At this time, practically 19% of Google’s SERPs present photos. Meaning, regardless of your finest website positioning efforts, you may nonetheless miss out on one other natural site visitors supply: your web site’s photos.

How do you get in on this site visitors supply? Picture alt textual content. On this piece, we’ll cowl the best way to write picture alt textual content so your photos rank extremely in serps and drive site visitors.
Desk of Contents
What’s alt textual content?
Additionally referred to as alt tags and alt descriptions, alt textual content is the written copy that seems rather than a picture on a webpage if the picture fails to load on a person’s display screen. This textual content helps screen-reading instruments describe photos to visually impaired readers and permits serps to higher crawl and rank your web site.
Whether or not or not you carry out website positioning for your small business, optimizing your web site’s picture alt textual content is your ticket to creating a greater person expertise to your guests, regardless of how they first discovered you.
Why is picture alt textual content vital?
Picture alt textual content is vital for 3 causes: accessibility, person expertise, and picture site visitors. Understanding these causes will provide help to write efficient alt textual content for all your photos. Let’s dive in.
Accessibility
In 1999, W3C printed its Net Content material Accessibility Pointers 1.0 to clarify the best way to make content material extra accessible for customers with disabilities. One among these tips was to “Present equal alternate options to auditory and visible content material.” It meant any net web page with photos (or films, sounds, applets, and many others.) ought to embody equal data to its visuals or auditory content material.
At first, descriptive textual content alternate options to auditory and visible content material guarantee everybody can profit from the content material you share, particularly these with visible impairments who could use display screen readers to soak up the content material on a webpage. A picture and not using a description isn’t useful for somebody utilizing that expertise and creates a poor person expertise and, in some circumstances, poor model notion.
For instance, say an online web page incorporates a picture of an upward arrow that hyperlinks to a desk of contents. A textual content equal could be “Go to desk of contents.” This could enable a person with a display screen reader or different assistive expertise to grasp the aim of the picture with out seeing it.
In different phrases, alt textual content helps guarantee your visible content material is accessible to all customers, no matter their visible potential.
Consumer Expertise
Alt textual content promotes accessibility and gives a greater person expertise to all customers. For instance, say a customer has a low bandwidth connection, so your photos don’t load. As an alternative of simply seeing a damaged hyperlink icon, they’ll additionally see alt textual content to glean what the picture conveys.
For instance, a person in your web site would possibly be capable of see the picture on the left. If they will’t, as a consequence of no matter cause, they’ll hear or see the alt textual content on the fitting. It will assist present a greater person expertise than if there have been no alt textual content.
![]()
Picture Visitors
One other vital factor alt textual content does for you is floor your photos in search outcomes, whether or not in Google Photos or as picture packs. Picture packs are particular outcomes displayed as a horizontal row of picture hyperlinks that may seem in any natural place (together with the #1 spot on a SERP, as seen within the instance within the intro).
And, photos that seem in each varieties of search outcomes are one more strategy to obtain natural guests. This can lead to hundreds of extra guests — at the very least, it did in HubSpot’s case.
Starting in 2018, the HubSpot Weblog group applied a new website positioning technique that, partly, targeted extra intently on optimizing picture alt textual content. This helped to extend the weblog’s picture site visitors by 779% in lower than a 12 months, which resulted in 160,000 extra natural views. You may learn extra in regards to the group’s success on this weblog put up.
The right way to Add Alt Textual content to Your Photos
In most content material administration programs (CMSs), clicking on a picture within the physique of a weblog put up produces a picture optimization or wealthy textual content module, the place you’ll be able to create and alter the picture’s alt textual content.
Let’s stroll via the subsequent steps for CMS Hub and WordPress beneath.
The right way to Add Alt Textual content within the HubSpot CMS
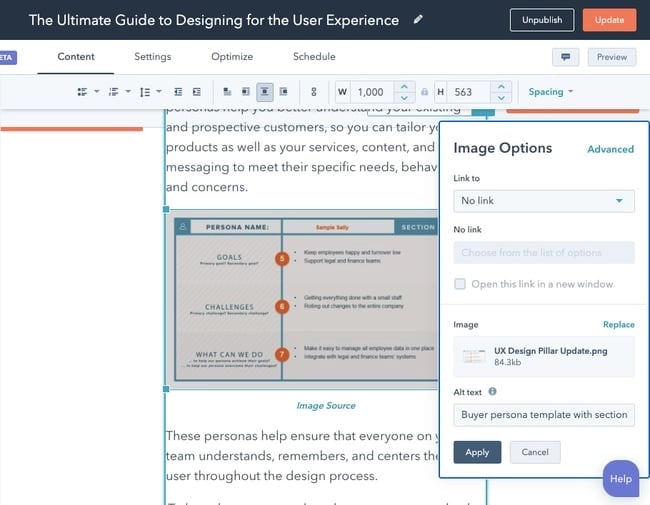
In HubSpot, when you’ve clicked on a picture and clicked the edit icon (which appears to be like like a pencil), a picture optimization pop-up field will seem.
Here is what this picture optimization window appears to be like like within the CMS inside your HubSpot portal:

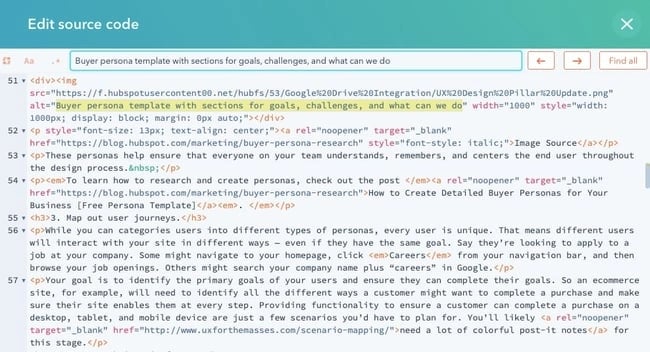
Your alt textual content is then mechanically written into the webpage’s HTML supply code, the place you’ll be able to edit the picture’s alt textual content additional in case your CMS does not have an simply editable alt textual content window. Here is what that alt tag would possibly seem like in an article’s supply code:

The right way to Add Alt Textual content within the WordPress CMS
In WordPress, clicking on a picture will mechanically open the Block tab within the sidebar. Beneath the part labeled “Picture Settings,”add the alt textual content within the empty discipline.

Once you’re prepared, click on Replace from the toolbar on the high of your display screen.
Crucial rule of alt textual content? Be descriptive and particular. Bear in mind, nevertheless, that this alt textual content rule can lose its worth in case your alt textual content does not additionally think about the picture’s context. Alt textual content can miss the mark in three alternative ways. Contemplate the examples beneath.
3 Picture Alt Textual content Examples (the Good and the Unhealthy)
1. Key phrase vs. Element

Unhealthy Alt Textual content
alt="HubSpot workplace wall Singapore inbound advertising and marketing office murals orange partitions ship it"
What’s fallacious with the road of alt textual content above? Too many references to HubSpot. Utilizing alt textual content to stuff key phrases into fragmented sentences provides an excessive amount of fluff to the picture and never sufficient context. These key phrases could be vital to the writer, however to not net crawlers.
In actual fact, the alt textual content above makes it laborious for Google to grasp how the picture pertains to the remainder of the net web page or article it is printed on, stopping the picture from rating for the associated longtail key phrases which have greater ranges of curiosity behind them.
Worst nonetheless, Google palms out penalties for key phrase stuffing.
Good Alt Textual content
With the unhealthy alt textual content (above) in thoughts, higher alt textual content for this picture could be:
alt="Orange mural that claims 'ship it' on a wall at HubSpot's Singapore workplace"
2. Element vs. Specificity

Unhealthy Alt Textual content
alt="Baseball participant hitting a ball at a baseball discipline"
The road of alt textual content above technically follows the primary rule of alt textual content — be descriptive — nevertheless it’s not being descriptive in the fitting means. Sure, the picture above reveals a baseball discipline and a participant hitting a baseball. However that is additionally an image of Fenway Park — and the Pink Sox’s #34 David Ortiz clocking one over proper discipline. These are vital specifics Google would wish to correctly index the picture if it is on, say, a weblog put up about Boston sports activities.
Good Alt Textual content
With the unhealthy alt textual content (above) in thoughts, higher alt textual content for this picture could be:
alt="David Ortiz of the Boston Pink Sox batting from dwelling plate at Fenway Park"
3. Specificity vs. Context

Each photos above have clear context that may assist us write good alt textual content — one is from a HubSpot workplace, and the opposite is Fenway Park. However what in case your picture does not have official context (like a spot title) by which to explain it?
That is the place you will want to make use of the subject of the article or webpage to which you are publishing the picture. Listed below are some unhealthy and good examples of alt textual content based mostly on the rationale you are publishing it:
For an Article About Attending Enterprise College
Unhealthy Alt Textual content
alt="Girl pointing to an individual's pc display screen"
The road of alt textual content above would usually move as respectable alt textual content, however provided that our aim is to publish this picture with an article about going to enterprise faculty, we’re lacking out on some key phrase selections that might assist Google affiliate the picture with sure sections of the article.
Good Alt Textual content
With the unhealthy alt textual content (above) in thoughts, higher alt textual content for this picture could be:
alt="Enterprise faculty professor pointing to a scholar's pc display screen"
For a Webpage on Schooling Software program for Enterprise College Lecturers
Unhealthy Alt Textual content
alt="Trainer pointing to a scholar's pc display screen"
The road of alt textual content above is nearly as descriptive and particular as the nice alt textual content from the earlier instance, so why does not it suffice for a webpage about schooling software program? This instance dives even deeper into the subject of enterprise faculty, and specifies that the perfect viewers for this webpage is lecturers. Subsequently, the picture’s alt textual content must mirror that.
Good Alt Textual content
With the unhealthy alt textual content (above) in thoughts, higher alt textual content for this picture could be:
alt="Professor utilizing schooling software program to instruct a enterprise faculty scholar"
Picture Alt Textual content Greatest Practices
Finally, picture alt textual content must be particular but in addition consultant of the subject of the webpage it is supporting. Get the thought to date? Listed below are a number of vital keys to writing efficient picture alt textual content:
- Describe the picture, and be particular. Use each the picture’s topic and context to information you.
- Add context that pertains to the subject of the web page. If the picture does not function a recognizable place or particular person, then add context based mostly on the content material of the web page. For instance, the alt textual content for a inventory picture of an individual typing on a pc may very well be “Girl optimizing WordPress web site for website positioning” or “Girl researching free running a blog platforms,” relying on the subject of the webpage.
- Maintain your alt textual content fewer than 125 characters. Display screen-reading instruments usually cease studying alt textual content at this level, reducing off long-winded alt textual content at awkward moments when verbalizing this description for the visually impaired.
- Do not begin alt textual content with “image of…” or “Picture of…” Leap proper into the picture’s description. Display screen-reading instruments (and Google, for that matter) will establish it as a picture from the article’s HTML supply code.
- Use your key phrases, however sparingly. Solely embody your article’s goal key phrase if it is simply included in your alt textual content. If not, think about semantic key phrases, or simply an important phrases inside a longtail key phrase. For instance, in case your article’s head key phrase is “the best way to generate leads,” you would possibly use “lead technology” in your alt textual content, since “the best way to” could be troublesome to incorporate in picture alt textual content naturally.
- Do not cram your key phrase into each single picture’s alt textual content. In case your weblog put up incorporates a sequence of physique photos, embody your key phrase in at the very least a type of photos. Determine the picture you suppose is most consultant of your matter, and assign it your key phrase. Stick with extra aesthetic descriptions within the surrounding media.
- Evaluate for spelling errors. Misspelled phrases in picture alt textual content might harm the person expertise or confuse serps crawling your web site. It is best to overview alt textual content such as you would every other content material on the web page.
- Do not add alt textual content to each picture. It is best to add alt textual content to most photos on a webpage for the sake of website positioning, UX, and accessibility — nevertheless, there are exceptions. Photos which can be purely ornamental or are described in textual content close by, for instance, ought to have an empty alt attribute. For a extra detailed breakdown of when so as to add alt textual content and when to not, take a look at this resolution tree.
How Alt Textual content Impacts website positioning
In response to Google, alt textual content is used — together together with pc imaginative and prescient algorithms and the contents of the web page — to grasp the subject material of photos.
Alt textual content, subsequently, helps Google to higher perceive not solely what the pictures are about however what the webpage as an entire is about. This may also help enhance the probabilities of your photos showing in picture search outcomes.
With Google’s rollout of Search Generative Expertise (SGE), high-quality and contextual alt textual content ensures your content material is within the mixture of the brand new AI-powered snapshot of key data.
For instance, Google notes that its SGE can provide individuals a well-rounded procuring expertise with noteworthy choices, product descriptions, pricing, and pictures in a single single snapshot. In case your product photos have descriptive and particular alt textual content, you give serps the context to know when to floor your product as a high-quality alternative in somebody’s outcomes.
When creating content material on a subject, think about how your viewers would possibly desire to seek out solutions to their questions on that matter. In lots of circumstances, Google searchers don’t desire the basic blue, hyperlinked search outcome — they need the picture itself embedded inside your webpage.
For instance, a customer trying up the best way to take away duplicates in excel would possibly desire a screenshot to allow them to perceive the best way to full the duty at a look.

As a result of this picture has optimized alt textual content, it seems in picture search outcomes for the longtail key phrase “the best way to take away duplicates in excel.” For the reason that put up additionally seems within the net search outcomes for a similar key phrase, guests might land on the weblog put up via these two totally different channels.
Including Picture Alt Textual content to Your Web site
So, the place do you begin when growing alt textual content to your weblog posts and net pages? Contemplate performing a primary audit of your present content material to see the place you’ll be able to incorporate alt textual content into beforehand untagged photos. Watch to see how your natural site visitors adjustments among the many pages that you simply give new alt tags.
The extra photos you optimize, the higher your website positioning technique will probably be transferring ahead.
Editor’s notice: This put up was initially printed in September 2018 and has been up to date for comprehensiveness.





