This can be a very advanced subject and cannot be coated in just a few paragraphs.
For fairly some time, the usual electronic mail template width was 600 pixels for desktop, 320px for vertical, and 480px for horizontal orientation on cellular gadgets. The peak was limitless and relied on the content material size solely. However immediately, the state of affairs is completely different.
Let’s now discuss concerning the acceptable width of emails, the very best width of all electronic mail parts, and methods to regulate these parts to a number of electronic mail shoppers, screens, and gadgets.
What’s the very best electronic mail width?
There may be an article on the Litmus weblog that claims that 600px electronic mail width is a fantasy. We completely agree on that as now there are extra choices than solely a traditional 600px width, but it stays the usual measurement for electronic mail newsletters. However how did this width seem? Why is it precisely 600px?
A very long time in the past the display screen decision was removed from excellent. And the variety of gadgets was a lot poorer than now. That was the time when the 600px-width appeared. Since then quite a lot of issues have modified. So immediately the 600px width is extra of a custom than a rule.
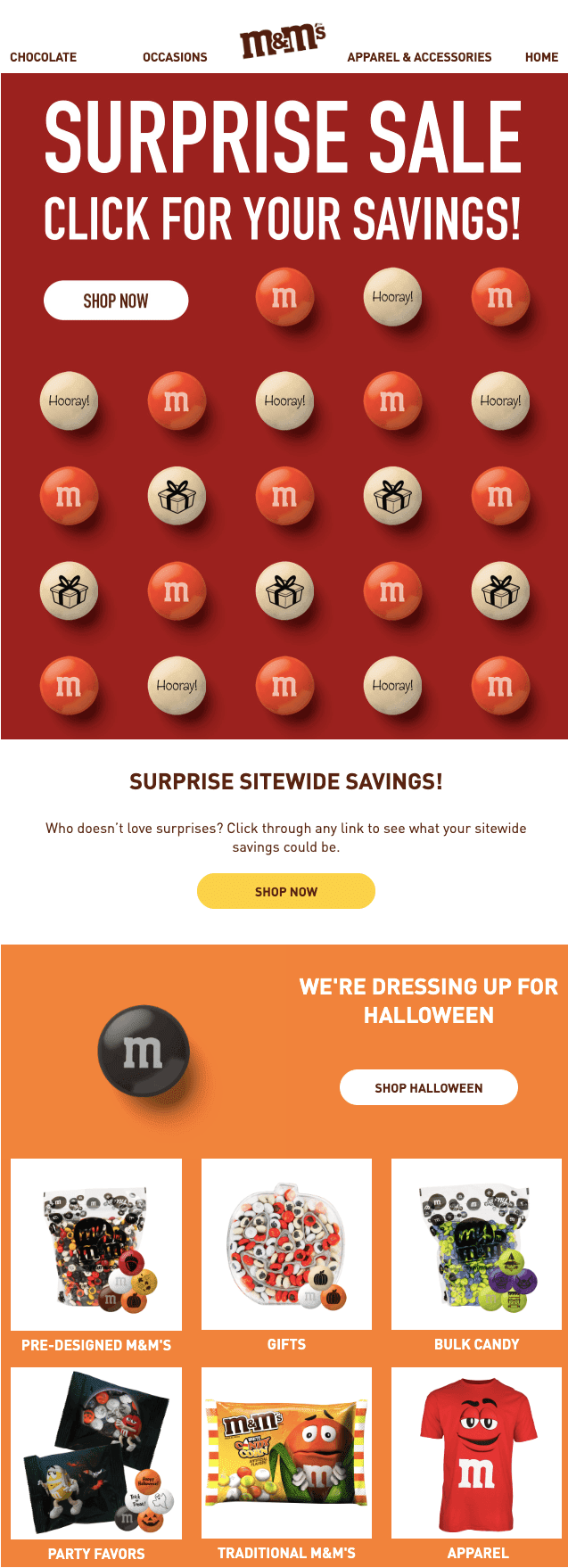
Take a look at this superior HTML electronic mail instance with a typical width of 600px:

(Supply: E mail from M&M’s. The width is 600 pixels. Gmail, macOS)
We heard that some electronic mail shoppers do not render appropriately emails which are wider than 650px.
I constructed an electronic mail, its width was 860 pixels. It labored nicely throughout all main electronic mail shoppers, although its background was not displayed in Outlook.com.
And the e-mail beneath, which I acquired from a well-known model, is proof that 600 px is simply a median measurement of an electronic mail, however not a compulsory one:

(Supply: E mail from MailNinja. The width is 740 pixels. Gmail, macOS)
There’s additionally a perception that Gmail would not present a background picture and colour in case your electronic mail template measurement width exceeds 640 pixels. Nonetheless, quite a few exams with our electronic mail testing device and a number of emails that I open in my Gmail account show the other — emails render completely nicely and even backgrounds render nicely, too.

(Supply: E mail from Forbes Every day Dozen. E mail width 800px. Gmail, macOS)
One other fantasy is — the utmost width of emails for Yahoo! Mail mustn’t exceed 650px. Nonetheless, my electronic mail with a width of 860 pixels was full measurement on this electronic mail consumer.
If you happen to determined to decide on a width that differs from 600px, simply take a look at your electronic mail previous to sending it with our embedded electronic mail testing device that provides you with precise photos of how your electronic mail can be displayed in several electronic mail shoppers and on a number of gadgets.
We have seen that the common width of emails by well-known American manufacturers varies between 640 and 700 pixels.

(Supply: E mail from Banana Republic. The width is 640px. Gmail, macOS)
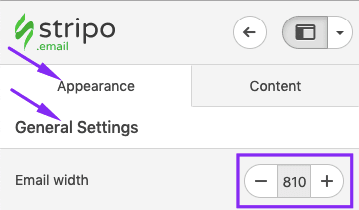
So, tips on how to set an electronic mail template width with Stripo?
By default, it’s already 600 pixels!!
However if you would like to set your individual one, it’s essential to:

Set customized width that matches your electronic mail design greatest
What’s the very best electronic mail top?
In fact, the e-mail top is limitless. You could use as many rows as you need. Nonetheless, we must always all the time bear in mind, the longer the e-mail the decrease the probabilities it will likely be learn until the tip.
The whole top of an online web page is 960px which is often not sufficient to introduce all the data you have ready to share in electronic mail. You possibly can’t get away from scrolling. The commonest size of emails varies from 1 500px to 2 000px. That is often sufficient to place all mandatory content material in a single electronic mail and straightforward for customers to scroll.
Enjoyable reality: These emails that belong to the tourism business are the longest in comparison with emails from different industries. eCommerce emails are additionally lengthy sufficient, although product playing cards are often very compact and do not want a lot house, it is because electronic mail entrepreneurs all the time promote too many merchandise in a single electronic mail.
Right here is an instance of an electronic mail with a top of two 550 pixels:

(Supply: E mail from Violet Gray, top 2 500px)
Vital to notice:
When content material blocks rearrange on cellular gadgets, the size of your emails will increase.
If you happen to imagine that your electronic mail can be too lengthy on smartphones, you possibly can all the time conceal some electronic mail parts with Stripo.
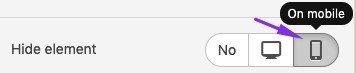
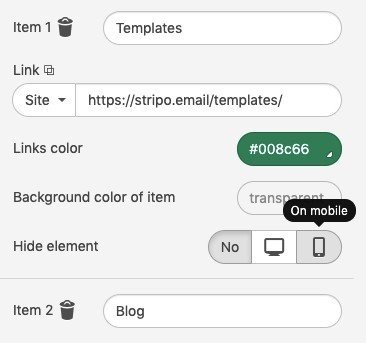
So, tips on how to conceal electronic mail parts on cellular gadgets?
-
click on the mandatory aspect in an electronic mail template to activate its settings;
-
within the settings panel, scroll down to seek out the “Disguise aspect” choice;
-
click on “On cellular” icon;

Allow/disable sure parts on cellular gadgets
E mail preview dimensions
Some electronic mail shoppers like Thunderbird have a preview window with the next dimensions: 600px broad and 300-500 pixels excessive. They do not present the decreased copy of the entire electronic mail however seize an higher a part of an electronic mail.
Ensure that the primary 300-500 pixels (half of the primary display screen of your electronic mail) have worthwhile data that may persuade customers to open and browse the e-mail. A superb first impression is healthier than a thousand likes.
Simply to let , individuals who use these electronic mail shoppers is not going to make half of your contact listing, so there is not any want to vary your electronic mail width.
Right here is how the preview pane seems to be like in mail.com electronic mail consumer:

(Supply: E mail from Bored Panda, mail.com)
E mail preheader measurement
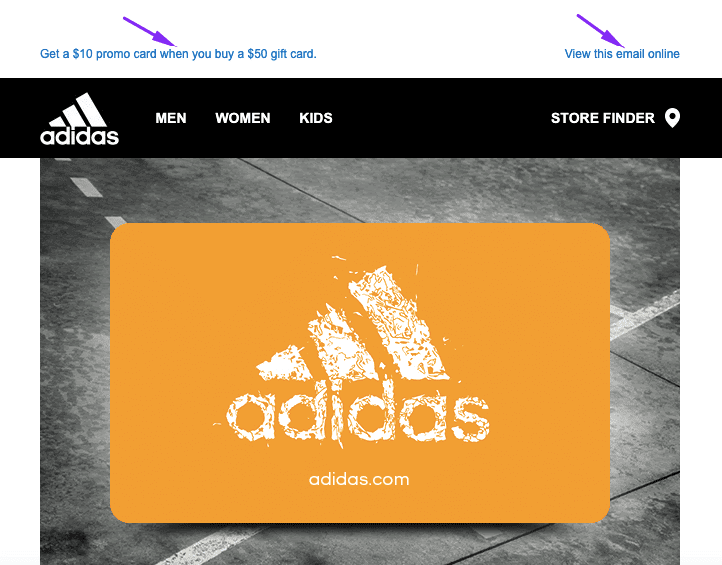
Preheader is a line/electronic mail aspect that goes above the template and may also be seen within the “E mail preview space” in customers’ inboxes. We’ll discuss concerning the former right here. It includes a brief intro message that seems together with an choice to view the e-mail within the browser or open its internet model if there are any issues with electronic mail rendering. Some manufacturers place essential data, like notifications about free transport, in it.

(Supply: E mail from Adidas)
As a result of this area is fairly technical than contextual, you should not make it massive or place any extra parts in it.
The dimensions of the preheader area varies from 50px to 65px excessive. The preheader width inherits the width of all the electronic mail.
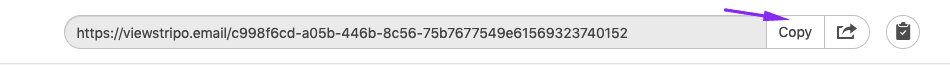
When constructing this electronic mail aspect, you’ll need so as to add a hyperlink to the “Internet model” of your electronic mail.
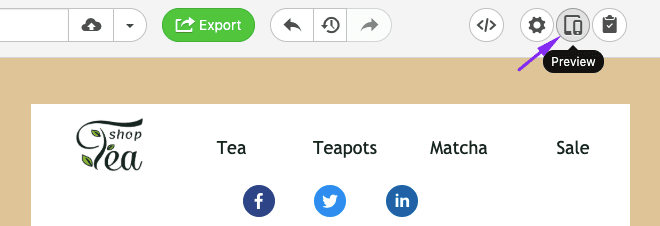
So, how do you get a hyperlink to an online model of your electronic mail with Stripo?


Vital to notice:
We are actually speaking concerning the preheader as an electronic mail aspect. But, there may be the preheader textual content, which you’ll be able to set with Stripo btw. The preheader textual content is proven within the electronic mail preview space in Inboxes solely.

The preheader aspect is displayed within the electronic mail, as nicely.
E mail header measurement
The commonest top for a header that does not comprise a menu or a large emblem is 70px. For individuals who have a menu bar, the e-mail header measurement could also be 150px-200px excessive. The peak of the header that will increase 300px just isn’t handy to learn.
There are lots of and 1000’s of types which are used for electronic mail header design, however you must select the one that’s user-friendly and mobile-friendly concurrently. As well as to this, you select the color and style scheme that matches your model identification.
Listed below are just a few examples of a great electronic mail header design:

(Supply: E mail from Bentalls)

(Supply: E mail from GeekBrains)

(Supply: E mail from SEMrush)
Vital to notice:
Usually, an electronic mail menu incorporates 3-5 tabs. If you happen to add extra, please you should definitely conceal the additional ones for cellular gadgets.

For extra data on tips on how to construct an electronic mail header with Stripo, please confer with our weblog submit.
E mail banner measurement
A banner is the place chances are you’ll use all of your creativity and should not be tied up with sizes. The much less content material you set in there, the higher the outcomes you get. The clearer name to motion you place there, the upper conversion you get.

(Supply: E mail from BHLDN)
Right here chances are you’ll experiment with font sizes. The preferred banners have a picture as a background and are situated simply after the header.
The very best measurement for electronic mail banner
The next dimensions — 600px by 300px and 600px by 400px — are probably the most standard electronic mail banner sizes. A whole lot of electronic mail designers experiment right here, though the width is proscribed by the e-mail advert measurement, the size might differ.
Vital to notice:
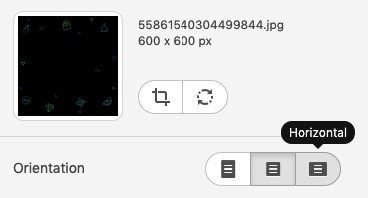
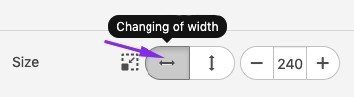
With Stripo, you possibly can select your banner form, which is named — “Orientation”. It may be vertical the place top is longer than the width, sq., and horizontal the place width is larger than the peak.
By selecting any, you’ll not need to set any dimensions, because the width inherits its measurement after the emailing template measurement, and the peak does rely on the chosen orientation.

Horizontal is the preferred sort of orientation for banners.
For extra data on tips on how to construct banners with Stripo, please confer with our “Methods to Create Banner with Stripo E mail Builder inside Minutes” weblog submit.
E mail button measurement
There isn’t a customary electronic mail width for buttons. The frequent requirement is {that a} button ought to distinction to all the opposite electronic mail parts however, on the similar second, organically match the e-mail design.
To make your button noticeable and clickable, you must work on its design and on its measurement.
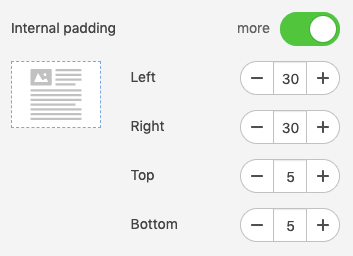
If the CTA copy is brief, you should definitely use some whitespace to make your button look wider. In Stripo, it’s known as “Inside padding.”

Don’t fret. As a result of our distinctive button format, this whitespace is clickable 🙂
Readers don’t must click on on the button textual content solely, they will click on wherever they need.
Additionally it is essential to care for your cellular viewers and make the buttons as large as attainable to allow readers to click on the button with a thumb and to not click on some other aspect when studying your emails on cellular gadgets.
Typically it is arduous to discover a button or learn its CTA as a result of it’s small in measurement, and its font is hardly legible.
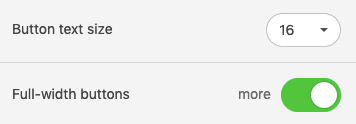
So, how do you make your button’s font massive and full-width buttons on cellular gadgets?
To set a bigger font to CTA buttons on cellular gadgets, it’s essential to:
-
go to the “Look” tab;
-
enter the “Cellular view” part;
-
set mandatory button textual content measurement;
-
and toggle the “Full-with” button.

Set customized width on your buttons on cellular gadgets
16 pixels is the commonest measurement for button texts.
Right here is an instance when distinction involves play:

(Supply: E mail from Jobvite)
Right here is yet one more broadly used instance of a button — a button over a banner:

(Supply: E mail from Forbes)
Methods to find a button over banners, learn in our “Construct banners” weblog submit.
E mail picture measurement
If we’re speaking about banners, you will need to point out that they are going to inherit their width after the publication width.
If we’re speaking concerning the product playing cards, there are completely no requirements set for the e-mail picture measurement.
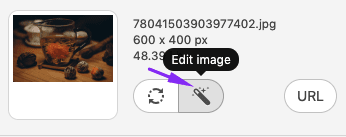
Nonetheless, there may be one electronic mail picture measurement greatest apply: Ensure that the peak is proportional to the width. As soon as you have uploaded your picture, chances are you’ll change its width — and its top can be modified proportionally; i.e. the width-to-height ratio can be maintained.

In Stripo, you possibly can crop and edit photos with our embedded picture editor “Pixie” to set the mandatory picture measurement for emails. To enter the modifying mode, it’s essential to click on the “Edit picture” button subsequent to the picture within the settings panel.

Vital to notice:
Please bear in mind to compress photos in any other case your electronic mail can be too heavy; this would possibly have a unfavourable impression on the loading pace for cellular gadgets. You could do it with Tiny.png or some other particular device of a form.

(Supply: the TinyPNG web site, homepage)
Content material block measurement
Content material block, aka product card, usually consists of textual content, picture/picture snippet, and a button.
We’ve got beforehand mentioned the sizes of photos and buttons. As for the textual content, there are not any limits because it all the time inherits the width of electronic mail rows or containers/blocks. You possibly can place copy over, underneath, or above photos. It’s completely at your discretion.

(Supply: E mail from the White Room)
Various content material blocks
We dare to say, “Much less is extra.” You should use photos however do not overload your electronic mail with pictures that do not convey any useful information or don’t have any relation to the e-mail’s topic.
Do not attempt stuffing one electronic mail with all of your merchandise in your web sites, like new arrivals or sale proposals. It is higher so as to add solely the very best affords and supply a hyperlink to the web site.

(Supply: E mail from Madewell)
It is higher to make the content material space no greater than 900px lengthy. That is sufficient for 3 rows of product playing cards.
Nonetheless, in the event you really feel like including a much bigger variety of product playing cards in your emails — chances are you’ll use picture carousels, accordions, and even movies that is likely to be extra informative than even lots of of pictures.
E mail footer measurement
Really, some corporations add menus to footers so they’re greater than classical variants of this aspect.
I choose laconic footers that comprise the data that must be there 100%. The сlassical footer ought to comprise contact information together with your authorized deal with, the unsubscribe hyperlinks, social media icons, and the explanation why you might be reaching out to recipients. That is all, so the usual 600px by 200px footer dimension is greater than sufficient to put all this information.

(Supply: E mail from All Good)
Please confer with the electronic mail footer design weblog submit for extra data on electronic mail footers.
Cellular-friendly design
In fact, the cellular electronic mail width does rely on the display screen of a smartphone — and it varies from smartphone to smartphone. However chances are you’ll set particular cellular types for all parts of your electronic mail — and that they are going to differ from the desktop ones.
To enter the settings mode, please click on the “Look” tab within the settings panel, then click on the “Cellular formatting” part.
Right here, you possibly can set particular particular person parameters for:
- the textual content measurement of the gadgets for the “Menu” block;
- font measurement for headers;
- font measurement for footers;
- font measurement for content material parts;
- font sizes for headings 1 — 3;
- alignments on your headings;
- button textual content measurement;
- and set if you would like your buttons to be displayed on mobiles full-size or not.
For detailed data on setting customized sizes for desktop and cellular screens, please confer with our “Cellular-friendly electronic mail design” weblog submit.

(Desktop system)

Set customized width of emails for cellular and desktop screens with no coding abilities
Whole electronic mail measurement, aka electronic mail weight
In case your electronic mail weighs quite a bit you have no ensures that it’ll not be clipped in such electronic mail shoppers as Gmail and Yahoo! Mail. Each Gmail and Yahoo Mail weigh the dimensions of the HTML code!! of your electronic mail and clip the e-mail if the dimensions exceeds these values:
The e-mail measurement usually is dependent upon the e-mail editor you utilize. Often, there are some additional characters that can be mechanically added to your electronic mail code once you’re creating an electronic mail template. You could take away them manually and scale back the e-mail measurement drastically or simply select the editor that doesn’t add any additional characters to your emails. Stripo is certainly one of them, and it supplies pure HTML code with none system characters.
Methods to weigh your electronic mail:
You could weigh your electronic mail with the mail-tester device. It is free.
Or you possibly can obtain your electronic mail template because the HTML file from Stripo and see its properties or information (Home windows/macOS respectively).

If the dimensions of your file exceeds the claimed 100 kb, you would possibly need to optimize it earlier than you export this template to your ESP:

Weigh your emails previous to sending them out to recipients
To sum it up
We’ve got analyzed the width and top of an electronic mail template basically and every aspect alone. The 600-640px width is the preferred amongst manufacturers.
The peak is dependent upon the content material size however mustn’t exceed the two 500px top. The extra photos you add, the extra essential it’s to make use of a picture compressor. Typically chances are you’ll want electronic mail HTML code to be optimized, too.
As we are able to see, there is not any such factor as the very best measurement for electronic mail publication, and no precise guidelines for electronic mail parts dimensions so chances are you’ll experiment with kinds and sizes.
Set customized width and top to all electronic mail parts. Construct distinctive emails very quickly



