
With help for kind entries throughout most e-mail purchasers, it’s value exploring the way to code search bars in e-mail. Including this distinctive module will hardly require additional work out of your internet group. A search bar provides an interactive factor to an e-mail and permits subscribers to go looking your web site from their inbox!

HTML Parts
So as to add a search bar that works in our HTML emails, we have to use the <kind> and <enter> HTML components. These are usually not supported in all purchasers and are solely partially supported in others. Nonetheless, solely Outlook Desktop app and Outlook.com don’t help the search bar we’re creating right here. However in fact, that’s what MSO conditional statements are for.
All through this instance we are going to use the Electronic mail on Acid weblog search as the premise, however this system can work on virtually all web sites with a search field.
The fundamental kind

<kind motion="https://www.emailonacid.com/weblog/" methodology="get">
<enter kind="textual content" title="s"/>
<enter kind="submit" worth="search" />
</kind>First, we open our <kind> and outline the motion, which is actually linking the e-mail to the webpage the search is hosted on. On this case, motion="https://www.emailonacid.com/weblog/". Subsequent, we select the request methodology so that each one the data we enter into the shape is distributed to the webpage.
A phrase on request strategies:
The 2 hottest strategies are POST and GET. POST requests provide further knowledge from the consumer to the server, and should must be used for some web sites. They’re usually used to ship hidden requests and delicate knowledge, comparable to passwords. The GET methodology creates a URL from the search enter (we’ll go into that in a bit), which makes it simple to see what’s being looked for on the web site.
Again to the fundamental kind
When looking out on a webpage, it’s high quality for the info to be seen since normally it isn’t delicate knowledge, only a string of key phrases. Due to this fact, GET is the right methodology for our in-email search.
Up subsequent are our <enter> fields. You may get fancy right here by including a number of fields or maintain it so simple as you need. For our functions with search bars in e-mail, you solely want two fields.
The primary area is the textual content enter, the place a person will kind into the search field. That is set by including kind="textual content" to the enter area. Subsequent is the enter title, which is about to match the enter area on the webpage you might be looking out on. To seek out that out, we are able to use the Chrome developer instruments (or whichever browser you employ). Proper click on on the webpage’s search bar and choose Examine to search out all of the attributes the search bar has:

You’ll see a highlighted snippet of HTML with all of the attributes:

We solely want the title right here: title="s"
The subsequent area is the ‘Submit’ button: <enter kind="submit" worth="search" />. The enter kind on this case is "submit". This tells the shape to ship the info to the webpage in our motion set within the earlier kind factor. Not like the title, the worth within the code doesn’t have to match the worth of the submit button on the Electronic mail on Acid web site. It merely provides the textual content to the button.
Lastly, we shut the shape with </kind>. The shape combines the search key phrases and our motion collectively in a URL string:

That’s all the pieces you might want to create a search kind in HTML. However to make it operate in e-mail and to type it, we get so as to add a bit extra!
Styling the Search Bar

Let’s say I need to match the identical type because the search bar on the Electronic mail on Acid weblog. To do that and to regulate the place of the search bar, I add a surrounding <td> and extra attributes to the enter factor.
<td align="left">
<kind methodology="get" motion="https://www.emailonacid.com/weblog/">
<enter kind="textual content" title="s" placeholder="Internet fonts, amp, gifs" type="background-color:
#eeeeee; border: 0; font-size: 16px; line-height: 22px; padding-left: 4px; coloration: #2d2d2d;
font-family: 'Poppins', Helvetica, Arial, sans-serif;"/>
<enter kind="submit" id="search" worth="search" type="show:none;"/>
</kind>
</td>Attributes
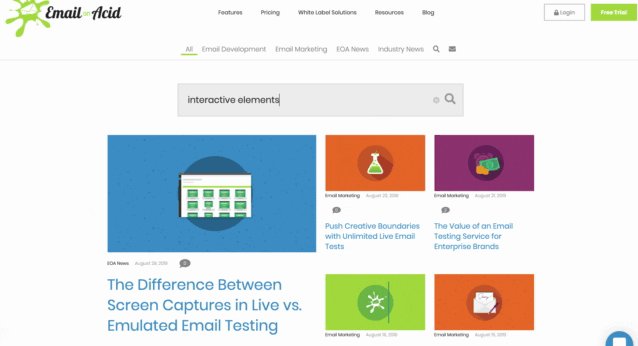
placeholder="Internet fonts, amp, gifs" provides placeholder textual content. Notice that neither Gmail nor native Android/Samsung mail purchasers help this attribute.
You may add any supported CSS inline types to the enter area, comparable to type="background-color: #eeeeee; border: 0; font-size: 16px; line-height: 22px; padding-left: 4px; coloration: #2d2d2d; font-family: 'Poppins', Helvetica, Arial, sans-serif;". The font types additionally apply to the textual content a person inputs into the search area. Moreover, enter fields have a default border and background-color, so you’ll need to vary these to match your design.
The shape and each inputs should be in the identical <td> to ensure that the search to operate in Yahoo! & AOL. The separate submit button/search icon that’s used on the weblog isn’t supported in e-mail, as we have to use <label> to attribute the picture to the search enter. Anybody who sorts into the search bar and hits enter or ‘go’ on cellular will nonetheless submit the search.
In an effort to embrace the Electronic mail on Acid search icon within the e-mail and have it purposeful, we conceal the unique enter with type="show:none;" and provides it an id to hyperlink the label to the enter, id="search".
In our subsequent <td> we arrange the search picture and label it to hyperlink it with the sphere.
<td align="proper" type="padding: 0 10px;">
<label for="search" type="cursor: pointer;"><img src="https://www.emailonacid.com/search.png" width="39" peak="39" type="show:block;"></label>
</td>As for all pictures, we add any padding to the encircling <td> then encompass the <img> tag with <label> which we hyperlink to the enter utilizing for="search" and add type="cursor: pointer;" to vary the cursor to a pointer when hovering over the search button.
Surrounding this, we add a desk with type attributes to match the Electronic mail on Acid weblog search bar: a darkish gray border, gray background and proper proportions.
<desk position="presentation" type="width:400px; peak: 60px; border: strong 2px #d8d8d8;" width="400" align="heart" cellpadding="0" cellspacing="0" bgcolor="#EEEEEE">Then, we set this in a standalone 100% width desk and heart it, earlier than wrapping it in a div with class=”conceal” and MSO conditional statements to cover it from all Outlooks. The total HTML now seems to be like this:
<!--[if !mso 9]><!-->
<div class="conceal">
<desk width="100%" align="heart" cellpadding="0" cellspacing="0" border="0">
<tr>
<td><desk position="presentation" type="width:400px; peak: 60px; border: strong 2px #d8d8d8;" width="400" align="heart" cellpadding="0" cellspacing="0" bgcolor="#EEEEEE">
<tr>
<td align="left"><kind methodology="get" motion="https://www.emailonacid.com/weblog/">
<enter kind="textual content" title="s" placeholder="Internet fonts, amp, gifs" type="background-color: #eeeeee; border: 0; font-size: 16px; line-height: 22px; padding-left: 4px; coloration: #2d2d2d; font-family: 'Poppins', Helvetica, Arial, sans-serif;"/>
<enter kind="submit" id="search" worth="search" type="show:none;"/>
</kind></td>
<td align="proper" type="padding: 0 10px;"><label for="search" type="cursor: pointer;"><img src="https://arcdn.internet/ActionRocket/Weblog-article/search-in-email/search.png" width="39" peak="39" type="show:block;"></label></td>
</tr>
</desk></td>
</tr>
</desk>
</div>
<!--<![endif]-->Lastly, we have to add a bit of CSS to cover the search bar from Outlook.com purchasers. It might look a bit totally different, however to focus on Outlook.com we have to use the attribute selector sq. brackets [ ] and add ‘x_’ to the category title within the type. Outlook.com provides these to all lessons all through the e-mail, so we are able to’t simply use .conceal so as to add some CSS to our class=”conceal".
<type>
[class="x_hide"] {
show: none!necessary;
overflow: hidden!necessary;
max-height: none!necessary;
}
</type>Fallbacks
With this search working in all purchasers besides Outlook, I normally conceal it from Outlook utterly with out together with a fallback. It’s an added little bit of interactivity that enhances a person’s e-mail expertise, however isn’t the main target of the e-mail.
For those who do want so as to add a fallback for Outlook, I’ve used a gif of a faux search field with a flashing Caret or ‘textual content cursor’. When a person clicks on it, it takes them to the search web page of a web site.

Alternatively, merely add a name to motion with the phrase ‘Search’. To do that, you simply have to wrap the desk in MSO conditional statements to solely be proven in Outlook.
<!--[if mso | ie]>
*Fallback content material*
<![endif]-->Code Your Personal Search Bars in Electronic mail
Discover all of the code on Codepen to begin experimenting with search bars in your emails!
For those who’ve tried this or one thing comparable previously, share your expertise with us within the feedback. We love studying from different e-mail entrepreneurs and builders to learn the way you’re pushing the e-mail envelope.

Writer: Jay Oram
Jay Oram is a part of the design and code options group on the e-mail specialist company, ActionRocket. In his position at ActionRocket, Jay is normally experimenting with new code for emails or discovering that elusive rendering repair. See extra articles from Jay at emaildesignreview.com or discover him on Twitter at @emailjay_.
Writer: Jay Oram
Jay Oram is a part of the design and code options group on the e-mail specialist company, ActionRocket. In his position at ActionRocket, Jay is normally experimenting with new code for emails or discovering that elusive rendering repair. See extra articles from Jay at emaildesignreview.com or discover him on Twitter at @emailjay_.


