So, what’s the distinction between margins and padding in an e mail?
Padding
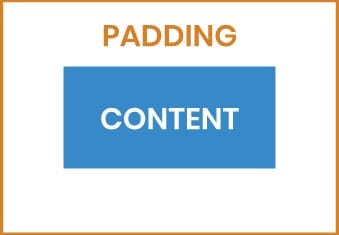
The <cellpadding> HTML attribute specifies the area, in pixels, between a desk knowledge’s cell wall, <td>, and the content material inside. Say the under picture is a single <td> cell. The blue represents the content material in that particular cell, and the white area round it signifies the padding in pixels between the content material and the sting of the cell.

Since <cellpadding> is an HTML attribute, it will probably’t be overridden with a CSS media question to optimize for cell. With that, it’s finest to make use of cellpadding in an e mail’s code the place the spacing gained’t have to be adjusted for various display sizes.
Margins
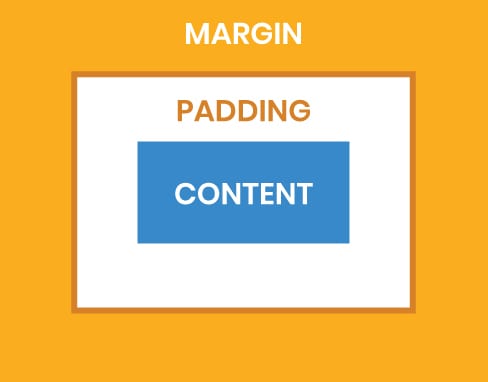
Margins are a approach to create spacing exterior of a desk cell utilizing CSS fashion=”margin: 20px;” (or nonetheless many pixels you need it to be). They create an area between the content material’s cell and both different content material parts or the e-mail’s borders.

As you will have guessed, not all e mail shoppers and gadgets have the identical requirements in terms of margins and padding. Listed below are some ideas to bear in mind:
Be intentional when choosing a spacing attribute
Not all spacing is created equal in code, particularly in terms of finicky e mail shoppers (which we’ll go into later).
Be conscious when selecting between the padding and margin attributes. Every one tends to work higher with completely different content material blocks.
As an illustration, should you’re including spacing to <div> parts, you’ll have a neater time utilizing margins:
<div fashion=”margin: 20px;”>Nonetheless, including spacing to a <td> cell might be simply performed with padding (however see our phrase of warning under):
<td fashion=”padding: 20px;”>Use <td> padding with warning
<td> padding is mostly secure so long as you’re not setting a width property or attribute. Outlook 2007 and 2010 will convert your width pixels to factors, which doesn’t at all times translate as exactly as it’s your decision.
If it’s essential to outline and management the width of the <td>, there are two methods to take action:
- Use a transparent gif picture sized to the precise cell dimensions inside your
<td>. - Set a width on a containing
<td>after which use a nested<div>,<p>, or<desk>with out a width to manage the content material margins throughout the<td>.
As at all times, watch out for Outlook
It ought to come as no shock that if a wholesome variety of your subscribers are Outlook customers, changes should be made to accommodate.

Listed below are a couple of methods to assist guarantee your HTML e mail padding performs properly with this slippery-as-they-come e mail consumer:
Outlook doesn’t acknowledge <div>s or their padding attributes
Outlook padding comes with its personal set of quirks. One such quirk is that Outlook e mail shoppers don’t acknowledge <div> tags, which renders any contained padding specs nugatory. Outlook solely respects <desk>s, so hold any spacing specs to these.
If it weren’t for Outlook shoppers, we might actually use HTML5 for emails. Go determine.
Desk ingredient margins and padding in Outlook 2007 by 2016 may cause points
If you happen to add margin or HTML e mail padding properties to your <desk> ingredient, it’ll add that very same margin and padding to each nested <td> in Outlook 2007 and 2016. Cellpadding and cellspacing attributes are secure nevertheless it’s finest to keep away from CSS margins and padding throughout the containing <desk> ingredient.
Equally, should you’re utilizing CSS, you’ll be able to add a conditional stylesheet that targets Outlook:
<!--[if mso]>
<fashion kind="textual content/css">
.tableClass {
margin: 0px 0px 0px 24px !vital;
padding: 0px 0px 20px 0px !vital;
}
</fashion>
<![endif]-->Outlook 2007 and 2010 don’t help “padding” in paragraphs
Outlook 2007 and 2010 don’t help a “padding” CSS property in paragraphs. To get the very best outcomes throughout all shoppers, we recommend two issues:
1. Embed the CSS:
<fashion kind="textual content/css">
p {margin:0;}
</fashion>margin:0; will place a margin on all 4 sides.
2. Follow margin-left, margin-right, and margin-bottom properties for all paragraphs.
If all else fails, strive one in all these hacks
Whereas cellpadding is a secure and dependable spacing agent throughout e mail shoppers, it does add padding to all 4 sides. If spacing is just required on one or a pair sides of a picture or container, strive a few of these different spacing strategies and see what works finest.
After you have it set, run an e mail take a look at to make sure it renders correctly throughout the shoppers and gadgets your subscribers are on.
This put up was up to date on September 9, 2022. It was additionally up to date in August 2019 and initially revealed in March 2011.



