Getting misplaced sucks. It doesn’t matter for those who’re in a metropolis or a corn maze, the anomaly of not figuring out the place you’re and what may occur subsequent could make you escape in a chilly sweat.

Web site guests really feel the identical means after they land on a jumbled web site. Almost one in two individuals depart a web site after visiting only one web page. We don’t have quite a lot of time to make impression on a person, and with a poor website structure, you’re assured to extend bounce charges.
It’s vital to construction your website in an intuitive and easy-to-navigate method to retain your viewers’s consideration. When you don’t, they’ll bounce in seconds. And if individuals depart your web site as a result of your person expertise is messy, search engines like google and yahoo received’t assume extremely of you, both.
When you need assistance structuring a web site that can interact an viewers and rank on Google, we’ve acquired you lined. We’ll educate you what web site structure is, why it’s necessary for UX and search engine optimization, and how one can develop a sound structure in your personal web site.
What’s web site structure?
Web site structure is the hierarchical construction of your web site pages. This construction is mirrored by means of inside linking. Your web site’s construction ought to assist customers simply discover data and assist search engine crawlers perceive the connection between totally different pages.
With out query, your web site construction performs a vital position in retaining customers and boosting conversions.
Implementing a web site construction helps you design your web site for the person expertise. You may need probably the most superb content material, but when customers can’t discover it, they’ll depart for a competitor’s website.
A typical web site construction appears like a rooted tree graph, through which the house web page is the basis. The pages which can be linked out from the house web page are branches, and from there, every web page has further branches sprouting from it. These branches then hyperlink to one another.
Right here’s what that usually appears like:

Why is web site structuring necessary?
A sound web site structure strengthens your web site’s person expertise. Whenever you construction your web site in an intuitive means, customers can seamlessly discover the data they’re in search of.
Plus, when your person expertise is powerful, your search engine rankings might be, too. Customers will spend extra time in your web site and hyperlink to your net pages, that are each heavy indicators that your model creates high quality content material.
Moreover, a stable web site structure:
- Helps search engines like google and yahoo successfully crawl your web site.
- Encourages deep website navigation by offering extra pages for customers to go to.
- Distributes “web page authority” extra equitably, so {that a} web page isn’t ignored.
- Strengthens topical authority due to the robust inside linking construction between associated or related subjects.
- Will increase conversions by making it simpler to seek out merchandise and lead-generating content material.
Let’s check out just a few greatest practices you need to have in mind when designing your website’s structure.
Web site Structure Finest Practices
- Create a easy top-level navigation menu.
- Hold your URLs easy and user-friendly.
- Mannequin your web site structure after the highest gamers in your trade.
- Hold your web site constant.
- Implement the pillar-cluster inside linking mannequin.
- Present entry to most of your web site’s pages in 3-4 clicks.
- Use breadcrumbs.
- Create an HTML and XML sitemap.
1. Create a easy top-level navigation menu.
First, don’t present too many top-level menu gadgets. Second, remember to ship the content material that’s promised primarily based on the menu merchandise’s identify.
As an example, in case your customers click on on the “Electronic mail Advertising and marketing” tab in your weblog’s homepage, they count on to be directed to a listing of e-mail advertising posts. From this web page, you additionally have to design a easy navigation path again to your weblog’s homepage and your web site’s homepage.
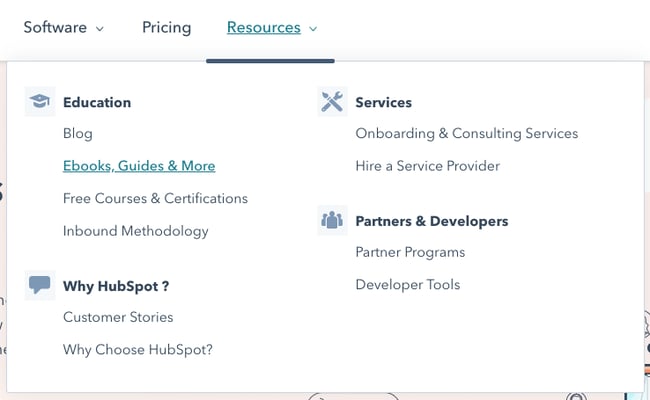
Take a look at an instance under from our personal web site:

The menu is split into three easy menu gadgets: Software program, Pricing, and Sources. Beneath the “Sources” tab, customers can discover totally different sources which can be divided into totally different designations.
Don’t make your customers assume too arduous. A tough-to-navigate web site could have a excessive bounce charge. Customers do not wish to waste time looking for data in your website. In the event that they do, they’ll simply depart. So follow empathy and supply an intuitive net expertise.
2. Hold your URLs easy and user-friendly.
No person desires to learn a URL structured like this:
instance.com/retailer/rackets/default.aspx?lang=en&class=98a20
It’s necessary to create user-friendly URLs. Most CMS methods, similar to Content material Hub and WordPress, robotically create a user-friendly URL primarily based in your web page’s title. It can often learn as follows:
instance.com/page-title
You can too create subdirectories which can be simple to comply with.
instance.com/matter/subtopic/page-title
Tip: Whereas subdirectories are useful from a UX standpoint, they aren’t required to replicate your website’s structure. Inside linking issues greater than URL construction. Which means that you could construction your URLs as follows:
instance.com/matter
instance.com/subtopic
instance.com/longtail-keyword-one
instance.com/longtail-keyword-two
You merely have to attach them to one another and to their mother or father pages with inside hyperlinks.
3. Mannequin your web site structure after the highest gamers in your trade.
Your clients are used to the web site structure of main manufacturers in your trade, so for those who run an ecommerce retailer, analyze how Amazon constructions their web site and emulate them. Your web site will appear extra acquainted and, in flip, simpler to navigate.
4. Hold your web site constant.
Your web site’s navigation format, design ideas, and hyperlink shows ought to all comply with a constant sample. Protecting these parts the identical will preserve your customers in your website longer as a result of it’s going to be simpler for them to shortly navigate to new pages and click on on hyperlinks.
5. Implement the pillar-cluster inside linking mannequin.
Within the pillar-cluster mannequin, you might have a mother or father web page (the pillar) linking out to youngster pages (the cluster). These youngster pages then hyperlink to one another, making a cluster.
This mannequin makes your inside linking construction clearer and successfully directs customers to different items of related and helpful content material. When customers come throughout an inside hyperlink in your web site, they need to instantly perceive which piece of content material the hyperlink will direct them to and why that content material is linked from the web page they’re presently on.
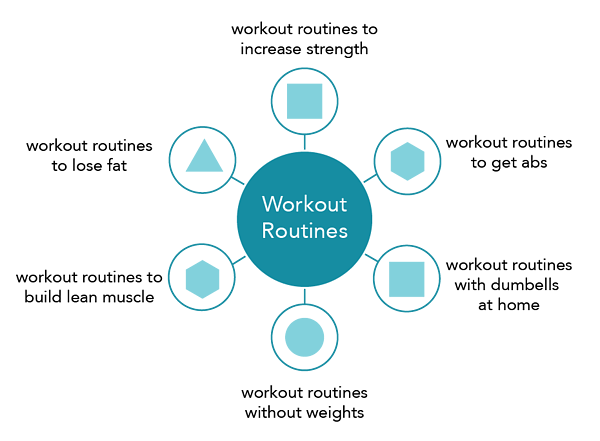
Right here’s what a pillar-cluster linking technique appears like for a weblog about exercise routines.

The traces characterize inside hyperlinks.
One inside linking warning you need to train, although, is just not stuffing key phrases into your hyperlink’s anchor textual content. That is known as black hat search engine optimization, and to forestall it, Google has created particular algorithms to punish this type of conduct.
6. Present entry to most of your web site’s pages in 3-4 clicks.
Even when your web site has one million pages, the structure ought to permit customers to begin from the homepage and find yourself on any web page inside three to 4 clicks.
To do that, design a top-level navigation that may direct customers to your web site’s predominant classes. Then, from every of your web site’s predominant class pages, make sure that they’ll click-through to all of the sub-category pages.
7. Use breadcrumbs.
After inside linking, breadcrumbs are the final word method to present your web site’s structure. These hyperlinks present a web page’s mother or father pages all the best way to the house web page. They’re usually positioned above the web page’s title and have arrows exhibiting the trail to the present web page.
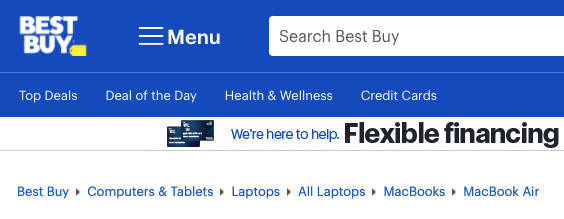
This is an instance from Finest Purchase:

You’ll be able to add breadcrumbs to your Content material Hub web site by creating an superior menu module. When you run your web site on the WordPress CMS, we’ve written a simple tutorial on how one can add breadcrumbs to WordPress.
8. Create an HTML and XML sitemap.
A sitemap is a doc that lists out all the crawlable pages in your web site. It’s exceedingly necessary for web site structure as a result of it exhibits your construction in a readable, crawlable format.
An HTML sitemap is user-facing and has the identical design as the remainder of your web site. It’s usually designed for customers who can’t discover a sure web page and who’d profit from seeing a listing of all your pages.
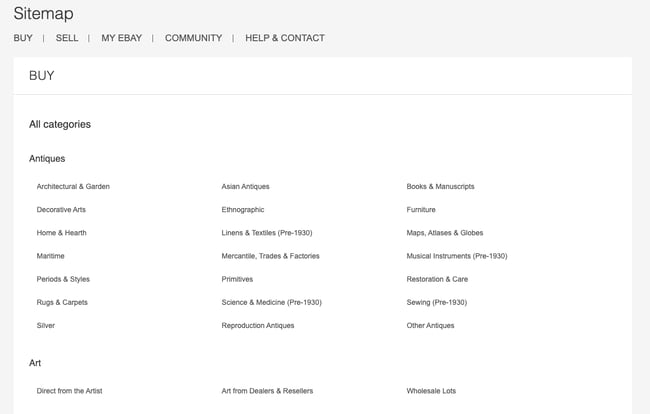
Right here’s eBay’s HTML sitemap for instance:

An XML sitemap is designed primarily for search engine crawlers. They listing all the URLs in a plain-text format. In case your website is on WordPress, you should use a sitemap plugin to create each an HTML and XML sitemap.
Improve Your Web site Structure and Enhance Your search engine optimization
Your web site’s structure is extremely necessary for each person expertise and search engine optimization. With a stable web site structuring technique, you’ll enhance dwell time and entice customers to eat extra of your content material. Which means extra conversions down the road, enhancing your ROI and rising income at your organization.
Editor’s word: This submit was initially revealed in October 2018 and has been up to date for comprehensiveness.





