So that you’ve written superb copy in your subsequent e-mail advertising marketing campaign. However your e-mail nonetheless appears to be like a bit boring.
How about some enjoyable fonts to jazz up that e-mail? On this article, we’ll discuss net fonts and the way to use them in your HTML e-mail designs.
What are net fonts?
Internet fonts are fonts pulled from a server hosted by you or by an internet font service, similar to Google (Google Fonts). This offers you entry to a a lot wider number of fonts than the few that come pre-installed on all units. Consider the design prospects this opens!
Nonetheless, as we’ll talk about beneath, not all net fonts are supported by totally different e-mail purchasers or net browsers. When that occurs, your funky font selection would possibly look funky for a unique motive.
Don’t fear, we’ll clarify how font stacks in HTML emails provide help to preserve some management over which fonts e-mail purchasers show.
What’s the distinction between net fonts and web-safe fonts?
Once more, there are a selection of fonts that come pre-installed on virtually each system. These fonts are thought of “web-safe,” since they’re pulled out of your consumer’s native listing, and there’s probability that web-safe fonts will show.
The one caveat is there’s a shortlist of web-safe fonts, and these fonts could be a bit boring when you’re making an attempt to match your model’s chosen typeface or make your e-mail design stand out from the group. Right here’s a checklist of some net protected fonts:
- Helvetica
- Verdana
- Sans Serif
- Georgia
- Instances New Roman
- Arial
- American Typewriter
In distinction to web-safe fonts, net fonts are pulled from a server. This implies they’re not hosted in your consumer’s native machine, and there’s probability the font isn’t put in in your consumer’s native listing. In different phrases, there’s an opportunity the online font might not show as supposed as a consequence of variations in net browsers and e-mail purchasers.
How can net fonts enhance my emails?
Though it takes a couple of additional steps to make use of net fonts, they will enhance your e-mail marketing campaign design. A number of the explanation why you’d need to use net fonts as an alternative of web-safe fonts are:
- You’ll have extra artistic freedom. Internet-safe fonts could be a bit limiting when it comes to e-mail design. With net fonts, you’ll have entry to much more fonts which might add that additional edge to your e-mail marketing campaign.
- You’ll stand out from the group. The inbox is a crowded place. Preserve your reader’s consideration as soon as they open your emails with strategic use of artistic fonts.
- You’ll develop a powerful visible model identification – with out having to make use of pictures. Many well-known manufacturers use very recognizable fonts. While you see it, it reminds you of the model, even when it isn’t brand-name. You should utilize net fonts to constantly develop your personal visible model identification with out having to resort to pictures.
The commonest motive for utilizing a particular net font in e-mail advertising is {that a} model desires to make use of a particular font for which they’re already acknowledged. E mail builders could also be requested to incorporate a sure customized font as a result of it’s the one recognized to be used for headlines and duplicate in different digital belongings.
However then … somebody within the firm sees an e-mail in Outlook and wonders why you’re utilizing Instances New Roman. That’s the issue we’ll handle later on this article.
What are some issues to contemplate earlier than utilizing net fonts?
Earlier than we dive into the way to get the appropriate fonts to show in your e-mail campaigns, we should always take into account a couple of issues:
- E mail consumer assist
- Readability and accessibility
- Licensing
Let’s dig into every of those in additional element beneath.
Which e-mail purchasers assist net fonts?
Whereas many e-mail purchasers assist net fonts, not all of them do. In truth, there could also be variations between emails opened in net browsers and in e-mail purchasers. As all the time, you should definitely take a look at your emails to make sure your content material shows as supposed.
E mail purchasers that do assist net fonts embrace:
- Apple Mail
- iOS Mail
- Android Mail (not Gmail)
- Thunderbird
- Outlook for macOS
So, you’ll have the very best luck with net fonts in case your subscribers are utilizing Apple units.
Why do I want to concentrate on net font readability and accessibility?
Though net fonts will let you be artistic with font types and branding, remember that not all fonts are equally readable. That’s, some fonts are simpler to learn than others, like sans serif fonts. Ornate or ornamental fonts could make it exhausting for low-vision readers to differentiate between letter shapes.
Check out the Johto font that mimics previous online game interfaces:
Fairly cool, proper? However perhaps save the Johto font in your subsequent video game-inspired app. This won’t be as readable within the physique copy of your advertising emails.
Preserve your fonts accessible to all of your readers by utilizing easy-to-read fonts which might be extensively supported in main e-mail purchasers.
Do I have to license net fonts?
You’ll want a license to legally use an internet font on-line. Many net font providers have Finish Person License Agreements (EULA) protecting web site and cell app utilization. Nonetheless, you could have to achieve out to particular person net font suppliers to see if they permit their fonts for use in emails. Some suppliers see e-mail utilization as a method of redistributing the font, which matches towards their insurance policies.
The place can I discover net fonts?
Able to get began with net fonts? We’ve put collectively an inventory of the place you could find net fonts in your subsequent advertising marketing campaign:
- Google Fonts (free)
- Adobe Fonts (principally free)
- Internet font providers (paid)
Let’s check out every of those in additional element beneath.
Google Fonts
Google Fonts is a free net font service. You’ll be able to embed the fonts through an URL or obtain the online fonts when you’re mocking up designs in your native machine with Adobe Photoshop, Sketch, or one other design software program. Google Font licenses will let you use them in your emails. Under, we’ll speak extra about how one can embed Google Fonts in your e-mail with the <hyperlink> technique.
It’s vital to say that, for no matter motive, most Google fonts (and different net fonts) received’t show in Gmail. Appears unusual, proper? It’s what it’s, pals.
Adobe Fonts
Adobe Fonts is a paid net font service. Nonetheless, it’s free when you’ve already obtained a Artistic Cloud subscription. Adobe Font licenses cowl e-mail utilization. We’ll talk about beneath how you should utilize each the <hyperlink> and the @import strategies to make use of Adobe Fonts in your emails.
Internet font providers
There are a variety of net font providers which might be out there on a paid foundation. As we talked about above, all net fonts require licenses. Examine with every supplier to verify you should utilize their fonts in your emails.
Right here’s an inventory of some paid net font providers:
How do I embed net fonts in emails?
Now that we all know the place to search out net fonts, let’s discuss three other ways to embed net fonts in your HTML e-mail template:
We’ll dig into every of those beneath and why you would possibly need to select every technique. Within the following sections, we’ll discuss utilizing net fonts in your emails and the way to use a font stack to specify fallback fonts in case your net font doesn’t show in a selected e-mail consumer. That is vital as a result of net fonts solely work in a restricted variety of e-mail purchasers.
Earlier than we get began, you ought to be acquainted with HTML and CSS ideas. (Try our e-mail coding refresher when you’re a bit rusty!) In these examples, we’ll use the Roboto font from Google Fonts. Nonetheless, the method must be comparable for all different net fonts.
How can I take advantage of the @import technique to embed an internet font?
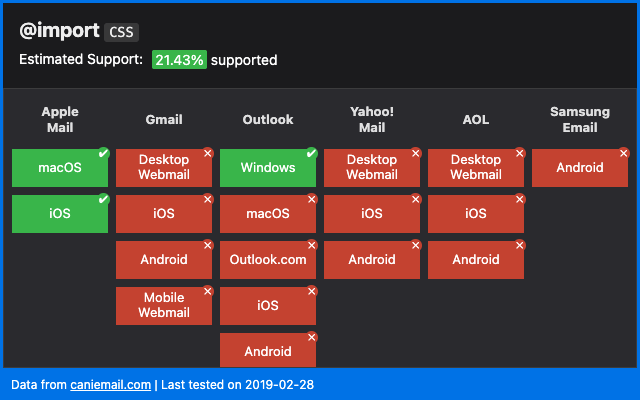
The @import technique defers the loading of the online font till your e-mail’s HTML is absolutely loaded. In different phrases, your e-mail will load first, after which your font will load after. This implies your font might take a bit longer to seem. Right here’s what e-mail consumer assist loos like for the @import technique:
To make use of the @import technique, we’ll first receive the @import code from the online font service. Then, we’ll embed the tactic within the head of our HTML e-mail template.
We’ll use Google Fonts for this instance, however the process is comparable for different net font providers. To make use of the @import technique:
- Navigate to your font on Google Fonts.
- Subsequent to your font, click on +Choose this type.
- Within the sidebar which pops up, click on the radio button for @import, as proven beneath.
- Choose and duplicate the code.
- Paste this code, together with the <type> tags, within the <head> of your HTML template.
How can I take advantage of the <hyperlink> technique to embed an internet font?
The <hyperlink> technique masses your net font inline as your e-mail’s HTML code is learn from prime to backside. In different phrases, your e-mail would possibly take longer to load in case your net font file could be very massive. Right here’s a take a look at e-mail consumer assist for utilizing the <hyperlink> HTML ingredient:
To make use of the <hyperlink> technique, we’ll first receive the <hyperlink> code from the online font service. Then, we’ll embed the tactic within the head of our HTML e-mail template.
We’ll use Google Fonts for this instance, however the process is comparable for different net font providers. To make use of the <hyperlink> technique:
- Navigate to your font on Google Fonts.
- Subsequent to your font, click on +Choose this type.
- Within the sidebar which pops up, click on the radio button for
<hyperlink>, as proven beneath. - Choose and duplicate the code
- Paste this code within the
<head>of your HTML template.
How can I take advantage of the @font-face technique to embed an internet font?
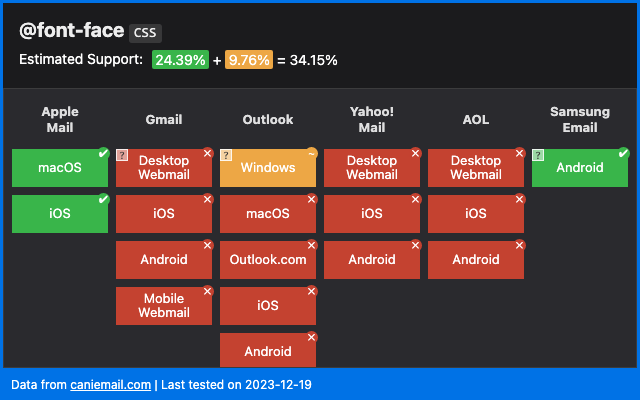
The @font-face technique is essentially the most bulletproof strategy to embed fonts, because it imports the online font instantly from the supply. This technique additionally permits you to specify the format of your net font, like .eot, .woff, .woff2, .svg, and .ttf. The .woff and .woff2 codecs have the very best assist on the subject of e-mail. As you possibly can see, the @font-face strategy appears to be essentially the most dependable technique amongst e-mail purchasers.
However Gmail. Yahoo Mail, AOL, and a few model of Outlook are nonetheless, shall we embrace “unsupportive” of net fonts.
To make use of the @font-face technique, we’ll first receive the @font-face code from the online font service. Then, we’ll embed the tactic within the head of our HTML e-mail template.
We’ll use Google Fonts for this instance, however the process is comparable for different net font providers. The one distinction is that it’s a bit more durable to search out the @font-face code for Google Fonts. Different net font providers could provide you with this code instantly. To make use of the @font-face technique:
- Navigate to your font on Google Fonts.
- Subsequent to your font, click on +Choose this type.
- Within the sidebar which pops up, click on both radio button. Choose the URL, as proven beneath.
- Copy this URL and paste it into the search bar of your net browser. An online web page will open, as proven beneath.
- Scroll down and duplicate the code for /* latin */. For the instance above, you’d copy the next code:
@font-face {
font-family: 'Roboto';
font-style: regular;
font-weight: 100;
font-display: swap;
src: url(https://fonts.gstatic.com/s/roboto/v29/KFOkCnqEu92Fr1MmgVxIIzIXKMny.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
- Paste this code within the
<head>of your HTML template.
How do I show net fonts in my emails?
Okay, now that you simply’ve embedded your net font utilizing one of many three strategies above, it’s fairly straightforward to make use of your net font in your e-mail.
Merely use CSS inline or in your stylesheet to show the online font as you’ll another regular font, as proven beneath:
font-family: 'Roboto';In order that’s it, proper? Not fairly. Within the subsequent part, we’ll discuss font stacks and the way they’re essential to utilizing net fonts.
Why are font stacks vital and the way do I take advantage of them?
Since not all net fonts show correctly throughout all e-mail purchasers, we extremely counsel that you simply use a font stack. This lets you specify “back-up” fonts in case your net font fails. Which means that in case your model desires to make use of a selected font, you are able to do so in e-mail purchasers that assist net fonts. On the identical time, you additionally make sure that you’ve specified the next-best choices for e-mail purchasers that don’t show your chosen font. This fashion, you possibly can choose fonts with comparable typefaces to your chosen font to protect your visible model identification.
As an illustration, right here’s a modified model of the code above:
font-family: 'Roboto', Verdana, sans-serif;First, we name the Roboto net font. If this font doesn’t work, the e-mail consumer will attempt to use our fallback, Verdana, an internet protected font. Lastly, the e-mail consumer will default to Sans Serif if all different fonts fail. These default fonts are vital: select them properly in order that they don’t disrupt your e-mail design an excessive amount of in case your major net font fails.
Now, we’re able to get cracking with net fonts!
Wrapping up
Internet fonts are an effective way to jazz up your e-mail advertising marketing campaign and create model consciousness with out utilizing pictures. Try our finest practices for utilizing fonts in emails or study extra about character encoding.
As all the time, don’t hesitate to achieve out. Get began with E mail on Acid immediately!
This text was up to date Could 5, 2022. It was first printed in November of 2013.
Simplify the E mail QA Course of and Ship Perfection
What’s one of the best ways to run by means of your pre-send guidelines? With E mail on Acid’s Marketing campaign Precheck, we’ve simplified the method and set all the things up for you. Use it to double-check your content material, optimize for deliverability, guarantee accessibility, and preview how campaigns look on greater than 100 of the most well-liked purchasers and units. All earlier than you hit ship!

Creator: The E mail on Acid Staff
The E mail on Acid content material staff is made up of digital entrepreneurs, content material creators, and straight-up e-mail geeks.
Join with us on LinkedIn, observe us on Fb, and tweet at @EmailonAcid on Twitter for extra candy stuff and nice convos on e-mail advertising.
Creator: The E mail on Acid Staff
The E mail on Acid content material staff is made up of digital entrepreneurs, content material creators, and straight-up e-mail geeks.
Join with us on LinkedIn, observe us on Fb, and tweet at @EmailonAcid on Twitter for extra candy stuff and nice convos on e-mail advertising.