
Cookie-cutter e-mail advertising is simple. The draw back, nonetheless, is that doing issues the simple means means a whole lot of different persons are doing it that means too. You’re right here since you need to do extra with e-mail coding. You’ve concepts. You need to take issues additional. You’re able to study some code and check out actual e-mail improvement
One of the simplest ways to create high-impact, fantastically designed advertising emails is to skip the generic templates and code your individual distinctive e-mail designs as a substitute.
This text will present the whole lot you want to find out about utilizing HTML, CSS, and an email-specific coding language referred to as Mailjet Markup Language (MJML). Use this to create one-of-a-kind emails with out bothering with drag-and-drop templates that restrict your creativity. It’s written for each skilled net builders and fewer technical e-mail senders who won’t know how you can code.
HTML and CSS would be the best-known method to code, however MJML is made for coding emails. As you’ll see on this information, there are main variations between net and e-mail improvement. That’s as a result of every e-mail consumer helps totally different subsets of HTML and CSS properties. Since MJML was created particularly for e-mail, you possibly can skip over these challenges with out compromising full management over your e-mail.
Leap to a bit on this information:

5 issues you want to find out about HTML emails
It’s possible you’ll not have a background in improvement, however that doesn’t imply you possibly can’t stage up your emails with a little bit of coding. If phrases like HTML and CSS are new to you, listed below are a couple of fundamental ideas to prime you on creating emails in HTML.
HTML stands for “HyperText Markup Language.” It’s the language used to supply the construction for web sites and emails. You possibly can consider it as the inspiration, beams, and ceilings of a home.
CSS stands for “Cascading Fashion Sheets.” It’s what we use to model our emails. If HTML is just like the construction of a home, CSS is just like the paint, polish, and paintings that makes the home distinctive and enticing.
HTML and CSS coding for e-mail may be very totally different than HTML and CSS coding for the net. Net browsers like Chrome and Safari share standardized HTML and CSS properties, whereas e-mail purchasers don’t. This implies creating emails with HTML and CSS is especially tough.
As a result of e-mail purchasers fluctuate within the HTML and CSS they assist, we will solely use a subset of HTML and CSS when coding our e-mail. Particularly, this implies utilizing <tables> for our construction and inline types for our CSS. We’ll go into extra element on what meaning beneath.
Most individuals flip to HTML because the default for creating buyer emails, however it’s not the one choice. We’ll present you a useful various to coding in HTML and CSS referred to as MJML that may make your life a lot simpler whereas nonetheless offering all the advantages of coding in HTML and CSS.
For a extra detailed rundown of HTML and CSS, take a look at these wonderful programs from Codecademy. However in case you’re solely fascinated with utilizing them to create and ship emails, you’re precisely the place you want to be.

The anatomy of typical HTML emails
We’re going to stroll you thru how you can construct a responsive e-mail utilizing HTML and CSS. Earlier than we begin coding, although, we’d like a transparent image of what we’ll construct.
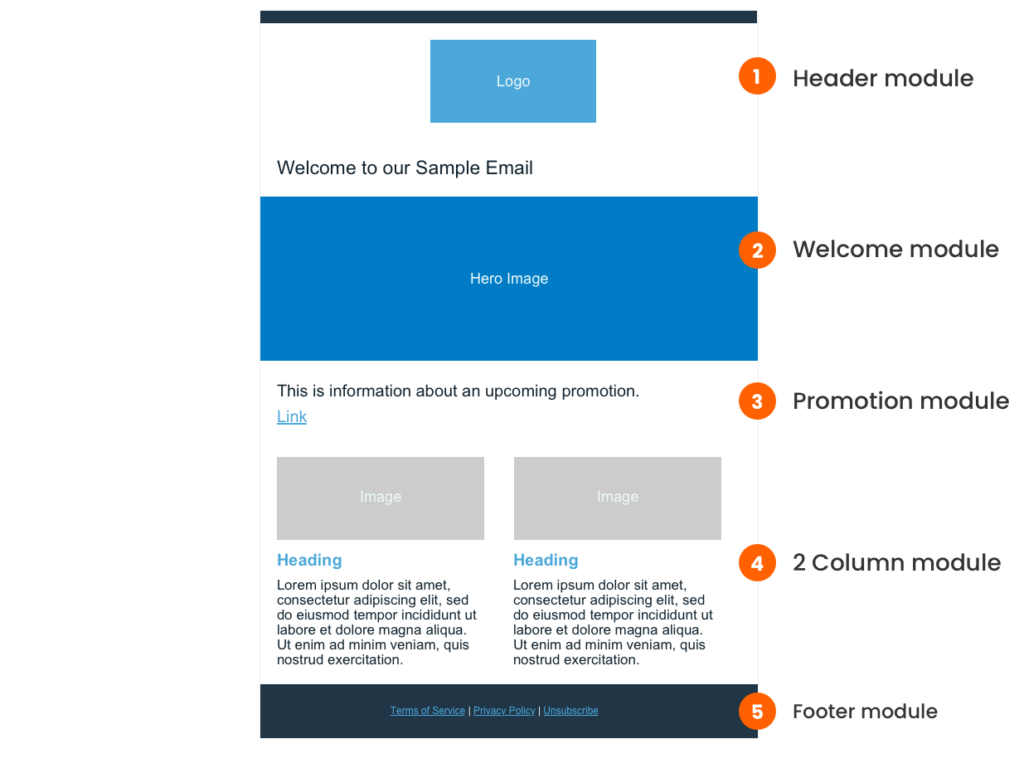
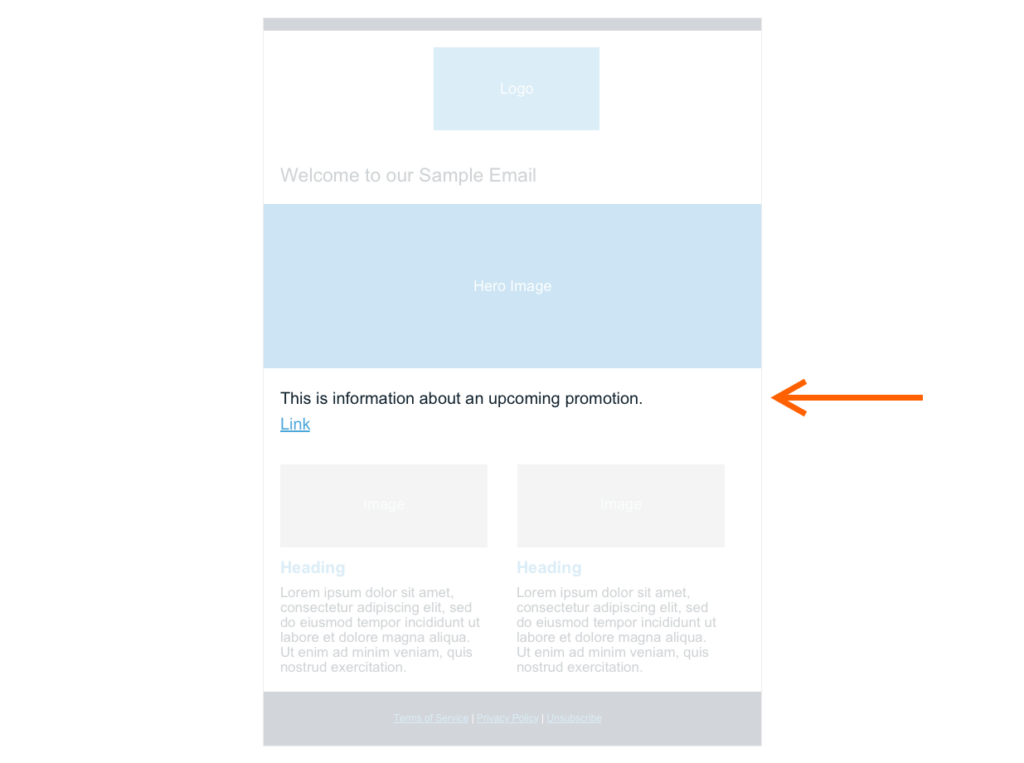
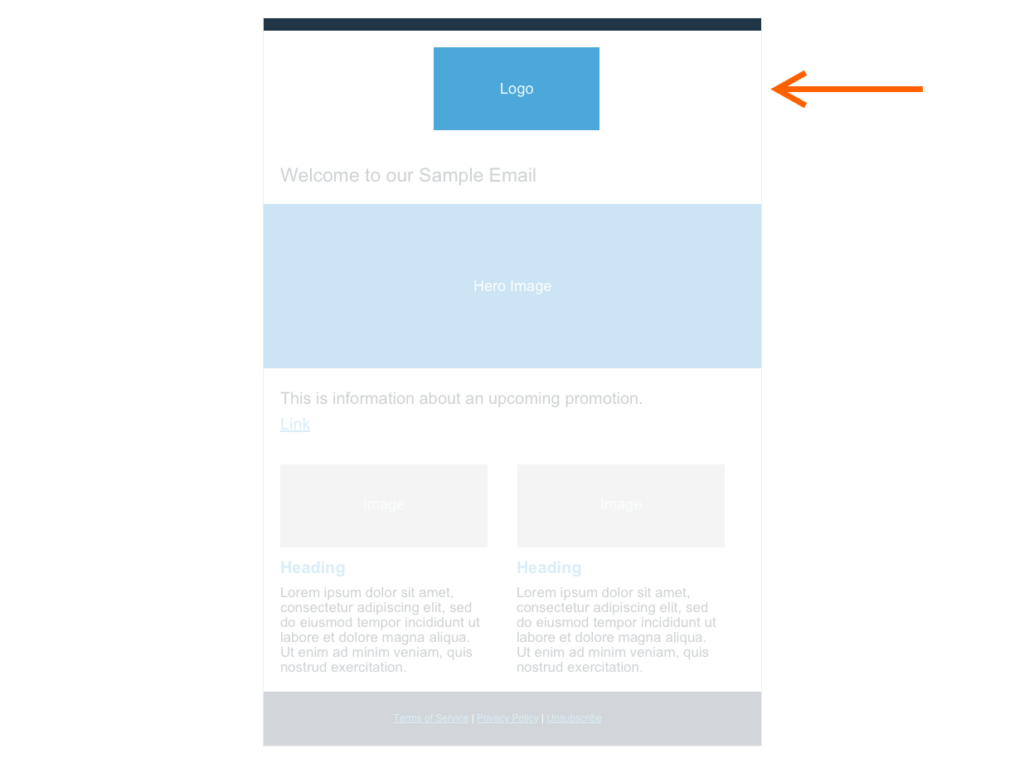
Right here’s a fundamental mock-up of a regular e-mail that we’re going to construct in HTML beneath:
You’ll discover that to assist maintain issues organized and simply create a template from our code sooner or later, the mock-up breaks down into 5 totally different sections, or “modules”. We’ll check out every of these modules in addition to the essential HTML construction you’ll have to get began.
Leap to one of many 7 steps:
- HTML e-mail doc
- Outer tables
- Header module
- Welcome module
- Promotion module
- Two-column module
- Footer module
We’ll code every of those modules one after the other within the tutorial beneath.
The right way to create the HTML construction to your emails
Each HTML e-mail you create will begin with the identical fundamental construction. Let’s check out it:
Step 1: Create your HTML e-mail doc
At a excessive stage, this block of code lets browsers know you’re coding in HTML and offers some further configuration data to assist the e-mail purchasers or net browsers render your code appropriately. Don’t fret concerning the particulars right here: Most builders simply copy-and-paste this code from e-mail to e-mail. However for these , right here’s a quick rundown of this code.
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml" xmlns:v="urn:schemas-microsoft-com:vml" xmlns:o="urn:schemas-microsoft-com:workplace:workplace">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Appropriate" content material="IE=edge">
<meta title="viewport" content material="width=device-width,initial-scale=1 user-scalable=sure">
<meta title="format-detection" content material="phone=no, date=no, deal with=no, e-mail=no, url=no">
<meta title="x-apple-disable-message-reformatting">
<meta title="color-scheme" content material="mild darkish">
<meta title="supported-color-schemes" content material="mild darkish">
<title>E mail title</title>
<!--[if mso]> <noscript> <xml> <o:OfficeDocumentSettings> <o:PixelsPerInch>96</o:PixelsPerInch> </o:OfficeDocumentSettings> </xml> </noscript> <![endif]-->
<model>
:root { color-scheme: mild darkish; supported-color-schemes: mild darkish; }
</model>
</head>
<physique>
*** We’ll construct the content material of our e-mail right here ***
</physique>
</html>
After that, we now have our <head> tags. The <head> comprises <meta> tags which offer configuration data, a <title> tag, which is the place the title of our e-mail goes, some Microsoft-specific instructions, and a few model code to assist client-specific coloration schemes.
On the high of this code block, we declare our doctype, which lets e-mail purchasers know to count on HTML. From there, we open our <html> tag. You’ll discover that this tag comprises some XML namespace data that additional instructs the browser on how you can render our e-mail appropriately.
Lastly, we now have our <physique> tags, the place we create the e-mail’s content material and design. We’ll be doing most of our coding inside these <physique> tags.
Step 2: Create your outer tables
Now that we now have our HTML doc, let’s begin coding the content material of our e-mail throughout the <physique> tags.
When writing HTML and CSS for the net, we will use CSS properties like flexbox, grid, and extra to deal with our format. Sadly, e-mail purchasers don’t constantly acknowledge widespread CSS properties, so we will’t depend on CSS for e-mail format. This implies we have to use HTML <tables> as a substitute. HTML <tables> are a part that enable us to place our content material in rows and columns. Sadly, since these tables had been designed to show knowledge (suppose: knowledge tables), it takes some finessing to get them to look good.
Earlier than we get into how you can use <tables> to code our e-mail, let’s break down the essential construction of an HTML desk.
Right here’s a easy instance:
<desk model="width:100%" border="strong"> <tr> <td>Column 1</td> <td>Column 2</td> <td>Column 3</td> </tr> </desk>
On this code instance, we now have three totally different tag varieties:
- <desk> which defines our desk
- <tr> which stands for “desk row”
- <td> which stands for “desk knowledge” and is mainly a column
The above code pattern additionally offers us our first glimpse of inline types. You possibly can see we’ve used the “model” attribute to provide our desk a width of 100%.
Right here’s the desk that the above code creates:
That appears easy sufficient, however we now have to warn you that nesting tables for format opens an entire can of worms. As we begin to nest tables inside tables inside tables, it’s straightforward to lose observe of the place you’re in your code. There are a lot of “model hacks” you want to implement to make the format look trendy and interesting.
To maintain issues so simple as potential for this tutorial, we’ll add in the usual inline types wanted for fundamental formatting proper off the bat. You possibly can copy and paste these inline types from e-mail to e-mail that you just create. Within the subsequent part, we’ll information you thru how you can add extra personalised customized types to your HTML to get our design trying similar to the mock-up.
Within the code pattern beneath, you possibly can see we now have pasted two nested tables with some default formatting types connected to them inside our <physique> tags.
<physique>
<desk cellpadding="0", cellspacing="0", border="0" model="width:100%; background:#ffffff; border-collapse:collapse; border-spacing:0; border: 0;" position="presentation">
<tr>
<td model="padding:0; text-align: heart;">
<desk cellpadding="0", cellspacing="0", border="0" model="border:1px strong #eeeeee; width:600px; border-collapse:collapse; border-spacing:0; text-align:left;" position="presentation">
<tr>
<td>
*** all our e-mail content material will go right here ***
</td>
</tr>
</desk>
</td>
</tr>
</desk>
</physique>
These two tables work collectively to supply a construction with a width of 600px and centered with a white (or #ffffff) background. We assign every desk a job of “presentation” to point that these tables are for styling functions, versus being knowledge tables.
The inside desk has a skinny, 1px mild grey (or #eeeeee) border. We discover it useful to have a border on the desk when creating it so we will see our boundaries. You possibly can delete the border on the finish in case you’d like.
To this point, we’ve already written a whole lot of code, however we don’t have a lot to point out for it but.
Right here’s what our e-mail appears to be like like thus far:
Coding emails in pure HTML and CSS isn’t for the faint of coronary heart! Don’t get discouraged, although. On the finish of this tutorial, we’ll present you ways you need to use MJML to make your life a lot simpler when coding for e-mail. For now, let’s proceed our deep dive into HTML and begin creating your e-mail content material.
Going again to our mock-up, we will see that our header module consists of an ornamental darkish blue line on the high and our emblem.

We’ll comprise the code for these two components in — you guessed it — one other nested desk. This desk replaces the placeholder message “*** all our e-mail content material will go right here ***” in our above code pattern. So it’s nested three ranges deep.
Right here’s what the code appears to be like like:
<!-- Header -->
<desk class="header-module" position="presentation" model="width:100%; border:0; border-collapse:collapse; border-spacing:0;">
<tr>
<!-- divider -->
<td class="divider"> </td>
</tr>
<tr>
<!-- emblem -->
<td class="emblem">
<img model="" src="https://through.placeholder.com/200x100/cccccc/4DA8DA/?textual content=Brand" />
</td>
</tr>
</desk>
Within the code above, you’ll discover we added feedback to assist us perceive what every part of our code does. Feedback are contained between <!- – – – >. We are able to write something we like as feedback. The aim of them is to maintain our code clear and comprehensible.
The desk within the code above has the identical position and elegance attributes as our earlier tables. We additionally added a “class” attribute. Since we have to depend on inline types moderately than CSS for e-mail coding, this class isn’t technically needed. Nonetheless, they’re useful as an added label to maintain observe of the aim of every module and part throughout the module. For those who’re unfamiliar with the category attribute and need to study extra about how they’re utilized in net improvement, you possibly can learn extra about them. For our functions in e-mail coding, although, they’re primarily only a title tag.
For the emblem on this tutorial, we grabbed a placeholder picture from placeholder.com. In fact, you’ll need to swap out the supply (src attribute) for the right URL to your individual emblem.
Now that we’ve written the code above, right here’s how our e-mail appears to be like thus far:
Not very fairly! Our divider isn’t even seen and the emblem isn’t centered. As soon as we’re performed constructing the HTML construction for all our parts, we’ll present you how you can use inline types to make it look a lot better.
Step 4: Create the construction to your Welcome Module
Now it’s time for our welcome module. As a reminder, our welcome module consists of some textual content and a hero picture.
Right here’s what the e-mail coding appears to be like like:
<!-- Welcome Module -->
<desk class="welcome-module" position="presentation" model="width:600px;border:0;border-collapse:collapse;border-spacing:0;">
<tr>
<!-- Welcome Textual content -->
<td class="welcome-text" model="">
<h1>Welcome to our Pattern E mail</h1>
</td>
</tr>
<tr>
<!-- Hero Picture -->
<td class="hero-image">
<img src="https://through.placeholder.com/600x200/cccccc/EEFBFB/?textual content=Hero Picture" />
</td>
</tr>
</desk>
By now, the outer desk ought to look acquainted. It has the identical position and elegance attributes as all our different desk modules, and it additionally has a category to assist us simply inform its objective. Inside our desk are <td>s that we’ve additionally given useful class names to.
Since we haven’t but written any inline types, our e-mail isn’t very fairly but, however our construction is coming alongside properly!
Step 5: Create the construction to your upcoming Promotion Module
This module is just like our welcome module, however as a substitute of pairing textual content with a hero picture, we pair our textual content with a button.
Right here’s the e-mail code:
<!-- Upcoming Promotion Module -->
<desk class="upcoming-promotion-module" position="presentation" model="width:600px;border:0;border-collapse:collapse;border-spacing:0;">
<tr>
<!-- Upcoming Promotion Textual content -->
<td class="upcoming-promotion-text">
<h2>That is details about an upcoming promotion.</h2>
</td>
</tr>
<tr>
<!-- Upcoming Promotion Button -->
<td class="upcoming-promotion-button" model="">
<a href="https://www.instance.com" class="button">Hyperlink</a>
</td>
</tr>
</desk>
On this module, we use an <a> tag for our button. Make sure you change the pound image we now have within the href attribute with the right URL you need the button to hyperlink to.
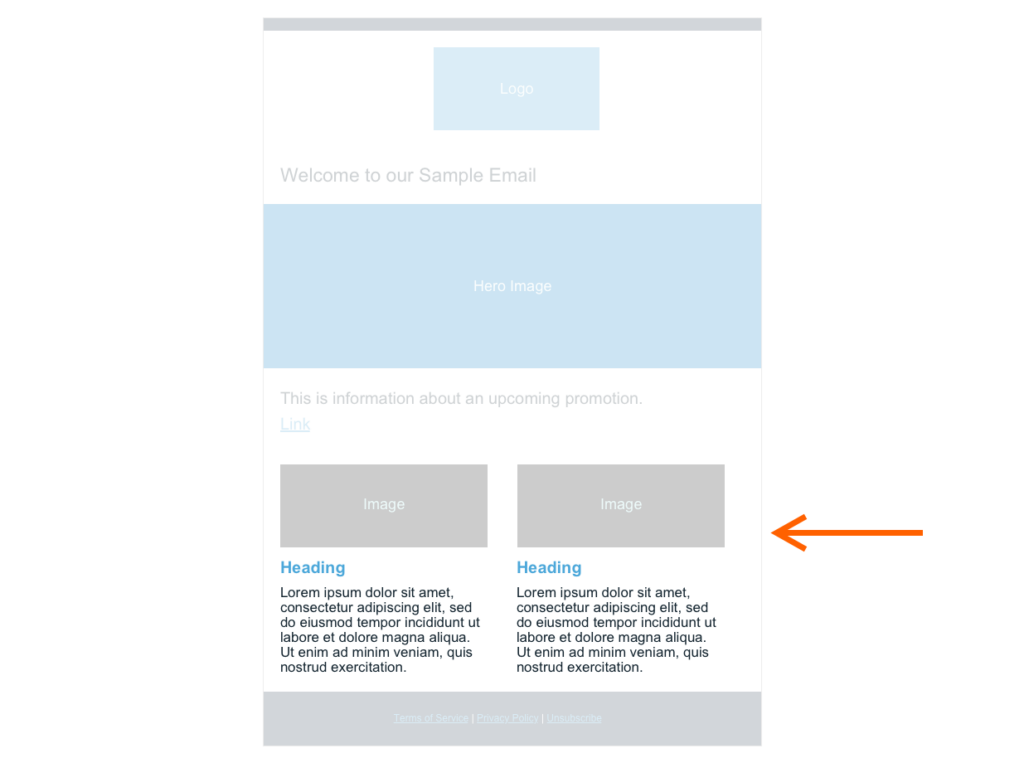
Step 6: Create the construction to your Two-Column Module
Now that we’re warmed up, let’s construct a module that’s just a little extra difficult.

Right here’s the code for our two-column module:
<!-- Two Column Module -->
<desk class="two-column-module" position="presentation" model="width:100%;border:0;border-collapse:collapse;border-spacing:0;">
<tr>
<!-- Left Column -->
<td class="left-column column" model="">
<img src="https://through.placeholder.com/250x100/cccccc/EEFBFB/?textual content=Picture" />
<a category="columnHeading" href="#"><h3>Heading</h3></a>
<p>Ut enim advert minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.</p>
</td>
<!-- Gutter -->
<td class="gutter" model=""> </td>
<!-- Proper Column -->
<td class="right-column column" model="">
<img src="https://through.placeholder.com/250x100/cccccc/EEFBFB/?textual content=Picture" />
<a category="columnHeading" href="#"><h3>Heading</h3></a>
<p>Ut enim advert minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.</p>
</td>
</tr>
</desk>
As you possibly can see, we use a <td> for every column, with one other <td> between them to function a gutter. As we’ve talked about earlier, totally different e-mail purchasers deal with CSS properties in numerous methods. Observe – in case you’re focusing on variations of Microsoft Outlook sooner than 2019, then you definately’ll want to enhance the code proven above with “ghost tables.” E mail on Acid has a nice tutorial on how you can use ghost columns
Whereas this two-column module appears to be like nice on bigger screens like computer systems and tablets, you may discover that you just’d prefer to make it responsive and have the columns stack on high of one another on smaller cellphone screens. We are able to do that utilizing CSS media queries. Media queries are CSS properties that enable us to use sure types solely when a selected display screen measurement situation is met.
Right here’s a easy instance:
<model>
h1 {
coloration: purple;
}
@media solely display screen and (max-width: 600px) {
h1 {
coloration: blue;
}
}
</model>
On this instance, we’re saying we would like all content material in <h1> tags to be coloured purple. Nonetheless, if the consumer is studying our e-mail on a cellphone that has a display screen 600px or smaller, then make all content material inside <h1> tags blue as a substitute. This – like all CSS – is a superb characteristic.
Sadly, not all e-mail purchasers assist CSS media queries and even the model tags we have to put them in. That’s why it’s at all times essential to be sure that your e-mail will nonetheless be readable for purchasers with out the responsive expertise. In our case, these two columns look OK on telephones.
So whereas our media queries enable us to supply an enhanced expertise for e-mail purchasers that assist it, the two-column fallback works acceptably properly for the e-mail purchasers that don’t.
We’ll add our media question inside <model> tags up in our <head> proper beneath our <meta> tags.
Right here’s what it appears to be like like:
<head>
<title>
</title>
<meta http-equiv="Content material-Sort" content material="textual content/html; charset=UTF-8">
<meta title="viewport" content material="width=device-width, initial-scale=1">
<model>
@media solely display screen and (max-width: 600px) {
.column,
.gutter {
show: block !essential;
}
.column {
width: 450px !essential;
}
.column img {
width: 450px;
}
}
</model>
</head>
Since we’re writing CSS inside our media question, we will lastly use our courses for one thing extra than simply title tags. Discover that we apply types to our columns and gutter by referring to their class names preceded by a interval in our CSS.
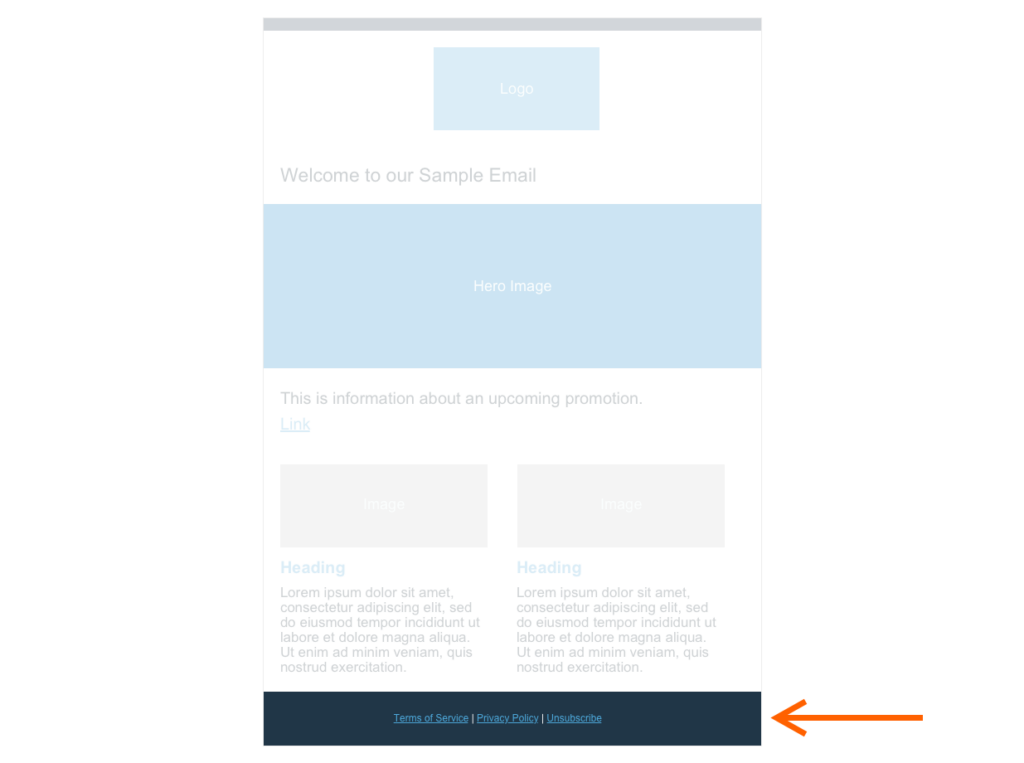
We’ve made it to our closing module — the footer. We’ll be following the identical ideas we’ve been utilizing all alongside.

Right here’s what the code appears to be like like:
<!-- Footer Module -->
<desk class="footer-module" position="presentation" model="width:100%;border:0;border-collapse:collapse;border-spacing:0;">
<tr>
<td>
<a job="button" href="#">Phrases of Service</a> | <a href="#">Privateness Coverage</a> | <a href="#">Unsubscribe</a>
</td>
</tr>
</desk>
Whew! That was a whole lot of code we simply wrote. The excellent news is, we’re performed with constructing our construction and are prepared to begin including our inline types. And boy, does our e-mail want some styling.
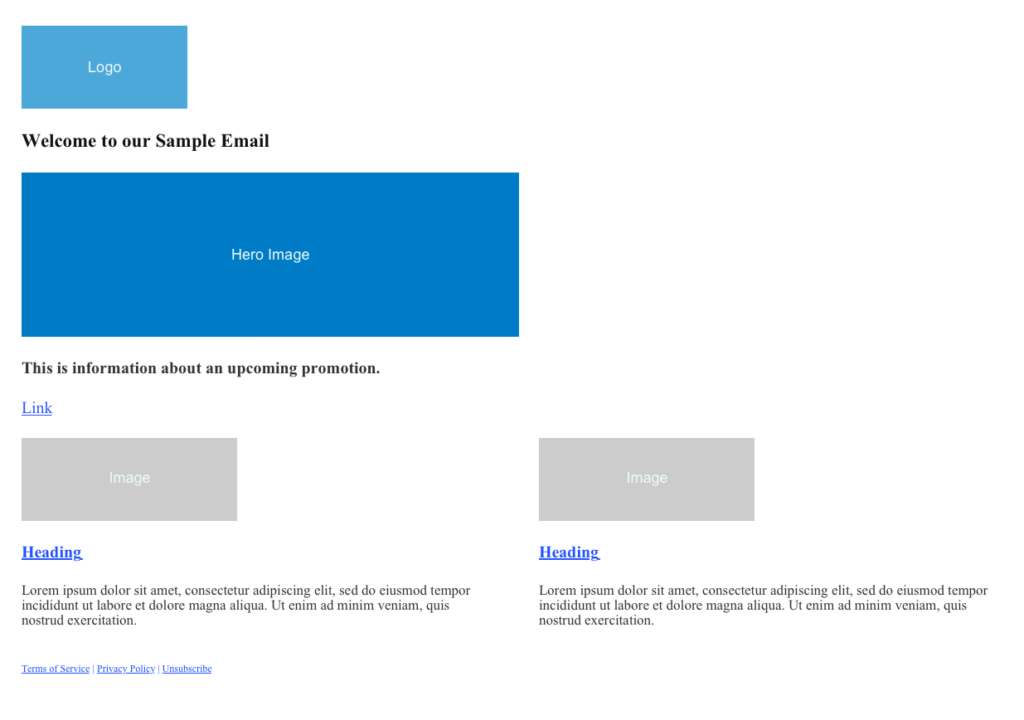
Right here’s the way it appears to be like thus far:

The right way to apply inline CSS types to your e-mail
Our e-mail is in determined want of some styling.
Right here’s why:
- Font measurement, household, and coloration are all mistaken
- Content material is pressed up in opposition to the left edge
- Two-column module has spanned properly past our 600px e-mail width.
- Ornamental high line is lacking
- Footer doesn’t have a background coloration
- Spacing between components is inconsistent
Let’s check out how inline CSS types assist deal with every of these.
As we talked about earlier, totally different e-mail purchasers assist totally different CSS properties. Subsequently, the very first thing we suggest is checking which CSS your e-mail consumer helps.
We’ll take a conservative method and rely solely on inline types to deal with our styling wants.
Let’s return to our header module. As you’ll recall, our divider doesn’t appear to point out up, and our emblem isn’t centered. Let’s repair that.
Right here’s the code for our header module once more. Discover how we’ve stuffed within the model attributes on the divider and emblem <td>s.
<!-- Header Module -->
<desk class="header-module" position="presentation" model="width:100%; border:0; border-collapse:collapse; border-spacing:0;">
<tr>
<!-- Divider -->
<td class="divider" model="font-size: 4px; background:#203647"> </td>
</tr>
<tr>
<!-- Brand -->
<td class="emblem" model="padding: 20px 0px 0 0px; text-align: heart;">
<img model="" src="https://through.placeholder.com/200x100/4da8da/EEFBFB/?textual content=Brand" />
</td>
</tr>
</desk>
We’ve given our divider some top utilizing a non-breaking area ( ) and a font-size of 4px. Then we added a background coloration of #203647. We offer some area between our emblem and divider by giving our emblem 20px of high padding, after which we heart it utilizing text-align.
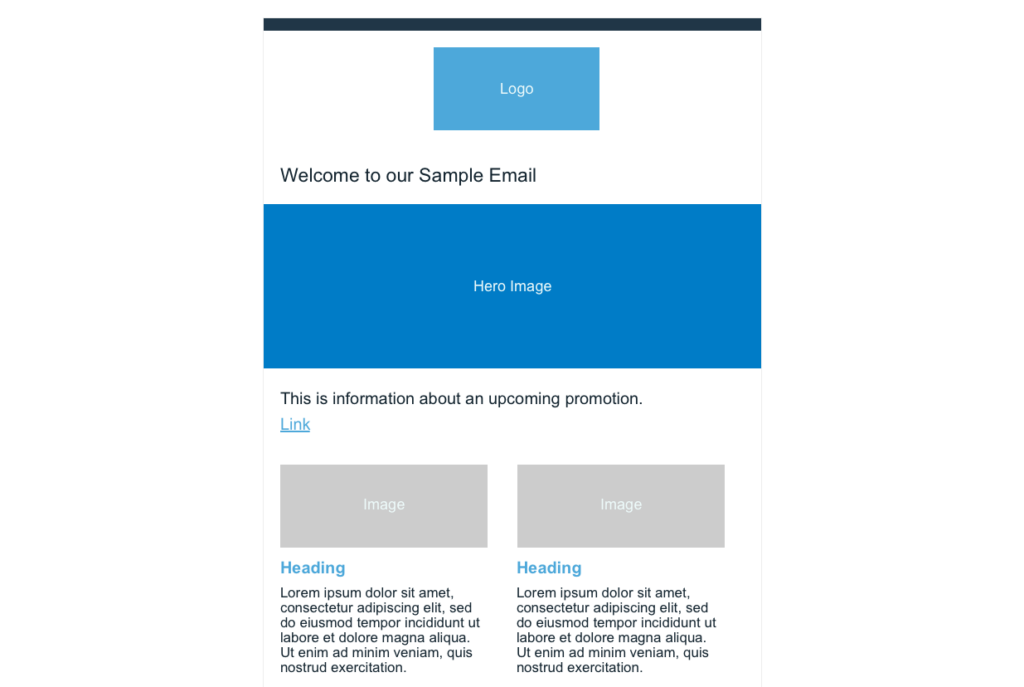
Issues are beginning to look a lot better:

Now let’s transfer on to our welcome module. Whereas the essential construction we put collectively was a terrific begin, we have to enhance the styling by giving our components some respiratory room. We additionally want to regulate our font.
Right here’s the code with our new inline types added in:
<!-- Welcome Module -->
<desk class="welcome-module" position="presentation" model="width:600px;border:0;border-collapse:collapse;border-spacing:0;">
<tr>
<!-- Welcome Textual content -->
<td class="welcome-text" model="padding: 0px 30px 0 30px;">
<h1 model="font-size:24px; padding: 0; font-family: Arial, sans-serif; coloration:#12232E; font-weight: regular;">Welcome to our Pattern E mail</h1>
</td>
</tr>
<tr>
<!-- Hero Picture -->
<td class="hero-image">
As you possibly can see, we proceed to make use of padding to area our components out. We alter the font-family, font-size, and font-weight on our textual content, and we guarantee our hero picture spans the complete width of our e-mail.
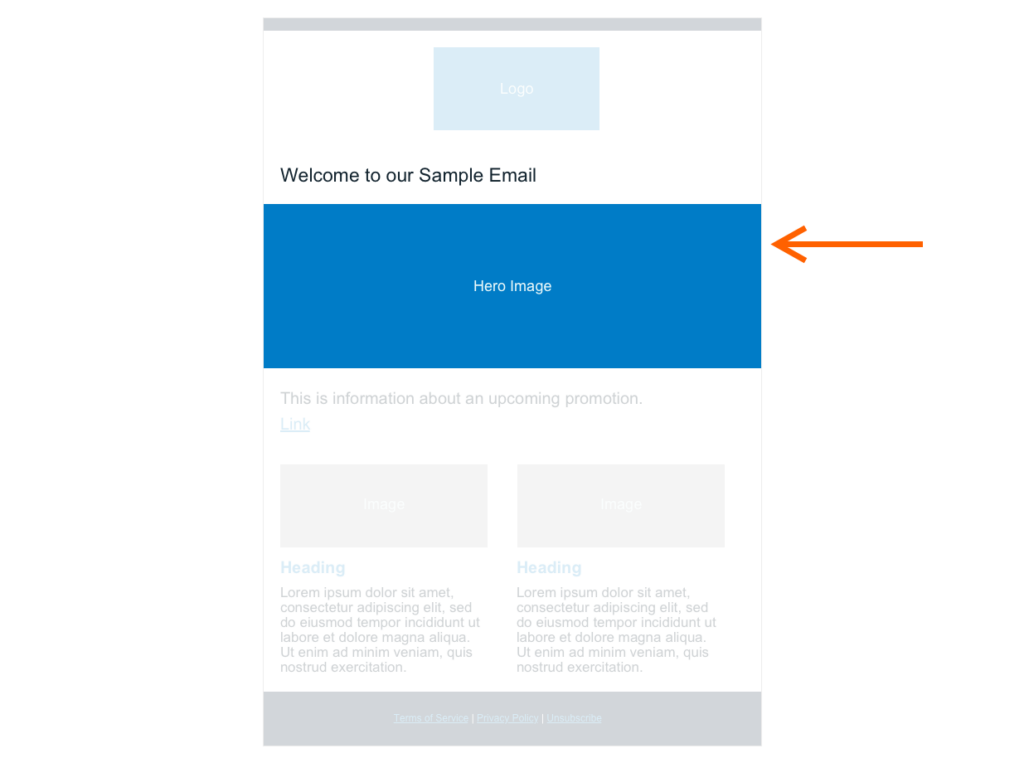
We’re making nice progress. The modules to which we’ve added our inline types are trying like our mock-up now:

Now let’s apply some types to our promotion module.
Right here’s the code with our added inline types:
<!-- Upcoming Promotion Module -->
<desk class="upcoming-promotion-module" position="presentation" model="width:600px;border:0;border-collapse:collapse;border-spacing:0;">
<tr>
<!-- Upcoming Promotion Textual content -->
<td class="upcoming-promotion-text" model="padding: 0 30px 0 30px; coloration: #12232E">
<h2 model="font-size:20px; padding: 0; font-family: Arial, sans-serif; coloration:#12232E; font-weight: regular;">That is details about an upcoming promotion.</h2>
</td>
</tr>
<tr>
<!-- Upcoming Promotion Button -->
<td class="upcoming-promotion-button" model="padding:0px 30px 30px 30px;">
<a job="button" href="#" model="coloration: #4DA8DA;" class="button">Hyperlink</a>
</td>
</tr>
</desk>
Our textual content types are just like what we added to our welcome module, though the font measurement is 20px moderately than 24px. For our button, we gave it some respiratory room with padding after which modified the colour to #4DA8DA. Trying good!

Our two-column module requires a bit extra inline types than our different modules have.
Right here’s the code with the types added in:
<!-- Two Column Module -->
<desk class="two-column-module" position="presentation" model="width:100%;border:0;border-collapse:collapse;border-spacing:0;">
<tr>
<!-- Left Column -->
<td class="left-column column" model="width: 250px; coloration: #12232E; padding-left: 30px;">
<img src="https://through.placeholder.com/250x100/cccccc/EEFBFB/?textual content=Picture" />
<a category="columnHeading" href="#" model="coloration: #4DA8DA; text-decoration: none; font-size: 16px; font-family: Arial, sans-serif; ">
<h3>Heading</h3>
</a>
<p model="font-family: Arial, sans-serif;">Ut enim advert minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.</p>
</td>
<!-- Gutter -->
<td class="gutter" model="width: 20px; padding: 0; font-size: 0; line-height: 0;">
</td>
<!-- Proper Column -->
<td class="right-column column" model="width: 250px; coloration: #12232E; padding-right: 30px;">
<img src="https://through.placeholder.com/250x100/cccccc/EEFBFB/?textual content=Picture" />
<a category="columnHeading" href="#" model="coloration: #4DA8DA; font-size: 16px; font-family: Arial, sans-serif; ">
<h3>Heading</h3>
</a>
<p model="font-family: Arial, sans-serif;">Ut enim advert minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.</p>
</td>
</tr>
</desk>
We begin off by containing our columns, which had been extending past our 600px e-mail width, by giving every column a width of 250px. We give our left column some padding-left and our proper column some padding-right in order that the content material has some respiratory room.
We model our column headings by giving them a coloration of #4DA8DA. We then alter the font of each our column headings and the textual content beneath them.
The very last thing we have to do now could be model our footer module.
Right here’s what the code appears to be like like with our inline types added in:
<!-- Footer Module -->
<desk class="footer-module" position="presentation" model="width:100%;border:0;border-collapse:collapse;border-spacing:0;">
<tr class="full-width-background" model="background-color: #203647; text-align: heart;">
<td class="footer-links" model="padding: 20px 0 20px 0; coloration:#EEFBFB; font-size: 12px;">
<a method="coloration:#4DA8DA; font-family: Arial, sans-serif; text-decoration: none;" href="#">Phrases of Service</a> |
<a method="coloration:#4DA8DA; font-family: Arial, sans-serif; text-decoration: none;" href="#">Privateness Coverage</a> |
<a method="coloration:#4DA8DA; font-family: Arial, sans-serif; text-decoration: none;" href="#">Unsubscribe</a>
</td>
</tr>
</desk>
Our footer has a full-width background, so we give {that a} background coloration of #203647. Then, we use text-align to make sure our footer content material is centered. Our footer will get its top from the padding we add to our footer-links <td>, after which every hyperlink has our model colours and font added. Right here’s our closing e-mail:

Our HTML e-mail got here out nice! It took a whole lot of work, however now you know the way to code your individual emails in HTML and CSS. If you wish to take your CSS even additional, we suggest testing this nice information – The definitive information to CSS animation in e-mail.
The right way to create interactive content material with HTML
So now we now have a great-looking e-mail, however maybe you’re questioning in case you can add interactive content material, akin to hotspots or hover animation to your e-mail. Sadly, we typically don’t suggest including interactive content material to emails. In contrast to web sites, e-mail purchasers don’t assist JavaScript, which is usually how trendy interactive content material is created.
There are some workarounds, however these gained’t work on telephones and different contact screens. So in case you do use these workarounds so as to add interactive content material, be certain that your e-mail nonetheless works and all-important content material is obtainable for gadgets that don’t assist it.
The right way to take a look at your responsive HTML e-mail

Since e-mail purchasers are so variable, it’s important to check your HTML emails earlier than sending them out to your e-mail lists. There are a number of instruments you need to use to do that, akin to E mail on Acid.
E mail on Acid permits you to preview emails to ensure they appear the best way you need on a number of e-mail purchasers, however it additionally has pre-deployment checklists, content material checkers, and spam assessments.
The right way to construct a responsive e-mail template with MJML
Thankfully, since every of the modules we created in our tutorial is contained in its personal <desk>, that is straightforward to do. Merely save the modules together with the doc construction we created earlier in a textual content file. While you create your subsequent e-mail, copy-and-paste the modules you want into your new e-mail. Simply change the textual content, hyperlinks, and pictures as needed.
As you proceed to design extra emails with new and totally different modules, you’ll construct up a “module library” that you could decide and select from to reuse sooner or later. Contemplating the hassle that goes into creating an HTML e-mail from scratch, it’s properly value protecting this sort of template.
Alternatively, you may take into account a route that doesn’t require a lot effort: coding emails in MJML.

The right way to code responsive emails in MJML
Now you know the way difficult it’s to create nested tables and inline types required for coding HTML emails. Possibly you’re questioning if there’s a method to get the advantages of coding your self, with out all the effort. That’s the place MJML (aka Mailjet Markup Language) is available in.
MJML is a straightforward, easy-to-understand markup language designed by Mailjet particularly for coding responsive emails. It permits you to code emails with out worrying about what all of the totally different e-mail purchasers assist and while not having to nest tables inside tables inside tables. Take a look at our article on how you can get began with MJML for extra.
At a excessive stage, we will use MJML to put in writing clear, easy-to-understand code that the MJML compiler mechanically transforms into nested HTML tables, inline types, and hacky workarounds. It takes under consideration fallbacks for various e-mail purchasers and is attentive to totally different display screen sizes.
There’s additionally a free on-line editor we will use to put in writing our MJML. This on-line editor mechanically converts our MJML into HTML and CSS and lets us preview how our e-mail appears to be like in real-time. Attempt it out on one of many modules we created above.
While you first go to the editor, you’ll see a “hi there world” instance.
Let’s examine that “hi there world” code:
<mjml>
<mj-body>
<mj-section>
<mj-column>
<mj-image width="100px" src="https://www.emailonacid.com/belongings/img/logo-small.png"></mj-image>
<mj-divider border-color="#F45E43"></mj-divider>
<mj-text font-size="20px" coloration="#F45E43" font-family="helvetica">Hi there World</mj-text>
</mj-column>
</mj-section>
</mj-body>
</mjml>
The very first thing we need to draw your consideration to is the outermost tag <mjml>. This tag mechanically provides the doctype declaration, head tag, and all of the meta data we would have liked so as to add by hand when coding in HTML.
The subsequent tag is <mj-body>. That is the place we’ll write all our e-mail code. Most MJML code that we write may even be contained inside <mj-section>s throughout the <mj-body> tag.
Relatively than strolling you thru the entire MJML tags, we’ll refer you to their wonderful documentation.
To get an excellent higher sense of how straightforward coding in MJML is, let’s rebuild our header module utilizing MJML.
Right here’s what the code we’ll put inside our <mj-section> to create our header module appears to be like like:
<mj-column> <mj-divider border-color="#203647"></mj-divider> <mj-image width="200px" src="https://through.placeholder.com/200x100/4da8da/EEFBFB/?textual content=Brand"></mj-image> </mj-column>
Trying on the code, we will simply see what’s happening. We’ve wrapped our divider and picture in a column. Then we added a few easy-to-understand types: border-color for the divider and width for the picture. And that’s all we have to do – our header module is now performed.
For those who’re following alongside by coding within the MJML editor, we encourage you to click on the “View HTML” button within the higher proper nook of the editor. For those who do this, you’ll see that the ten traces of MJML we simply wrote are expanded into 133 traces of HTML and CSS. That’s as a result of MJML mechanically offers fallbacks and optimizations for numerous e-mail purchasers and use instances. Which means the code we write in MJML works even higher for all these difficult edge instances than the code we wrote ourselves in HTML and CSS.
Coding responsive emails is one of the best ways to make sure your e-mail designs are distinctive, on-brand, and stand out from the competitors. However coding in HTML and CSS is time-consuming and typically unreliable. Thankfully, MJML offers us all the advantages of coding emails by hand in a fraction of the time with none of the complications that normally go together with HTML and CSS e-mail coding.
Get assist navigating e-mail’s complexities
By now it must be clear… e-mail coding can shortly get difficult. When you’ve bought the essential steps down, there’s nonetheless lots that may go mistaken, particularly with e-mail consumer inconsistencies.
That’s why so many e-mail builders conduct pre-send testing to preview their work earlier than anybody hits the ship button.
E mail on Acid gives limitless testing, so in case you’re simply studying how you can code emails, you possibly can work via the whole lot till you get it proper. The platform additionally contains checks for inbox show, deliverability, and accessibility. There are even steps for checking hyperlinks, photos, and spelling.
Discover out extra about why you need to take a look at each e-mail marketing campaign each time. There are 12 superb causes.

Creator: The E mail on Acid Staff
The E mail on Acid content material staff is made up of digital entrepreneurs, content material creators, and straight-up e-mail geeks.
Join with us on LinkedIn, observe us on Fb, and tweet at @EmailonAcid on Twitter for extra candy stuff and nice convos on e-mail advertising.
Creator: The E mail on Acid Staff
The E mail on Acid content material staff is made up of digital entrepreneurs, content material creators, and straight-up e-mail geeks.
Join with us on LinkedIn, observe us on Fb, and tweet at @EmailonAcid on Twitter for extra candy stuff and nice convos on e-mail advertising.