Simply think about constructing a product card with the design you actually like takes just some clicks!
All you need to do is paste a hyperlink to your web site, and Stripo by itself pulls product picture, product description, and product title into your promo emails.
No want so that you can save and add pictures, no want to repeat and paste product descriptions, add essential URLs to buttons — we’re on it.
Appears like a dream come true?
Nicely, now we’ll present you begin utilizing this magic for emails.
What are Good Components, or how do they work?
Good Components are a performance designed by Stripo. It means that you can automate e mail manufacturing. This can be a true time-saver for individuals who construct a number of product playing cards and e mail digests. You configure them as soon as and use throughout quite a few promo campaigns.
In one of many earlier posts, we already confirmed work with our Good Components.
You wanted to set inside and exterior guidelines in order that the system retrieves and pulls correction data into respective components of your emails.
However this time it’s approach simpler to start out utilizing the Good Components.
In case your web site incorporates OG tags, you simply paste the hyperlink to the product and specify the place precisely within the e mail sure data on the product ought to go. It should take you below 5 minutes — simply as soon as. Subsequent time, when utilizing the Good Components once more, you’ll solely want to stick the hyperlink to the product with no configuration required.
Our up to date Good Components are absolutely appropriate with web sites as follows:
-
Ebay.com.
-
Aliexpress.com.
-
Walmart.com.
-
Etsy.com.
-
Medium.com.
-
Pocket.com.
-
Vk.com.
-
Reddit.com.
-
Linkedin.com.
How do you examine in case your web site incorporates good components
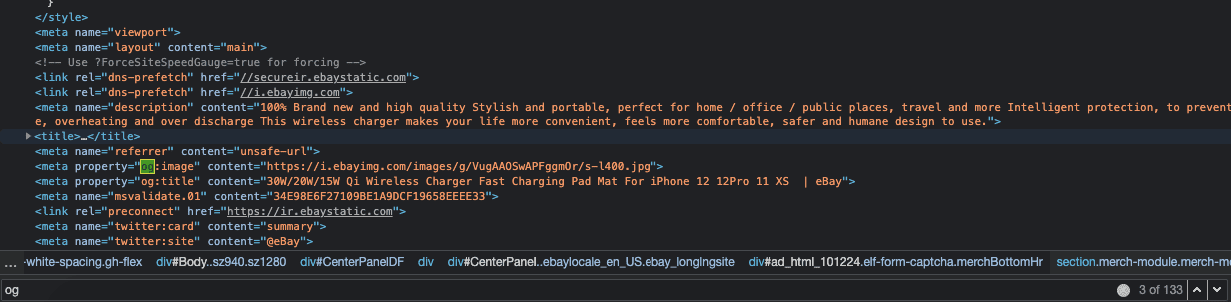
In case your web site isn’t on the record given above, you must examine if it helps the OG — Open Graph — tags:
-
right-click in your web site;
-
click on Ctrl+F on Home windows, or CMD+F on macOS;
-
enter “og:”;
-
in case you discover any within the code, then your web site does assist it.

In case your web site doesn’t assist the OG tags, please discuss with our “Good Components Scale back the Time Spent on Creating Related Emails” weblog publish for the handbook on work with the Good Components on this case.
For these, whose web site helps the OG tags, we’ve ready a quick handbook on configure good components in below 10 minutes.
Let’s begin, lets?
Designing a product card
The very first thing you must do is construct a product card with all of the fields that you just want.
Please be suggested that if you would like a product’s title and outline, you must pull the “Textual content” fundamental block in your product card twice.
Then you definately design every factor of the product card/e mail digest block the best way you want — you set the font measurement for every factor individually, you’re employed in your button coloration and form, and many others.
To take action, you must add a “placeholder” picture and a “lorem ipsum” textual content in each respective factor.
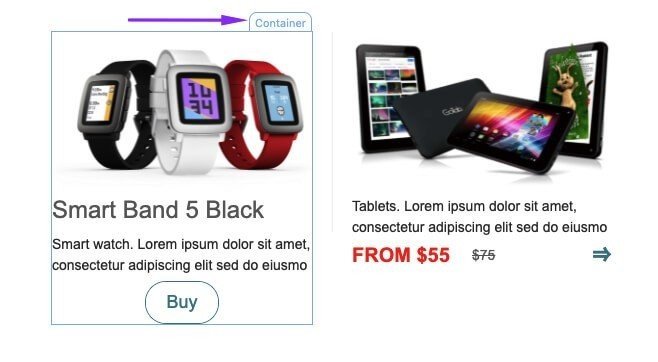
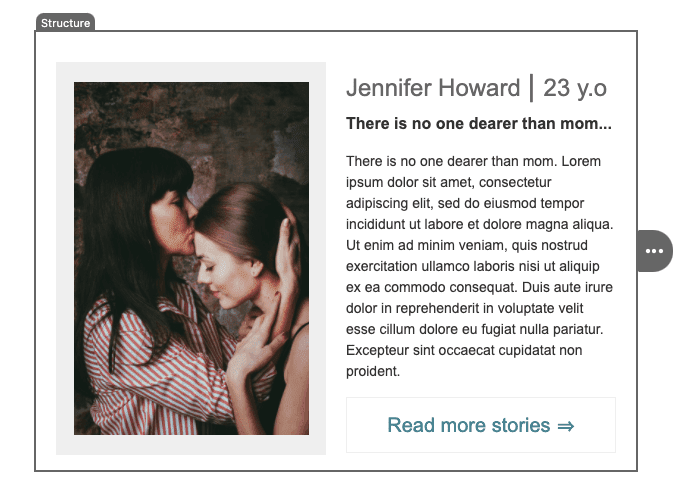
It will be important that every one blocks are positioned inside one container! 
Or in a single construction, if you would like your card/weblog publish to make all the e mail row.

Configuring the Good Components
When you’re carried out with the product card prototype, you could proceed to the configuration of the Good components.
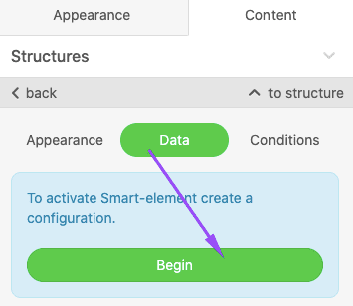
Step 1. Activating this selection
-
click on the “Container”/”Construction” icon within the template;
-
within the Settings panel, you enter the “Knowledge” tab;
-
and click on the “Start” button.

Step 2. Good Components configuration
Within the “Configuration” tab, you:

Please be suggested that present integration with Amazon, eBay, Etsy, and many others. retrieves knowledge as follows: Product title, description, and picture. Costs we’ll add manually. Nonetheless, you may add the “Value” discipline into the product card — we’ll present later edit it.
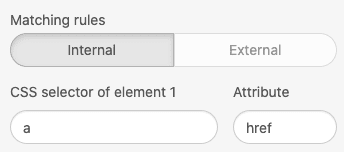
Step 3. Setting the Matching guidelines
Excellent news! Stripo’s on the Exterior guidelines. So, you’ll must manually set solely Inside ones.
URL to a product web page
If carried out proper, the hyperlink to your product’s web page can be added to the Product picture and the CTA button in your Product card. By clicking which, customers can be directed to a respective web page in your web site.
So, to set Inside guidelines for the URL, you must:
-
open essential settings by going to the “URL” tab;
-
within the “CSS selector” enter discipline, you enter “a”;
-
within the “Attribute” enter discipline, you enter “href”.

Product title
If carried out proper, the product title can be mechanically pulled into the e-mail out of your web site.
-
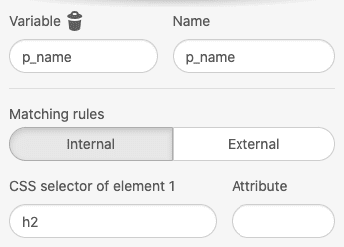
open the “p_name” tab;
-
scroll all the way down to enter the “.p_name” variable into the “CSS selector” enter discipline. Vital that you just add it with the dot (.) originally;
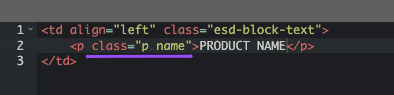
-
now click on on the Product title are within the e mail template to open its HTML code;
-
paste class=”p_name” into the opening <p> tag.

You can provide this class some other title. It simply needs to be distinctive and coincide with the variable that you just set within the CSS Selector enter discipline.
There’s one other approach to join emails together with your web site for retrieving product names.
Should you utilized any heading to your product title, like I used Heading 2, you simply enter “h2” (or h3, h4, h5) within the CSS Selector enter discipline. And DO NOT add something to the code.

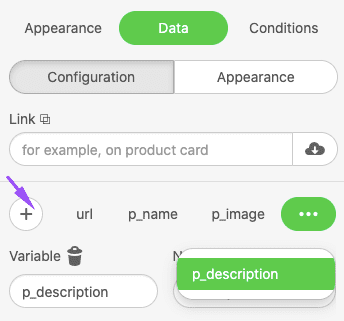
Product description
If carried out proper, the mandatory product description can be pulled into the e-mail out of your web site.
-
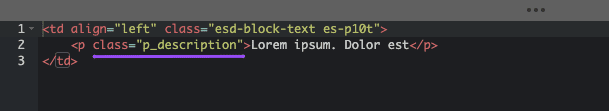
go to the “p_description” tab;
-
enter the “.p_description” variable into the “CSS selector” enter discipline. Vital that you just add it with the dot (.) originally;
-
now click on on the Product description space within the e mail template to open its HTML code;
-
paste class=”p_description” into the opening <p> tag.

Identical to within the earlier paragraph, I’d prefer to say that you need to use any title for the category. It’s as much as you. Simply be sure the identical title was used within the CSS Selector enter discipline.
The identical applies to the paragraph under.
Product picture
If carried out proper, the mandatory product picture can be pulled into the e-mail out of your web site.
-
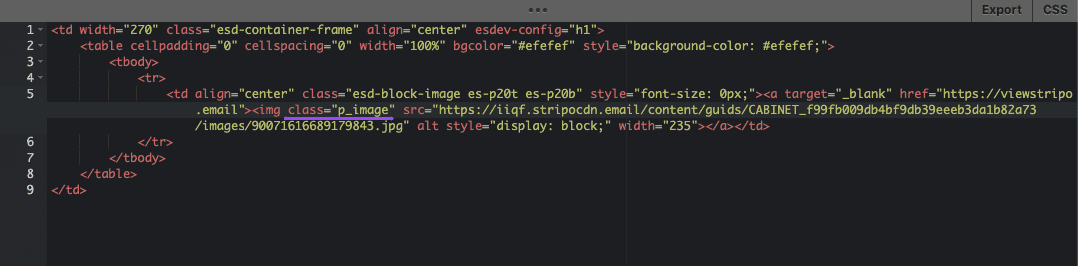
go to the “p_image” tab;
-
enter the “.p_image” variable into the “CSS selector” enter discipline. Vital that you just add it with the dot (.) originally;
-
enter “src” within the Attribute discipline;
-
now click on on the picture within the e mail template to open its HTML code;
-
paste class=”p_image” into the opening <img> tag earlier than src.

Step 4. Pasting your URL
Now that you’ve configured your Good Component, you could paste the hyperlink to the product into the “Hyperlink” enter discipline. It doesn’t matter in case you select the “Configuration” or the “Look” tab — the enter discipline is mutual for the 2 tabs.

Watch the magic in motion.
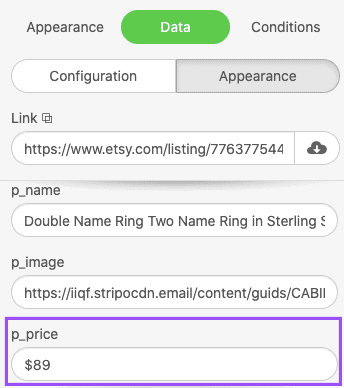
Step 5. Modifying costs
As we beforehand talked about, present integration with Amazon, Etsy, eBay, Walmart, and AliExpress doesn’t enable retrieving costs through the Good Components.
However in case you add this discipline to your product card with the Good Components, it is perhaps considerably simpler so that you can edit the worth.
After you’ve pasted the hyperlink to the Product Web page, within the Look tab, you edit the worth within the featured discipline. The design kinds that you’ve beforehand set can be utilized immediately.

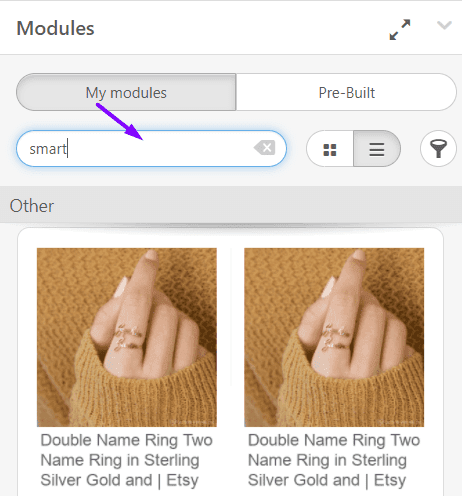
Saving this product card to reuse sooner or later e mail campaigns
-
first, you must duplicate the “product card” if you wish to have two or extra playing cards per row;
-
then spotlight all the construction and click on the “Save as a Module” button;
-
give this Module a reputation;

That’s it!
Closing ideas
The Good Components choice does pace up e mail manufacturing, particularly for eCommerce companies that ship promo emails very often.
Should you want any assist with configuring Good Components on your emails, please go away a remark under or e mail us at contact@stripo.e mail.
Save your treasured time with Stripo