You could evoke a want in prospects to learn your message or they might need to depart and even delete it. This all relies upon not solely in your beneficiant supply however totally on the model and construction of your e-newsletter e-mail template. A design issues rather a lot.
Simply by selecting photos and including background pictures to HTML e-mail you set the tone for the complete message.
All we’ve to do to create an efficient promoting e-mail marketing campaign is to make this tone cheerful.
Watch our quick video for transient data relating to the varieties of backgrounds and the right way to add them with Stripo.
There are tons of data relating to the CTA, banners, and fonts accessible on the web. However you’ll be able to hardly discover something in regards to the background pictures in e-mail messages. What a loss — a background picture is an efficient technique to adorn the messages you ship out, to make them look full and fantastically formed.
I’ve been looking out on-line for extra detailed data relating to HTML e-mail background pictures, however all I’ve discovered is the right way to add a background to your e-mail, equivalent to Gmail or Outlook, outbox and the right way to make adjustments to the HTML codes.
The affordable query right here is the place we will discover bulletproof background pictures for our emails and the right way to add them to our templates. That is very particular person — if correctly accomplished, any picture will be one of the best resolution for you.
Why is the subject of the article known as a “The best way to add Background Picture to Your HTML E-mail”? As a result of with different editors, as a way to insert a background right into a stripe or to use one for the complete e-mail — you’d must have some abilities in working with HTML codes. However not with Stripo. We now have facilitated this course of in your comfort — no must make any adjustments to the HTML codes anymore.

Issues to know earlier than including the background picture to your HTML e-mail
Test the visibility of your emails
As a consequence of the truth that the e-mail background pictures are a vital ornamental a part of an e-mail, entrepreneurs and designers attempt to add them to their messages to fulfill the purchasers with fantastically structured newsletters however a number of the mail shoppers don’t show the background pictures correctly.
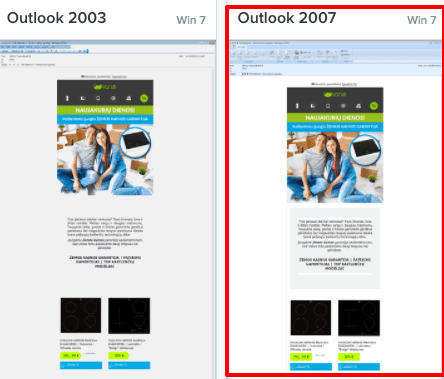
Which is why earlier than sending out the emails, it’s vitally vital to test their visibility with Litmus or another comparable service. They’ll check your template out on over than 70 apps and units and can give you the screenshots.

Right here, within the instance, we will see that the background in a form of a white body, shouldn’t be displayed in Outlook 2003, identical as in Outlook 2016 and Home windows 10 mail, however is displayed in 2007.
What must you do if the picture shouldn’t be displayed:
When writing a textual content over the background picture/colour, attempt to choose the colour which is able to distinction with the picture and the e-mail background colour. This fashion your textual content will probably be legible anyway.
Be aware: the default e-mail background colour is white.
Several types of background pictures
Background pictures for the stripes
Solely uncommon template builders assist you to set the background picture for separate blocks. Stripo.e-mail is one among them.

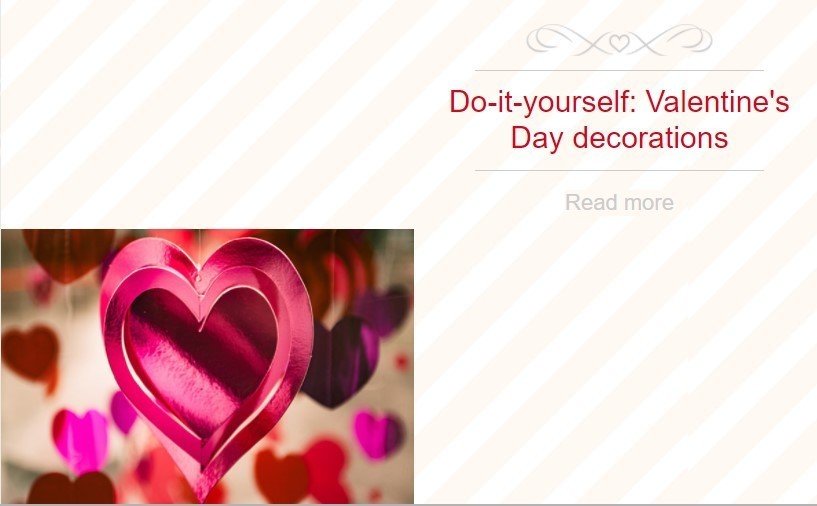
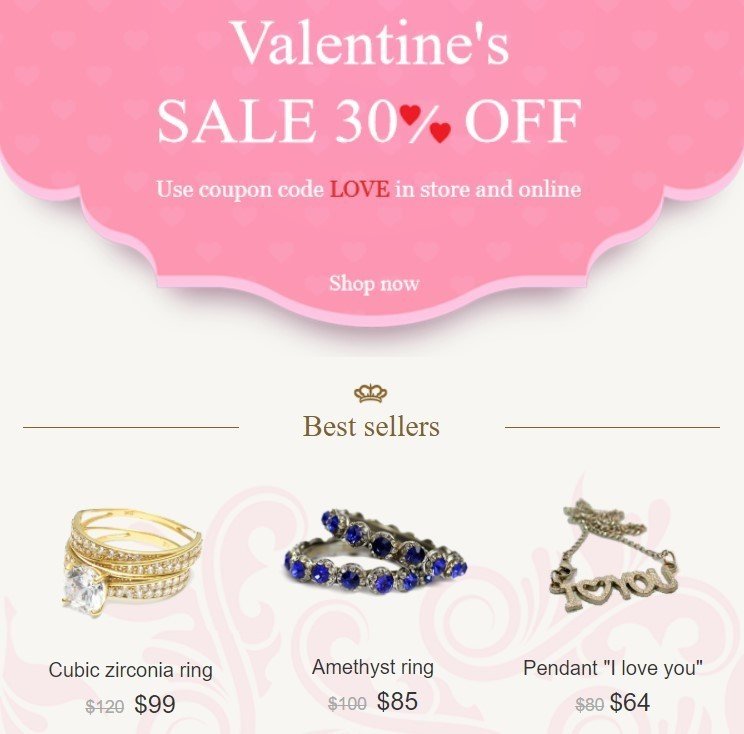
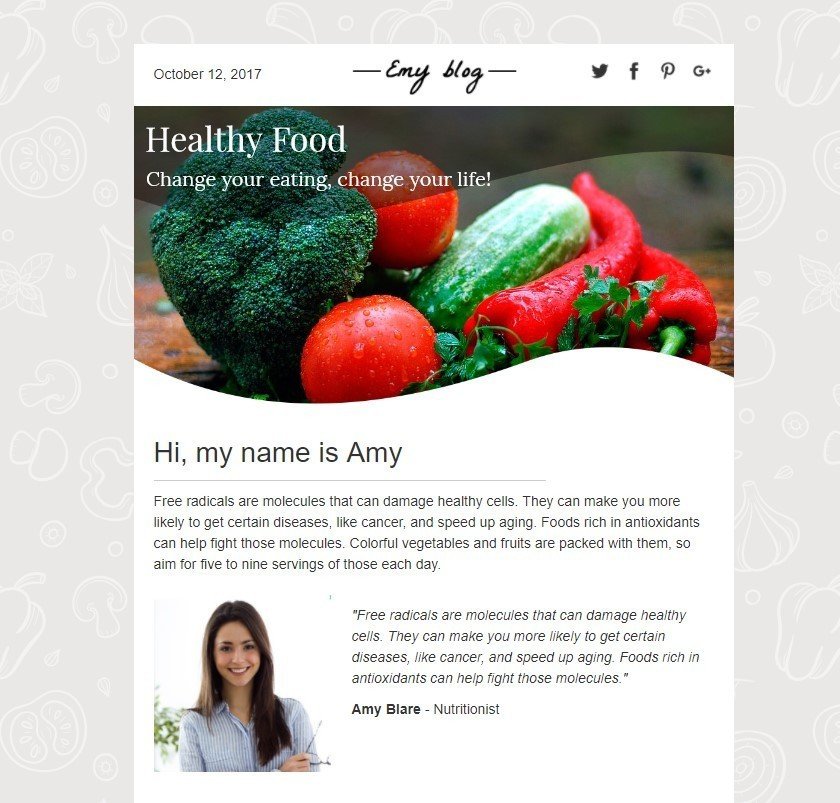
I really like this instance for its tasteful however easy picture.
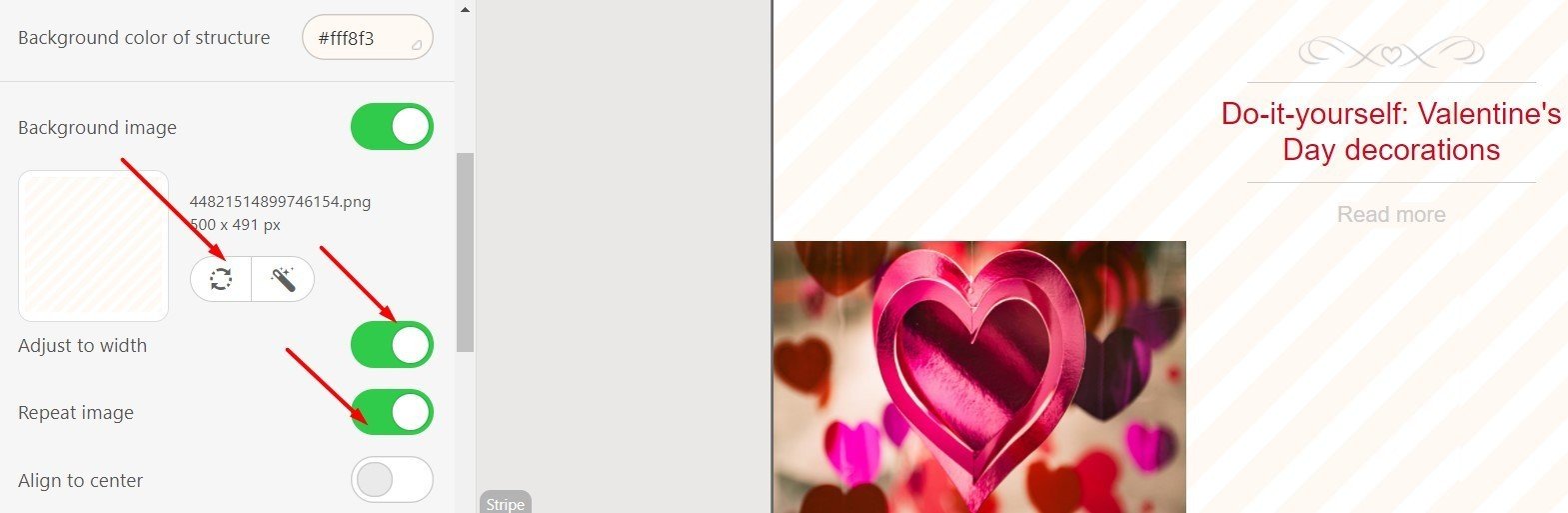
Simply look how simple it’s to add a background picture to e-mail with Stripo:
- we inserted blocks: further picture, textual content, you may additionally apply “button” or a countdown timer over the background;
- picked the background colour for the complete stripe;
- utilized “background picture” for the block.

Be aware: Middle it with the “middle” button, flip “repeat” possibility on in case the picture width or top are too small to fill in the entire stripe.
Place your textual content over the picture, add a button if you want.
Vital: earlier than emailing background picture to recipients, customise the picture you add — edit it in our embedded photograph editor.
Add spacers/dividers… Why are we speaking in regards to the spacers right here? As a result of as a way to make your e-mail design look extra orderly formed, you could use them to separate elements of blocks and even stripes. Particularly applicable to make use of when your background pictures are of the same colours.

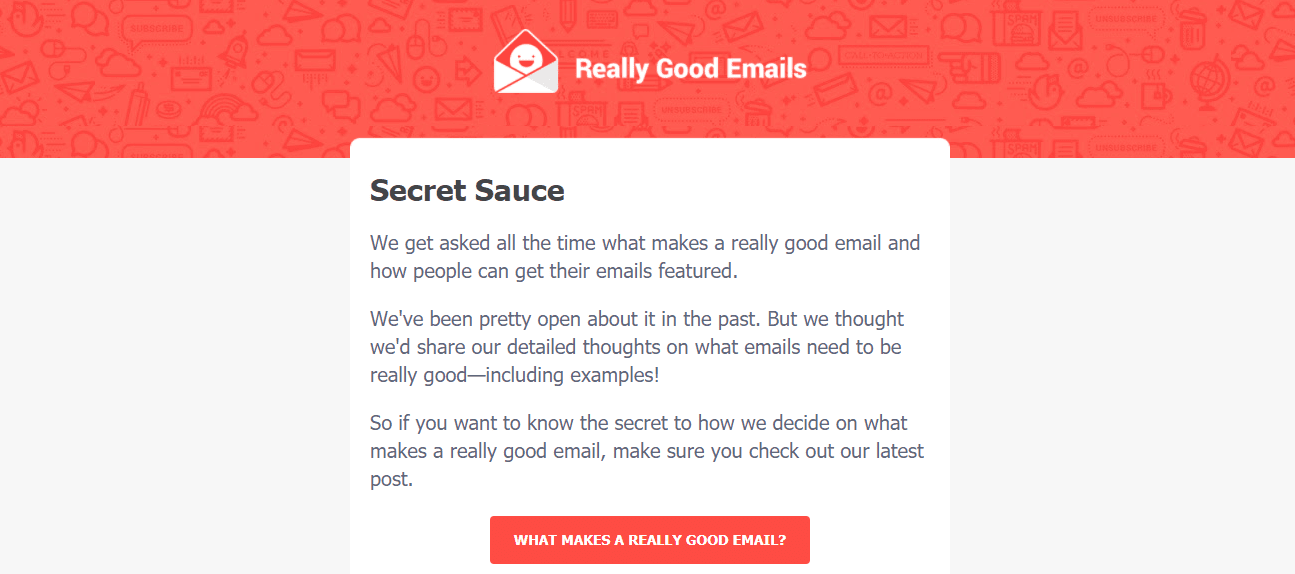
In uncommon circumstances, you could need to prolong the boundaries of your stripes. For this objective, for the entire half, it is advisable set the background picture in an e-mail.

For instance, the ReallyGoodEmails and Adidas prolong their header that approach. This distinctive design distinguishes them from others.
How are you going to do it with Stripo:
- add the picture you may have picked/use any picture from our financial institution;
- flip all of the choices on.
Background colour as a substitute for the background picture
Why would it is advisable set colours as a background for emails? As a result of some e-mail shoppers like Microsoft Outlook could not show background pictures in any respect. Remember to choose a background colour as near the background picture as potential.
The excellent news right here is that it’s fairly simple to set colours because the background.
Right here you could use all of your wealthy creativeness.
For instance, the Define firm at all times locations their information within the messages over the coloured backgrounds. Moreover, because the font colours they apply distinction, however not black textual content colour.

You’ll be able to apply totally different colours to separate blocks or for the complete emails. It’s as much as you.
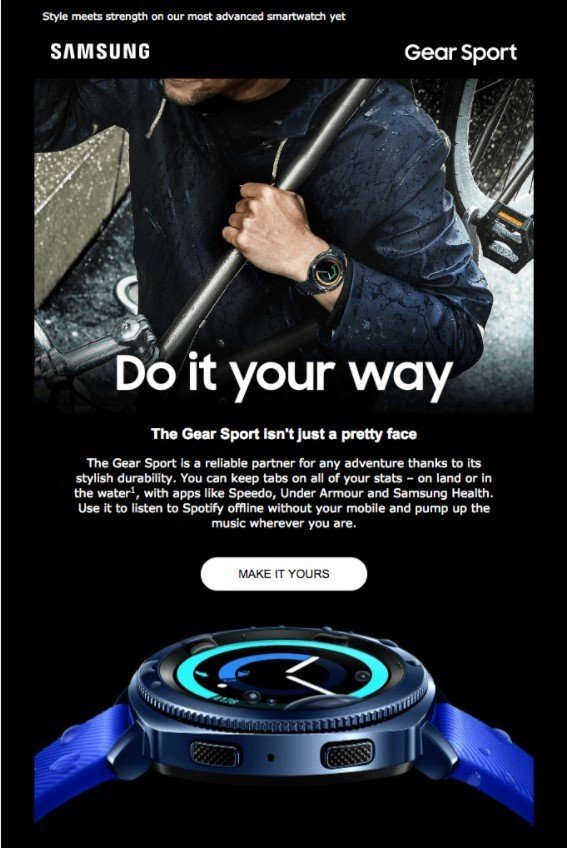
The Samsung company locations most of their emails over the black background and applies distinction white CTA button. Seems very elegant.

Background picture for the complete e-mail
When will we use a single background picture for the complete e-mail? At any time when we need to. As an e-mail with background pictures look extra full. Use a thematic picture because the background. In case you are speaking about meals, add a picture of the groceries, if you’re writing about soccer, why not use a soccer area or a soccer ball?

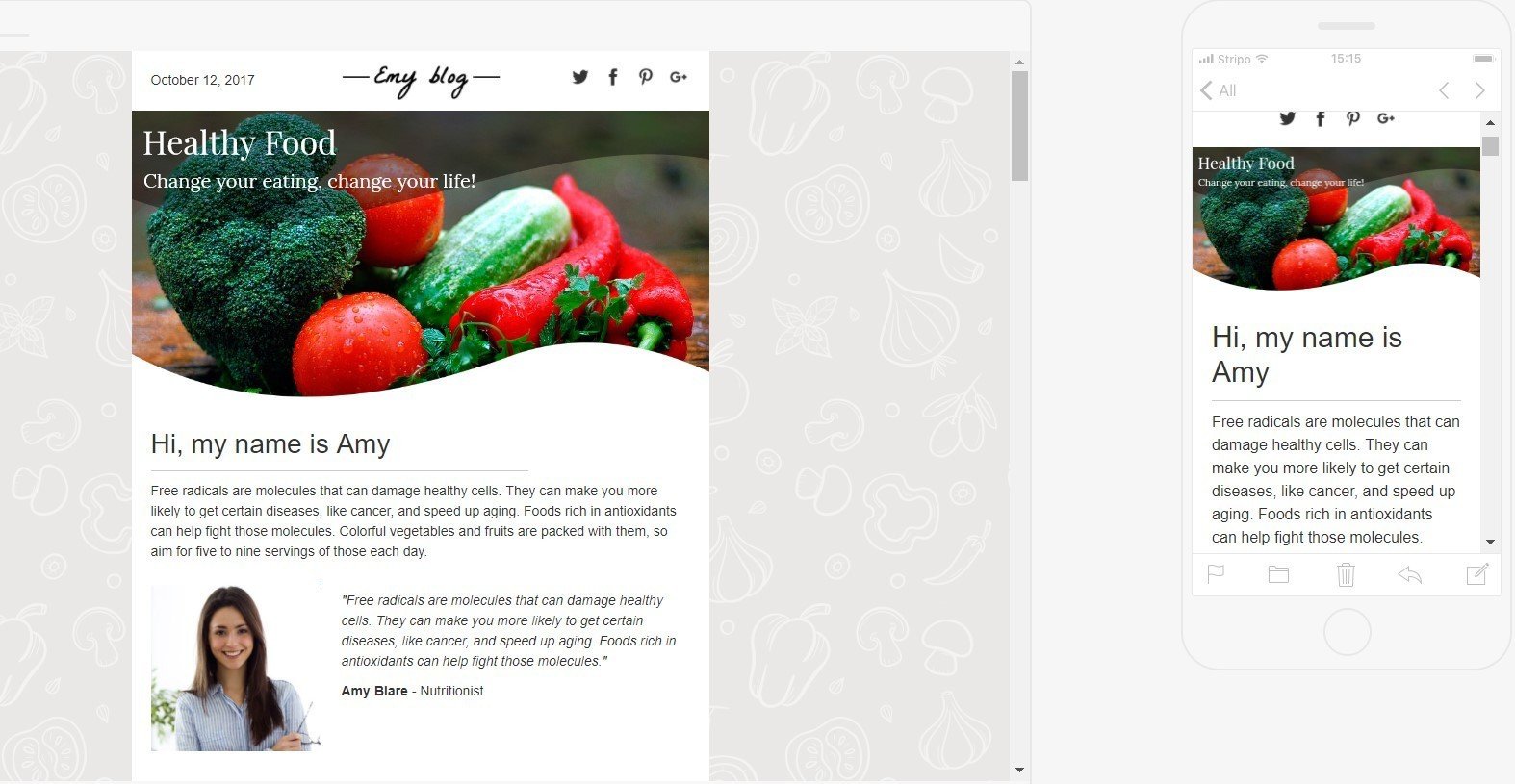
What distinguishes a banner picture from an e-mail background picture? Banner is what your prospects see as the primary picture of your e-mail, often with textual content over it. And the background picture is what they see solely on the desktop units. On essentially the most cellular units the latter form of picture is not going to be displayed in any respect.

That is the best way the purchasers see your e-mail with picture background on the desktop and cellular units.
Because of the background picture in HTML emails, your newsletters will look fantastically formed, structured, and properly organized, however they haven’t any affect on the physique of your emails.
You’ll be able to place a banner over it, your merchandise’ snippets, contact data, frames, footer, header, and so forth.
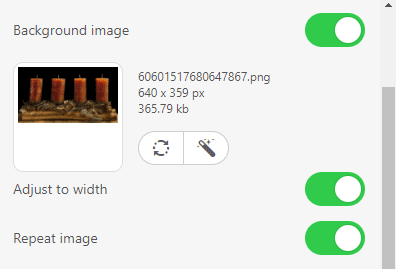
How are you going to set the background picture in e-mail template with Stripo.e-mail designer:
- on the instruments panel, select “Look”;
- click on “Normal”;
- flip the “Background Picture” possibility on;
- add the picture you want;
- activate “repeat” and “middle” picture choices.

Be aware: as some mail shoppers is not going to show the background picture, you’ll be able to set a background colour as a default one.
Guidelines to comply with
When including background pictures to your e-mail e-newsletter, it is advisable comply with easy guidelines:
- pictures you select ought to be interesting and thematic. All particulars in an e-mail ought to evoke emotions within the prospects;
- ask the designers or photographers for assist, or construct your one with a graphic design software program;
- add only one picture because the background to a complete e-mail;
- choose solely matching however distinction colours for the textual content fonts;
- flip the “responsive picture” possibility on. It will assist your pictures to be displayed accurately each on cellular and desktop units.
A while again, as a way to set a background picture in an e-mail template, we wanted to own some information of HTML coding. Now, with the Stripo.e-mail builder, we don’t must make any adjustments to the code in any respect. We don’t even must know what it means in any respect ?
The system has simplified the entire course of and facilitated our work.
Temporary abstract
- HTML shouldn’t be about coding anymore, it’s in regards to the high quality of your emails;
- Pictures you utilize in your emails ought to be of top of the range;
- Pictures ought to be with seamless construction. You could discover a lot of these on the web;
- Insert spacers to divide separate blocks into your emails;
- Set background colours as a fallback for some e-mail shoppers like Microsoft Outlook or discover various options in this weblog submit;
- Take a look at your template previous to sending out.
Use our responsive HTML templates, apply background pictures in e-mail newsletters and fulfill the purchasers together with your fantastically formed messages.
I want you all one of the best and profitable newsletters!