On November 14th, E-mail on Acid launched its so anticipated new choice “Marketing campaign Precheck”.
Its most important characteristic is checking e-mail accessibility.
Accessibility is one thing all of us attempt to have in our e-mail templates as we wish recipients with imaginative and prescient impairments and dyslexia to have the ability to “learn” our emails, as nicely.
Two months again, we printed a weblog submit on greatest practices to make emails accessible.
So, we have been anxious to check out how this Marketing campaign Precheck actually works.
Step 1. Exporting your e-mail template
There are two methods to export your e-mail templates to E-mail on Acid:
1. As HTML-file
To export your e-mail as HTML-file, it’s worthwhile to:
- click on the export button above the template;
- select “HTML”;
- choose “Obtain HTML file” with photos hosted on the Stripo servers;
- you’ll have it downloaded as an internet web page;

- open Chic or Atom (packages to learn and edit HTML codes). You possibly can, truly, use Notepad, however I favor these companies;
- drag this webpage in Chic;
- copy total code;
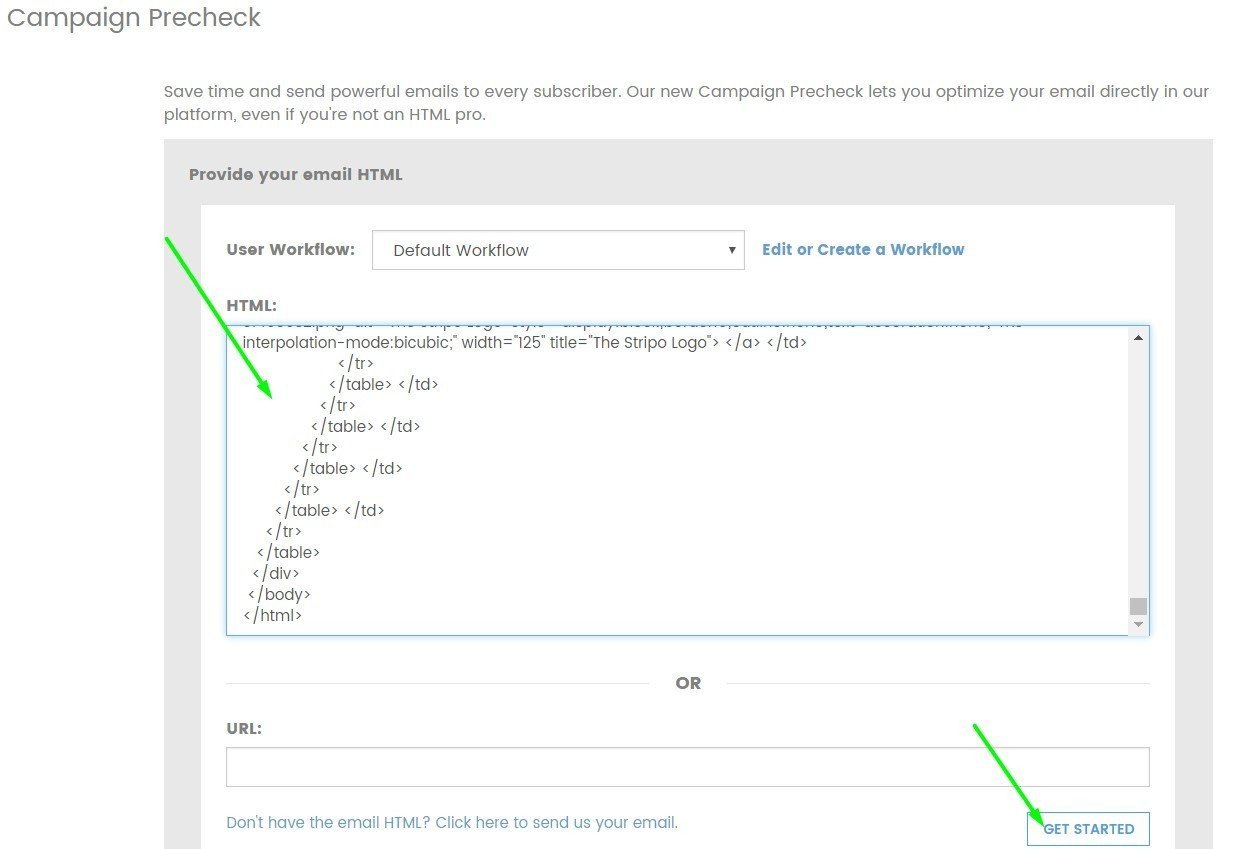
- go to E-mail on Acid;
- click on the Precheck menu tab;
- paste the code into the “Present your e-mail HTML” window;
- click on “get began”.

2. As URL hyperlink
This manner is way simpler and quicker and assessments proved they each work equally nicely, however I nonetheless favor the primary one ?
So, with a purpose to paste the URL hyperlink into the code window, it’s worthwhile to:
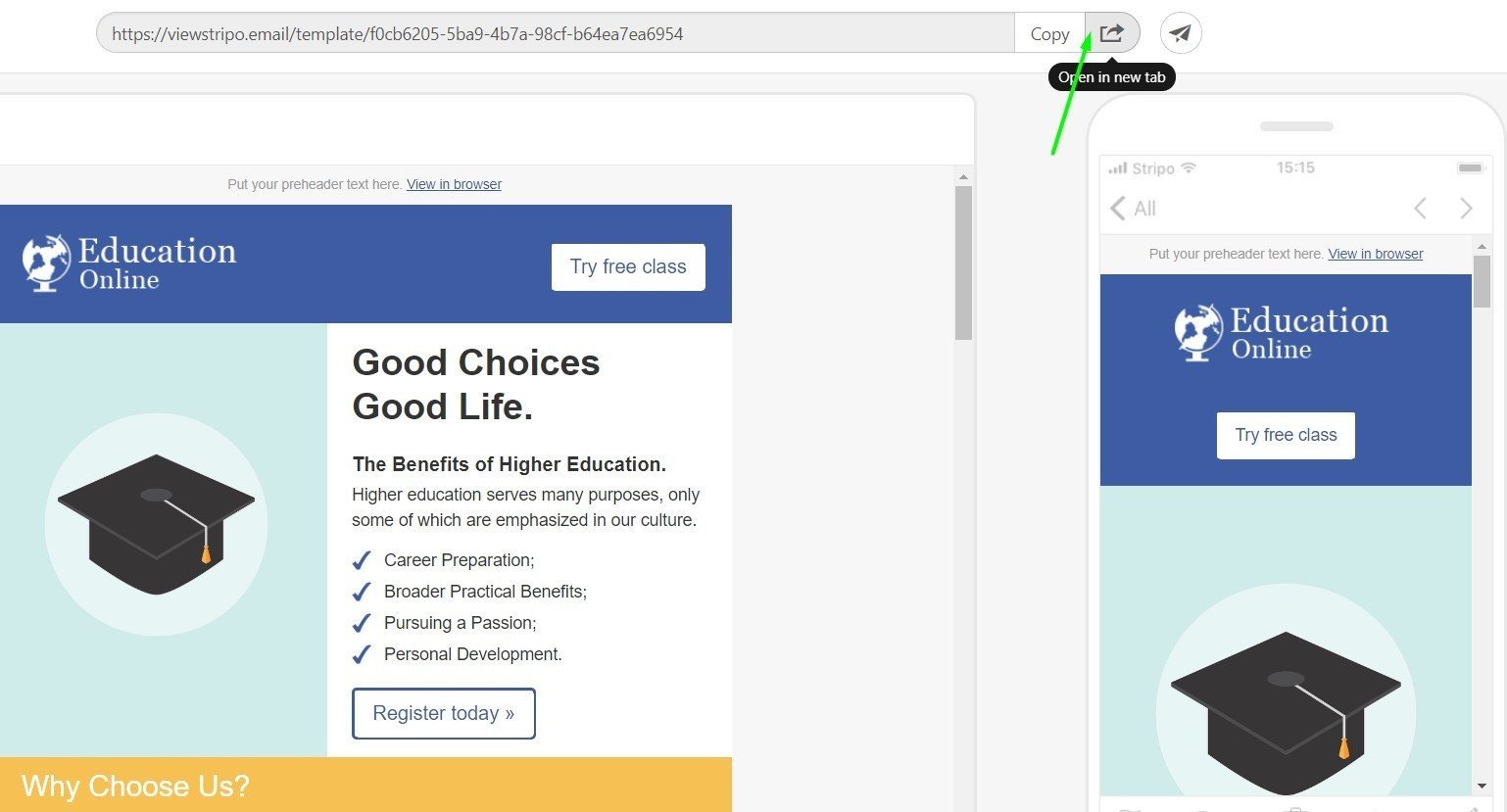
- click on the preview button on the prime of the web page;
- press “open in a brand new tab”;

(that is the way you share your preview hyperlink with mates and colleagues for approval)
- in a brand new tab, copy the hyperlink;
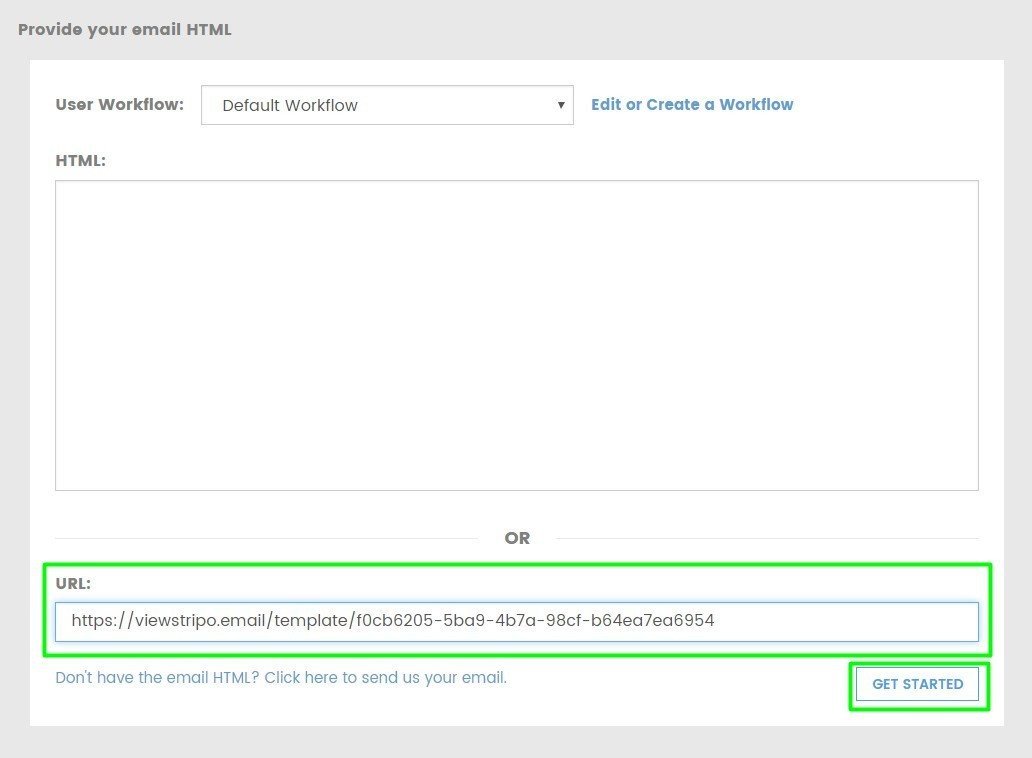
- in E-mail on Acid, click on the Marketing campaign Precheck;
- paste it into the URL discipline of the “Present your e-mail HTML” window;

Step 2. Checking coloration contrasts
I like to recommend beginning with this step previous to going any additional right into a deeper a deeper evaluation. The probabilities are you may want to revamp some parts. As an example, your colours don’t distinction, or you could possibly have used inexperienced over purple — on this case, your copy may not be legible for coloration blind folks.
Step 3. E-mail accessibility analyses
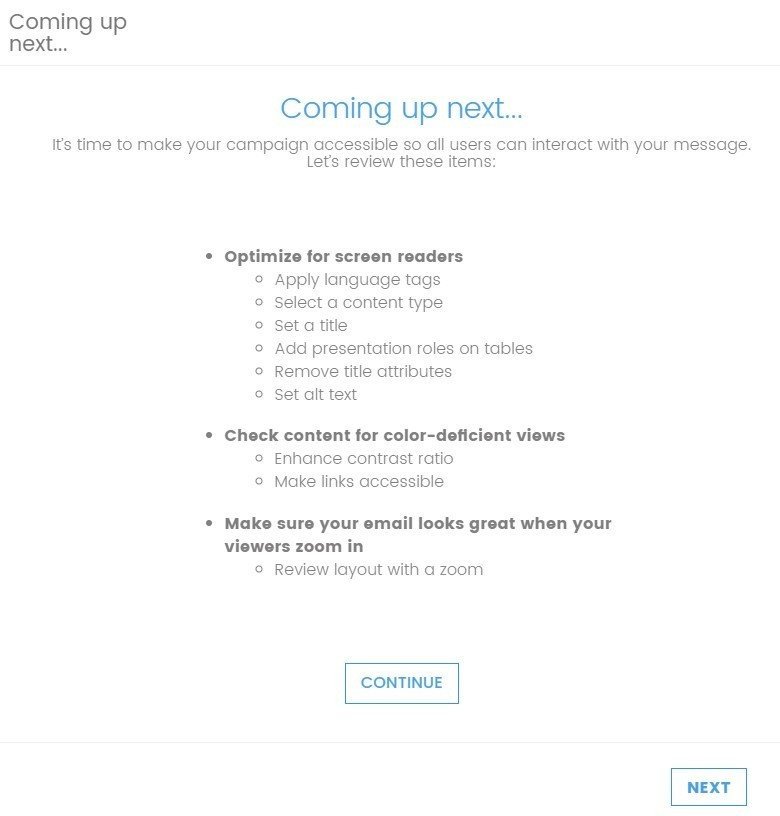
Now, lastly, we’re prepared to start out analyzing our emails.
Earlier than you click on “Subsequent”, E-mail on Acid exhibits you what parts they’re going to examine.

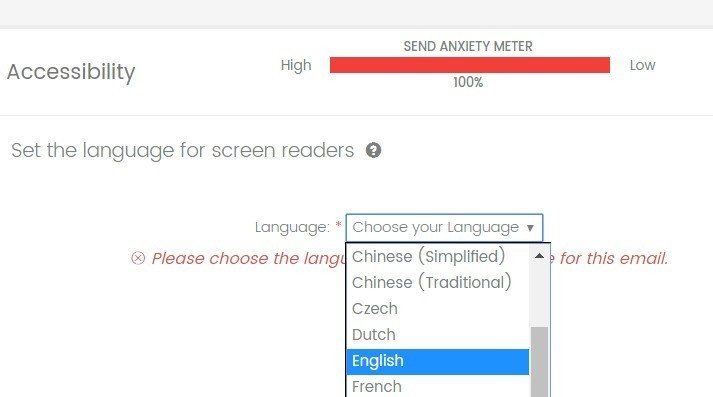
1. Setting the language
In that submit of ours on e-mail accessibility, we stated that the majority coders suppose that we actually ought to set the language.
If in case you have it accomplished, then your e-mail code will begin with the:
<html lang="en">
This code goes earlier than the <head> in e-mail HTML.
However when you’ve got not set it, then E-mail on Acid will ask you to do it

I’m actually sorry however I doubt in regards to the necessity of this tag in HTML code, as my TalkBack (Android) and Display Reader (Home windows 10) nonetheless spoke the language I set manually on it.
Once I set Russian within the Display Reader settings, however the e-mail had the <lang=“en”> tag specified, I nonetheless heard some nonsense: English phrases with Russian method of studying.
E.g.: my e-mail topic line title was “Gmail, new template 47”
However the display reader pronounced it as:
[ʒma:ˈil nev ˈtemplatə ˈsɔːrak sem] — horrible. If I had not identified what it was about, I’d have hardly guessed it.
Attempt to set Spanish in your Display Reader to have some enjoyable. ?
In different phrases, it doesn’t matter what language you set in your emails, the language set in your display reader issues.
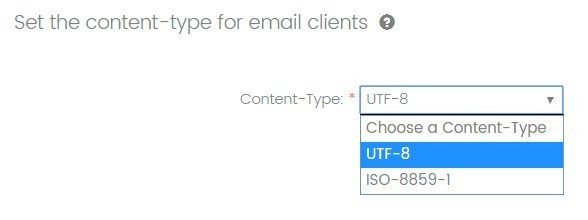
2. Setting the content-type
All e-mail templates designed by our coder have already got this kind set.
It’s positioned within the subsequent line proper after the <head>:
<meta charset="UTF-8">
In case you don’t use Stripo, however use another e-mail template builder, make certain so as to add the content-type manually.
What is that this content-type for? It helps us “see” all letters simply the best way they’re, be their letters of the French alphabet or the Chinese language characters, in addition to many different symbols and characters we might use in our emails.
In different phrases, that is essentially the most supported content material kind for proper show of varied symbols.

Resulting from this content-type, you might make certain that all of your characters, regardless of how uncommon they’re, will probably be displayed appropriately on all units.
What I beloved most about this characteristic: E-mail on Acid permits you to select the charset in accordance along with your e-mail objectives.
As an example, in case your contact base has residents of the EU solely, you might set the ISO-8859-1 content-type.
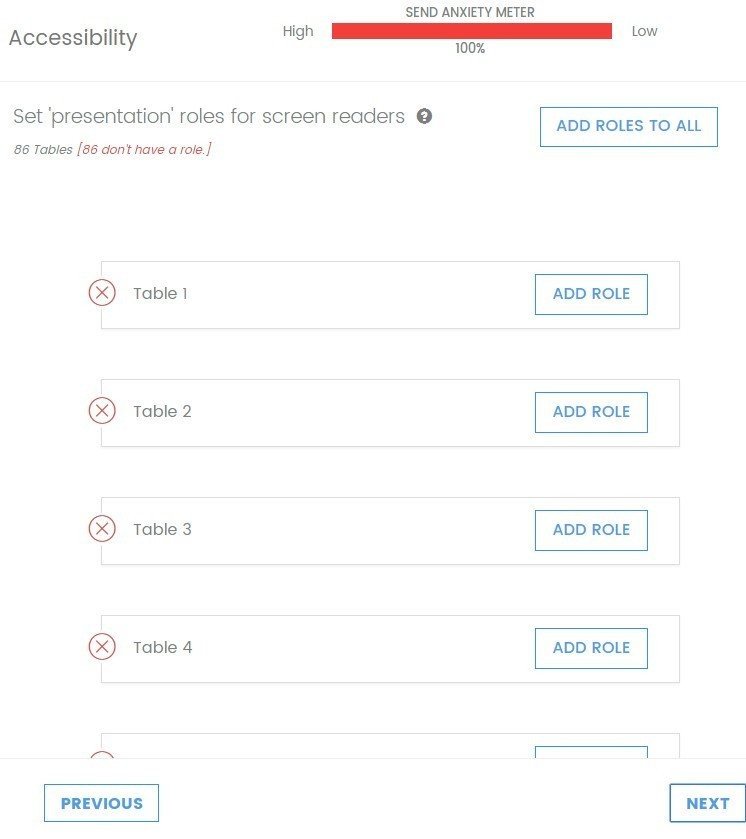
3. Setting “presentation” position
All HTML e-mail templates include tables. However we code them in several methods. Thus, some templates do require this “presentation” position set, whereas others don’t.
For the purity of experiment, I’ve examined the identical template with and with out the “presentation” position laid out in it. And I heard no distinction in any respect.
Simply nothing!
So, in case you employ our templates, the place tables are wrapped within the <desk> tags, we don’t suggest including this position to all of your tables (86 on this e-mail) so as to not exceed allowed e-mail weight limits, which is barely 102 Kb for Gmail, btw.
However this selection could be method helpful for individuals who wrap tables in <div>.

What I beloved most about this characteristic: regardless of what number of tables you’ve in your e-mail templates, the instrument will add the “presentation” position to all of them to save lots of you time.
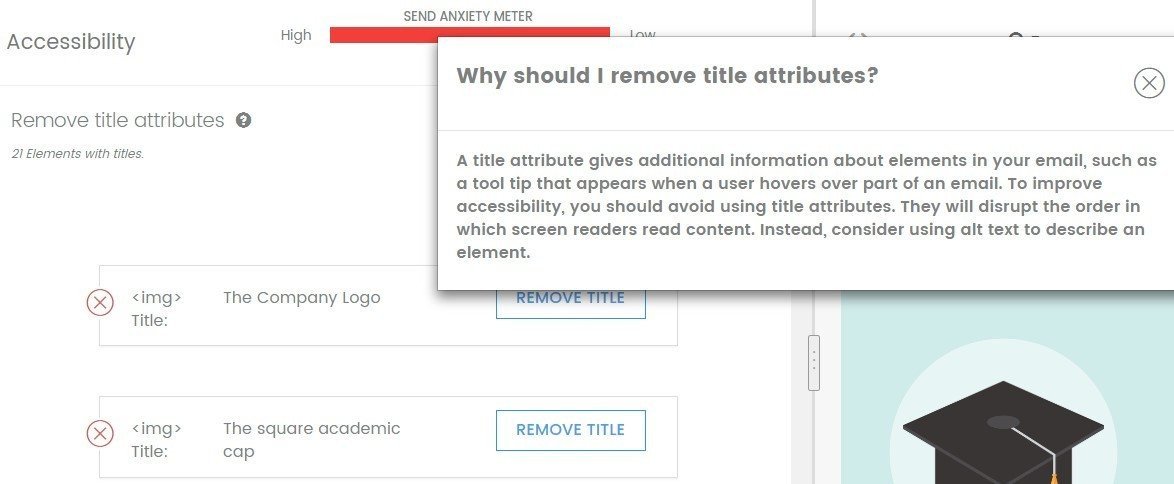
4. Eradicating the title attributes
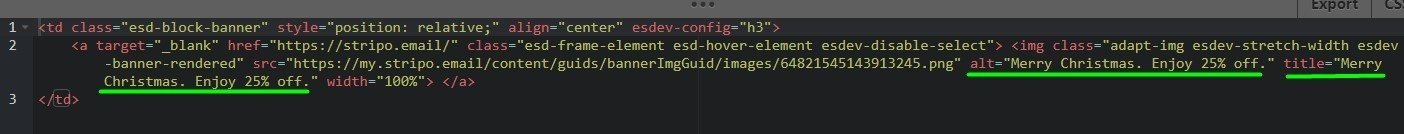
Each title and alt attributes are totally necessary for HTML emails.
What are they for? The alt textual content is displayed within the picture container when the picture itself isn’t displayed. It additionally helps us move spam filters efficiently. This attribute is required and is learn by all display readers.
The title of the picture is proven when a recipient mouseover the picture.
The Voice Over Display Reader by Apple reads each the alt and picture title attributes. Consequently, these individuals who undergo from imaginative and prescient impairments will hear the “title” of the picture twice. It may be fairly annoying.
FYI: the Home windows display reader and the Android Talkback learn solely alt attributes.
However as we all know, 37% of recipients use Macintosh or iPhones and iPads. We don’t know in the event that they learn emails on their very own os use VoiceOver. Because of this if we don’t take away these picture titles, greater than the third a part of recipients with imaginative and prescient impairments will probably be aggravated by listening to the identical info twice.

What I beloved most about this characteristic: by eradicating these titles out of your emails, you save someone’s occasions and ears.
And your e-mail code weighs much less. ?
In Stripo, we intentionally duplicate alt textual content or title attributes to make it possible for our and our customers’ recipients see each see titles and alt texts set for the photographs in emails.

Quickly, we’ll take away this selection.
Nonetheless, we’ll carry on asking our customers to set the alt attributes as we do now and can carry on auto filling this discipline in case some coders overlook to set the alt texts because it’s very important for spam take a look at filters, for display readers and is beneficial in conditions when photos should not proven in emails to let the recipients know what the e-mail is about.
5. Setting the picture alt textual content
Within the earlier paragraph, we defined what makes alt textual content necessary to e-mail accessibility.
And like we stated, Stripo fills this info in mechanically in case one forgets to do it to assist her or him move spam filters. However we fill it in with <alt=“”>. That is proper sufficient to get into Inbox, not a spam folder, however display readers should not supplied with any info relating to the picture.
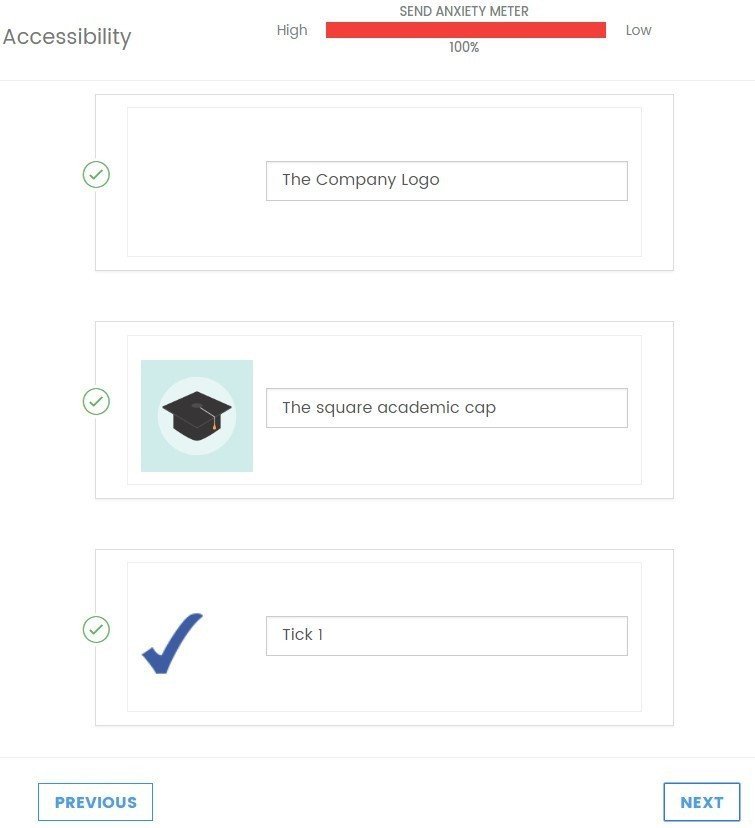
Fortunately, E-mail on Acid Marketing campaign Precheck reminds its customers so as to add alt textual content.
So long as I had accomplished it previous to testing my e-mail, the instrument confirmed:

What I beloved most about this characteristic: not solely it reminds us to set alt texts, but additionally, for our comfort, highlights the picture you’re employed with.
6. Enhancing distinction ratio of colours
Colorblind folks and all those that undergo from imaginative and prescient deficiency verify that colours ought to be vivid, distinction one another. It’s inappropriate to make use of orange over yellow and gray over blue.

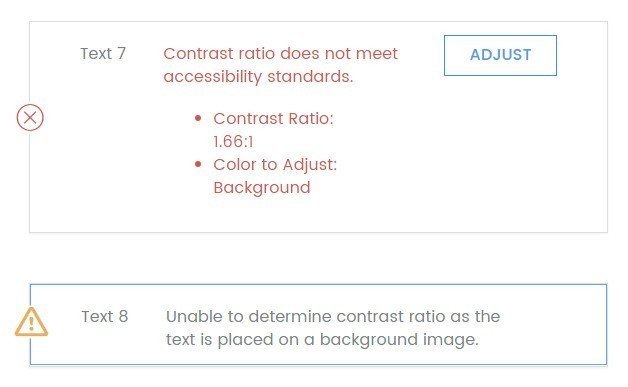
E-mail on Acid exhibits which gadgets I ought to modify, enhance. What I favored most about it that they provide colours that match but are very vivid.
From now on, you gained’t be utilizing yellow over white. At the least, it made me use brown as a substitute of the yellow.
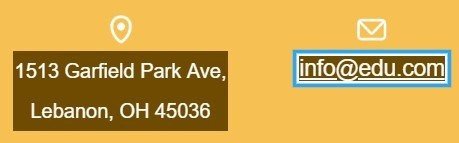
Earlier than the take a look at:

After their recommendations:

What I beloved most about this characteristic: when you let the system to regulate the colour, it picks the colour that’s near yours however brighter and deeper.
The one factor I’d change about this selection is the best way it really works with backgrounds. Presently, it fails to differentiate some background colours and think about them as photos. So, it let me ship the e-mail with black font over gray background.
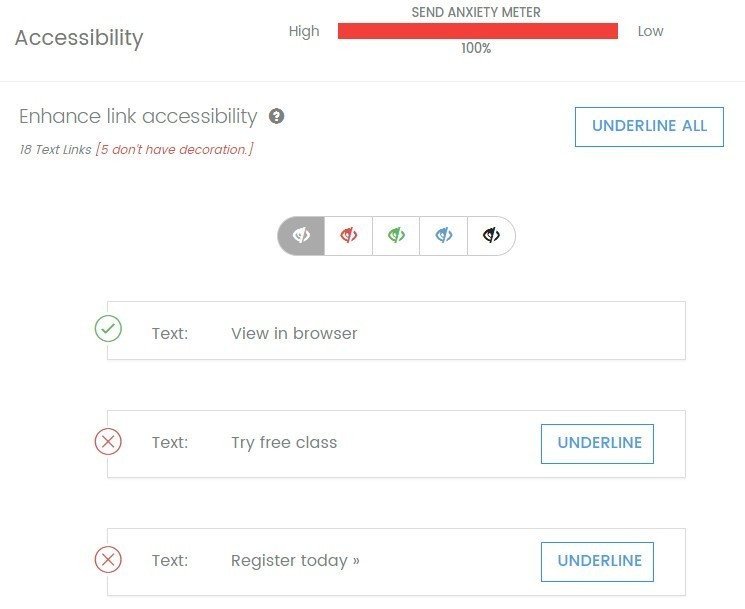
7. Enhancing hyperlink accessibility
All hyperlinks ought to be accessible and visual, in any other case, a few of our readers gained’t be capable of get to the touchdown pages they might are inclined to.
For many who use display readers, it doesn’t matter how our hyperlinks look because the instrument will know it’s a hyperlink by the tag <href>. There’s no have to work on the hyperlinks design.
But, by some means E-mail on Acid recommends us to underline the hyperlinks:

Sadly, I’ve to disagree on this: we’re not to underline hyperlinks or make them cursive because it distracts dyslectic readers, in response to the research performed by the “British Dyslexia Affiliation”.
For these folks, we must always write hyperlinks in daring solely. Similar considerations folks with different imaginative and prescient impairments, like myopia.
Confirmed: underlined hyperlinks distract dyslectics and those that undergo from myopia.
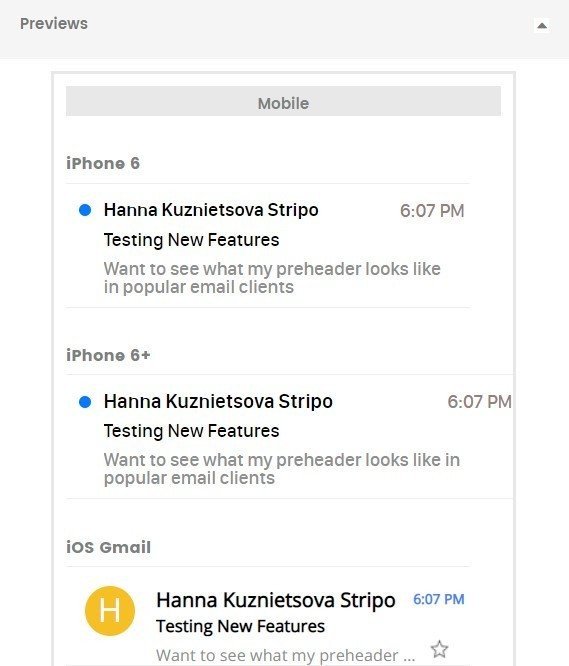
8. Setting and previewing preheader textual content on numerous units
We all know that sender title, topic line and e-mail preheader present up in e-mail inboxes; recipients see them earlier than they get to open these emails.
E-mail on Acid reminds us to fill these fields out with correct info. And on prime of that, they present what it seems to be like in 14 e-mail purchasers:
Cell:
- iPhone 6;
- iPhone 6+;
- iOS Gmail;
- iOS Outlook;
- Android Gmail.
Desktop:
- Apple Mail;
- Outlook 2007;
- Outlook 2010;
- Outlook 2013/2016;
- AOL;
- Gmail;
- Workplace 365;
- Outlook.com;
- Yahoo.
What I beloved most about this characteristic: resulting from it, you get an opportunity to enhance (lower or improve) your topic and preheader textual content.

9. Reviewing emails when they’re zoomed in
Do you know that many individuals with myopia zoom emails in to learn them? Once I used this selection, I didn’t like what my copy regarded like. So, I needed to get again to the preliminary e-mail, improve the road spacing after which import it once more.
Now because of E-mail on Acid my copy, even when zoomed in, is fairly legible.

What I beloved most about this characteristic: if you would like, you may make these modifications proper on this instrument (they’ve the code editor).
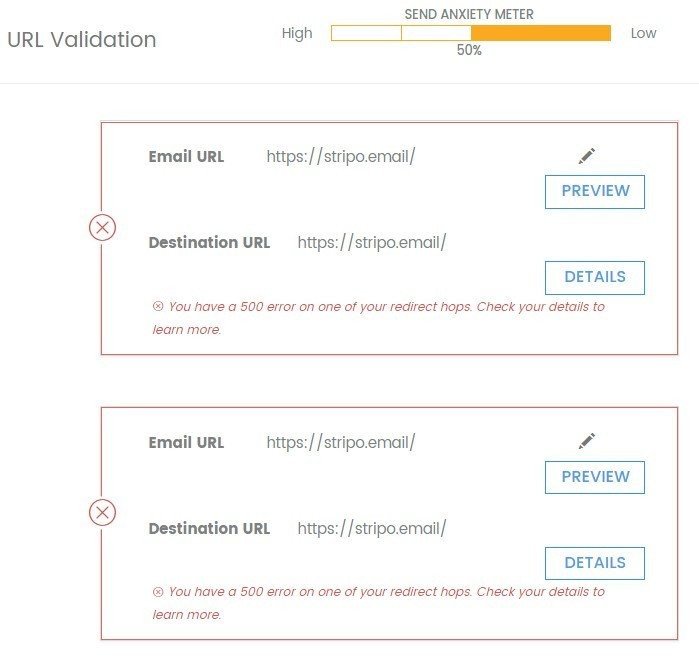
10. URL validation
Hyperlinks are the core of our emails — they take recipients to their procuring carts, to our sale pages, to a web page with particulars on new merchandise. It’s totally necessary to validate all of your hyperlinks previous to sending emails to the contact base.

I don’t actually perceive why E-mail on Acid didn’t approve my hyperlinks — I copied and pasted them into my e-mail template.
11. Picture validation
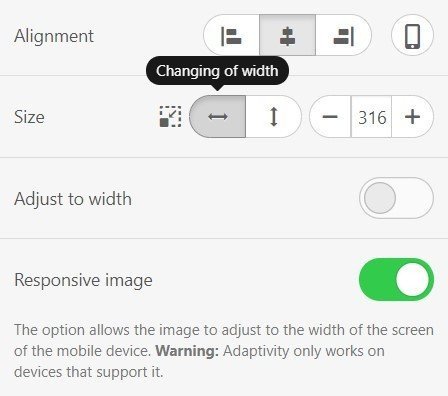
Previous to checking emails, we set photos’ sizes — top and width. In Stripo, you may regulate each parameters, or choose to set both width or top, and our builder will alter the opposite parameter proportionally by itself.

In case you forgot to do it, or your instrument doesn’t permit setting picture sizes, then Marketing campaign Precheck’s picture validation will assist you to set picture dimension — width and top — and picture borders.
Why do we’d like picture borders? As a result of some previous e-mail purchasers will add these horrible thick blue borders to these photos which should not have them set.
In case you don’t need to see any borders in your e-mail, then select “borders=0”.
If you recognize that your recipients solely new variations of e-mail purchasers, then skip this step.
What I beloved most about this characteristic: right here I’d love to focus on two of them:
- сompression — you don’t want to fret in regards to the picture dimension anymore. This instrument will compress your photos if they’re method too massive;
- estimated load time — if the picture massive, it’ll inform you how lengthy it can take to obtain on totally different community speeds (3G, 4G, LTE, desktop).
Step 4. Report
Don’t fear in case you skip any a part of the take a look at mistakenly. The instrument will remind you to get again to it.

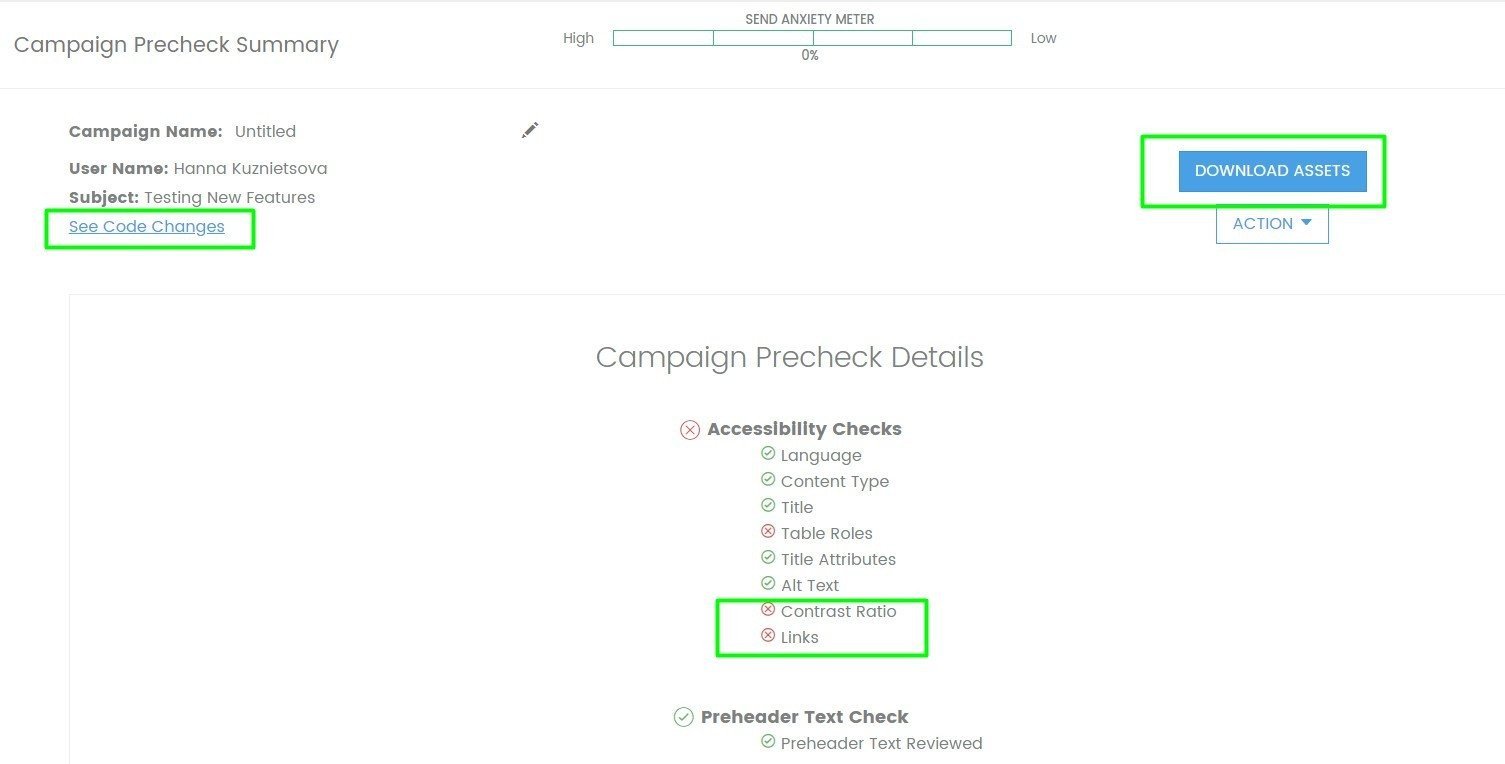
Actually, after your entire checking course of has been completed, you may get an in depth report:

- you see which parts of your e-mail nonetheless require enhancements — in my case, these are distinction ratio and hyperlinks;
- you get the chance to see the code modifications. Once you click on this button, they’ll actually even examine the 2 codes: earlier than and after. It’s very handy. Subsequent time when designing one other marketing campaign, you may omit these errors;
- the chance to obtain the property. In different phrases, you may obtain your “mounted” e-mail to indulge clients with stunning and accessible emails.
Abstract
E-mail on Acid are the pioneers within the “Test e-mail accessibility” path. They’re the primary and presently the one one who has developed such a instrument. It’s user-friendly, makes it straightforward to import and examine emails. On the finish of the examine, they supply us with an in depth report and allow to obtain the improved template — I anticipated them to simply suggest which parts and tags to switch.
In addition they supply a trial model for 7 days.
The one two little issues I’d change about this instrument are:
- the power to examine whether or not emails adjust to the set of necessities for dyslectics;
- a reminder for us so as to add punctuation marks after every line, or on the finish of our price supply, as with out punctuation, any display reader reads the textual content with out pauses. Tough to hearken to such texts.
Proper now, now we have to do by ourselves.
In my view, this Marketing campaign Precheck by E-mail on Acid goes past expectations. Use this hyperlink to get their trial model.
Both with a purpose to abide by the laws, or to indicate our care and assist to all recipients, all of us are to make use of this instrument to make emails extra accessible.



