In a saturated on-line world, offering a singular person expertise and a artistic design feel and appear are completely important for the success of your touchdown pages. However what are the required components to attain this in 2022? That’s what we’ll discover on this article, so you’ll be able to improve and optimize your touchdown pages based mostly on data-driven selections and rising traits.
However earlier than we dive in, let’s begin from the start and perceive the aim of touchdown pages. Then we’ll transfer on to debate how you can create a phenomenal, high-converting touchdown web page.
What’s a Touchdown Web page?
A touchdown web page is a purpose-built internet web page for the promotion of a selected product or marketing campaign. It’s the web page {that a} customer ‘lands on’ after clicking on a hyperlink in a advertising e-mail, Google advert, native advert, social media advert or publish, or every other promoting hyperlink.
Touchdown pages ought to be conversion-oriented with a selected objective in thoughts. Whereas technically any internet web page is usually a “touchdown web page,” if it’s not created as a campaign-specific web page serving a selected function, it received’t be efficient at gaining conversions.
How is a touchdown web page completely different from a homepage?
A homepage is superb for showcasing your organization’s important message, mission, and perhaps even some sales-oriented content material.
Nevertheless, to spice up conversion charges of web site guests, you want far more than a daily web site or homepage. You want touchdown pages.
Touchdown pages concentrate on a single objective, and you may have a number of touchdown pages for various campaigns. A touchdown web page has one central Name to Motion (CTA), focusing the customer on the message and driving them to transform. Alternatively, homepages have numerous components and a extra normal message. A homepage could have a number of hyperlinks to completely different components of the web site, not only one important CTA, so it will likely be a extra distracting and open-ended expertise.
A homepage is a long-term funding. It’s not up to date or modified very commonly. Touchdown pages are used for targeted campaigns, in order that they often have a shorter ‘shelf life.’ That’s why it’s greatest to make use of a web based touchdown web page editor with a number of templates to select from.
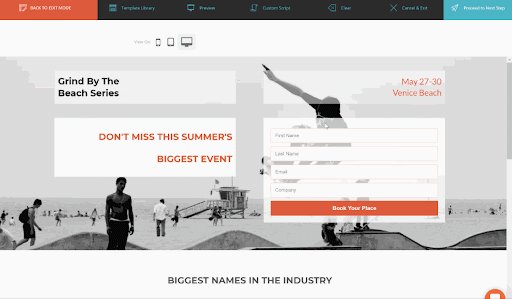
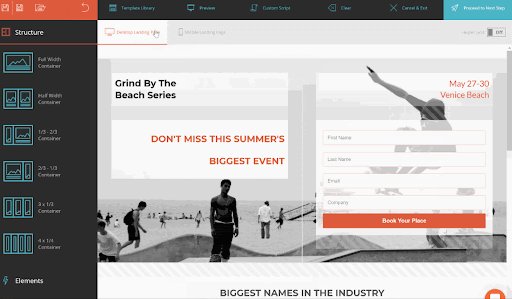
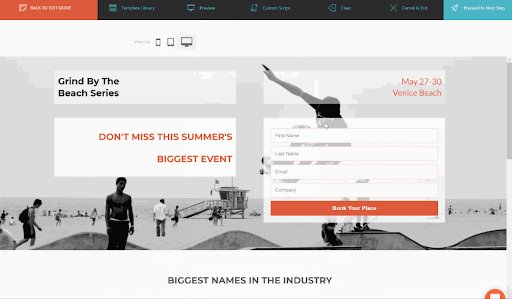
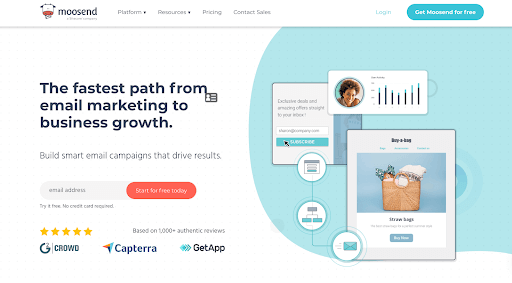
This makes it a lot simpler to craft high-converting touchdown pages shortly with out investing in design and coding each time. In Moosend’s editor, you’ll be able to create touchdown pages with many alternative designs. Right here’s an instance:

Touchdown Web page Developments in 2022: What to Count on
Like all advertising belongings, touchdown pages are topic to standard traits in visible design and person expertise. Listed below are a number of the upcoming traits in touchdown pages that may assist drive excessive conversions in 2022:
Micro animations add depth to web page design
Whereas quick animations should not new to internet design, in 2022, we anticipate a progress on this pattern. Delicate GIFs and animations will convey your touchdown web page to life, offering a extra partaking expertise for guests.

True to their title, micro animations are small, however they’re very highly effective. Micro animations successfully spotlight key sections of a touchdown web page and draw the person’s consideration to the content material you need them to learn or an motion you need them to take.

Micro animations additionally provide a private and inventive contact to your touchdown web page, making it a bit completely different from the competitors. Take into consideration how objects transfer on a curve or wheel as a substitute of a flat airplane. Use this as inspiration to animate micro-elements in your web page and create a singular person expertise.
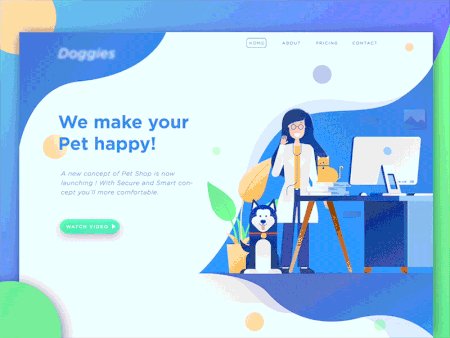
Leverage illustrations as hero photographs
Increasingly, we’re seeing the pattern of illustrations changing photographic photographs on touchdown pages. In comparison with photographs, illustrated graphics are smaller in file dimension, in order that they load faster on the touchdown web page, a major benefit.
Due to the brand new Core Internet Vitals pointers by Google, internet designers and builders are on the lookout for options to hurry up web page load occasions and enhance the person expertise. Illustrations are one such choice.

As well as, well-crafted graphics have the facility to specific an concept behind a services or products in a extra enjoyable and concise approach. A personalized, one-of-a-kind illustration is a good way to draw readers’ curiosity and creativeness.
In 2022, illustrated characters will proceed to be a preferred theme for touchdown web page designs. Characters distinctive to your website design and id create a memorable model expertise.
One other approach to make use of illustrated characters is positioning them as a part of the CTA (Name to Motion), making the conversion enjoyable with out being forceful. This helps improve conversions and strengthen your touchdown web page outcomes.
Differentiate your scrolling expertise
Within the quest to create distinctive person experiences, internet designers are experimenting with different scrolling methods on touchdown pages.

Vertical scrolling is the commonest, whereas horizontal scrolling is a disruptive UX design idea that catches customers’ consideration whereas remaining easy and useful. For instance, Gelateria Amande incorporates a horizontal scrolling carousel with high-quality product photographs, enticing drawings, and animated typography.

All through 2022, we count on to see extra touchdown web page designs that incorporate authentic and non-traditional approaches to scrolling.
Distinctive scrolling leverages extra superior visible design and front-end growth talents to extend time on web page and person engagement. DJI’s internet designers took it to the subsequent degree with a extremely interactive person expertise: customers scroll or click on by means of to view their new product strains.

Pique person curiosity with summary shapes
In 2020, geometric shapes had been a major web site design pattern, however in 2022, summary, authentic, or organic-inspired shapes will likely be all the fashion. Contemplate, for instance, the kinds present in nature, corresponding to hills or the borders of a lake.
Manufacturers have begun adopting these sorts of bizarre shapes, including surprising visible pleasure to their touchdown pages. For instance, Moosend leverages this pattern with an natural form as a background to the principle hero shot.

Fluid kinds are a superb methodology to divide areas of an internet site with out utilizing sharp strains or angles.

Add movies to your touchdown pages
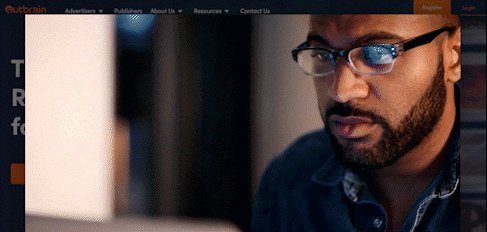
One of many high internet design traits for 2022 is video on touchdown pages. Video is likely one of the hottest gadgets for telling a model story or showcasing a services or products in a significant and memorable approach.
Take, for instance, the Outbrain dwelling web page. Earlier than potential prospects proceed scrolling down the web page, the video boosts buyer engagement by grabbing their consideration and serving to them perceive the model and product.

In case you’re constructing a brand new touchdown web page in 2022, we suggest together with movies in any format that works on your viewers. For instance, a product, explainer, or testimonial video can have monumental energy to steer potential prospects to take motion.
Be certain that to maintain touchdown web page movies quick and targeted, not more than 1 to 2 minutes, so that you get your message throughout with out dropping buyer curiosity. Host it on one other platform like YouTube or Vimeo after which embed it in your touchdown web page. This manner, you don’t danger growing your web page load pace, probably harming your search engine marketing metrics in the long term.
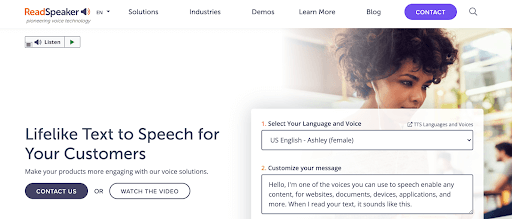
Voice search optimization & accessibility
Right now, individuals don’t search on Google with easy key phrases. They’re extra more likely to ask a query in a conversational fashion. Equally, web site design can also be trending to accommodate speech chatbots, digital assistants, and different voice instruments.
Whereas voice-activated interfaces aren’t but normal on most web sites, in 2022, we should always count on to see an increase within the variety of touchdown pages that supply voice search as an alternative choice to conventional textual content search.

There may be additionally the essential difficulty of accessibility. This yr and past, touchdown web page design will must be accessible, offering a constructive person expertise, simple navigation, and compliance with internet accessibility legal guidelines.
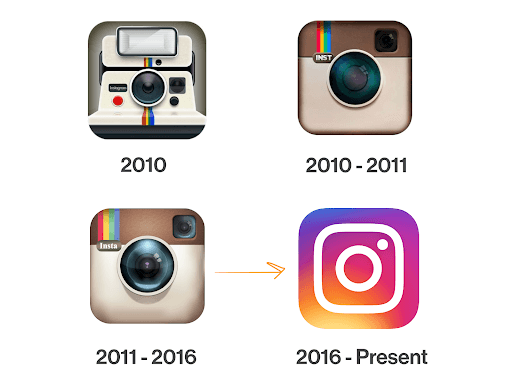
Implement gradient components
In 2016, when Instagram relaunched, the brand new gradient emblem drew a lot consideration. Though it was completely different from the dominant design types on the time, their determination to modernize gradients had a major influence on the way forward for design.

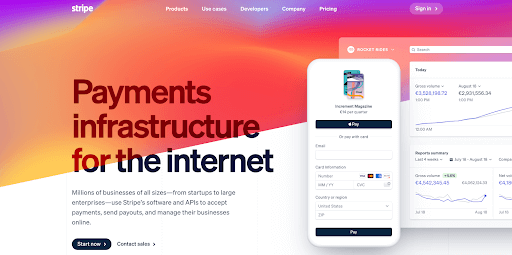
Gradients have gotten an increasing number of standard amongst internet designers on the lookout for new concepts and inspiration, and we count on to see gradients integrated into extra touchdown web page designs within the coming yr. Manufacturers like Stripe use gradients to pique visible curiosity and information guests by means of their web site.

Starting from refined colour overlays to eye-catching backdrops, gradients can present depth to an illustration or add texture. Gradients have gotten extra frequent with bigger, stronger typography, however extra on this pattern beneath.
Supersized titles
The web is a really busy place, and potential prospects have much less time to spend on extra web sites. Consequently, touchdown pages are evolving to incorporate giant, daring headers and condensed messages to draw customers’ consideration and increase conversions.
The bigger headings are steadily paired with a smaller sub-text copy to supply the person with extra context. To take it to the subsequent degree, create a kind utilizing lead seize software program like Hubspot and information your potential prospects by means of your copy into the subsequent step of your advertising funnel.

Fashionable minimalism to extend engagement
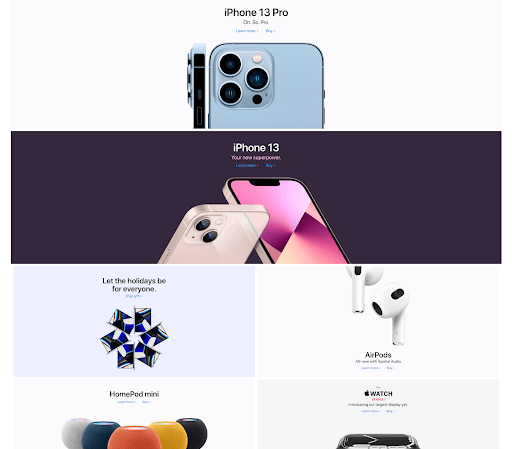
Minimalism, also called “flat design,” shouldn’t be a brand new pattern, however it’s timeless. Usually, flat design is built-in with unfavorable or white area. Apple is an instance of a model that has constructed its entire on-line presence round minimal components and aesthetics.

You don’t must go all white to be minimalistic. The truth is, in 2022, we’ll see experimentation with colourful minimalism on touchdown pages.
Colourful components positioned in the fitting approach seize the person’s consideration whereas sustaining an ordered, clear look. This design might be very efficient mixed with a transparent, stable name to motion.
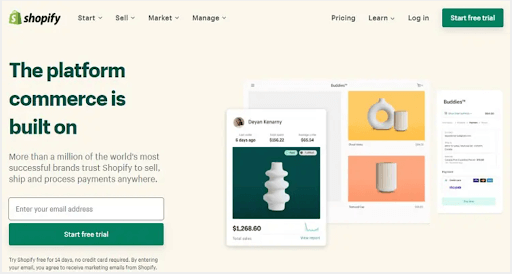
See beneath how Shopify does an incredible job with colourful minimalism. Their web site makes use of a vivid but refined background colour, clear fonts, and minimal design parts to create a glance that’s without delay attention-grabbing but simple on the attention.

Leverage colour in artistic methods
Α considerate use of colour to generate particular moods will likely be essential in 2022. Shade psychology, or the research of how colour impacts human conduct, has been round for hundreds of years. Entrepreneurs have lengthy been utilizing it to encourage potential prospects to take motion on their touchdown pages.
Whereas individuals interpret colours in another way, some colours are usually related to sure moods. Inexperienced, for instance, is commonly related to nature and pure merchandise, whereas purple is related to vigor and keenness.

In 2022, internet designers will use numerous colours on touchdown pages to specific the temper or emotion of their model or marketing campaign. If you’re trying to improve your touchdown web page, reap the benefits of this pattern and concentrate on the colours that create the fitting temper.
Make Your 2022 Touchdown Pages Shine
Each enterprise or model ought to be utilizing touchdown pages of their digital campaigns. Touchdown pages are very important for encouraging a selected motion and changing customers to prospects.
In 2022, a spread of touchdown web page design traits will assist you to guarantee excessive conversion charges and elevated revenues. From micro animations to enjoyable illustrations, authentic scrolling strategies, and colourful minimalism, make sure that to brush up on the most recent standard design concepts – and, after all, select an on-line builder to make your touchdown web page dream a actuality.