One of the putting issues within the e mail manufacturing course of is choosing the proper font. Weight, top, width, coloration, form, spacing… Does the whole lot matter? Sure, it does, but additionally one of the essential issues is to decide on legible typography.
On this put up, we’ll present you the way to decide on the finest skilled font for e mail.

Design lovely emails with Stripo by utilizing prebuilt templates
HTML e mail fonts: Common guidelines to comply with
There are three floor guidelines to bear in mind when selecting the perfect fonts for e mail:
1. By no means use greater than two fonts in emails
For those who use too many fonts, your e mail appears very sophisticated in the perfect case and annoying within the worst one. Select solely a font or two for one e mail. In an ideal case, that’s sufficient to make use of just one good typography however completely different sizes: one to focus on the heading and one other one for the remainder of your content material.
2. Keep away from utilizing greater than two font kinds in emails
Don’t combine common, daring, and italic font kinds in emails. For those who use greater than two, emails look considerably messy. Usually, one font fashion is correct sufficient. If you wish to spotlight issues, chances are you’ll apply the daring typography fashion. But when it is advisable to implement the third font, make it situational.
However by no means underline your textual content and by no means apply italic typeface out of e mail accessibility causes.
3. Pay shut consideration to the legibility of the chosen font
The primary characteristic of your content material’s font is legibility. Legibility is the power to tell apart one letter from one other. After all, legible physique textual content is best and quicker to learn, so verify if all character spacing that they’re seen, clear, and distinctive sufficient.
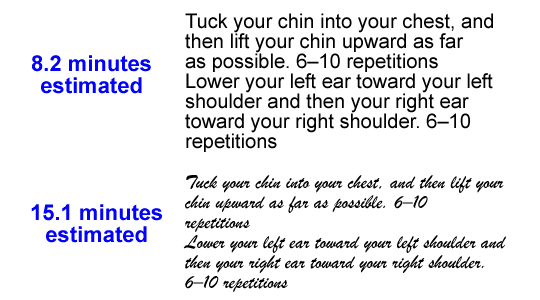
What’s the most readable typography? The experiment about font legibility was performed by Norbert Schwarz and Hyunjin Tune in 2010. The outcomes had been spectacular. You spend virtually twice as a lot time studying italic font kinds and ornamental fonts in comparison with common ones:

Talking of legibility… There are two main varieties of fonts: Serif and Sans Serif. Let’s examine which font to make use of for e mail newsletters.
Which one to decide on: a Serif or a Sans Serif font?
Typefaces do have an effect on the legibility of different fonts for e mail, too. What’s the distinction between them?

Serif fonts may very well be outlined as fonts which have a small line on the finish of each character. The most well-liked serif fonts are Instances New Roman and Georgia.
Sans serif fonts are people who don’t have an ornamental line on the finish of each image. The most well-liked sans-serif protected fonts are Arial, Trebuchet MS, and Helvetica.
In the course of the investigation, I’ve discovered a number of sources which claimed that serif fonts are most fitted for emails, however I completely disagree. Based mostly on the belief that emails are being noticed solely on-line utilizing a desktop or cellular screens, the perfect are sans serif fonts. It’s simpler to learn sans-serif characters on the display screen.
E-mail protected fonts
Right here is the listing of the highest 10 fonts that you could be use with a 100% assure that they’ll render in customers’ inboxes identical to you deliberate:
1. Arial
This font, designed again in 1982, is packaged with all variations of Microsoft, ranging from Home windows 3 and Apple Mac OS X. Displayed by all e mail shoppers. As a consequence of terminal diagonal cuts, it seems to be much less mechanical in comparison with different sans serifs.
2. Helvetica
A sans-serif typeface, one of the used fonts of a kind, has rounded letters and extensive capitals. Designed in 1957
3. Instances New Roman
This good font has tall low-case letters, barely condensed, brief descenders, and ascenders. Commissioned by “The Instances” in 1931. This is among the favourite fonts from the sans serifs household of many web customers and net designers.
4. Verdana
It was designed to be readable on low-resolution screens, its primary characteristic is tall and extensive low-case characters.
5. Courier/Courier New
Courier was designed in 1955 and adjusted to be a monospaced font. Courier New has heavier dots and commas than the unique Courier. Courier is the usual fashionable font used for screenwriting within the movie trade.
6. Tahoma
It’s just like Verdana but has narrower letters, small counters, and tight letter spacing. Used because the default display screen font for Home windows 95, 2000, and XP variations.
7. Georgia
It has tall lower-case strokers which are thicker than common ones, its numerals mix seamlessly with the textual content because of its related measurement.
8. Palatino
This good font was initially designed for headings, commercials, and printing. Wider than different old-style serif fonts and completely fits brand design.
9. Trebuchet MS
Has shortened tails for some letters; in daring, its letters are pointy fairly than rounded, and rounded dots in uppercase and lowercase letters. Launched in 1996.
10. Geneva
It is a redesigned model of Helvetica. Its primary distinction is that it has a primary set of ligatures.
These fonts are stated to be probably the most readable fashionable font and among the finest fashionable fonts to make use of in e mail design.
11. Helvetica Now
This glorious font can also be a member of the serif fonts household and was launched in 2019, making it among the finest fashionable fonts to be used in emails.
12. Futura
Right here we’ve got an actual veteran font created again in 1927 and which additionally belongs to sans serif fonts. It is a good font that you should utilize to draw the eye of your subscribers.
13. Public Sans
One other consultant of serif fonts which has a fairly traditional look with thick traces and was initially created for the US authorities following design tips that assist their web sites converse a typical visible language.
Nonetheless, this doesn’t forestall you from utilizing this sans serif, which is among the hottest fashionable fonts for creating branding materials and emails.
14. Calibri
Calibri is Microsoft’s normal sans-serif font that has been used since its launch with Microsoft Workplace 2007. All of the letters on this font have a comfortable, fashionable look, with rounded edges to intensify the everyday sans-serif really feel, making it one of many proper fonts for e mail advertising and marketing.
15. Jam Grotesque
Jam Grotesque is among the latest sans serif fonts that mixes a singular fashion that’s good for making it your primary font for creating e mail and including a private contact to your e mail brand design.
The place to obtain web-safe fonts?
The beauty of safe net fonts is that you do not have to fret about downloading them. They’re already supported by each customer’s working system, so that you simply must code them with CSS.
As well as, Stripo helps many safe net fonts and permits you to moreover obtain different fonts to your emails.
Customized fonts in emails
There are circumstances if you need or want to make use of a customized font to your emails both to remain model constant or to make your emails look extra festive for a special day.
We wish to remind you that you may add customized typefaces to your Stripo to get simply what you want when it comes to distinctive typefaces to your e mail campaigns.
Use customized fonts in emails to remain totally on-brand
We strongly suggest that you just preview these emails throughout a number of environments. You are able to do it with our embedded testing software.
Necessary to notice:
If an e mail consumer doesn’t assist a sure font, the latter will probably be changed with a default one.
Right here is the listing of standard typefaces for e mail shoppers:
Measurement of the e-mail fonts
There isn’t any such factor as the perfect measurement for e mail fonts, as very often, completely different fonts have completely different image heights. Consequently, the identical, say, 16px font will probably be completely different as a result of chosen font household.
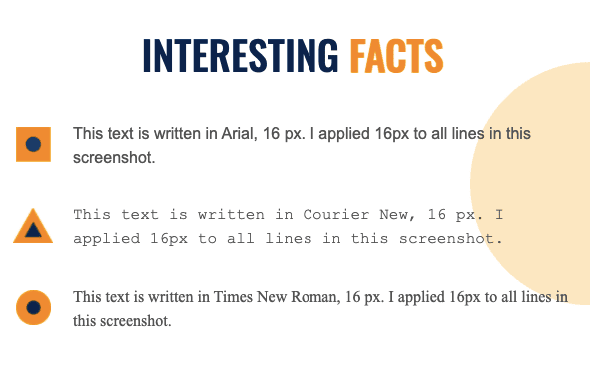
I’ve made an e mail template with Stripo, which permits evaluating completely different free fonts of the identical measurement. Please, see the outcomes:

You select the one you want and use it throughout all emails in order that your newsletters are at all times legible and model constant.
We suggest that you just set serif fonts and their sizes when solely begin designing your e mail template — the settings will probably be utilized to your entire e mail. This may prevent a considerable amount of time as it is going to forestall you from the need to set fonts for each a part of your emails.
Do you know that Stripo permits setting completely different font sizes for cellular and desktop gadgets? As an example, you employ 14px for emails opened on desktops and 16 pixels for cellular gadgets.
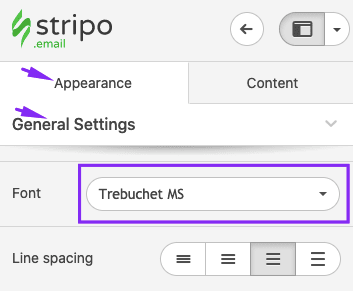
Setting font measurement for desktops
-
enter the Look tab;
-
go to the Common Settings part;
-
choose a essential font from the dropdown menu. The customized fonts that you’ve got beforehand added to your Stripo profile can even seem on this listing;
-
set line spacing;

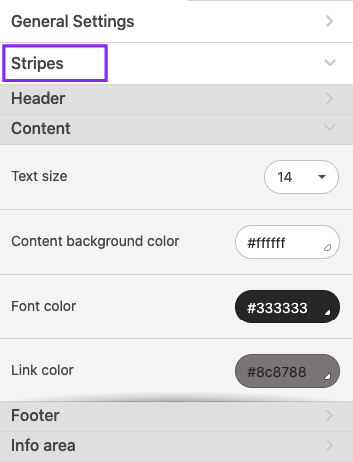
- within the Stripes part, you set a unique measurement for each a part of your e mail (excluding banners) and font coloration;

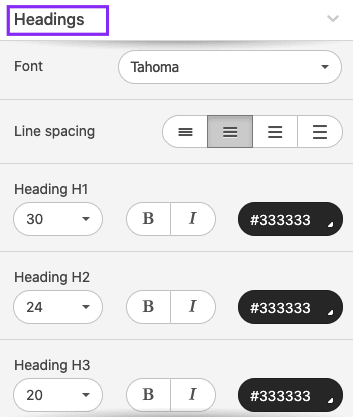
- within the Headings part, it is advisable to choose a font as soon as once more — it could be a brand new one. Right here you additionally set the dimensions for Headings 1, 2, and three;

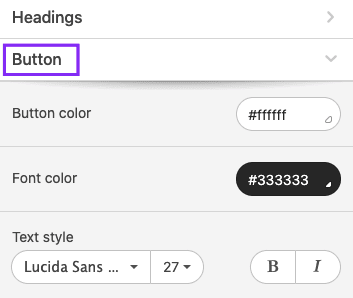
- within the Button part, please set the button font coloration and its measurement.

Setting font measurement for mobiles
-
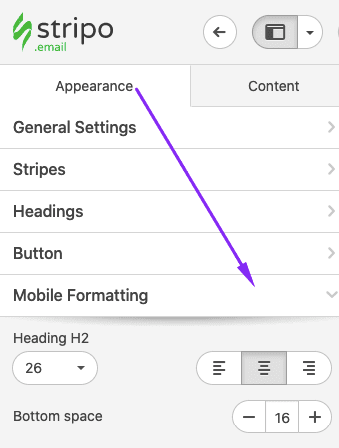
enter the Look tab;
-
go to the Cell Formatting part;
-
set font measurement for headings, footers, content material areas, menu tabs, and buttons.

By engaged on cellular kinds for your emails, you make them legible on all gadgets
Line spacing for emails
Line spacing is the vertical distance between traces. It’s measured as the proportion of the dimensions.
You’ll be able to set the specified spacing to your emails simply within the tabs and sections the place you have simply set your sizes.
Some sources declare that 150% is the perfect line spacing measurement.
However in line with E-mail accessibility tips, it varies between 150% and 200%. 
(e mail copy with single-line spacing)

(e mail copy with 1.6-line spacing)
Hyperlinks in emails
Don’t use a unique font to attract readers’ consideration to hyperlinks. Don’t ever put hyperlinks with out textual content. The textual content ought to clarify the place this hyperlink results in and be organically part of the textual content. Don’t use the phrases “right here” or “hyperlink” as a textual content. They’re too brief and too basic to be click-worthy.
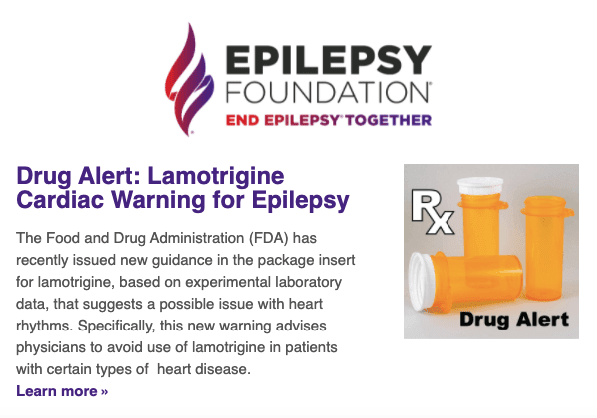
Top-of-the-line practices right here is to make hyperlinks of the identical coloration as a brand. It seems to be nice, test it out:

(Supply: E-mail from Epilepsy Basis)
You may also underline hyperlinks to your emails should you discover it essential or if it matches your e mail design.
Nonetheless, we strongly suggest that you just by no means underline hyperlinks for the sake of e mail accessibility — it distracts dyslectics.
Fonts for buttons in emails
Buttons are the identical hyperlinks, however they’ve a extra interactive kind for customers and are completely match for including a private contact. For those who present a hyperlink that may take readers to a weblog put up, you may make it a textual content hyperlink, however should you present a hyperlink to check out the product you’ve gotten, simply use buttons.
There isn’t any sure rule concerning the coloration for buttons that must be used, however it’s higher to depend on coloration psychology and check out to not spoil the graphic design idea with too loud coloration replica.
The identical applies to serif fonts for the buttons: No sure guidelines. You simply want to verify the button texts are legible sufficient. Experiment with fonts and numerous stylistic alternates.
The textual content’s coloration is meant to match the button’s coloration and make it possible for it’s seen sufficient for studying. Examine additionally if the textual content is situated correctly within the button. It shouldn’t cross the button’s borders.
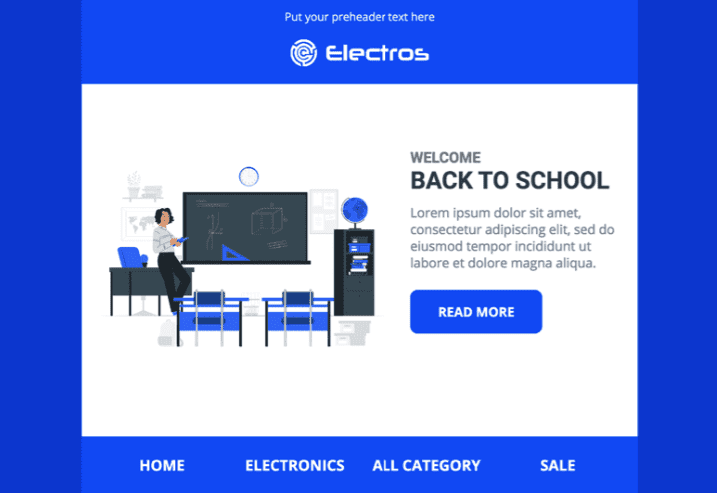
Right here is an instance the place the button seems to be cool:

(Supply: Stripo e mail template)
Necessary to notice:
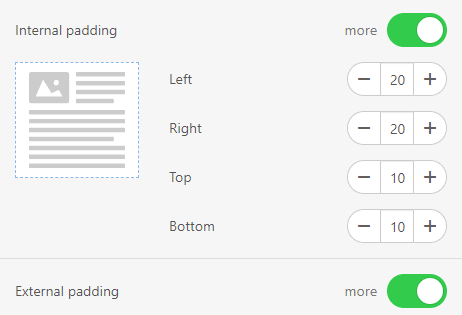
It’s possible you’ll add white spacing in buttons with Stripo so that there is some house between the textual content and the button borders. It makes them extra legible.
So how do you do it? Work on “inner padding” within the Button tab.

You may also set a unique font measurement for e mail buttons for the cellular view.
To take action, it is advisable to:
-
go to the Look tab;
-
go to the Cell Formatting tab;
-
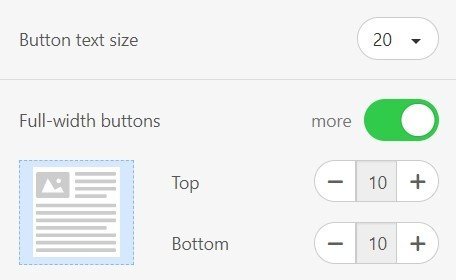
set button textual content measurement — to make your button textual content legible on cellular gadgets. 16px or larger is the perfect measurement right here;
-
toggle the “Full-width buttons” button to make your buttons wider on cellular gadgets; the possibilities prospects will discover full-width buttons are too excessive.

Make your CTA buttons noticeable and clickable in all places
Textual content over banners
Right here is the prospect to make use of a festive, ornamental, or handwritten font that you just shouldn’t really use as the principle textual content font.
Because the textual content over a banner is part of a picture, it is going to stay the identical throughout all e mail shoppers. And it’s anticipated to be festive sufficient. So chances are you’ll select any.
Please be suggested that it’s higher to decide on a legible font. And that you just don’t have to jot down an excessive amount of textual content on a banner. If one thing is difficult to learn, strive numerous stylistic alternates and completely different fonts.

Which one to make use of will depend on your inspiration and desired e mail design undertaking.
Utilizing ornamental fonts over e mail banners with Stripo
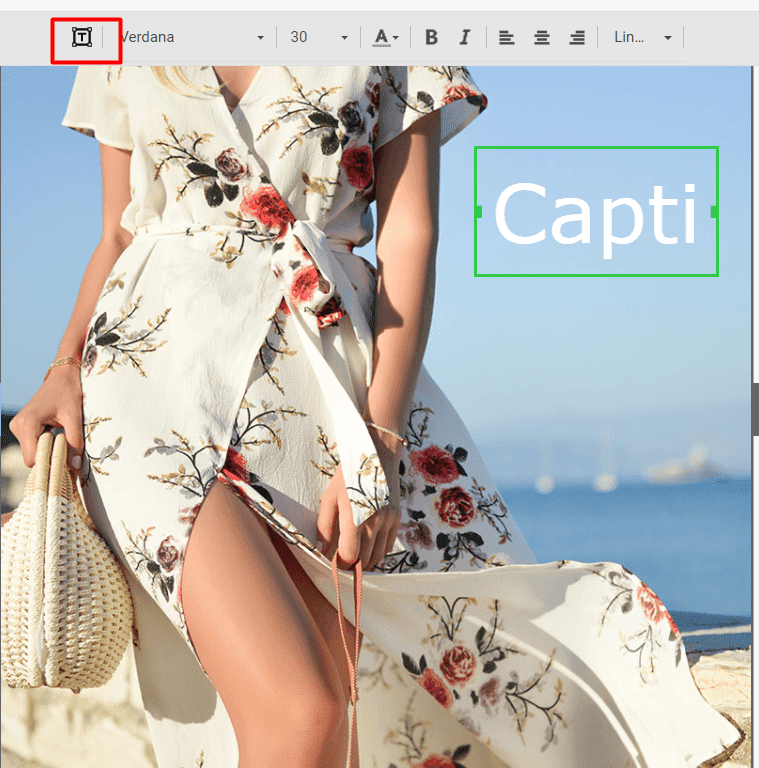
- when your banner picture is uploaded and edited, you click on the “Textual content” icon above the template to start out engaged on button copy;

- enter your copy within the “Caption” part in your banners;
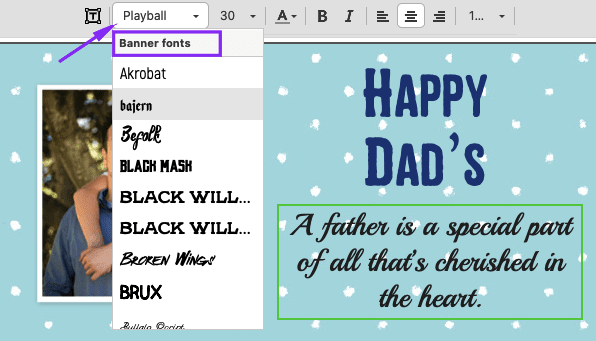
- then spotlight your banner textual content and choose a desired banner font from the dropdown listing.

E-mail font coloration
There are solely 2 guidelines you need to comply with right here:
1. Preserve the variety of colours to a minimal
You must solely use the colours which are current in your model identification. In case you have an thought to make use of greater than 3 colours in your e mail, simply depart this concept apart as a result of it is going to make textual content illegible and your e mail messy.
If you wish to spotlight one sentence or a phrase, simply use a daring font. Utilizing a unique coloration is ambiguous.
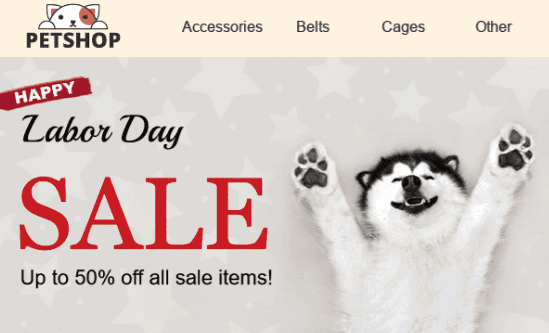
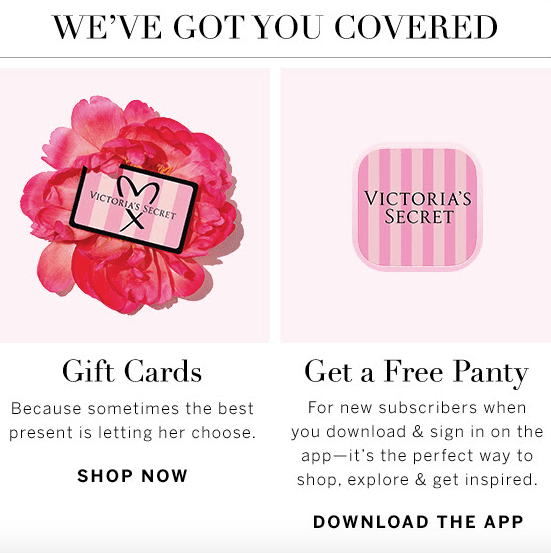
Instance of a superb coloration mixture in emails.

(Supply: E-mail from Victoria’s Secret)
2. Use distinction colours
For those who intend to make use of shiny colours, use distinction colours. Don’t place pink textual content over inexperienced buttons, don’t use white over gray. It could appear festive sufficient for individuals who have good eyesight. Nonetheless, color-blind folks might not discover our textual content legible.
Generally for e mail content material, designers use black or darkish gray colours. It’s higher for readability. The one exception is when you’ve gotten a black background. On this case, use a white font. Don’t use a light-weight gray font on a white background as a result of it makes it exhausting to learn your emails.
HTML tags for textual content formatting
These e mail entrepreneurs preferring e mail builders can format texts proper within the builder.
Those that choose coding emails from scratch would possibly want the next:
<robust> textual content right here </robust> or <b> textual content right here </b>
<ul>
<li> level 1 </li>
<li> level 2 </li>
<li> level 3 </li>
</ul>
<i> textual content right here </i> or <em> textual content right here <em>
<small> textual content right here </small>
<mark> textual content right here </mark>
<p> textual content right here </p>
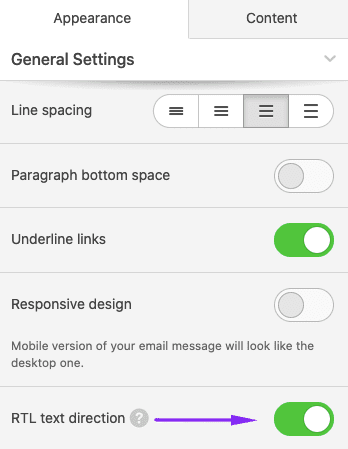
Proper to Left texts in emails
Over 550 million folks converse the languages that use the Proper-to-Left inscription. RTL textual content is far more than simply reversing phrases.
As an example, you aren’t purported to reverse numbers, international phrases, and so on. All punctuation marks that you just’d usually put on the finish of the road will really begin it.
We won’t dive into particulars right here. However you possibly can familiarize your self with all of the RTL textual content tips in our “Proper to Left textual content” weblog put up.
We additionally present there learn how to activate the RTL possibility with Stripo, so you should utilize RTL scripts in your emails with out coding expertise.

Construct emails with RTL texts quick
E-mail accessibility tips
In a nutshell, we must always think about these tips for a number of causes:
-
to allow color-blind folks to learn our emails and implement wanted colours to your e mail design undertaking;
-
to allow folks with visible impairments to hearken to our emails with display screen readers;
-
to allow our customers who’re extraordinarily busy and verify their emails whereas driving or cooking and ask Siri to “learn” their incoming messages, to hearken to our emails;
-
to allow dyslectics to learn our emails — as lots of the individuals who endure from dyslexia usually are not conscious of it, however studying unadapted texts is sort of insufferable to them;
-
maintain your e mail design to a most of two sans serif fonts.
So, the rules to make your e mail textual content accessible:
-
Contemplate coloration distinction.
-
Make your texts left-aligned for simpler notion of e mail copy by dyslectics — keep away from center-aligned texts.
-
At all times add punctuation marks on the finish of each bullet level. Sure, it could be towards grammar guidelines, however by doing this, we make our emails extra legible and make not less than one recipient happier.
-
Preserve font measurement 14 pixels or extra.
-
Don’t underline texts.
-
Keep away from Italic. If it is advisable to spotlight any a part of your textual content, use solely daring kind!
-
Don’t use all caps!
-
Contemplate legible fonts to your emails.
-
Use no more than two fonts.
-
Mix completely different fonts with thick and skinny strokes.
For extra data, please consult with our “E-mail accessibility” weblog put up.
What’s the finest font to make use of for e mail newsletters?
There is no such factor as the perfect font for Gmail, the perfect font for Outlook, and every other e mail consumer. It does depend upon the language you are talking. Consequently, we dare to say that preferences range from nation to nation because of language options.
As a consequence of many experiments made by the eSputnik advertising and marketing workforce, the finest fonts for emails for Russian-speaking nations are Arial and Tahoma. Arial is probably the most compelling sans serif font amongst those that arrange e mail advertising and marketing campaigns in Russian. Tahoma seems to be nice in each content-heavy emails and small texts.
Helvetica is among the hottest fonts in English-speaking nations. Arial takes 2nd place.
To decide on probably the most legible sans serif font, in your opinion, in line with your alphabet options, chances are you’ll check all of the sans serif fonts as we did.
Apart from that, you can even ask your pals and colleagues for recommendation that can assist you with this check.
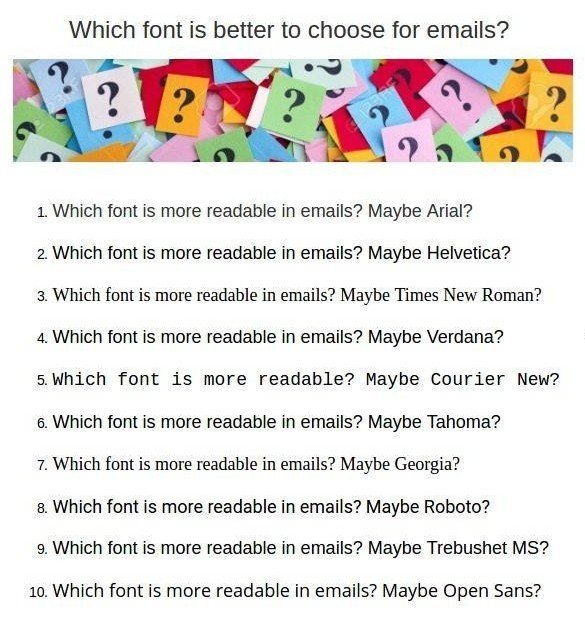
I’ve created an e mail template with Stripo editor with the identical textual content and the identical measurement of 18px for every serif font.
So, listed below are the outcomes. Simply evaluate these sans serif fonts and select the one that matches your wants probably the most:

Closing ideas
Contemplating all of the above, we will say there aren’t any professional-looking e mail fonts which are legible and look good throughout all types of gadgets. You at all times have to decide on between these sans serif fonts:
-
Georgia and Instances New Roman are too slender;
-
Courier New is extensive however perhaps even too extensive for e mail;
-
Arial is lighter than Helvetica;
-
it’s not possible to inform aside Verdana and Tahoma fonts.
Other than choosing the proper e mail font, we have to make our emails accessible by sticking to the rules talked about above.
Stripo provides numerous email-safe and ornamental fonts. You may also add customized ones.




