In case you are a Department buyer utilizing Adobe Analytics, you in all probability learn about our integration that permits you to ahead Department monitoring occasions on to your Adobe dashboard.
Sending Department occasions to Adobe Analytics is an effective way to maintain Adobe as your important supply of fact for knowledge evaluation. Additionally, you will profit from getting insights into how app customers had been acquired and different key knowledge that Department appends to your downstream occasions.
This weblog submit will give you step-by-step directions to arrange the Department Integration with Adobe Analytics. For extra info on what occasions you must monitor utilizing Department, we advocate exploring this weblog.
Test to make sure you have the stipulations
Earlier than you start the combination course of, guarantee you’ve an app arrange with the next:
- The most recent Department SDK
- Adobe’s Cell Core SDK (together with the Analytics and Id extensions)
- Entry to Department’s Information Feeds
For those who meet these stipulations, skip right down to learn to allow the Adobe integration. For those who aren’t but up and operating with Adobe Analytics, listed below are the bare-bones steps so as to add of their SDK and full the prerequisite steps:
- First, open the app degree construct.gradle file. Add the next two traces as dependencies. These will import Adobe’s Core SDK and Analytics plugin respectively.
dependencies {
…
implementation 'com.adobe.advertising and marketing.cell:sdk-core:1.+'
implementation 'com.adobe.advertising and marketing.cell:analytics:1.+'
…
}
2. Subsequent, open your Software class. On the high of the code, import Analytics, Id, and MobileCore from com.adobe.advertising and marketing.cell.
import com.adobe.advertising and marketing.cell.Analytics import com.adobe.advertising and marketing.cell.Id import com.adobe.advertising and marketing.cell.MobileCore
3. Inside the onCreate() operate, initialize the Cell Core part and register the Analytics and Id extensions. Right here is the complete code:
override enjoyable onCreate() {
tremendous.onCreate()
MobileCore.setApplication(this)
MobileCore.configureWithAppID("<app-id>");
strive {
Analytics.registerExtension()
Id.registerExtension()
MobileCore.begin(null)
} catch (e: Exception) {
Log.e("Debug", e.toString())
}
Department.enableLogging()
Department.getAutoInstance(this)
}
Let’s break down the code to know the influence of every part.
MobileCore.setApplication(this)
MobileCore.configureWithAppID("<app-id>");
These traces set the MobileCore utility to this utilizing the setApplication() operate. Then, you make the most of the configureWithAppID operate and move within the app ID.
Be aware: You even have the choice of performing this configuration with a file. Please seek advice from Adobe’s documentation on the Configuration API for extra info.
strive {
Analytics.registerExtension()
Id.registerExtension()
MobileCore.begin(null)
} catch (e: Exception) {
Log.e("Debug", e.toString())
}
Subsequent, register the Analytics and Id extensions after which begin the MobileCore SDK. I like to recommend wrapping these traces of code within a try-catch block. This manner, if an exception is thrown, your utility gracefully handles it and doesn’t crash.
Department.enableLogging() Department.getAutoInstance(this)
The ultimate two traces are pertinent to the Department SDK integration. They deal with enabling debug logging and initializing the Department singleton occasion. At this level the Adobe Cell Core SDK is about up in your app, together with the Analytics and Id extensions.
Now that the prerequisite steps are full, you may start establishing the configuration to ship Department occasions to Adobe.
Allow the Adobe integration within the Department Dashboard
The subsequent step is to navigate to your Department Dashboard and allow the Adobe Information Analytics Integration. To do that, choose Information Feeds (the primary possibility underneath Exports on the left sidebar of the Department Dashboard.

Then choose the Information Integrations tab.
![]()
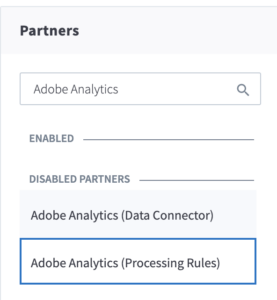
Search the record of companions for Adobe Analytics (Processing Guidelines).
Be aware: The Information Connector integration is a legacy integration and shouldn’t be chosen.

Enter the requested credentials. Particulars of the place to seek out these may be present in this documentation.

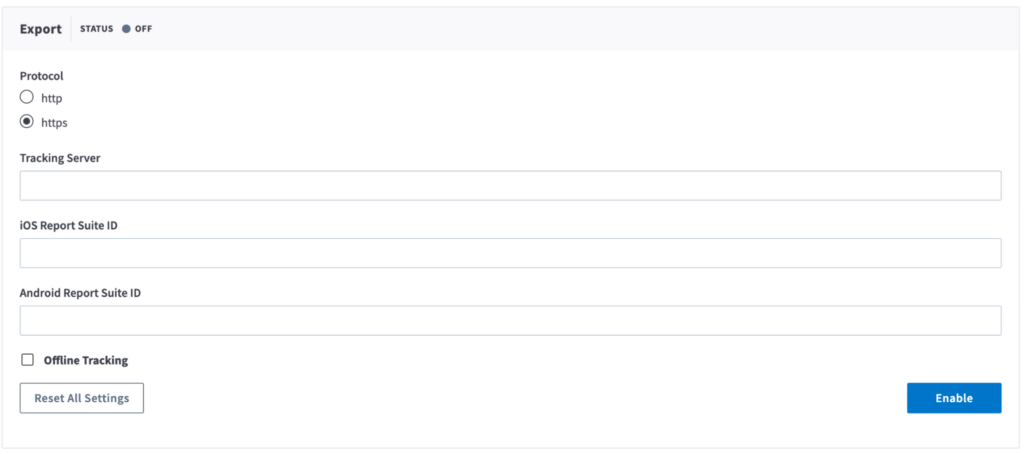
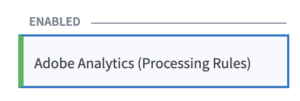
Enter the protocol, monitoring server, and report suite ID (Android/iOS). Then toggle offline monitoring (if relevant) and select the Allow button to activate the combination. When you do this, Adobe Analytics (Processing Guidelines) ought to transfer to the enabled part of the Companions area and have a inexperienced spotlight to the left of it.

Congratulations! This completes the Department dashboard configuration. The subsequent step will contain making code adjustments to the app.
Make the mandatory adjustments to the app code
Subsequent, open up the .kt or .java file for the exercise you’ve set as much as deal with Department routing. That is the exercise you added to the intent-filters when initially establishing the Department SDK.
On the high of the code, import AdobeCallbackWithError, AdobeError, and Id from com.adobe.advertising and marketing.cell. You will want these lessons on this file.
import com.adobe.advertising and marketing.cell.AdobeCallbackWithError import com.adobe.advertising and marketing.cell.AdobeError import com.adobe.advertising and marketing.cell.Id
Inside the onStart() lifecycle methodology, full these three steps:
- Delay the initialization of the Department SDK
- Retrieve the Expertise Cloud ID (ECID)
- Initialize the Department SDK after getting the ECID
1. Delay the initialization of the Department SDK by calling the expectDelayedSessionInitialization() operate.
Department.expectDelayedSessionInitialization(true)
2. Use the getExperienceCloudId operate to retrieve the ECID. You possibly can both provide an AdobeCallback or an AdobeCallbackWithError. I like to recommend the latter, particularly when debugging, so you may get info if an error happens. The callback provides you two capabilities, fail and name. Fail() will likely be referred to as if an error happens. Name() will likely be referred to as if the ID was efficiently retrieved.
Id.getExperienceCloudId(object : AdobeCallbackWithError<String?> {
override enjoyable fail(error: AdobeError) {
}
override enjoyable name(id: String?) {
}
})
3. Output a message with the related error within the fail operate for debugging functions.
override enjoyable fail(error: AdobeError) {
if (error === AdobeError.UNEXPECTED_ERROR) {
Log.e("Debug", "UNEXPECTED_ERROR")
} else if (error === AdobeError.CALLBACK_TIMEOUT) {
Log.e("Debug", "CALLBACK_TIMEOUT")
} else if (error === AdobeError.CALLBACK_NULL) {
Log.e("Debug", "CALLBACK_NULL")
} else if (error === AdobeError.EXTENSION_NOT_INITIALIZED) {
Log.e("Debug", "EXTENSION_NOT_INITIALIZED")
}
}
4. Add some code within the decision() operate. To ensure that Adobe to ingest the occasions that Department forwards to it, these occasions have to have the ECID added to them as customized knowledge. For this, you should utilize the setRequestMetadata operate and move in the important thing $marketing_cloud_visitor_id as the primary argument, and the ECID because the second argument.
override enjoyable name(id: String?) {
Department.getInstance().setRequestMetadata("$marketing_cloud_visitor_id", id!!)
}
Necessary: You should definitely name setRequestMetadata earlier than the Department SDK is initialized!
After that, you may transfer the decision for initializing the Department SDK beneath the road of code you simply wrote. This manner the Department SDK is all the time initialized after the ECID is about as metadata.
override enjoyable name(id: String?) {
Department.getInstance().setRequestMetadata("$marketing_cloud_visitor_id", id!!)
Department.sessionBuilder([email protected]).withCallback { branchUniversalObject,
linkProperties, error ->
if (error != null) {
Log.e("BranchSDK_Tester", "department init failed. Attributable to -" + error.message)
} else {
Log.e("BranchSDK_Tester", "department init full!")
}
}.withData([email protected]).init() }
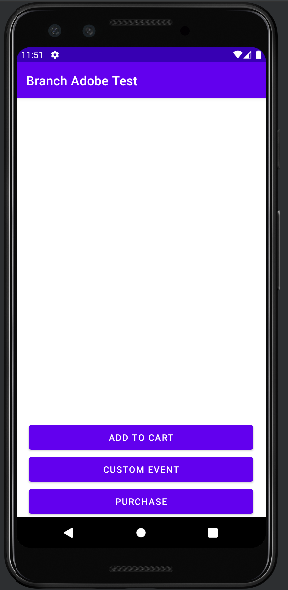
5. Be sure you are logging occasion(s) by Department that may be despatched to Adobe. By default, Department will ship referred opens and installs (opens and installs that resulted from a click on on a Department hyperlink) in addition to any Commerce or Customized occasions you monitor to Adobe. On this pattern app, a couple of buttons monitor Add to Cart, Buy, or a Customized Occasion on click on.
addToCartButton.setOnClickListener {
BranchEvent(BRANCH_STANDARD_EVENT.ADD_TO_CART).logEvent(applicationContext)
}
customEventButton.setOnClickListener {
BranchEvent("Customized Occasion").logEvent(applicationContext)
}
purchaseButton.setOnClickListener {
BranchEvent(BRANCH_STANDARD_EVENT.PURCHASE).logEvent(applicationContext)
}
Check within the Department Dashboard
Now leap to the Department Dashboard and make the most of Liveview to ensure the occasions are firing, getting tagged correctly with the ECID, and efficiently reaching Adobe.
On the left sidebar, all the best way on the backside, is the Liveview possibility. There are two areas in Liveview which you’ll have to work with for this a part of the setup.

Occasions tab
Let’s deal with the Occasions tab first. You must see this tab by default within the Liveview part.

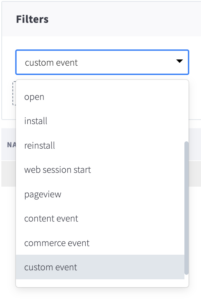
You’ll have to set the filter to an occasion that Adobe Analytics will settle for from Department.
Be aware: Department will solely ahead referred (pushed from a Department hyperlink click on) opens, installs, and reinstalls, in addition to any commerce and customized occasions you monitor through Department.
For instance, use the drop down and set the worth to customized occasion.

Then choose the Replace Session button. Liveview will start listening for customized occasions.
Subsequent, you have to really set off a number of customized occasions in our app so Liveview can decide up these occasions. On this instance, we’ve used a primary pattern app that features Add To Cart, Buy, and Customized Occasion buttons that may set off commerce occasions when clicked.

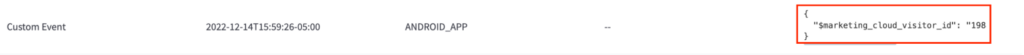
After triggering the customized occasion, wait a couple of minutes till a Load New Occasions button seems, highlighted in a light-weight blue coloration. Deciding on this button will load the brand new occasions you’ve triggered within the app in Liveview the place it is possible for you to to examine them in near-real time.
![]()
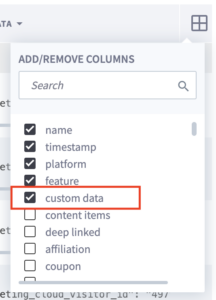
Now you may choose the sq. within the high proper to disclose the Add/Take away Columns dropdown menu. You possibly can toggle the checkboxes subsequent to any of the fields so as to add that column and uncheck the field to take away a column.
Ensure that so as to add the customized knowledge column to the view to make sure that the Advertising and marketing Cloud Customer ID (i.e. Expertise Cloud ID) is getting correctly appended to occasions. With out this ID, Adobe won’t ingest occasions from Department.

You must now see a area within the customized knowledge that reveals $marketing_cloud_visitor_id alongside with a worth. For those who see this, you’ve efficiently retrieved the ID from the Adobe Analytics SDK in your app and appended it to the occasions that Department will likely be forwarding to Adobe.

Webhooks tab
You additionally want to verify that the webhook for the occasion is being efficiently acquired by Adobe. To do that, choose the Webhook Data tab in Liveview the place you may view if webhooks are getting despatched from Department to server endpoints.

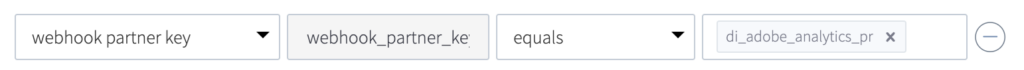
Use the Add Filter button to examine if the worth of webhook accomplice key equals di_adobe_analytics_pr. Be sure that the webhooks displaying are the one ones getting despatched to Adobe.


A lot of webhooks might be despatched from the app at any time, and Liveview will conduct sampling. Due to this, it’s all the time greatest to use filters as a lot as doable to precisely see the specified webhooks.
To use these adjustments, choose the Replace Session button.
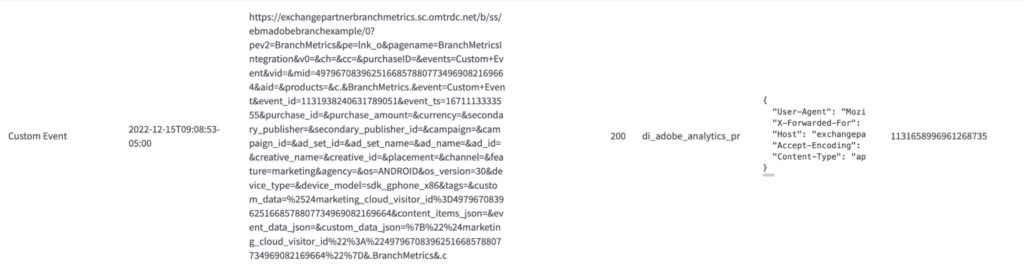
Now you must start to see the webhook data coming by. Let’s take evaluate a few of the key info on these webhook data to raised perceive the method by which Department is sending these occasions to Adobe.

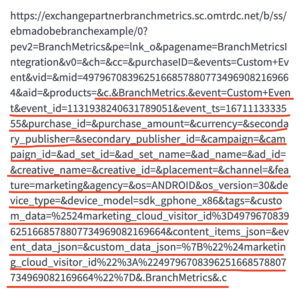
The context knowledge is the primary piece of knowledge contained on this webhook document. It’s additionally the half that will get despatched to Adobe to be captured by the processing guidelines. The context knowledge may be seen within the webhook payload beginning with &c. and ending with &.c. This knowledge is used to populate eVars (aka Context Variables) through processing guidelines in Adobe.

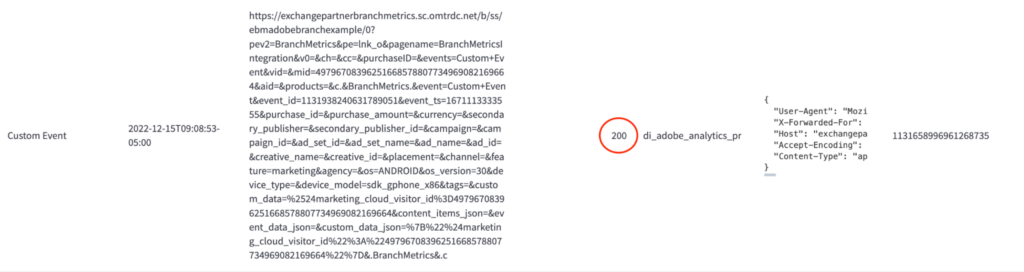
The webhook response code will point out whether or not the occasion was efficiently despatched to Adobe. A code of 200 means the occasion was appropriately despatched.

You may have now efficiently leveraged Department’s Liveview to validate that the occasions are being correctly despatched to Adobe Analytics.
Arrange processing guidelines within the Adobe Analytics Dashboard
After getting the occasions tagged with the ECID and firing through the Department SDK, you may log into the Adobe Analytics dashboard to carry out the following step: configuring the processing guidelines.
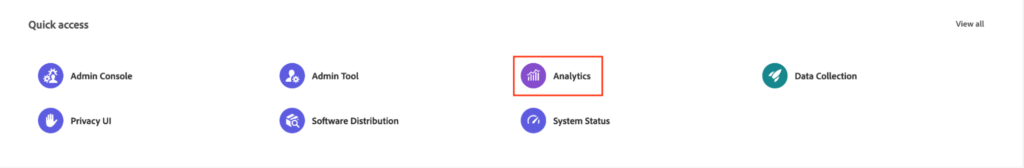
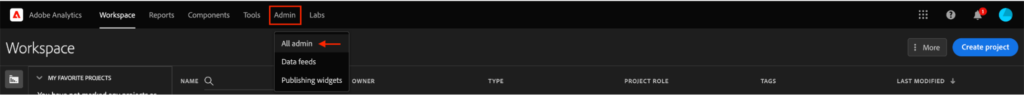
On the fast entry pane, choose Analytics.

From there, choose Admin → All admin.

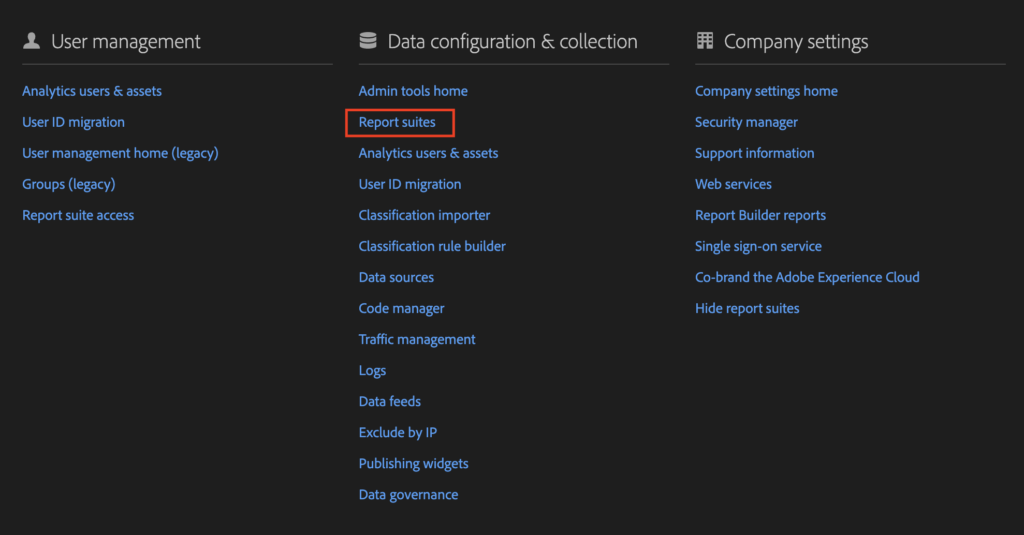
Underneath the Information configuration & assortment part you’ll discover a report suites possibility; choose it. Now you’ll be taken to a view of the assorted report suites you’ve configured in Adobe.

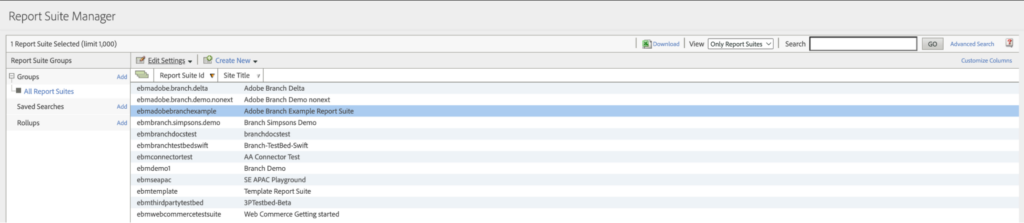
Choose the report suite you need to edit.

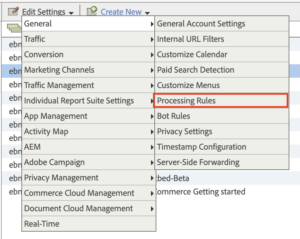
Then go to Edit Settings → Basic → Processing Guidelines.

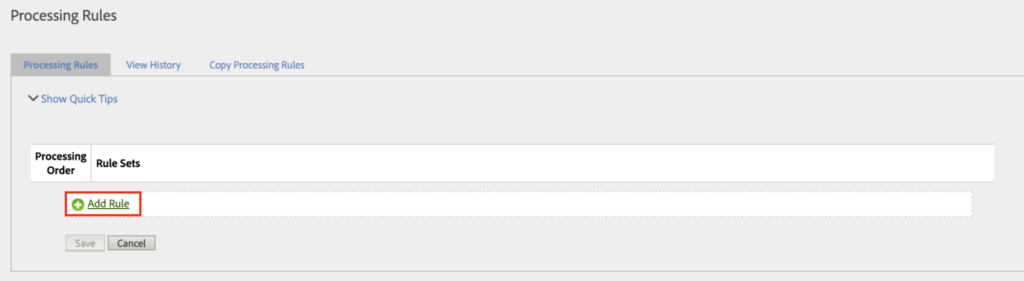
So as to add a brand new processing rule, choose the Add Rule button.

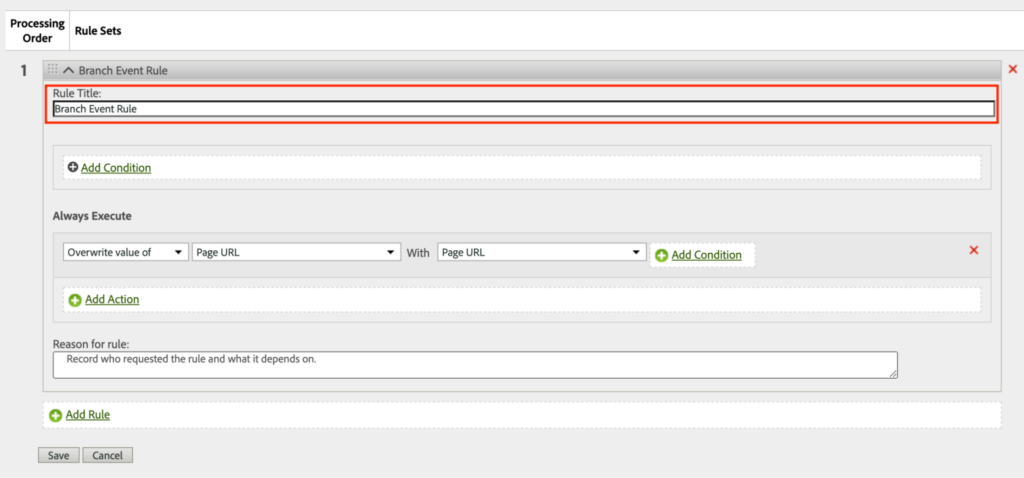
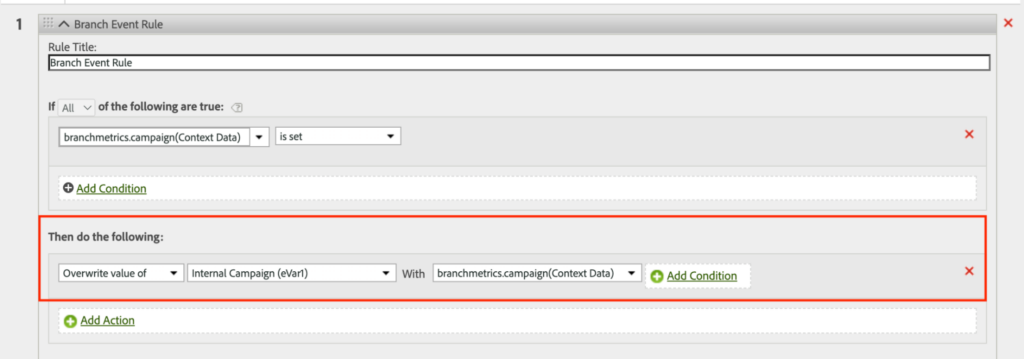
Give your rule a title within the Rule Title enter area. On this case, I’ve specified the title to be Department Occasion Rule.

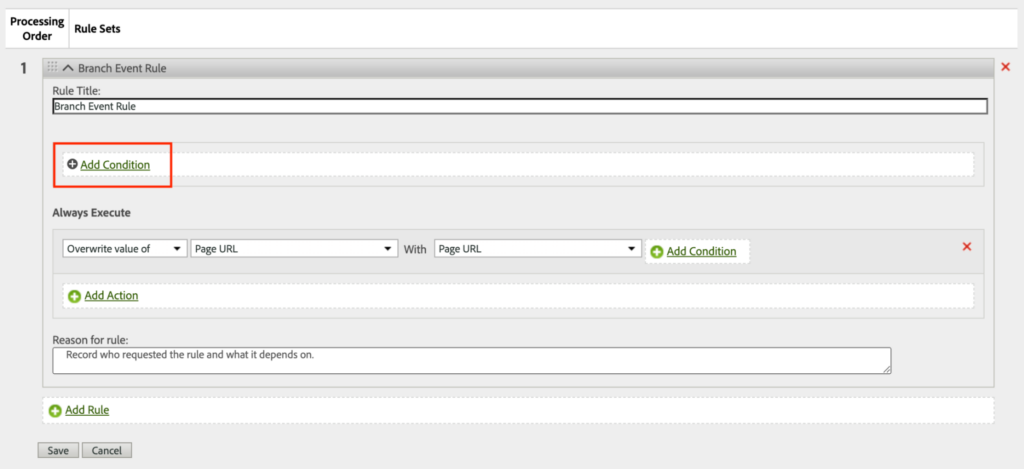
Subsequent, add a situation for the Processing Rule to take impact, which you are able to do by choosing the Add Situation button.

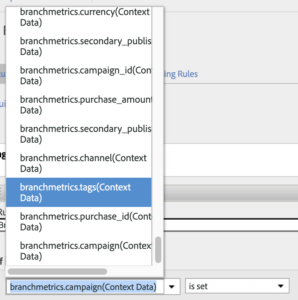
An instance of a situation is that if the worth of branchmetrics.marketing campaign, coming by within the context knowledge, is about. This implies this knowledge got here from Department and has specified a sure marketing campaign.

Be aware: This is only one primary instance of a situation. There are various Department metrics values you should utilize when establishing the circumstances for a processing rule. I encourage you to discover all of the choices and select what’s greatest on your app’s knowledge reporting targets and KPIs.

Then comes the precise rule.
On this case, you’ll specify that the worth of your eVar1 variable’s Inside Marketing campaign ought to be overwritten by the branchmetrics.marketing campaign context knowledge coming in from Department. The eVar1 variable will seize the occasions coming in from Department and exchange the default marketing campaign info with the marketing campaign info it receives from Department.

Don’t neglect to decide on the Save button to avoid wasting the processing rule you simply created.
Congratulations! Now you must have the ability to seize Department knowledge coming into your Adobe Analytics experiences. You’ll get insights into how app customers had been acquired and different key knowledge that Department appends to your downstream occasions.
Department and Adobe assist optimize your campaigns
With Department and Adobe Analytics, you may higher optimize buyer experiences, enhance marketing campaign efficiency, and create a holistic view of end-to-end buyer journeys throughout cell, desktop, TV, and offline channels.
Department may help you make this partnership one which drives progress and engagement on your cell expertise.



