Have you ever ever opened an electronic mail in your cellphone and the picture was low-quality, the textual content was too small, and the call-to-action button was damaged? These are all flaws of static electronic mail design. Responsive emails are the reply.

On condition that greater than half of U.S. residents have a look at electronic mail advertising and marketing messages on their telephones, you want to optimize your emails for a number of screens, together with cell and pill.
Responsive emails use fluid photos and tables to stay versatile throughout totally different display sizes. Finally, they ship content material designed for every consumer’s optimum expertise.
Although responsive emails could be designed utilizing CSS media queries, you don’t want any coding expertise to make one. Making a responsive electronic mail isn’t only a job for coders.
Right here, we’ve lined up some greatest practices and ready-to-use templates, in addition to a fast tutorial in regards to the fundamentals of responsive emails.
What’s a responsive electronic mail?
A responsive electronic mail is an electronic mail that’s optimized for any system, together with a cellphone, desktop, or pill. They adapt to a number of display resolutions, which is especially helpful as demand for mobile-friendly content material will increase.
Responsive emails are additionally extra accessible, as they permit subscribers to learn on their most well-liked system.
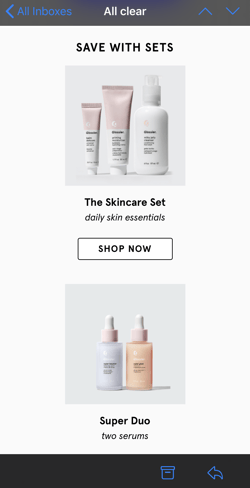
As an example, right here is how a promotional electronic mail I obtained appeared on desktop.

This electronic mail has superior imagery, shoppable icons, and is properly formatted. After I open the e-mail on cell, that is what I am greeted with.

I nonetheless have the identical info and the identical images and shoppable icons. The one noticeable distinction is the e-mail format. It’s totally different to higher match the cell expertise.
Now, think about if that very same desktop structure was utilized to cell. I’d should zoom in on my cellphone to see any of the photographs or textual content. As an alternative of doing that, I’d unsubscribe.
With responsive electronic mail, consumer expertise could be enhanced, in addition to marketing campaign ROI.
Give it some thought: Subscribers happy with an optimized cell electronic mail design will discover themselves opening extra advertising and marketing messages as a result of they understand it’ll be accessible and look good.
So, with all this speak about responsive emails, you have to be itching to create your individual. Subsequent, we’ll have a look at some responsive electronic mail examples and templates.
Responsive E mail Designs
There are a lot of methods you could design responsive emails.
You probably have coding data, you may code totally different electronic mail templates for various display sizes. You may as well use a pre-made template that works will all display sizes.
Regardless of your strategy, you’ll want your electronic mail advertising and marketing software program. Right here, you may design an electronic mail, after which preview that electronic mail on a number of units. Most electronic mail software program will present you ways the design will look on a number of units.
The video under will stroll you thru tips on how to design an electronic mail with a template. Within the video, the consumer is on Klaviyo, however the ideas maintain true it doesn’t matter what software program you employ.
Coding a Responsive E mail
In the event you’re seeking to make components of your electronic mail responsive, you’ll have to work with media queries.
Media queries are a CSS approach. It permits you to set model guidelines that solely seem if sure situations are true. For instance, you may specify what font sizes and picture sizes to make use of when a display is 600px huge or smaller.
When working with electronic mail, you need to use media queries to specify what your design ought to appear to be on desktops, tablets, and cell units. To take action, you’ll have to specify the next:
- Use the selector “@media” and specify “display.” This means that the code will have an effect on units with a display.
- Set your “max-width” in pixels. This specifies the display measurement the place the code will take impact.
- Specify any CSS model guides you need that particular display to comply with.
Let’s check out the code under.
@media display and (max-width: 600px) {
physique {
font-size: 30px;
}
}
When utilized to the CSS of an electronic mail, physique textual content will seem at a measurement of 30px for screens which are 600px huge or smaller.
Whereas this strategy might help you make sure components of your electronic mail response, we suggest utilizing a template if potential.
Except you will have complete net design expertise, coding a number of media screens could be time-consuming and irritating.
In the event you aren’t technical or need a neater technique, attempt utilizing an electronic mail advertising and marketing software with built-in responsive templates. HubSpot’s free electronic mail software program, as an illustration, offers drag-and-drop templates which are responsive by default.
Responsive E mail Design Examples
It’s time to discover examples. Begin with this video, which works over a few of the greatest electronic mail advertising and marketing campaigns.
Then, you may examine a few of our favourite responsive electronic mail designs.
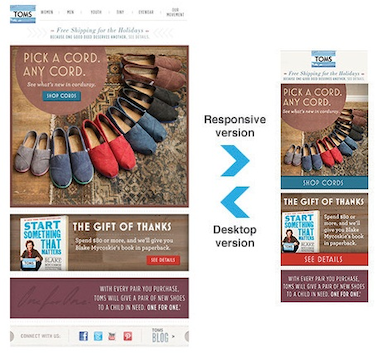
1. TOMS E-newsletter
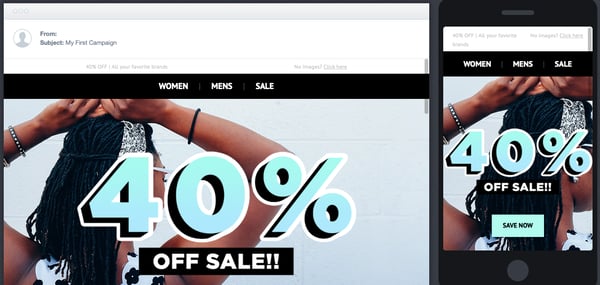
In TOMS’ publication, the primary distinction between the desktop model and the cell model is the stacking and measurement of the show adverts.
With responsive design, the cell model doesn’t have cluttered navigation, and the picture matches the display properly. The CTAs have additionally been moved for higher visibility.

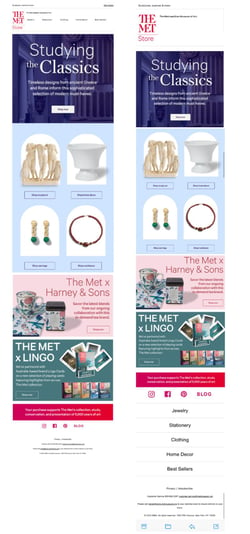
2. The Metropolitan Museum of Artwork
As seen within the TOMS publication, responsive electronic mail design helps stack the content material in a manner that’s visually interesting and straightforward to digest. This instance from the MET is not any totally different.
On cell, the positioning of the menu adjustments. Hyperlinks to totally different present store objects fall on the backside of the web page. This retains the pictures of obtainable souvenirs entrance and middle.

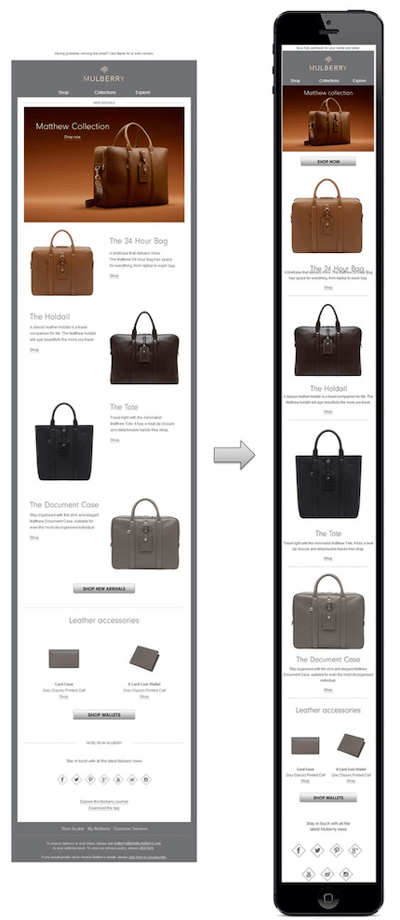
3. Mulberry
Once more, with a responsive electronic mail design, the secret is stacking. It’s all about making the content material simple to learn and visually interesting, regardless of how small the system is that somebody is viewing the content material on.
The alternating images and textual content make sense for desktop, whereas the constant stacking of images over associated textual content for cell, together with the dividing strains, ensures the viewer received’t be confused.

Responsive E mail Templates
A responsive template will mechanically adapt to any display measurement, so whether or not the e-mail is opened on a smartphone, pill, or pc, it should look nice and have full performance.
For these with much less of a coding background or these seeking to spend much less time with design, my recommendation is to make use of a template. They’re a surefire manner to ensure your electronic mail will look skilled and be responsive.
Responsive electronic mail templates prevent time in designing an electronic mail that might’ve been picked out from a range. For instance, HubSpot’s electronic mail advertising and marketing software contains over 60 templates only for responsive emails.
Let’s check out some template choices now.
1. HubSpot
HubSpot provides a few free responsive electronic mail templates. In the event you’re a HubSpot buyer or a free consumer, you may obtain and check out them out your self.
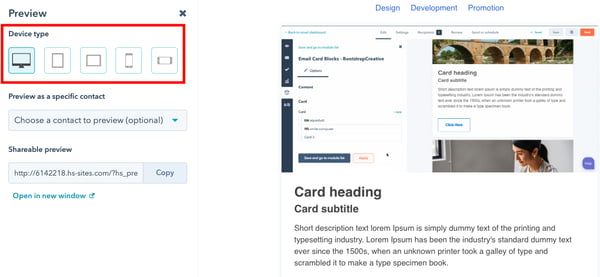
For example, right here’s one of many responsive electronic mail templates — discover the sidebar, the place you may preview the template on a number of units.

Clicking by system varieties and ensuring your electronic mail is formatted accordingly is without doubt one of the remaining steps within the design course of and is the solely step within the responsive electronic mail course of while you’re utilizing software program like HubSpot.
By clicking on the smartphone system for preview, as an illustration, you may see in case your content material — together with font measurement and picture decision — is formatted in a manner that’s pleasing for cell.
2. CampaignMonitor
The templates provided by CampaignMonitor are just like many others, wherein responsive electronic mail outcomes are proven within the preview software. For instance, here’s a CampaignMonitor template:

You may see the totally different units side-by-side so you may evaluate design components simply. Tiny edits could be made to create the very best expertise for all subscribers.
CampaignMonitor templates are sometimes free, so it’s a good selection if in case you have a minimal funds.
3. Stripo
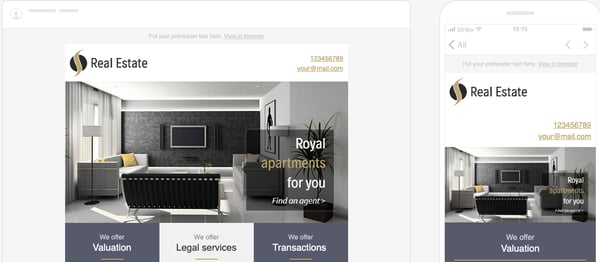
Stripo provides over 300 free HTML electronic mail templates. You may select templates by trade, season, sort, and have. For example, right here’s a template from their enterprise trade part.

signal of a stable responsive electronic mail template is the choice to see the preview in each desktop and smartphone variations, as proven in Stripo’s preview mode.
Discover how a single column structure was adopted within the cell preview to suit the specs of telephones.
Stripo is an internet site you may go to shortly to discover a template that matches your targets. You would possibly think about Stripo when you’re seeking to check out responsive emails or need some design inspiration.
4. Fixed Contact
Fixed Contact provides over 200 skilled electronic mail templates which are accessible after signing up. From wanting on the instance under, you may see that the platform provides responsive electronic mail templates.

Fixed Contact’s templates have drag-and-drop enhancing, the choice so as to add surveys, ecommerce capabilities, and a photograph library software. These options can all assist to create the e-mail subscribers wish to see.
It’s useful to make use of a service like Fixed Contact as a result of the precise instruments assist you to preserve consistency, like within the instance above. You may inform that the responsive nature of the e-mail doesn’t compromise any of the design components.
Now that we’ve taken a have a look at some template choices, let’s have a look at one other approach to make responsive emails work, together with greatest practices.
Responsive E mail Greatest Practices
The precise design of your responsive electronic mail will range primarily based on the targets of your marketing campaign. Nevertheless, the following pointers might help you guarantee the very best expertise in your readers.
- Be sure that your responsive electronic mail is scalable and versatile. Preview the e-mail on totally different units to make sure your message is responsive.
- In the event you’re coding your individual electronic mail, bear in mind CSS media queries change fields which are fastened to fields which are fluid.
- Use bigger fonts that will probably be simple to learn on smaller screens.
- Single-column layouts are simpler to scale. If easy layouts are good in your net pages, undoubtedly think about them for responsive emails.
You’ll want to take a look at your emails earlier than you hit “schedule.” Solely finalize the designs when you see how they appear throughout a number of display resolutions. So many individuals entry emails by cell only for the benefit of it.
A easy approach to test the effectiveness of your electronic mail is to ship it to your self or your staff as a take a look at — does it stack up in opposition to the opposite responsive advertising and marketing emails in your inbox? If that’s the case, you’re able to ship.
Getting Began with Responsive Emails
Responsive emails create a greater, extra accessible expertise in your prospects. In the event you’re simply making the transition, begin by exploring pre-made responsive electronic mail templates. These will prevent time whereas supplying you with design flexibility.
Then, get a second opinion. Ask a colleague to open an electronic mail on their desktop and cellphone. You may get their trustworthy suggestions on each experiences.
Lastly, don’t be afraid to experiment. You may A/B take a look at totally different responsive designs till you discover a structure that resonates most.
Quickly, you’ll be sending out responsive emails and rising your open charges.



![→ Download Now: The Beginner's Guide to Email Marketing [Free Ebook]](https://no-cache.hubspot.com/cta/default/53/53e8428a-29a5-4225-a6ea-bca8ef991c19.png)

