Right here’s a decent spot that e mail builders might be very conversant in. You get an e mail marketing campaign mockup from a designer and with a view to make it each purposeful and accessible, you could use overlapping parts.
As builders, it’s our job to make the e-mail look as near the proposed design as attainable. However coding overlapping parts is rather more difficult in an HTML e mail when in comparison with internet growth. Nevertheless… it’s not unattainable.
This time on Notes from the Dev: Video Version, we’re going to discover a method for coding overlapping parts in e mail utilizing what’s often known as fake absolute positioning. My visitor for this episode is Niven Ranchhod from mailix by Mayoris AG. He’s going to indicate us this methodology in motion.
Take a look at the video beneath to see how Niven makes use of fake absolute positioning to “trick” rendering engines so he can construct emails with separate, but overlapping textual content, background, and graphics.
What’s absolute place in CSS?
The CSS place property is used to position objects subsequent to or on prime of one another in addition to management their placement in different methods. There are 5 various kinds of CSS positioning (Discover out extra from CSStricks.com):
- Absolute: Permits a component to be positioned anyplace you need.
- Fastened: Retains a component within the viewport as you scroll.
- Relative: Makes use of prime, left, backside, and proper to regulate a component’s place relative to itself.
- Static: The default CSS place for any ingredient.
- Sticky: A mixture of relative and stuck that retains a component in view till you scroll past a sure level (outdoors a mother or father ingredient).
So, place:absolute is fairly highly effective as a result of it offers the coder quite a lot of flexibility by way of the place parts get positioned. There’s only one huge downside for e mail builders…
Why you could “faux it”
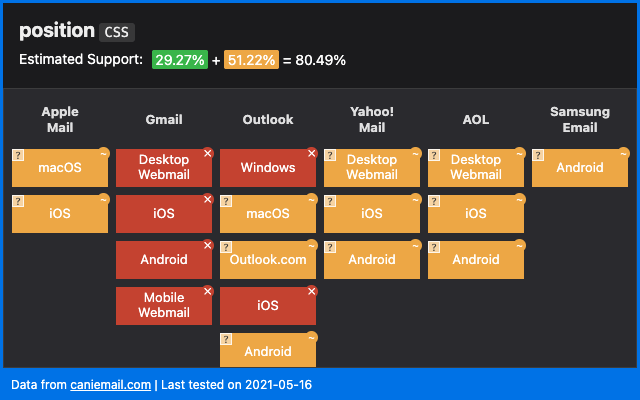
As Can I E-mail reveals us, the place property doesn’t have widespread assist in e mail (in any respect).
The method we’re speaking about right this moment is named fake absolute positioning as a result of we’re utilizing a hack to get e mail consumer rendering engines to deal with parts in a method that’s just like place:absolute. Pretend it ‘til you make it, proper?
The primary individuals to determine fake absolute positioning for e mail growth have been Mark Robbins and Steven Sayo. You may try Mark’s weblog publish, and Steven’s article on Medium to seek out out extra.
However first, let’s discover how Niven makes use of the method. It’s also possible to discover all of this in an article he wrote for mailix by Mayoris AG.
Methods to obtain overlapping parts in emails
In his big-picture clarification of fake absolute positioning, Niven advised us that we’re primarily fooling the rendering engines by setting both max-height or max-width to zero and adjusting these values to get the exact place wanted. Adjusting the width is definitely a brand new methodology that Niven tailored from Mark and Steven’s authentic method.
Utilizing fake absolute positioning, the ingredient (or block) you add beneath strikes into that house to fill the void, and the primary block finally ends up displaying on prime of the ingredient you’ve coded beneath it. As Niven confirmed us within the video, you should utilize this trick to reposition a component from the highest, backside, left, or proper.
Right here’s a have a look at the overlapping parts Niven wanted to code into an e mail and the way it seemed earlier than he utilized fake absolute positioning:
The unique design

Earlier than fake absolute positioning

Now, you would possibly have a look at this and marvel why it couldn’t be a single, clickable graphic within the e mail. Or possibly you assume picture splicing within the e mail could be a suitable method. There are a couple of the explanation why one graphic is a foul concept.
- You want reside textual content: Since this graphic features a call-to-action (CTA) button, any subscriber with picture downloading turned off received’t see it in any respect. That goes for the textual content too. They merely can’t learn it and received’t click on the button. Don’t overlook, photos are turned off by default in Outlook.
- It’s inaccessible: In case you aren’t utilizing reside textual content, display screen studying software program received’t have the ability to interpret the e-mail copy for individuals with imaginative and prescient impairments. Which means these subscribers received’t get the message and may’t interact with the e-mail both.
- It is probably not mobile-friendly: In case you splice a picture like this and put it collectively like a puzzle, you can have responsiveness points. The items might find yourself stacking on cellular gadgets, leaving an unpleasant mess.
Niven identified that you can additionally mix the photograph and the background to make a single background picture with reside textual content on prime. However the problem there’s you’d want to make use of a number of media queries to get the textual content and background to resize precisely for various display screen sizes.
That may require quite a lot of additional code, and Niven wanted to maintain this e mail easy so a Mailix consumer may replace parts for various manufacturers. Plus, there have been darkish mode challenges to think about as properly. So, fake absolute positioning gives a super various answer.
Constructing an e mail block with overlapping parts
Beneath, you’ll see how and the place the weather on this mixed block overlay. Niven knew it could be difficult. The picture must line up with the underside of the background tile whereas extending past the highest. The textual content wants to take a seat on prime of the background whereas overlapping the picture, and there must be sufficient padding round all parts.

In Niven’s e mail code, the textual content and button are mixed with the picture to create a content material block that’s wrapped in a <div> tag. The textual content and button are in a single column and the picture is in one other. The background is a VML that’s in a separate block, which wanted to maneuver up and beneath the content material block.
To make that occur, Niven units the max-height of the <div> wrapper for the content material block to zero.
<div class="content-block" fashion="max-height:0;">As you’ll see within the video, the background VML strikes up and the textual content and picture are overlayed on prime of it. Nonetheless, it’s not fairly excellent. Niven needed to alter issues to get them in alignment and match the unique design. To try this, he merely experimented till he discovered that setting the max-height to twenty pixels fastened it for this specific design.
<div class="content-block" fashion="max-height:20px;">When it got here to adjusting the content material horizontally, Niven used the identical idea however utilized it to the max-width.He then used a bigger inner width for textual content in order that it pushed the content material out and created an overlap.
As Niven explains within the video, he’s form of mendacity within the code with a view to transfer parts the place he wants them to be positioned:

“All it’s doing is tricking the rendering engine by saying, ‘That is how huge I’m speculated to be: 225 pixels broad.’ After which, inside I’m really 600 pixels broad. However I’m not going to inform the rendering engine that.”
~Niven Ranchhod
When utilizing this methodology for horizontal positioning in your e mail code, you’ll need to experiment to seek out out what fake width will get overlapping parts to align the best way your design requires.
Addressing coding challenges for Outlook
As each e mail developer is aware of, quite a lot of additional work goes into making issues work in Outlook. This time, we have to add some conditional CSS statements to focus on Outlook for Home windows desktop as a result of it doesn’t assist nested VMLs.
However guess what? On this scenario, we are able to use place: absolute with out faking it as a result of utilizing absolute positioning with VMLs is supported in Outlook. Though, Niven advised us he believes that is solely true in terms of VML.
Niven used a <v:rect> ingredient together with place: absolute to maneuver the background tile up. He then used one other <v:rect> to attain the intersection of the textual content and picture.
As with the max-height adjustment, he wanted to make some tweaks to the conditional code as properly. It turned out that the 20 pixels wanted to align the picture accurately in different purchasers was -16 pixels utilizing absolution positioning for Outlook. He then did the identical for the width.
<v:rect stroked="f" stuffed="false" fashion="place:absolute; prime:-16px; left:-15px; width:203pt;">
<v:textbox inset="0,0,0,0" fashion="mso-fit-shape-to-text:true;">Once more, that is one thing Niven labored out by trial and error, and also you’d have to do the identical together with your code.
There’s one other approach to work with Outlook and VMLs that Steven Sayo describes in Half 2 of his fake absolute positioning suggestions. It includes utilizing <v:textbox> with the fashion mso-fit-shape-to-text as an alternative of adjusting the peak of the <v:rect>.
The whole code
Right here’s the total view of Niven’s e mail code. It’s obtained all the things he used to attain each vertical and horizontal fake absolute positioning:
One factor in regards to the design that wasn’t achieved was rounded corners for Outlook. Niven and I each agreed on how that’s a progressive enhancement that may require an excessive amount of time, additional work, and extra code to make it definitely worth the effort. The excellent news is that almost all of subscribers are going to see an e mail that just about completely displays the unique design idea.
Testing how overlapping parts render is essential. So, if you happen to strive fake absolute positioning, be sure you use an answer like E-mail on Acid’s previews to see how your code works on greater than 90 purchasers and gadgets.
Discover out extra
I’ve used the fake absolute positioning trick for vertical overlaps earlier than, however I’m excited to strive it for horizontal adjustment of overlapping parts in e mail.
As all the time, it’s superior to attach with fellow e mail geeks and share their growth suggestions. Don’t you agree? An enormous thanks goes to Niven Ranchhod for breaking down his method on Notes for the Dev: Video Version.
Join with Niven on Twitter to seek out out what he’s as much as. It’s also possible to go to Niven’s portfolio to see extra of his wonderful work. And better of all? He’s not too long ago launched a brand new web site Naked-Bones.dev the place you’ll discover code tutorials, design teardowns, and extra.
Listed here are some hyperlinks for studying extra about fake absolute positioning for e mail:
In case you’re loving the following pointers and tutorials, be sure you subscribe to E-mail on Acid’s YouTube channel. That method, you’ll be the primary to know when new Notes from the Dev episodes come out.

Writer: Megan Boshuyzen
Megan is a graphic designer turned e mail developer who’s labored on all points of e mail advertising. She believes good emails for good causes make a optimistic distinction on the planet. Megan is presently working as an e mail developer for Sinch E-mail. Go to her web site and study extra at megbosh.com.
Writer: Megan Boshuyzen
Megan is a graphic designer turned e mail developer who’s labored on all points of e mail advertising. She believes good emails for good causes make a optimistic distinction on the planet. Megan is presently working as an e mail developer for Sinch E-mail. Go to her web site and study extra at megbosh.com.