Meta tags can be utilized to extend the visibility of an internet site on search engines like google and yahoo, so that they’re undeniably vital for website positioning.

However, they’ll negatively have an effect on your web site’s website positioning rating if written improperly.
Let’s uncover what meta tags are, why they matter for website positioning, and methods to use them accurately to reap the advantages.
What are meta tags?
Meta-tags are snippets of HTML code able to being crawled by search engine robots akin to Google.
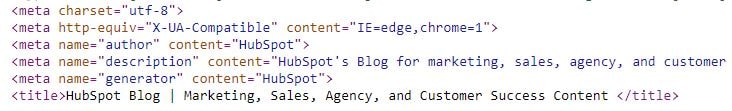
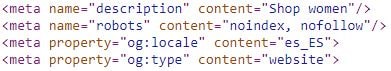
They’re influential in figuring out the visibility of an internet web page on the SERPs. Meta tags are added to the <head> part of pages and may solely be seen within the HTML code:

Why do meta tags matter to website positioning?
Meta tags are one of many important channels {that a} web site has to speak with search engine robots — these liable for crawling the content material of the pages to be listed. Meta tags are used to point to search engines like google and yahoo whether or not a web page must be listed or not, and provides further details about its content material.
This turns meta tags into core facets of an website positioning technique for 2 important causes. With an excellent writing and configuration of meta tags, we can assist robots to have a greater understanding of the content material of every web page of an internet site, in order that we usually tend to rank increased within the SERPs.
Moreover, meta tags can supply further and high quality data to the customers to be able to obtain extra clicks and a better CTR within the searches, in addition to to supply them a greater expertise inside the web site.
Examples of Meta Tags
Meta tags are a necessary a part of a profitable website positioning technique, that is why you will need to write them in a singular manner, preserving Google in thoughts to be able to rank increased, but additionally fascinated by the consumer. Let’s examine some examples of how it is best to and should not write meta tags.
Examples of Unique Meta Title and Meta-description Tags
With meta title and meta-description tags we point out each robots and customers the primary matter of the web page and what it’s about on the SERPs.
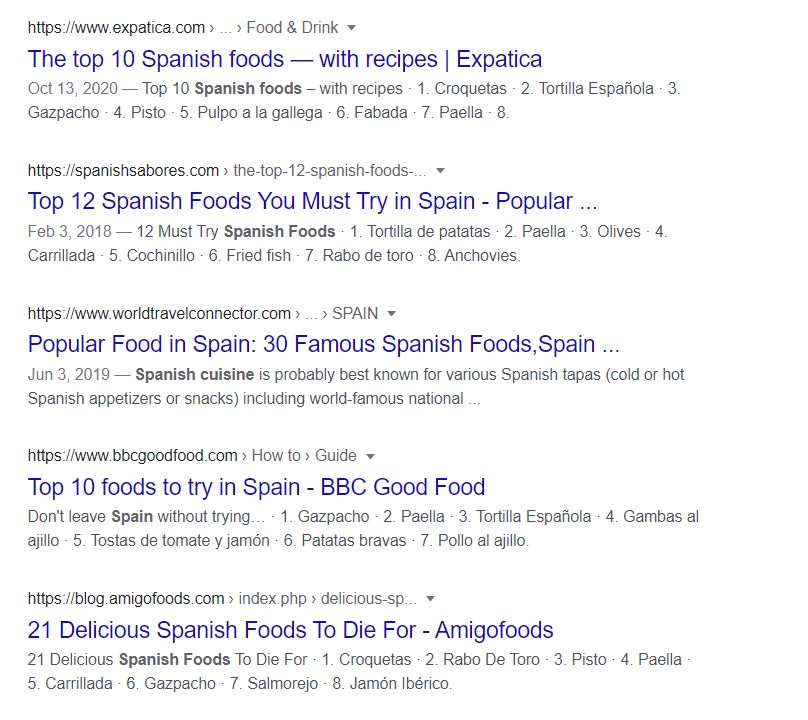
They need to be written in a distinctive and unique manner in order that they describe the content material and entice the eye of holiday makers. This manner we will handle to seem even above massive web sites or directories.

However, if we don’t optimize the title tags with the primary key phrases and matters of the web page, nor in a beautiful manner, it will likely be harder to seem within the first positions of the SERPs.
And never solely that: avoiding key phrase stuffing can also be really useful, which signifies that we should not repeat a phrase an excessive amount of as a result of in any other case it seems unnatural.

Examples of Meta-tags that Can Injury Our Complete Digital Technique
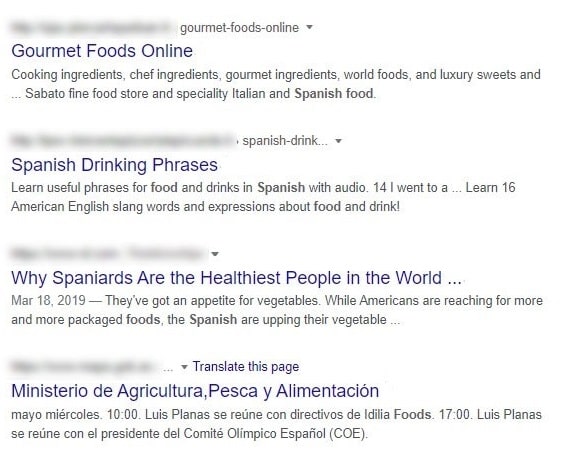
A nasty setup of a meta tag, both by mistake or lack of information, can significantly injury the whole visibility of the web site.
On this case, we’re speaking concerning the robots meta-tag with content material=”noindex” by which we point out to search engines like google and yahoo that we are not looking for a web page to be listed — subsequently seen — within the SERPs. With this instance of robots meta tags, it is troublesome to get natural clicks on an internet web page from Google because it is not going to be listed.
<meta identify=”robots” content material=”noindex, nofollow”/>

However, with content material=”index” we do inform the robots that we wish to be listed to seem within the SERPS outcomes:
<meta identify=”robots” content material=”observe, index, max-snippet:-1, max-video-preview:-1, max-image-preview:massive”/>
For that reason, it is vitally vital to know methods to keep away from these examples of meta tags that may significantly lower the visibility of the web site on search engines like google and yahoo.
Write Meta Tags
In case you are questioning methods to write meta tags to have a greater efficiency it will be significant that you simply at all times write content material fascinated by your customers. Then, when you have designed a nicely carried out website positioning technique, it would make it easier to rank your pages routinely.
That is why, whenever you write meta tags it is best to keep in mind to incorporate the web page’s theme or its matter. Whether it is potential together with your important key phrase or synonyms, specifically within the case of title and meta-descriptions tags.
When writing them you will need to observe the next tricks to observe Google’s tips to attempt to rank higher.
Title Tags
By utilizing the title tag, we point out the title of the web page content material to each Google and the customers on the major search engines. This tag shouldn’t be confused with the heading 1, the primary title of the textual content. The title meta tag is just seen to customers on the search outcomes, however not inside the web page.
Finest practices to write down title tags:
- Summarize the primary matter of the web page with the primary key phrase or phrases.
- Write distinctive, unique and enticing titles to draw the eye of customers and improve the CTR of the web page within the SERPs.
- Be correct and descriptive based mostly on the content material of the web page.
- Don’t exceed or repeat key phrases.
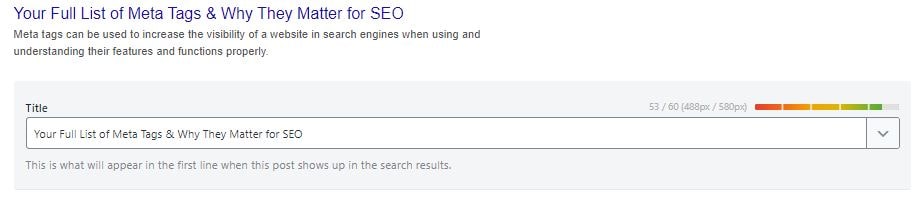
- Write no more than 60 characters roughly (most of 580 pixels).
Write Title Tags
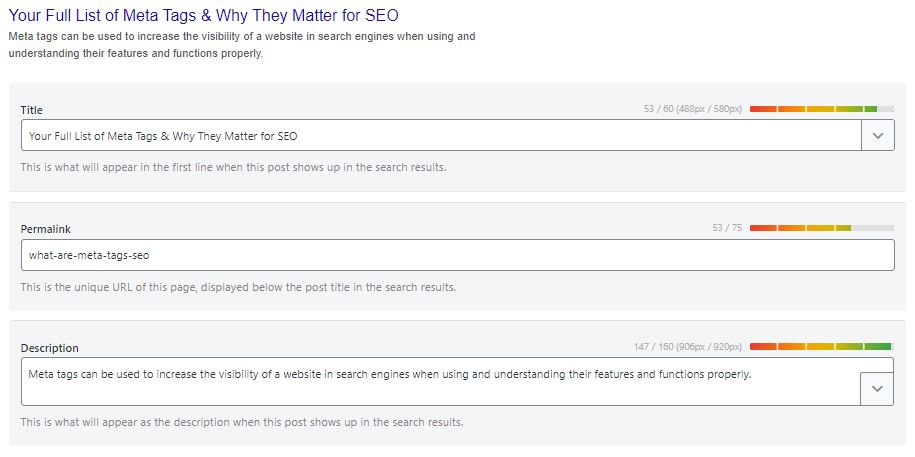
In WordPress or comparable CMS instruments, you’ll be able to set up website positioning plugins akin to All in One website positioning, Rank Math or Yoast website positioning that can make it easier to to edit and preview your title tags.

Or you may also paste the next code into the <head> of your webpage:
<title>What’s a Web site Title (Title Tag)& Why Does It Matter for website positioning?</title>

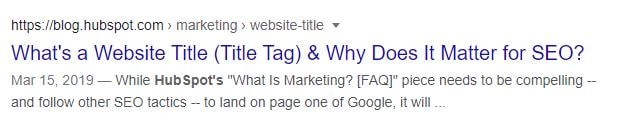
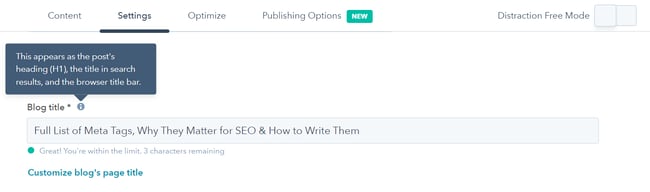
In some CMS instruments your title tag will routinely match the title of your web page or weblog. For instance, in HubSpot’s free CMS your title will seem as each your title tag and H1 as nicely.

At occasions, it’s your decision your title and title tag to be barely completely different. For instance, it’s your decision your title tag to be shorter, in order that it isn’t truncated in search outcomes.
On this case, you’ll be able to add a separate title tag by pasting code into the superior part of your web page settings.

Meta-description Tags
Meta-description tags supply the choice so as to add a short description of the web page, which can be seen on the search outcomes.
Though Google doesn’t at all times show the content material that the creator has proposed, typically it may be generated routinely by the content material of the web page in the event that they worth that these generated by the consumer will not be of sufficient “high quality” or will not be associated to the consumer’s question.
Finest practices to write down meta-description tags:
- Write the meta-descriptions in a personalised manner summarizing the content material of the web page.
- Embody the key phrase initially of the sentence in a pure manner and with out repeating it abundantly.
- Make them enticing and unique.
- Hold it between 140 and 160 characters roughly (most 920 pixels).
Write Meta-description Tags
You may also use website positioning plugins that can make it easier to to edit and preview this part:

Or you may also paste the next code into the <head> of your web page:
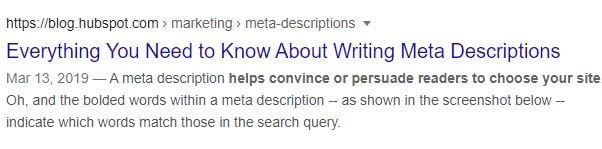
<meta identify=”description” content material=”A meta description is principally what helps the searcher determine whether or not or to not click on the hyperlink to an article or webpage. A meta description helps persuade or persuade readers to decide on your web site. “/>
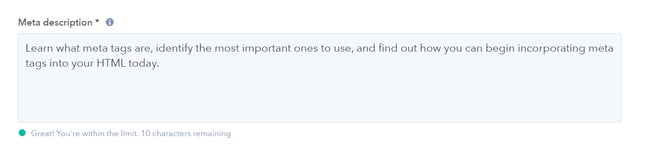
Many CMS instruments may have a easy textual content discipline the place you’ll be able to enter your meta description. The CMS will add this textual content to your <head> part for you. Here is what that appears like within the HubSpot CMS.

Meta-robots
The robots meta-tag is likely one of the key meta-tags in an website positioning technique. This tag particularly tells a search engine whether or not a web page must be listed or adopted, or not.
- Normally, the default values are index, observe and it isn’t essential to specify them generally. With this we point out to the robots that we would like the web page to be listed on the SERPs and that it may be adopted.
- Quite the opposite, if we point out the values noindex, nofollow, we’re telling Google that we are not looking for these hyperlinks to be adopted nor to seem on the major search engines.
Finest Practices to Write Meta Robots Tags
- Do not confuse noindex tags with robots.txt. By means of robots.txt recordsdata we point out to a search engine if we wish to crawl some pages or not, whereas by robots tag we inform if an internet site must be listed or not. That is why it will be significant to not block noindex pages on robots.txt recordsdata, as robots will not be capable of learn them
Write Meta Robots Tags
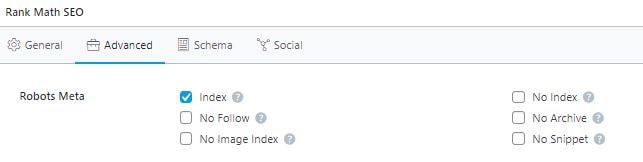
You possibly can edit the robots tag with Rank Math or Yoast website positioning:

Or you may also paste the next code into the <head> of your web page in case you need your web page to be listed and adopted:
<meta identify=”robots” content material=”observe, index, max-snippet:-1, max-video-preview:-1, max-image-preview:massive”/>
To do that within the HubSpot CMS, you’d navigate to the settings tab of your weblog or touchdown web page. Underneath ‘Superior Choices’ merely add your code to the part titled ‘Further Code Snippets.’

Meta Viewport Tag
The meta viewport tag is used to regulate the best way we inform the major search engines methods to render and show a web page on completely different units (cell, pill and desktop).
Finest practices to Write Meta Robots Tags
- Use a meta viewport tag in your entire web site to adapt the content material for the cell model.
edit viewport tag?
If you happen to do know what you’re actually doing, you’ll be able to edit your viewport tag on the <head> of your doc. If not, use the choice really useful by default:
<!DOCTYPE html>
<html lang=”en”>
<head> …
<meta identify=”viewport” content material=”width=device-width, initial-scale=1″> …
</head> …
….
Full record of Meta Tags
However there are nonetheless many extra meta-tags. We give you an entire record of key meta-tags on your website positioning technique:
Different meta tags, not necessities for website positioning, however really useful to bear in mind:
- Creator meta-tag, to call the creator of the web page
- Copyright meta- tag, proprietor of the rights to the supply code of an HTML web page.
- Meta identify ranking tag, to specify grownup content material
- Date meta-tags, to point the date of the content material
As we will see, there are completely different meta tags that can be utilized to assist us talk in a greater manner with each the consumer and search engines like google and yahoo so that everybody understands higher the knowledge that’s supplied. However you will need to know every one among them and optimize in a beautiful and optimum manner.



![→ Download Now: SEO Starter Pack [Free Kit]](https://no-cache.hubspot.com/cta/default/53/1d7211ac-7b1b-4405-b940-54b8acedb26e.png)