With regards to plain textual content emails versus HTML emails, there’s a time and a spot for each.
Nevertheless, in relation to protecting audiences and prospects engaged consistently, plain textual content emails might not all the time reduce it. Plain textual content emails are nice for one-on-one emails, however in relation to sending automated emails to your segmented electronic mail lists, HTML emails are nice.
We’ll take you thru HTML emails and how one can them to create participating emails for what you are promoting.
What’s an HTML Electronic mail?
In distinction to plain textual content emails, HTML emails are formatted emails that include type and design parts to extend engagement and visible attraction. HTML emails are constructed utilizing HTML codes and inline CSS types.
HTML presents various design alternatives, making it good on your participating advertising emails. With HTML emails, multimedia information could be included instantly in emails, with customized fonts and colours, amongst different styling choices.
What Sometimes Goes Into Constructing an HTML Electronic mail?
Behind the visually charming HTML emails are a number of traces of code, together with tables and inline CSS. To construct an HTML electronic mail manually, it is advisable know how one can use HTML codes to design your emails for desired outcomes.
Past figuring out your codes, constructing an HTML electronic mail by hand requires way more. Let’s check out the behind-the-scenes of establishing an efficient HTML electronic mail.
- HTML codes: The HTML electronic mail is split into the header and physique. The header part comprises codes that specify styling, media, and CSS animations. The physique codes give attention to constructing the e-mail construction. Between the header and physique are a number of traces of codes with particular features.
- Testing for responsiveness: After constructing the e-mail, it’s vital to check the responsiveness to make sure it really works on all main electronic mail shoppers.
- Bug checking: Test the codes for bugs, repair them, and in addition clear up unused codes.
- Accessible-friendly: Test for accessibility options. Is it dark-mode pleasant? Does it work with display screen readers?
- Unused CSS types: Test for unused inline CSS and delete it from the codes to enhance load instances.
- Electronic mail preview: Preview the entire electronic mail to make sure it renders accurately. Errors could be recognized and stuck as effectively.
- Check emails: Ship check emails to completely different electronic mail shoppers to make sure correct rendering of emails throughout shoppers.
These are a few of the steps required earlier than you’ll be able to really ship out your newly created HTML electronic mail.
Why Utilizing an Electronic mail Automation Software is Extra Handy for HTML Emails
The countless design potentialities of having the ability to code your emails manually is a legitimate motive to wish to construct your emails by hand. Nevertheless, this may require many hours of studying or the expense of hiring an knowledgeable. Plus, there are quite a few steps to make sure correct rendering.
Entrepreneurs are busy folks, and so many use an electronic mail automation software like ours. Electronic mail advertising instruments do the heavy lifting for you, so that you don’t have to manually enter traces of code for visually participating and responsive emails.
Why use a advertising automation software?
- They’re straightforward to make use of. Benchmark Electronic mail’s drag-and-drop builder doesn’t require any technical data.
- They’re inexpensive and don’t demand as a lot out of your advertising assets in contrast with constructing each single electronic mail from scratch.
- The provision of quite a few customizable templates like we now have in our library ensures that there’s all the time one thing to make use of for various campaigns and events with out operating out of artistic choices.
- There may be extra time you’ll have in any other case spent manually coding to give attention to different important features of your emails, like perfecting the physique copy.
- All technical features have been taken care of. You do not need to fret about emails rendering accurately throughout a number of shoppers or in case you have the right machine display screen sizes highlighted within the codes.
Tips on how to construct an HTML electronic mail utilizing Benchmark Electronic mail
Constructing an electronic mail with Benchmark Electronic mail’s drag-and-drop builder is easy. Observe the steps beneath, and also you’ll have your participating electronic mail to ship out to your subscribers very quickly.
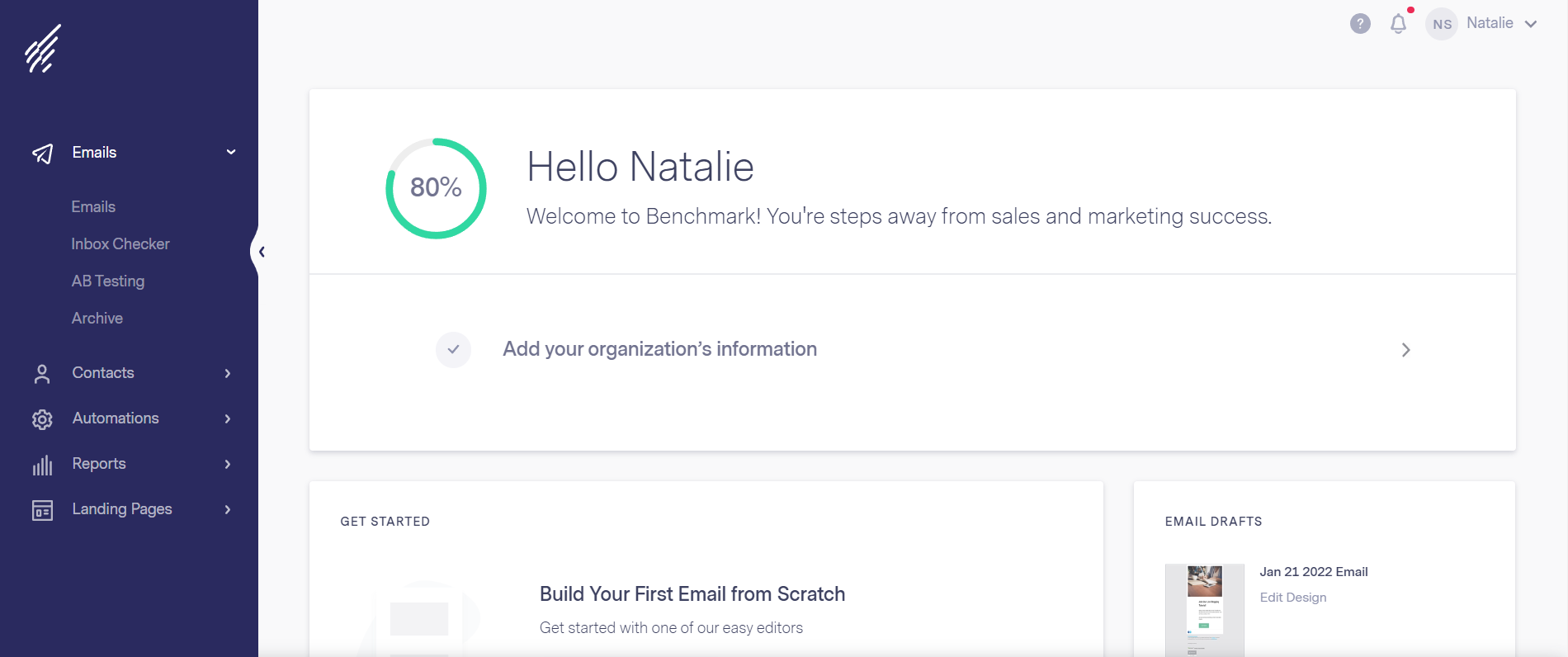
1. Click on on “Emails” on the left-side menu out of your account dashboard to broaden the sub-menu, and click on on “Emails” within the sub-menu to open the e-mail dashboard.

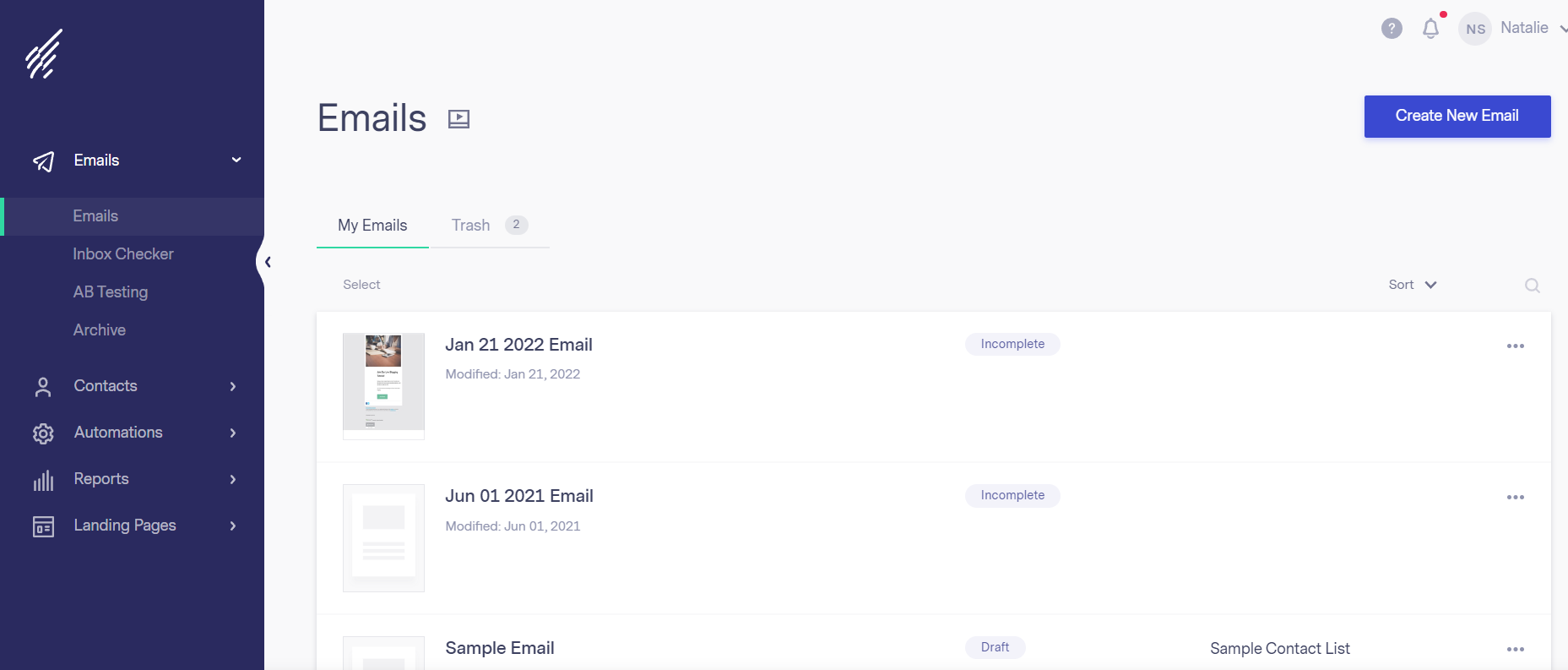
2. Click on on “Create New Electronic mail” on the highest proper. This presents you with a two-option pop-up menu.


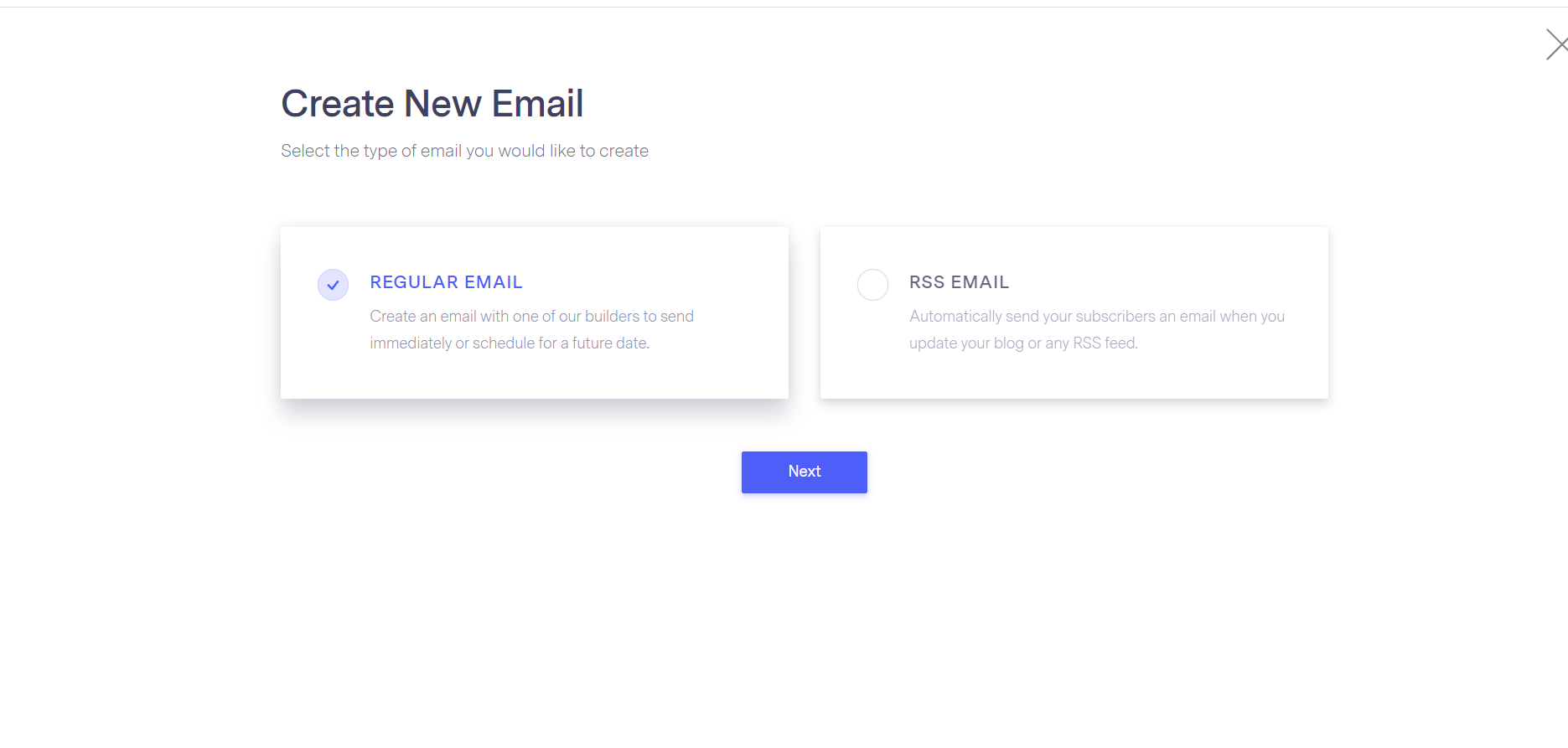
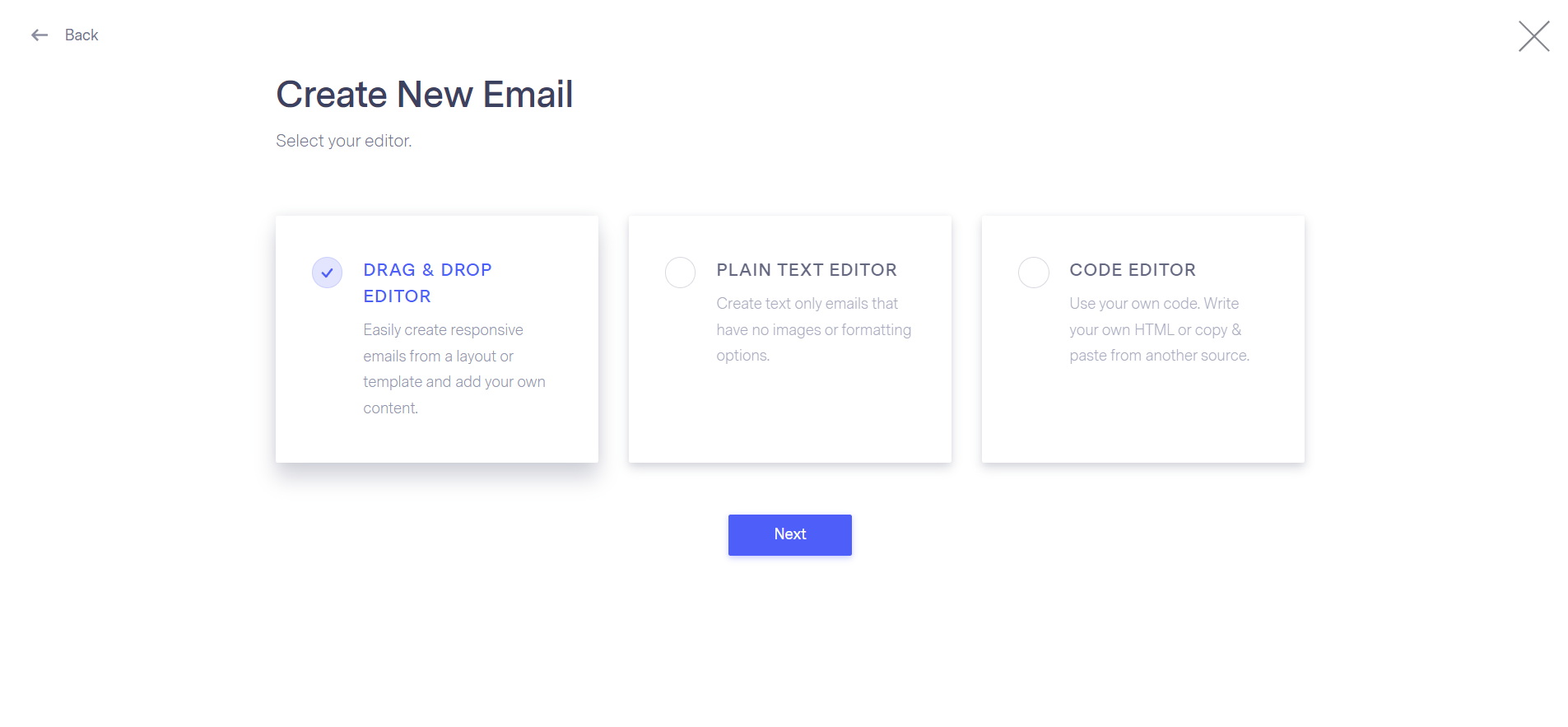
3. Choose “Common Electronic mail” and click on Subsequent. This opens up a three-option pop-up menu – Drag and Drop Editor, Code Editor, and Plain Textual content Editor (the code editor permits you to add your current HTML codes to create your electronic mail.)

4. Click on on the “Drag & Drop Editor” and click on Subsequent. This takes you to a web page to call the HTML electronic mail you might be about to create.
 5. Enter the e-mail identify (seen solely to you and never electronic mail recipients) and click on Subsequent. The following web page is the e-mail guidelines.
5. Enter the e-mail identify (seen solely to you and never electronic mail recipients) and click on Subsequent. The following web page is the e-mail guidelines.
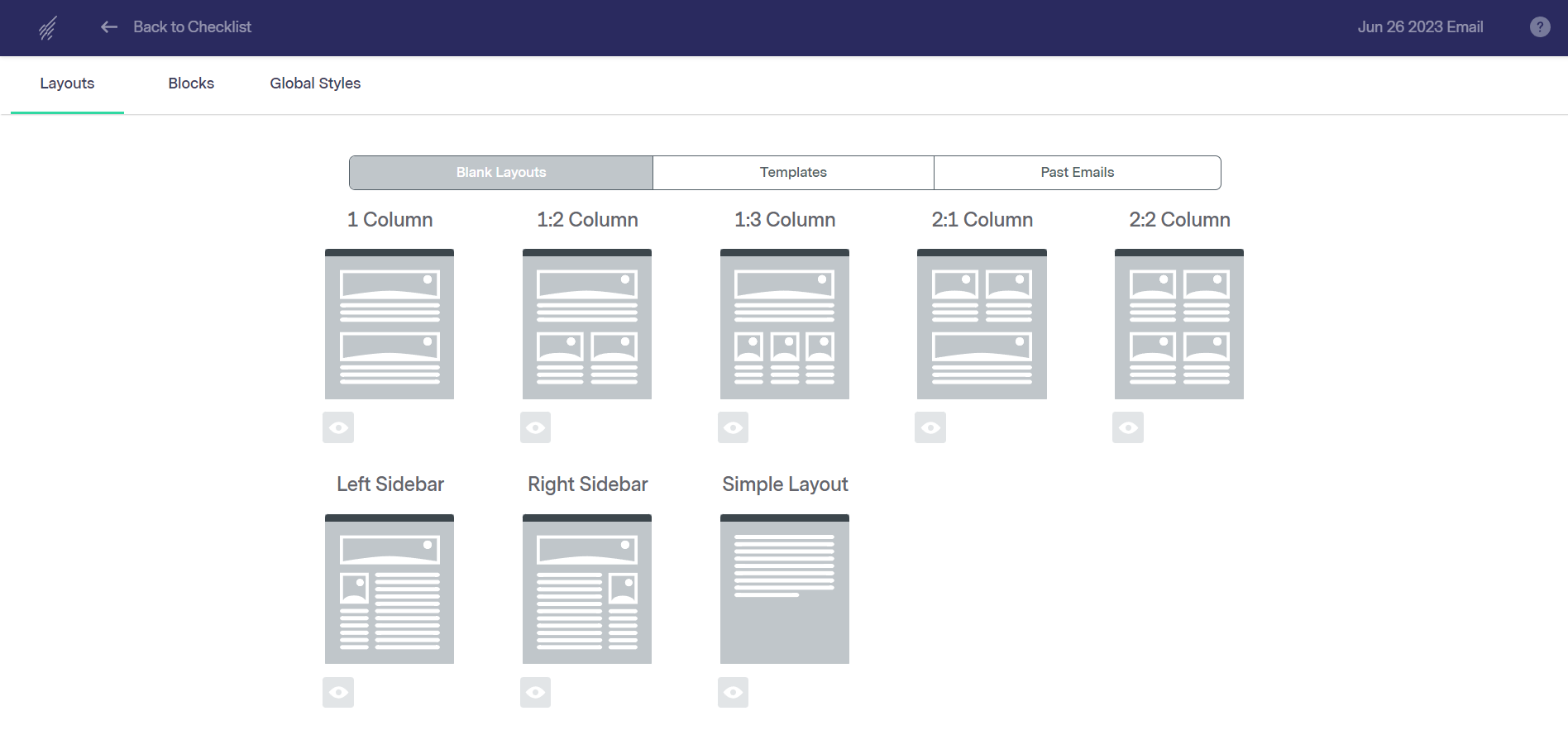
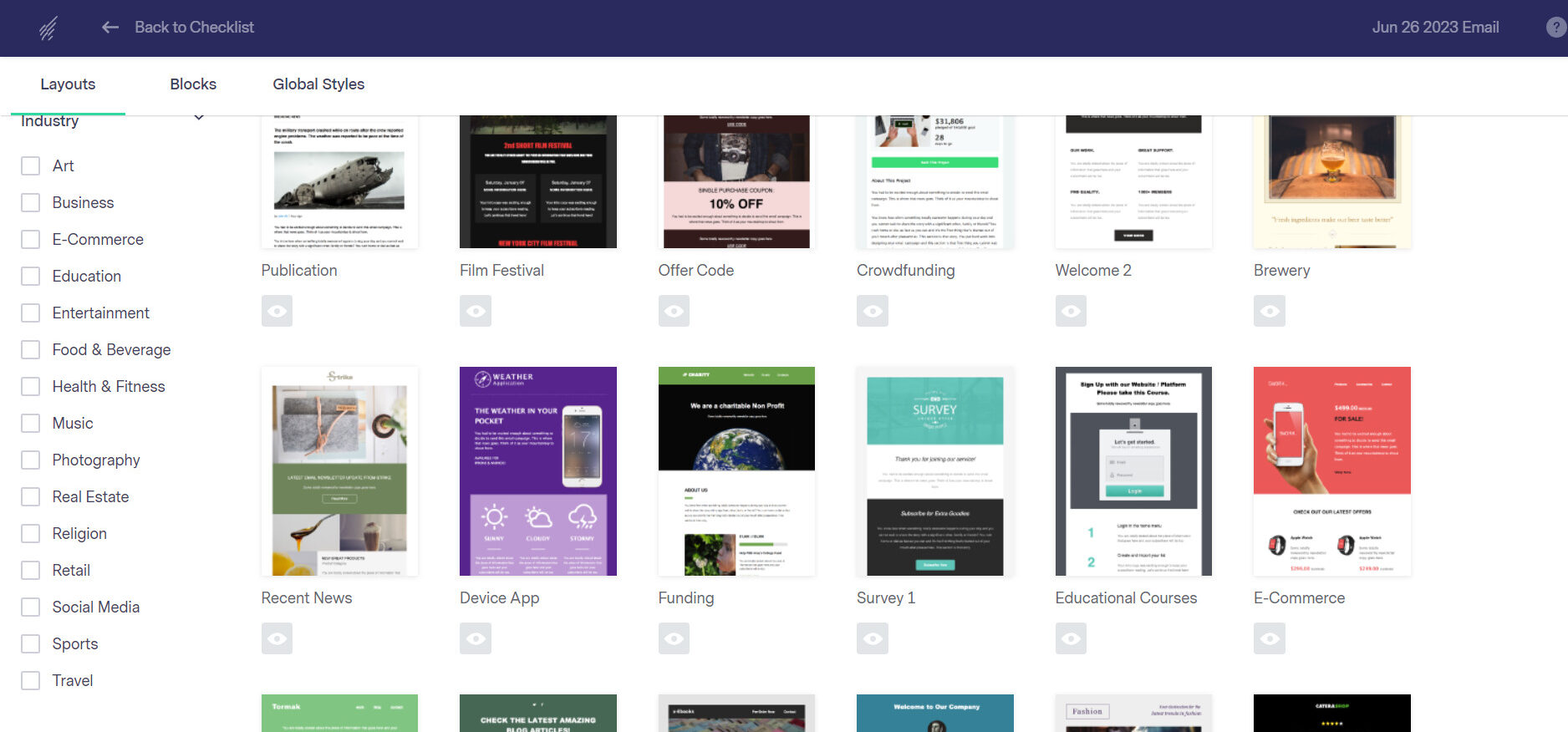
6. Subsequent, decide your structure desire. You may select from eight layouts or choose one in every of our pre-made templates to customise. In the event you select one in every of our templates, you are able to do so relying on the trade and holidays.


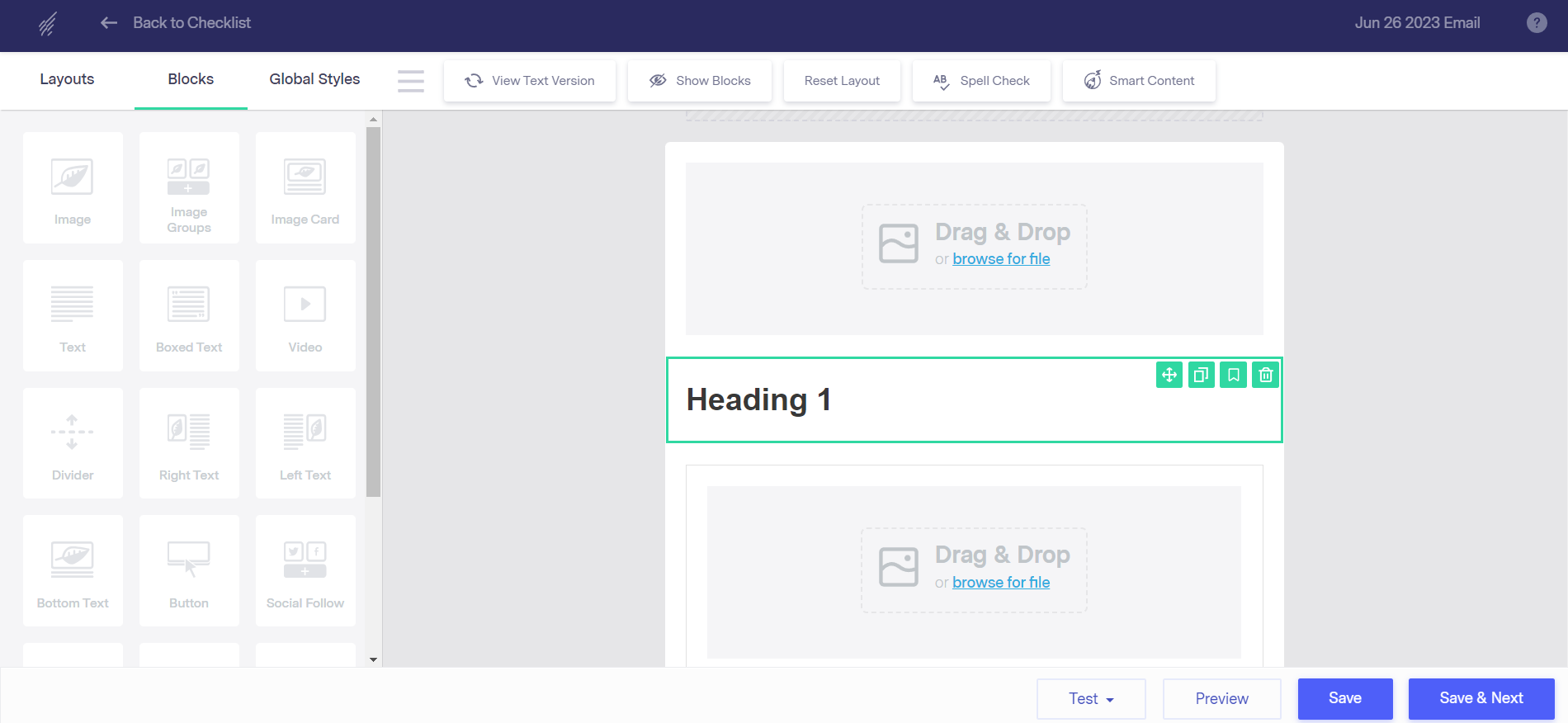
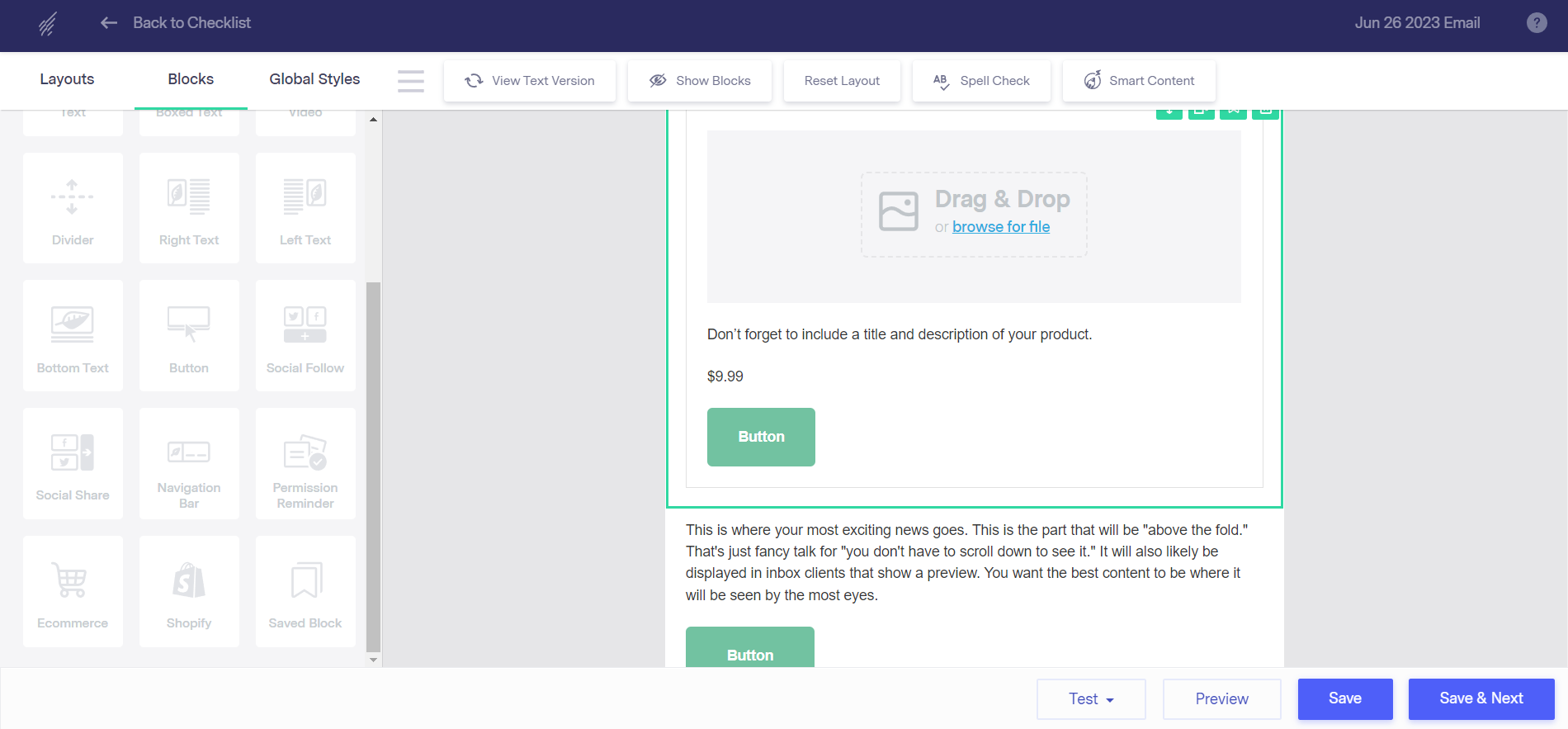
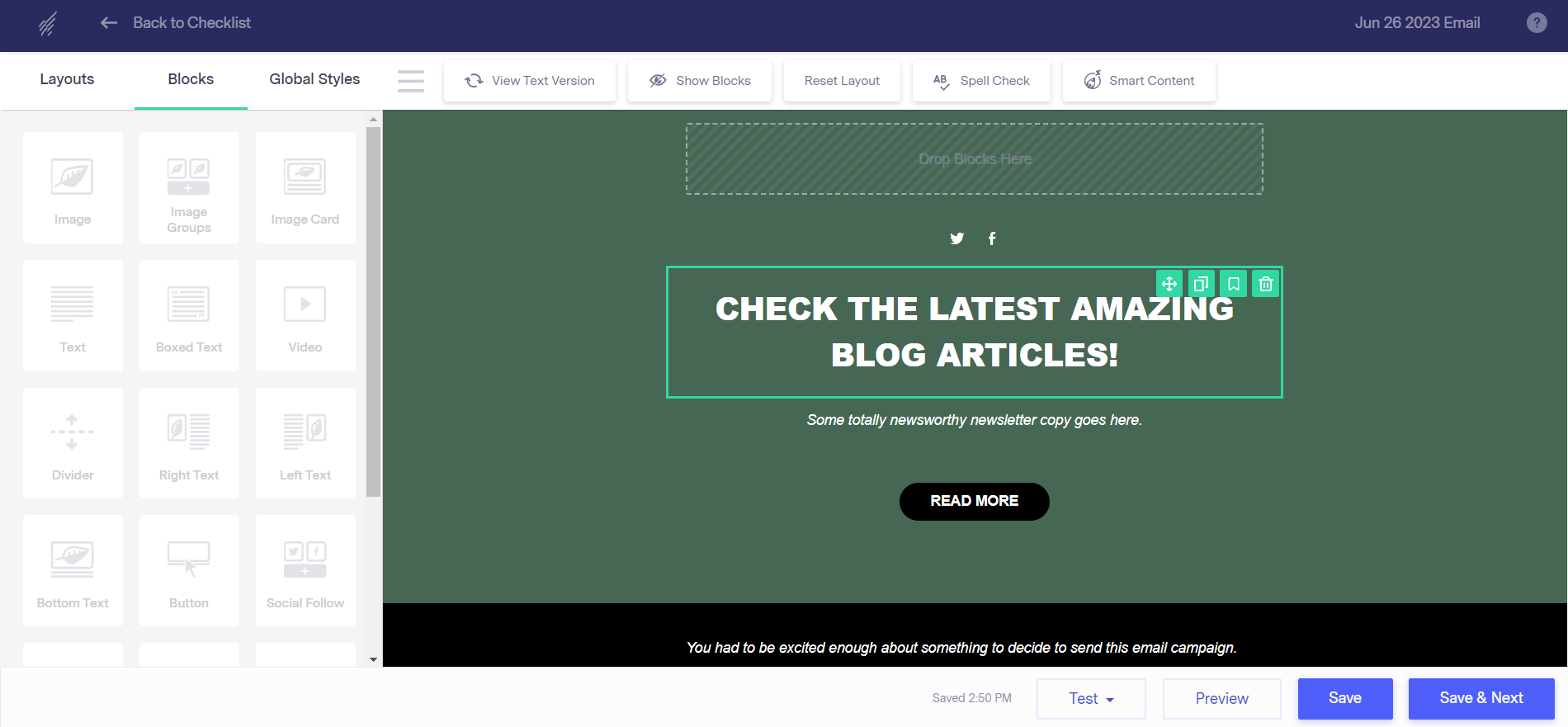
7. In the event you select the structure possibility, you’ll be able to customise your template utilizing our drag-and-drop builder. You may add photos, your emblem, and buttons, social icons, and eCommerce options to assist promote your merchandise.


In the event you select one in every of our current templates, you’ll be able to regulate the content material and add photos and your organization emblem as effectively.

8. When you’re executed designing your HTML electronic mail, click on “Save & Subsequent.” You’ll be directed to the e-mail guidelines web page. On the e-mail guidelines web page, fill within the info for every merchandise and customise different choices.

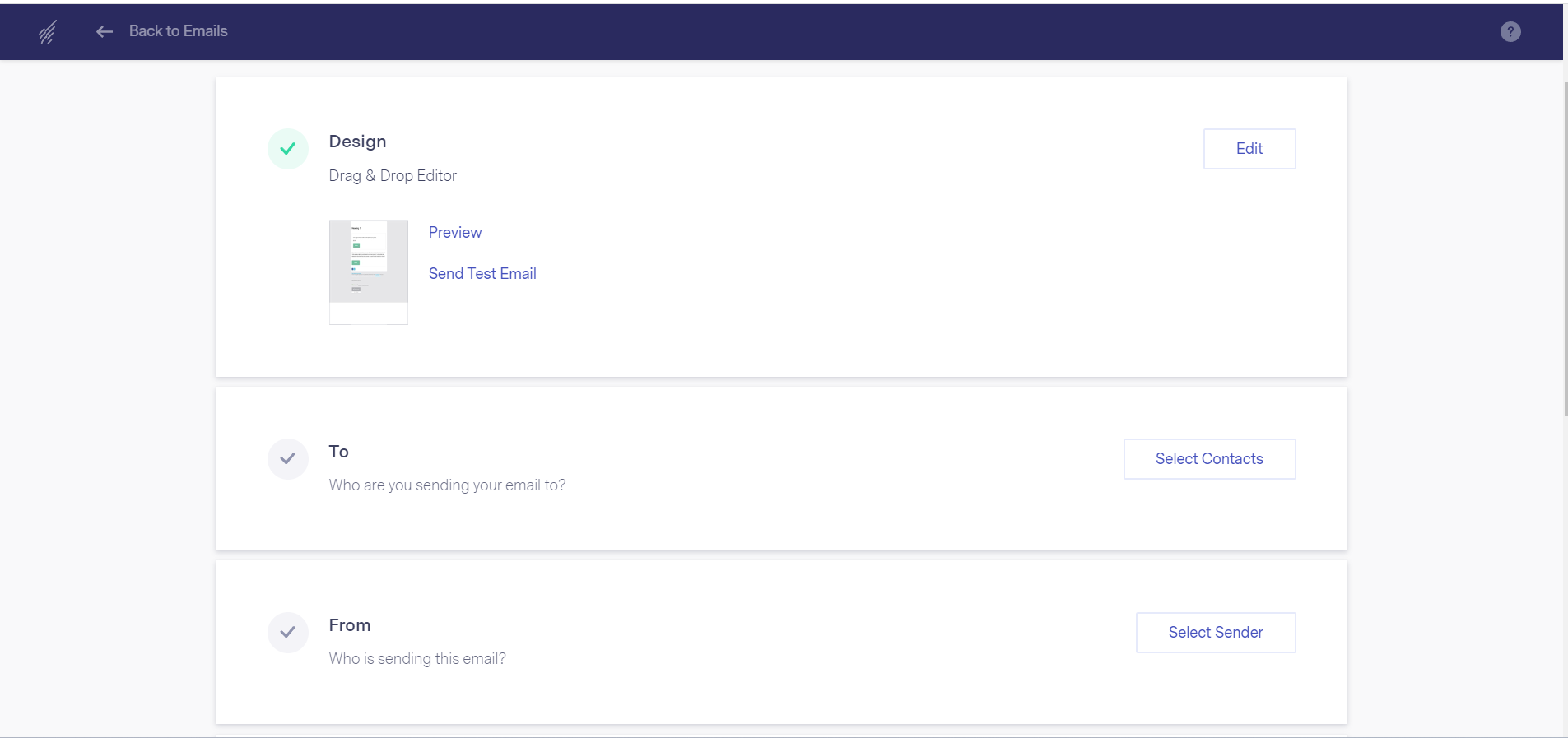
The guidelines web page options:
- DESIGN: Because you’ve already designed your electronic mail, try to be all set right here. However, if you wish to make any changes, you’ll be able to choose edit and regulate accordingly. After making a passable design, you’ll be able to preview your electronic mail and ship a check electronic mail, which we all the time advocate.
- TO: The contacts you might be sending the e-mail to. You may select a predefined checklist or create a brand new one and exclude contacts from chosen lists.
- FROM: Who’s sending the e-mail? You may change the show identify, choose the e-mail deal with to ship from and select a separate reply electronic mail.
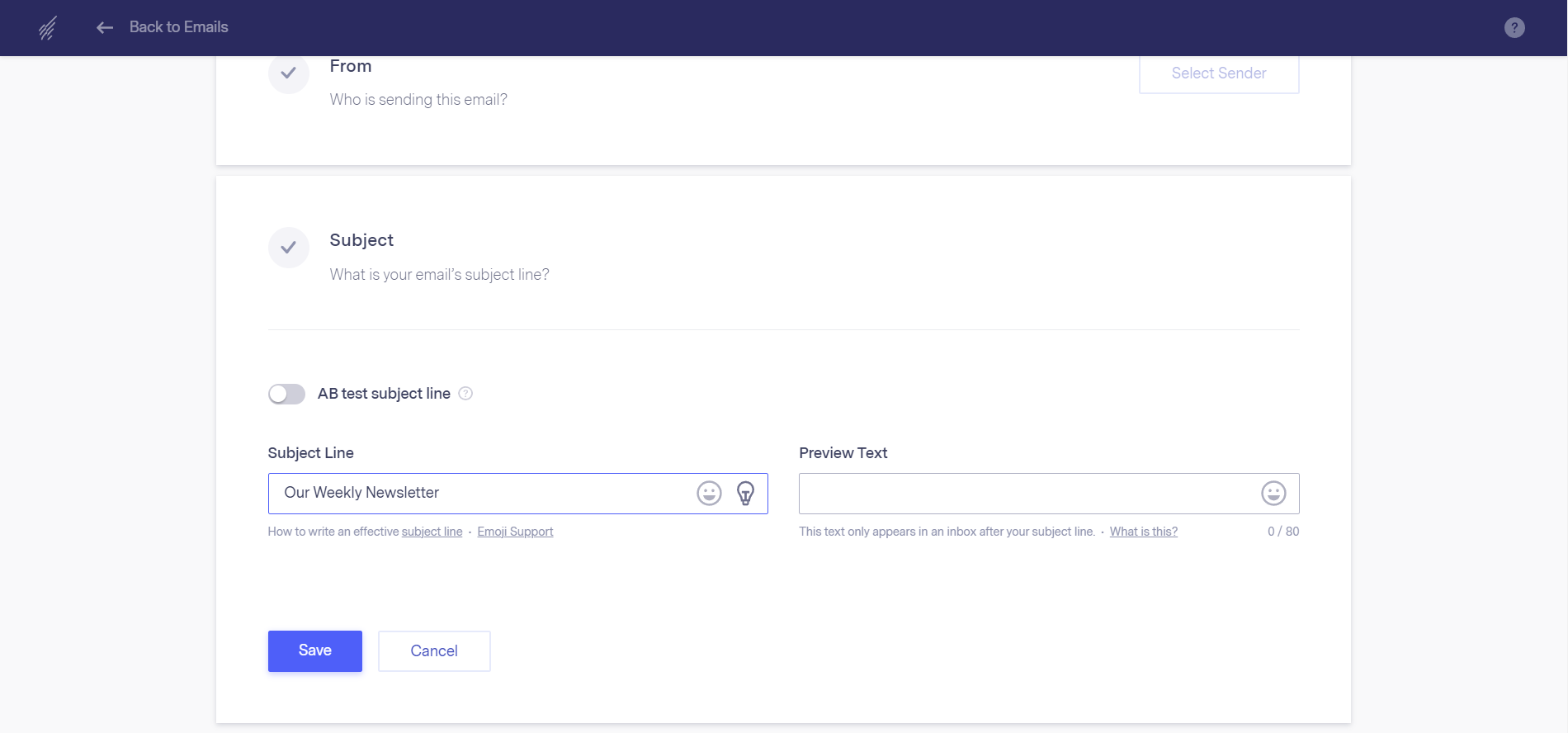
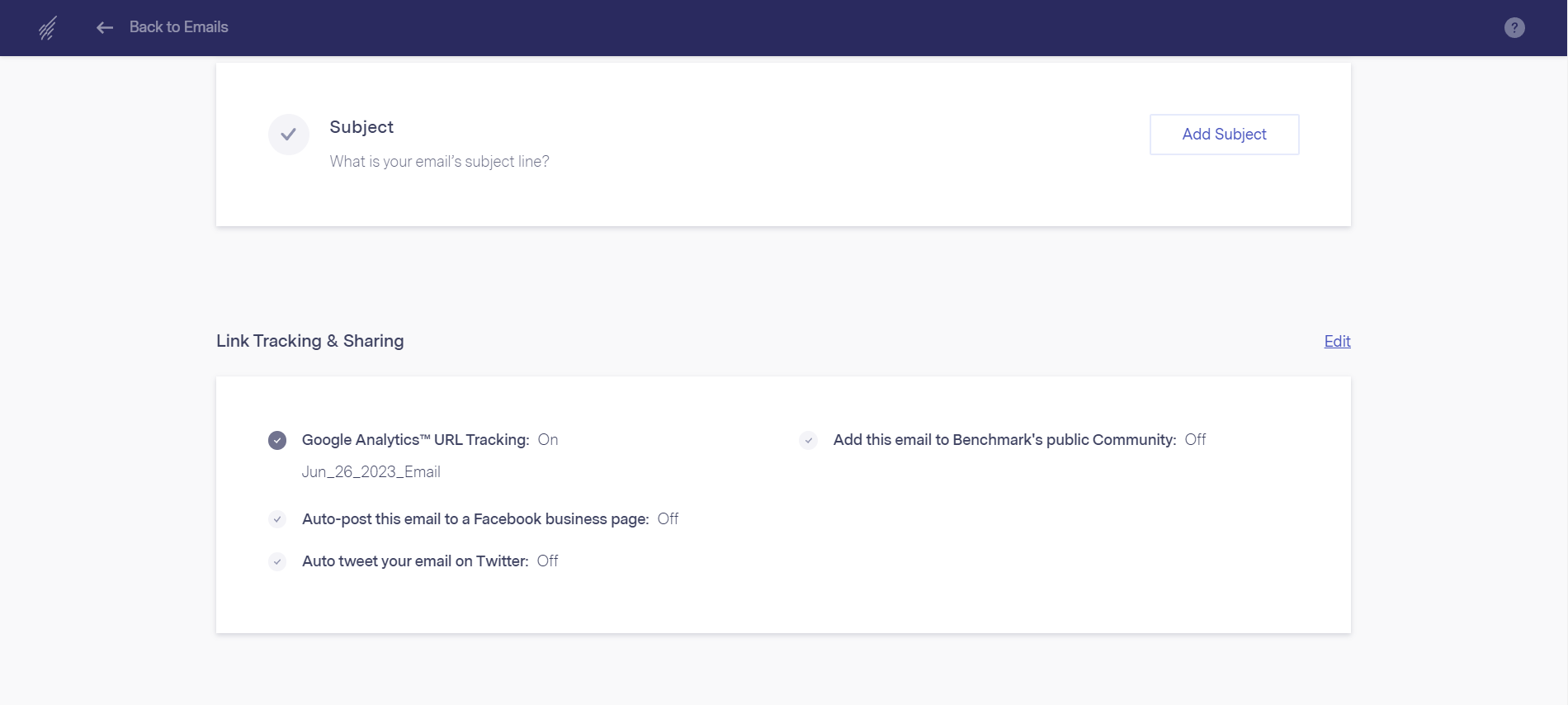
- SUBJECT and PREVIEW TEXT: Enter the topic of the e-mail. Use the preview subject to incorporate an attractive preview textual content that recipients will see of their inboxes. In the event you’re experiencing author’s block, click on the lightbulb icon to activate our Sensible Content material characteristic, which is able to assist by creating some concepts for you.

- LINK TRACKING AND SHARING: You may allow Google Analytics in case you have one arrange for monitoring. Activate analytics and enter your monitoring code within the subject. There are alternatives to share your electronic mail robotically to Twitter, your Fb enterprise web page, Benchmark’s public group for Benchmark customers, and the choice so as to add to your Benchmark archive.

As soon as all checklists have been fulfilled, click on on Ship Instantly or Schedule on the top-right, relying in your desire. Sending instantly will ship the e-mail to chose contacts inside 10 minutes, whereas the schedule possibility means that you can select a future date, time, and time zone for sending the e-mail.
There you could have it! A step-by-step information for creating participating emails utilizing Benchmark Electronic mail for what you are promoting.
HTML emails don’t must be sophisticated, time-consuming, and technical. With our easy-to-use drag-and-drop electronic mail builder and complete HTML electronic mail template library, creating HTML-responsive emails turns into easy and enjoyable. Strive it out right now by signing up for a free account right here.


