Take into consideration a time if you have been on the practice, sitting within the airport, or just mendacity on the sofa, and also you needed to full a web based type in your smartphone. Did you ever take note of the cell type design?

Chances are high you haven’t observed. That’s the purpose — to offer customers an intuitive expertise that will get them to seamlessly replenish the shape and proceed with their day.
On this information, we’ll evaluate the best methods to do exactly that. Right here, you’ll discover ways to design cell varieties that aren’t clunky or misaligned, however that assist enhance conversions and create an incredible person expertise.
Desk of Contents
What’s cell type design?
Cellular type design is the method of making and implementing a type in your web site that’s extremely useful and simple to view, full, and submit whereas on a cell system, equivalent to a smartphone or pill, versus a desktop.
Cellular vs. Desktop Kind Design
Right now, your web site guests aren’t simply searching your web site, viewing your content material, and finishing your varieties from their desktop computer systems. They’re additionally finishing these duties from their cell units.
Cellular was chargeable for almost 60% of world web site visitors from April to June 2022. Which means it’s vital in your type to be easy to evaluate, full, and submit by way of a cell system.
Why is cell type design necessary?
The most effective cell type design permits for a optimistic person expertise, which ensures a contented web site customer who’s extra more likely to convert to a buyer and turn out to be a returning person.
The design, structure, and performance of your cell varieties play a big half in your web site’s total person expertise.
In case your varieties aren’t mobile-friendly, it’s possible you’ll expertise fewer conversions, a loss in cell web site visitors, and a rise in sad and pissed off clients. And who desires that?
Why ought to cell type design differ from desktop design?
“Every little thing works in another way on cell, so entrepreneurs want to ensure any components of their web sites are all the time optimized for cell,” says Lilach Bullock, an award-winning advertising and marketing influencer and strategist.
“And that, in fact, consists of varieties — particularly because it feels such as you consistently have to finish varieties whereas on cell.”
Particularly, take into consideration the distinction within the show or display measurement between a cell system, equivalent to an Apple iPhone, which generally ranges from 4.7″ to six.7″ in measurement; and a Mac laptop computer or desktop, which generally ranges from 13” to 24” in measurement. It is protected to imagine a type that matches an iPhone display would not match a desktop display completely.
In case your cell guests can not simply learn, full, and submit your type, it’s possible you’ll lose their enterprise. So making a mobile-friendly type that matches the display of any cell system is essential to creating an incredible person expertise in an effort to go away an enduring impression in your guests and assist you to enhance conversions.
What’s responsive net design?
If you wish to take cell type design a step additional and guarantee your complete web site is useful on all forms of units, you possibly can implement a responsive web site design.
Responsive net design takes into consideration the person’s display measurement, platform, orientation, and surroundings. It is a easy and efficient method to create an incredible person expertise since so many individuals are consistently visiting and searching completely different web sites on numerous units.
There are a number of methods you may make certain your web site has a responsive design. For instance, should you’re a WordPress person, there are a number of responsive WordPress themes that you could set up and use to design your web site.
Moreover, should you’re constructing, or have constructed, your web site with software program equivalent to Squarespace, your web site might routinely include responsive net design.
Right now, responsive net design is a well-liked alternative for companies because of the sheer variety of folks visiting web sites by way of quite a lot of completely different cell units. However for now, let’s get again to discussing cell type design.
Cellular Kind Design: 11 UX Tips
“When designing your cell varieties,” explains Bullock, “it is necessary to maintain issues easy and make them as fast as potential. [Forms] are tougher to finish on cell and every part feels prefer it takes longer than it ought to.”
In different phrases, crucial factor is simplicity for the end-user. When making a mobile-friendly type, there are some steps you will need to take to supply the perfect person expertise potential in your guests. Let’s evaluate 11 of those cell type design greatest practices that you could start implementing right this moment.
11 UX Tips for Cellular Kind Design
- Decrease the variety of type fields.
- Automate inputs when potential.
- Use a single-column structure.
- Consistency issues (and so does type look).
- Take into accout the contact expertise.
- Leverage enter constraints.
- Create clear motion buttons.
- Present card scanners for fee.
- Clarify the necessity for particular info.
- Collect validation and suggestions.
- Make varieties accessible.
1. Decrease the variety of type fields.
Ever heard the saying, “much less is extra”? Properly, that is exactly what try to be considering whereas creating your cell type.
Between the scale of a cell system’s display and the quantity of content material you could place in your type, it is simple to unintentionally make your type really feel cluttered. Bear in mind to take away pointless fluff. Solely preserve the shape fields for info that you just completely want.
To streamline the method, you will additionally need to label your type fields clearly and succinctly, and mark non-compulsory fields as “non-compulsory” or embody an asterisk subsequent to the required ones.

The intention is to make the shape as simple as potential to fill out in order that the probabilities of folks finishing the shape go up.
2. Automate inputs when potential.
For those who unintentionally mistype your avenue deal with and the shape corrects the spelling for you, the shape autocorrects your response.
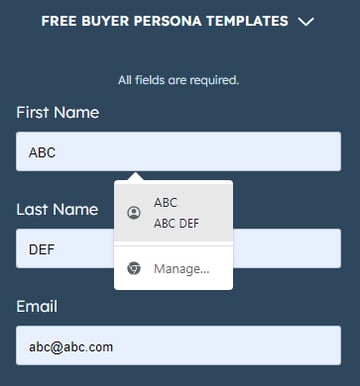
For those who start typing your delivery deal with and a field pops up with the remainder of your deal with asking you if you wish to “autofill” the remainder of the shape fields along with your saved deal with, then your type is autocompleting your response for you.
By implementing autocorrect and autofill options in your cell varieties, you will enhance person expertise by making it fast, easy, and simple for customers to enter their particulars.
Within the under instance, an individual can simply autofill their info by clicking on the small pop-up that seems.

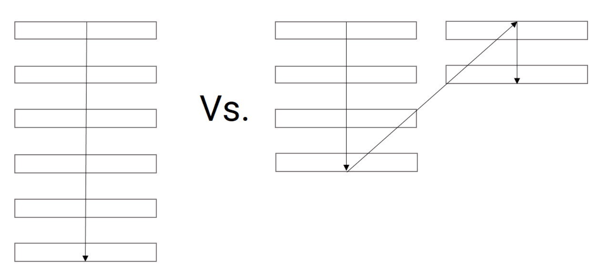
3. Use a single-column structure.
If you’re creating a protracted or multi-step type, listing your whole content material in a single-column structure.

Single-column type layouts are:
a. Simpler to learn.
Inserting all of your type fields in a single-column format permits your guests to deal with just one merchandise at a time, making your type simpler to learn.
b. Much less daunting.
For those who take a look at a type, particularly in a decent house as you’ll on a cell system, and see a considerable amount of content material smushed collectively, it’s possible you’ll really feel overwhelmed. That is why separating your content material by rows and inserting your type fields in a single-column format make your content material feel and appear much less intimidating.
c. Faster to finish.
If you place your multi-step type in a single column, leads can full it extra rapidly than they’d a multi-column type. That is as a result of the format makes the shape simpler to learn and work by means of step-by-step.
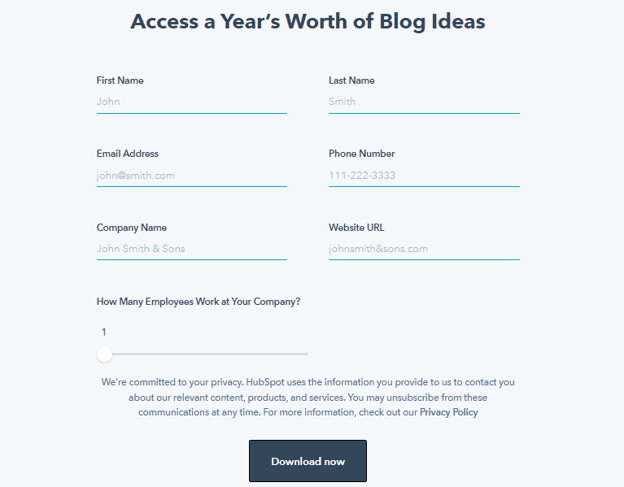
Check out this sign-up type on the HubSpot web site when seen from a desktop or a laptop computer.

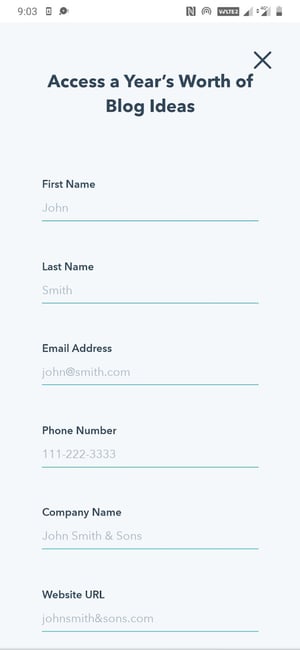
The 2-column structure is smart right here, as there’s loads of house on the broader display to work with. Now take a look at the identical type when seen from a cell system.

This single-column structure permits the attention to circulate naturally whereas stopping litter on the compact cell display.
4. Consistency issues (and so does type look).
How do you shut a folder or an open tab in your laptop computer?
By clicking the ‘x’ button within the top-right nook.
However what if the button didn’t seem whereas on a specific utility? How would you’re feeling if you went to shut the window?
Confused or irritated, perhaps. You may spend a minute or two determining shut the appliance.
That is only a broad instance however serves effectively for instance the significance of consistency. Watch this video to study extra.
Consistency in type design applies not simply to fashion (colours, typography, brand, and so on.) however to generally-accepted conventions that persons are used to.
Listed below are some suggestions to make sure a constant expertise:
- Match your type’s feel and appear to your model and web site.
- Guarantee your type’s styling and formatting are constant and complementary (nothing ought to look jarring or misplaced).
- Align your type subject inputs to the left.
- Affix every label above its corresponding enter field and left-align it.
- Use an asterisk to point obligatory questions.

First impressions go away an enduring impression (in life and in enterprise). That goes in your cell varieties. No person desires to finish a darkish, difficult-to-read, cluttered, and unattractive type.
Your cell type must be extremely useful in addition to aesthetically pleasing. Its look ought to contribute to its readability and optimistic person expertise. To attain this, use a easy and easy-to-read font fashion and measurement, a coloration palette that doesn’t really feel overwhelming, and minimal type fields.
5. Take into accout the contact expertise.
Take into consideration the way you maintain your cellphone whereas texting.
Almost certainly, gripping the cellphone with two fingers whereas utilizing your thumbs to work together with the display. Otherwise you may even do it single-handedly or kind by utilizing your index finger.
We work together with smartphones a lot in another way than a laptop computer or desktop (cue the texting thumb), and cell type design ought to mirror that.
Listed below are some recommendations to bear in mind:
- Have satisfactory whitespace to maintain the shape clutter-free and keep away from unintended button presses.
- Guarantee buttons are logically positioned (for instance, the submit button close to the underside of the shape, so customers don’t need to scroll as much as discover it).
- Verify that the textual content (font measurement and elegance) is legible on the small cell display (nobody desires to pinch their display and zoom in to have the ability to learn the textual content).
- Be certain the shape fields and buttons are massive sufficient to be comfortably tapped with a finger.
- Make the shape pop-up in direction of the decrease a part of the display (the place potential) to make it simple to achieve.

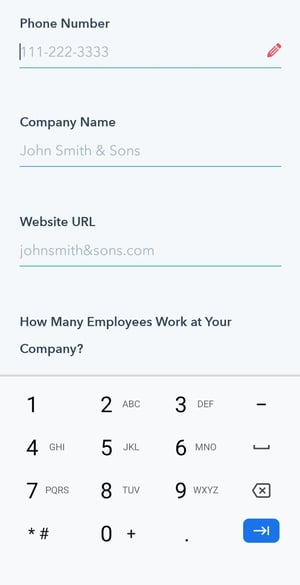
6. Leverage enter constraints.
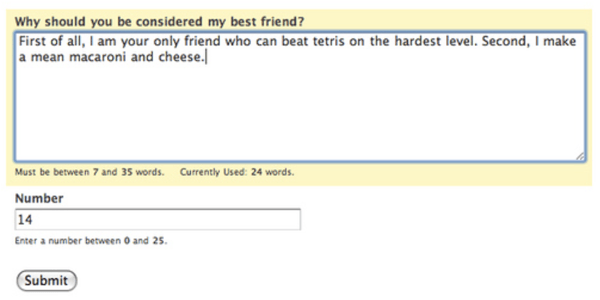
Enter constraints limit the kind of response an individual can enter in a type subject. This will embody a phrase restrict (say, whereas filling out a job utility type) or solely having the ability to enter digits (within the case of a cellphone quantity).
That is seen within the type under, the place a numeric keyboard pops up when an individual goes to enter their cellphone quantity.

Enter constraints maximize type effectivity by limiting inadvertent errors, delays, or confusion. For instance, if somebody was making an attempt to make a reservation for a desk at a restaurant and unintentionally chosen a date previously, the constraint would stop them from really having the ability to choose and make sure that date.
That is particularly essential when designing for cell as smaller screens make it tougher to enter info precisely. By setting enter constraints, you will save folks time whereas finishing your type fields, and forestall your self from receiving long-winded or invalid solutions.
Right here’s one other instance of an enter constraint.
7. Create clear motion buttons.
Buttons are an underrated facet of cell type design. Give it some thought: You get a type submission or conversion solely after the fitting button is pressed. So you actually can’t overlook this aspect.
This UI cheat sheet and UX Planet weblog are nice assets for designing efficient buttons. Right here’s a fast run-through of a number of the talked about rules that you could apply to your cell varieties.
- Too many buttons spoil the broth (identical to type fields, preserve solely the important buttons).
- Fashion and label your buttons persistently (capitalization, formatting, alignment, and so on.).
- Let the main target shine on the first button (the primary motion you need the person to take) by making it stand out by measurement or coloration.
- Proper is true — a typical rule of thumb for cell is to place the primary button on the fitting facet and the second on the left (although this may fluctuate in response to particular person wants).
- Particular labels are virtually all the time the reply (“Edit this web page” over “Edit”).

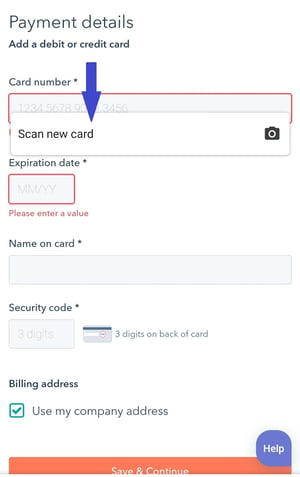
8. Present card scanners for funds.
Tried getting into your bank card particulars in a type by way of your smartphone? Typing a bunch of numbers on a small display with a small keyboard generally is a tedious course of.
Card scanning apps, equivalent to Microblink, have turn out to be more and more standard for that precise purpose. When making a purchase order, your guests can click on a button that takes them to a display the place they will use their cell system’s digital camera to take a safe picture of the back and front of their card, whether or not that be their license or bank card.

With simply a few footage, your leads will probably be completed with one of the crucial time-consuming elements of the cell type completion course of — protecting your guests environment friendly in addition to frustration and error-free.
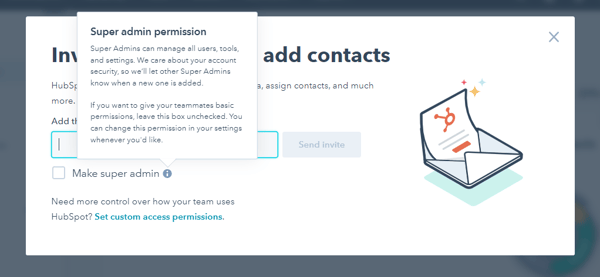
9. Clarify the necessity for particular info.
Whereas finishing a easy e mail signup or a registration type, have you ever ever been requested to supply private info that has nothing to do with the signup type itself?
It is a widespread incidence in all forms of varieties (not simply cell). Asking somebody for private or different delicate info with out explaining your want for it might appear sketchy.
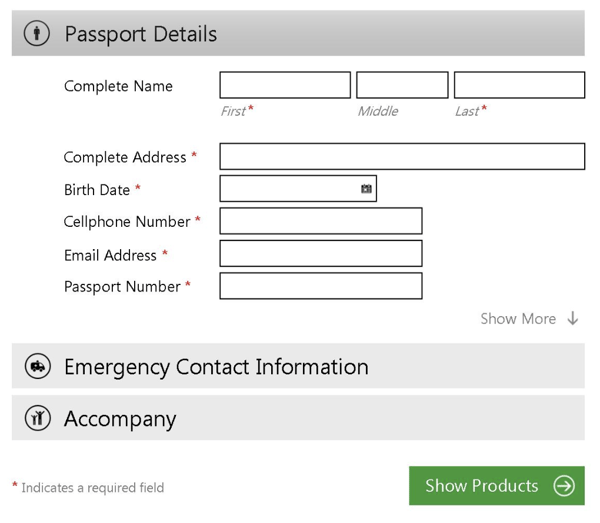
When asking a query that does not instantly relate to the explanation your customer is filling out the shape, it’s important to create a abstract field (with further info) that the particular person can click on on to know why you are asking for this info.
Such indicators can even assist present further steerage on finishing a type subject when the directions aren’t instantly obvious. Within the picture under, a abstract field pops up when an individual hovers over the icon.

These small particulars will make your type really feel skilled and considerate whereas lowering the chances of the person leaving midway.
10. Collect validation and suggestions.
Person expertise is on the coronary heart of excellent cell type design. And validation and suggestions play an necessary position in offering an incredible UX.
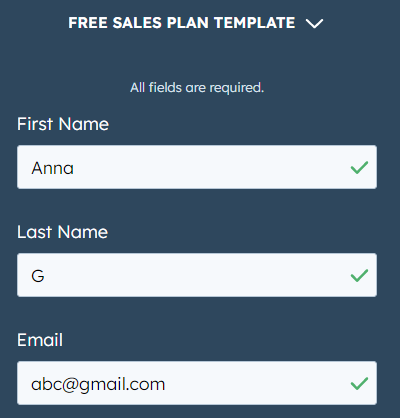
Validation lets folks know if the knowledge they’ve entered is true (or not). Discover the inexperienced ticks within the type fields under.

Whereas finishing cell varieties, your guests are certain to make a mistake right here or there. The shape ought to flag these errors in real-time so the person can appropriate them instantly.
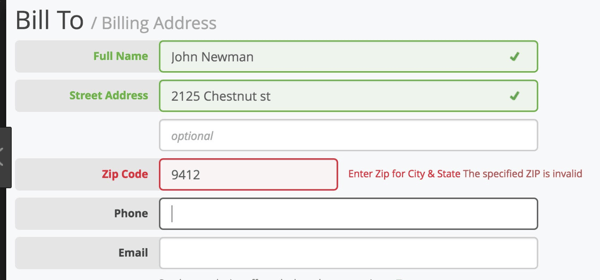
For instance, if somebody provides the inaccurate zip code alongside their avenue deal with, the cell type ought to show an error message. This could point out — in easy-to-understand language — the error location and the way the particular person can rectify it (as seen within the picture under).

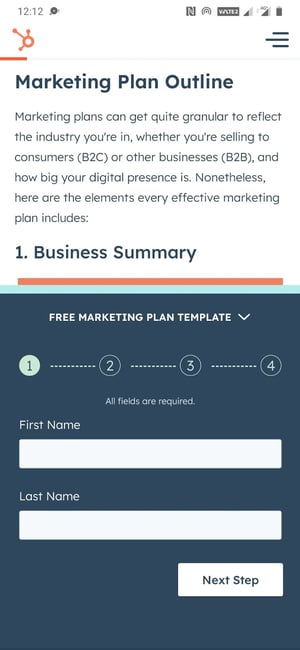
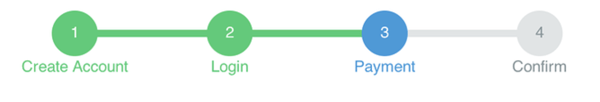
It’s additionally essential to offer folks suggestions as they undergo the shape. For instance, a progress bar on prolonged, multi-step varieties could make the form-filling course of extra participating by displaying customers how far they’ve reached and the way lengthy they’ve left to finish it.

Contemplate an individual filling out the above type with no progress bar. They’ll be clicking the ‘subsequent’ button with no thought of when the shape ends, and may even abandon it simply earlier than the ultimate step in frustration.
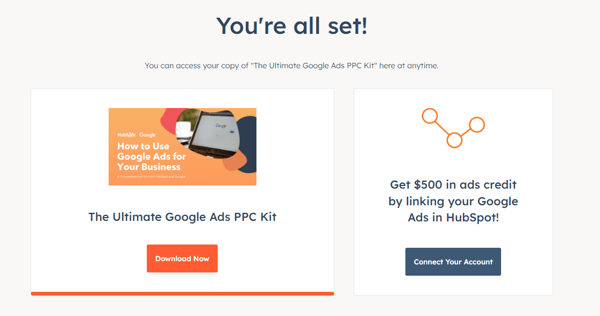
As soon as folks submit their varieties, it is best to direct them to a different display or web page that claims one thing like, “Success!” or “Thanks” in order that they know their submission labored.
Right here’s an instance of successful web page on HubSpot that seems after a person indicators as much as obtain a free Google Adverts equipment.

11. Make varieties accessible.
Accessibility is key to the usability of your type. Kinds designed with accessibility in thoughts can be utilized by a wider vary of individuals, together with these with visible, bodily, sensory, and cognitive disabilities.
Listed below are some particular suggestions for creating accessible varieties from the World Extensive Internet Consortium Internet Accessibility Initiative, WebAIM, and The A11Y Undertaking Guidelines).
- Verify that the textual content doesn’t pixelate or turn out to be fuzzy when zooming into your type (for higher visualization).
- Label your type components in a means that may be clearly understood when learn by a display reader.
- Guarantee your type is accessible in each portrait and panorama modes.
- Keep away from using a time restrict (the place potential) to offer folks enough time to reply.
- Embrace captions or transcripts for any video or audio parts in your type.
- Hold coloration distinction in thoughts. Right here’s a free software that may assist with that.
- Verify that your type is fully-usable with only a keyboard.
An effective way to make sure that all the above cell type design methods stick is by exploring what it is best to not do in type design. The under video seems at some examples of what to not do when designing varieties on each cell and desktop.
Again To You
It is no secret that your web site guests are finishing and submitting your net varieties by way of their cell units. That is as a result of it is handy and environment friendly, as most individuals carry some kind of cell system with them all over the place, making it essential in your varieties to be mobile-friendly.
In any other case, your varieties will probably be troublesome to learn, full, and submit, which can frustrate your leads or trigger you to lose their enterprise altogether.
By contemplating your cell type design and implementing these tips, you will improve your cell type person expertise, construct optimistic relationships along with your leads and clients, and enhance your conversions.
Editor’s Word: This publish was initially printed in Dec. 2018 and has been up to date for comprehensiveness.