
Not everyone seems to be blessed with the talent of coding. The standard digital marketer might have restricted information of HTML and CSS, not point out the variations between internet and e-mail growth. So, what occurs to non-developers when you have to contact the code in an HTML e-mail and taking a look at it makes your eyes cross?
Code turbines may help clear up the issue. And the reality is, a number of e-mail builders use instruments to assist them get the mundane, tedious duties of coding HTML emails carried out sooner.
On this article, we’ll introduce you to some on-line instruments that generate email-ready code you should use in your campaigns. That features:
- Electronic mail background code turbines
- Bulletproof button code turbines
- Responsive e-mail structure turbines
- Media question turbines
- Mailto hyperlink code turbines
- HTML character converter
What are the ache factors of coding HTML emails?
In the event you’ve been within the e-mail recreation for any period of time, you know the way exhausting it’s to code HTML emails to show nicely on each gadget and e-mail consumer. For example, an e-mail template that works in Gmail won’t show appropriately in Microsoft Outlook or vice versa.
However what’s tough about coding HTML emails? Glad you requested. Listed below are some ache factors in utilizing HTML for e-mail:
- Not all e-mail purchasers are created equal. When dealing with HTML code, all e-mail purchasers reply in another way. For instance, e-mail purchasers have various assist for background-image; it really works on Gmail for probably the most half, renders on some variations of Microsoft Outlook, and Yahoo partially helps it. In the event you use the background-image property in your HTML e-mail template, you’ll have completely different rendering experiences relying in your reader’s e-mail consumer. Not cool.
- Electronic mail growth requires technical information. Pondering of coding an HTML e-mail from scratch? Hopefully, you’ve acquired a Swiss military knife of coding expertise hidden someplace since you’ll want fairly a little bit of in-depth information about e-mail growth, HTML, and CSS to code an e-mail from the bottom up.
- Emails are time-consuming to code. Even if in case you have a devoted e-mail developer, which many small companies don’t have, creating emails could be very time and resource-intensive. Liberate helpful tech sources to focus your vitality the place it counts.
Why do you have to use HTML e-mail code turbines?
HTML emails are eye-catching, however they arrive with fairly a couple of ache factors. Code turbines for e-mail growth may help you with a number of the trickier duties and fundamental components of e-mail.
Code turbines make it easier to rapidly create code snippets of HTML and CSS for widespread e-mail growth duties. Listed below are some the explanation why you must use a code generator – even in case you’re an e-mail developer:
- Code turbines prevent time and sources. By offering reusable code snippets, code turbines can help you give attention to growth duties. Simply as DevOps engineers use Gruntwork’s code library to keep away from constructing their infrastructure from scratch, you don’t should code emails from scratch both!
- Simply copy and paste clear code. We’ve all heard the traditional joke: What kind of developer are you? / I’m a Google developer. / Actually? / Yeah, I Google the right way to code, then I copy-paste it. Let’s face it, coding fully from scratch is mainly a delusion. As a developer, you’re most likely copy-pasting anyhow from your personal library of code snippets and open-source code from on-line boards like StackOverflow and Quora. Code turbines are simply extra refined, use-case-specific variations of your present instruments.
- Keep away from errors. In e-mail growth, the time period “bulletproof” describes a little bit of code that shows appropriately throughout completely different e-mail purchasers. Since code turbines give you clear code, you’ll be able to keep away from errors and create bulletproof HTML emails with ease.
Six HTML code turbines you should use without spending a dime
Let’s dive into some widespread HTML code snippets and what free code turbines we will use for every:
- Backgrounds
- Electronic mail buttons
- Responsive layouts
- Media queries for display screen sizes
- Mailto hyperlinks
- Character conversions
Let’s dig into every of those.
What’s an excellent HTML background generator?
Coloured backgrounds make your emails pop in a sea of boring black-and-white plaintext emails. However there’s a catch: They’re not straightforward to code. In spite of everything, bulletproof backgrounds are HTML/CSS backgrounds that use a mix of a standard background picture mixed with some Vector Markup Language (VML) to create backgrounds to show correctly no matter your subscriber’s e-mail consumer.
How you can code a bulletproof background is a lesson for an additional day, however if you wish to shorten the method, strive utilizing an e-mail background generator instrument like this one:

To make use of this instrument:
- Submit the URL of the picture you need to use on your background.
- Select a fallback coloration in case your picture doesn’t render.
- Observe the instrument’s instructions and copy-paste the 2 code snippets the place directed.
That is background code generator a well-liked answer for e-mail geeks. Not solely are you able to create a background for the whole e-mail, it’s also possible to generate background code for single desk cell.
What’s an excellent bulletproof button generator?
Bulletproof buttons are an effective way to make calls-to-action which might be accessible, supported by all e-mail purchasers, and stand out. In the event you’re keen on coding e-mail buttons from scratch, take a look at our tutorial. If you wish to hit the bottom operating, we suggest this bulletproof button code generator:

To make use of this instrument:
- Provide button textual content.
- Submit a background picture URL (non-compulsory).
- Specify your button traits, together with button measurement, font coloration, and the URL of the touchdown web page you need to direct your readers to.
- Copy-paste the button code and insert it into your e-mail template.
What’s an excellent e-mail structure generator?
Buttons and backgrounds are necessary, however layouts are the backbones of emails, What number of columns will your e-mail have? Do they broaden or collapse to suit cellular gadgets? Will you’ve got completely different layouts for various sections?
Try our sources for responsive e-mail templates if you wish to tackle the problem of coding your personal structure. In any other case, take a look at Julie Ng’s Electronic mail Format Calculator to generate HTML and CSS code snippets for responsive e-mail grids and layouts:

To make use of this instrument, merely observe Julie Ng’s instructions. Be aware that the instrument makes use of a “Gmail first” method to responsiveness.
How do I code media queries for various display screen sizes?
When you don’t should use media queries to construct a responsive e-mail, it’s one of the fashionable strategies amongst e-mail coders. If you wish to be sure you’re focusing the fitting breakpoints or want to focus on a particular gadget, SimpleCCS.eu provides a strategy to rapidly generate a number of completely different media queries.

To make use of this media question code generator:
- Select the breakpoint or particular gadget
- A pop-up window will seem
- Copy and paste the code on your e-mail
This instrument could also be lacking media queries for extra trendy gadgets reminiscent of Google Pixels and newer iPhones. However you’ll be able to rely on previews from Electronic mail on Acid by Sinch that will help you make certain your emails look nice on the newest from Android and iOS.
How do I generate mailto hyperlinks?
Mailto hyperlinks are an important addition to your emails as a result of they open pre-populated reply emails in your reader’s default e-mail consumer. Extra importantly, they direct incoming e-mail site visitors out of your clients to the fitting recipients in your corporation. In the event you’d prefer to code your mailto hyperlinks from scratch, take a look at our mailto hyperlink tutorial. Or you’ll be able to take a look at Parcel’s mailto generator:

Parcel’s no-frills mailto generator is easy to make use of:
- Fill within the parameters you’d prefer to populate.
- Hit “Copy Hyperlink.”
- In your HTML e-mail template, paste the copied textual content within the href attribute of an HTML tag <a> and specify the show textual content.
For example, a pattern copied hyperlink may seem like this:
mailto:joansmith@emailonacid.com?topic=Questionpercent3Apercent20Emailpercent20testingpercent20tools&physique=I'dpercent20likepercent20topercent20knowpercent20morepercent20about...
By itself, this doesn’t do something, actually. Let’s say we would like the show textual content to be “Get in contact!” We’ll do that by passing the above code to the href attribute of an HTML <a> tag:
<a href="https://www.emailonacid.com/weblog/article/email-development/code-generators/mailto:joansmith@emailonacid.com?topic=Questionpercent3Apercent20Emailpercent20testingpercent20tools&physique=I"dpercent20likepercent20topercent20knowpercent20morepercent20about...">Get in contact!</a>Simply copy-paste this into your e-mail, and also you’re good to go!
Parcel additionally has a calendar hyperlink code generator, which is helpful for emails selling webinars and occasions in addition to onboarding or gross sales emails during which recipients may have so as to add a gathering to their calendars.
How you can convert convert particular characters for HTML
Okay, this one isn’t fairly as glamorous as the opposite options we’ve lined above: character encoding. While you create emails, it’s not at all times so simple as copy-pasting your e-mail content material into your e-mail template. You’ll have to encode sure particular characters.
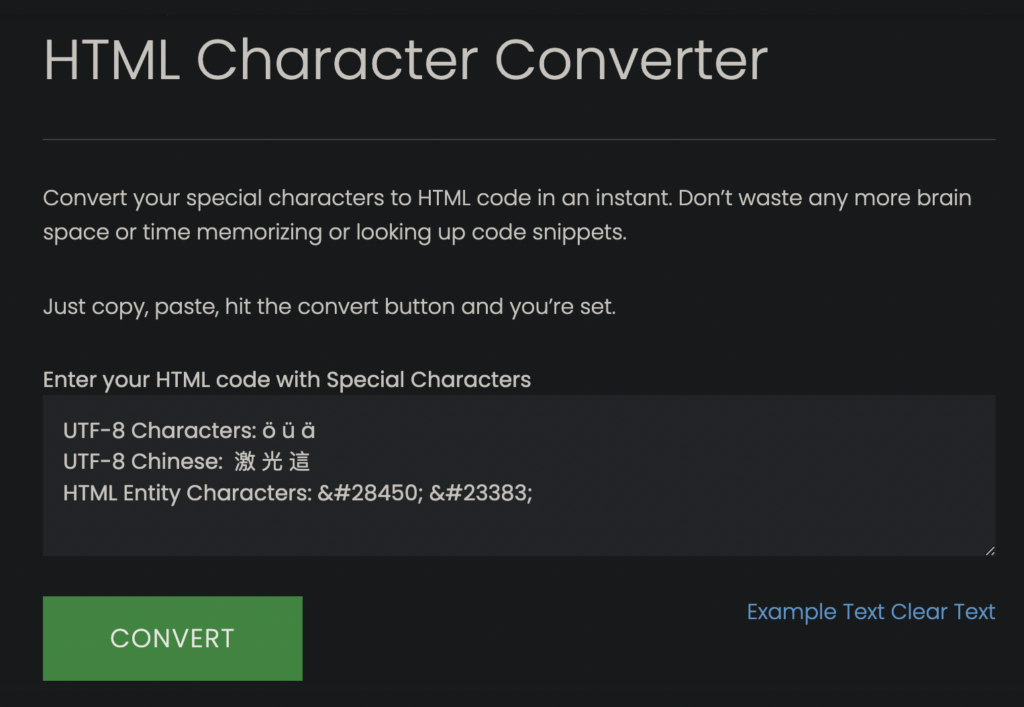
Try Electronic mail on Acid’s character converter, which generates code snippets for all of your particular character wants. Generally, it’s the little stuff that makes or breaks your e-mail:

To make use of our instrument:
- Insert your particular characters into the window.
- Hit “CONVERT.”
And that’s it! Simply embed the code wherever you need. In the event you want some assist beginning, click on on the “Instance Textual content” hyperlink to offer it a strive.
Don’t overlook to check…
With a code generator, HTML e-mail coding turns into a little bit bit much less tense. In the event you’re keen on different methods to streamline your e-mail growth, take a look at our record of the greatest e-mail growth instruments. If you wish to check out a low-code answer, take a look at Mailjet by Sinch’s drag-and-drop Electronic mail Editor. Find out how e-mail template builders easy out the kinks in your e-mail growth workflow.
However wait – earlier than you ship out your newest marketing campaign via your e-mail service supplier (ESP), don’t overlook to check! Preview how your code snippets will look in 100+ e-mail purchasers and dwell gadgets with Electronic mail on Acid’s testing instruments. Why go away perfection as much as likelihood?

Writer: The Electronic mail on Acid Staff
The Electronic mail on Acid content material workforce is made up of digital entrepreneurs, content material creators, and straight-up e-mail geeks.
Join with us on LinkedIn, observe us on Fb, and tweet at @EmailonAcid on Twitter for extra candy stuff and nice convos on e-mail advertising and marketing.
Writer: The Electronic mail on Acid Staff
The Electronic mail on Acid content material workforce is made up of digital entrepreneurs, content material creators, and straight-up e-mail geeks.
Join with us on LinkedIn, observe us on Fb, and tweet at @EmailonAcid on Twitter for extra candy stuff and nice convos on e-mail advertising and marketing.



