
Nearly each single advertising and marketing e-mail encompasses a emblem. Why?
As a result of a emblem is an enormous a part of how a model visually represents itself. Constantly together with one in advertising and marketing supplies (like emails!) helps set up model recall and belief within the eyes of shoppers, purchasers, and followers. In spite of everything, 59% of shoppers choose to buy from acquainted manufacturers and 90% anticipate firms to be constant throughout all platforms. Cohesive design issues.
However with the recognition of darkish mode for e-mail steadily growing, it may be difficult to adapt in a means that’s nonetheless on model. Logos are usually a very irritating darkish mode downside for e-mail entrepreneurs.
Pathwire just lately performed a darkish mode survey to learn how e-mail entrepreneurs and designers such as you really feel about challenges. 43% of respondents mentioned that optimizing logos and pictures is among the largest challenges associated to darkish mode UX. And one other 33% mentioned the identical factor about conserving e-mail design on model.
So why precisely are logos in darkish mode such an enormous downside? And what’s the answer?
Darkish mode emblem issues and options
Darkish mode inverts the colours of your emails, so the black textual content turns into white and white backgrounds turn out to be black. E mail purchasers reply to darkish mode in one in all 3 ways, relying on the shopper:
- They invert completely all the things. Something white is black. Something black is white.
- They partially invert parts. Not all colours will change, however some will.
- They provide you whole management over your emails in darkish mode by supporting media queries. We’ll take a look at this extra later.
These totally different situations create issues with logos which might be additionally laborious to foretell. Precisely how a emblem modifications depends upon each the e-mail shopper and your particular emblem file. Right here are some things that may occur:
1. A white field will seem behind your emblem
In case your emblem has a white background, it’d look completely effective on high of white. However as soon as the web page is inverted and the background turns into black, it’ll present up with a not-so-pretty white field round it. You may see an instance of this under:

Sure, it really works. Subscribers can see the emblem and determine the model. Nonetheless, you’re spending an excessive amount of time on and dedicating too many assets in the direction of designing lovely emails to let this slide.
The repair: Use clear PNGs
Utilizing a clear background ensures that your emblem gained’t have a white field behind it on a darkish background.
However this solely works in case your emblem is a shade that appears nice on each mild and darkish backgrounds. For instance, this blue textual content is completely readable on white and black:

Nonetheless, if that very same emblem had been darkish pink, for instance, a clear background wouldn’t resolve the issue:

2. A darkish emblem will disappear
Or, possibly your emblem is a PNG with a clear background. That ought to work, proper? Effectively, possibly.
In case your emblem is a shade that occurs to work on each black and white backgrounds, then you definitely’re good to go. But when it’s black, has black parts, or accommodates one other darkish shade (like navy, for instance) then will probably be unreadable.

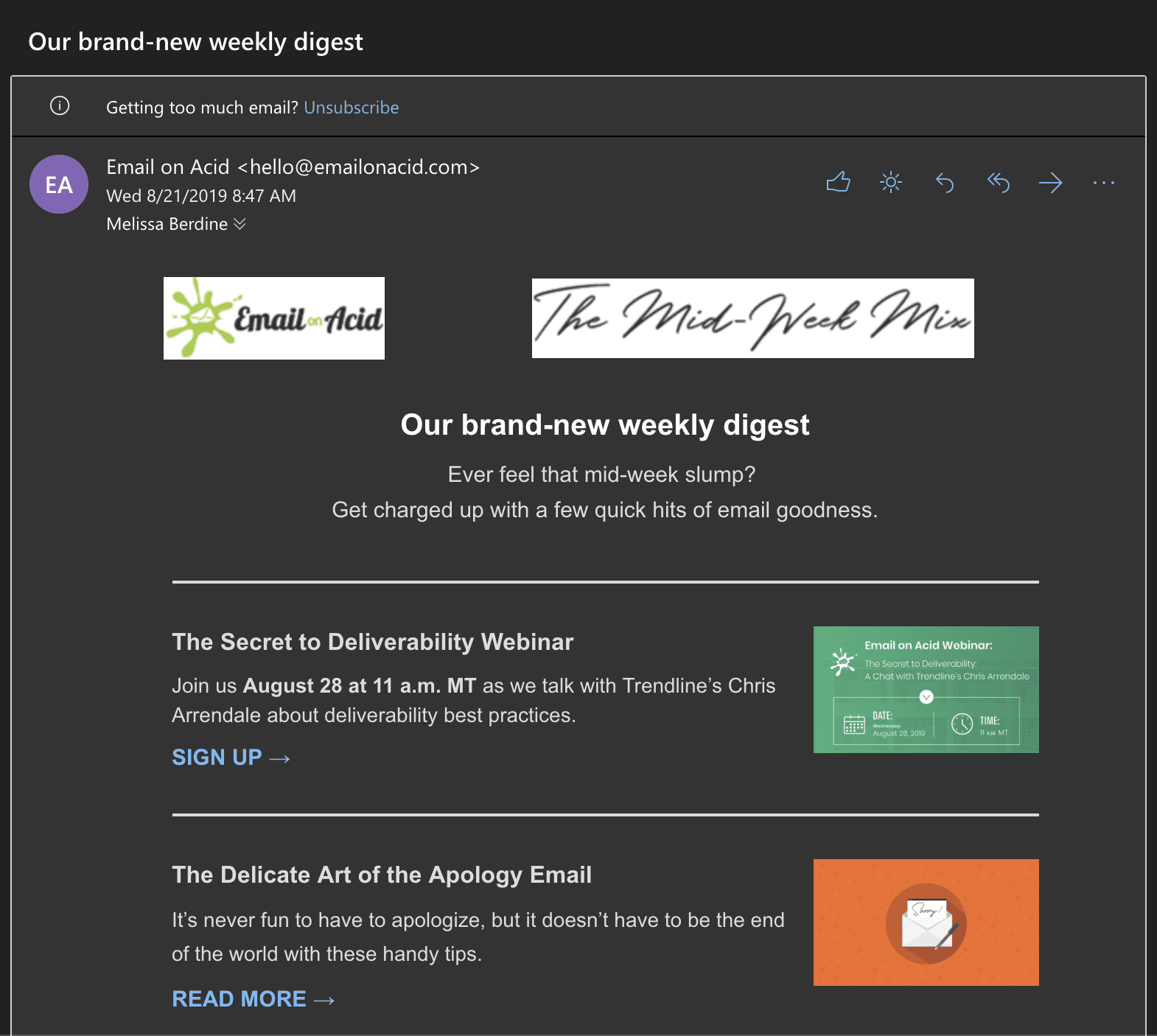
You’ll see that, on a black background, a part of our emblem seems nice. However the darkish letters disappear utterly. This isn’t an excellent expertise to your subscribers in any respect.
The repair: Use strokes, drop shadows, or glows
These are all comparatively minor modifications you may make to a emblem file in order that it really works in each mild and darkish mode.
Add a stroke
A white stroke across the total emblem will probably be invisible on white backgrounds however make a black emblem nonetheless distinguished on darkish ones. Right here’s an instance with our emblem:

Not too unhealthy! Nonetheless, it is probably not the best choice for sophisticated, detailed emblem parts.
Add a shadow
A light-weight-colored shadow is one other risk. As you possibly can see, this makes our emblem a bit bit simpler to learn, however nonetheless isn’t the best choice. A shadow may work higher for some logos than others.

Be certain that to play with the shadow opacity, blur, x-height, and y-height to search out the most effective match to your particular graphic. You might also need to simply add a shadow to some parts, like emblem textual content.
Add a glow
A glow may also make your emblem leap off the web page on darkish backgrounds. Once more, this is probably not the most effective answer for each model. With ours, it solely makes a bit little bit of a distinction:

All three of those options could or is probably not a sensible choice for the model you’re working with. Designers sometimes don’t love them as a result of they will cheapen the model or make issues look off basically. And, in lots of circumstances, they’re strictly forbidden in model guideline paperwork.
3. Unpleasant shade combos or poor distinction
Within the case of e-mail purchasers that totally invert colours, there could be some actually funky combos. These may come throughout as unprofessional, be utterly off-brand, or result in poor distinction that makes your e-mail utterly inaccessible.
Bear in mind, some e-mail purchasers invert extra than simply black and white. So if you happen to use a selected, branded shade on a button, that shade will probably be reversed in darkish mode. The purple button under, for instance, will present up as a shade of inexperienced in darkish mode. Whereas this doesn’t essentially look unhealthy, it most likely doesn’t match into model tips.

Actually, all three of those prospects are fairly unhealthy — for subscribers and types.
The repair: Preview emails in darkish mode
The one method to actually understand how your emblem (and different graphic parts) look in darkish mode is to check them. In fact, since all e-mail purchasers deal with darkish mode in another way, you’ll have to verify your e-mail design in all of them — or a minimum of those that your subscribers use most ceaselessly.
The best means to do that is with an e-mail preview instrument like E mail on Acid. It’ll prevent a ton of time and frustration. However extra on this later!
Superior darkish mode emblem ideas for e-mail groups
1. Place the emblem in a header graphic
You may additionally create a header graphic that’s the width of your e-mail template and accommodates your emblem. This lets you have precise management over the emblem and what goes behind it.
This graphic may need extra parts — maybe the title of an e-mail publication, for instance — or may simply be a stable shade that has sufficient distinction with the emblem. Nonetheless, do remember the fact that when the graphic is shrunk on cell units, the emblem may find yourself being too small.
This e-mail from Yoco, for instance, has a white header picture that enables them to make use of their default emblem model. Despite the fact that the remainder of the content material is on a black background, they will keep on with their model tips.
2. Put a gradient behind the emblem
Including a gradient behind the emblem ensures that it’s nonetheless seen with out creating the sort of laborious, jarring traces {that a} white field would. The brand may fade gently into the background (or header picture) in a means that’s on-brand and accessible. This might additionally work in each mild and darkish mode.

3. Goal darkish mode with CSS
In some methods, that is the most effective answer as a result of it permits you to set particular design requirements for darkish mode and light-weight mode. It offers you full management.
For instance, you may set your normal emblem model to point out in mild mode and choose a distinct file — possibly one with white textual content — for darkish mode. Or, you may select so as to add a coloured stroke only for darkish backgrounds.
You are able to do this with the next media question:
@media (prefers-color-scheme)
So, let’s say that you just need to set the background shade for physique textual content, together with a selected shade and padding for headers and tables — only for darkish mode. You’d use this code:
@media (prefers-color-scheme: darkish ) {
.physique {
background-color: #CCCCCC !necessary;
}
h1, h2, h3, td {
shade: #9ea1f9 !necessary;
padding: 0px 0px 0px 0px !necessary;
}
}
You too can use the @media question to swap pictures (or logos) when darkish mode is enabled so {that a} dark-mode-friendly model seems when subscribers have the setting turned on.
Right here’s how that may look:
CSS:
@media (prefers-color-scheme:darkish) {
.dark-mode-hide{
show:none!necessary;
}
.dark-mode-show{
show:block!necessary;
}
}
HTML
<img src="https://advertising and marketing.emailonacid.com/hubfs/EOA-Emblem-Full-Shade-white-envelope.png" width="150" alt="E mail on Acid" border="0" type="show:block;max-width:150px;font-family:Arial,sans-serif;font-size:9px;line-height:12px;shade:#ffffff;font-weight:daring;" class="dark-hide"> <!--[if !mso]><!--> <img src="https://advertising and marketing.emailonacid.com/hubfs/pictures/logos/EOA-Emblem-White.png" width="150" alt="E mail on Acid" border="0" type="show:none;max-width:150px;font-family:Arial,sans-serif;font-size:9px;line-height:12px;shade:#ffffff;font-weight:daring;" class="dark-show"> <!--<![endif]-->
Word: the code beneath <!–[if !mso]><!–> is Microsoft Workplace conditional code that tells Outlook to disregard the darkish mode emblem. With Outlook, you may also use the tag “mso-hide:all” to maintain parts hidden in darkish or mild modes.
That’s as a result of, sadly, not all e-mail purchasers assist this media question, together with many variations of Outlook and Gmail. Curiously sufficient, although, the Gmail app does have an choice to point out emails in mild mode, even when the cellphone as a complete is about to darkish.
So, if parts of your e-mail don’t look the most effective, a subscriber can select to view it in mild mode as a substitute. Nonetheless, don’t depend on this an excessive amount of — not everybody is aware of this setting exists or will probably be bothered sufficient to allow it.
Can I E mail? has a full checklist of purchasers that assist @media (prefers-color-scheme).
4. Construct a dark-mode pleasant template
For those who’re creating e-mail templates reasonably than utilizing a drag-and-drop builder, this is a superb answer. Construct templates that work properly in each mild mode and darkish mode. That is the easiest way to make sure it’s suitable with all e-mail purchasers.
That being mentioned, it’ll require lots of testing to get it proper throughout all purchasers. And that brings us to…
Shine a light-weight on darkish mode
The one method to assure that your emblem works in darkish mode throughout the board is to check — and check once more! However to verify your e-mail throughout all purchasers and units could be extremely time-consuming and troublesome.
That’s the place E mail on Acid’s e-mail previews are available in. You may rapidly and simply see your e-mail on all the foremost purchasers and browsers and, since there aren’t any testing limits, you possibly can repair any points and take a look at, attempt once more. Plus, they’re correct, dwell purchasers reasonably than emulations, so you recognize you’re seeing the true deal.
So, don’t be afraid of darkish mode. Know that your emails look nice each single time with E mail on Acid’s e-mail previews.

Writer: Megan Boshuyzen
Megan is a graphic designer turned e-mail developer who’s labored on all features of e-mail advertising and marketing. She believes good emails for good causes make a optimistic distinction on this planet. Megan is presently working as an e-mail developer for Sinch E mail. Go to her web site and be taught extra at megbosh.com.
Writer: Megan Boshuyzen
Megan is a graphic designer turned e-mail developer who’s labored on all features of e-mail advertising and marketing. She believes good emails for good causes make a optimistic distinction on this planet. Megan is presently working as an e-mail developer for Sinch E mail. Go to her web site and be taught extra at megbosh.com.


