HTML electronic mail improvement might be enjoyable and inventive. It may also be sophisticated and irritating. Chances are you’ll spend hours crafting the proper electronic mail, utilizing intelligent interactive parts, customized fonts, and charming CSS animations. However what number of of your subscribers will be capable of expertise all of it?
In the event you begin out with essentially the most advanced model of your electronic mail, you possibly can find yourself spending hours re-coding (and presumably re-evaluating your profession alternative). Even then, you might by no means get it to show completely throughout all electronic mail purchasers. So was it definitely worth the effort? Is there a greater strategy to improve the emails you’re coding?
What in case you began with one thing easy, one thing that was superb for each inbox, after which constructed upon that fundamental electronic mail?
Progressive enhancement is a scalable method that focuses on simplicity and accessibility first, so your emails are solely as advanced as they should be.
Leap to a bit to study extra:
What’s progressive enhancement?
Progressive enhancement is a technique of constructing digital content material and functions in a method that prioritizes usability throughout all environments. It’s normally mentioned as a technique for web site design. However the ideas of progressive enhancement are additionally vital in different fields like software program design and HTML electronic mail improvement.
The fundamental idea is to initially craft your web site, app, or electronic mail in order that your content material is usable throughout all platforms, then add enhanced kinds and capabilities utilizing conditional statements and fallbacks in order that solely the purchasers that help them will show them.

The general idea is similar for any subject’s design and improvement course of, however there are some particular variations in relation to progressive enhancement methods for HTML emails. This chart lists a side-by-side comparability of the core ideas of progressive enhancement for net and electronic mail improvement:
Progressive enhancement ideas: net vs electronic mail
| Net | Electronic mail |
| Primary content material and performance needs to be accessible in all net browsers. | Primary content material and performance needs to be accessible in all electronic mail purchasers. |
| Sparse, semantic markup accommodates all content material. | Sparse, semantic markup accommodates all content material. |
| Enhanced format is supplied by externally linked CSS. | Exterior stylesheets aren’t supported for electronic mail, so CSS for enhanced format needs to be inlined like the remainder of your CSS. Use selectors and media queries to conditionally show content material in supported purchasers. |
| Enhanced conduct is supplied by externally linked JavaScript. | Javascript will not be supported in emails, so enhanced conduct (e.g. interactive parts) ought to use AMPHTML with HTML fallbacks for purchasers that don’t help AMP. |
| Finish-user net browser preferences are revered. | Recipient privateness preferences and electronic mail consumer settings are revered. |
A easy instance of progressive enhancement could be displaying a sequence of stacked, static pictures with descriptive alt textual content because the default in all purchasers, then utilizing a media question to conditionally show an AMP picture carousel for purchasers that help AMP.
Swish degradation vs progressive enhancement
Swish degradation is mainly the other of progressive enhancement. Swish degradation begins with essentially the most fashionable and complicated kinds and capabilities after which provides choices that gracefully degrade what’s introduced to the consumer.
One instance of sleek degradation that each electronic mail developer needs to be utilizing is font stacks. In a font stack, you start with the perfect customized net font that you simply need to show, then add different acceptable fonts so as of choice with the ultimate font possibility being essentially the most fundamental possibility. Declaring serif, sans-serif, script, or monospace on the finish of your font stack will permit the e-mail consumer to show no matter their default font is for that household.
font-family: 'Roboto', Verdana, Arial, sans-serif;Some sleek degradation occurs mechanically, like with GIF help. If an electronic mail consumer doesn’t help animated GIFs, then it would default to displaying the primary body of the GIF. The one factor you should do on the design facet is to ensure your first body shows the total content material that you really want the recipient to see. In any other case, you don’t have to make use of any conditional statements to regulate the fallback show.
Which method is correct for electronic mail improvement?
Each! Utilizing these methods collectively (relying on the situation) will allow you to develop an optimum consumer expertise in addition to make electronic mail coding much less irritating.
Electronic mail improvement professional, Rémi Parmentier, has this to say on the matter:
“So far as I’m involved, electronic mail improvement is all about progressive enhancement and sleek degradation. Simply because a 9 years previous desktop consumer like Outlook 2007 doesn’t help border-radius or animations and transitions in CSS doesn’t imply I shouldn’t use these for extra fashionable purchasers. All that issues is that the e-mail content material is totally comprehensible by the recipient. If we needed to conform to the bottom frequent denominator, we’d solely ship plain textual content emails.”
Rémi Parmentier
10 progressive enhancements for electronic mail
There are some frequent progressive enhancements utilized in HTML electronic mail improvement. The help for these options varies and it may be complicated to attempt to maintain monitor of what purchasers help which of them.
We’ll talk about ten of those widely-used progressive enhancements under, and we’ll use reside pictures from the web site Can I electronic mail to indicate you which ones of the key electronic mail purchasers help them.
When utilizing any of the next enhancements, at all times just remember to have default content material and kinds that show properly and supply ample performance to all of your electronic mail recipients, whether or not you’re utilizing a progressive enhancement approach or sleek degradation.
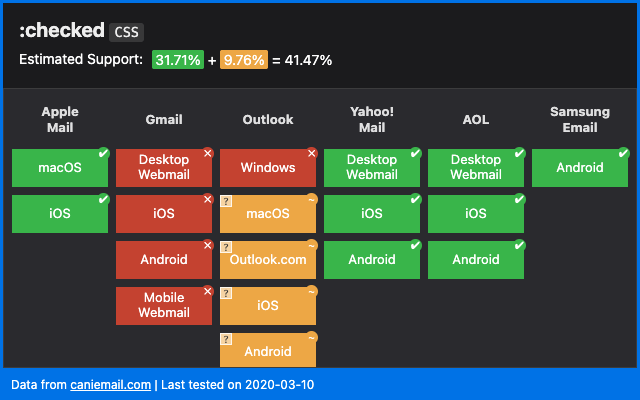
1. Checkbox interactivity
Most interactive emails are primarily based on the punched card methodology, which makes use of checkboxes or radio button inputs. These options are literally supported to numerous levels on fairly a number of electronic mail purchasers, which makes them common to make use of for electronic mail builders who need to add interactive options to their emails.
You don’t have to make use of checkboxes and radio buttons only for creating easy varieties, both. You need to use them for creating an in-email checkout expertise, tabbed content material, accordions, quizzes, and video games.
After all, there are purchasers that lack help for this performance in HTML emails. In some instances, checkboxes might be displayed however aren’t lively. The :checked CSS pseudo-class selector is used to make that occur. Can I Electronic mail signifies there’s help in Apple Mail and Outlook for macOS in addition to Yahoo Mail, AOL, Samsung Mail, and Thunderbird.
Checkbox interactivity may be coded utilizing AMP for Electronic mail to convey that enhancement to Gmail accounts.
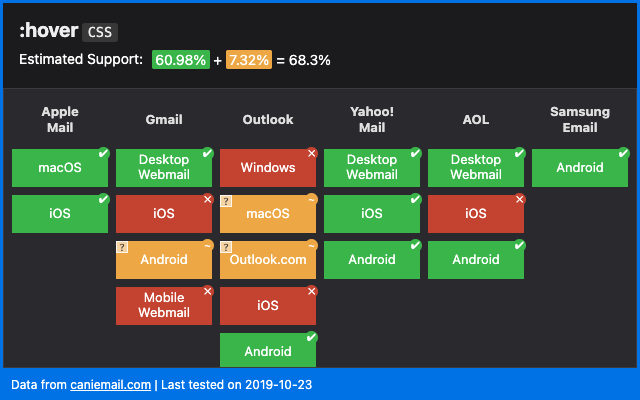
2. Hover results
Hover and rollover results are an effective way so as to add interactivity to your emails. You need to use hover and rollover results to supply extra viewing angles or colour choices for a product, create partaking buttons, reveal hidden clues for a puzzle, or as teaser content material.
A whole lot of electronic mail purchasers help the :hover selector, too, so it’s an excellent place to start out in case you’re simply moving into experimenting with interactive electronic mail.
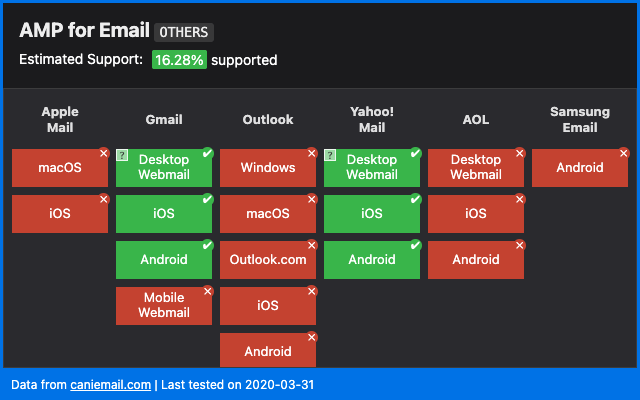
3. AMP for Electronic mail
AMP for Electronic mail is a framework, utilizing a subset of AMPHTML parts designed particularly for electronic mail, which permits recipients to have interaction with interactive content material immediately inside an electronic mail. Whereas AMP for Electronic mail has restricted help, you probably have loads of Gmail and Yahoo! Mail customers, you would possibly discover it worthwhile to embody some AMP parts. AMP for Electronic mail means that you can add fairly an extended record of interactive options. A couple of that stand out as notably helpful embody:
- Date choice for bookings
- Cost acceptance
- CSS animations
- Product carousels
- Product pages
- Procuring carts
- Dynamic accordions
- Linked drop-downs
- Multi-page movement
- Paged lists
- Polls
- “Present extra” buttons
- Star rankings
- Tic-tac-toe video games
- Movies
Take into account that there are some AMP limitations in Yahoo Mail. Smaller purchasers like Mail.ru and FairEmail even have AMP help.
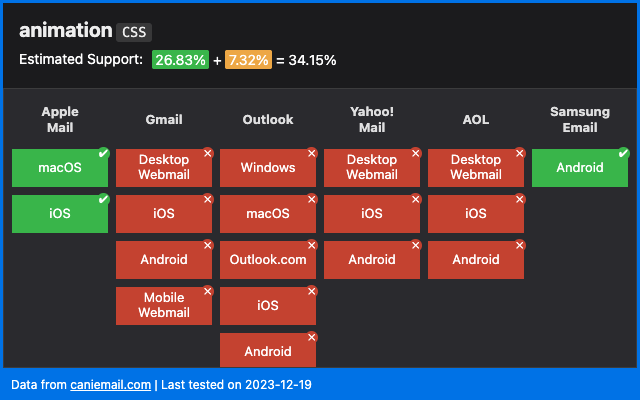
4. CSS animation
CSS animations are an effective way to seize your reader’s consideration and supply a novel expertise. They’re extra light-weight than GIFs, in order that they’ll assist maintain your electronic mail file sizes a lot smaller, which is essential to stopping Gmail from clipping your emails. Holding your electronic mail file sizes small additionally makes it much less probably that mailbox suppliers will flag your message as spam.
CSS animations additionally look so much nicer than GIFs. For accessibility functions, GIFs will need to have a sluggish body price, which might make them really feel jarring. CSS animations are normally pushed by scrolling or tilting and have a a lot smoother, user-driven velocity. Additionally they look nice in excessive decision cellular screens, whereas GIFs can really feel blurry.
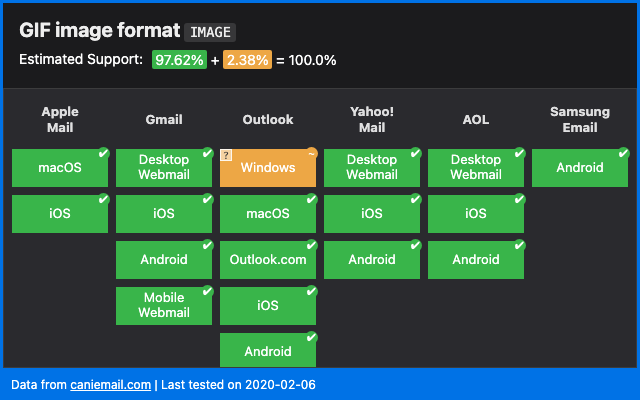
5. GIFs
Like CSS animations, GIFs might be an effective way to reinforce your subscribers’ expertise and enhance conversions.
Despite the fact that GIFs include some drawbacks, there are nonetheless fairly a number of good use instances for them. For example, CSS animation has restricted help. Gmail – which holds a big market share – doesn’t help it. And whereas it’s not common, most purchasers do help GIFs.
If you wish to create an animation rapidly and aren’t properly versed in CSS animation, a GIF might be the best answer. Moreover, you probably have GIFs that you simply’re utilizing in different circumstances, you would possibly need to use them in your electronic mail to retain model consistency and save time.
Try what some electronic mail entrepreneurs from massive manufacturers are doing with GIFs in electronic mail.
6. Customized fonts
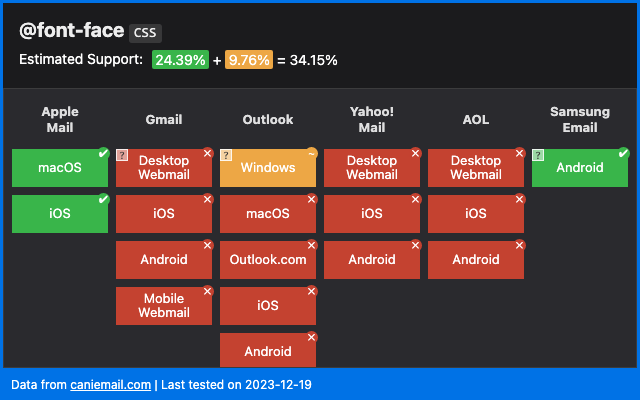
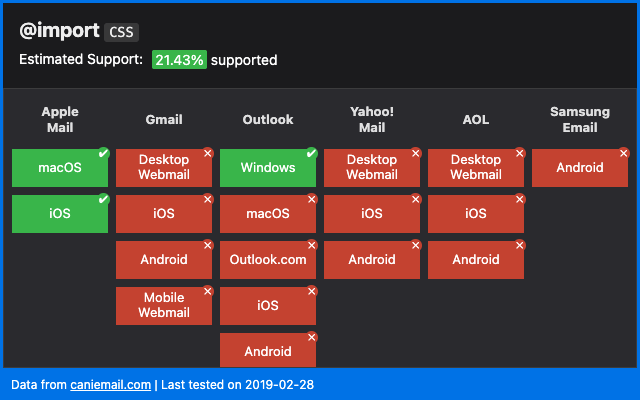
There are a number of other ways so as to add customized fonts to your emails. You need to use <hyperlink>, @font-face, or @import. Every has its limitations and none of them are totally supported by all electronic mail purchasers. Under are the totally different strategies of including customized fonts and what purchasers help these strategies:
<hyperlink>
@font-face
@import
Including customized fonts will help you preserve model id and create eye-catching typographic designs in your emails. Customized fonts are additionally one of many best enhancements, as you possibly can merely record fallback fonts for purchasers that don’t help customized net fonts.
Guarantee that whenever you’re offering fallbacks, you select fonts which have related weight, x-height, letter spacing, type, and width. Not all serif fonts at 24px and regular font-weight will show on the similar dimension or take up the identical quantity of actual property.
We’ve written a reasonably in-depth article on learn how to embody customized fonts in your emails if you wish to discover the subject additional.
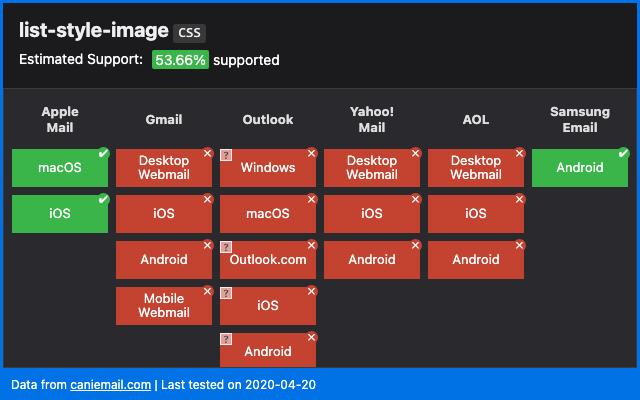
7. Customized bullets
Relying on what degree of customization you need to do, customized bulleted lists in electronic mail are fairly broadly supported. That is whenever you’d use model colours or icons on your bullets.
However there are notable exceptions (Outlook for Home windows — shock, shock — solely helps list-style-type) and list-style-image enjoys much less help than list-style. Hold that in thoughts when implementing customized bullets. At all times be sure to embody a fallback bullet list-style-type in case a consumer doesn’t help your customized bullet icon or picture.
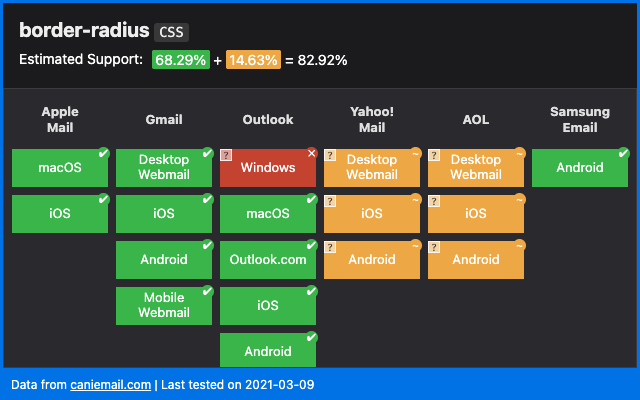
8. Rounded corners
Utilizing CSS to offer electronic mail parts rounded corners is a sublime strategy to customise the looks of pictures, buttons, infoboxes, and different items in your electronic mail. In the event you use rounded buttons and different parts with a border-radius in your web site, it is sensible to make use of them in your emails as properly.
Border-radius is supported on most electronic mail purchasers, however not all. We’ll allow you to guess which one positively doesn’t help it (spoiler – it’s Outlook for Home windows). Orange’s webmail doesn’t help it both, and whereas Yahoo! Mail and AOL help border-radius, they don’t help elliptical borders utilizing the / notation.
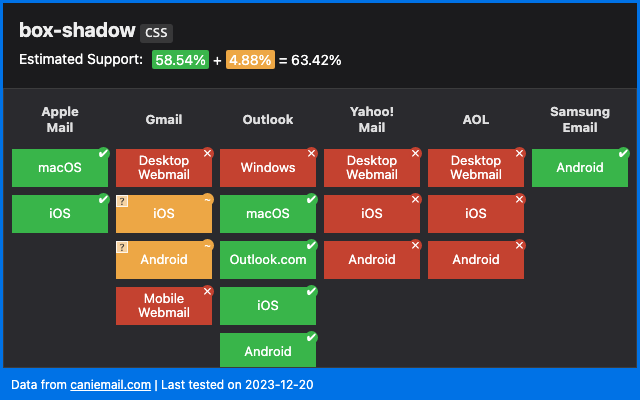
9. Drop shadows
Drop shadows will help add dimension and depth to your emails. Through the use of box-shadow or text-shadow, you can provide your emails a extra three-dimensional, layered really feel. Whereas drop-shadows are supported in a technique or one other throughout many various electronic mail purchasers, some solely help text-shadow or box-shadow. The handful that (for essentially the most half) don’t help both are sadly among the greatest gamers — Gmail and Outlook.
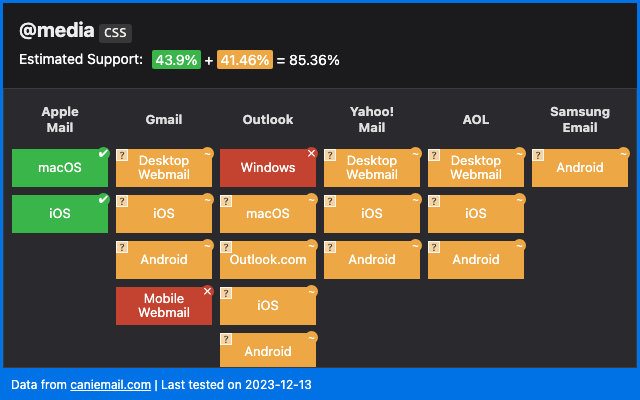
10. Media queries
Media queries are generally utilized in responsive design to instruct a browser or electronic mail consumer to solely show sure content material when the machine setting matches a rule that you simply specify. Your circumstances could also be primarily based on viewport dimension, peak or width of the machine, orientation, decision, or whether or not a browser is webkit-enabled.
Media queries could be a helpful method of implementing progressive enhancements as a result of they solely show content material if the circumstances of the media question are met.
Be taught extra about learn how to use media queries throughout totally different electronic mail purchasers.
Why fallbacks are vital
In studying by means of all the above enhancements, you’ll discover a typical thread. None of those options are universally supported throughout all electronic mail purchasers. That is the place fallbacks are available in.
Fallbacks in electronic mail are the content material and kinds that mechanically show when a extra superior component will not be supported by a consumer. We talked about font stacks earlier on this article for example of sleek degradation. However sleek degradation is in the end constructed on fallbacks. When the primary font in your stack isn’t supported, the consumer will “fall again” to utilizing the subsequent supported font within the stack.
Within the case of font stacks, utilizing the fallback/sleek degradation method is the shortest and most dependable strategy to show fonts in electronic mail. In the event you used a progressive enhancement method, it could in all probability contain a bunch of media queries, producing unnecessary further code, and wouldn’t show as reliably as utilizing fallback fonts.
Different examples of fallbacks embody:
- Merge tag fallbacks. In case your merge tag values are empty, at all times embody a fallback default worth in order that your recipient doesn’t get an electronic mail that claims, “Pricey first_name.”
- Fallbacks for interactive parts. For some forms of interactive content material it might be a good suggestion to make use of progressive enhancement to solely present the interactive content material to purchasers that help it. However generally it might even be extra environment friendly to supply fallback content material as a substitute. Listed below are some examples of progressive enhancement and fallback choices for interactive content material in electronic mail.
- Background picture fallbacks. Some purchasers help background pictures, however many don’t. When utilizing a background picture, at all times present a background colour fallback that has excessive distinction together with your content material so your textual content and buttons are nonetheless readable.
Offering fallbacks for extra superior parts of your electronic mail will assist maintain your content material readable and accessible to all of your subscribers.
Are progressive enhancements value it?
The fantastic thing about progressive enhancements is that they’re non-compulsory. It could not at all times be definitely worth the effort and time to pursue superior look and performance in your emails – particularly in the event that they don’t impression outcomes. Listed below are a number of questions it’s best to ask your self when contemplating progressive enhancements on your electronic mail:
- Will it enhance the expertise considerably?
- Will it assist your subscribers?
- Will it increase engagement and conversions?
If not, it is probably not value it.
You’ll additionally need to contemplate what electronic mail purchasers your subscribers are utilizing. Take the time to comb by means of your electronic mail record and discover the share of subscribers that use platforms that help extra superior options. Then, go to Parcel’s Progressive Enhancement Calculator to find out what options could be accessible to your subscribers.
Enter the % of subscribers in your record utilizing every electronic mail consumer.Try the frequent enhancements under and see how a lot of your record the enhancement will impression.
When you’ve got a big proportion of subscribers that help animated GIFs and AMP and you’ve got a serious announcement to make like a brand new service or a vacation sale, you would possibly need to make investments the effort and time so as to add these options for purchasers that help them.
Nonetheless, in case you’re sending out a phrases and circumstances replace, a publication that doesn’t comprise loads of vital new content material, and even one thing pressing however extraordinarily last-minute, then you might need to follow a easier format that’s sooner and simpler to get out the door.
Important parts or progressive enhancements?
Not all the things is negotiable. Whilst you would possibly consider these items as enhancements, they’re really important parts you could’t ignore:
- Responsive electronic mail design. Whereas all of it depends upon your record, stats present nearly all of folks now open their emails on cellular units. So, responsive emails aren’t an enhancement, they’re a necessity. Actually, we advocate you employ mobile-first design when creating your emails.
- Accessible emails. Coding your emails with accessibility in thoughts needs to be a part of the inspiration of your electronic mail design. You need your emails to be accessible to your entire recipients, together with these utilizing assistive display screen reader expertise. If you should know the place to start out, take a look at our recommendation on learn how to code accessible emails.
- Darkish mode compatibility. Whereas there are many darkish mode electronic mail improvement challenges, sufficient folks use darkish mode settings that designing and coding for it’s a should. That is one other issue it’s best to contemplate all through the method. Darkish mode designs needs to be a part of your electronic mail design system.
Check your progressive enhancements
Irrespective of your method, creating excellent emails takes time, effort, considerate consideration, and most significantly – testing. That’s why the crew at Electronic mail on Acid by Pathwire constructed a platform that helps you take a look at your emails to be sure that they give the impression of being nice each time, earlier than you hit the ship button.
Our automated electronic mail guidelines streamlines the pre-deployment course of and helps you optimize inbox show, accessibility, and extra. Builders can depend on our electronic mail previews with limitless testing to catch any remaining rendering points – together with checking to see in case your interactive electronic mail fallbacks are working.
In the event you’re collaborating with a crew of individuals in your electronic mail campaigns, our crew administration options assist entrepreneurs and builders work collectively to overview emails extra effectively.

Writer: The Electronic mail on Acid Group
The Electronic mail on Acid content material crew is made up of digital entrepreneurs, content material creators, and straight-up electronic mail geeks.
Join with us on LinkedIn, observe us on Fb, and tweet at @EmailonAcid on Twitter for extra candy stuff and nice convos on electronic mail advertising and marketing.
Writer: The Electronic mail on Acid Group
The Electronic mail on Acid content material crew is made up of digital entrepreneurs, content material creators, and straight-up electronic mail geeks.
Join with us on LinkedIn, observe us on Fb, and tweet at @EmailonAcid on Twitter for extra candy stuff and nice convos on electronic mail advertising and marketing.