E mail advertising and marketing helps companies attain massive audiences, convert them into clients, and supply high-quality companies. And on this complete viewers, there will certainly be folks with numerous sorts of disabilities (imaginative and prescient impairment, listening to incapacity, and so forth). The primary process of any enterprise is to make sure that such clients don’t really feel deprived and accessible emails are one of many methods to attain this objective.
Accessibility in emails is a should for 3 causes:
-
to satisfy laws necessities;
-
it is going to carry you extra clicks, extra conversions, and, in consequence, higher revenue;
-
don’t be heartless.

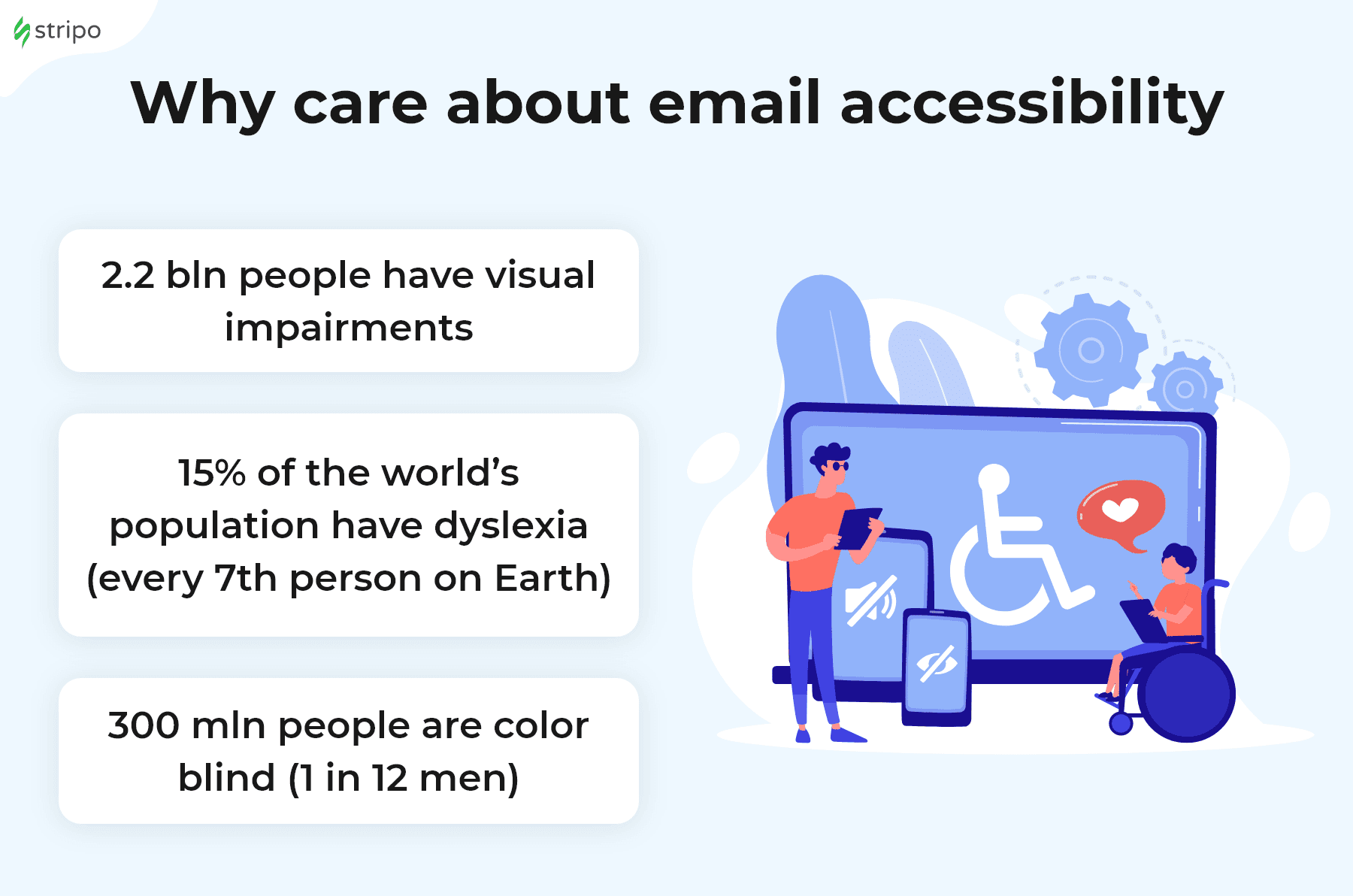
Simply think about that 2.2 billion folks worldwide have bother seeing even with glasses or numerous visible disabilities. 20% (1.5 billion folks) of the world’s inhabitants dwell with listening to loss or numerous listening to impairments. Moreover that, about 9-12% of the world’s inhabitants have dyslexia.
What’s electronic mail accessibility, and learn how to make emails accessible?
Do you know that individuals who endure from blindness and imaginative and prescient impairment use display readers (VoiceOver for Mac, Microsoft Narrator for Home windows, and so on.) when opening emails? This assistive expertise helps narrate the display’s content material with an artificial voice.
And a few of those that are coloration blind don’t distinguish between purple and inexperienced colours (protanopia), whereas others can not detect colours in any respect — they see solely shades of grey various from black to white (monochromacy).
How will you create accessible emails to assist all these folks see your electronic mail message with out difficulties? We’re gonna share electronic mail accessibility requirements and present you some ideas and tips to assist simply code emails like that.
E mail accessibility requirements
E mail accessibility requirements are a algorithm and suggestions to allow us to make the emails we ship out straightforward to learn for many who have visible or listening to impairments.
1. E mail accessibility necessities for coloration blindness
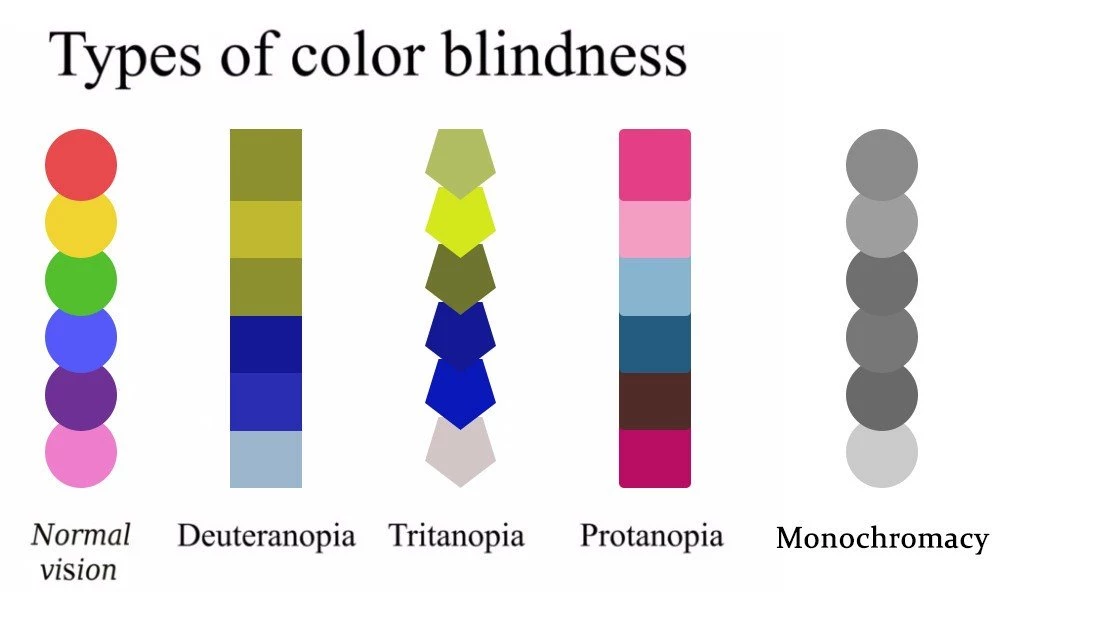
Shade blindness has a couple of sorts:
Protanopia is characterised by decreased sensitivity to the purple coloration. These folks, additionally named red-blind, are likely to confuse black with many shades of purple, darkish brown with darkish inexperienced, and a few shades of blue with mid-some shades of purple.

(unique electronic mail by Uber)

(that is how red-blind folks see it)
Deuteranopia is characterised by decreased sensitivity to inexperienced coloration. Inexperienced-weak/inexperienced blind folks additionally are likely to confuse mid-reds with greens, vibrant greens with yellows, and light-weight blues with lilac.
Tritanopia makes folks blind to blue and its shades. This is the reason individuals who endure from tritanopia confuse mild blue with grey and darkish purple with black.
Monochromacy makes folks completely coloration blind. They solely see shades of grey, various from black to white.

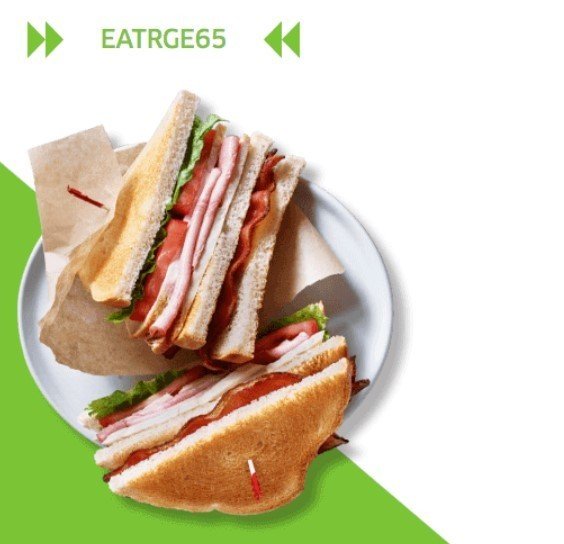
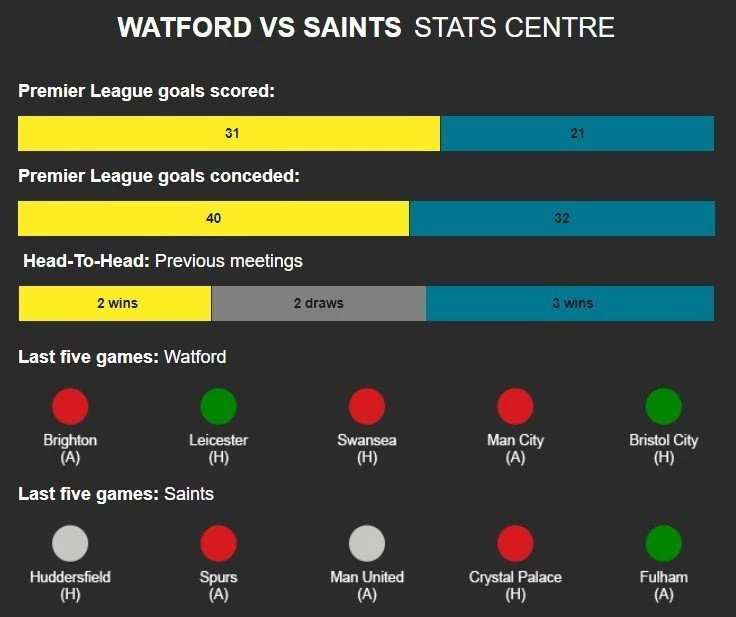
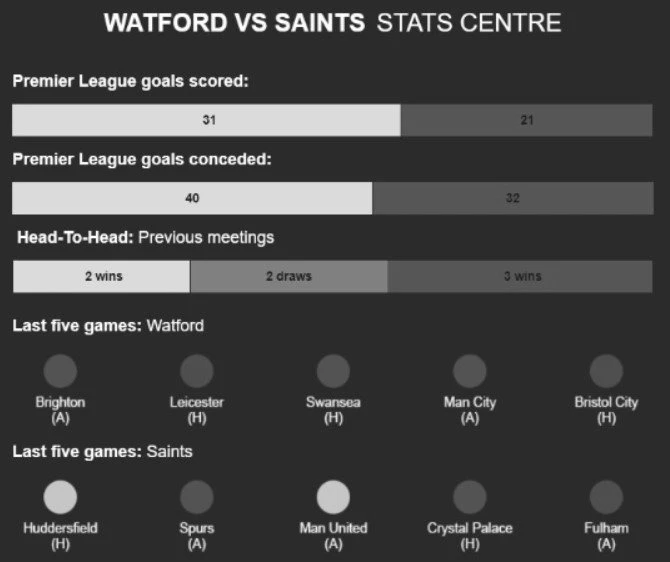
(unique electronic mail from Premiere League)

(the way in which monochromats see it)
Hyperlinks in emails
When you add a hyperlink to some phrases within the textual content, making it blue is just not sufficient. Colorblind folks or those that, whereas studying emails on a cellular gadget, have the solar shining proper onto the display may not see the colour distinction. Make this textual content daring. Keep away from underlining the hyperlink textual content to not confuse dyslexic readers.

(Supply: E mail from Epilepsy Basis)
The weblog publish title is written in daring. As a consequence of this straightforward trick, all recipients know they need to click on on the weblog publish identify or the CTA button, which can be daring.
What can we do to make emails accessible for color-blind folks?
-
make the hyperlink textual content daring;
-
keep away from utilizing inexperienced and purple colours because the distinction ones. For instance, don’t apply the inexperienced to a textual content written over a purple background and vice versa;
-
examine coloration distinction in your electronic mail. It’s one of many predominant distinction guidelines, which we’ll focus on a bit later;
-
at all times specify the identify of things’ coloration in brackets — folks may not see colours good however is likely to be conscious that purple flatters them;
-
if you happen to use interactive components for operating assessments in emails and spotlight the right solutions with, say, inexperienced and incorrect ones with purple, remember to point out whether or not the reply is correct or improper with phrases.
(Supply: E mail from HubSpot. Good instance)
How have you learnt what colours folks are likely to confuse?
There are almost 300 million folks on this planet with coloration imaginative and prescient deficiency. 1 in 12 males is coloration blind (8%), whereas 1 in 200 girls is coloration blind (0.5%).
This image reveals what colours coloration blind folks usually confuse:

This is the reason checking whether or not all coloration blind folks can learn your emails is important. Through the use of this free instrument, you will notice your photographs the way in which some recipients will do. Please, at all times do it — care on your clients and subscribers.
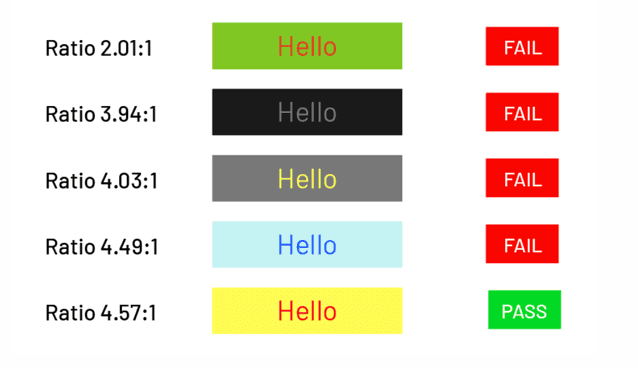
Shade distinction ratio
One other solution to create accessible content material for colorblind folks is to make use of acceptable coloration distinction in all design components. Shade blind folks can nonetheless understand distinction and variations in hue, saturation, and brightness. So you should use this to your benefit when creating electronic mail campaigns.

(Supply: College of Pittsburgh)
You possibly can examine it with this instrument. They even provide you with some suggestions in regards to the colours you must change to get the proper coloration ratio.
2. E mail accessibility necessities for blindness
The state of affairs with emails for blind folks is completely totally different. No distinction colours might assist right here. These folks use display readers on their desktop and cellular gadgets.
Consequently, our obligation is to make our electronic mail campaigns legible for these property.
Work on topic traces
Like a daily recipient, a display reader additionally begins studying emails from a topic line.
That is a longtime fact that topic traces ought to be concise and descriptive. In different phrases, a correct topic line mirrors the overall thought of the e-mail.
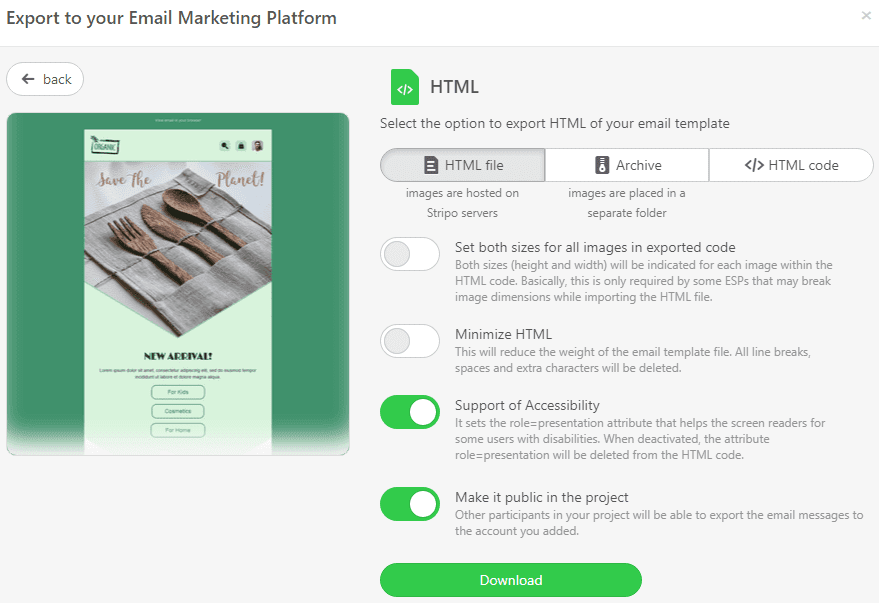
How do you set it with Stripo:
- click on on the Export button above the template;
- enter your topic line and preheader within the respective fields.
To your comfort, Stripo even reveals how lengthy the topic line is and calculates what number of characters you already used.
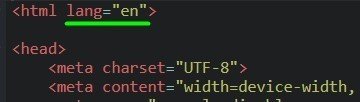
Set the language
I made a decision to take heed to some messages from my Inbox with display readers. It was terrible. This instrument didn’t detect languages and skim the whole lot in a horrible combine. I heard that setting the language attribute within the code may assist. By setting the language attribute to electronic mail, we’re telling display readers how they need to pronounce or show your electronic mail content material. In any other case, it is going to merely learn the e-mail within the default language. And based on directions given on-line, proper within the electronic mail template HTML code, I set Eng for all the electronic mail.
It seemed this manner:

You understand what, it labored!
This trick will be finished not solely in English however in lots of different languages. You simply want entry to a listing of language codes you possibly can add to your electronic mail HTML code.
Set presentation roles
All HTML electronic mail templates encompass tables which are “below the hood” of the e-mail. When you do not add correct display reader settings, customers will hear these assistive gadgets learn all the HTML code as a substitute of a logical and comprehensible textual content. This is the reason you will need to add the function=”presentation” attribute to each desk in your electronic mail. Consequently, you must get one thing like this:

Necessary to notice:
Stripo provides this attribute routinely.
Initially, it’s not seen within the code editor if you create an electronic mail, however it’s there.
It’s sufficient simply to export the e-mail as HTML code with the Assist Accessibility choice enabled. After opening the file, you will notice that every one presentation attributes are in place.

Encode characters
The way in which the e-mail content material will probably be displayed depends upon the Content material-Kind. It is advisable to add <charset=”UTF-8″> in your electronic mail HTML code proper after “<head>” as that is the preferred charset internet and helps the overwhelming majority of characters.
Fortunately, all emails constructed with Stripo have already got this set laid out in emails.

Keep on with the logical order
Display readers devour electronic mail content material in strict and logical studying order. It reads containers/blocks from left to proper inside one container; solely then does it go to the second row, and so on.
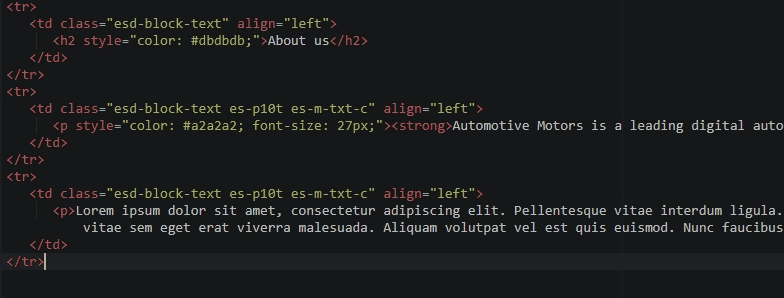
When coding accessible emails, be certain to make use of components like <h1> and <p> in HTML code. Tags <h1>, <h2> could have a bonus over regular textual content in the identical container and will probably be learn first.
Observe: it doesn’t matter which font you set for sure components of your texts. If it doesn’t have tags <h1>, <h2>, it is going to be equal to the display reader even when the font measurement is 32 px or extra.

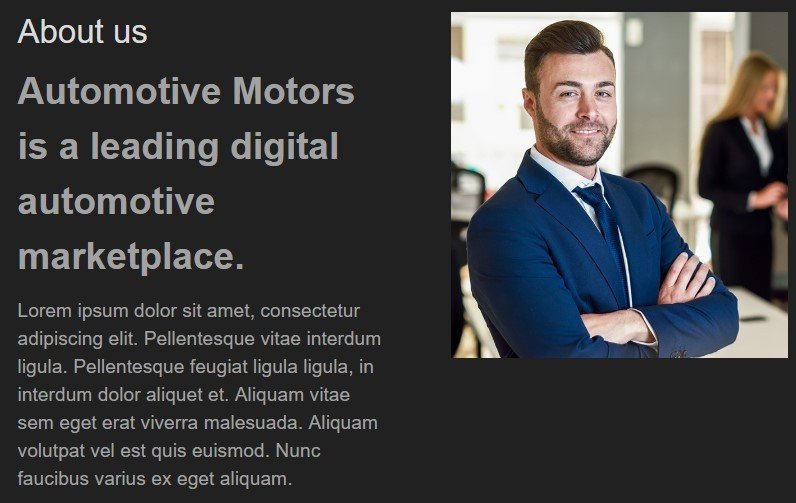
On this instance, the heading 2 textual content is 24px, whereas the traditional textual content font is 27px. However the display reader will “learn” heading 2 first.

Add different textual content
Display readers can not “learn” the photographs you utilize in emails. However they can learn “different textual content,” aka alt textual content.
This one is beneficial not just for folks with visible impairments who use display readers, however for all different recipients of yours as a result of some electronic mail purchasers block photographs by default. Additionally, generally photographs cannot be loaded resulting from a gradual web connection. You might be doing your self a favor by including alt textual content to every picture. Be certain that it’s clear and informative. However keep away from utilizing the phrase “picture” in your alt textual content as a result of its tag already mentions it. Samantha Connelly, in her publish on electronic mail accessibility, says that it should be considerably irritating.

The way in which the alt textual content seems to be in HTML electronic mail code:
![]()
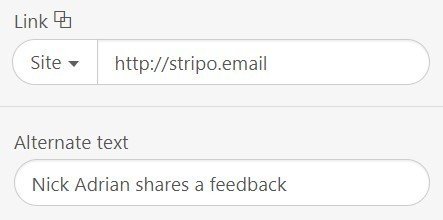
The way you set an alt textual content it with Stripo:
After you have inserted a photograph/picture right into a container, you will notice empty fields for inserting alt textual content and hyperlinks on the settings panel.

Sticking to this straightforward trick makes listening to emails by display reader customers far more nice and helpful.
Observe: if you happen to use a GIF to point out learn how to use/set up/put on your product’s gadgets, remember to additionally present recipients with a written handbook or a minimum of insert a hyperlink that takes clients to your web site the place you intimately clarify learn how to.
Work on hyperlinks
Hyperlinks in emails must also be significant. Add clear and concise copy! Let folks know what they’re about to click on on and the place they’ll get it.
Simply examine these two hyperlinks:

The primary hyperlink doesn’t inform the client what it’s about, while the second specifies the web site and vacation spot.
When you’ve been questioning, the primary hyperlink took me to the subscribe web page. However how would an individual who makes use of a display reader the place the hyperlink may take her or him to?
Observe: I designed many emails with quite a few editors and despatched them by way of quite a few ESPs, then I examined these emails on totally different display readers in numerous languages, and right here’s what I bought:
- Home windows didn’t “learn” the hyperlinks in any respect;
- Macintosh VoiceOver did learn complete hyperlinks;
- Android TalkBack didn’t learn the hyperlink however stated, “Hyperlink — faucet twice to open it.”
Some OSs should study to deal with display readers to ease some folks’s lives.
Ace CTA buttons
Actually, the primary objective of electronic mail advertising and marketing campaigns is to promote our merchandise. Thus, we must always pay shut consideration to the CTA buttons. And we usually do — by making use of vibrant colours, by shaping the buttons themselves.
Some research present that the design means far more than clear and fascinating copy means far more than the design. Whereas different investigations show that the e-mail CTA button design doesn’t enhance CTR and CTOR. It simply makes the button extra noticeable. And catchy textual content makes what it ought to — name subscribers to hit the button.
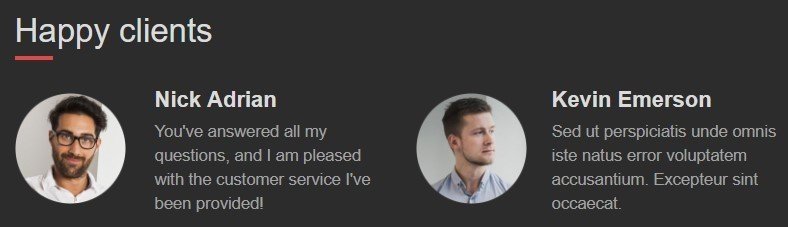
That is the way in which we see the button:

The display reader sees solely the textual content of the very button.
Social media icons
Stripo permits including as many social media icons in emails as you want.
Some recipients who use the display reader might not perceive abbreviations utilized to the icons — let the alt textual content of the social media icons be descriptive, too.
The way you set it with Stripo:
When including social media icons, you will need to work on their different texts (the alt attribute).
- click on on any social media icon in your electronic mail;
- then within the settings panel, you will notice the listing of the icons you used;
- click on “Extra,” as proven within the screenshot beneath;
- enter the alt textual content within the respective fields.

Observe: the Title subject already has an entire identify inserted, whereas the Alt textual content subject incorporates only some letters. It’s possible you’ll substitute it with all the identify of the social media.
When beginning a brand new marketing campaign, remember to work in your textual content to make electronic mail accessible so that folks with visible impairments (or those that examine their inboxes with Bixby and Siri resulting from being extraordinarily busy) can get a transparent thought of what your electronic mail is about.
3. E mail accessibility necessities for dyslexia
Dyslexic readers confuse the order of letters in phrases and take into account capital letters inside a sentence as single letters regardless of regular intelligence.

(the identical sentence the way in which dyslexic readers see it)
What can we do to make emails accessible for dyslexic readers?
- don’t underline hyperlinks. Do like we stated a couple of paragraphs earlier than — make the textual content you disguise the hyperlinks behind daring;
- by no means begin a brand new sentence on the finish of a line — the brand new sentence means a brand new line in emails;
- no higher case if you wish to emphasize one thing — enhance the font measurement;
- by no means add center-aligned textual content in emails — solely left-aligned copy;
- background shouldn’t be white; make it cream for dyslexic readers — similar issues different folks, as textual content written on the cream background seems to be softer;
- all sentences in emails ought to finish with a interval (.), and bullet factors ought to finish with semicolons (;).
Please discover extra in this information.
4. E mail accessibility necessities for deafness
There is just one single requirement:
All movies that give how-to directions with a voice ought to have captions or subtitles.

(Supply: Video from Stripo)
Observe: don’t depend on the subtitles Youtube provides. Very often, they don’t work correctly.
Wrapping up
The next ideas will enable you with creating accessible emails:
- Use adequate distinction colours of various shades. Even when an individual confuses some mid colours, for instance, darkish inexperienced and darkish brown, she or he won’t ever confuse mild inexperienced with darkish brown.
-
Add descriptive topic traces to your emails.
-
At all times! At all times add alt textual content to all of the imagery.
-
If a GIF fulfills an educative mission, remember to add a written, detailed description to it.
-
Use just one language per electronic mail as display readers can communicate just one language at a time. One other language within the electronic mail is simply transliterated, making it inconceivable to know what the display reader says in another language.
-
Guarantee all of the hyperlinks inserted in an electronic mail are significant to keep away from accessibility points.
-
Specify the Content material-Kind <charset=”utf-8”> to make all characters utilized in emails legible. I really feel like reminding you that Stripo already did it for you.
-
Set solely left-aligned textual content in emails.
-
Create your electronic mail messages with love and look after all human beings.
Whenever you’ve completed your electronic mail campaigns, examine them with accessibility testing instruments, ship a replica of the e-mail to electronic mail purchasers, and check out it with the display readers.
Throw away accessibility points creating your emails with Stripo



