
As an electronic mail marketer, there are few issues extra irritating than pouring effort and time into crafting the right electronic mail marketing campaign, solely to search out that the structure falls wanting expectations.
You eagerly preview your meticulously designed electronic mail, and to your dismay, you uncover two main points that trigger your frustration to skyrocket. First, the textual content appears to uncomfortably cling to the pictures, making a cramped and cluttered look that leaves you questioning its professionalism. Second, the pictures themselves are packed tightly collectively, leading to a chaotic jumble that hampers readability and fails to make the specified affect.
On this article, we are going to discover efficient methods to sort out these frustrations head-on. By implementing these methods, you’ll be able to sort out spacing round your pictures, conquer electronic mail clients-specific bugs, and finally believe in your electronic mail structure while you hit “ship”.
Padding vs margin: What are the variations?
Padding and margin are each CSS properties used to create house round HTML components, however they’ve distinct functions and behaviors, understanding the variations and the way they work will enable you determine the easiest way so as to add spacing round your pictures.
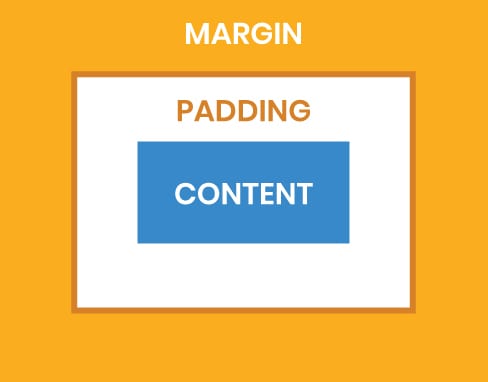
Padding and margin are two properties of the CSS field mannequin which is solely a field that’s current on each HTML aspect.
Damaged down into 4 elements, the field mannequin incorporates the content material which is our textual content and/or pictures, the padding which is spacing instantly outdoors the content material however contained in the border, the border which is a border encompassing the content material and the padding, and at last the margin which is house outdoors of the border.

4 methods so as to add HTML picture padding and spacing in electronic mail code
As with most issues in electronic mail design and growth there are quite a few methods to attain our objective. Under you’ll discover the primary methods of controlling padding and spacing round your pictures, the way to implement them, and issues for utilizing them.
If in case you have every other nice methods of nailing picture spacing tell us within the feedback!
Utilizing padding to regulate spacing
One option to modify picture padding and spacing is through the use of inline padding straight throughout the HTML code.
For instance, you’ll be able to add a method attribute to the <img> tag and specify the specified padding values. Right here’s an instance:
<img src="https://www.emailonacid.com/weblog/article/email-development/how-to-fix-image-padding-and-spacing-in-html-emails/picture.jpg" alt="Description" type="padding-bottom: 20px; show: block; border: none;">This code will add 20 pixels of house beneath your picture tag. It’s essential to keep in mind that Outlook received’t respect padding positioned on pictures and as an alternative you’ll wish to add the padding to the cell your picture is in, like so:
<td align="left" type="padding-bottom: 20px;">
<img src="https://www.emailonacid.com/weblog/article/email-development/how-to-fix-image-padding-and-spacing-in-html-emails/picture.jpg" alt="Description" type="show: block; border: none;">
</td>
A giant benefit of utilizing this methodology is that it permits you to in a short time modify your spacing, so long as you’re being cognizant of Outlook’s rendering quirks on the subject of HTML picture padding you’ll don’t have any points implementing this in your emails.
Utilizing margin to regulate spacing
An alternate of HTML picture padding can be to make use of margin. As we discovered earlier, they largely obtain the identical finish end result on the subject of spacing.
If you wish to use margin somewhat than padding you should utilize it as seen beneath:
<img src="https://www.emailonacid.com/weblog/article/email-development/how-to-fix-image-padding-and-spacing-in-html-emails/picture.jpg" alt="Description" type="padding-bottom: 20px; show: block; border: none;">There are a few caveats when utilizing margin, notably that Outlook (shock shock!) has some funky interactions between margins and background colours.
It’s additionally quite common in internet growth to make the most of margins with detrimental values to regulate positioning of components and create some intelligent layouts. Sadly that isn’t nicely supported in electronic mail shoppers with a number of the main gamers akin to Outlook, Gmail and iOS all missing help.
For these causes, for those who’re going to go the inline type route for controlling your spacing round pictures, we suggest you follow HTML picture padding.
Together with the spacing in your pictures
An older methodology for creating spacing round your pictures is to incorporate the spacing inside your pictures. This was once fairly commonplace however has extra lately fallen out of trend.
The benefit to this methodology is that it permits you to add spacing round your pictures with out having to dive into the code. While you’re saving your pictures to make use of in your electronic mail, merely add some house within the space you want your spacing to be earlier than you reserve it out as seen in our instance.
We wish to add a 20 pixel house beneath and to the suitable of the picture, so we add that in our picture as we reserve it.

We already talked about that the shortage of coding information wanted to implement this can be a huge plus for this methodology however what concerning the drawbacks? First, if you wish to modify the spacing throughout many pictures it’s going to be very time consuming to edit a slew of pictures and save them out. Secondly, if you must change the spacing you’ve added to a picture it’s going to contain opening the picture, altering the spacing after which re-exporting it.
Lastly, you’ll have to ensure you’re conscious of how darkish mode is interacting together with your electronic mail. In case you’re together with a coloured background in your picture for spacing and darkish mode is altering the background shade of your electronic mail it may have some opposed results.
General, we don’t suggest utilizing this methodology for spacing as a result of drawbacks above. However for those who aren’t comfy modifying electronic mail code, and you must in a short time add spacing in a single or two locations, this might be a quick-fix you’ll be able to make use of.
Utilizing desk construction to regulate spacing
Our last methodology of controlling the spacing round pictures in your electronic mail is one other resolution that requires neither padding or margins.
Utilizing tables made up of rows and cells is the most typical strategy in electronic mail growth for controlling structure. We are able to additionally use this desk construction so as to add spacing round our pictures.
<desk cellpadding="0" cellspacing="0" border="0" position="presentation">
<tr>
<td align="middle" valign="prime">
<img src="https://www.emailonacid.com/weblog/article/email-development/how-to-fix-image-padding-and-spacing-in-html-emails/image1.jpg" alt="Description" type="show: block;">
</td>
</tr>
<tr>
<td peak="20"></td>
</tr>
<tr>
<td align="middle" valign="prime">
<img src="image2.jpg" alt="Description" type="show: block;">
</td>
</tr>
</desk>
On this instance we’re utilizing a desk row with an empty 20 pixel peak cell in it so as to add spacing between two pictures which can be stacked vertically.
Whereas this generally is a nice methodology to rapidly add some further spacing round pictures while not having to dive into inline styling and modifying your CSS, it does have the downside of including a good quantity of code bloat.
Doing this in multiple or two locations all through your electronic mail may result in inflated file sizes and it’s essential to keep in mind that your electronic mail file measurement does matter.
Find out how to repair spacing points with Gmail and Outlook
Together with an HTML doctype in your electronic mail code is essential for reaching constant rendering throughout numerous electronic mail shoppers. Nevertheless, as with many elements of electronic mail code, it may possibly typically result in sudden uncomfortable side effects.
One specific aspect impact that arises from together with the HTML5 doctype in your electronic mail is the introduction of additional house beneath pictures when seen in Gmail and Outlook.com. This situation can considerably affect the expertise of your subscribers, particularly in case your design includes spliced pictures.
Combating further house below your pictures in Gmail and Outlook? Don’t fear, the fixes beneath will enable you remove these pesky areas.
Add type=”show:block” to your picture
That is the most well-liked repair for the additional house beneath pictures in Gmail and Outlook. Merely add the code from beneath to your pictures and it’ll almost definitely take away the additional spacing.
<img src="https://www.emailonacid.com/weblog/article/email-development/how-to-fix-image-padding-and-spacing-in-html-emails/picture.jpg" alt="Description" type="show: block;">Since this can be a bug that’s current in Gmail, you’ll wish to embody this inline on all of your pictures as a result of Gmail doesn’t help embedded or linked type sheets.
Set the “Align” Attribute
In case your picture peak is bigger than 16px, you’ll be able to attempt setting the picture’s “align” attribute to any of the next:
absmiddlecenterleftproperabsbottomtexttopprime
<img src="https://www.emailonacid.com/weblog/article/email-development/how-to-fix-image-padding-and-spacing-in-html-emails/picture.jpg" alt="Description" align="absbottom" type="show: block;">It’s essential to keep in mind that even for those who’re utilizing this align repair to alleviate the additional spacing, you’ll nonetheless wish to embody show:block in your pictures. It’s additionally essential to notice that neither align=”baseline” or align=”backside” will work, so ensure you use a price from above.
Spacing points or not – Don’t neglect to check earlier than you ship
Whether or not you’re implementing one in all our strategies for adjusting the spacing and padding round your pictures or utilizing our fixes for further house showing in Gmail and Outlook.com, it’s crucial that you simply check each electronic mail, each time.
By conducting thorough testing after modifying spacing in your electronic mail code, you’ll be able to catch any potential points, optimize the visible presentation, and ship a constant and interesting expertise to your electronic mail recipients throughout numerous electronic mail shoppers and units.
With Electronic mail on Acid by Sinch, you’ll be able to preview your design on greater than 100 shoppers and units, so you know the way your electronic mail will look earlier than it hits the inbox.

Writer: Alex Ilhan
Alex Ilhan is a contract electronic mail specialist and electronic mail developer based mostly in the UK with expertise working for each manufacturers and businesses. He is additionally spoken on a wide range of matters at electronic mail business conferences. Discover Alex on LinkedIn to attach.
Writer: Alex Ilhan
Alex Ilhan is a contract electronic mail specialist and electronic mail developer based mostly in the UK with expertise working for each manufacturers and businesses. He is additionally spoken on a wide range of matters at electronic mail business conferences. Discover Alex on LinkedIn to attach.


