
I solely have 50 milliseconds to seize your consideration.
The identical holds true whenever you go to seize a consumer’s consideration in an e mail.
Consumer expertise (UX) is essential, and whereas there may be ample content material on the market for anybody thinking about studying extra about internet UX, there appears to be much less in relation to e mail advertising and marketing UX.
E-mail UX is usually forgotten, ignored, or handled just like the red-headed stepchild (no offense, redheads). Poorly designed emails can result in fewer conversions, misplaced income, and erosion of name belief. After plenty of studying and analysis, I’ve compiled my finest recommendation for good UX in emails. Whereas I gained’t be stepping into e mail accessibility, I’ll be exploring how one can create the perfect UX in your e mail subscribers, specializing in the e-mail content material as an alternative of the entire subscriber journey.

E-mail UX is about preserving the e-mail as easy and sincere as doable. What do I imply by easy? It doesn’t embrace any additional info, photos, or textual content than it wants with the intention to obtain its objective (normally with a single click on). What about honesty? The content material within the e mail isn’t faux, disingenuous, or a bait and swap.
Probably the most profitable emails make it simple for the consumer to eat and act upon your content material.
Most emails have a handful of components that work collectively to realize a click on. If one ingredient is misplaced, it could affect all of the work you’ve put into the opposite components and may dilute your probabilities for a click on or conversion.
Essential Parts of an E-mail Marketing campaign
Inbox Particulars
That is your probability at a killer first impression to get the reader to open your e mail. It consists of the topic line, preheader textual content, sender handle, sender title, and reply-to handle.
Don’t appear like a spammer.
—Matt Vernhout, quoting Unknown
Begin along with your firm’s title because the sender and use a monitored e mail in your reply-to handle. Belief is constructed when your reader shortly is aware of who the e-mail is from and what to anticipate from the content material. There’s a possible to check totally different senders if that aligns along with your branding tips, however the objective is on-sight recognition and readability. Plus, together with a monitored reply-to e mail handle completes the suggestions loop.
Your topic line ought to reply the query, “Why ought to I open this e mail?” Maintain it as brief and to-the-point as doable. Crafting the right topic line and preheader textual content could seem daunting, but it surely’s very doable.
Content material
Higher generally known as every thing your e mail comprises.
“Whenever you emphasize every thing, you emphasize nothing”
—Herschell Gordon Lewis, Efficient E-mail Advertising and marketing
You’ve gotten 11 seconds, at most, to speak your message. Writing clearly and succinctly is troublesome and isn’t given the respect it deserves, particularly in e mail. It is a prolonged matter, however I’m going to the touch on a couple of components to enhance the UX of your content material.
Let’s begin with the belief that your subscribers will solely scan your e mail. Make it simple for them.
- Begin with the naked minimal of copy that you’ll want to get your level throughout. Until your e mail e-newsletter is an eBook (which, we suggest linking to as an alternative), restrict the variety of phrases.
- The optimum line size for physique copy is 50-80 characters.
- Don’t waste your reader’s time. Get to the purpose by speaking worth.
- Emails ought to have particular targets (ideally only one objective, or possibly two). If you happen to can’t reply the query, “Why am I sending this e mail?” you then shouldn’t be sending it,
- If conversion is the objective of your e mail (click on, buy, registration, obtain, and so forth.), pay shut consideration to your worth proposition. Reply the query, “Why ought to they click on via?” In case your worth proposition is strong, the subscriber will say, “If I click on, I’m going to get one thing out of it.”
“The typical grownup reader can learn 250 to 300 phrases per minute. If the common studying time for an e mail is 11 seconds, then the best size of an e mail is round 50 phrases.”
—Tom Tate, AWeber
I wish to discuss briefly about cognitive load, which is the quantity of psychological sources required to function a system. In response to the Nielsen Norman Group, minimizing cognitive load maximizes usability as a result of people have restricted processing energy.
When the quantity of incoming info exceeds our means to deal with it, efficiency suffers. We might take longer to know the knowledge, miss essential particulars, and even get overwhelmed and abandon the duty. Cognitive load is the science behind why it’s essential to trim your content material, chunk it, and use a content material hierarchy (extra on that under).
Design
Design components down to paint choice and picture alternative are to not be neglected when creating your e mail.
How does your e mail look and behave, and the way will your subscribers work together along with your e mail?
“Nice design is eliminating all pointless particulars”
—Minh D. Tran, technologist and designer
“Visible design is the mechanism via which we work together with subscribers.”
—Jason Rodriguez
Let’s evaluation a couple of key design components and how one can optimize every for the perfect e mail UX.
Colours
Utilizing colours that don’t have sufficient distinction makes your e mail troublesome to learn. Take into account colorblindness when selecting your palette, in addition to utilizing colours which have ample distinction, that means there’s a giant distinction between one shade and one other—like a black background and white textual content.
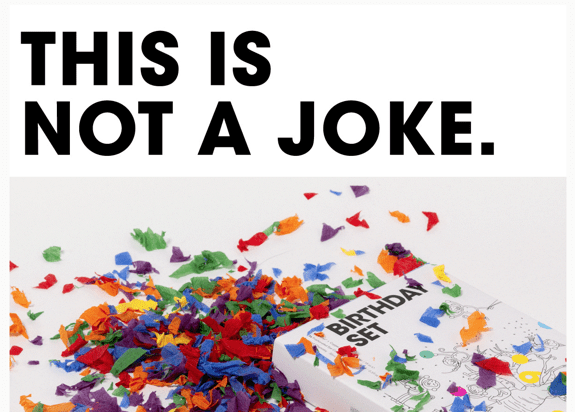
Good instance of excessive distinction from Land’s Finish:

Dangerous instance of distracting design and poor shade alternative:

Photos
These might be nonetheless pictures, animated gifs, icons, and extra.
Keep away from massive information and lengthy load instances. E-mail file dimension needs to be under 100KB. Picture sizes needs to be lower than 1MB. Preserve your picture crispness on retina units through the use of 2x picture width whereas preserving the file sizes small.
If you happen to use background photos with HTML textual content overlay, make certain your picture isn’t busy or distracting. Whether it is, attempt utilizing a background shade with reside textual content as an alternative. Bear in mind to make use of distinction to attract consideration to your message.
Customers anticipate to click on on graphics to be redirected, so don’t overlook to hyperlink each picture, gif, icon, and so forth. in your e mail. Gmail provides a obtain button to pictures bigger than 200x200px in the event that they’re not linked, so it’s all the time finest to hyperlink.
In response to the Image Superiority Impact, photos are remembered higher than phrases. Use photos that complement your e mail’s message and don’t distract from the objective.
Do not forget that many subscribers have photos blocked by default, so together with descriptive alt textual content for them and your visually-impaired viewers who use display screen readers is important to accessible e mail UX.
Typography = readability
If individuals can’t learn your phrases, why hassle utilizing them?
Use daring, italic and ranging font weights and sizes for example hierarchy and distinction. Use fonts which are readable and e mail shopper protected, comparable to Georgia, Arial, Occasions New Roman and Verdana.
When doable, bullet lists. They make content material simpler to skim, however be sure you restrict it to a few to 5 bullet factors. Paragraphs needs to be 5 traces or fewer. As a rule of thumb, paragraphs longer than three traces needs to be left-aligned, not centered.
Don’t be afraid of white house. Use padding, particularly between headlines, subheadlines, and physique textual content.
Font dimension can be essential. Small textual content on a desktop shopper is very small on cellular, which is why you’ll want to alter your fonts for these subscribers. On desktop, the really helpful minimal is 16px for physique textual content, and a most of 21px. Pay shut consideration to line-height; relying on how a lot textual content you could have, it’s possible you’ll want to regulate it.
If doable, all the time underline hyperlinks and keep away from clustering hyperlinks, as they are often troublesome to click on (particularly on cellular). Make your hyperlinks stand out for simple entry!
Content material Hierarchy
Highlighting a very powerful level of your message
- Your headline needs to be your largest textual content, don’t be afraid to go daring.
- Subheadlines needs to be smaller than headlines.
- Break up your physique copy into chunks: brief paragraphs, bulleted lists, and white house are your mates! No one desires to (or will) learn a wall of textual content.
- Finish your e mail with a call-to-action (CTA). Extra on that under.
PostMates delivers good content material hierarchy:

Deciem delivers good distinction and hierarchy:

General Design Technique
Subscribers on cellular are restricted by display screen dimension. In response to the specialists at ActionRocket, your job as an e mail marketer is to make the act of scrolling simple and enticing. This may be achieved by using good design and correct distribution of content material.
Utilizing visible cues that information the reader to scroll via your e mail, comparable to diagonal traces, screen-size chunks, and the S-curve format is one option to maintain readers engaged. The S-curve strategy features a two-column format with a picture on one aspect and duplicate on the opposite, switching sides with every subsequent row. Take a look at this instance of an S-curve format from BBC, courtesy of ActionRocket.
To determine what components stand out most in your e mail, do the “squint take a look at.”
What do you see whenever you squint at your e mail? Clearly not a lot, however the components that stand out essentially the most (even whereas blurry) are the distinguished items your subscribers will see.
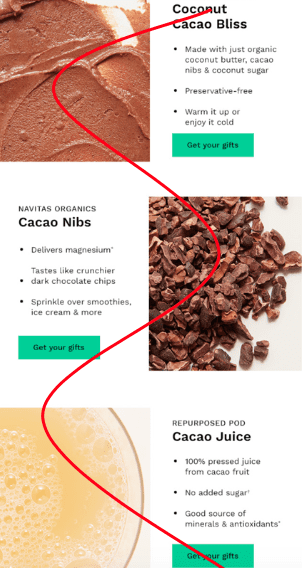
Instance of an S-curve format from Thrive Market:

CTA
Use a CTA to inform the reader what motion you need them to take. CTAs don’t have to be buttons, however they have a tendency to be buttons. They will encourage digital actions (click on, learn, purchase on-line), drive readers to a digital property, or take an motion offline. For our functions, since we largely see buttons and textual content hyperlink CTAs in e mail, that’s what we’ll speak about right here.
Hick’s Regulation stipulates, “the time it takes to decide will increase with the quantity and complexity of decisions.” This is the reason e mail entrepreneurs don’t usually embrace a number of main CTAs in a single e mail. There are a couple of exceptions, comparable to long-form newsletters.
Your CTA design is a visible cue, so make them simple to click on throughout units. The scale needs to be a minimal of 44x44px and your button ought to stand out from the remainder of the content material. Use a contrasting shade (on-brand, in fact) and use a filled-in button for main CTAs. Ghost buttons or textual content hyperlinks are fantastic for secondary CTAs, however in my expertise don’t carry out in addition to common filled-in buttons (possibly they don’t move the squint take a look at).
When you have your e mail metrics helpful, intently monitor them to see which CTAs your subscribers partaking with most.
Use reside textual content at any time when doable and all the time use a bulletproof button (an HTML button that works in all e mail shoppers). That approach, in case your subscribers have picture blocking, they are going to nonetheless see your CTA.
As for placement, CTAs are usually someplace under a few of your explanatory messaging. Folks gained’t take motion in the event that they don’t know what they’re getting out of it. The easier your message is, the extra acceptable it’s to have your CTA towards the highest.
Instance of a filled-in CTA button with contrasting colours from REI:

General E-mail Expertise
When doable, code all textual content as reside textual content (not photos) for finest accessibility, readability and cellular responsiveness. Maintain vital items of knowledge as reside textual content as an alternative of photos, once more, on account of picture blocking.
Talking of cellular responsiveness, bear in mind to verify your e mail templates are designed with a mobile-first strategy. Take into account the sizes of picture, textual content, and HTML information. Relying on the trade, cellular could make up at the least 50% of all opens, and emails that don’t render appropriately could also be deleted inside three seconds.
You possibly can all the time confer with E-mail on Acid for additional tips about efficient e mail improvement.
Instance of textual content as a part of a picture as an alternative of reside textual content—discover how the blurriness of the textual content makes it more durable to learn:

Bear in mind to check and optimize your e mail designs earlier than urgent ship with Marketing campaign Precheck. Maintain them easy and to the purpose. Take into account making a design system, model tips, and code snippets (modular templates) which have UX in thoughts.
E-mail advertising and marketing needs to be a cohesive a part of your general technique, and subsequently e mail UX is as integral to your corporation as your web site, show promoting, social media, and the remaining.

Writer: Nout Boctor-Smith
Nout (rhymes with fruit) is an e mail marketer who has been concerned within the digital advertising and marketing house for about 9 years and has labored with e mail for about seven years. She’s thinking about course of enhancements, e mail UX, deliverability, and code. She by no means takes herself critically and is usually described as a goofball. You possibly can normally discover her chatting on the #emailgeeks Slack group, obsessing over trend, petting cats, and consuming scrumptious meals. Join with Nout on LinkedIn.
Writer: Nout Boctor-Smith
Nout (rhymes with fruit) is an e mail marketer who has been concerned within the digital advertising and marketing house for about 9 years and has labored with e mail for about seven years. She’s thinking about course of enhancements, e mail UX, deliverability, and code. She by no means takes herself critically and is usually described as a goofball. You possibly can normally discover her chatting on the #emailgeeks Slack group, obsessing over trend, petting cats, and consuming scrumptious meals. Join with Nout on LinkedIn.


