
On the subject of digital advertising and marketing, optimizing the shopper journey is vital, and that begins with on-line ads and web optimization.
However what occurs when potential clients really click on in your advert and land in your product touchdown web page?
This web page must be clear, well-structured, and straight to the purpose to maintain their consideration. And not using a compelling touchdown web page, all of your internet advertising efforts may fall flat.
On this article, I’ll focus on the way to create a product touchdown web page that delivers outcomes.
What’s a Product Touchdown Web page?
A product touchdown web page is a web page in your web site designed to advertise and showcase a particular product. Its major aim is to transform guests into clients by offering them with all the knowledge they should make a buying determination.
There’s a definite distinction between touchdown pages and homepages—whereas homepages function the principle entry level to a web site, touchdown pages are designed particularly to transform guests into leads or clients, with a transparent deal with a particular product or supply.
Product touchdown pages are helpful for enhancing site visitors from e mail, show, social media, and referral sources. They can be utilized to introduce new merchandise, give potential consumers extra info, and persuade them to make a purchase order.
Your product touchdown web page is sort of a digital elevator pitch to your product. It’s the primary impression your potential buyer may have of your model, so it must have all the knowledge essential to persuade and convert.
Constructing Blocks of A Robust Product Touchdown Web page Design
The aim of your touchdown web page is to show guests into purchasers or leads. To realize this, there are some important constructing blocks that each nice product touchdown web page ought to embody. Keep in mind you may be distinctive, but it surely’s essential to incorporate these core parts.
- Headline and hero part
- Options and advantages
- Product photographs and movies
- Evaluations and testimonials
- A transparent name to motion (CTA)
- Steadily requested questions (FAQs)
No matter what touchdown web page builders you select to make use of in your design course of, these constructing blocks needs to be the framework of your entire product touchdown pages.
Headline and Hero Copy
Your touchdown web page headline, or hero copy, is arguably an important factor of your product touchdown web page.
When individuals go to your touchdown web page, about 7 out of 10 will depart with out taking any motion.
To verify guests stick round, it is advisable to seize their consideration instantly. Your copy on this part ought to clearly and concisely clarify what they’ll achieve out of your touchdown web page and supply.

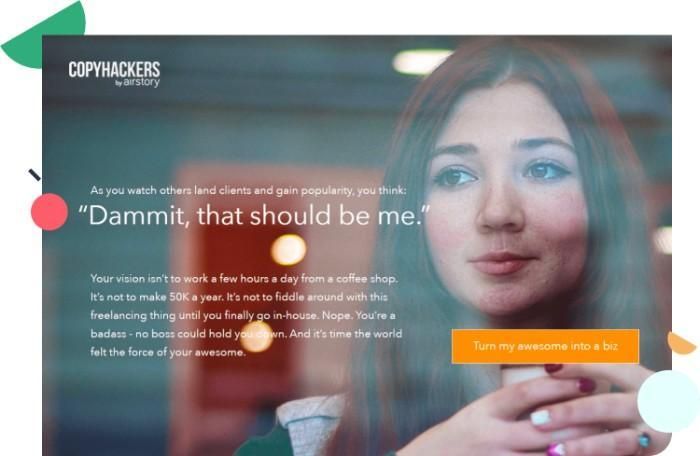
Supply: Copyhackers
Within the instance above, Copyhackers hits the nail on the pinnacle for his or her audience (freelance copywriters). The hero copy speaks to freelancers’ ache factors and sounds identical to the voice of their heads. It’s the right strategy to seize their consideration and encourage them to maintain studying.
After you have your viewers’s consideration with the headline, it’s time to dive into the advantages of your product.
Options and Advantages of a Nice Product Touchdown Web page
The options and advantages part is the place it is advisable to actually begin promoting. You wish to clarify what makes your product completely different from the remainder—why ought to individuals purchase from you rather than another person? Present a transparent overview of all of the options of your product and what they’ll get out of it.
Keep in mind it’s not merely the options that promote—it’s the advantages these options supply your clients. Don’t make the error of solely speaking about all of the wonderful issues your product can do.
Your clients care much less about what your product can do and extra about what it will possibly do for them. For each function, be sure you reply the query: “So what?” What does that function imply to your buyer?
You wish to discuss in regards to the issues your product will resolve, the way it will make your reader’s life simpler, higher, sooner, and so forth. Converse to their ache factors and present them why shopping for from you may be value it.
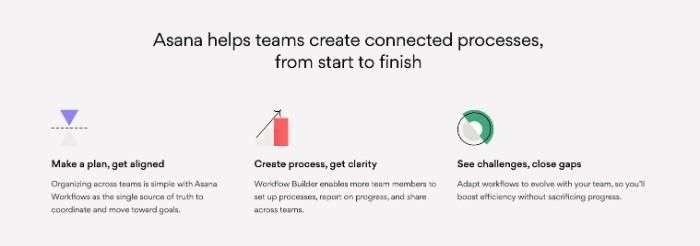
Asana does a terrific job of this on their Workflow Builder function web page. They clearly clarify the impact and influence of utilizing this product in your each day workflow.

The web page goes on to explain advantages in additional element, giving the potential buyer all the knowledge they should decide.
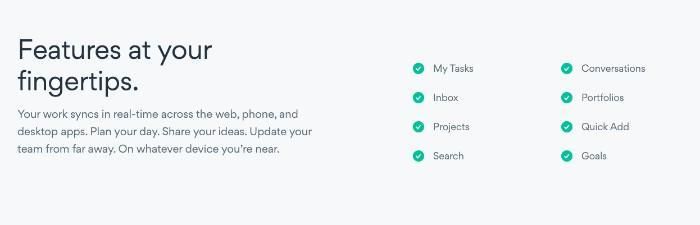
On one other web page, they make the options apparent however concise, so you realize what you are able to do on every machine.

This clearly exhibits and tells the reader why it’s nice to have the Asana app with out going into an excessive amount of element about what every of these bullets means.
Product Photographs and Movies
Photographs and movies are a good way to point out off your product, give potential consumers a preview of what they’re getting, and clarify options in larger element.
When you’re promoting bodily merchandise, use photographs or movies that showcase the standard and craftsmanship of your gadgets. This may also help clients really feel extra comfy in regards to the buy by giving them a greater thought of what to anticipate.
When you’re promoting digital merchandise, screenshots or video walk-throughs may be useful in explaining how the product works and the options it gives. Animations or GIFs also can assist break down complicated ideas into extra comprehensible visuals.
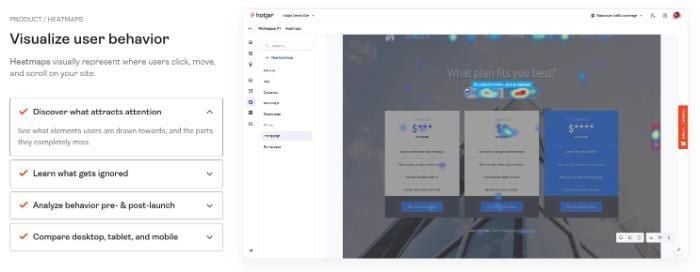
For instance, Hotjar, a product expertise software, makes use of easy-to-follow product movies with guided instruction to assist clients digest all of the capabilities of their complicated product.

Supply: Hotjar
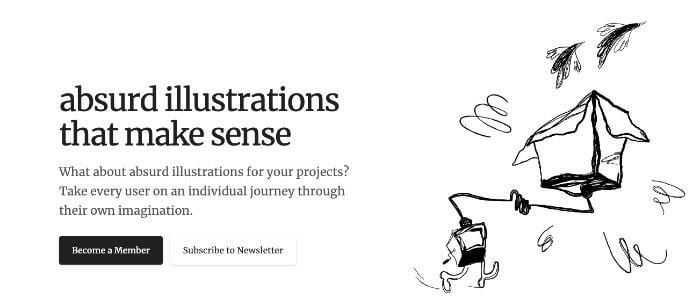
Absurd Design makes use of distinctive illustrations on their product touchdown web page for absurd illustrations. It’s a terrific present don’t inform tactic that ties the product straight into the expertise.

Supply: Absurd Design
Evaluations and Testimonials
On-line opinions and testimonials are a good way to point out potential clients why they need to belief you. Seeing what different individuals must say about your product may be very reassuring.
You don’t essentially want lots of of opinions—even only a few constructive opinions will assist construct belief with potential clients.
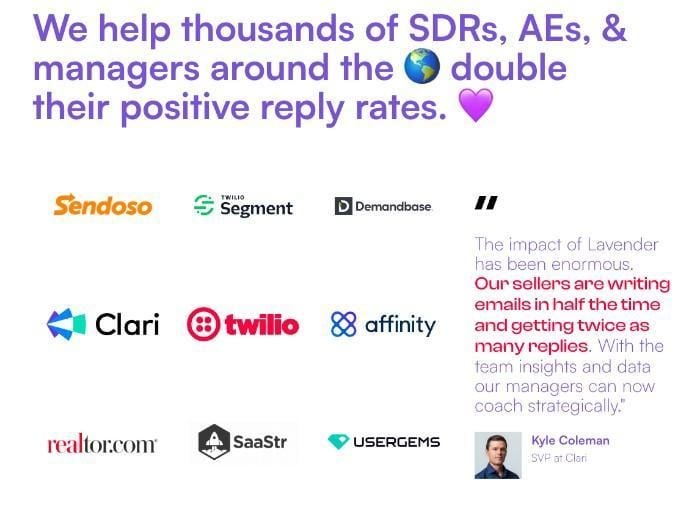
Gross sales enablement software, Lavender, proudly shares their opinions and firms they labored with like badges of honor.

Supply: Lavender
These kinds of social proof assist construct belief and confidence, smoothing your gross sales course of.
Efficient CTAs
Subsequent, you’ll wish to give readers a clear name to motion. Inform them precisely what to do subsequent. Your CTA needs to be apparent and direct, so there’s no confusion about what you need them to do.
Listed below are just a few kinds of prompts you should use to create a compelling CTA:
- Enroll: Invite your reader to enroll in a free trial, future occasion, on-line course, or some other give you may need.
- Be a part of us: This call-to-action is ideal for these managing a web based neighborhood or a product created in collaboration with multiple consumer.
- Subscribe: That is probably the most generally used call-to-action, and it invitations readers to obtain common updates from you. It’s splendid for constructing an viewers.
- Study extra: Use this call-to-action in case your touchdown web page doesn’t have all the knowledge you wish to present. Invite guests to entry additional particulars.
- Attempt without cost: Providing a free trial is a wonderful strategy to construct belief and enhance gross sales. Encourage potential purchasers to demo or strive your product earlier than shopping for with this efficient CTA.
- Get began: This call-to-action can cowl or drive a number of behaviors, from a digital expertise to a free trial.
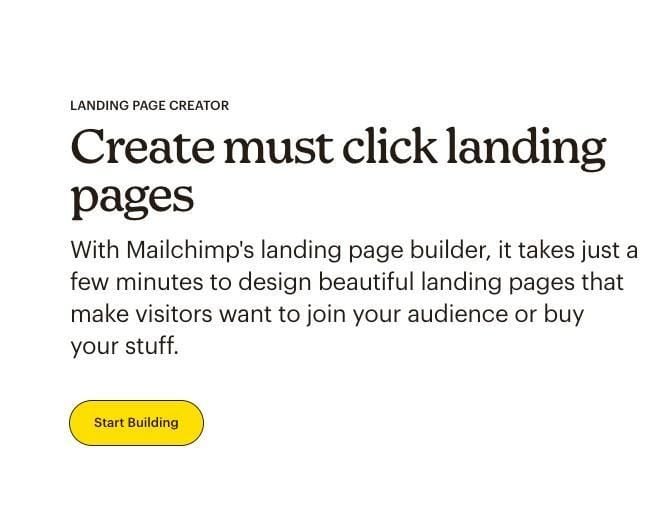
On Mailchimp’s Touchdown Web page Builder product touchdown web page, the CTA evokes motion and instant gratification for the consumer.

Supply: Mailchimp
It’s okay so as to add some character to your CTAs. Simply be certain you’re all the time providing worth and clear path.
FAQ Part
Lastly, many product touchdown pages embody a FAQ part or bottom-of-page copy. It is a nice strategy to deal with any lingering issues and supply extra particulars in your supply or product.
Listed below are some ideas for writing efficient FAQs:
- Make it clear: Your solutions needs to be simple to grasp and get to the purpose shortly.
- Be concise: Don’t get too wordy. Hold your solutions brief and to the purpose.
- Use visuals: Incorporate photographs, diagrams, or different visuals every time doable to assist clarify complicated ideas.
- Add character: Whilst you need your solutions to be clear and informative, don’t neglect so as to add slightly little bit of character inside your copy.
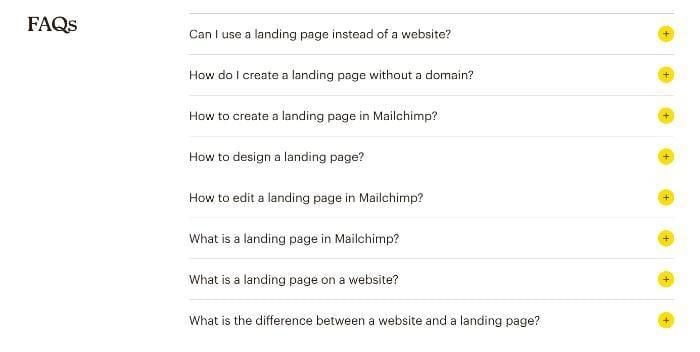
Mailchimp does a terrific job of constructing its FAQs clear, concise, and straightforward to seek out.

Supply: Mailchimp
By making them collapsable, the reader can select to seek out the solutions to their questions with out being overloaded by an excessive amount of info directly.
You’ll typically discover FAQs on the backside of touchdown pages as a substitute of boilerplate copy as a result of they’re a good way to deal with any lingering issues guests may need earlier than making a purchase order.
In case your potential buyer has scrolled all the best way to the underside of the web page, they’ve possible already handed up a number of alternatives to purchase. You should utilize FAQs to sort out any objections that could be holding them again from making a purchase order.
Significance of Cellular Touchdown Pages
Greater than 50% of web site site visitors comes from cellular gadgets, which suggests your product touchdown web page higher be optimized for the perfect cellular expertise, or guests will bounce off shortly and with out motion.
Not solely that, however Google additionally offers desire to mobile-friendly pages when rating search outcomes. Because of this in case your touchdown web page isn’t mobile-friendly, it could not present up in search outcomes, hurting your visibility and potential site visitors.
Designing your touchdown pages with cellular customers in thoughts doesn’t must be sophisticated.
Easy changes like utilizing bigger fonts, decreasing the quantity of textual content, and ensuring buttons are simply clickable on a smaller display screen could make an enormous distinction.
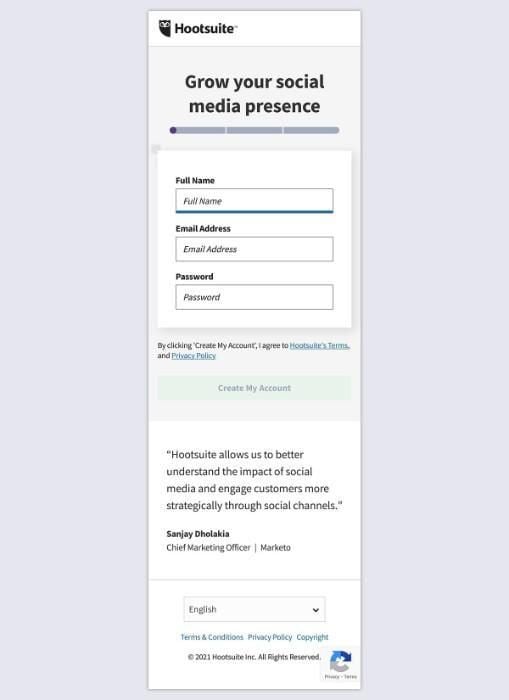
Hootsuite makes its signup web page easy and straightforward for cellular customers, as you possibly can see under.

Not like the desktop model, cellular product touchdown pages can’t match all the course of on one web page. Cellular screens are smaller, in order that they’ve restricted the primary web page to only the important info. That’s why designing for cellular requires a simplified strategy that focuses on offering probably the most essential particulars upfront to make sure guests don’t miss out on what you’re providing.
Product Touchdown Web page Greatest Practices By Trade
On the subject of creating efficient product touchdown pages, one dimension doesn’t match all. Relying on the {industry} you’re in, there could also be completely different finest practices and methods to think about.
Listed below are a few of my industry-specific ideas and methods for creating high-converting touchdown pages that resonate together with your audience.
SaaS
When you’re within the SaaS {industry}, making a high-converting touchdown web page requires a unique strategy than different industries.
Listed below are some ideas to bear in mind:
- Give attention to advantages: SaaS merchandise may be complicated, however clients wish to know the way your product may also help them. Give attention to the advantages your product offers, similar to saving money and time, bettering workflows, and fixing their issues.
- Hold it easy: Don’t overwhelm guests with cluttered touchdown pages. Hold your design easy, clear, and straightforward to navigate, so potential clients can shortly discover the knowledge they want.
- Use social proof: SaaS clients typically depend on peer suggestions, so use social proof to construct belief. Embody buyer testimonials, opinions, and case research that present how your product has helped different companies.
- Spotlight pricing: Value is usually a serious consideration for SaaS clients. Be clear about your pricing and make it simple for potential clients to match plans.
- Supply a free trial: Give potential clients a risk-free strategy to strive your product with a free trial. Ensure that the sign-up course of is easy and prominently show your supply.
E-Commerce
When you’re within the e-commerce {industry}, your product touchdown web page is your storefront.
Listed below are some finest practices to bear in mind when designing your e-commerce touchdown pages:
- Use high-quality photographs: Individuals wish to see what they’re shopping for, so use high-quality photographs that showcase your merchandise from completely different angles. Ensure that to incorporate zoom options so clients can see the main points.
- Write compelling product descriptions: Your product descriptions needs to be detailed, correct, and compelling. Use clear language to explain the product’s options and advantages and embody any related specs, similar to dimension, weight, or supplies.
- Incorporate social proof: Use buyer opinions and scores to construct belief and supply social proof. Encourage clients to depart opinions and ensure to show them prominently in your touchdown pages.
- Simplify the checkout course of: Make the checkout course of as easy and straightforward as doable. Scale back the variety of steps required to finish a purchase order, and keep away from asking for an excessive amount of info upfront.
- Optimize for cellular: Increasingly individuals are purchasing on their cellular gadgets, so be certain your e-commerce touchdown pages are optimized for cellular. Use a responsive design that adjusts to completely different display screen sizes and ensure your checkout course of is mobile-friendly.
Schooling
When you’re within the training {industry}, your touchdown web page wants to talk to your audience of scholars, dad and mom, or educators.
Listed below are some tricks to comply with:
- Focus in your distinctive worth proposition: What units your instructional program aside from others? Spotlight your distinctive worth proposition in your touchdown web page copy, whether or not it’s the standard of your instructing workers, the curriculum you supply, or the success of your alumni.
- Use multimedia: Instructional applications may be difficult to elucidate with phrases alone. Use multimedia, similar to movies and pictures, to showcase your campus, pupil life, and services.
- Tackle issues: Schooling is a major funding, so deal with frequent issues similar to tuition prices, monetary assist, and pupil outcomes. Embody details about scholarships, grants, and pupil success charges to ease issues and construct belief.
- Embody a transparent CTA: What motion would you like guests to take in your touchdown web page? Whether or not it’s filling out an inquiry type, scheduling a campus go to, or making use of for admission, be certain your call-to-action is outstanding and straightforward to seek out.
- Optimize for cellular: Many potential college students and oldsters are more likely to be shopping on their cellular gadgets, so be certain your touchdown pages are mobile-optimized. Use a responsive design that adjusts to completely different display screen sizes and ensures your content material is straightforward to learn and navigate.
B2B
When you’re within the B2B {industry}, your touchdown pages want to talk to your audience of enterprise decision-makers.
Right here’s what to deal with:
- Give attention to options: Enterprise decision-makers are searching for options to their issues. Give attention to the advantages of your services or products, and the way it can resolve their particular ache factors.
- Use industry-specific language: Use terminology that resonates together with your audience and demonstrates your experience of their {industry}. Keep away from buzzwords and jargon that may make your content material obscure.
- Incorporate social proof: Use case research, testimonials, and buyer success tales to construct belief and show the worth of your services or products. Ensure that to function logos of well-known corporations you’ve labored with to ascertain credibility.
- Use information and statistics: Enterprise decision-makers are data-driven, so use related statistics and information to again up your claims. Spotlight key efficiency indicators (KPIs) and different metrics that show the effectiveness of your services or products.
- Embody a transparent CTA: What motion would you like enterprise decision-makers to take after visiting your touchdown web page? Whether or not it’s scheduling a demo, requesting a session, or signing up for a free trial, be certain your call-to-action is obvious and outstanding.
Profitable Product Touchdown Web page Examples
On the lookout for inspiration to your product touchdown web page? I’ve compiled some examples of nice product touchdown pages that successfully talk worth, interact guests, and drive conversions.

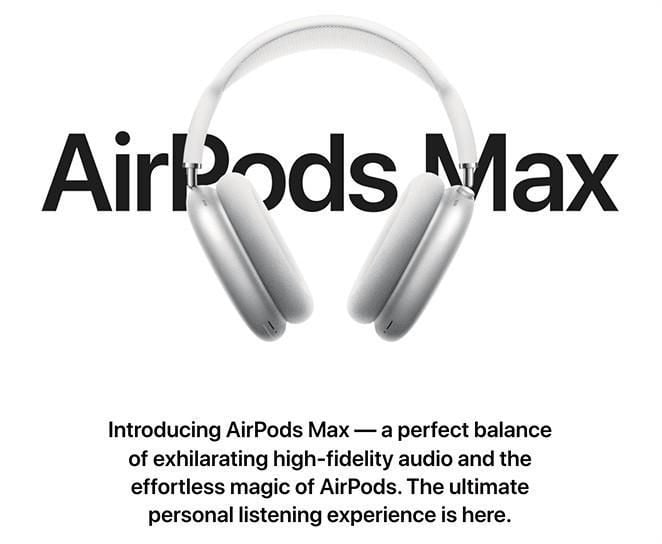
Supply: Apple
Apple all the time delivers nice examples of product touchdown pages throughout. Take a look at Apple’s AirPods Max touchdown web page. As quickly because the web page masses, you’re greeted with a full-width picture of the product, supplying you with an up-close take a look at the Airpods Max.
Proper under that, there’s a robust headline that highlights how these headphones can present the final word listening expertise.
These are a number of the finest practices within the wild, and so they work!

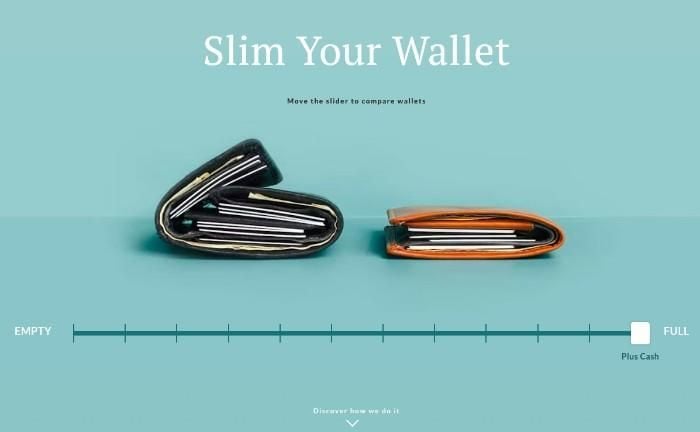
Supply: Bellroy
Bellroy‘s product touchdown web page for his or her wallets is a good instance of the way to interact potential clients. The interactive picture slider is a standout function, permitting customers to simply evaluate the dimensions of their pockets to Bellroy’s providing.
A product demo video can also be included to get clients excited. And if that’s not sufficient, the product grid offers much more particulars for many who wish to dig deeper.

Supply: Sq.
Sq.’s cellular bank card reader product touchdown web page is a good instance of efficient advertising and marketing. The web page hooks guests with a daring headline and a CTA button to get a free reader. But when they’re not able to commit, they will simply proceed scrolling right down to see how the reader works and its advantages.
Sq. makes use of brief, actionable sentences, easy-to-skim bullet lists, and life-style product pictures, together with belief badges for cellular apps, to create a compelling and reliable touchdown web page.
There are many nice touchdown web page examples on the market. Are there any that stick out in your thoughts?
FAQs
A touchdown web page ought to embody a transparent and concise headline, a short description of your services or products, compelling product advantages, supporting visuals similar to photographs or movies, social proof similar to buyer testimonials or opinions, and a robust call-to-action (CTA) similar to a button to enroll, obtain, or purchase.
It’s essential to keep away from muddle and distractions on a touchdown web page. Don’t embody non-essential hyperlinks to different pages or exterior websites that would lead guests away out of your conversion aim. Keep away from an excessive amount of textual content, complicated navigation, or irrelevant info that would distract guests out of your essential message.
Three key parts to incorporate on a touchdown web page are:
A transparent and concise headline that communicates your worth proposition
Supporting visuals that showcase your services or products
A robust call-to-action (CTA) that directs guests to take motion
Further parts may embody social proof similar to buyer opinions, belief badges or safety symbols, and a type or different means for guests to take motion, similar to a button to enroll, obtain, or purchase.
Conclusion
Designing an efficient product touchdown web page requires considerate planning and a focus to element. By following the perfect practices outlined above, you possibly can create touchdown pages that interact guests, talk worth, and drive conversions.
Keep in mind to maintain your messaging clear and concise, use supporting visuals and social proof to construct belief, and make it simple for guests to take motion with a robust call-to-action (CTA).
What are a number of the finest practices you’ve discovered handiest in creating profitable product touchdown pages?


