Internet design has come a great distance since 1991, when the first ever web site was printed. Solely text-based, this website marked the start of what would grow to be a digital revolution.

And whereas recollections of “beneath building” GIFs and blinding background colours make me grateful for simply how far the online has come, there are some historic internet design decisions that really demand a nod of respect.
Web sites like this one haven’t been misplaced to time, both. If you wish to see what a web site seemed like at any interval since its launch, enter its area identify into the Wayback Machine and select a date. On this publish, let’s check out how internet design has advanced, from text-only interfaces up by means of the smooth, trendy designs we see at this time.
Early Nineteen Nineties: Antiquity
The early 90s marks the beginning of our web site design timeline. At this level, there was no such factor as a high-speed web connection. It was dial-up modems, or it was nothing. Due to this fact, web sites wanted to be constructed for less-than-stellar connection speeds. They largely seemed like partitions of textual content — what we now take with no consideration as “design structure” didn’t exist.
-1.jpeg?width=650&name=history%20of%20web%20design%20(update)-1.jpeg)
Whereas later variations of HTML allowed for extra advanced designs, they had been nonetheless very fundamental in comparison with at this time, consisting primarily of tags for headers, paragraphs, and hyperlinks. Visible components and styling like typography, imagery, and navigation had been issues of the not-too distant future.
Takeaways for In the present day’s Web sites:
Whereas the operate of those early websites was purely informational, we will see some design components that apply at this time. These previous internet pages had been very light-weight and optimized for a sluggish web connection all of us nonetheless expertise every so often. These design concerns took the person expertise into consideration, one thing at this time’s web sites do not all the time do, even with quicker speeds.
Sure, at this time’s web can deal with media-rich web sites … but it surely nonetheless has some limits. Giant media recordsdata, heavy graphic design, and extreme animations can all contribute to greater bounce charges when load speeds aren’t as quick as we would like. Hold your person in thoughts when contemplating sophisticated design, and keep in mind to Okay.I.S.S. (Hold It Easy, Superhero).
Mid-Nineteen Nineties: The Center Ages
The center ages of internet design had been affected by on-site web page builders and spacer GIFs. (Higher than an precise plague although, proper?) By the mid-90s, internet design had advanced each by way of construction and look. Designers started utilizing table-based layouts to prepare content material, permitting for larger flexibility and creativity. Websites had been nonetheless fairly textual content heavy, however textual content might now be divided into columns, rows, and different navigational components for higher readability.
Graphical design components additionally shortly grew in reputation. Web page hit counters, animated textual content, and dancing GIFs are only a few of the graphical components that mark this era in internet design.
-Mar-23-2022-09-25-43-49-PM.jpeg?width=650&name=history%20of%20web%20design%20(update)-Mar-23-2022-09-25-43-49-PM.jpeg)
Takeaways for In the present day’s Web sites:
In the present day, there are many the reason why table-based design just isn’t your best option to your web site — the in depth markup, sluggish load occasions, and visible inconsistency are only a few of the pitfalls.
Regardless, this growth was key within the evolution of internet design: It was the primary transfer towards non-linear web page construction. Totally different components might now be positioned in numerous sections of an internet web page, and designers needed to think about the easiest way to current data to the person.
Web page construction stays vital when excited about navigation and content material. It largely determines how the person experiences and interacts along with your website. Whereas these concerns may not have been on the forefront in the course of the center ages of internet design, they’re actually on the forefront at this time.
Late Nineteen Nineties: The Renaissance
Renaissance. Rebirth. Internet design has had its justifiable share of reimaginings, however one of many first occurred with the introduction of Flash. Launched in 1996, Flash opened up a world of design prospects that weren’t attainable with fundamental HTML. It was the wedding of digital graphics and interplay.
Whereas most of the similar design components from earlier intervals had been nonetheless current, they had been enhanced with animations, tiled background photos, neon colours, 3D buttons, splash pages, and different multimedia.
Flash marked the start of visitor-focused design — construction and navigation grew to become essential concerns and designers started to hone in on look and value over pure content material.
-3.jpeg?width=650&name=history%20of%20web%20design%20(update)-3.jpeg)
Takeaways for In the present day’s Web sites:
Flash was a game-changer, but it surely wouldn’t stick round perpetually. Flash is infrequently used at this time and is deemed one of many greatest web optimization sins of all time. In the present day, it’s the norm to go for different strategies corresponding to CSS and JavaScript animations to get comparable results, or to embed movies from video internet hosting websites.
Early 2000s: The Enlightenment
The early 2000s had been a interval when usability and suppleness actually got here to the forefront of internet design.
Main the cost was CSS, a coding language that allowed builders to retailer visible guidelines in recordsdata separate from HTML, successfully separating content material and elegance. This gave larger inventive freedom to each internet designers and content material builders — content material might now be developed completely from design, and vice versa. CSS made web sites simpler to keep up (much less code and complexity), extra versatile (div tags are unbiased of each other), and faster to load (smaller recordsdata).
Higher understanding of shade psychology additionally led to elevated use of whitespace and the lower of garish colours, like neons. Hyperlinks began being added to icons moderately than simply textual content, decision and pixelation grew to become extra essential issues, and strategic placement of content material additionally gained traction.
.jpeg?width=650&name=history%20of%20web%20design%20(update).jpeg)
Takeaways for In the present day’s Web sites:
Folks sometimes scan web sites in search of the data they want, so any website that makes this job simpler will get an enormous check-mark. Savvy internet designers know that almost all customers do not learn every little thing on a web site, and perceive how readers soak up data.
Due to this fact, intuitively positioned data, visually accentuated hyperlinks, and simple navigation are only a few greatest practices at this time’s web sites ought to adhere to. At all times design with usability in thoughts!
Mid- to Late-2000s: The Industrial Revolution
The Industrial Revolution of internet design begins with the delivery of Internet 2.0. It’s right now that issues actually started to maneuver towards the fashionable internet. The expansion of multimedia functions, the rise of interactive content material, and the arrival of social media are a number of definitive options of this era.
Furthermore, these modifications largely dictated the way in which internet design was … nicely, finished. Aesthetic modifications included higher shade distribution, elevated use of icons, and larger consideration to typography.
Most significantly, nonetheless, design grew to become about content material, and content material grew to become about SEO. With the person now firmly on the middle of design, promoting merchandise (a minimum of explicitly) grew to become the secondary operate of internet sites — now it was all about getting discovered.
-4.jpeg?width=650&name=history%20of%20web%20design%20(update)-4.jpeg)
Takeaways for In the present day’s Web sites:
As talked about, the evolution of Internet 2.0 noticed the expansion of web optimization as a consideration. Whereas these strategies have been tailored through the years, excited about your web site by way of web optimization remains to be a high precedence for many thriving enterprise web sites.
web optimization calls for content material, and content material largely grew to become the main target of internet design throughout this period. Key phrase optimization, inbound and outbound linking, authoring, tagging, and syndication know-how corresponding to RSS grew to become pure design components. Whereas hyperlink spamming and key phrase jamming quickly exploited these strategies, these strategies are now not efficient and (I hope) have largely fizzled out.
2010 to Now: The Trendy Period
In the present day, over twenty years after the publication of the primary web site, internet design has firmly established itself as an irreplaceable part of each good advertising and marketing technique. Current analysis discovered that 50% of at this time’s shoppers assume web site design is essential to a enterprise’s model.
When it comes to trendy aesthetics, we have now seen the proliferation of minimalism: sparse content material, flat graphics (so lengthy, 3D buttons!), easier shade palettes, and large and daring visuals. As well as, UX has taken middle stage, giving technique to such design options as infinite scrolling and single-page design.
You’ll have seen that our web site has embraced all these options with its newest design:
-2.jpeg?width=650&name=history%20of%20web%20design%20(update)-2.jpeg)
Yet another key step within the evolution of internet design is the cell internet. For the reason that launch of the iPhone in 2007, there was a re-evaluation of the way in which web sites are structured to accommodate for the rising variety of cell internet customers. This contains a number of cell frameworks that take a “mobile-first” method, and a good larger give attention to cell velocity optimization, since telephones normally lack the processing velocity or connection energy of your typical desktop.
This digital revolution has additionally given rise to responsive design, wherein web page components mechanically regulate to the width of the searching window, permitting web sites to look good on any system or display screen. In the present day, responsive design is critical to make sure a delightful cell person expertise, given over half of worldwide web site site visitors comes from cell gadgets.
AI and the Way forward for Web site Design
If there’s one issue that has knowledgeable each single considered one of these developments, it’s content material. Each design ingredient right here has been tailored in such a technique to convey probably the most related content material to the person effectively and successfully. Notions of accessibility, adaptability, and value actually outline this period of internet design.
The subsequent massive revolution in web site design is undoubtedly AI. AI web sites take the responsive design of the fashionable period and switch it into a completely interactive expertise.
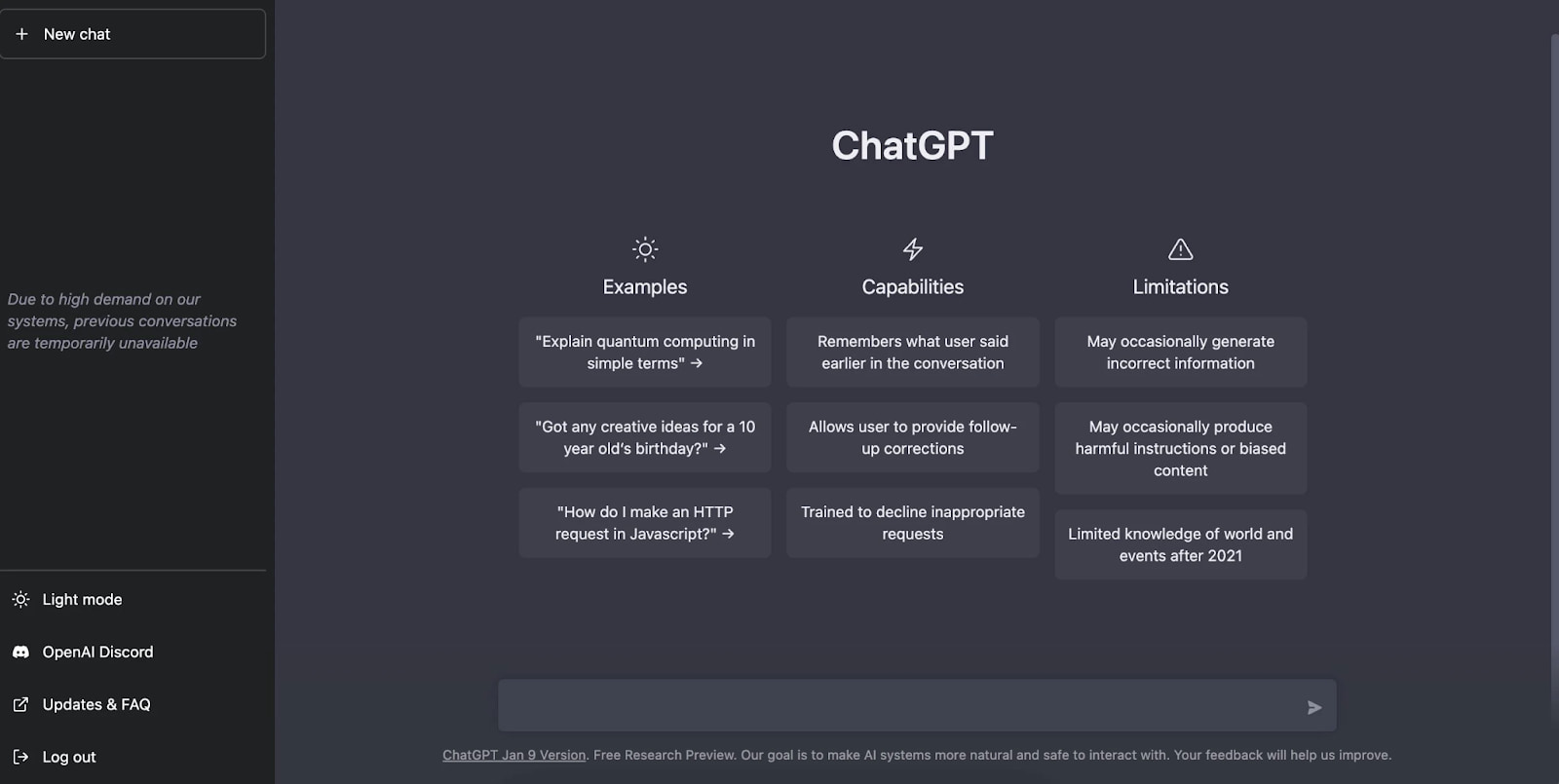
The largest instance, maybe, is ChatGPT. After logging in, you’re met with a easy search bar, just like Google’s, with options on make the very best use of the instrument.
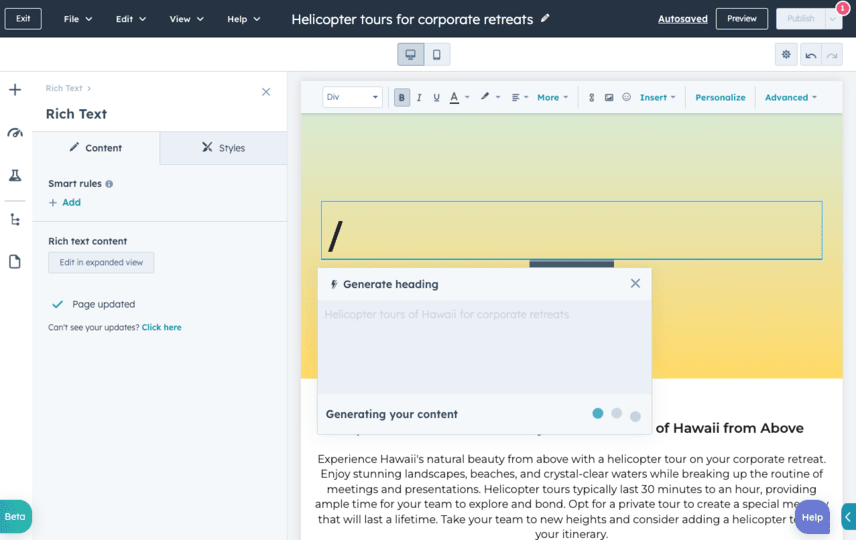
 You need to use AI instruments to construct and optimize web sites quicker than ever earlier than. This is an instance of HubSpot’s free content material assistant AI copywriter.
You need to use AI instruments to construct and optimize web sites quicker than ever earlier than. This is an instance of HubSpot’s free content material assistant AI copywriter.
With how environment friendly AI already is, the chances of web site design shifting ahead are countless.
Reflecting on the Evolution of Web site Design
Although there’s way more we will do with internet design at this time, it is enjoyable to have a look again at the place we got here from. how internet design has progressed up to now, it is thrilling to consider the place it is going to be within the subsequent 20 years.
Editor’s notice: This publish was initially printed in July 2013 and has been up to date for comprehensiveness.