Again within the early days of the world broad internet, site owners used splash pages to inform you to obtain Flash Participant or flip your sound on for the perfect expertise on their web site.
Now, you need to use splash pages to:
- Acquire contact data
- Current a disclaimer or warning
- Ask for age verification
- Promote an occasion
- Spotlight a particular services or products
- And extra!
Learn on for:
- What goes on a splash web page?
- What’s the distinction between a splash web page and a touchdown web page?
- 9 splash web page examples for inspiration
- The way to make a splash web page
What’s a splash web page?
A splash web page is an introductory display a person sees when visiting your web site. Splash pages are used to advertise provides, present warnings or disclaimers, or name consideration to time-sensitive bulletins.
What goes on a splash web page? Splash web page design components and use circumstances
A typical splash web page has high-quality photographs and illustrations, a headline with a price proposition, a bit of little bit of physique copy, and a name to motion with a kind to submit.
The three most necessary components of a splash web page are:
- Excessive-quality visuals
- Minimal (however necessary!) copy
- A call-to-action (CTA)
Excessive-quality visuals
Splash pages characteristic high-quality visuals to seize guests’ consideration. These visuals are sometimes somebody’s first introduction to your web site – so they need to be on-brand, aesthetically pleasing, and related to your viewers’s pursuits.
(In any other case, guests will go away your web site earlier than clicking by means of to your homepage or content material.)
These visuals may be:
- Background photographs
- Product images
- Video or animation (however watch out with these — they will decelerate load time or not present up for customers with an advert blocker enabled)
Minimal (however necessary!) copy
Hold your copy quick and action-oriented. Don’t make your guests learn paragraphs of copy earlier than they will entry your web site; odds are, they’ll click on the again button and discover what they’re searching for elsewhere.
Does your splash web page clearly clarify a proposal that your guests can’t get out of your homepage or content material? If not, rethink whether or not you want a splash web page in any respect.
(For extra on creating worthwhile copy, try our article on utilizing market analysis to jot down nice advertising copy.)
A call-to-action (CTA)
A CTA helps your clients take motion rapidly, then get again to what they got here for (like your homepage or content material).
Just be sure you even have an exit possibility someplace in your splash web page.
An exit possibility lets folks get to your web site with out providing you with their electronic mail deal with. For those who pressure folks to enter their electronic mail addresses or click on by means of to a special supply, they’ll go away your web site with out taking motion.
What else you place in your splash web page relies on your objective. Different data would possibly embrace:
- Age verification to entry your web site
- Delicate content material warnings
- Necessities for the perfect person expertise in your web site (like flip sound on, use Flash Participant, run on a particular browser, and so forth.)
- Asking them to enter their electronic mail…
- In change for a reduction code
- To entry a content material obtain
- To subscribe to your weblog or publication
- Info on a limited-time sale or occasion
- Announcement of latest merchandise
Splace web page vs touchdown web page: High variations
A splash web page is an introduction web page to your web site or content material. It has an exit hyperlink that takes you to the principle web site the place you’ll be able to navigate to totally different pages. Touchdown pages usually don’t have an exit hyperlink or different navigation – the objective is to maintain the person on the web page till they convert.
A splash web page and a touchdown web page have totally different targets.
A splash web page goals to drive folks to a particular CTA, accumulate contact data, and/or present worthwhile data to your customer.
A post-click touchdown web page is a standalone web page created for a particular conversion objective, like:
- Contest entries
- Publication subscribers
- Webinar registrations
- Content material downloads

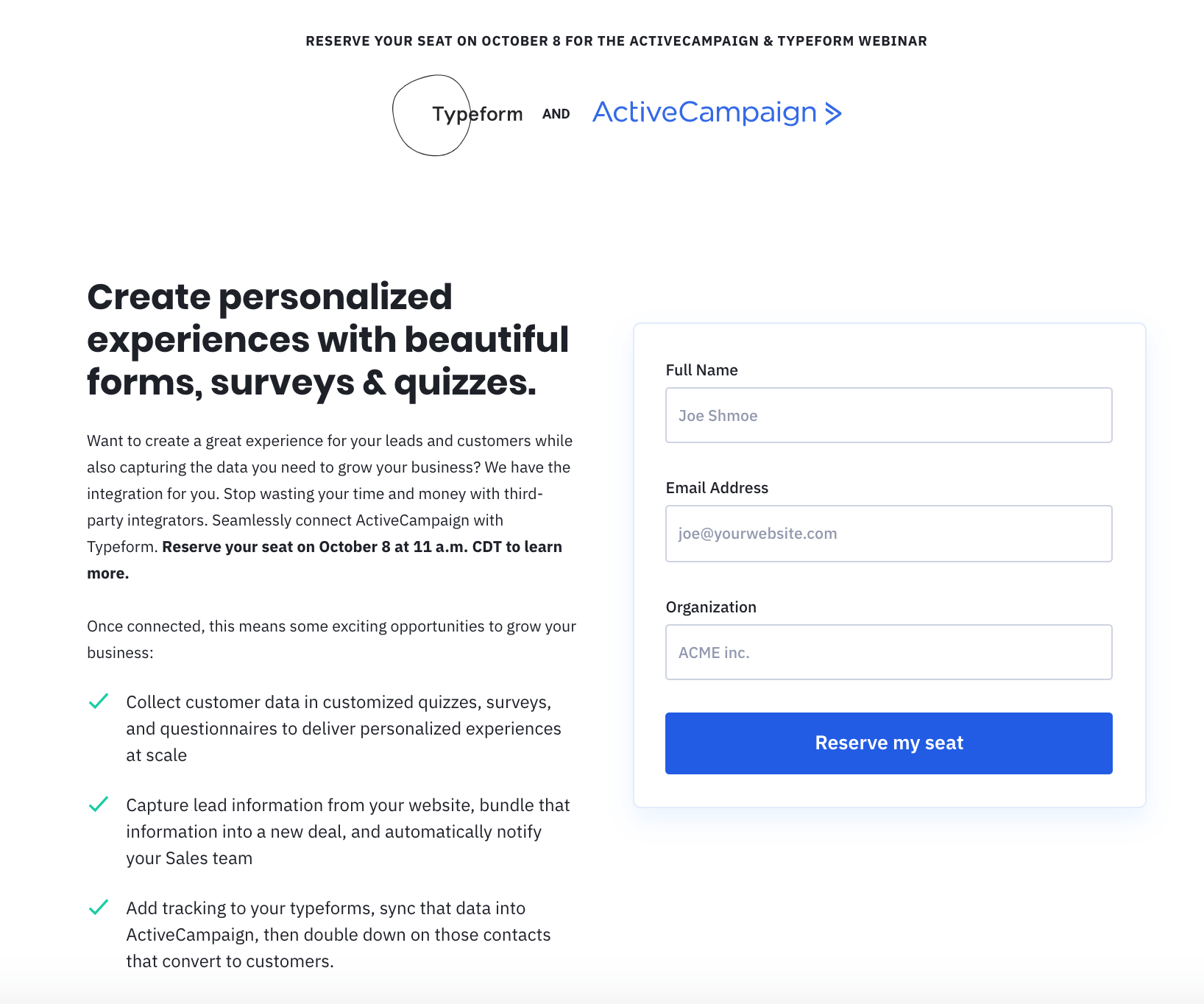
An instance of a touchdown web page: The signup web page for ActiveCampaign and Typeform’s webinar. Once you click on on a hyperlink in an electronic mail, weblog put up, or social media put up selling the webinar, you’re taken to this web page.
The web page was designed with one objective in thoughts: to gather registrations for the webinar. Though this web page technically lives on the ActiveCampaign web site, it doesn’t have navigation or hyperlinks to different components of the positioning.
Folks land on a touchdown web page by coming into a campaign-specific URL or clicking on a particular call-to-action in an electronic mail, advert, or social media put up. Touchdown pages are sometimes designed to match the theme and messaging of a particular marketing campaign.
For those who’re eager about studying extra about easy methods to write a touchdown web page, click on right here!
9 splash web page examples for inspiration
Listed below are 9 splash web page examples to encourage your individual splash web page design (and what each does proper).
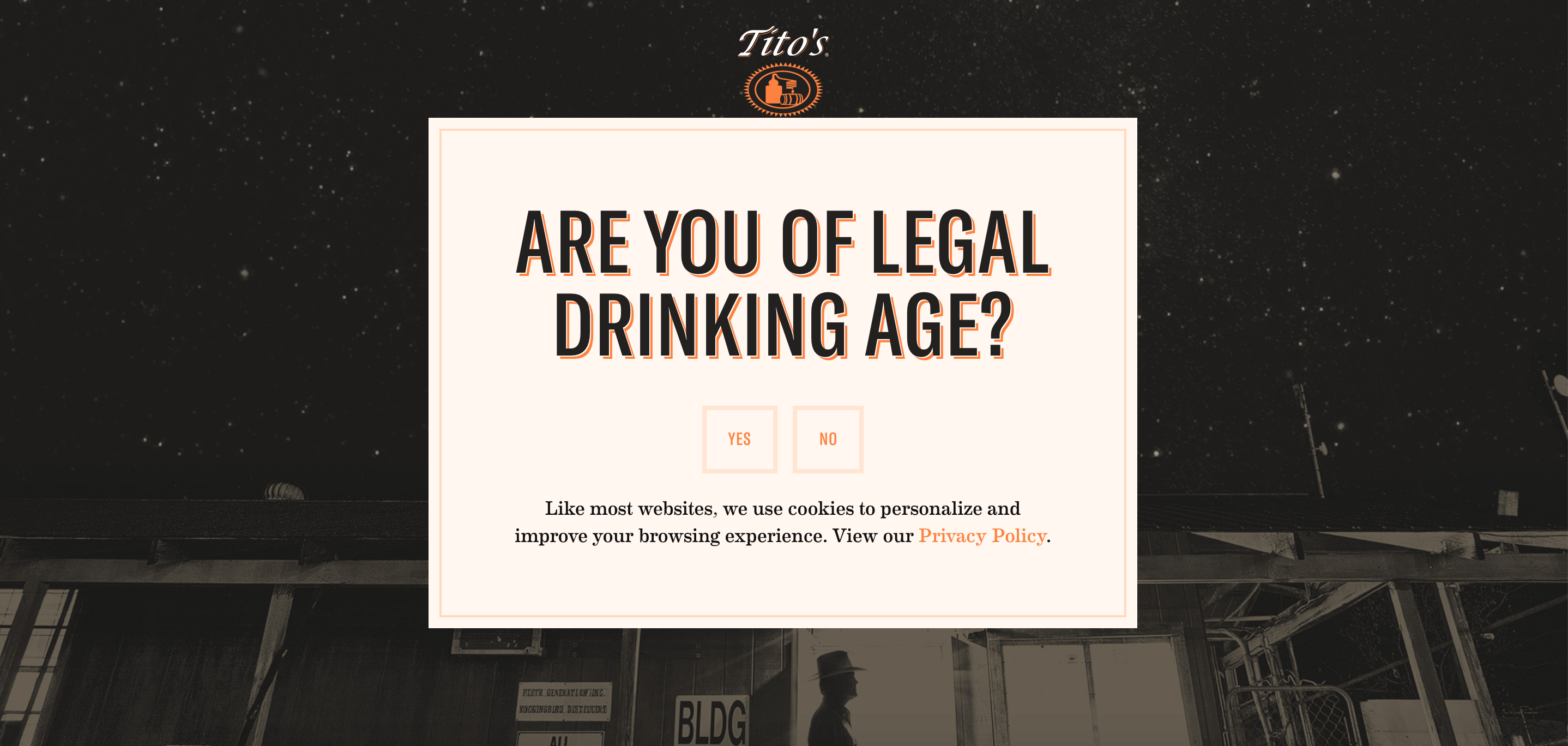
1. Age verification splash web page (Tito’s)

You’ll be able to confirm age with a sure or no query, like this one, or require guests to enter their birthdate. (All based mostly on the glory system, after all.) (Supply)
What this web page does proper:
- It’s on-brand. The design makes use of Tito’s Vodka’s emblem, model colours, fonts, and general Texas-but-make-it-classy vibe.
- Easy and to the purpose. Each little bit of copy has a function. A paragraph beneath the header can be an excessive amount of copy; extra guests would exit earlier than persevering with to the homepage.
- No exit hyperlink. I do know, I simply completed telling you ways necessary an exit hyperlink is. However right here’s the exception: As a result of it’s age-restricted content material, you don’t wish to give customers the choice to skip previous this web page.
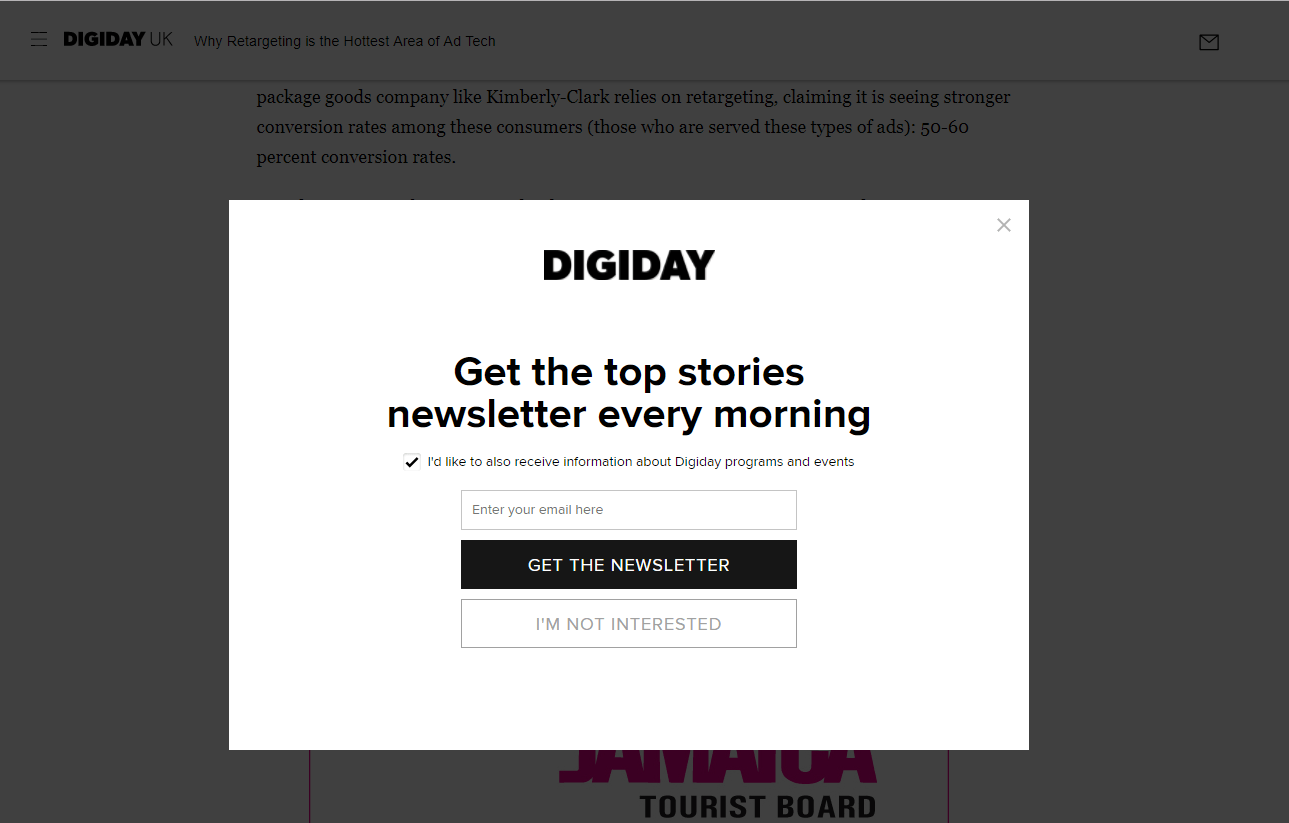
2. Easy publication signup (Digiday)

A splash page-style overlay on Digiday’s weblog. (Supply)
What this overlay does properly:
- Tells the person what they’re opting into. Along with the highest tales each morning, guests can customise their expertise by selecting to obtain data on Digiday applications and occasions.
- Two exit hyperlinks. This makes it straightforward to get again to the weblog put up you got here to learn. (Which you’ll be able to nonetheless see behind the overlay.)
- Clear CTA. You will get the publication, or you’ll be able to carry it on to the positioning. The selection is yours.
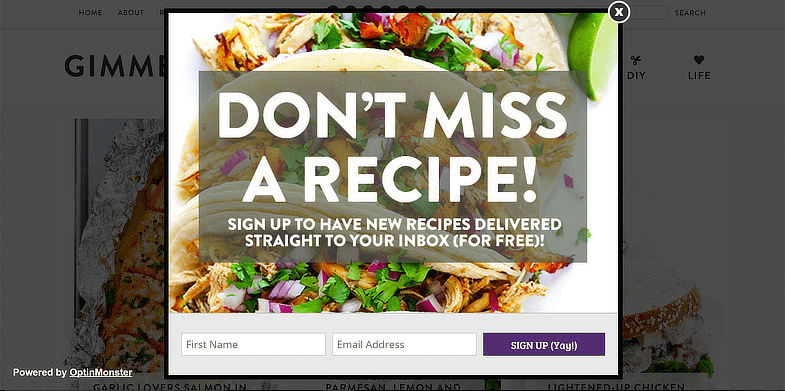
3. A scrumptious publication signup (Gimme Some Oven)

OptinMonster enables you to create lead magnet popups like this easy overlay. (Supply)
What this overlay does properly:
- Engaging visuals. How good do these tacos look? The right picture for a recipe weblog.
- Clear, to-the-point copy. The worth proposition right here is obvious: For those who share your identify and electronic mail, you’ll obtain scrumptious new recipes.
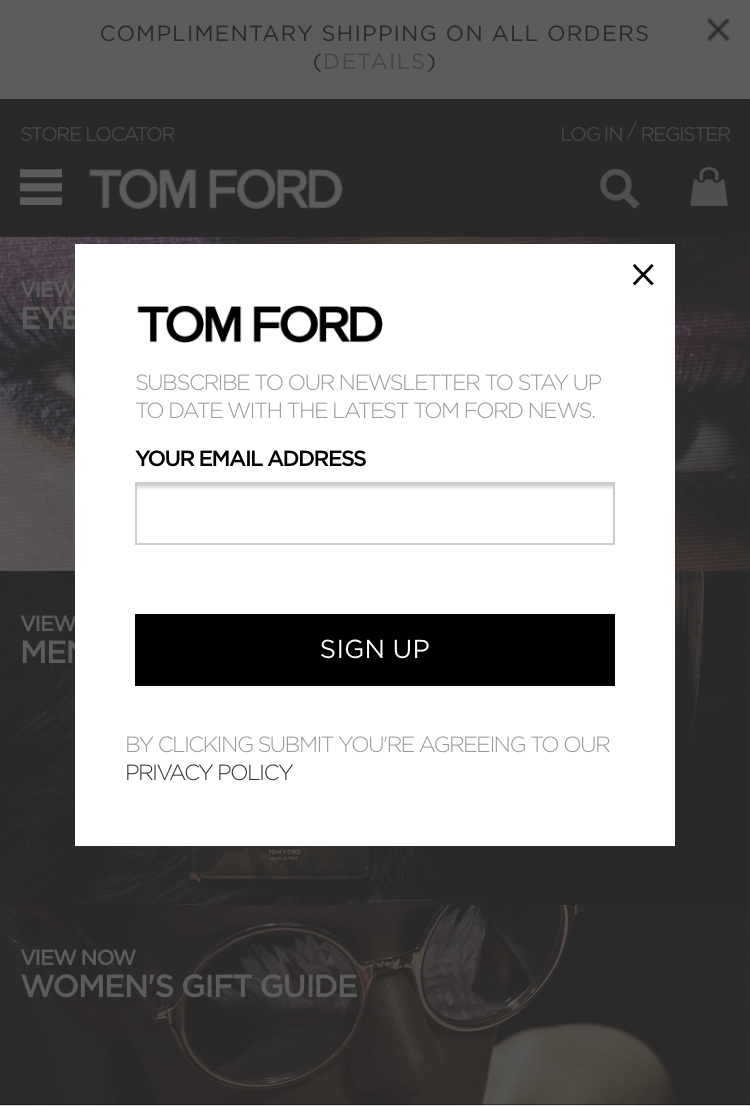
4. Cellular-friendly electronic mail checklist signup (Tom Ford)

Within the phrases of Jay-Z: “I rock Tom Ford.” And Tom Ford rocks the mobile-responsive overlay. (Supply)
What this splash overlay does properly:
- It’s mobile-optimized. The screenshot above is from the Tom Ford cell web site. Greater than half of all internet web page views coming from cell; not having a mobile-optimized overlay or splash web page means you’re lacking out on half of all guests.
- Asks for only one factor. Having one discipline — electronic mail deal with — makes it straightforward for guests to enroll rapidly, then get again to buying. Don’t ask guests to do greater than what’s vital for them to have a very good person expertise.
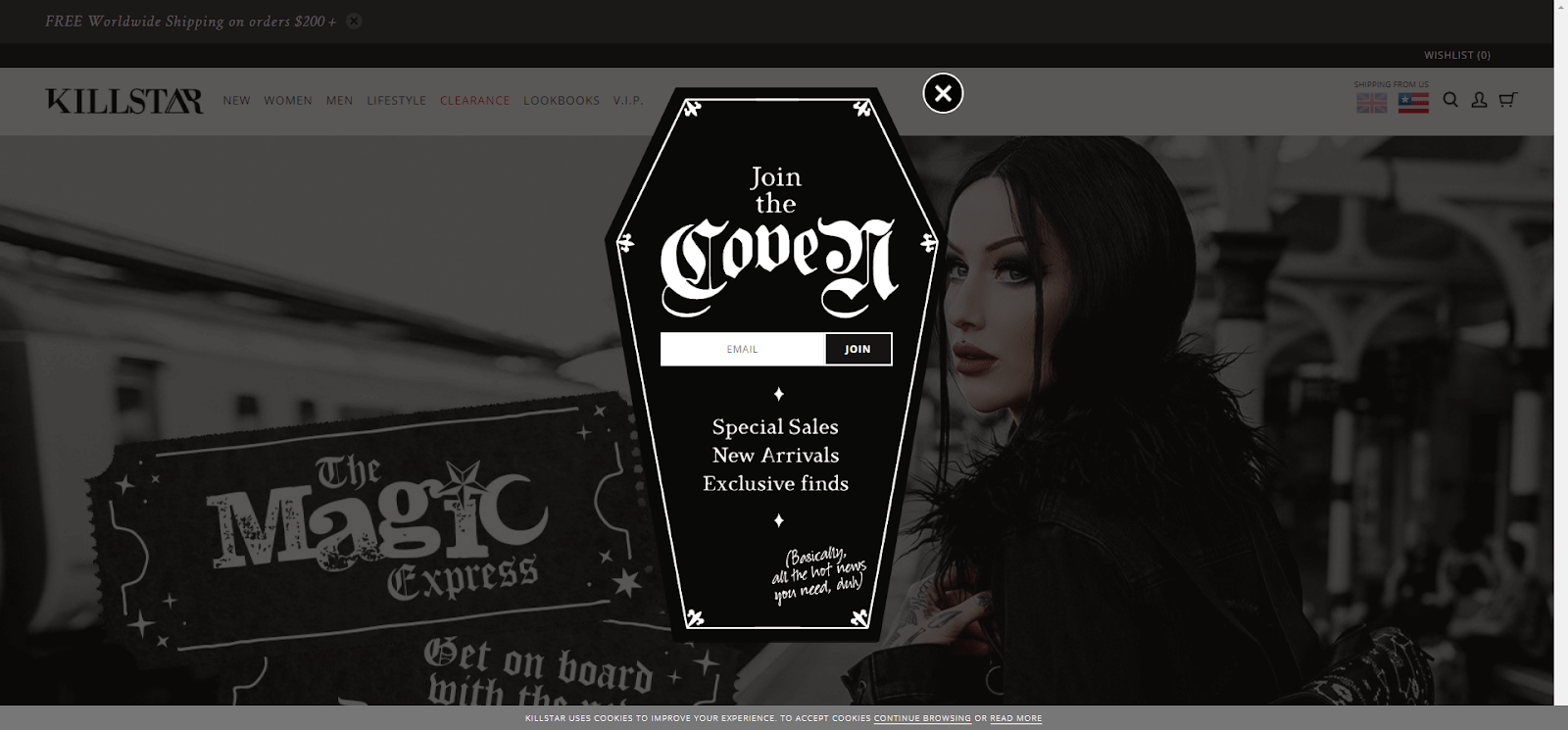
5. Creepy-cool electronic mail seize (KILLSTAR)

The right overlay to rejoice Halloween year-round. (Supply)
What this overlay does properly:
- Enjoyable, on-brand imagery. KILLSTAR is “a Clothes & Way of life firm with a twist of darkness” — so it makes good sense that their homepage overlay is formed like a coffin.
- Copy that matches the model character. KILLSTAR may have written “be a part of our electronic mail checklist,” however “Be part of the coven” sounds rather more enjoyable — and matches their model character to a T.
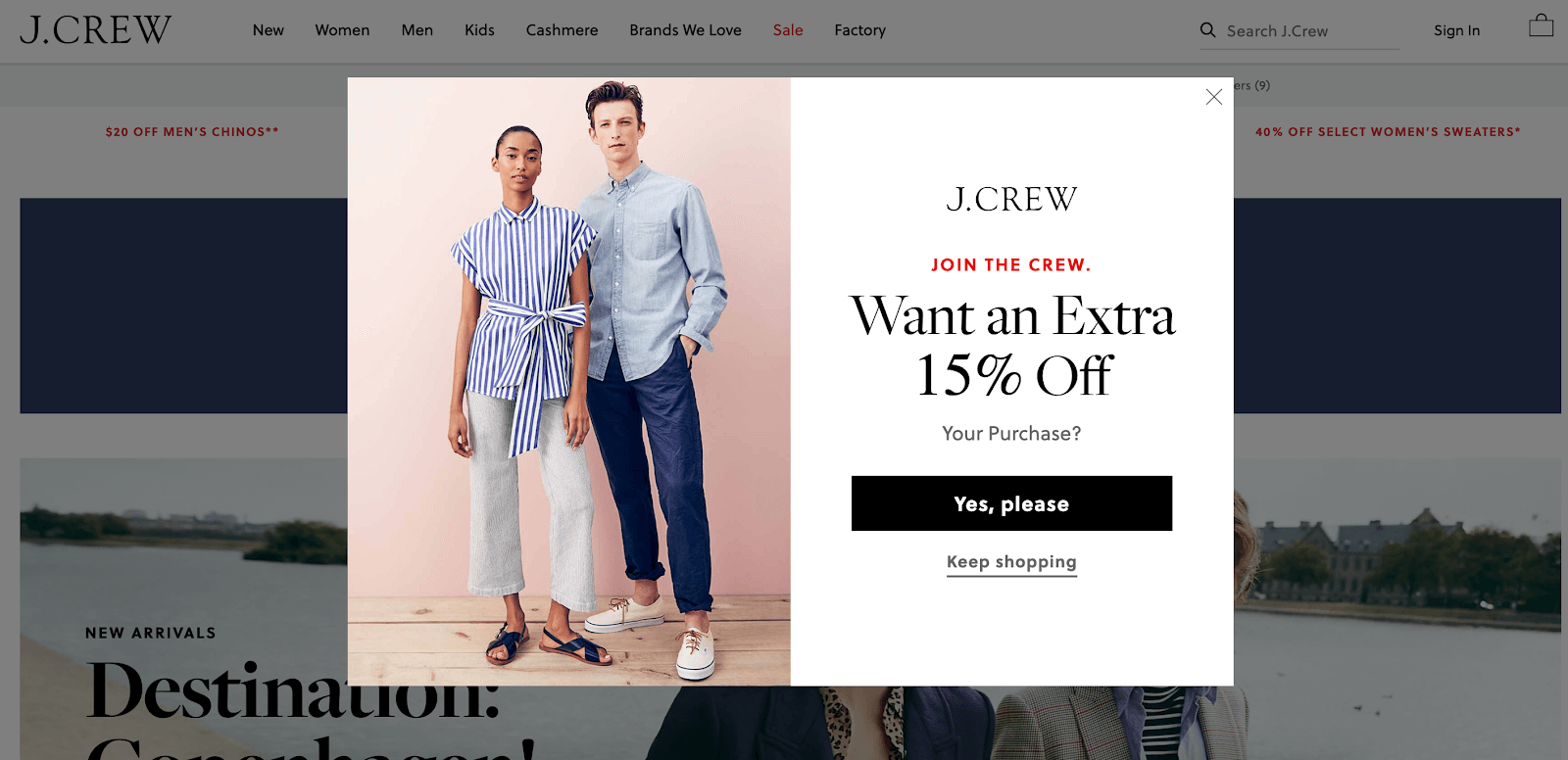
6. E mail in change for a particular low cost (J. Crew)

This splash overlay is a two-parter… (Supply)
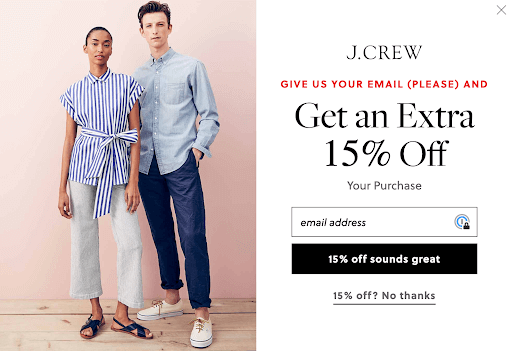
Then, once you click on “Sure, please”:

Who doesn’t need 15% off? (Supply)
What this popup does properly:
- Nice product images. The visuals right here showcase J. Crew’s merchandise (nice garments), providing you with an concept of what you need to use that 15% off low cost on.
- Inviting copy. “Be part of the crew” feels enjoyable and unique (and is a play on the model identify).
- Simple opt-out. With an exit hyperlink at a number of factors within the person expertise, it’s straightforward for guests to maintain buying with out coming into their electronic mail.
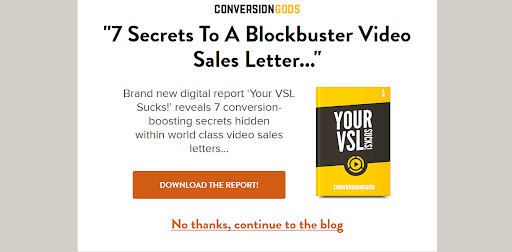
7. Gated content material: Report obtain (Conversion Gods)

My VSL sucks?! That’s some powerful love, however how can I argue with the Conversion Gods? (Supply)
What this splash web page does properly:
- Large, daring exit hyperlink. For those who’re not , you will be in your merry manner. Once more: Make it as straightforward as doable to your guests to get to the content material they’re searching for.
- Related content material. For those who’re taking a look at Conversion Gods’ weblog, chances are high they’re eager about studying the “conversion-boosting secrets and techniques” supplied on this obtain.
- Easy design. No flashy gifs or animation right here, that means the web page appears to be like nice on all gadgets and doesn’t decelerate load time.
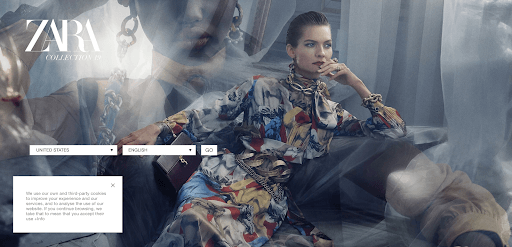
8. Language choice (Zara)

A global language picker for a world model. (Supply)
What this splash web page does properly:
- Lovely, on-brand visuals. Zara is a style model; this splash web page screams style.
- Nearly no copy. (Moreover the cookie warning, which each web site utilizing cookies ought to have.) Minimal copy makes it much more visually putting.
- Clear function. To provide the finest buying expertise, the web site must know your language and placement.
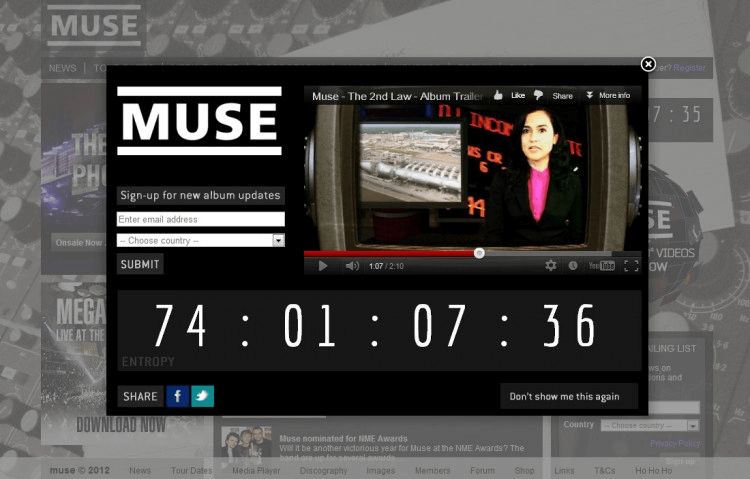
9. New album countdown (Muse)

This 2012 album countdown is Insanity! (Yep, that’s a Muse reference.) (Designed by Paul Seele)
What this countdown overlay does properly:
- Thrilling countdown. A countdown builds anticipation — and also you don’t should drop a brand new album to make use of a countdown! Countdown to a product drop, occasion, or webinar.
- Putting visuals. The album trailer video provides much more pleasure across the upcoming launch, which inspires followers to enroll in updates. Add a sneak peek of your product or occasion to get folks pumped. (Earlier than you add a video, do some load testing to determine what components would possibly trigger a slowdown. When you’ve a giant announcement, it is best to anticipate extra site visitors, which makes load testing much more necessary.)
- Simple opt-out. This popup offers lets guests choose out by clicking “Don’t present me this once more.” This lets the person customise their expertise (and never fear about being bothered by popups in a while).
The way to make a splash web page
The best method to make a splash web page is to make use of a advertising device. For those who use WordPress, there are a lot of WordPress plugins that allow you to make splash pages. Drag-and-drop web site builders like Wix additionally assist you to make a splash web page. And pop-up instruments like Sumo, HelloBar, or OptInMonster all have splash web page choices along with their different makes use of.
How do you design and arrange a splash web page to your web site?
1. Think about using overlays or popups as an alternative of a wholly separate splash web page
A lightbox overlay or popup shows your splash web page excessive of your customer’s desired web page. This lets them know they’re in the fitting place – plus they will exit out of the splash web page in the event that they’re not .
To study extra about how overlays, lightboxes, and modals have an effect on your web site’s web optimization, try this nice article from Moz.
Bonus: ActiveCampaign enables you to create modal-style varieties to your web site that may function a splash web page or overlay. Submissions shall be pushed on to your CRM.
2. Make your splash web page design responsive
Cellular gadgets account for over 51% of all internet web page views – make certain your splash web page works for all guests. Work along with your designers or select a responsive template in your web site builder to ensure your splash web page adjusts in line with the display width of every customer.
3. Assist your customers get the place they wish to go
Make it possible for as soon as the customer completes your CTA — or opts out — you ship them by means of to the web page they initially needed to go to. Your buyer does not wish to be redirected to your homepage once they’re making an attempt to learn an article in your weblog.
4. Hold it easy
Create a greater person expertise and guarantee quicker load occasions by preserving your splash web page so simple as doable. Get straight to the purpose along with your copy and CTA, use easy JavaScript and decrease the quantity of video, animations, and plugins on the web page.
5. Control analytics
Upon getting your splash web page up and operating, monitor outcomes to see whether or not it’s hurting or serving to your web site efficiency.
Relying in your objective, you’ll be able to monitor:
In case your outcomes undergo after you add a splash web page, you won’t be offering sufficient of an incentive, sufficient worthwhile data, or an intuitive person expertise.



