Sending elegant HTML emails via Gmail has by no means been simpler! No add-ons, no extensions required. As a result of Stripo permits creating and pushing HTML emails to your favourite e-mail consumer with only one click on.
Wanna do the identical inside simply minutes?
On this article, I’ll:
-
create an HTML e-mail template;
-
export it to my Gmail account;
-
spotlight some Gmail technical options;
-
and eventually, will survey how Stripo helps cope with them — in different phrases, what makes our templates suitable with Gmail.
1. Creating an e-mail
Previous to exporting e-mail templates to your Gmail account, you’ll want to construct one.
There are 3 ways to do it:
Means 1. Utilizing our prebuilt HTML e-mail templates
Stripo presents over 1000+ ready-to-use templates. They’re categorized by varieties, like affirmation, deserted cart, promo, welcome, and so forth., by options, like conventional HTML, Interactive (written in HTML5), and AMP emails (written in AMP HTML) — as we all know, AMP for e-mail is absolutely supported by Gmail, and by seasons and holidays. Select the one you want probably the most. Undoubtedly, you’ll need to customise it in order that your Gmail HTML e-mail template suits your model type. It gained’t take you lengthy.

Use prebuilt templates to ship high-quality HTML emails via Gmail
Means 2. Creating an HTML e-mail template from scratch
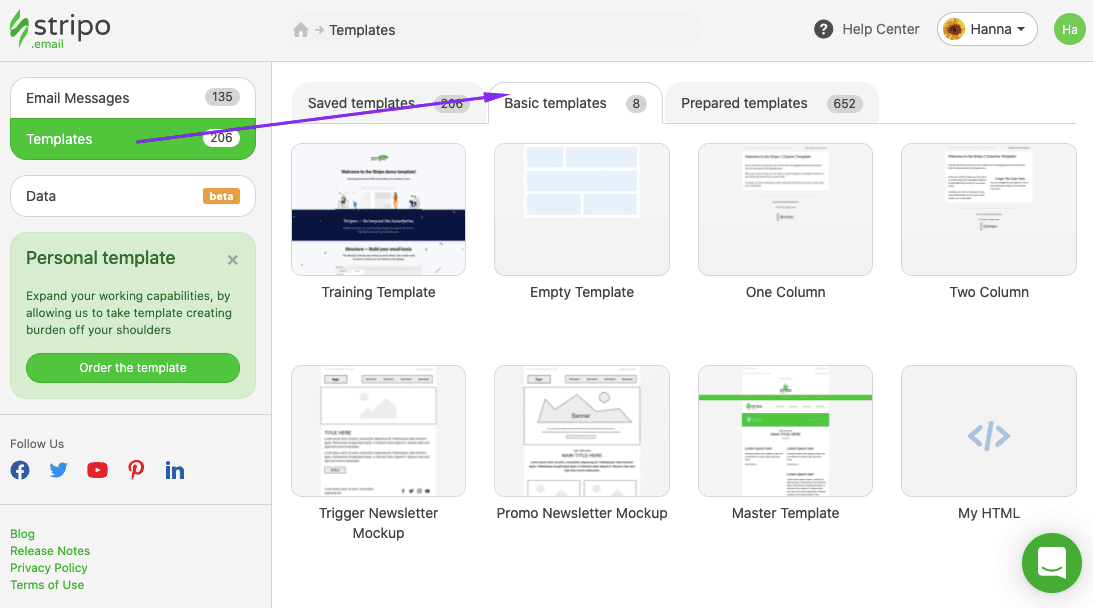
Log into your Stripo account, go to the Templates tab, then select the “Primary templates”. There you’ll discover 8 e-mail mockups, aka prototypes. The “Coaching Template” comprises an evidence of the way to use our Drag-n-Drop blocks.

You can even choose the “Empty Template” on this part to easily drag primary blocks into your Gmail HTML e-mail template.
Means 3. Importing your customized HTML code
Go to your private account, the “templates” tab —> “primary templates”, then select “My HTML” template.
Open it, and paste your customized HTML code.
The primary possibility and the second choices are the simplest ones, for my part. Let’s survey them.
So how do you modify our ready-to-use e-mail templates?
We’ve got printed a weblog submit “Stripo A to Z“. There we confirmed intimately the way to work on emails with Stripo. Nonetheless, I’d love so as to add a number of strains right here.
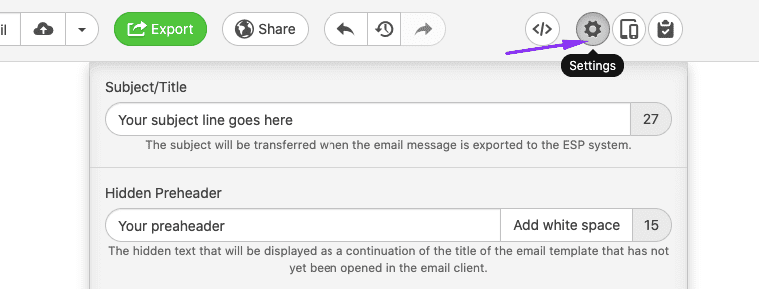
Step 1. How you can set a topic line and a preheader with Stripo and what your e-mail will seem like
It’s a well-known truth 69% of recipients choose whether or not to open the e-mail by sender identify, topic line, and preheader.
This is the reason we strongly suggest that you just by no means omit this selection:

Essential to notice:
Very often, preheaders function the continuation of the topic line. Some manufacturers use it even for storytelling.
Nevertheless, for those who solely set the topic line and no preheader, any e-mail consumer will present part of the textual content written within the first paragraph of your e-mail. It could look considerably awkward because it usually says one thing like, “Do not see the photographs? Here is the hyperlink to the online model of the e-mail”. You could keep away from it!
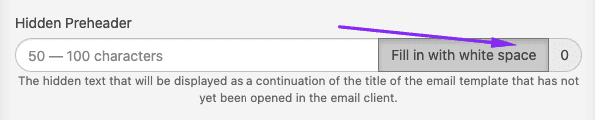
In the event you imagine that the topic line alone is sufficient and you do not need to present any preheader, simply add whitespace as a substitute of the latter.

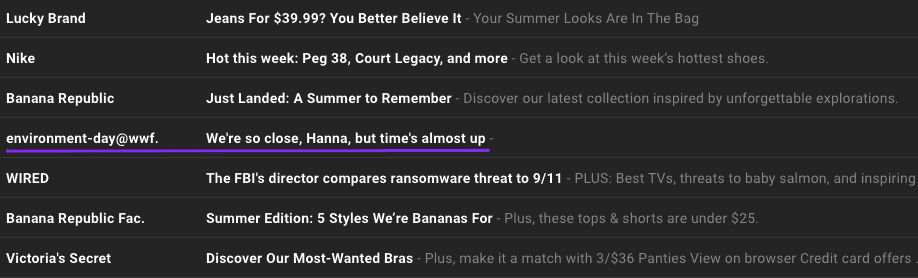
In the event you allow this selection, your e-mail will seem like the e-mail from WWF, the World Wildlife Fund:

(Supply: Gmail)
You can even add whitespace in case your preheader is brief sufficient.
Step 2. How you can add the Internet Model hyperlink to your emails
Generally photographs, GIFs in our emails do not work. Or in case your e-mail is participating sufficient, customers would possibly need to share it with their mates.
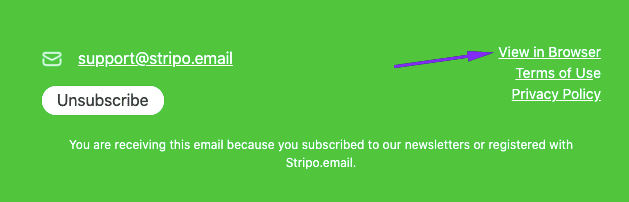
Due to this fact, we have to add the “View in browser”, aka “Internet model” hyperlink.

(Supply: Electronic mail from Stripo)
Usually, it’s positioned both in e-mail header, or e-mail footer. There are not any strict guidelines.
To get a hyperlink to the online model of your e-mail with Stripo, you’ll want to:
-
enter the “Preview mode”;
-
in a brand new window, click on “Copy” to save lots of the hyperlink to your clipboard;
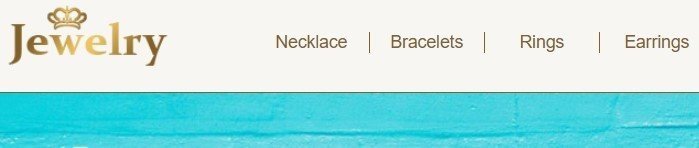
Step 3. How you can add a header and emblem with Stripo and what your e-mail will seem like
It’s been mentioned many occasions that e-mail header is the face of your e-mail and your model, as effectively. Be sure to add your organization emblem and its identify.

How you can construct e-mail header with emblem and menu in Stirpo:
- drag a two-column construction in your HTML e-mail template for Gmail;
- pull the “Picture” block in the left one. Add your emblem;
- drag the “Menu” block into your template. Identify every menu merchandise. Add your hyperlinks;
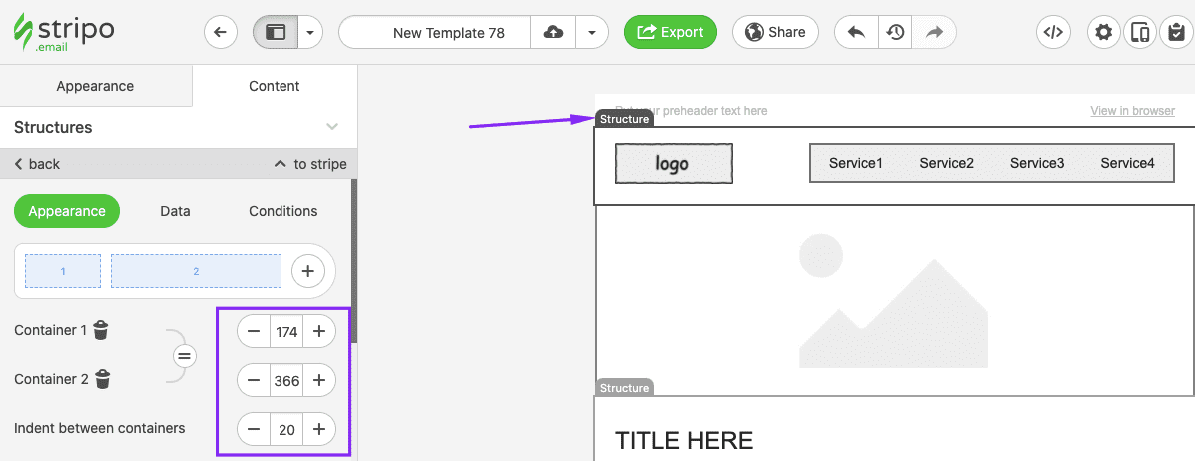
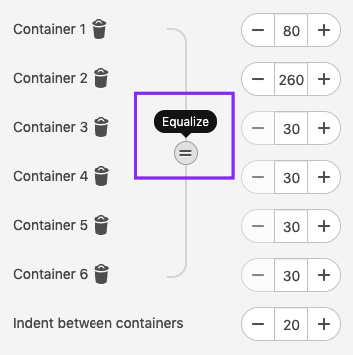
- now to set the dimensions/width of every column, activate the settings for your complete construction by clicking the “Construction” label within the template space;
- within the settings panel, set columns, aka containers, width and indent between them.

You can even add social media icons and speak to data within the e-mail header, as effectively.
For extra detailed data on the way to work on e-mail menus, please consult with the “Add menu with Stripo” weblog submit.
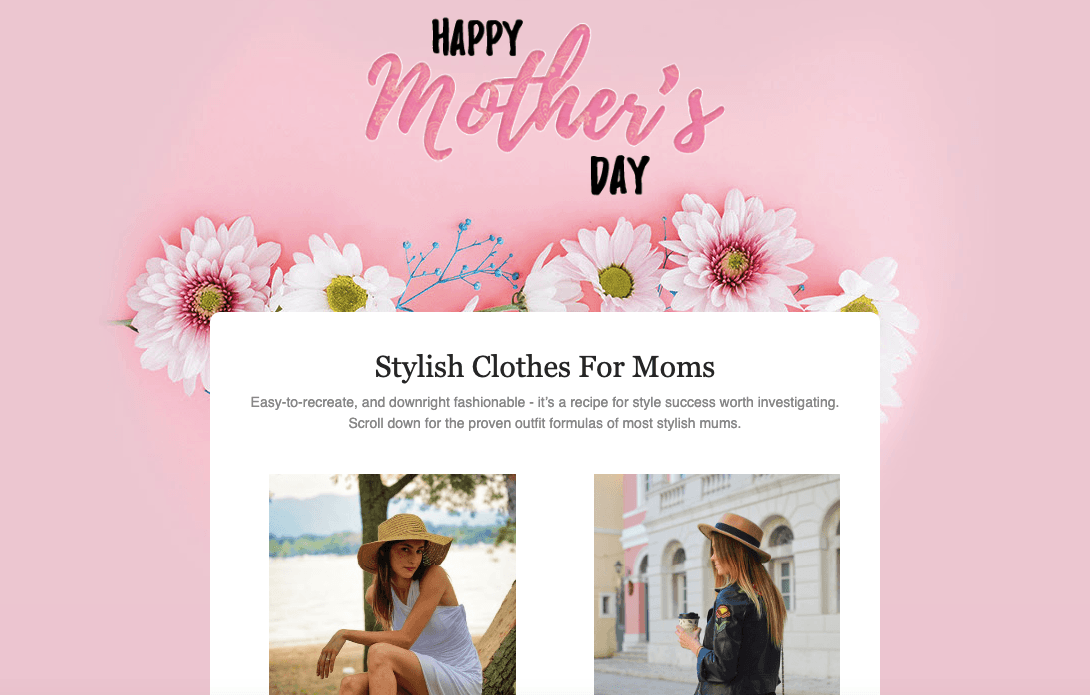
Step 4. How you can add a banner with Stripo and what your e-mail will seem like
That is our favourite component of templates. Banners set the temper for a whole e-mail. Thus, you’ll want to work completely on it. Discover and insert the perfect picture you want. I’m proud to say that presently, we’re the one editor that allows you to apply particular filters to banner photographs with none photograph editors and third-party instruments. Then it’s possible you’ll place textual content over this picture and wrap it in banner/ornamental fonts — we provide over 40.

Additionally, with us, it’s possible you’ll apply a further picture over a banner. This allows you to create multi-layer banners with none photograph editor.

For extra data on the way to construct banners, please consult with our weblog submit “How you can construct banners with Stripo in below 10 minutes”, or watch a brief video.
Construct refined e-mail banners straight in Stripo
Step 5. How you can add constructions, aka rows, with Stripo and what your e-mail will seem like
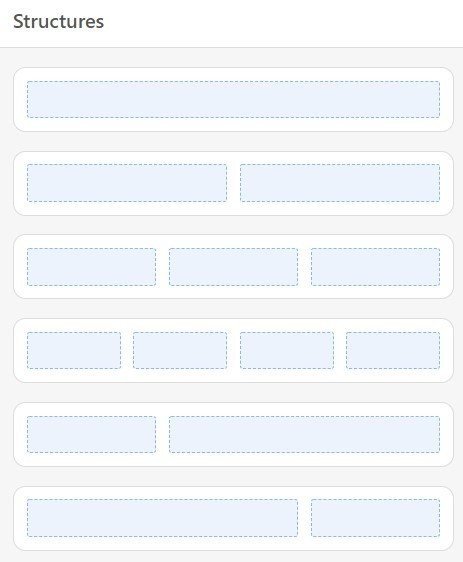
A picture and a textual content, two pictures and two textual content blocks in a row? It’s as much as you to determine. This can be a widespread characteristic. Nevertheless, many editors allow you to select between one or two columns in a row. With us, you possibly can select as much as 4 of them with 1 click on. Under, we are going to present the way to place as much as 8 containers in a row.
Drag the required one into your HTML e-mail template for Gmail.

Then add essential content material in every column/container.
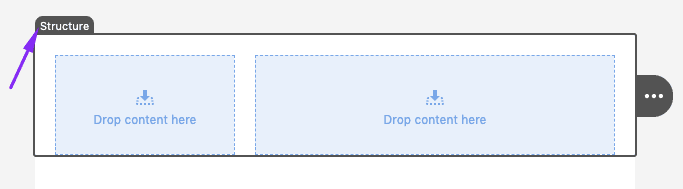
Check out the instance of a two-column construction in e-mail:

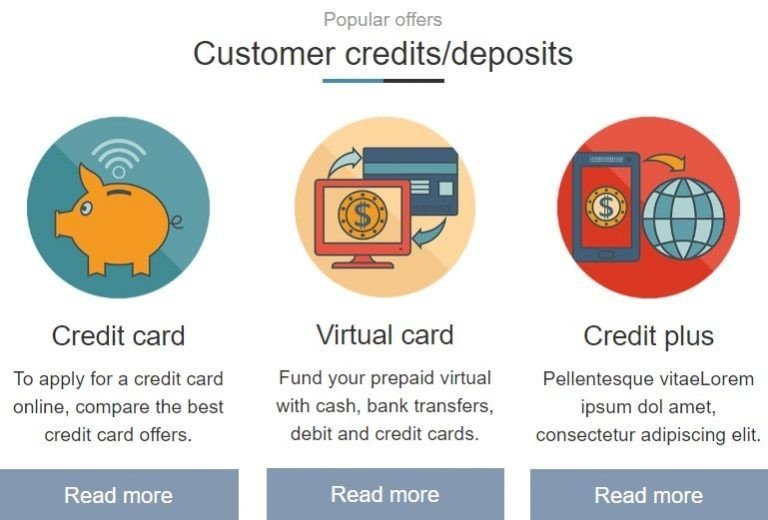
A 3-column construction in e-mail:

As you possibly can see, it’s possible you’ll add a button below description to each column.
A four-column construction:

If 4 columns per row usually are not sufficient for you, you possibly can add 4 columns extra. That would make 8 columns in complete.
How you can add further columns to your Gmail HTML e-mail, you’ll want to:



Apply background photographs or colours to every column individually, or a single one for a whole construction/row.
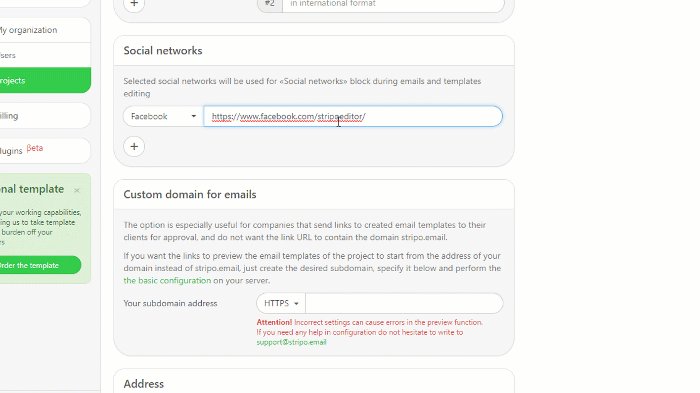
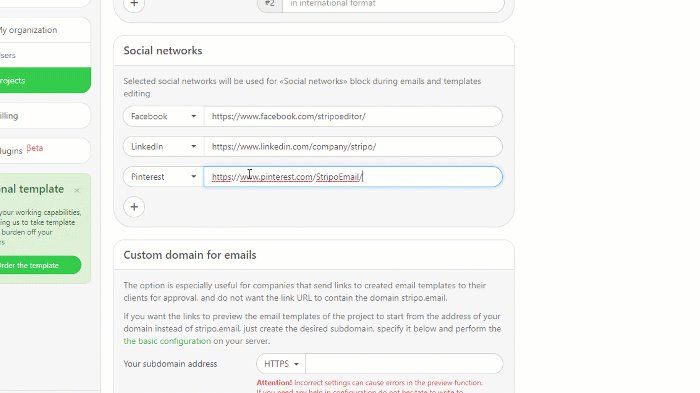
Step 6. How you can add Social media icons with Stripo and what your e-mail will seem like
Find them wherever you need.
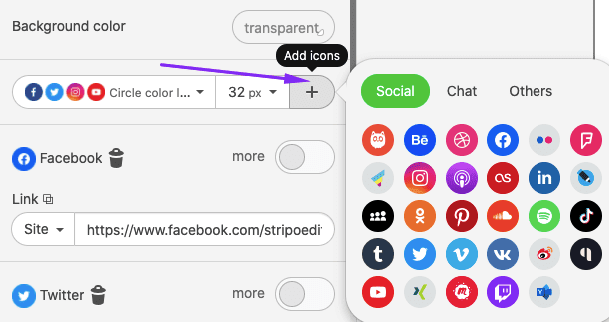
We provide 70 social media icons, not solely the preferred ones for Fb, Twitter, and Instagram. We did our greatest to collect all of them in your comfort.

You could choose the colour scheme, and set their measurement.
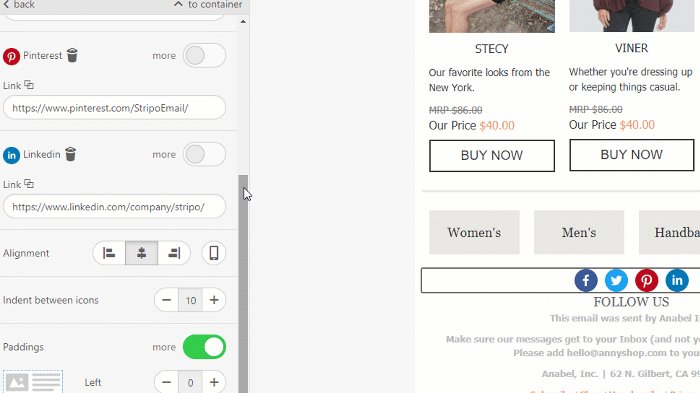
That is quite simple: drag-and-drop the “Social” block into the required construction, design your icons and paste your URLs into the “Hyperlink” fields.
What’s so nice about our social media icons?
You possibly can configure them simply as soon as — and use throughout all campaigns with out the need to even add hyperlinks and work on their design.

Construct the “Comply with us” part as soon as and use it in your future campaigns
To take action, you’ll want to fill out your social media data in your profile with Stripo. When constructing your subsequent marketing campaign — you simply drag the fundamental “Social” block in your Gmail HTML e-mail and Stripo will insert the icons you’ve already picked, with respective hyperlinks, and the design that you just’ve set.
For extra data on the way to add and design social media icons in your HTML e-mail templates, please consult with our weblog submit.
Step 7. How you can use our library of Content material Modules in order that it lets you create HTML emails in Gmail quicker
Undoubtedly, you extremely worth your time and don’t really feel like creating comparable templates each day. Similar right here. Attributable to this purpose, we determined to invent the Library of Content material Modules. It is extremely straightforward to make use of our Library: Upon getting created a template, save the module/e-mail component that you’ll want to the library, give it a reputation. And subsequent time when beginning a brand new marketing campaign, you’ll solely have to tug and drop it into a brand new template.
Save any e-mail component that you just want: From little containers to total rows/constructions.
Within the “My modules” tab, you will note the modules you’ve beforehand saved. Within the “Template modules”, it’s possible you’ll get the modules which have been extracted from the very template by the system. And the “Pre-built” part comprises the modules that had been constructed by our coders and designers.
These Reusable Modules do save time. Our consumer Felipe Guerra from iLogica shares his expertise with our readers so that everybody who has been hesitating whether or not to provide this selection a attempt, begins utilizing it immediately and saves hours on e-mail manufacturing.
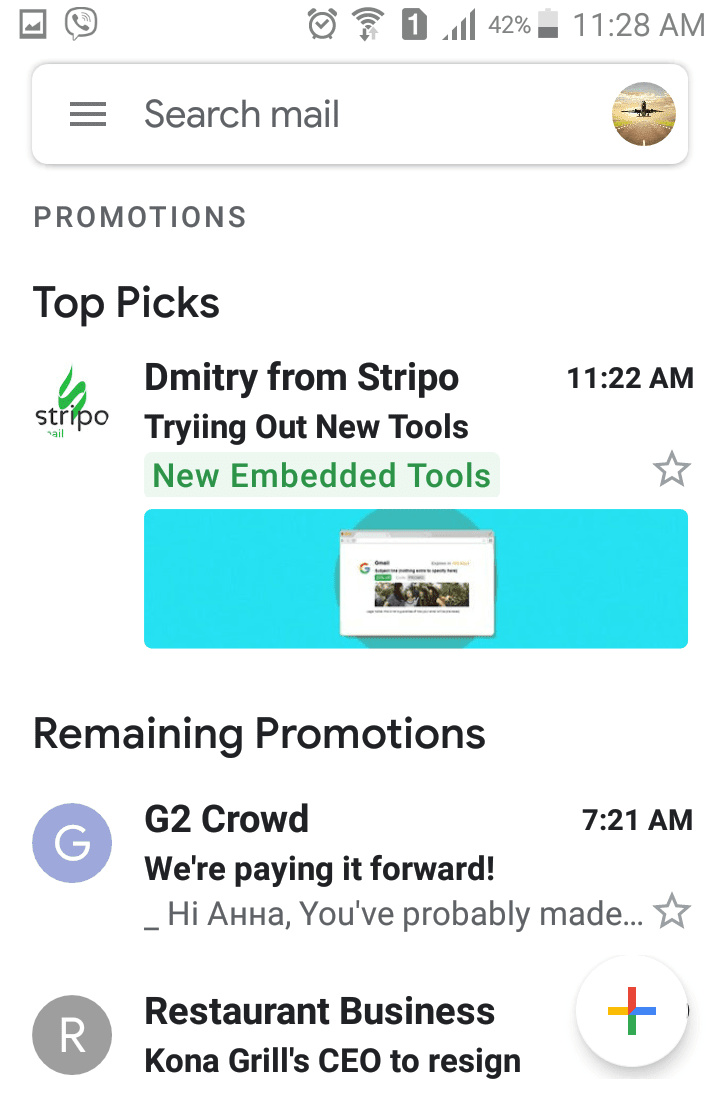
Step 8. How you can construct Gmail promotion annotations with Stripo and what your e-mail will seem like on cellular units
Gmail divides incoming emails into tabs: major for private emails, promo emails, updates, and so forth. Customers set the variety of these tabs on their very own.
If you’re sending bulk emails by way of Gmail, your emails are prone to be delivered to the promotions tab.
The promotion annotations will assist your emails stand out amongst a variety of incoming emails in customers’ inboxes.

Generate annotations in your promo emails to face out amongst a whole lot of emails in customers’ inboxes
This characteristic is supposed for cellular units solely.
For extra data on the way to construct annotations, please consult with our weblog submit.
Step 9. How you can add AMP parts to your emails and what your e-mail will seem like in Gmail
In March 2019, Google rolled out its AMP for emails. And Stripo is the primary drag-n-drop e-mail template builder that enables creating AMP emails with no coding abilities in any respect.
Stirpo presents three drag-n-drop AMP blocks:
- accordion — to current your content material in sections. Works greatest for lengthy emails;
- picture carousel — to put 3-16 banners on one display screen. Recipients will solely have to click on the “arrow” to see all photographs from the carousel;

- type — interactive types permit customers to go away a remark and share their suggestions in your providers straight in emails. AB take a look at exhibits that interactive types are 5.2X time extra suggestions in comparison with common exterior types.

You can even construct AMP elements with Google playground, and embed them in your Gmail HTML e-mail templates for our open code editor.
For extra data on the way to construct AMP emails with Stripo, please consult with our devoted weblog submit.
Please, bear in mind that you may additionally add the next options in your Gmail HTML emails:
All of the aforementioned parts render completely effectively in Gmail, but they are often simply constructed with Stripo with little to no HTML coding abilities.
Step 10. How you can preview HTML emails earlier than you export them to Gmail
Simply click on the preview button proper above your e-mail.
Right here you will note each desktop and cellular variations of your e-mail.
Each variations have their subversions: AMP and HTML. Make sure to verify all of them.
In case your AMP e-mail has any errors, our editor will present them.

Click on the error icon to see what bugs you’ve and little tips about the way to repair them.
Essential to notice:
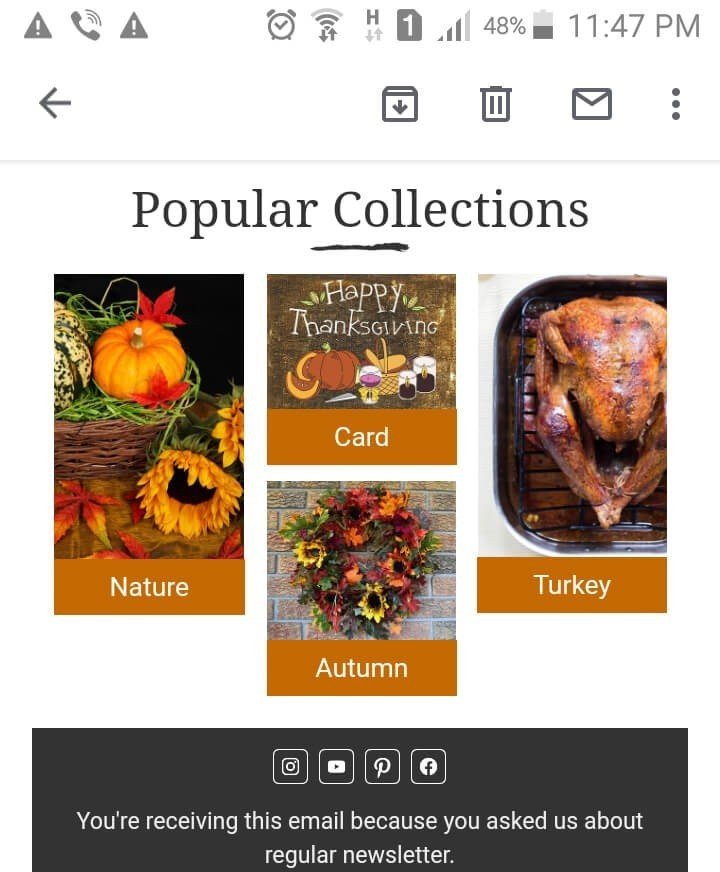
The Gmail app doesn’t help media queries, on each Android and iOS.
No, this doesn’t imply that your recipients will see a horizontal scroll. They’ll simply see a desktop model of your e-mail as a substitute of the cellular one.

(The Gmail app. Electronic mail despatched via Gmail)
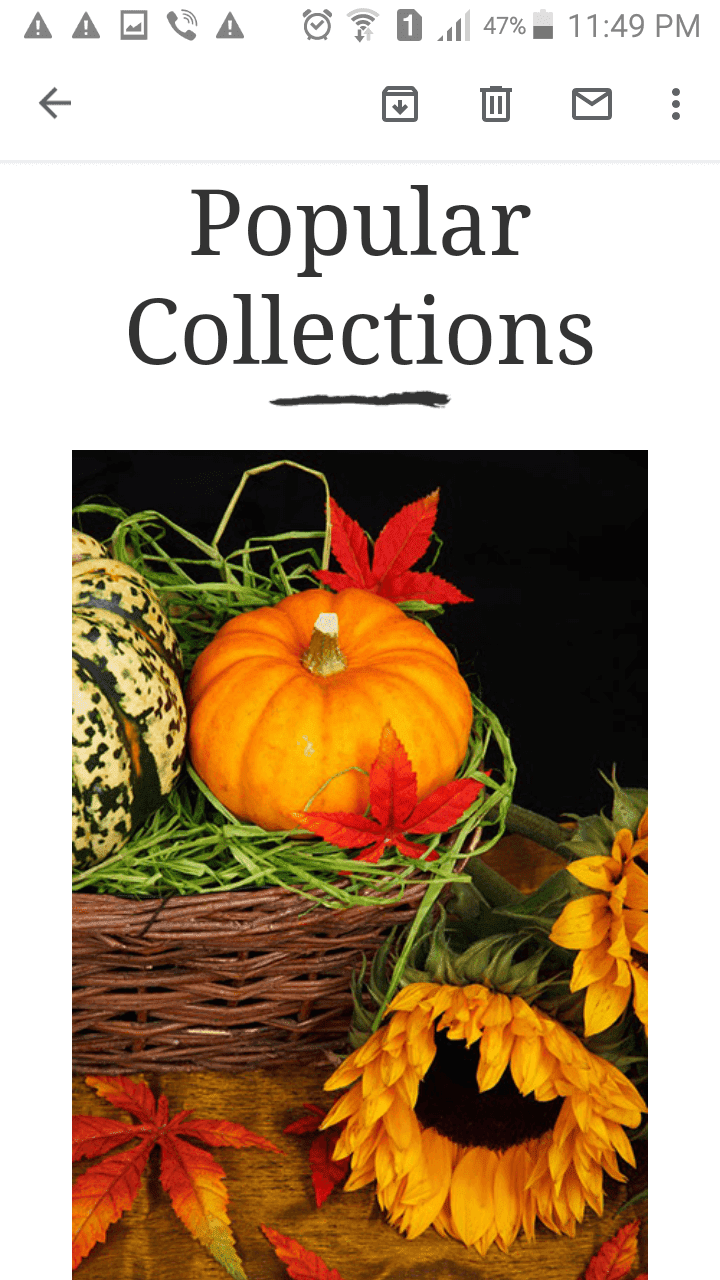
This occurs solely while you ship your e-mail to Gmail drafts.
In the event you ship mass emails via your ESP, the e-mail might be absolutely responsive, all containers might be stretched to the display screen width — one container per row.

(The Gmail app. Electronic mail despatched via ESP)
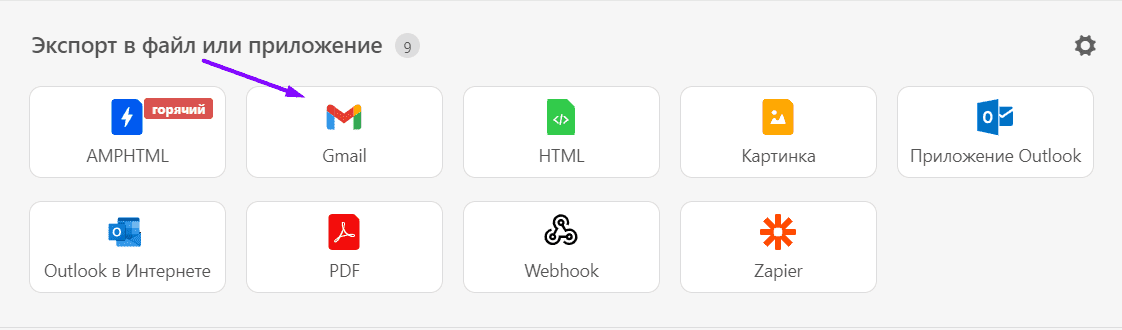
2. Exporting HTML emails to Gmail
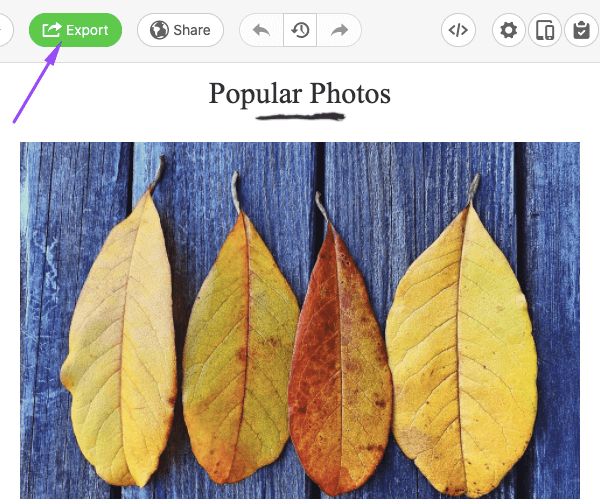
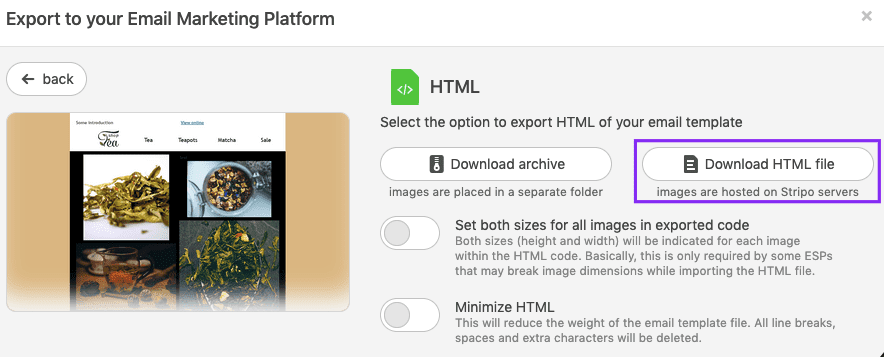
To ship your HTML e-mail template to Gmail, you’ll want to:




You do that simply as soon as. When exporting HTML emails to Gmail subsequent time, you’ll solely want to select Gmail from the Exporting checklist — and the e-mail might be exported to this e-mail consumer immediately.
Essential to notice:
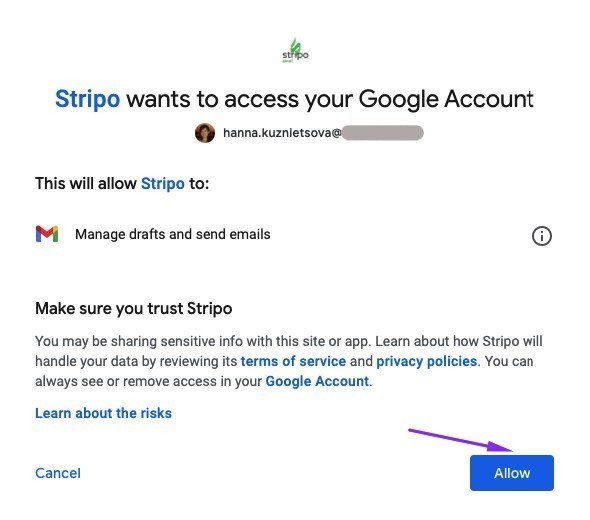
First, yearly since we have rolled out direct export to Gmail, we move the Safety take a look at by Bishop Fox to make sure your knowledge is protected with us.
Second, by permitting Stripo entry to your Gmail account, you give us entry to the Drafts folder solely. We is not going to have entry to some other folder, to not your contact base.
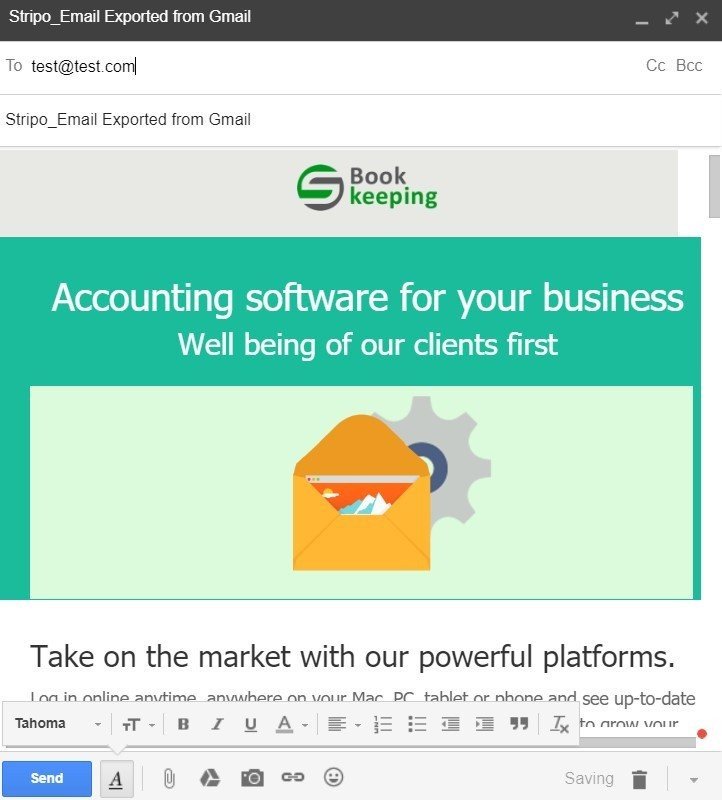
Now that your e-mail has been delivered to your Gmail account, to the Draft folder, it is able to be despatched.
Set topic line, enter recipients. Achieved!
Within the “How you can Ship Mass Emails Utilizing Gmail” weblog submit, we confirmed the way to ship bulk emails to 2 000 recipients directly.
By the best way, you possibly can nonetheless edit e-mail templates previous to sending them out!
3 and 4. Gmail technical restrictions and the way to cope with some by utilizing Stripo
I learn a variety of information and hypotheses about Gmail and determined to check all of them. Right here they’re:
Speculation 1. Gmail means that recipients obtain photographs with out hyperlinks
The online says that if any picture in an HTML formatted e-mail doesn’t comprise any hyperlinks, then Gmail will counsel that your customers obtain that.
I’ve examined — that is so true. You could not need this “obtain” button as a result of it harms your complete design, and e-mail doesn’t look skilled that manner.

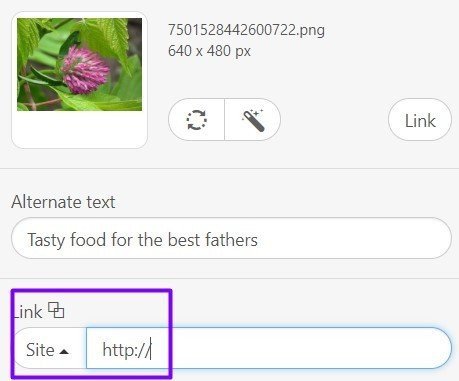
Resolution:
When including photographs to insert into an e-mail, you possibly can nonetheless add a hyperlink. However even for those who overlook, our system has a “hyperlink” set as a default one:

Undoubtedly, it gained’t take your prospects anyplace, but there is not going to be the irritating “obtain” button over photographs in emails.
Conclusion: true.
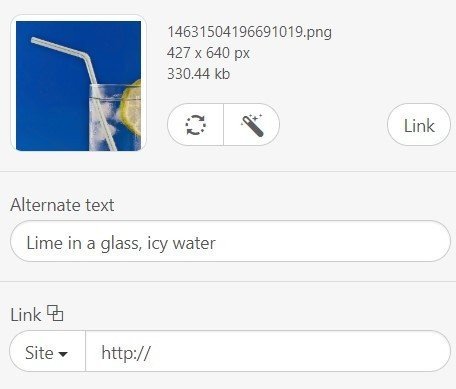
Speculation 2. Photos with out Alt-text could go to the Spam folder
I guess you’ve heard it, too, that emails with photographs do get into the spam folder when there isn’t any alt textual content (alt tag) to each picture used.
I intentionally despatched out many emails with eliminated Alt textual content, they usually made it to the inbox button with none points. But, this time I examined Gmail solely. So we can not promise that your emails with out alt textual content will move Outlook or Apple Mail spam filters. Consequently, if you will ship emails not solely to Gmail customers, you’ll need alt textual content to move spam filters.

Essential to notice:
Regardless of how straightforward it’s to move the SPAM filters, we strongly suggest that you just add alt texts to pictures. First, out of e-mail accessibility causes. Second, in the event that they get blocked by e-mail purchasers, recipients will nonetheless have an thought of what the message is all about. Attempt to make alt texts as clear as doable.
Conclusion: emails with out Alt textual content do get delivered to Incoming. However that might be simply luck 🙂 In addition to, we have to add Alt textual content to pictures for different e-mail purchasers and for accessibility.
Speculation 3. Gmail clips messages
That is true.
Gmail clips emails which might be bigger than:
- 102 kB, conventional HTML e-mail;
- 200 kB, AMP HTML e-mail.
On the finish of the seen a part of an e-mail, it presents to “view total message”.

Resolution:
At present, there isn’t any technical risk to win over this. But, you possibly can weigh your emails with us:

File properties mentioned that this Gmail HTML e-mail template is 65 kB. I’ve verified this data with a number of functions, together with mail-tester.com. All of them confirmed that file weight.
Conclusion: true. We all know the way to weigh our emails.
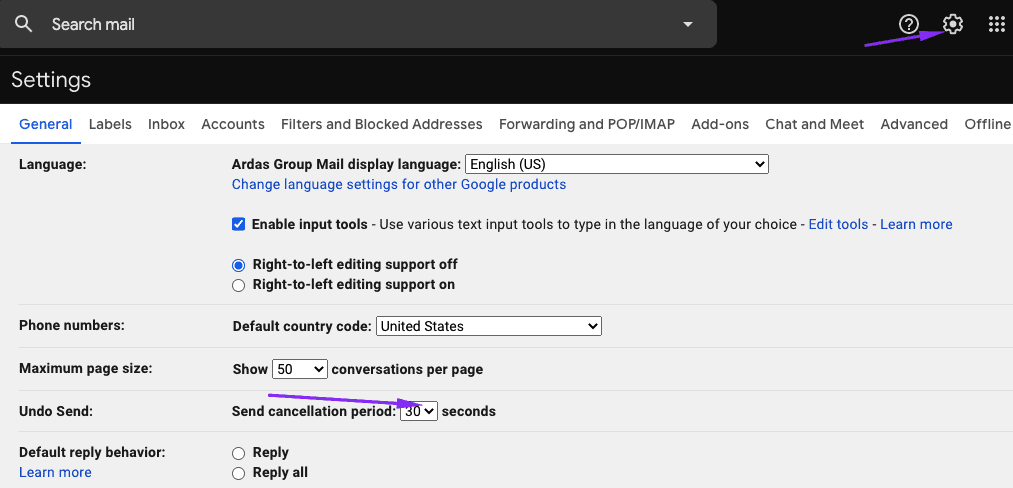
Speculation 4. Undo button doesn’t work for mass emails
Completely false in case you employ Gmail with none add-ons like Gmail Mail Merge. All it’s important to do is go to your settings.
I attempted to use this trick to my mass emails and it labored.
Resolution:
Within the settings panel, discover the “Undo Ship” possibility and set the time that fits you. It varies from 5 to 30 seconds.

I attempted to use this trick to my mass emails and it labored.
Conclusion: false.
Speculation 5. Textual content blocks with over 8 500 characters are eliminated
As a copywriter or only a lady, I really like lengthy sentences, detailed explanations. And I made a decision to insert one of many articles into the textual content block. That article contained about 10,000 characters excluding areas. And despatched that e-mail to my pal. My e-mail was delivered, not one of the blocks was clipped or eliminated.
So we are able to say that this speculation was not confirmed. Which is nice, by the best way. However I sincerely doubt that any of us will ship that lengthy e-mail to our purchasers.
Conclusion: false.
Speculation 6. Telephone numbers and e-mail addresses turn out to be clickable in HTML emails on Gmail
I heard that Gmail inserts hyperlinks to our e-mail addresses and cellphone numbers in emails — makes them clickable, in different phrases. I’ve examined tons of cellphone numbers. what? Not one of the numbers was clickable. I nonetheless have to focus on and duplicate it to make use of.
But!! The state of affairs with the e-mail addresses was fairly humorous. They had been both gray but clickable or blue, underlined however non-clickable.
Conclusion: false. We’ve got to deal with it manually 🙂
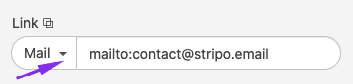
Resolution:
Add “Mailto” hyperlinks to each e-mail handle that you just share in your e-mail.

For extra data on the way to set “Mailto” hyperlinks in emails, please consult with the weblog submit given beneath.
Speculation 7. Backgrounds don’t render in Gmail desktop if the e-mail width exceeds 640 pixels
Many e-mail entrepreneurs declare that Gmail doesn’t show an e-mail’s background colour, nor background picture if the e-mail width exceeds 640 pixels.
And, after all, we examined that.
The background picture/colour — we examined each — had been displayed in Gmail throughout all units and all net browsers.

(Width of the content material half — 670 pixels, OS — macOS)
Conclusion: false.
Speculation 8. Gmail does change customized fonts with the default ones
Customized fonts make your e-mail design much more distinctive. Nevertheless, it’s true: Gmail tends to interchange some customized fonts with the default one — Arial.
I’ve examined 4 totally different fonts.
Right here’s how they labored:
-
Nice Vibes — labored effectively on cellular and desktop;
-
Dokdo — was changed with Arial;
-
Alexa Std — was changed with Arial;
-
Montserrat — was changed with Arial.
Conclusion: partially true. However you’ll want to take a look at to seek out which fonts of the ones that you just actually like don’t get changed by the default fonts.
Please bear in mind that you may add customized fonts with Stripo.
Remaining ideas
Now that you know the way to create an HTML e-mail in Gmail, the way to ship bulk emails via Gmail totally free, we hope you’ll ship solely elegant HTML emails even for private correspondence.
Construct HTML Emails for Gmail with Stripo Effortlessly.