Do you wish to discover ways to create a touchdown web page? What if you are able to do that underneath 10 minutes?
Within the digital advertising world, touchdown pages are the unsung heroes, typically figuring out the success of promoting methods. They’re the primary impression, the pitch, and the conversion level all rolled into one.
Do you know {that a} well-crafted touchdown web page can enhance your conversion charges by over 50%?
On this information, I’ll stroll you thru the method of making an efficient touchdown web page that captures consideration and drives conversions.
Let’s dive in and discover ways to create a touchdown web page.
What Is a Touchdown Web page?
A touchdown web page is a standalone internet web page created for an promoting or advertising marketing campaign. It’s the place a customer “lands” after they click on on a hyperlink in an e-mail or advertisements from Google, Bing, YouTube, Fb, Instagram, Twitter, or related locations on the net.
Not like common internet pages, which usually have many objectives and encourage exploration, such because the homepage, touchdown pages are designed with a single focus or objective, referred to as a name to motion (or CTA, for brief).
Really helpful Studying: What Are the Greatest Name to Motion Button Colours? 3 Confirmed Methods to Enhance Click on-By means of Fee
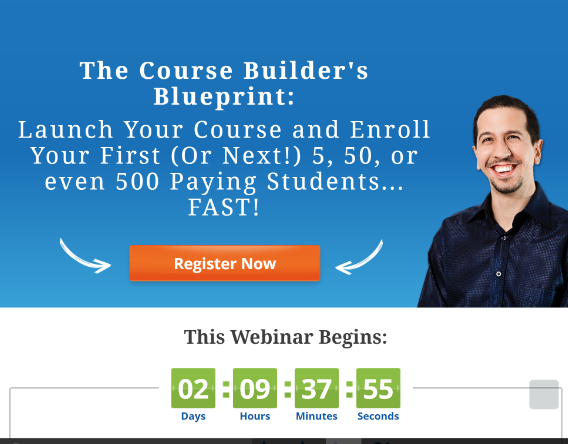
Let’s take a look at this touchdown web page instance. Mirasee’s touchdown web page features a name to motion to register for a webinar:

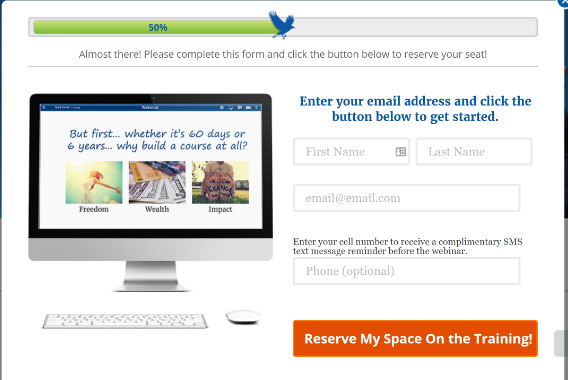
Whenever you click on it, you get this registration type:

Profitable touchdown pages enhance your potential to make gross sales, by rising your subscriber numbers and serving to to transform guests into leads.
Why Are Touchdown Pages Necessary?
Touchdown pages can assist within the following methods:
- Lead Era: Touchdown pages are generally used to generate leads by providing worth, comparable to a free e book, whitepaper, e-mail publication or webinar, in alternate for the customer’s contact info.
- Product Gross sales: Touchdown pages play a vital position in product launches or gross sales promotions by offering a centered platform for showcasing the product’s options and advantages and prompting guests to buy.
- Occasion Registration: When selling occasions like webinars, conferences, or workshops, touchdown pages can streamline the registration course of and encourage sign-ups.
- A/B Testing: Entrepreneurs typically use touchdown pages to conduct A/B testing, experimenting with totally different components to optimize efficiency and enhance conversion charges.
- Promoting Campaigns: Touchdown pages are incessantly linked to internet marketing campaigns, making certain guests who click on on an advert are directed to a web page tailor-made to the advert’s messaging, growing the chance of conversion.
Contemplating the advantages of getting touchdown pages above, it’s clear how vital it’s to have one and, extra importantly, know the right way to create a touchdown web page that converts.
Touchdown Web page Greatest Practices
Listed below are some greatest practices to contemplate when making a touchdown web page:
- Clear and Concise Headline: Your headline ought to instantly seize the customer’s consideration and clearly clarify the services or products. It’s typically the very first thing guests see, so make it rely.
- Compelling Subheadings: Use subheadings to interrupt up textual content and supply further particulars. They need to help the principle headline and information guests by means of the web page.
- Sturdy Name-to-Motion (CTA): Your CTA ought to be clear, compelling, and attention-grabbing. Use action-oriented language and make it stand out with contrasting colours or design components. Be certain that it aligns with what you’re providing.
- Targeted Content material: Preserve your touchdown web page content material centered on the web page’s main objective. Take away any pointless info or hyperlinks that would distract the customer from the CTA.
- Participating Visuals: Use high-quality photos or movies related to your services or products. Visuals can reveal the worth of what you’re providing and preserve guests engaged.
- Social Proof: Embody testimonials, critiques, or case research to construct belief and credibility. Seeing that others have had a constructive expertise is usually a highly effective motivator for guests to take motion.
- Simplicity in Design: A clear, uncluttered touchdown web page design helps guests give attention to the content material and CTA. Use whitespace successfully and preserve the format intuitive.
- Cell Optimization: Guarantee your touchdown web page seems good and capabilities effectively on cell units. Most internet site visitors comes from cell, essential for reaching a wider viewers.
- Quick Loading Time: Web page load pace is essential. Sluggish loading occasions can result in excessive bounce charges and poor person expertise. Optimize photos and scripts to make sure your web page masses rapidly.
- A/B Testing: Repeatedly take a look at totally different components of your touchdown web page (like headlines, CTAs, photos, and format) to see what works greatest along with your target market. Use knowledge and analytics to information your selections.
- Clear Worth Proposition: Clearly articulate the advantages of your services or products. Clarify the way it solves an issue or improves the customer’s scenario.
- Search engine optimization Components: Incorporate Search engine optimization greatest practices to enhance the visibility of your touchdown web page in search engines like google. Use related key phrases, meta descriptions, and an Search engine optimization-friendly URL construction.
- Straightforward Navigation: Be certain that navigation is intuitive in case your touchdown web page is an element of a bigger web site. Nonetheless, for standalone touchdown pages, minimal navigation can assist preserve guests centered on the CTA.
- Belief Indicators: Show related certifications, awards, or safety badges to reassure guests that your web site is reliable and your corporation is credible.
- Comply with-Up Technique: Plan what occurs after a possible buyer completes the CTA. Whether or not it’s a thanks web page, e-mail follow-up, or a obtain, guarantee the method is clean and continues the person’s journey.
Bear in mind, the important thing to a very good touchdown web page is to maintain testing and optimizing based mostly on customer suggestions and efficiency metrics. What works for one viewers or product may not work for an additional, so steady enchancment is important.
Subsequent, I’ll present you the right way to create high-converting touchdown pages.
How To Create a Touchdown Web page in 6 Steps
To observe alongside on this tutorial, you’ll want a SeedProd account, the easiest way to create a touchdown web page.
SeedProd is the greatest touchdown web page builder for WordPress. It permits you to create stunning touchdown pages simply utilizing a drag-and-drop builder.
Plus, it has 200+ gorgeous touchdown web page templates. Because of this, you possibly can create touchdown pages that convert with out writing any code.
It’s fast and straightforward to create an account. You will get began on the SeedProd web site and observe the prompts to obtain the plugin. The pricing begins at $39.50/yr.
Right here’s a fast information for putting in and activating a plugin.
The next step-by-step tutorial will train you the right way to create a touchdown web page in 10 minutes:
Step 1: Select Your Touchdown Web page Sort
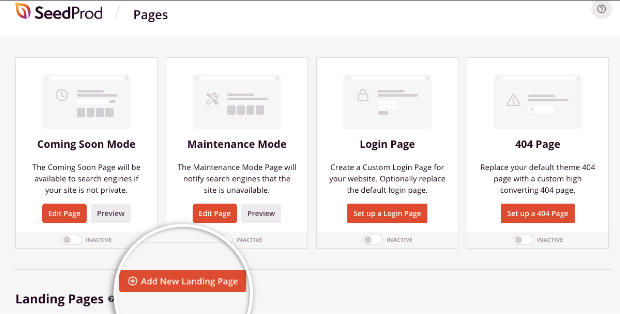
Whenever you open the SeedProd dashboard, you’ll see choices to create several types of touchdown pages in your web site:
- Coming Quickly Mode
- Upkeep Mode
- Login Mode
- 404 Web page

Underneath this, there’s an Add New Touchdown Web page possibility.
You merely have to click on this button to start out constructing your touchdown web page.
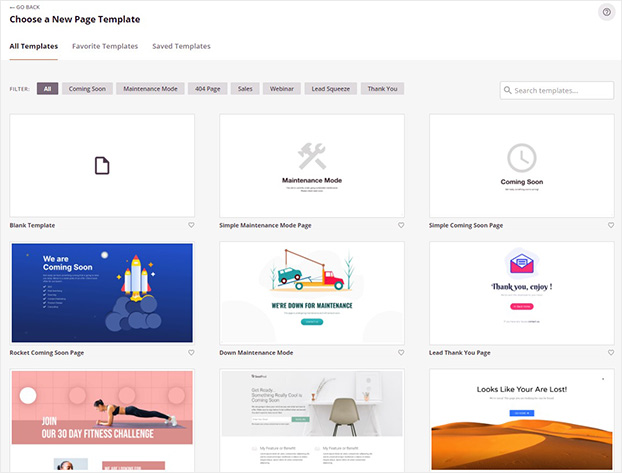
Step 2: Select a Touchdown Web page Template
SeedProd comes with a number of gorgeous pre-built touchdown web page templates. This implies you don’t have to spend hours designing a touchdown web page from scratch.

The touchdown web page templates are divided into totally different classes:
- Coming Quickly
- Upkeep Mode
- 404 Web page
- Gross sales
- Webinar
- Lead Squeeze
- Thank You
- Login
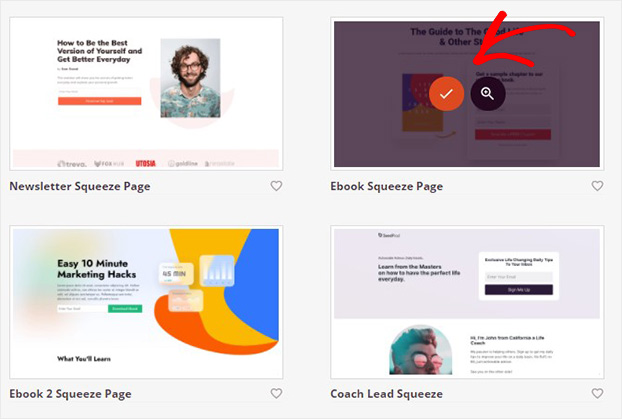
For this step-by-step tutorial, we’ll go along with the E book Squeeze Web page template.
Hover over the template till a pink tick seems. Then click on on it to pick the template.

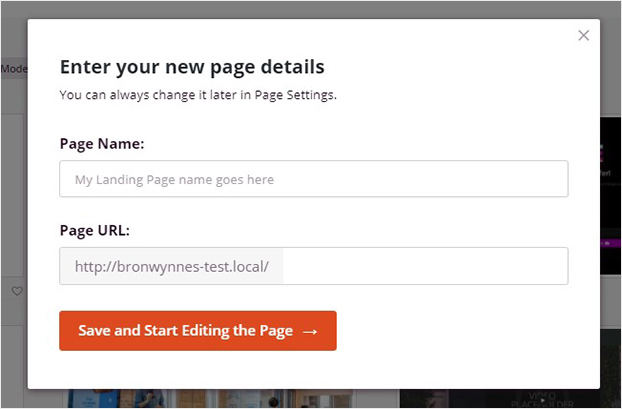
Subsequent, give your touchdown web page a reputation.
Now, click on Save and Begin Modifying the Web page to enter the drag and drop builder.

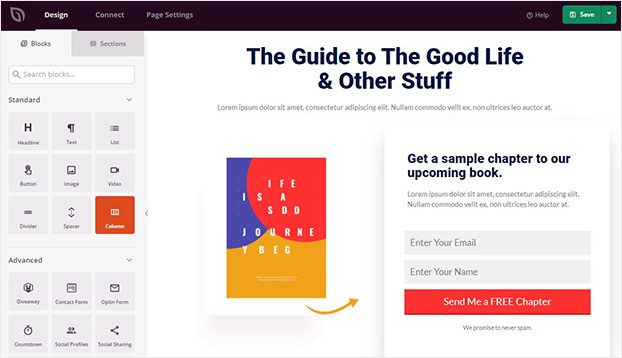
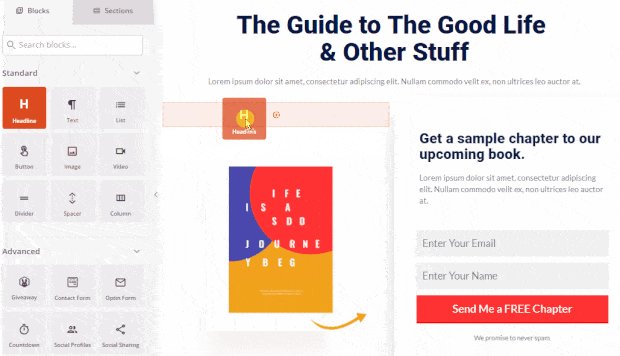
Step 3: Customise Your Touchdown Web page
On this step, you’ll design your touchdown web page in SeedProd’s visible drag and drop web page builder.

It’s fast and straightforward to customise your touchdown web page in SeedProd.
All the pieces you see on the web page, just like the textual content and pictures, is split into components known as Blocks and Sections.
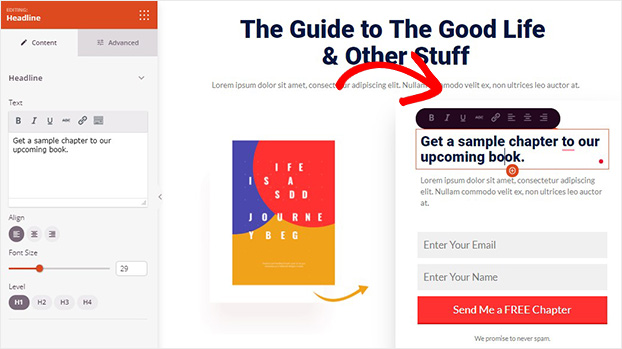
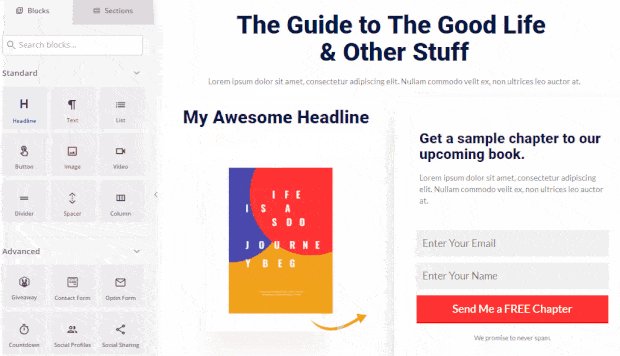
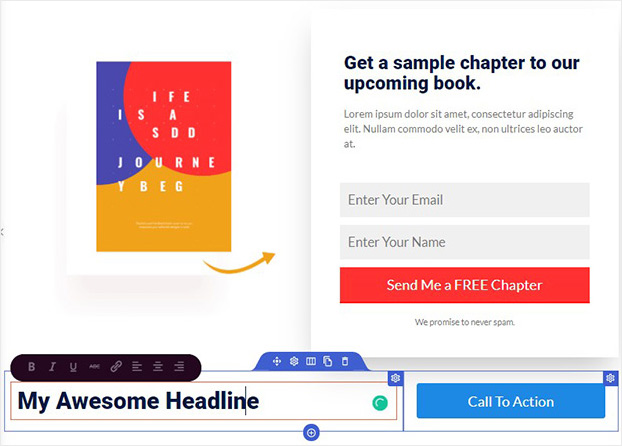
To vary something in your web page, merely click on on the block.
Let’s strive that with the textual content.
So, we’ll merely click on on the textual content block. Then, we are able to make our adjustments immediately on the touchdown web page.

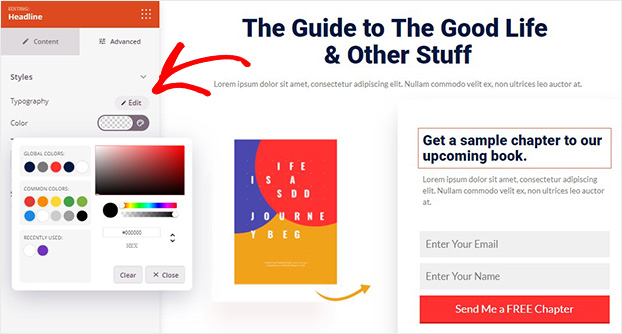
For extra modifying choices, choose the Superior tab. It permits you to change the colour and spacing.

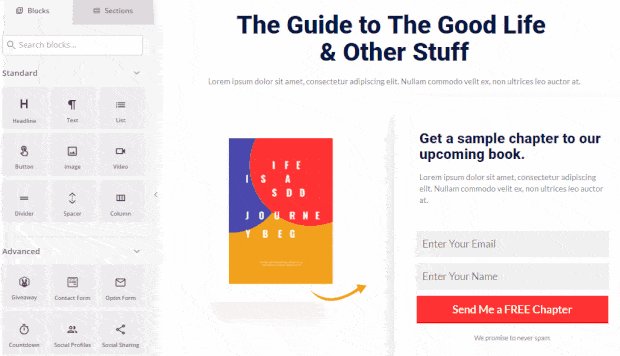
It’s also possible to simply add any block to your touchdown web page, like:
- Headlines
- Textual content
- Listing
- Button
- Picture
- Video
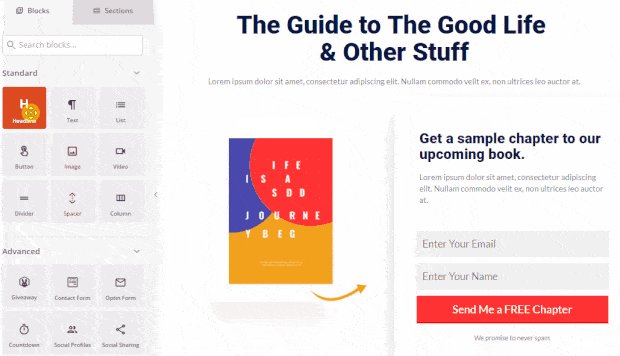
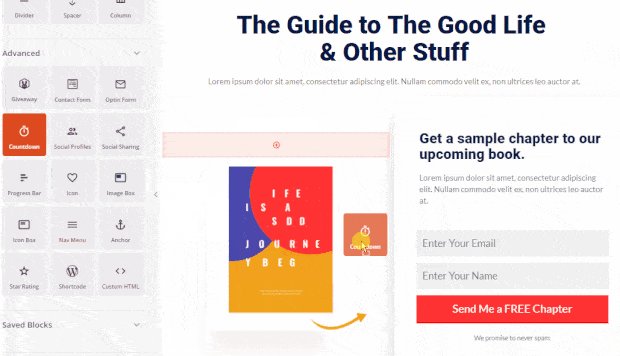
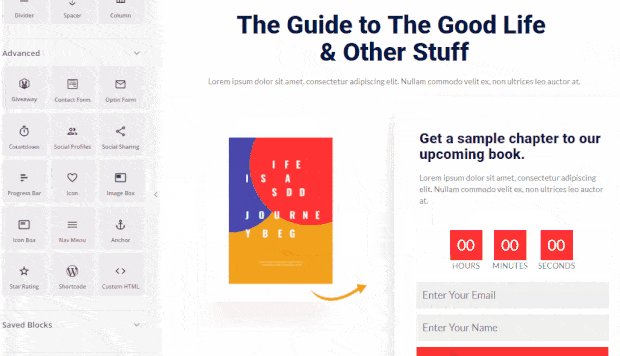
Simply click on on the block and drag it onto your touchdown web page. Like this, you possibly can add CTA buttons, lists, photos, and extra.

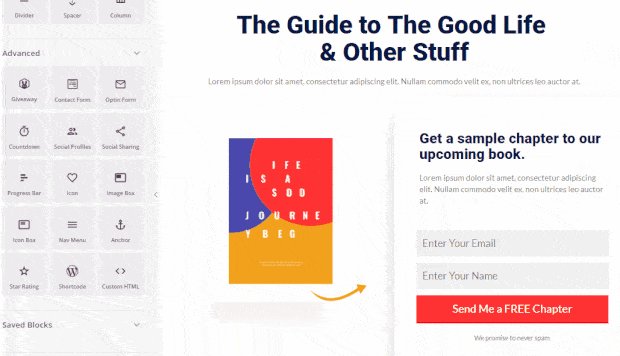
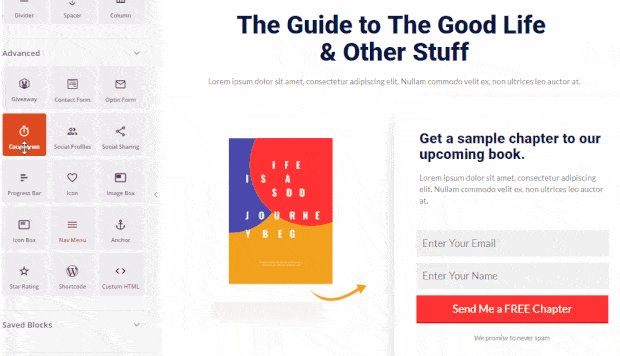
Along with these blocks, you may also use Superior blocks. You’ll see choices so as to add optin and phone kinds, countdown timers, and icons.
These components are particularly designed to extend lead era. Once more, simply drag and drop the block you wish to add to your touchdown web page.

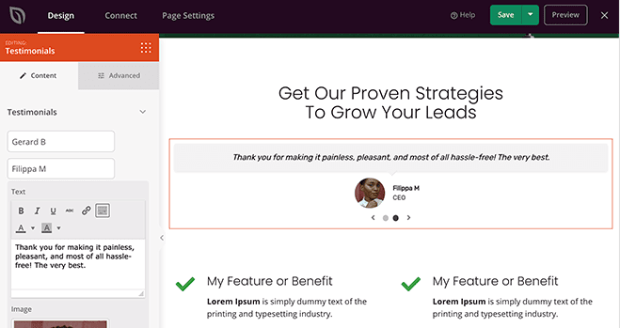
You possibly can even add social media profiles and testimonials to function social proof.

SeedProd even comes with eCommerce blocks like product grids, and ‘add to cart’ and ‘checkout’ buttons.
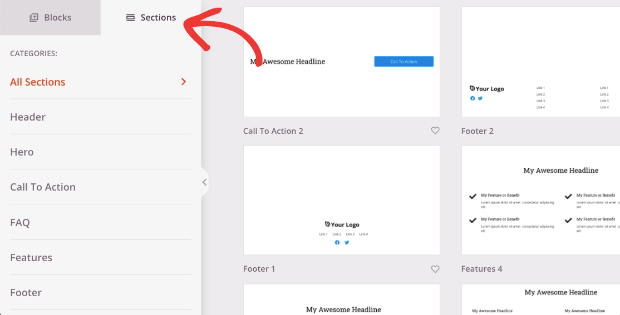
Then, you may also select from prebuilt layouts underneath the Sections tab.

From right here, you possibly can add:
- Headers
- FAQ
- Name to Motion
And extra.
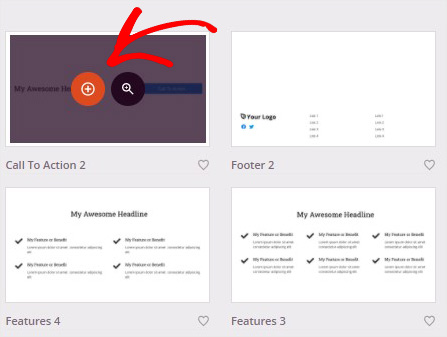
So as to add a bit to your touchdown web page, hover over it and click on the plus icon.

Then, the part will probably be added to your touchdown web page.

SeedProd additionally enables you to preserve your touchdown web page much like the remainder of your web site.
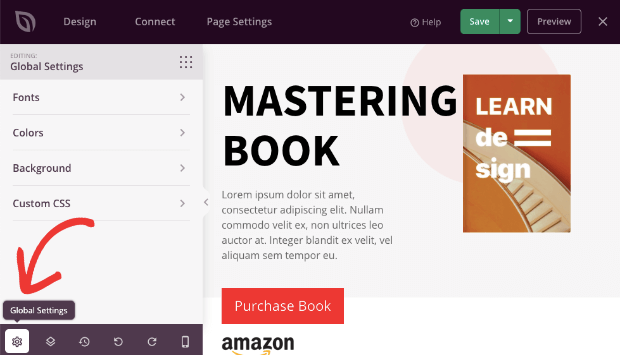
Click on on International Settings. Then, you possibly can see the colour, font, and background picture.

From right here, you possibly can customise the colours, fonts, and background to match your web site.
Save your design as you’re employed by clicking the Save icon on the prime of the builder.
Step 4: Join Your E mail Service Supplier
Rising your e-mail record is easy along with your SeedProd touchdown web page. You possibly can join along with your e-mail service supplier takes only a few minutes.
This allows you to faucet into advertising automation to set off computerized emails to those who join.
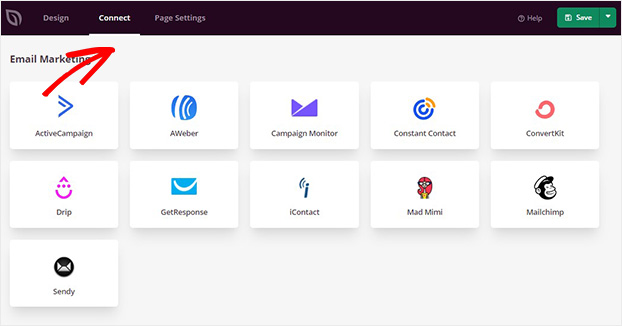
Head excessive of the editor and click on Join.

Discover your e-mail service supplier and click on Join. Then, observe the prompts.

Now, e-mail addresses will probably be routinely added to your e-mail service supplier.
OptinMonster additionally enables you to combine with Google Analytics, Zapier, and Recaptcha so as to add extra performance to your web page and observe its efficiency.
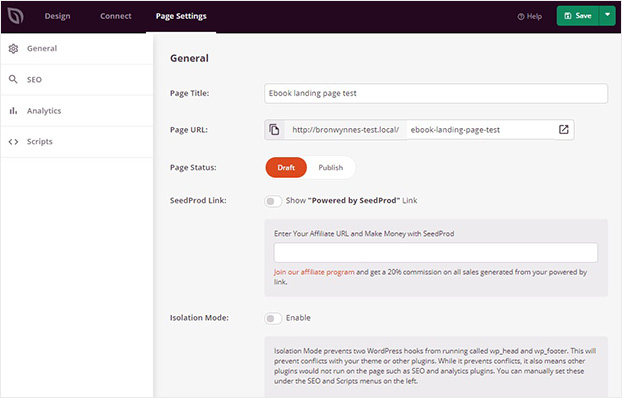
Step 5: Configure Your Touchdown Web page Settings
The subsequent step is to configure your web page settings.
Right here you possibly can edit Search engine optimization settings for search engines like google and customise your header.

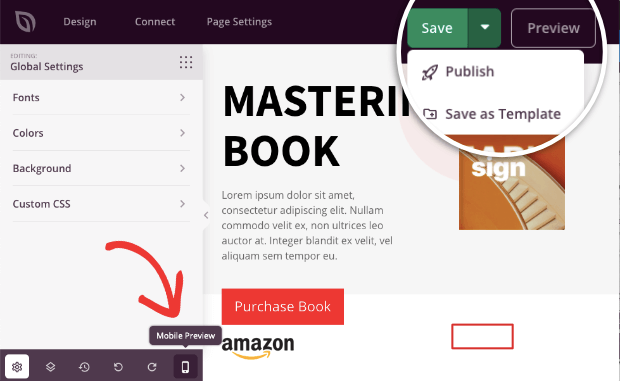
Step 6: Preview and Publish Your Touchdown Web page
As soon as you’re prepared, you possibly can preview and publish your touchdown web page.
On the top-right nook of the SeedProd builder, you’ll see choices to preview your web page or reserve it. There’s additionally a Cell Preview possibility on the backside of the taskbar on the left. This allows you to see how it will look on cell units.
Should you click on on the arrow subsequent to the ‘Save’ button, you’ll get a dropdown menu with the ‘Publish’ possibility.

You’ll get a notification when your touchdown web page is printed.

That’s it. You’ve efficiently discovered the right way to create a touchdown web page in 10 minutes.
SeedProd is a superb touchdown web page builder for any enterprise!
Its built-in advertising instruments make it straightforward for entrepreneurs, small enterprise house owners, and eCommerce websites to get essentially the most out of their touchdown pages.
Touchdown Web page Necessities: OptinMonster

OptinMonster is the greatest lead era software. It enables you to flip any internet web page right into a lead era machine.
It enables you to simply design gorgeous pop-up campaigns in a drag and drop builder. So as a substitute of making separate touchdown pages, you possibly can add this optin type to present internet pages the place you want to it to look.
OptinMonster is beginner-friendly and likewise has options like customized CSS for superior customers.
With OptinMonster, you’ll get entry to:
- 100+ marketing campaign templates which you could simply customise.
- Responsive designs so they appear good on any gadget.
- Highly effective concentrating on options to phase audiences and personalize campaigns based mostly on the person’s exercise, habits, and curiosity in your web site.
- Marketing campaign triggers like on click on, time spent on web page, scroll depth, and extra.
- E mail integration with in style e-mail advertising providers and CRM like Fixed Contact and Mailchimp.
- A/B testing and actionable insights
Take a look at How The Advisor Coach Elevated Conversions 3X utilizing inline kinds amongst different marketing campaign sorts from OptinMonster.
Should you haven’t signed up for OptinMonster but, you may get began straight away with a 100% risk-free account:
I hope you discovered this text useful in studying the right way to create a touchdown web page. Should you did, you may wish to try these sources on touchdown pages: