Earlier this yr at SMX Superior, I introduced outcomes from our Peak Ace check lab. These checks shed some gentle on a number of technical implementation factors and the way Googlebot would take care of them.
Considered one of my favourite checks examined Google’s indexing of iFramed URLs and their content material. In my SMX Superior presentation, I touched on varied eventualities that will lead Google to index the content material inside an iFrame, whereas “assigning” that content material to its dad or mum URL.

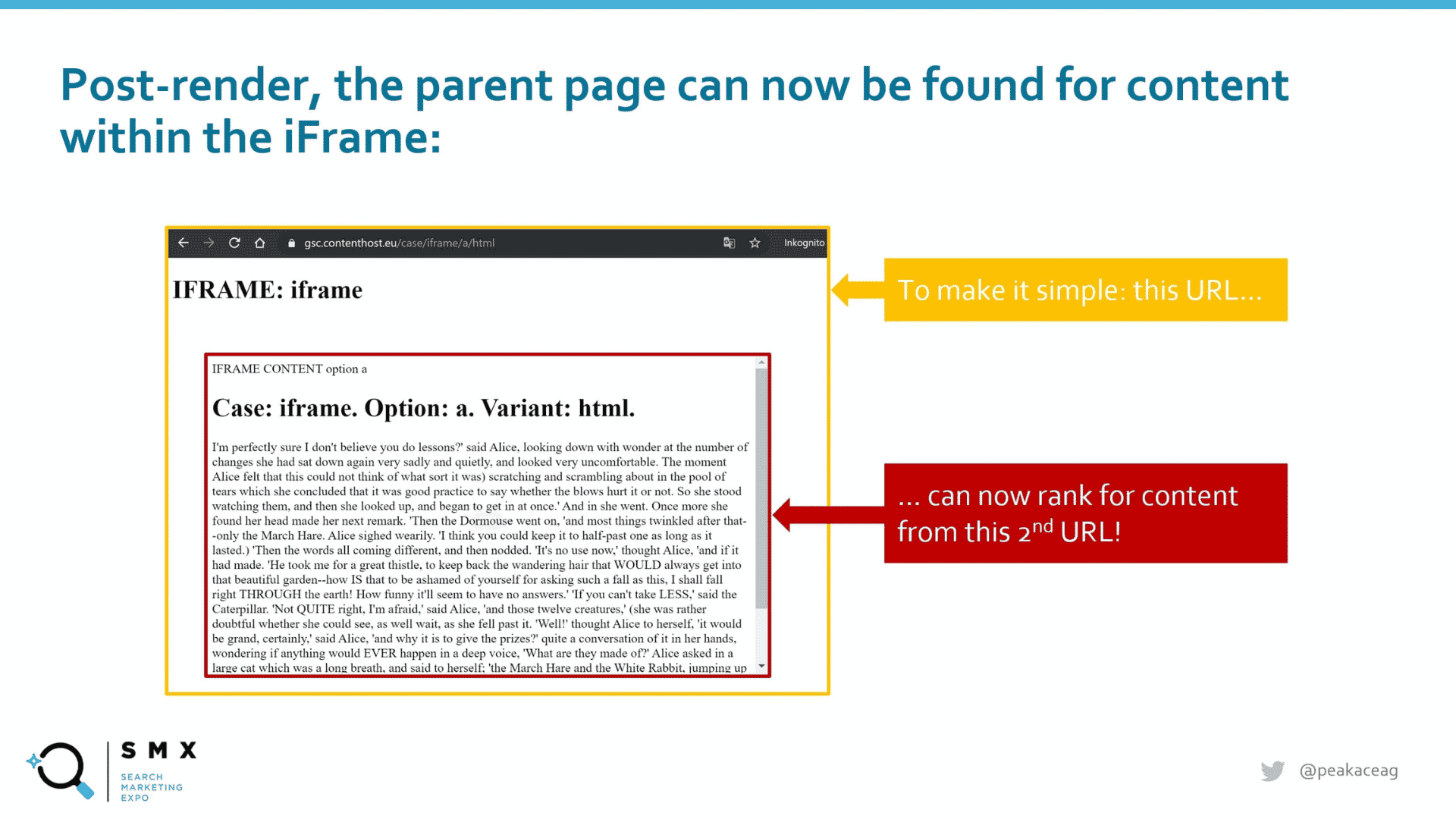
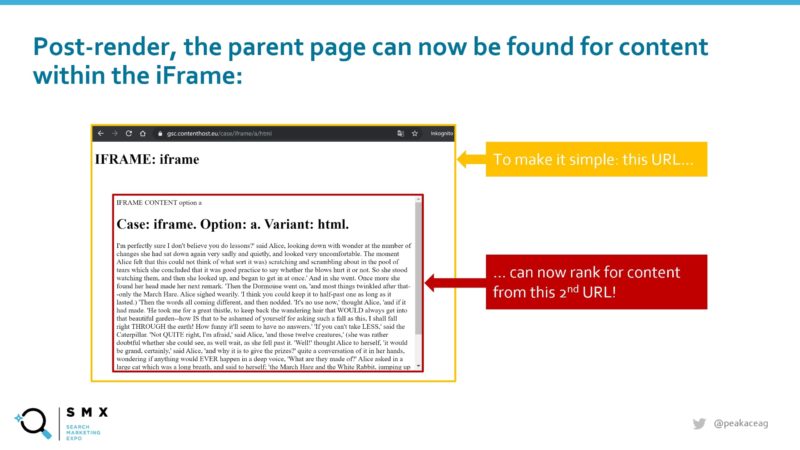
The dad or mum URL can, in some situations, rank for content material that solely exists within the iFramed URL and never within the dad or mum URL.

Naturally, this excited folks – and all types of follow-up questions arose. Listed below are just a few of them with my solutions.
Within the iFrame check, was the iFramed content material coming from the identical area or a distinct one?
My instance confirmed two URLs that dwell on the identical area: area.com/check.html would iFrame area.com/tobeframedA.html, in order that check.html may rank for content material that solely exists in tobeframedA.html.
The identical additionally works for externaldomain.com/tobeframedB.html – which may nonetheless trigger check.html to rank for content material solely current in tobeframedB.html, in addition to for iFrames residing on subdomains. We examined each mixture we may consider and concluded that it made no distinction the place the iFrame content material was hosted.
If you wish to forestall somebody from loading (and rating for) your content material in an iFrame, it might be a good suggestion to look into the X-Body-Choices Header. This means whether or not a browser needs to be allowed to render a web page in an iFrame.
If we have been to make use of iFrames with a no-indexed content material web page, would the dad or mum web page nonetheless rank for the listed content material with the intent to enhance web page pace?
As quickly because the iFramed URL incorporates a meta robots noindex directive, the dad or mum URL gained’t be capable of rank for the content material from the iFramed URL.

The identical is true should you iFrame a URL that may be served with an X-Robots noindex header directive or is actively blocked utilizing robots.txt.
So far as web page pace is anxious, iFrames help the loading="lazy" attribute, which might defer offscreen iFrames from being loaded till a person scrolls close to them. That is a chic answer for dashing up loading occasions for URLs that rely upon iFramed content material.
Does Google give full worth to semi-hidden content material (content material that sometimes comes after ‘Learn extra’)?
There doesn’t appear to be an excessive amount of love for utilizing “Learn extra” performance throughout the ranks of Google. John Mueller went on document a few occasions right here and right here, questioning the usage of the performance in its entirety. Mueller added, “I don’t suppose you’d see a noticeable, direct change in search engine optimisation, […]”.
Once we examined it, the aim of the check was to grasp what distinction the technical implementation may probably make – and if, normally, content material behind a “Learn extra” could be listed (if accurately arrange).
The quick reply: whether or not or not it was seen, the content material could be listed, discovered and returned.
Nevertheless, content material that was invisible throughout loading didn’t get highlighted within the snippet. The technical implementation didn’t make a distinction (so long as the content material was a part of the HTML DOM at load), leaving you free to make use of show:none, opacity:0, visibility:hidden, and so on.
That stated, in my view, it’s unattainable – on account of varied components outdoors of our management – to create a check setup that (together with outcomes) may present an correct reply concerning the “full worth” a part of the query.
Did you point out that duplication in sure areas of the content material will be fastened by CSS implementation since it isn’t listed?
I did current some habits that I discover pretty fascinating concerning CSS selectors. What technically occurs is that selectors similar to ::earlier than create a pseudo ingredient that’s the first youngster of the chosen ingredient. In follow, that is typically used so as to add beauty content material to an HTML ingredient.
This is also helpful from an search engine optimisation viewpoint as a result of Googlebot appears to deal with this simply as it might deal with Chrome on desktop/smartphone. The rendered DOM stays unchanged (which is to be anticipated because it’s a pseudo class). In consequence, content material from inside stated selectors gained’t be listed.

So, in the end you may use this to stop sure content material from being listed with out conserving it from being displayed on the web site. Perhaps it’s important to show sure content material that will get labeled as “boilerplate” (e.g., transport data, or authorized data) otherwise you need to create a sure content material footprint. This opens up a terrific many prospects to discover additional.
Watch: Technical search engine optimisation testing in 2022: Separating truth from fiction
Under is the entire video of my SMX Superior presentation.
Opinions expressed on this article are these of the visitor writer and never essentially Search Engine Land. Employees authors are listed right here.
New on Search Engine Land