
Do you wish to add element to a picture, share some info, or have one other loopy concept that includes utilizing an interactive hotspot in e-mail? This information ought to provide help to get the fundamentals into your HTML and CSS, so solely your creativeness will maintain you again!
E-mail Shopper Help
To allow hotspots in your e-mail design, you need to use the CSS checkbox code that turns a chunk of content material on and off. This additionally means that you can management the place of a number of buttons on prime of a picture.
WebKit-based e-mail shoppers solely assist the CSS, so you’ll need to test which shoppers your viewers makes use of, in addition to guarantee a fallback is in place for shoppers that don’t assist this progressive enhancement.
It is usually price occupied with how customers usually see an e-mail – more often than not an e-mail is just not interactive, so the subscriber isn’t anticipating an interactive component. So, we are going to add CSS animation to the buttons to deliver consideration to them.
Setting Up the Code
Earlier than we begin with the code, we have to arrange our content material. One background picture:

A picture for the buttons:

And at last, all the photographs that may seem as soon as the subscriber clicks a button:
![]()
![]()
![]()
Now we are able to begin organising the code.
First, we first test whether or not the e-mail consumer helps checkboxes:
<fashion>
/* test for webkit */
@media solely display screen and (-webkit-min-device-pixel-ratio:0), (min--moz-device-pixel-ratio:0) {
#webkitnocheck:checked ~ .fallback {show:none;}
#webkitnocheck:checked ~ div .interactive {show:block !essential; max-height:none !essential;}
}
/* Verify for yahoo */
@media display screen yahoo {.fallback {show:block!essential;max-height:none;}
.interactive {show:none!essential;}
}
<!-- Samsung mail gadget detection -->
@media display screen and (-webkit-min-device-pixel-ratio: 0) {
#MessageViewBody .fallback, physique.MsgBody .fallback{show:block!essential;}
#MessageViewBody .interactive, physique.MsgBody .interactive {show:none !essential;}
#MessageViewBody .samsung {show:none !essential;}
/* Verify for gmail */
@media display screen and (max-width:9999px) {
u + .gmailbody .fallback {show:block!essential;max-height:none;}
u + .gmailbody .interactive {show:none!essential;}
</fashion>
We are going to add the category .fallback to the div containing our fallback and .interactive to the div surrounding our complete interactive part.
After this we are able to arrange the interactive space:
@media solely display screen and (-webkit-min-device-pixel-ratio:0), (min--moz-device-pixel-ratio:0) {
.space { place: relative; show: block !essential; overflow: hidden; max-width: 640px; max-height: 640px; width: 100vw; peak: 100vw; background-image:url(photographs/leaf-bg.png); background-size:include; }
We have to create an space that’s relative to its environment to permit it to fit into an e-mail wherever, in addition to add the background picture particulars. This consists of:
Max-width: (most width of the picture)Max-height: (most peak of the picture)- Setting the
width: 100vw - Setting the
peak: 100vw
These parameters assist make it possible for on any display screen beneath the max-width, the picture is contained to the viewport width. As for the peak, the picture is sq. on this instance, so understanding the peak relative to the viewport width was straightforward. However when you have an extended picture, you’ll be able to work this out by setting what proportion (%) the width of picture is in comparison with the peak (640).
Then, we set the picture utilizing background-image:url(hyperlink/picture.png) and the background measurement to be contained inside the space we already set:
.leaf1, .leaf2, .leaf3 { visibility: seen!essential; show: block!essential; max-height: 50px!essential; place: absolute!essential; width: 50px; peak: 50px; background-size: cowl; background-position:heart; -webkit-animation: pulse 2s ease 0s infinite; border-radius:25px; -webkit-box-shadow: 0px 0px 5px 5px rgba(50,50,50,0.5); cursor:pointer; background-image:url(photographs/hotspot.png);}
Creating the Hotspot Buttons
Now, let’s transfer on to the hotspots. We’ll set the hotspots’ picture, measurement, cursor, background-image, webkit-box-shadow and webkit-animation in a bit. First, you will get organized along with your totally different hotspot buttons.
When you’ve got totally different buttons, they’ll all be set with totally different names, however to make issues straightforward, including a quantity to the top will provide help to discover and management them.
/* Desktop button positions */
.leaf1 { left: 450px!essential; prime: 152px!essential;}
.leaf2 { left: 140px!essential; prime: 230px!essential;}
.leaf3 { left: 344px!essential; prime: 410px!essential;}
We will then set the place of the desktop buttons utilizing the left and prime positioning. The button’s place is absolute; the left and prime property set the left fringe of the button picture to the left fringe of its nearest positioned ancestor, and the highest fringe of the button picture to the highest fringe of its nearest positioned ancestor, which is the world we set above.
Following this, we are able to set what occurs when the subscriber clicks the button:
#leaf1:checked ~ div #leaf1-content { show: block!essential; background-image:url(photographs/lamina.png)!essential; background-size: include; z-index:10; }
#leaf2:checked ~ div #leaf2-content { show: block!essential; background-image:url(photographs/veins.png) !essential; background-size: include; z-index:10; }
#leaf3:checked ~ div #leaf3-content { show: block!essential; background-image:url(photographs/midrib.png)!essential; background-size: include; z-index:10; }
With the code above, when a subscriber clicks the button with the identification #leaf1 – equivalent to our hotspot picture above with the category .leaf1 – the div that has the #leaf1-content will change its fashion from show:none; to show:block;. It should additionally change its z-index and background-image set to point out the label we created. We do that with a basic selector ( ~ ) adopted by the div and the identification #leaf1-content.
#leaf1-content { place:absolute; left:375px; prime:170px; width: 200px; peak: 40px;}
#leaf2-content { place:absolute; left:70px; prime:248px; width: 200px; peak: 40px;}
#leaf3-content { place:absolute; left:270px; prime:425px; width: 200px; peak: 40px;}
After organising how the content material seems, we have to place the content material. Utilizing the identical technique because the button, we set the place: absolute together with the left and prime positioning. We additionally set the width and peak of the content material.
Creating Animation for the Hotspot Buttons
As I discussed earlier, customers are nonetheless not used to seeing interactive parts in e-mail. By highlighting the hotspot button with a pulsing animation, customers usually tend to click on or faucet.
/* keyframe animation - button pulse */
@-webkit-keyframes pulse { 0% { opacity: 0.7; -webkit-transform: scale(1); } 50% { opacity: 1; -webkit-transform: scale(1.2); } 100% { opacity: 0.7; -webkit-transform: scale(1); } }
Earlier than leaping in, I like to recommend testing E-mail on Acid’s CSS animation information. However, to interrupt it down, we title the animation pulse, set the opacity and growing measurement utilizing -webkit-transform: scale, at 0%, 50% and 100%.
We then add the -webkit-animation: pulse 2s ease 0s infinite; to the buttons within the above part. This provides the animation to the component with the title pulse, lasting 2s, easing to 0s and persevering with infinitely.
Setting the Hotspot HTML
The above is the ultimate CSS for the desktop model of the hotspots on the picture. However earlier than we set the ultimate positions of the buttons and content material, we have to set how the hotspot picture HTML will seem in our e-mail.
First, we arrange a desk to include the interactive module:
<desk function="presentation" width="640" fashion="width:640px;" border="0" align="heart" cellpadding="0" cellspacing="0" class="w100pc"> <tr> <td valign="prime" align="heart" class="w100pc"> </td> </tr> </desk>
Arrange the desk as you’d for any component inside an e-mail. The desk and td surrounding the interactive picture has the class w100pc – setting them to 100% when on screens with a most width of 640px:
<fashion kind="textual content/css">
@media display screen and (max-device-width:640px), display screen and (max-width:640px) {
.w100pc {
width: 100%!essential;
min-width: 100%!essential;
max-width: 1000px!essential;
peak: auto!essential;
}
}
</fashion>
Throughout the desk we add the primary checkbox to see if the e-mail consumer helps this CSS:
<!--[if !mso]><!-- --> <enter kind="checkbox" id="webkitnocheck" title="webkit" checked="checked" fashion="show:none;max-height:0;visibility:hidden;"> <!--<![endif]-->
We’ll wrap an enter in mso tags to cover it inside Outlook. Then, arrange the checkbox with id=”webkitnocheck” and title “webkit” we set the field to checked=”checked” and conceal the checkbox with fashion="show:none;max-height:0;visibility:hidden;". If an e-mail consumer helps checkboxes, the interactive module will present, if not, the fallback will show.
Creating the Fallback
As a rule, I attempt to put the fallback first inside the interactive module. If an e-mail consumer masses the HTML within the order it’s coded, if the connection is gradual, or if the code is lower off (for instance, hitting the Gmail 102kb restrict), then the fallback will show first and loading received’t be as gradual in shoppers that don’t assist the interactive component.
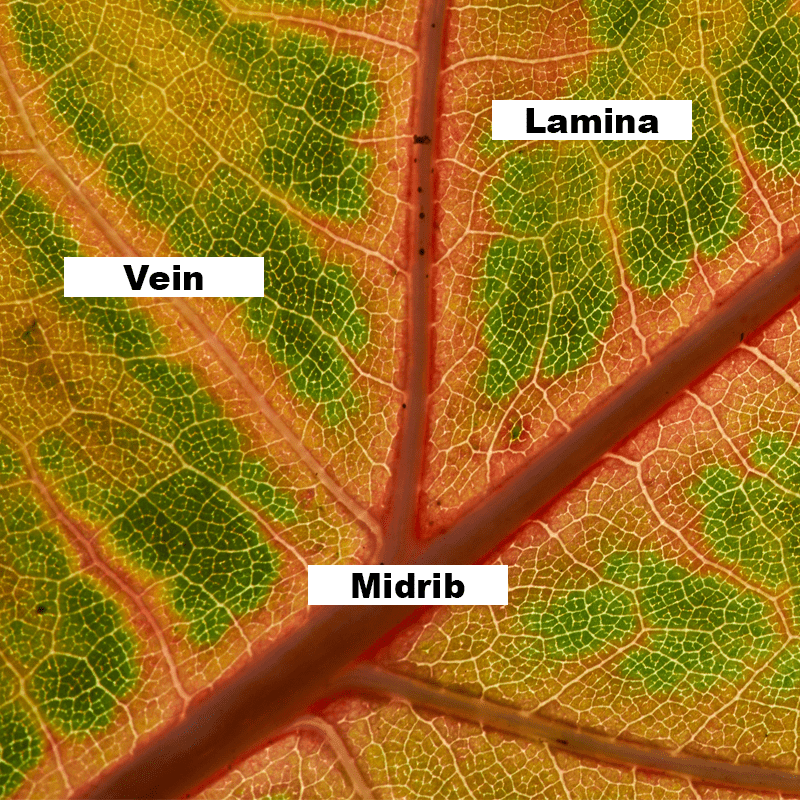
<div class="fallback"> <desk function="presentation" width="100%" border="0" cellspacing="0" cellpadding="0" align="heart"> <tr> <td align="heart"><img src="https://www.emailonacid.com/weblog/article/email-development/how-to-create-interactive-hotspots-in-email/photographs/leaf-fallback.png" width="640" peak="auto" alt="Leaf picture with labels." fashion="peak: auto; show: block;" class="w100pc"/></td> </tr> </desk> </div>
We set the fallback inside a desk as it is going to present on Outlook. You may set the fallback to be no matter you need – a full separate module or something that you simply wish to change the interactive module.

On this case I’ve included the entire picture with the labels, so any subscriber that may’t see the interactive module received’t miss out on the data:

The entire fallback content material is wrapped in a div with class=”fallback”, which will probably be hidden on e-mail shoppers that assist checkbox and proven on all others.
Focusing on Samsung Mail
As a result of Samsung mail is detected individually, we’ll have to set a containing div with class="samsung". This surrouns our interactive part, adopted by <!--[if !mso]><!-- -->, which hides the part from Outlook.
Lastly, we wrap all of the content material with
<div class="interactive" fashion="mso-hide:all;show:none;max-height:0;overflow:hidden;">
The category “interactive” permits the interactive module to point out to all e-mail shoppers that assist checkboxes, and the default fashion set to cover it from all different shoppers.
Subsequent, we line up the checkboxes for every button:
<enter kind="checkbox" class="leaf" id="leaf1" title="leaf" fashion="show:none;max-height:0;visibility:hidden;"> <enter kind="checkbox" class="leaf" id="leaf2" title="leaf" fashion="show:none;max-height:0;visibility:hidden;"> <enter kind="checkbox" class="leaf" id="leaf3" title="leaf" fashion="show:none;max-height:0;visibility:hidden;">
Every checkbox has the category leaf and ID for every leaf. The fashion is about to cover all of the checkboxes, as we don’t need them seen.
After that, we’ll set u[ the interactive area, <div class="area"> so that it can contain the background image. Next, we add in each div containing the labels for the hotspots and we’ll give each label a class to match one of the hotspots:
<label class="leaf1" for="leaf1" style="display:none;max-height:0;visibility:hidden;"></label> <label class="leaf2" for="leaf2" style="display:none;max-height:0;visibility:hidden;"></label> <label class="leaf3" for="leaf3" style="display:none;max-height:0;visibility:hidden;"></label>
Within the interactive area, we add the div for each piece of content to appear when clicked:
<div id="leaf1-content"></div> <div id="leaf2-content"></div> <div id="leaf3-content"></div>
Finally, we close all the div and table tags to contain the interactive module and the containing table.
Setting Positions
Now that we have the hotspots all in the content area, as well as the background image and content, we can set the positions. This is often trial and error with a little bit of knowledge. For example, halfway across the image will be 320px – so, starting with that I can find the center of the image and work outwards, for both the hotspot buttons and the content.
We’ll need to set positions to a specific pixel position that will need to be responsive on mobile. Because of this, we’ll use a media query in a separate style tag to set the responsive position of the buttons and content:
<style>
@media screen and (max-device-width:640px), screen and (max-width:640px) {
/* Mobile content label positions vw - vh support is inconsistent on mobile */
#leaf1-content { position:absolute; left:60vw; top:23vw; width: 24vw; height: 5vw;}
#leaf2-content { position:absolute; left:15vw; top:39vw; width: 21vw; height: 4vw;}
#leaf3-content { position:absolute; left:40vw; top:68vw; width: 21vw; height: 4vw;}
/* Mobile button positions */
.leaf1 { left: 65vw!important; top: 21vw!important; }
.leaf2 { left: 20vw!important; top: 37vw!important; }
.leaf3 { left: 45vw!important; top: 66vw!important; }
}
</style>
This was also done with trial and error to set the correct positioning on screens below 640px.
The full code is all available on codepen.
Test your Interactive Hot Spots!
As with all interactive emails, it’s difficult to test in different email clients. But before sending to a range of live test devices we have at Action Rocket, using an email QA platform like Email on Acid can confirm whether the fallback and the interactive section are showing in the correct email clients. Check out the Email on Acid email previews of this technique.

Author: Jay Oram
Jay Oram is part of the design and code solutions team at the email specialist agency, ActionRocket. In his role at ActionRocket, Jay is usually experimenting with new code for emails or finding that elusive rendering fix. See more articles from Jay at emaildesignreview.com or find him on Twitter at @emailjay_.
Author: Jay Oram
Jay Oram is part of the design and code solutions team at the email specialist agency, ActionRocket. In his role at ActionRocket, Jay is usually experimenting with new code for emails or finding that elusive rendering fix. See more articles from Jay at emaildesignreview.com or find him on Twitter at @emailjay_.


