“Core internet vitals” — you‘ve in all probability heard this phrase buzzing in digital advertising. However what are the core internet vitals? Image them because the three pillars supporting your web site’s efficiency.

The trifecta consists of web page velocity, responsiveness, and visible stability. Think about them as your web site‘s hospitality staff, making certain every part is quick, pleasant, and visually pleasing. In the event that they drop the ball, they’re a possible 32% improve in customers saying goodbye. Time would not await anybody.
However don‘t sweat it. We’ve acquired your again! This text is all set to be your information, serving to you navigate these digital waters.
We‘ll present you easy methods to enhance core internet vitals, ramp up your web site’s efficiency, and the way these little tweaks can considerably affect Google’s search rankings.
Preserve studying to learn to construct a greater, brighter, Search engine optimization-enhanced web site.
What precisely are core internet vitals?
Whereas it is instantaneous, on-line pages load in items, which signifies that types, pictures, and headlines seem at totally different occasions, and the velocity of every aspect contributes to the general load time.
Understanding your web page efficiency is essential to appease impatient customers and meet the Core Internet Vitals requirements.
To attain your purpose, you have to first study in regards to the metrics that comprise the Core Internet Vitals.
Enhancing Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) tracks how swiftly the primary content material of a web page hundreds. Google suggests maintaining the LCP underneath 2.5 seconds for about 75% of web page hundreds to make sure optimum consumer expertise.
Case Examine: Enhancing LCP on a Information Web site
Contemplate a information web site with characteristic articles accompanied by pictures.
When a consumer clicks on a information story, LCP measures the time the primary headline or photograph hundreds. The web site might optimize the sizes of pictures, use lazy loading, and improve server response occasions to satisfy the LCP threshold.
This manner, the location presents a quick and interesting consumer expertise.
Optimizing First Enter Delay (FID)
FID evaluates the responsiveness of your web page to consumer actions.
It is the time taken from when a consumer interacts (like clicking a hyperlink or button) to when the browser responds. For a constructive consumer expertise, Google recommends sustaining an FID underneath 100 milliseconds for 75% of web page hundreds.
Case Examine: Boosting FID on an E-commerce Web site
Take an e-commerce web site the place clients add merchandise to their purchasing carts. If a consumer clicks the “Add to Cart” button, FID measures the time it takes for the location to reply to this motion.
The web site can reduce third-party scripts, optimize JavaScript execution, and make use of asynchronous loading to satisfy the FID threshold. Such practices lead to a smoother purchasing expertise.
Minimizing Cumulative Format Shift (CLS)
CLS gauges the visible stability of your webpage. It scores between zero (indicating no structure shifts) and a constructive worth (indicating structure shifts).
Surprising structure shifts usually result in poor consumer expertise, making it essential to keep up a low CLS. Google recommends a CLS rating of 0.1 or much less.
Case Examine: Decreasing CLS on a Weblog Web site
A weblog incorporates adverts inside content material.
When an advert hundreds dynamically, it may well trigger a structure shift, displacing the textual content. The web site can scale back structure shifts by reserving advert house and utilizing placeholders.
This method leads to a secure, reader-friendly expertise, assembly the CLS threshold.
Based on Google, once you meet the core vitals, there‘s a 24% lesser probability of customers abandoning web page hundreds. You’ll find the underpinning analysis in Google’s article “Establishing the Core Internet Vitals metric thresholds.”
Enhance Core Internet Vitals
Firstly, you require baseline metrics in your web site. Observe these procedures to find out your place to begin:
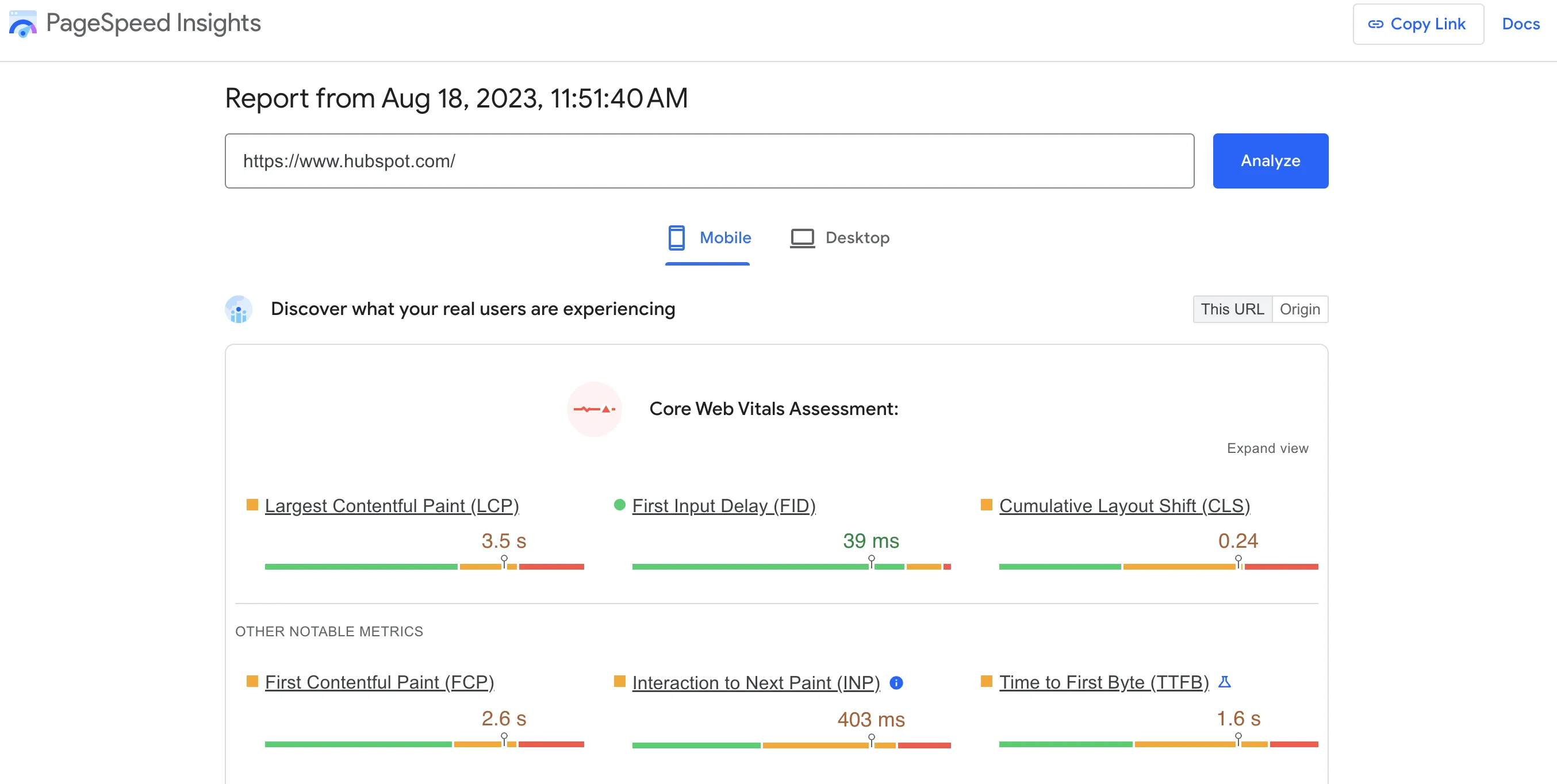
- Enter your URL into Google PageSpeed Insights.
- Select ‘Analyze.’
- Study your efficiency. Your URL is labeled “Dangerous,” “Wants Enchancment,” and “Glorious” on each cellular and desktop. Toggle between the 2 within the web page’s higher left nook.
This is what it regarded like once I did a HubSpot evaluation.
The desktop model performs higher than the cellular, which is typical.
In a five-million-page examine, Backlinko discovered that the common internet web page takes 87.84% longer to load on cellular versus desktop — vital components affected velocity: the kind of CMS, CDNs and internet hosting, and web page weight.
In case your URL doesn‘t have sufficient information for a selected Core Internet Vitals metric, you received’t see that metric seem on the report. Nonetheless, as soon as your URL has sufficient information, your web page standing will mirror the metric that performs the worst.
Core Internet Vitals to Measure
Moreover the three important Core Internet Vitals (Largest Contentful Paint, First Enter Delay, and Cumulative Format Shift), there are different metrics you possibly can measure to accumulate a extra thorough data of your web site’s efficiency and consumer expertise.
Whereas these metrics will not be a part of the core set outlined by Google, they will present worthwhile insights. Listed below are a number of extra internet vitals to think about.

Time to First Byte (TTFB)
TTFB measures the time a consumer‘s browser takes to obtain the primary byte of a response from the server after making a request. It displays the server’s responsiveness and may affect general web page load time.
Time to Interactive (TTI)
Time-to-interactivity (TTI) measures how lengthy it takes for a loaded internet web page to begin responding to the consumer‘s actions. It analyzes the web page’s usefulness relating to JavaScript execution, rendering, and useful resource loading.
Complete Blocking Time (TBT)
TBT measures the entire time throughout web page load when the primary thread is blocked and unable to reply to consumer enter. It accounts for duties that block the primary line, similar to lengthy JavaScript execution, and may affect interactivity and responsiveness.
First Contentful Paint (FCP)
To gauge how rapidly content material is loaded, FCP tracks how lengthy it takes for the preliminary render to finish. It helps calculate customers’ preliminary visible impressions.
Time to First Significant Paint (TTFMP)
TTFMP measures the time it takes for the primary significant content material to be displayed on the display screen, indicating when the consumer perceives the web page as worthwhile and informative.
Whereas these metrics transcend the core set of Core Internet Vitals, monitoring and optimizing them can contribute to a extra complete understanding of your web site’s efficiency and assist present a greater consumer expertise.
Largest Contentful Paint (LCP)
This metric measures the loading efficiency of a webpage. Underneath 2.5 seconds is a robust LCP rating. LCP will be measured utilizing instruments like PageSpeed Insights, Lighthouse, or the Chrome Consumer Expertise Report.
First Enter Delay (FID)
A metric referred to as “First Enter Delay” (FID) measures the responsiveness and interplay of an internet site. AAnAnID time of lower than 100 ms is taken into account acceptable. FID will be measured utilizing instruments like PageSpeed Insights, the Chrome Consumer Expertise Report, or JavaScript libraries developed by Google.
Cumulative Format Shift (CLS)
CLS measures the visible stability of a webpage, making certain that components on the web page do not shift unexpectedly. Any CLS worth under 0.1 is taken into account glorious. Instruments like PageSpeed Insights, Lighthouse, or the Chrome Consumer Expertise Report can assist measure this.
Interplay to Subsequent Paint (INP)
The upcoming substitute for FID, INP, measures the time between consumer web page interplay and browser response time. Google will embrace INP within the Core Internet Vitals report later this yr, permitting web site house owners and builders to begin measuring their new INP scores.
Repair Points in Core Internet Vitals
Positive, let‘s discover some sensible steps you possibly can take to handle points in your core internet vitals. Keep in mind, bettering these metrics boosts your core internet vitals Search engine optimization and enhances your customers’ general shopping expertise.

Step 1: Analyze your web site efficiency.
First, use instruments like Google‘s PageSpeed Insights or Internet Vitals Extension to judge your web site’s efficiency. These instruments present worthwhile information in your core internet vitals, serving to you determine areas for enchancment.
Step 2: Optimize your pictures.
Massive, high-resolution pictures can gradual your web site’s load time, negatively impacting your web page velocity rating. Optimize your pictures by compressing them, resizing them appropriately for the net, and utilizing fashionable codecs like WebP.
Step 3: Allow browser caching.
Browser caching shops elements of your web site in a consumer‘s browser, in order that they don’t have to load every part from scratch every time they go to. In consequence, the caching course of can considerably enhance your web page load velocity.
Step 4: Decrease CSS and JavaScript.
Extreme CSS and JavaScript can lavatory down your web site. As an alternative, reduce these components utilizing instruments or plugins designed for this objective. Additionally, contemplate “lazy loading” your JavaScript to additional improve responsiveness.
Step 5: Handle structure shifts.
To deal with visible stability points, keep away from including content material above current content material on the web page except it is in response to a consumer motion. Additionally, specify dimensions for pictures and movies to stop structure shifts.
Step 6: Type points by label.
Begin with something labeled “Poor.” Lastly, prioritize your work based mostly on the large-scale points affecting essentially the most vital variety of essential URLs. Subsequent, there are points with the “Wants Enchancment” designation.
Step 7: Make a listing.
Make a prioritized activity listing for the location upgrading staff. Add the next frequent web page fixes for future reference:
- Scale back the scale of the web page to lower than 500KB.
- For optimum cellular efficiency, hold every web page to 50 sources.
- Think about using AMP to optimize your web page for quick loading.
Step 8: Share frequent fixes.
A dozen methods exist to enhance the brink for every Core Internet Vitals statistic. Beneath, I’ve described the primary causes for a “Dangerous” standing and easy methods to treatment every.
Gradual server response occasions, client-side rendering, render-blocking JavaScript and CSS, and gradual useful resource load occasions all affect bettering LCP. It’s possible you’ll improve LCD by enhancing the next web site components:
Optimizing FID entails measuring how rapidly your web site responds to consumer actions.
For instance, you want to enhance folks’s unfavourable first impressions of a web page.
First, do a efficiency audit with Chrome’s Lighthouse instrument to learn to improve your FID threshold and the way folks work together along with your web site.
You may as well try the next modifications to enhance your mark.
Adhering to some easy tips can obtain higher CLS and fewer fluctuations. Put an finish to banner blindness and misclicks endlessly.
- For pictures and movies, add measurement attributes or CSS side ratio containers. These values inform the browser of the house to order for the aspect whereas it hundreds, avoiding any repositioning because the part turns into seen.
- Don‘t add content material above current content material. The one exception is that if it’s responding to a consumer motion the place you anticipate a shift.
- Contextualize transitions. In case you’re transferring folks from one portion of the web page to a different, all animations and transitions inside a structure require context and continuity.
After resolving a selected subject:
- Evaluate the Search Console Core Internet Vitals report seeing enhancements within the thresholds.
- Click on “Begin Monitoring” to start a 28-day validation session to watch your web site for any indications of the issue.
- Contemplate it mounted if it doesn’t seem throughout that point.
Like different rating standards, the satan is within the particulars. In case you‘re a developer or techie in search of extra info on optimizing the Core Internet Vitals, take a look at Google’s tips for optimizing LCP, FID, or CSL.
Step 9: Monitor and alter.
Enhancing core internet vitals is a steady course of. Usually monitor your efficiency and make changes as essential. Sustain with Search engine optimization tendencies and Google’s evolving algorithms to remain forward of the curve.
By following these steps, you‘ll be nicely in your approach to bettering your web site’s core internet vitals, enhancing consumer expertise, and boosting your search rankings.
Finest Practices for Enhancing Core Internet Vitals

1. Prioritize cellular optimization.
Google‘s mobile-first indexing means your web site’s cellular model is just like the preliminary model. Subsequently, guarantee your web site is responsive and delivers a clean expertise on cellular units.
2. Leverage a Content material Supply Community (CDN).
A CDN can scale back the time it takes in your web site to load by storing copies of your web site’s pages in numerous places so customers can entry your web site extra rapidly, irrespective of the place they’re.
3. Use preloading methods.
Preloading important sources can assist your web page load quicker. This method tells the browser to fetch essential sources earlier than you want them, saving valuable time.
4. Implement server-side rendering (SSR).
SSR permits your web page to load extra rapidly by sending a totally rendered web page to the browser, bettering web page velocity and the general consumer expertise.
5. Optimize font supply.
Fonts may cause vital delays in visible rendering. Optimize your font supply by internet hosting fonts domestically, compressing them, and utilizing fashionable codecs.
6. Usually check and replace your web site.
Common testing helps determine any slowdowns or bottlenecks which will creep up over time. Use instruments like Lighthouse and CrUX to evaluate and enhance your web site’s efficiency recurrently.
Adopting these greatest practices higher equips your small business to handle points in your core internet vitals and ship an distinctive consumer expertise, boosting your core internet vitals Search engine optimization.
Timeline for Core Internet Vitals Rating
With the newest transition from First Enter Delay (FID) to Interplay to Subsequent Paint (INP), Google’s Core Internet Vitals endure a growth, validation, and implementation lifecycle.
INP analyzes runtime efficiency extra comprehensively and can develop into a Core Internet Very important in March 2024.
This development reveals how metrics are launched, refined, and ultimately integrated into Core Internet Vitals.
Builders and web site house owners ought to put together for the change by optimizing their pages to satisfy the brand new benchmarks and keep a high-quality consumer expertise.