Would you like a WooCommerce login web page to enhance your customers’ expertise and scale back purchasing cart abandonment?
With a WooCommerce popup, you possibly can assist customers seamlessly log in to their accounts inside your eCommerce retailer.
That’s why, immediately, we’ll present you the best way to create a login popup to your on-line retailer. For this tutorial, we’ll be utilizing 2 highly effective instruments:
By combining WPForms with OptinMonster, you’ll have the ability to create a extremely changing login type in a matter of minutes.
In addition to the two instruments, we’ll additionally stroll you thru steps to create login popup pages for 3 situations which are frequent throughout many eCommerce web sites.
However first, let’s have a look at what a login popup is and why you want it within the first place.
What Is a WooCommerce Login Web page?
A WooCommerce login web page is a login type that requires customers to enter a username (or electronic mail tackle) and password to entry sure content material in your WooCommerce website.
A WooCommerce login web page helps you authenticate person credentials and guarantee web site safety. Together with a login popup in your web site permits solely registered customers to entry particular options or pages in your WooCommerce retailer.
Making a WooCommerce login popup additionally lets you immediate personalised campaigns to your customers based mostly on their login information, similar to their identify, date of beginning, gender, buy historical past, location, and different demographic particulars.
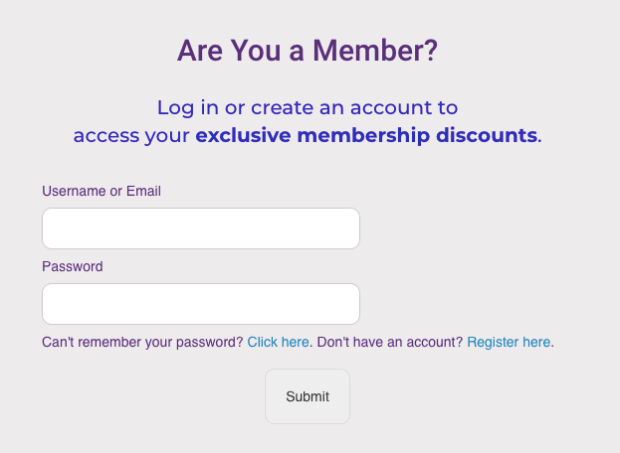
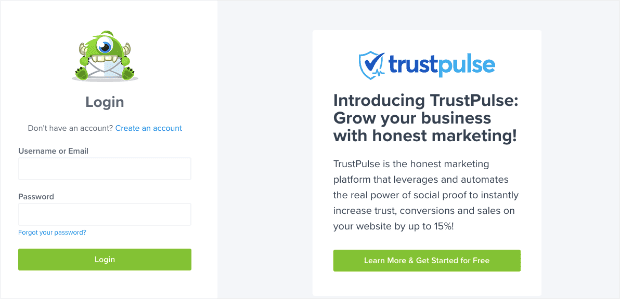
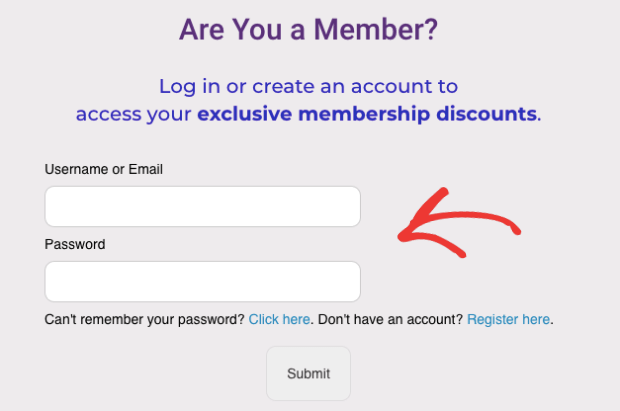
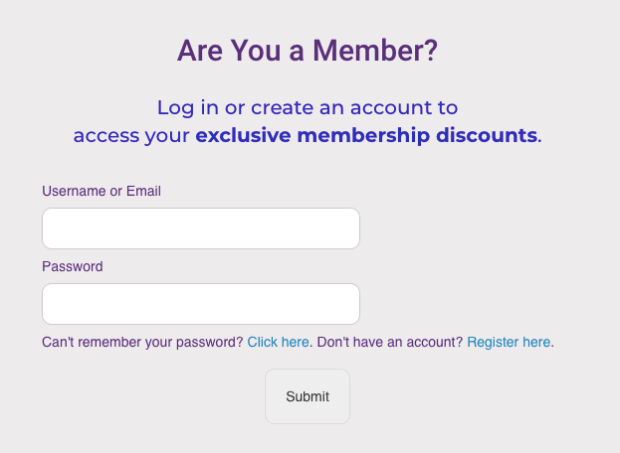
Right here’s a fast have a look at the login popup type we’ll construct immediately:

Why Do You Want a WooCommerce Login Web page?
There are a number of use circumstances for WooCommerce shops to make use of a login popup type:
- Making a clickable login button that triggers a popup for patrons to register to their account.
- Making clients join together with your retailer or log in to their account to finish a checkout.
- Asking clients to enroll or log in to your web site as quickly as they land in your website.
- Making particular product pages or unique content material accessible solely to registered customers.
- Making your whole WooCommerce website accessible solely to registered customers.
- Letting customers log in to their private account pages to entry data associated to rewards factors, cargo monitoring, or order historical past.
Let’s look extra intently on the first 3 of those use circumstances. These are situations that almost all eCommerce shops provide to their customers.
1. Making a Clickable Login Button
With a clickable login possibility within the navigational menu, customers can log in at any time with out being redirected to a brand new web page. They will merely click on Log in or Check in by means of your customized login popup and key of their credentials to entry their person account.
2. Making Clients Join or Log in to Full a Checkout
Most WooCommerce shops permit everybody visiting their eCommerce web site to take a look at their merchandise. These shops even have popups to entice consumers with particular affords or have stellar copywriting that makes them wish to purchase from the shop.
However when it’s time for these consumers to buy a product, some WooCommerce shops require customers to log in to their account to finish a checkout.
If you need customers to log in earlier than they’ll checkout, you possibly can create a customized login popup that prompts consumers to register together with your web site.
3. Asking Clients to Join or Log in as Quickly as They Land on the Web site
You too can show a popup to returning members as quickly as they land in your WooCommerce website. This helps them entry their account particulars, billing historical past, and delivery data earlier than checkout.
It lets you improve your web site sign-ups or present personalised campaigns to consumers based mostly on their buy historical past or person habits. As an illustration, you possibly can ship them reminders about unpurchased objects left of their purchasing carts to scale back cart abandonment.
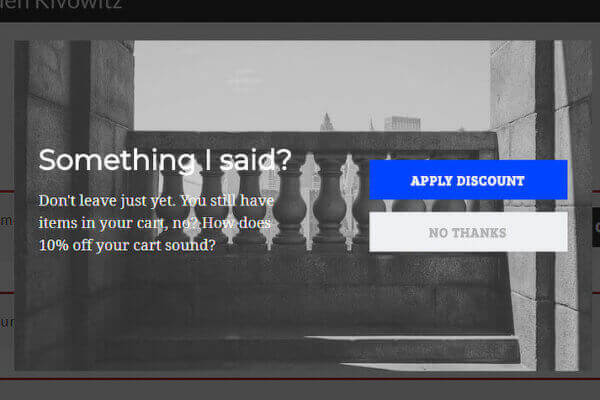
Right here’s an instance from Scott Wyden Kivowitz’s web site. Scott used OptinMonster to construct the exit intent popup proven beneath and recovered 21% of deserted carts:

Or, you possibly can automate follow-up emails to clients recommending them merchandise much like those they purchased previously.
Associated Content material: Are you getting essentially the most income out of your electronic mail campaigns? If not, discover ways to grasp electronic mail advertising and marketing with this in-depth useful resource: E-mail Advertising Made Easy: A Step-by-Step Information.
The best way you utilize your WooCommerce buyer login web page is dependent upon your wants and advertising and marketing technique. Earlier than we cowl the particular use circumstances, let’s go over the two instruments that we’ll use to create the customized login web page.
Methods to Create a WooCommerce Login Web page
Each the instruments we’ll use immediately are straightforward to make use of and nice for producing leads.
- WPForms: The most effective type builder on WordPress that helps you create customized kinds with only a drag and a drop. It’s utilized by 6,000,000+ enterprise house owners and comes with over 100 type templates to save lots of you time.
- OptinMonster: The world’s #1 conversion optimization software program that offers you all of the instruments you want to improve your conversion charges. OptinMonster is the most effective software program that will help you drive site visitors, enhance conversions, and get extra gross sales.
Do not Have These Instruments But?: Get began with each WPForms and OptinMonster risk-free! Click on right here to join WPForms and click on right here to be a part of OptinMonster immediately!
Step 1: Create a Consumer Login Kind with WPForms
First, you want to set up and activate the WPForms plugin.
WPForms is without doubt one of the hottest type widgets for WordPress websites. It permits you to create any sort of WordPress type, together with a default WooCommerce login type, WooCommerce registration web page, fee type, and speak to type.
In case you’ve by no means put in a WordPress plugin earlier than otherwise you’re unsure how, no worries. Try this newbie’s information on the best way to set up a WordPress plugin for a step-by-step tutorial.
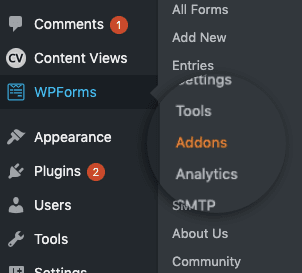
Subsequent, hover over WPForms in your WordPress dashboard menu, and choose Addons from the sub-menu:

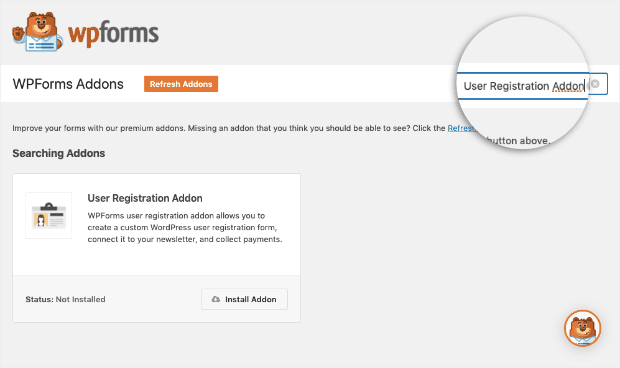
Use the search bar in your Addons web page to seek for and activate the Consumer Registration Addon:

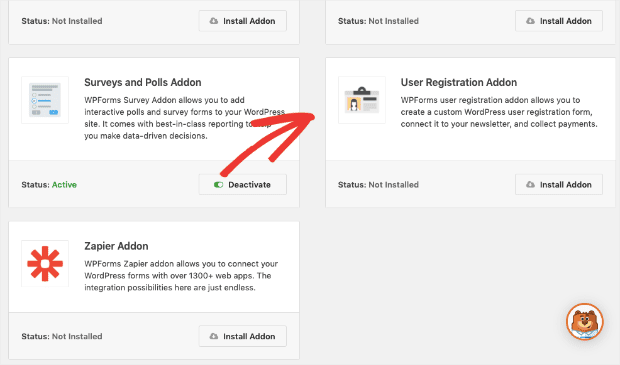
Alternatively, you may as well scroll down by means of the addon choices to find the Consumer Registration Addon:

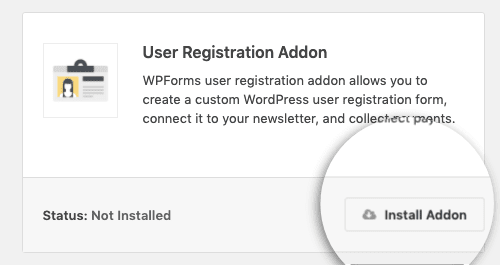
Click on Set up Addon:

As soon as put in, your Consumer Registration Addon will routinely be activated. You’ll see the standing set to Energetic within the lower-left nook of the addon field:

Return to the left-hand facet menu of your WordPress dashboard and click on on WPForms:

Create a brand new type by clicking Add New:

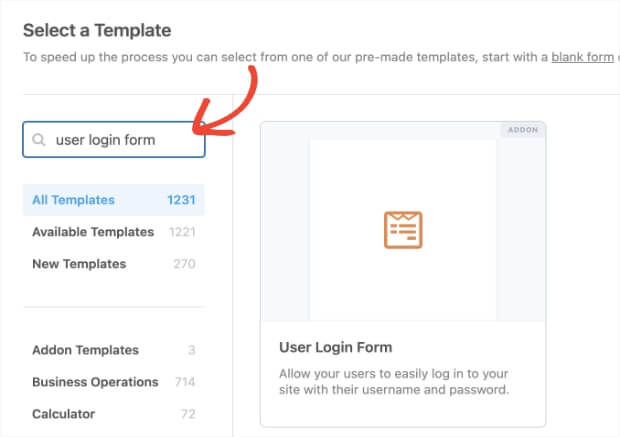
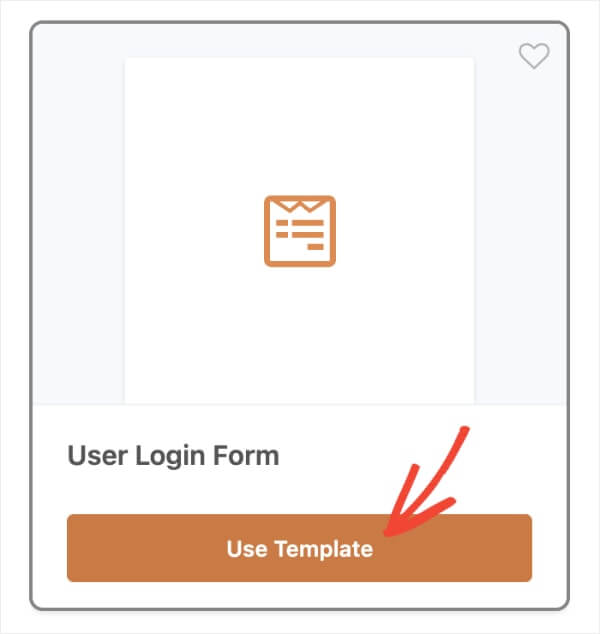
Seek for the pre-built Consumer Login Kind template to get began:

Click on Use Template:

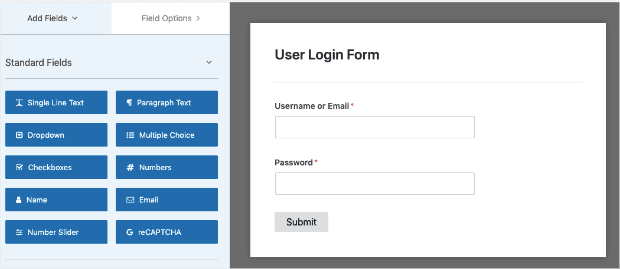
The default template will ask for a person’s identify or electronic mail tackle and password. Most often, the default template will probably be precisely what you want:

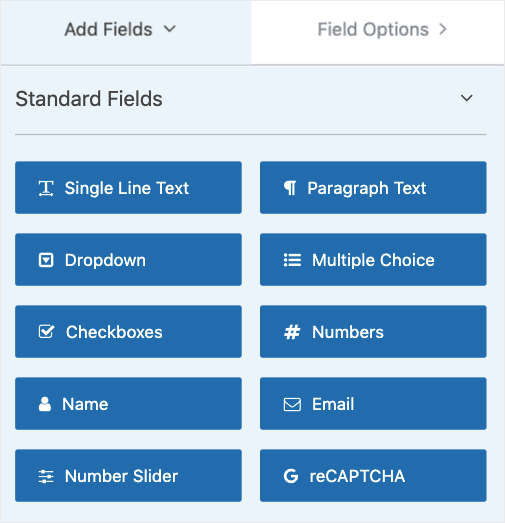
However if you happen to want different fields, you possibly can add them from the choices on the left-hand facet:

To verify your login type is beneficial, you may as well create an possibility to assist present customers recuperate their forgotten passwords. Equally, you possibly can add a hyperlink for first-time guests to create an account together with your retailer.
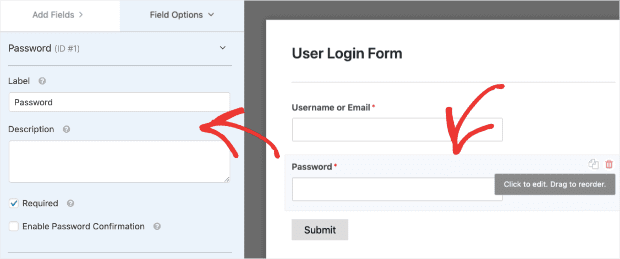
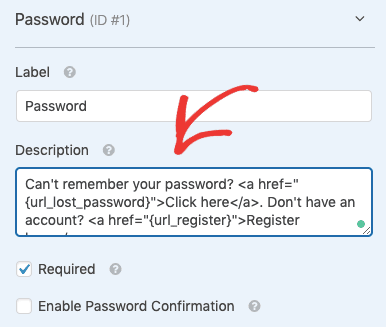
To try this, click on on the Password subject in your template to convey up the enhancing choices within the left-hand facet menu:

Within the Description subject, enter the next code:
Your Description subject ought to now seem like this:

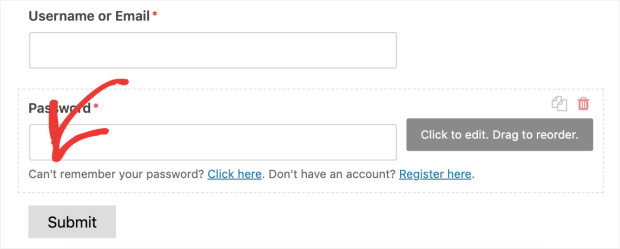
These hyperlinks give customers the choice to recuperate their forgotten passwords or register for a brand new account:

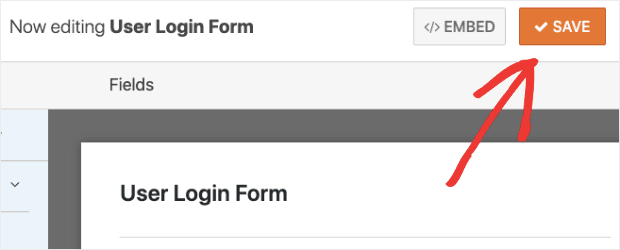
Now we’re virtually performed with WPForms. We simply have to hit SAVE within the higher right-hand nook of your WPForms editor:

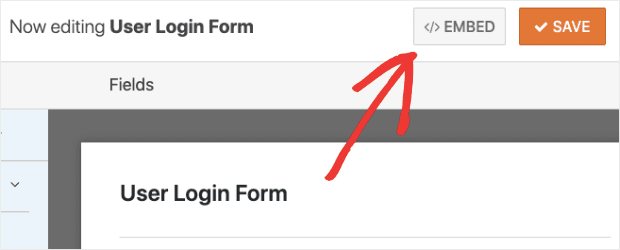
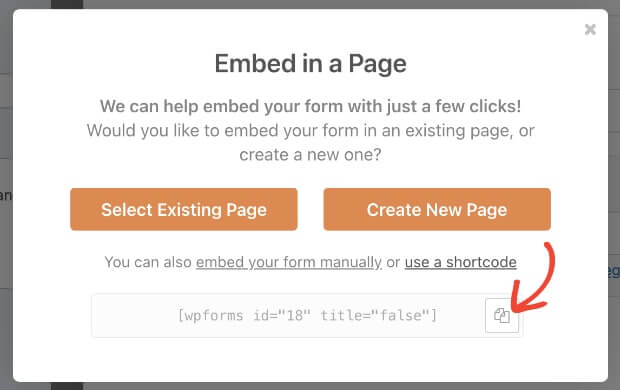
Click on EMBED to get the shortcode for our OptinMonster popup:

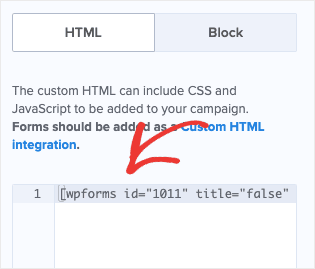
You’ll see the next popup. Click on on use a shortcode hyperlink to repeat the shortcode that seems on the backside of the popup:

Save the popup shortcode in your note-taking app for later use. You’ll want it if you’re making a customized login web page in WooCommerce with OptinMonster.
Step 2: Create Your WooCommerce Login Popup
To create your WooCommerce type, register to your OptinMonster account:

Do not Have an Account?: Get began with OptinMonster immediately, risk-free with our 14-day money-back assure!
Within the higher right-hand nook of your dashboard, click on Create New Marketing campaign:

Then select your marketing campaign sort. For our WooCommcer login, we’ll select Popup:

Now it’s time to decide on your template. Because you’ll be embedding a customized shortcode from WPForms, select Canvas:

That is our clean template that lets you begin from scratch.
Title your marketing campaign and assign it to your WooCommerce retailer website:

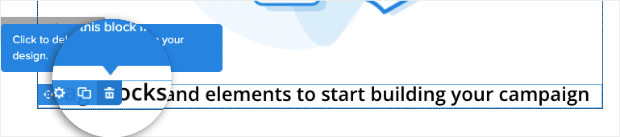
With this, your clean template is able to be personalized within the OptinMonster editor. For this popup, delete the picture that comes with the Canvas template.
Find the garbage can icon on the higher left-hand nook of the picture block and click on delete:
![]()
Do the identical to Drag block and parts to start out constructing your marketing campaign:

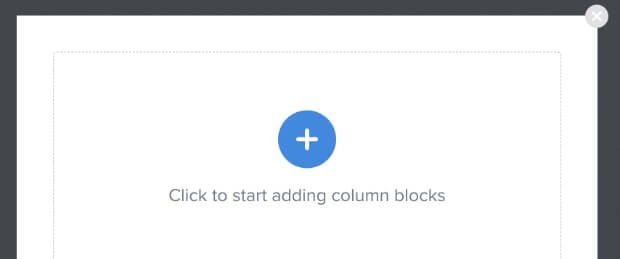
You now have a totally clean canvas to work from. In your editor, click on on Click on to start out including column blocks:

The editor will now seem like this:

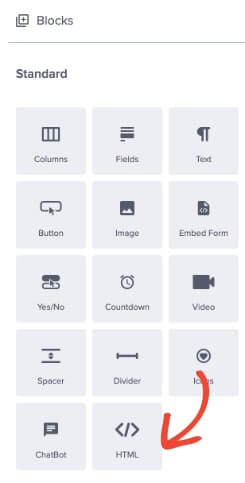
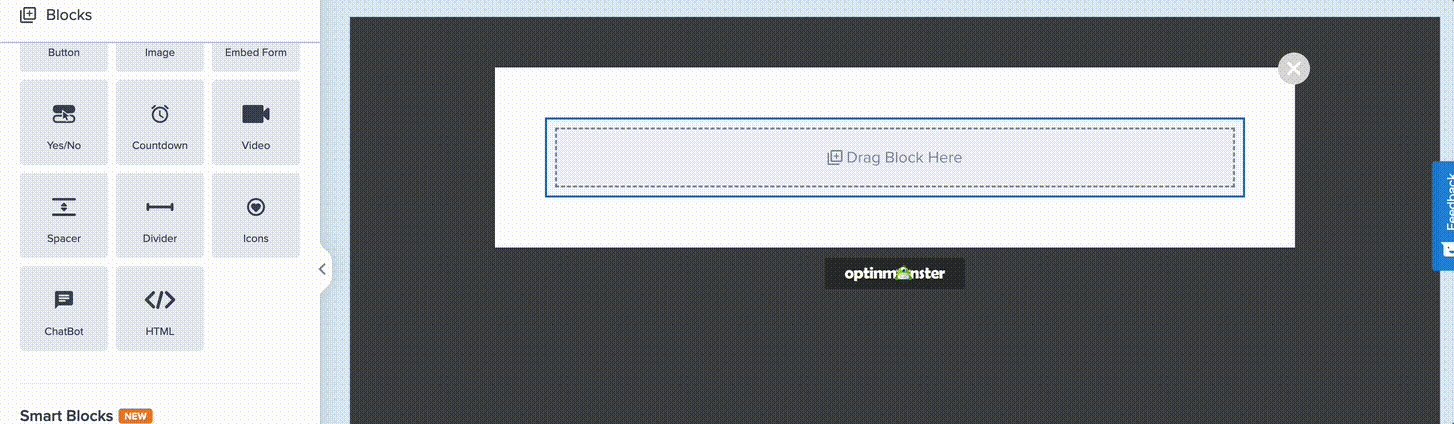
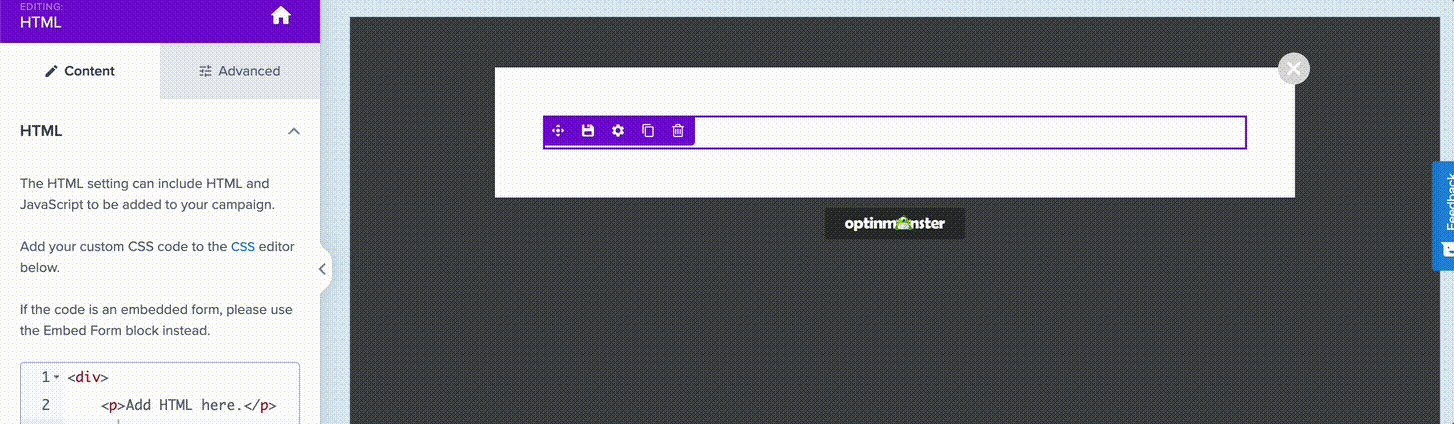
Scroll down on the left-hand menu panel till you see the HTML block:

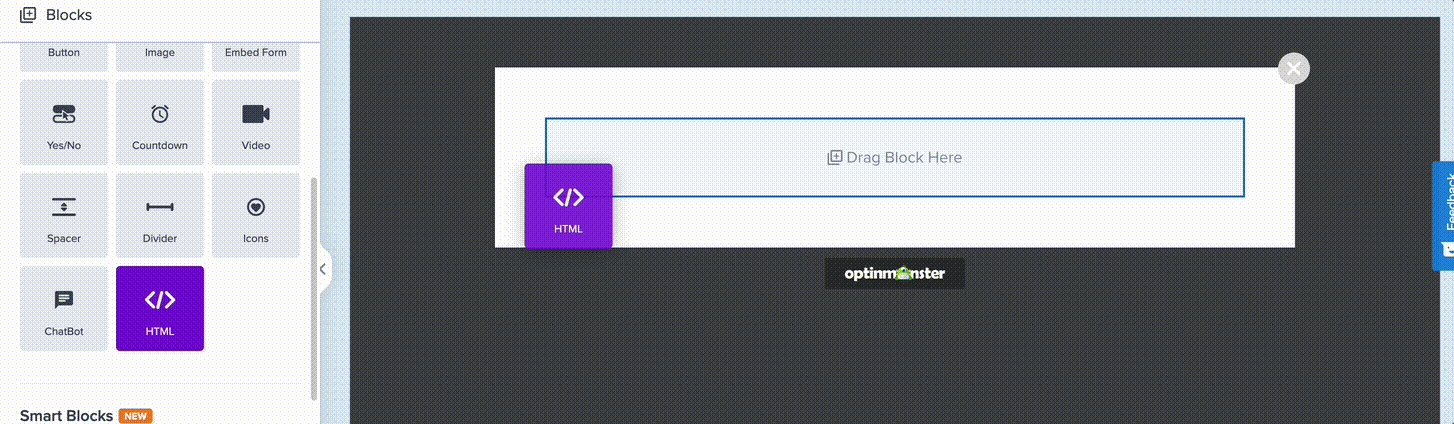
Drag and drop the HTML component block into your editor:

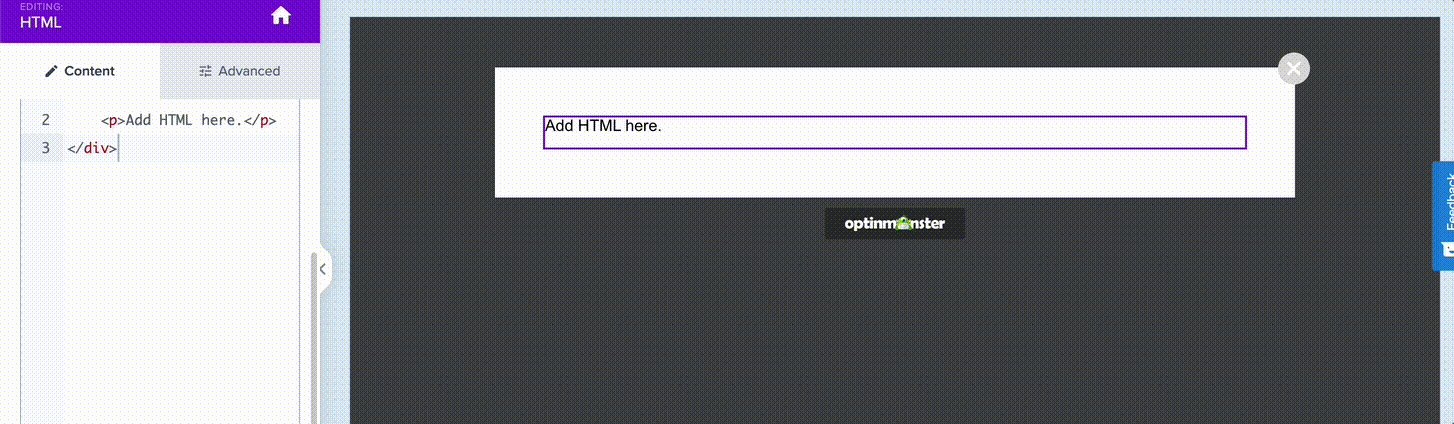
Within the left-hand facet menu, insert your shortcode from WPForms within the HTML subject block:

Take into account that your editor will simply present this shortcode at this level. It received’t show the shape fields visually.
The shape will seem as you designed it in WPForms if you publish your marketing campaign reside in your WooCommerce retailer.
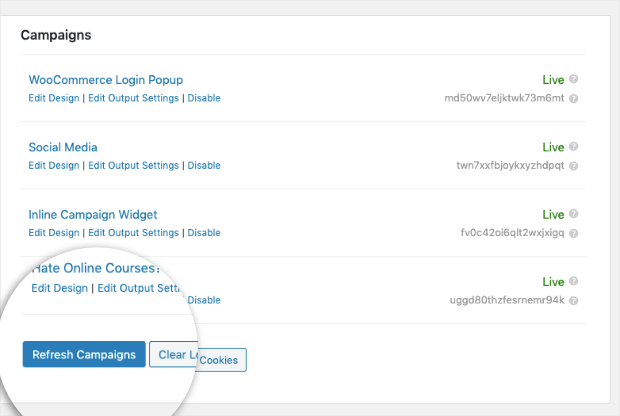
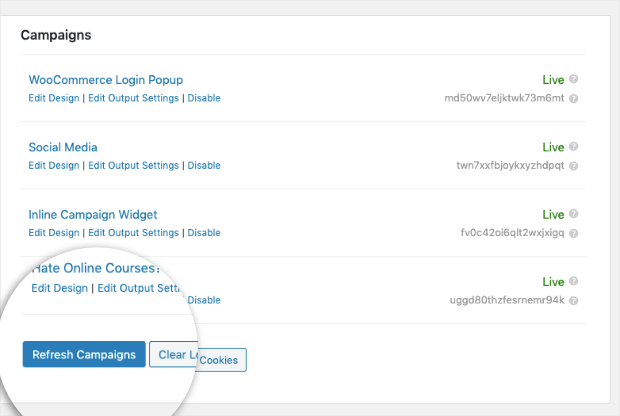
Any time you add or change customized HTML after your marketing campaign has gone reside, keep in mind to go to the OptinMonster plugin by means of your WordPress dashboard:

Click on Refresh Campaigns on the backside of the web page:

Earlier than going reside, you possibly can additional customise the shopper login type by including a emblem, pictures, checkbox, or customized textual content.
We received’t get into element on the best way to edit the WooCommerce login marketing campaign on this tutorial. If you wish to study customizing your marketing campaign designs in OptinMonster, take a look at our information on the best way to create customized designs.
One factor we are able to’t skip, nevertheless, is including some customized CSS to ensure your login type appears to be like nice!
Step 3: Including CSS to Your Login Kind
To be sure that your WooCommerce login type comes out wanting such as you need it, we’re going so as to add somewhat customized CSS to your OptinMonster marketing campaign.
CSS or Cascading Fashion Sheets is a mode sheet language used to outline the visible look and formatting of HTML parts. It’s a robust instrument to provide your HTML parts a novel, particular person model that matches your model model.
In case you’ve by no means labored with CSS earlier than, don’t fear! What we’re doing immediately is tremendous straightforward.
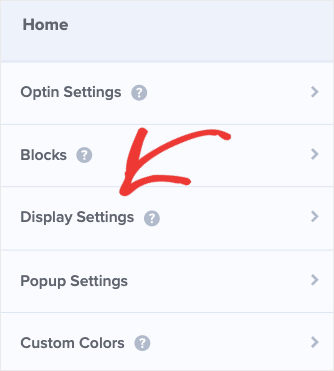
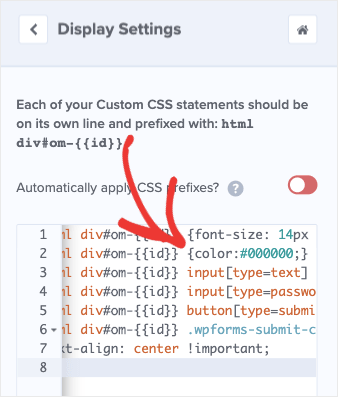
Go to the principle menu in your OptinMonster marketing campaign editor and click on on Show Settings:

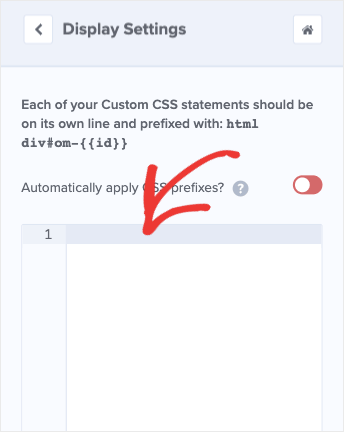
Then scroll all the way down to the place you see the sector field the place you possibly can enter customized CSS:

Enter this code within the subject field:
This can make your register type look a lot nicer:

When you have expertise utilizing CSS, you possibly can customise the shape even additional. For learners, don’t fear about utilizing the superior CSS functionalities. Simply change the textual content measurement and shade within the inline CSS code:

In case you don’t wish to make any adjustments to it, the default CSS code we’re utilizing on this tutorial will work simply effective.
And that’s it!
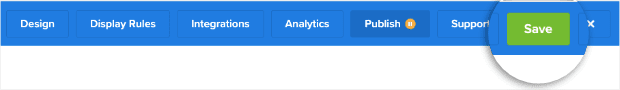
When you’ve configured your login web page in WooCommerce to make it look the best way you need, hit Save on the prime of your OptinMonster editor:

In case you’re utilizing the OptinMonster plugin, don’t neglect to refresh your marketing campaign in your WordPress dashboard such as you did earlier:

With this, we’ve reached the final step of making a WooCommerce login web page. This step entails deciding when and the place in your website you need customers to log in.
Step 4: Set Up Your Login Popup Show Guidelines
Subsequent up, let’s create WooCommerce login popups for the three frequent use circumstances we mentioned earlier:
- Making a clickable login button.
- Making clients join or log in to finish a checkout.
- Asking clients to enroll or log in as quickly as they land in your website.
Let’s have a look at the best way to arrange every and their advantages.
Use Case #1: Making a Clickable Login Button
Inserting a WooCommerce customized registration popup on the prime navigation menu is without doubt one of the commonest use circumstances for eCommerce web sites. This enables customers to click on the login button on the navigation menu or anyplace else in your web site and entry their account with ease.
When customers click on the stated hyperlink or button, a separate popup seems, asking them to log in or entry their account. That is straightforward to arrange and nice for enhancing your customers’ expertise.
OptinMonster makes it straightforward so that you can provide this login expertise to your web site customers. First, log in to your OptinMonster account.

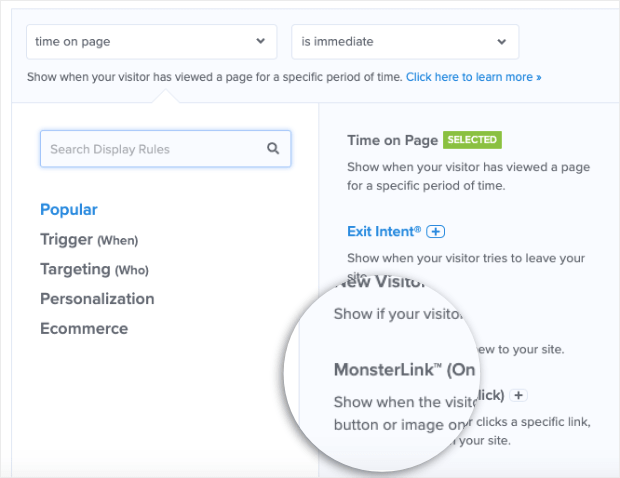
Head over to Show Guidelines on the prime of your editor. You could find this on the prime of your OptinMonster editor:

Change time on web page to customer clicked a MonsterLink™:

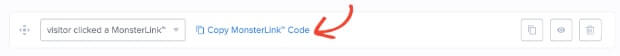
Copy the shareable MonsterLink™ code:

You now have an embeddable hyperlink you could hyperlink to the login button and insert into your website’s navigation menu.
By no means made a customized header navigational menu? No worries! Try our tutorial on the best way to add a navigation menu in WordPress.
Use Case #2: Making Clients Join or Log in to Full a Checkout
This state of affairs is beneficial if you need clients to create an account together with your WooCommerce retailer or log in to the positioning earlier than they’ll checkout.
To allow this, go to Show Guidelines of your login popup marketing campaign.

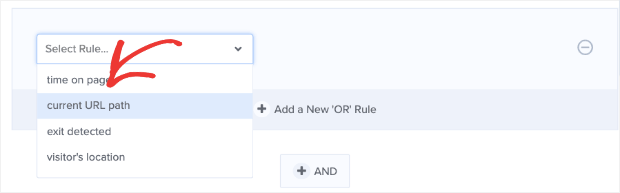
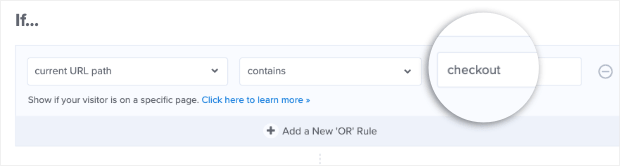
Change the primary situation from time on web page to present URL path:

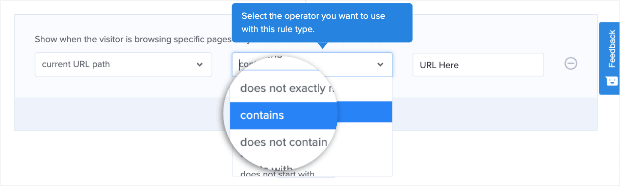
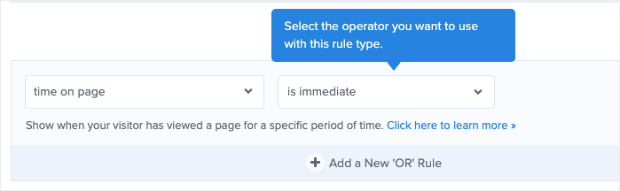
Within the subsequent dropdown, change is any web page to accommodates:

Lastly, within the subject field subsequent to that, enter the phrase checkout:

Subsequent up, click on Add a New Rule:

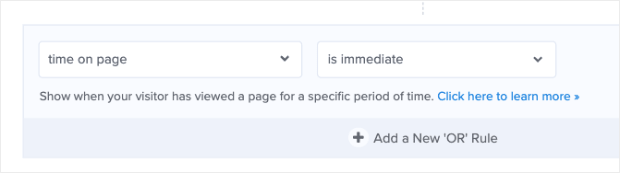
Configure the next situation: time on web page + is quick:

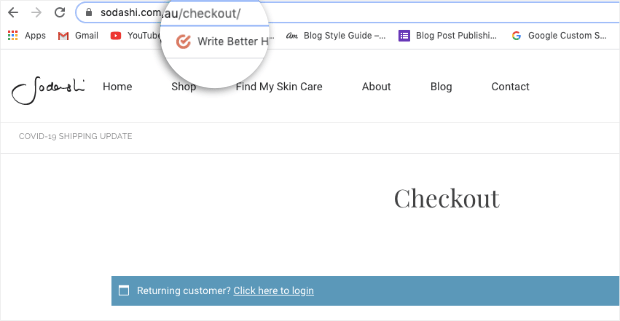
You’re doing this as a result of WooCommerce checkout URLs observe the identical construction. Each time a purchaser desires to take a look at on a WooCommerce website, the URL has the next syntax:
www.myonlinestore.com/checkout
The area identify will change relying on the WooCommerce retailer. However the URL slug at all times ends in checkout until you customise it. Right here’s an instance:

With the show rule you’ve simply set to your WooCommerce login redirect popup, clients will see a immediate to log into their account once they navigate to the checkout web page.
It is a nice solution to enhance person expertise in your web site.
If the customers’ have shopped with you previously, they’ll view their previous billing and delivery data on the My Account web page. This helps you create a easy checkout expertise to your clients and scale back purchasing cart abandonment.
Use Case #3: Asking Clients to Join or Log in as Quickly as They Land on Your Web site
In some circumstances, you might wish to give members the choice to log into your WooCommerce product website once they land in your retailer. With OptinMonster, that is straightforward to arrange.
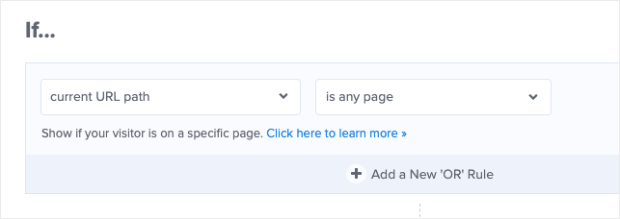
Go to Show Guidelines and configure your first situation to seem like this: present URL path > is any web page.

This can show your WooCommerce login popup to everybody who visits your website. New members can use the hyperlink on the popup to create a brand new account, whereas present members can both log in or recuperate their passwords.
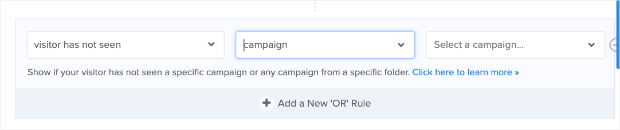
There’s one factor to pay attention to. Customers get aggravated if you repeatedly present them the identical popup over and over. To keep away from this, you possibly can set your second situation to customer has not seen and marketing campaign:

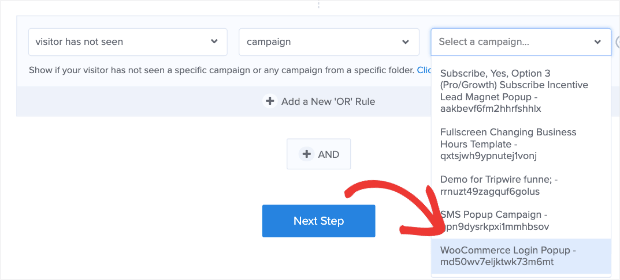
Within the Choose a marketing campaign dropdown field, ensure you select the WooCommerce login popup marketing campaign that you just’re presently engaged on:

Now, your WooCommerce customers will solely see this marketing campaign as soon as.
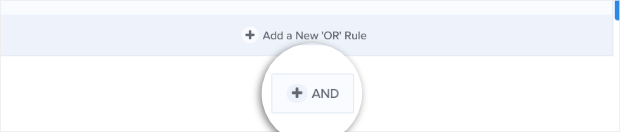
If you wish to assist clients save time on their checkout journey, create a closing rule by clicking + AND:

Set your closing rule to time on web page + is quick:

Now, customers can log in to your retailer as quickly as they land in your web site. With this, they’ll add objects to their purchasing cart and transfer to checkout with out having to register once more.
Plus, the whole lot strikes quicker when clients have their billing and delivery data already out there to them.
There’s only one thing more to do. Return to Show Guidelines within the navigation bar:

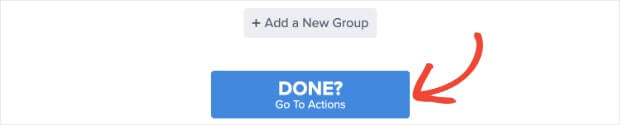
Underneath the rulesets, find and click on on the Completed? Go to Actions button.

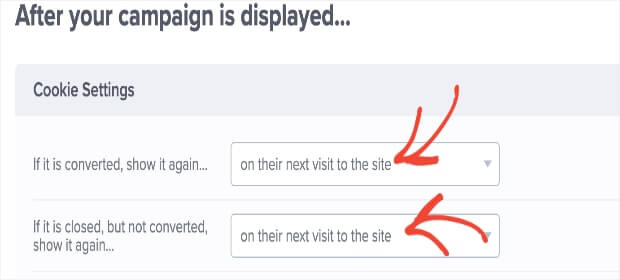
Change your Cookie Settings to on their subsequent go to to the positioning for each customers who’ve transformed and never transformed:

This ensures that your login web page seems every time the identical person visits your web site. Due to the show guidelines we set earlier, they received’t see the identical login popup twice throughout the identical session.
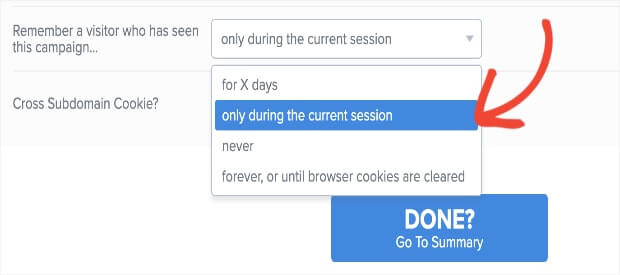
Nonetheless, there’s additionally a 3rd possibility within the Cookie Settings: Bear in mind a customer who has seen this marketing campaign. You possibly can select the choice that you just favor from the dropdown. For this tutorial, we’ll go together with solely through the present session. This implies anybody who visits the web site will see the marketing campaign once more throughout their subsequent session.

And that’s it! Effectively… virtually. Now you simply have to publish your marketing campaign.
You now have a WooCommerce login web page that you should use to boost your customers’ expertise and scale back purchasing cart abandonment:

Bear in mind, we made a easy WooCommerce login web page instance immediately. You possibly can customise these campaigns to mirror your model’s model.
Nonetheless, we solely coated 3 use circumstances. You need to use OptinMonster’s Show Guidelines to configure your WooCommerce signup popup to cater to a number of different use circumstances.
Subsequent, Take a look at Your WooCommerce Login Web page
WooCommerce affords the performance for its retailer house owners and account admins to log in to their websites and store as a buyer. With this performance, you possibly can check the brand new WooCommerce login web page you simply created.
Let’s see how that works:
Step 1: Log in to your WooCommerce account.
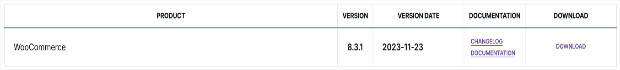
Step 2: Obtain the .zip file out of your WooCommerce account.

When you obtain the plugin, it’ll generate a My Account web page in your retailer. It is going to additionally generate a WooCommerce login shortcode [woocommerce_my_account].
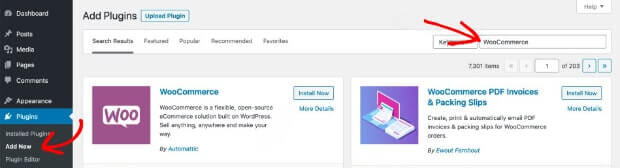
Step 3: From the WordPress Admin dashboard, go to Plugins > Add New.

Step 4: Click on Set up Now and Activate the plugin.
Step 5: When you end putting in and activating the plugin, you’ll see a brand new menu merchandise within the WordPress Admin panel: WooCommerce > Settings > Store as Buyer.
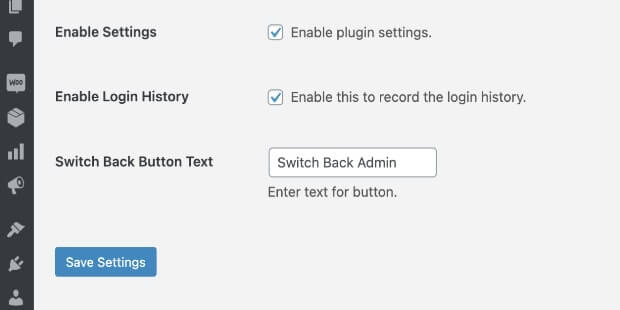
Step 5: Examine the Allow plugin settings possibility to complete the setup. You too can:
- Allow login as a buyer function
- Allow login historical past report
- Customise swap button textual content

Click on on Save Settings.
Step 6: Log off and log in once more as an admin and go to your retailer’s frontend interface.
You need to now see a brand new tab, Swap to Buyer, within the admin console proper beneath your profile image. Click on the choice to indicate a popup that can mean you can log in as a buyer.
Now you possibly can check your WooCommerce login web page and make adjustments to it for higher buyer expertise!
We hope you loved this text. In case you did, you may also wish to take a look at the best way to make your popup kinds responsive.
You may also be concerned about studying posts associated to enhancing your WooCommerce retailer’s efficiency:
For extra tutorials on the subject, take a look at our YouTube channel. We’ve bought a great deal of movies that can train you to drive site visitors, enhance conversions, and improve gross sales. Additionally, observe us on X (previously Twitter) and Fb to remain in contact by means of social media.
Concerned with creating greater than only a login web page in WooCommerce? Be a part of OptinMonster immediately to see how we can assist skyrocket your conversions at each flip of your clients’ journey.
Get Began With OptinMonster Right this moment