Everyone seems to be now discussing Google’s AMP 4 Gmail that was rolled out this yr, on March 26.
Any more, e mail entrepreneurs can lastly ship dynamic/interactive content material to these recipients who use Gmail’s desktop e mail shoppers. Dynamic content material, which is a pattern for 2019, allows to ship real-time info to customers and to let the issues, really, be carried out in emails. Recipients can now vote, go away feedback, purchase tickets and do many different issues proper of their inboxes.
(constructed with Gmail AMP for Electronic mail Playground)
That is an instance of AMP picture carousel. It exhibits that now in emails we will have like 4 and even banners as an alternative of 1. Recipients don’t must zoom in to see small snippets in product content material modules — they simply click on the arrow to modify to the following photograph. In addition to, you’ll be able to put particulars and outline of a selected product merchandise over a respective picture to make your carousel extra purposeful.
Necessary to notice:
You may construct AMP-powered emails with Stripo for its:
- open HTML code editor that enables embedding all types of AMP components in your emails and helps you craft AMP emails simply;
- AMP e mail templates – you simply must edit them in accordance together with your wants. It doesn’t require any HTML code abilities;
- drag-n-drop picture AMP-carousel. No coding abilities required in any respect;
- drag-n-drop AMP-accordion – to be launched quickly. No coding abilities required.
Who supported AMP for Emails
Gmail just isn’t the one e mail consumer that helps AMP, however Mail.ru, Yahoo and Outlook (to be applied by this summer time) additionally do. That is the primary case in historical past when Microsoft goes to help something that’s been developed by Google.
Gmail(26%), Yahoo(7%) and MS Outlook(9%) collectively make the 42% share of the US market. Whereas, in Russia, the aforementioned e mail shoppers and Mail.ru(33%) collectively will make 75%.
What are different circumstances to counterpoint our emails with AMP?
Other than the need of help from e mail shoppers, to deliver AMP emails to recipients, it’s essential to:
1. Ensure that your ESP supplies help for dynamic emails
There are presently solely three e mail service supplies that do:
Why solely these few ESPs help AMP right this moment? As a result of it’s vital to rearrange your complete system to ship AMP-powered emails. There was once solely two forms of protocols: HTML and plaintext, however now it requires the MIME-type — the text-amphtml format — a complete new protocol for emails. And its implementation requires time, deep information in coding;
2. Ensure that your model has obtained registered with Google as a sender of AMP-powered emails
To be allowed to register your model with Gmail as a sender of dynamic content material, it’s essential to adjust to the Bulk Sender Necessities.
The way in which it really works now
1. You manually construct dynamic content material to your AMP-powered emails.
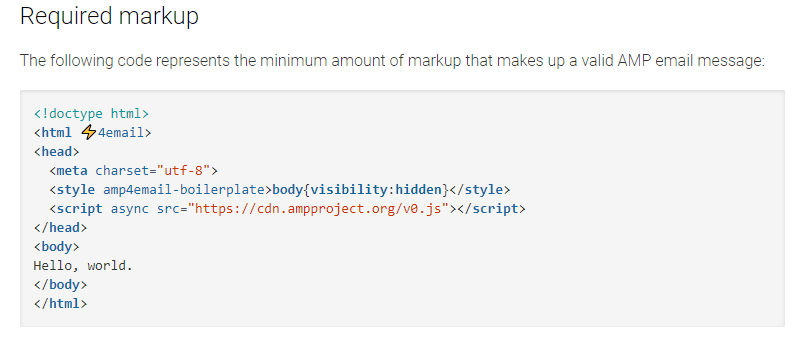
Necessities for the code of those emails:
-
the code ought to begin with the doctype <!doctype html>;
-
the required <html ⚡4email> or <html amp4email> tag ought to be situated between the doctype and the <head> tag of your emails;
-
all parts of this content material can have the “amp” tags in e mail HTML code;
-
the charset <meta charset=”utf-8″> must be specified within the <head> of the code;
-
<type amp4email-boilerplate>physique{visibility:hidden}</type> — this element will conceal your e mail content material till AMP JS will get loaded. If e mail consumer doesn’t help this sort, then common HTML code that you just’ve added as fallback within the code, will probably be displayed;
-
<script async src=”https://cdn.ampproject.org/v0.js”></script> — uploads AMP code whereas the e-mail will get opened;
-
in AMP-powered components, all CSS kinds ought to be put within the <type amp-custom> tag, or wrapped within the <type> attributes.

(supply: Google)
2. Then it’s essential to take a look at it with any of the 2 AMP e mail validators:
Both Gmail validator or Litmus;
3. Ship it by way of ESP that helps AMP.
Construct AMP-powered emails with Stripo
At the moment, there is no drag-and-drop editor that might permit pulling AMP blocks in your templates — coding them is the one means out. Which means constructing AMP-powered emails requires coders’ or programmers’ assist or your conforming abilities.
Glad to tell you that Stripo is now actively engaged on creating and implementing modern methods that might allow you to construct and add AMP-powered components in emails proper in Stripo.
Simply think about, you pull a carousel block into your template, insert new photographs, and your dynamic e mail is able to go and impress recipients with its new choices.
Necessary to notice: our AMPHTML code can have a fallback script for e mail shoppers that don’t help AMP.
The non permanent different to AMP in Emails
However now that it’s not gone dwell but, it’s possible you’ll use our fundamental HTML block and open HTML code to embed and even construct interactive components proper in Stripo.
Countdown timers, picture rollover impact, utilized to photographs, CSS animations and surveys are at your service.
Additionally, you should use our ready interactive e mail templates that work completely nicely in most e mail shoppers, together with Apple Mail, Gmail, and Yahoo.
Remaining ideas
Not too long ago we achieved the task on creating and embedding AMP-powered blocks and posted a guide on use this model new characteristic in our editor.
However so long as this characteristic is on the beta stage, we’ll actually admire your assist:
You probably have already constructed AMP emails with our device and have confronted some difficulties, please, tell us by emailing us at contact@stripo.e mail or leaving a remark beneath.
Please, assist us and e mail entrepreneurs make emails not solely informative however actually purposeful.