Button in emails is a type of components, which make your newsletters extremely performing. They’re important to steer and significant for enabling clients to buy from you.
You might both use our primary “Button” block or create your individual one.
Sadly, not all buttons look the identical in e mail purchasers. For instance, buttons in Outlook technically can’t be rounded, as this e mail service doesn’t assist CSS border-radius property.
Because of this some superior customers could most likely favor coding a brand new call-to-action button on their very own.
So, we determined to evaluate essentially the most well-known button layouts.
Actually, if in case you have no expertise in HTML coding or if you wish to save a while, you might be welcome to make use of our primary “Button” block.
Kinds of button layouts
- Desk primarily based buttons;
- Buttons written in VML;
- The Stripo button structure methodology;
- Picture button;
- Animated GIF button.
1. Desk primarily based buttons
MailChimp, one of many greatest ESPs on the planet, makes use of this structure methodology.
The one drawback of this button is that the hyperlink is related with the textual content itself. Consequently, clients might want to click on exactly on the copy. In any other case, the button won’t work.
Right here’s the table-based button HTML code:
<desk border="0" cellpadding="0" cellspacing="0" class="mcnButtonContentContainer" fashion="border-collapse: separate !vital; border-radius: 3px; background-color: rgb(43, 170, 223);">
<tbody>
<tr>
<td align="heart" valign="center" class="mcnButtonContent" fashion="font-family: Arial; font-size: 16px; padding: 15px;">
<a category="mcnButton " title="Purchase it proper now" href="http://mailchimp.com" goal="_blank" fashion="font-weight: daring; letter-spacing: regular; line-height: 100%; text-align: heart; text-decoration: none; colour: rgb(255, 255, 255);">Purchase it proper now</a>
</td>
</tr>
</tbody>
</desk>
Observe: these buttons are proven correctly in most e mail purchasers, but in Outlook they’re additionally square-shaped, not rounded.

2. Buttons written in VML
Initially, let me remind you that VML is the vector markup language, primarily based on XML, developed for MS Workplace.
So long as Outlook is a another MS Workplace product, all recordsdata, and graphics designed in VML, are purported to work properly in Outlook.
I created this button with Buttons.cm service that gives a ready-to-use code. I solely wanted to pick out button and font colours.
My button was purported to look the next approach in all e mail purchasers:

It actually labored properly for Outlook, but Home windows 10 Mail mentioned that this button can’t be displayed:

Right here’s the VML primarily based button HTML code:
<div><!--[if mso]>
<v:roundrect xmlns:v="urn:schemas-microsoft-com:vml" xmlns:w="urn:schemas-microsoft-com:workplace:phrase" href="http://" fashion="top:40px;v-text-anchor:center;width:300px;" arcsize="10%" strokecolor="#1e3650" fill="t">
<v:fill sort="tile" src="https://i.imgur.com/0xPEf.gif" colour="#556270" />
<w:anchorlock/>
<heart fashion="colour:#ffffff;font-family:sans-serif;font-size:13px;font-weight:daring;">hi there I ponder many characters I can put right here</heart>
</v:roundrect>
<![endif]--><a href="http://"
fashion="background-color:#556270;background-image:url(https://i.imgur.com/0xPEf.gif);border:1px strong #1e3650;border-radius:4px;colour:#ffffff;show:inline-block;font-family:sans-serif;font-size:13px;font-weight:daring;line-height:40px;text-align:heart;text-decoration:none;width:300px;-webkit-text-size-adjust:none;mso-hide:all;">hi there I ponder many characters I can put right here</a></div>
A factor to recollect when utilizing VML primarily based buttons:
VML primarily based button has a restricted variety of characters to place in. For instance, if the button size is lower than 200px, you aren’t supposed to place greater than 27 characters, in any other case, the textual content will go to the following line.

Observe: some e mail purchasers could apply totally different fonts or change yours with a websafe one, consequently the width of the inscription will enhance. Even in the event you use solely 27 characters, this issue could lengthen your button to the second line. Hold the copy quick!
3. The Stripo button structure methodology
We construct buttons by utilizing an <a> hyperlink as the first ingredient, which is wrapped in a <span> ingredient for creating borders across the button. We don’t set a hard and fast dimension for these components — our buttons keep fluid. On account of this selection, our buttons could change in dimension in case its font dimension will increase/decreases, too.
Inner paddings, aka whitespace, contained in the button are set because the thickness of border sides.
This trick allows our button to avoid wasting its text-to-whitespace ratio.
Observe: as we already mentioned, Outlook doesn’t assist CSS border-radius property. On account of this issue, it doesn’t matter what form you set on your button, it can nonetheless have proper angles in Outlook. In different phrases, all buttons will likely be squared on this e mail consumer.
Right here’s HTML code of the button:
<span class="es-button-border" fashion="">
<a href="" class="es-button" goal="_blank">Button </a>
</span>
And right here its CSS code:
a.es-button {
border-style: strong;
border-color: #31cb4b;
border-width: 10px 20px 10px 20px;
show: inline-block;
background: #31cb4b;
border-radius: 30px;
font-size: 18px;
font-family: arial, 'helvetica neue', helvetica, sans-serif;
font-weight: regular;
font-style: regular;
line-height: 120%;
colour: #ffffff;
text-decoration: none !vital;
width: auto;
text-align: heart;
}
.es-button-border {
border-style: strong strong strong strong;
border-color: #2cb543 #2cb543 #2cb543 #2cb543;
background: #2cb543;
border-width: 0px 0px 2px 0px;
show: inline-block;
border-radius: 30px;
width: auto;
In its place, draw a picture/banner with a button over it, or simply place a picture of the button over a banner as a further picture and insert hyperlinks to it. Finished!! Apply any sort of fonts, any colour, shades, and any recognized results.4. Button picture

In different phrases, in case you need to create a non-standard distinctive button, you could both code your individual one or draw it.
Observe: hyperlinks, that are hidden underneath pictures, by no means present up in emails themselves. Be certain so as to add alt textual content when putting a button picture. This fashion, your clients will nonetheless see the very CTA button.
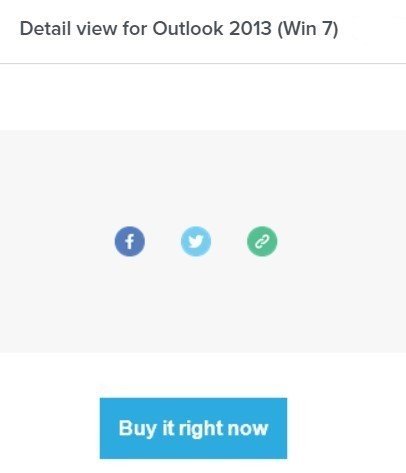
It is a button picture instance by HubSpot:

Appears like it is a banner with a inexperienced button. In reality, it is a single picture with an “imaginary” button over it.
5. Animated GIF button
Animated GIF button is a good various to the button picture.
There are two methods to do it: you could simply draw a banner or some other picture, together with product’s snippet, place an animated GIF button over it. Or you could animate all the banner.
Then add a hyperlink to it.
Sometimes, animated buttons are added to attract recipients consideration to movies.
Every structure methodology has its professionals and cons. Select the one that matches you higher. However when selecting, please do not forget that the longer your HTML code is, the heavier your e mail will get — the extra possibilities to have your e mail clipped by e mail purchasers.
For instance, Gmail clips messages with weight over 102kB. Our editor compresses button HTML code, and it does overload your emails.
In response to quite a few investigations, the form of the CTA button does not likely matter. What actually issues in Neil Patel’s opinion, is:
- Shade;
- Clear textual content;
- Whitespace across the textual content;
- Complementary border.
All buttons in our designed e mail templates already meet talked about above necessities.
However in the event you want, you could insert your code into our HTML block.
I sincerely want you all the perfect! Could your CTA buttons be bulletproof and should your clients click on them as usually as you want!