Whats up, everybody.
Right now we begin our tutorial collection the place we’ll present find out how to construct AMP emails prior to you write a paragraph of promo textual content.
Quick introduction
As you in all probability know, final month we ran our Stripo AMP Quiz collection. It consisted of three emails, every contained parts of gamification. The purpose of this marketing campaign was to show some capabilities of AMP know-how to our recipients.
In consequence, we acquired actually hundreds of requests, like “How do I construct such emails for my campaigns?”.
That is why we determined to make these tutorials.
Let’s begin with the AMP questionnaire because it was the primary e-mail from our Quiz collection…
Watch our quick video or preserve studying the publish to be taught to construct questionnaires quick.
construct AMP questionnaires with Stripo
Usually, to construct this e-mail ingredient, you would need to address AMP code, embed a number of amp-components in your emails, join them to your servers with the assistance of your builders to allow AMP in emails. With us, it is grow to be a lot simpler…
Simply comply with our step-by-step information, and you may design this e-mail to your campaigns by your self.
Step 1. Pulling a prebuilt AMP module in your template
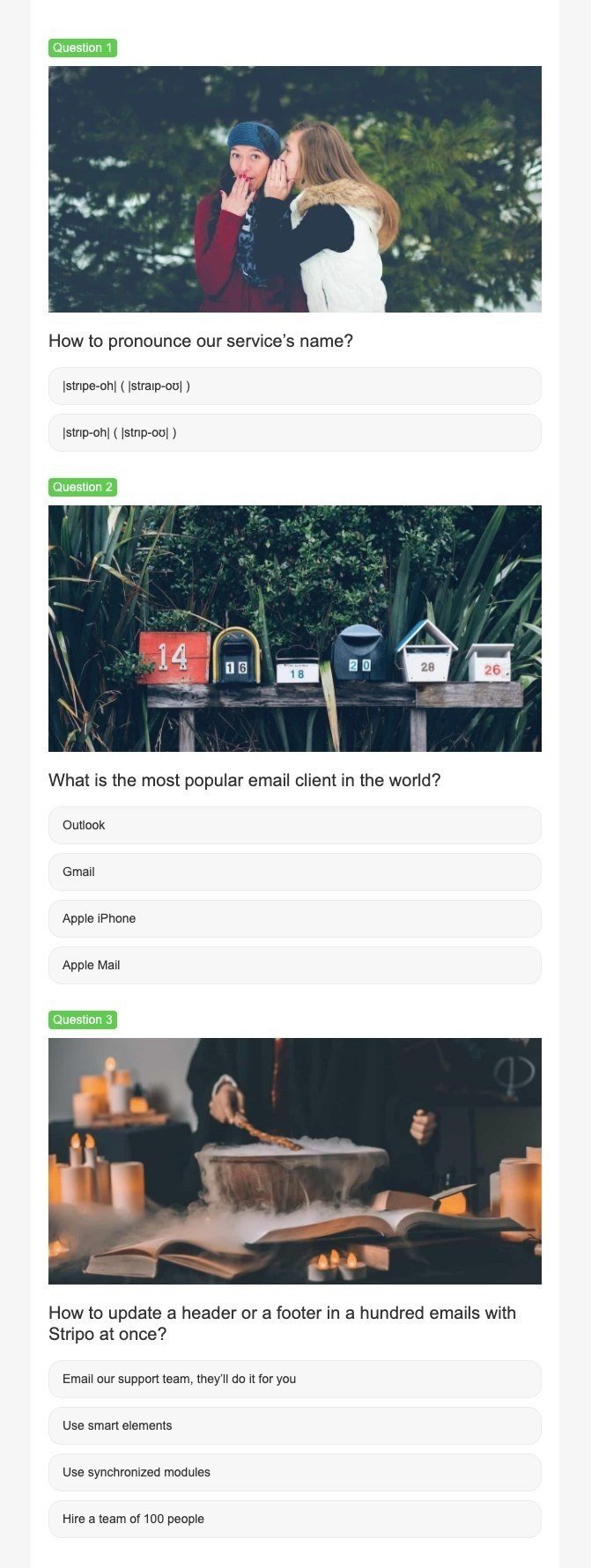
To your comfort, I’ve constructed a ready-to-use “AMP Questionnaire” module. It consists of three questions. The truth is, as a base, we used our e-mail 1 from the collection, eliminated all of the Stripo identification, and our intro. That is it.
So your module could have three sections for questions.

You pull this module in your template. It’s included within the AMP HTML model by default.
To tug the module right into a template, please:
- drag a 1-container template in your e-mail;
- go to the “Modules” part;
- enter the “Pre-built” tab;
- enter “Questionnaire”;
- simply drag this module into your template.
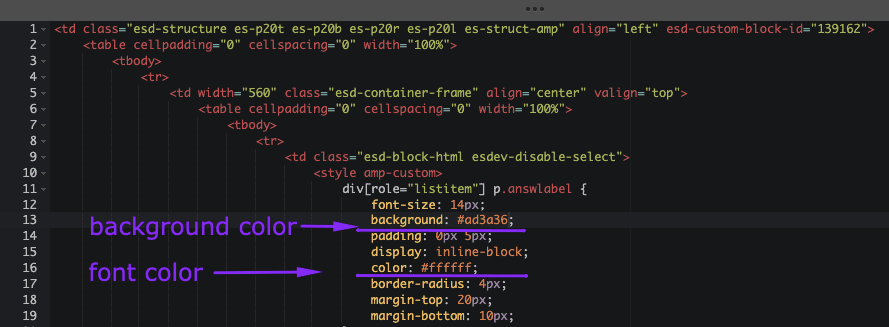
Right here, you possibly can edit colours; colours for the “Query” phrase and its background, and colours for the fields with solutions.
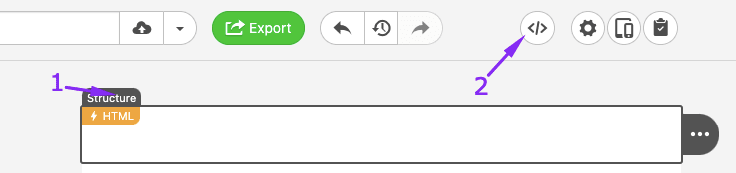
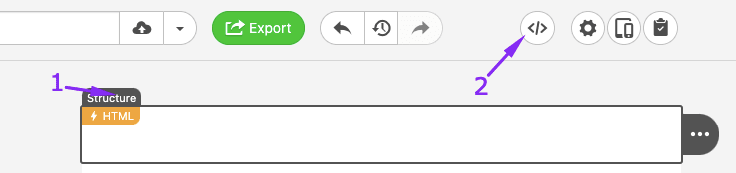
To take action, click on the “Construction” icon, then open code editor as proven beneath:

Enhancing the “Query phrase” part
It’s essential to change present colours with the colours you want by pasting colours’ numbers from our palette.

To get shade’s quantity, begin enhancing textual content/designing buttons, and within the shade palette simply copy the required shade quantity.
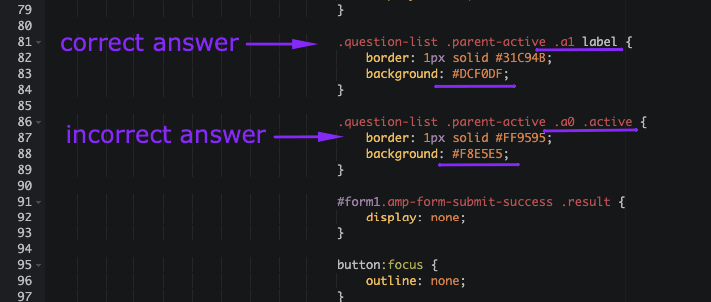
Enhancing the “Solutions” fields design
Within the “Solutions” fields, you present if the reply was appropriate or incorrect.
To search out them in your code, scroll down:

- the place “a1” is supposed for the proper reply;
- “a0” is supposed for an incorrect reply.
Right here you possibly can change a background shade and a border shade.
By default, when customers give an incorrect reply, the “Reply subject” will get purple, when customers give an accurate reply — it will get inexperienced.
What about different parts, like questions themselves, and pictures, and quite a few sections? You edit them in your JSON file.
BTW, this module is already linked with the JSON file. You don’t want to vary something in it. We’ll work on the JSON file solely.
Step 2. Engaged on questions/Enhancing a JSON file
Sure, you want a JSON file for creating your Information Supply — the questionnaire itself.
This file will pull info/questions out of your servers into emails.
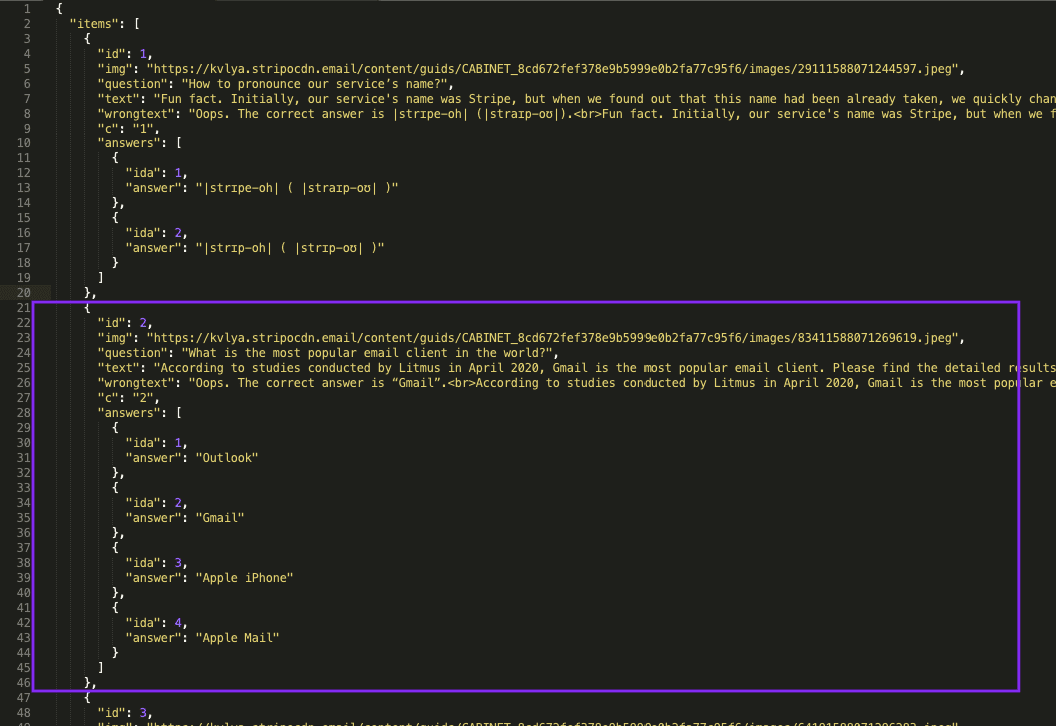
As your JSON file use the code pattern given beneath (the one we used for our marketing campaign):
{
"gadgets": [
). Fun fact. Initially, our service's name was Stripe, but when we found out that this name had been already taken, we quickly changed it. And yes, it happened on the first day at an international exhibition.",
"c": "1",
"answers": [
)"
,
strɪp-oʊ
]
,
{
"id": 2,
"img": "https://kvlya.stripocdn.e-mail/content material/guids/CABINET_8cd672fef378e9b5999e0b2fa77c95f6/photographs/83411588071269619.jpeg",
"query": "What's the hottest e-mail consumer on this planet?",
"textual content": "In accordance with research carried out by Litmus in April 2020, Gmail is the most well-liked e-mail consumer. Please discover the detailed outcomes of the research right here.",
"wrongtext": "Oops. The proper reply is “Gmail”. In accordance with research carried out by Litmus in April 2020, Gmail is the most well-liked e-mail consumer. Please discover the detailed outcomes of the research right here.",
"c": "2",
"solutions": [
{
"ida": 1,
"answer": "Outlook"
},
{
"ida": 2,
"answer": "Gmail"
},
{
"ida": 3,
"answer": "Apple iPhone"
},
{
"ida": 4,
"answer": "Apple Mail"
}
]
},
{
"id": 3,
"img": "https://kvlya.stripocdn.e-mail/content material/guids/CABINET_8cd672fef378e9b5999e0b2fa77c95f6/photographs/64191588071296283.jpeg",
"query": " replace a header or a footer in 100 emails with Stripo without delay?",
"textual content": "Certainly, with Stripo, you possibly can replace any variety of emails without delay with a number of clicks by utilizing synchronized modules. Discover extra particulars on the function in our article. P.S. You may at all times e-mail our assist workforce. We’re there for you ;)",
"wrongtext": "Oops. The proper reply is “Use synchronized modules”. Certainly, with Stripo, you possibly can replace any variety of emails without delay with a number of clicks by utilizing synchronized modules. Discover extra particulars on the function in our article. P.S.: You may at all times e-mail our assist workforce. We’re there for you ;)",
"c": "3",
"solutions": [
{
"ida": 1,
"answer": "Email our support team, they’ll do it for you"
},
{
"ida": 2,
"answer": "Use smart elements"
},
{
"ida": 3,
"answer": "Use synchronized modules"
},
{
"ida": 4,
"answer": "Hire a team of 100 people"
}
]
}
]
}
The place “id” is the part with questions:
-
“id1” — is the part with query 1. All parts from “id1” to “id2” belong to query 1;
-
“img” — hyperlink to the picture you might be about to make use of within the questionnaire;
-
“query” — is the query itself;
-
”wrongtext” — is the textual content your customers will see if they provide an incorrect reply;
-
“ida1-4” — is reply choices given to customers.
Edit this data manually:
-
“img”: “hyperlink to your picture”,
-
“query”: “Your query?”,
-
“textual content”: “textual content that seems as soon as any reply has been given by a person”,
-
“wrongtext”: “that is what customers see once they give an incorrect reply”,
-
“ida”: 1,
“reply”: “reply possibility 1” -
“ida”: 2,
“reply”: “reply possibility 2”
Do the identical to every part.
Our code accommodates three query sections. In order for you simply two, please take away the highlighted textual content out of your JSON file.

In order for you your all questions to incorporate 4 reply choices, then within the JSON code please take away part 1, and duplicate part 2.
Step 3. Connecting emails to a information supply
This step is required for pulling information from JSON file into our questionnaires; additionally for displaying customers if their solutions had been appropriate or incorrect (customers’ submit responses, and our Information Supply reveals if the reply was appropriate, and provides customers the proper reply)
- open the “Information” tab;
-
go to the “Information Sources” part;
-
create a brand new information supply;
-
enter the title of this marketing campaign (it may be, in reality, something);
-
in a brand new part beneath, paste your JSON file;
-
copy URL handle.
Step 4. Engaged on information storage/Selecting the place to ship customers’ responses to
We have to create an information service — a spot for storing customers’ responses.
If you wish to put information on Stripo servers, please toggle the “Stripo storage” button.
In the event you plan on storing information in Google Drive (Unfold Sheets), please comply with the steps given in our “Stripo Information Service” weblog publish.
Step 5. Inserting endpoints in emails
Now to attach our survey to servers and information storage — to truly allow AMP questionnaire in our emails, we have to insert the endpoints that we have simply constructed:
- click on the ⚡ HTML “Construction” icon;
- open code editor;

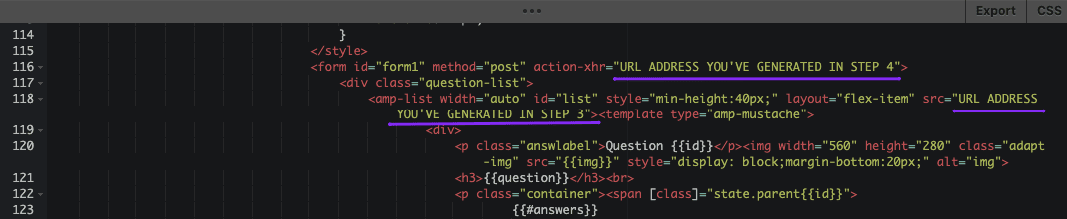
- change the hyperlink that goes after “action-xhr” within the <kind id…> line with the URL handle you generated in Step 4;
- change the supply hyperlink that goes after “src=”https://stripo.e-mail/weblog/building-questionnaires-with-stripo/within the <amp-list…> line with the URL handle you generated in Step 3;

Step 6. Constructing a fallback/HTML model of a questionnaire
We have to construct a fallback/HTML model of the survey for these whose e-mail purchasers don’t assist AMP but.
Lately we printed a publish the place confirmed 10 survey invitation emails. We hope you’ll discover some inspiration there.
Usually, in such emails, entrepreneurs embrace hyperlinks to Google Kinds or questionnaires on websites, the place customers can take the survey…

(E mail survey invitation from Litmus)
So as to add this hyperlink in your survey emails, please:
-
drag the 1-container construction proper below/above the construction that accommodates your AMP HTML quiz;
-
fill it in with mandatory content material;
-
drag the “Button” fundamental block into this construction;
-
design it the way in which you want;
-
paste your URL;
-
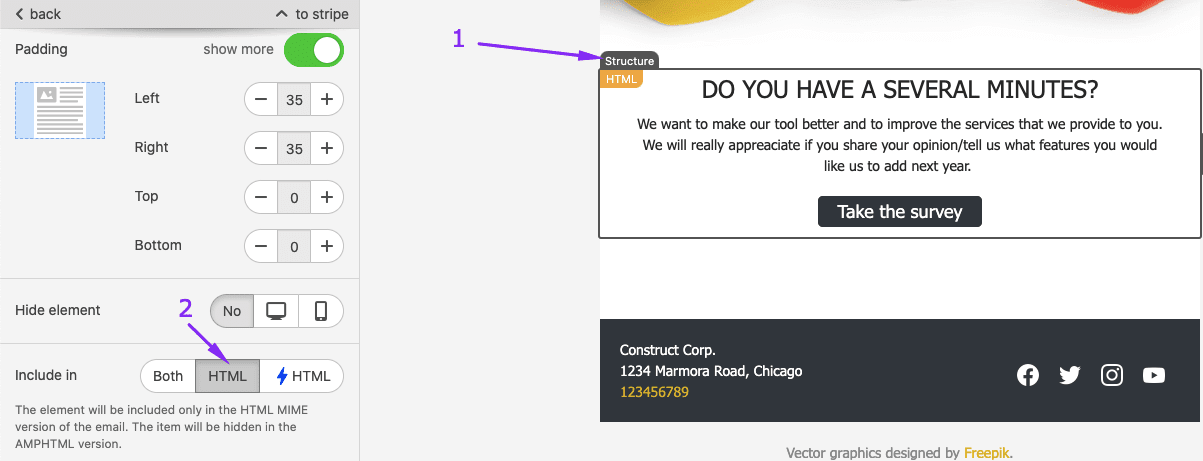
embrace this construction within the HTML model of this survey e-mail.

Vital:
All different parts of this e-mail, like brand, footer, contact info, might be included in each variations of this marketing campaign.
In order for you your customers to see the Survey we’ve simply created in Step 5, you might simply embrace the hyperlink to the net model of our AMP e-mail as a substitute of the hyperlink to Google Kinds.
To get this hyperlink, please:
Phrase of recommendation
We talked so much about AMP emails and find out how to use it.
Here is only a pleasant reminder. To have the ability to ship AMP content material, you must:
- get whitelisted with Google;
- repair all of the bugs if any happens. You will notice them within the Preview mode (in any other case customers will see HTML e-mail);
- add the fallback — HTML model — on this e-mail. We talked about it above;
- make it possible for your ESP/CRM is able to sending AMP emails;
- understand that at the moment solely Gmail (each internet and cell apps on all OSs) and Mail.ru are able to rendering AMP emails. Yahoo will be a part of the record quickly;
- AMP emails lose their AMP parts if you happen to ahead them.
Ultimate ideas
We have simply constructed a questionnaire e-mail. It really works, like all AMP parts, in Gmail and Mail.ru. Different customers will see your survey fallback.
In the event you preferred our AMP questionnaire, design the same one for your self