I was a content material author for a small net design company, and my first piece was about web site design greatest practices.
I keep in mind my supervisor going by means of it and telling me, “All good, however net design isn’t nearly making issues look good.”
Again then, I used to be younger and contemporary, and truthfully, that sounded completely backward.
Made no sense. For me, design was all about what I noticed. I imply, it’s visible, proper? So, in fact, the look needs to be all the pieces.
Properly, any net designer listening to this might most likely be prepared to drag their hair out.
As we speak, I get it. Entrance and middle, net design is about performance, person expertise, and making certain each aspect on the web page has a objective.
So, let’s dive into the highest net design greatest practices for 2024 to make your web site do the work — convert guests into paying purchasers. I’ll additionally cowl key design pointers and necessities that it is best to take into account, too.
12 Web site Design Greatest Practices
- Choose a typography that’s straightforward to learn and skim.
- Be conscious of auto-translation.
- Select a coloration scheme that fits your model.
- Use white house to interrupt up textual content and different parts.
- Use texture so as to add persona and depth.
- Add photos to have interaction and inform readers.
- Simplify your navigation.
- Make your CTAs stand out.
- Optimize for cellular.
- Restrict the choices offered to customers.
- Prioritize performance over aesthetics.
- Select the content material your customers perceive.
1. Choose a typography that’s straightforward to learn and skim.
Typography refers to how letters and characters (kind) are organized and offered on the web page. Since web site typography impacts not solely how we learn however how we really feel about textual content on an online web page, it’s essential to choose fastidiously.
Ideally, you desire a typeface that’s:
- Simple to learn
- Simple to skim
- Accessible to all customers
- Legible throughout a number of gadgets and display screen sizes
You additionally need it to match the appear and feel of your model.
For instance, the luxurious vogue model Burberry refreshed its brand for the primary time in 20 years in 2018. It changed the previous serif typeface with a daring, all-caps, sans serif typeface and dropped the knight emblem.
The end result was a less complicated and extra modern-looking brand that’s simpler to learn on any display screen — and that displays adjustments within the firm to develop into extra clear and attraction to a youthful era.

However then, in February 2023, artistic director Daniel Lee launched Burberry’s new brand once more. This time, we’re speaking about one thing fully completely different — a contemporary blue design that nods to its British heritage.

Why did this modification occur?
Trend manufacturers typically refresh their logos when a brand new artistic director steps in, reflecting their imaginative and prescient. When Lee joined in October 2022, he aimed to honor Burberry’s previous whereas embracing the longer term. He referred to as the emblem “a contemporary tackle British luxurious” and “a brand new chapter for the model.”
Whereas I personally appreciated the primary model a bit extra, the second brand and its typography have a narrative and which means.
2. Be conscious of auto-translation.
Check how auto-translation will have an effect on your web site’s content material.
Many customers will depend on translation instruments to navigate your web site, so guarantee your design does not create confusion or miscommunication. Take note of format, spacing, and typography — translated textual content should match effectively and stay legible.
Let’s deliver it to life.
I translated HubSpot’s web site from English to German. The end result? A sophisticated translated web site with no additional areas, bizarre letters, or structural points. Every little thing appears neat, similar to the unique:

“At Wrike, we use TT Norms Professional for its clear, fashionable aesthetic and readability throughout gadgets — accessibility is crucial. It’s impartial, builds belief, and has multilingual character units, so supplies look polished even after translation,” shares Elisa Daniela Montanari, head of natural development and web site technique at Wrike.
In line with Montanari, an incredible font needs to be adaptable to completely different platforms, pages, and audiences.
“With TT Norm Professional‘s clear strains, it doesn’t compete in opposition to our visuals and messaging however enhances it,” Montanari says.
3. Select a coloration scheme that fits your model.
Like typography, coloration can have an effect on not solely how we perceive and work together with content material however how we really feel about it. Your coloration scheme ought to, subsequently, verify off the identical packing containers as your web site typography. It ought to:
- Reinforce your model identification.
- Make your web site straightforward to learn and navigate.
- Evoke emotion.
- Look good.
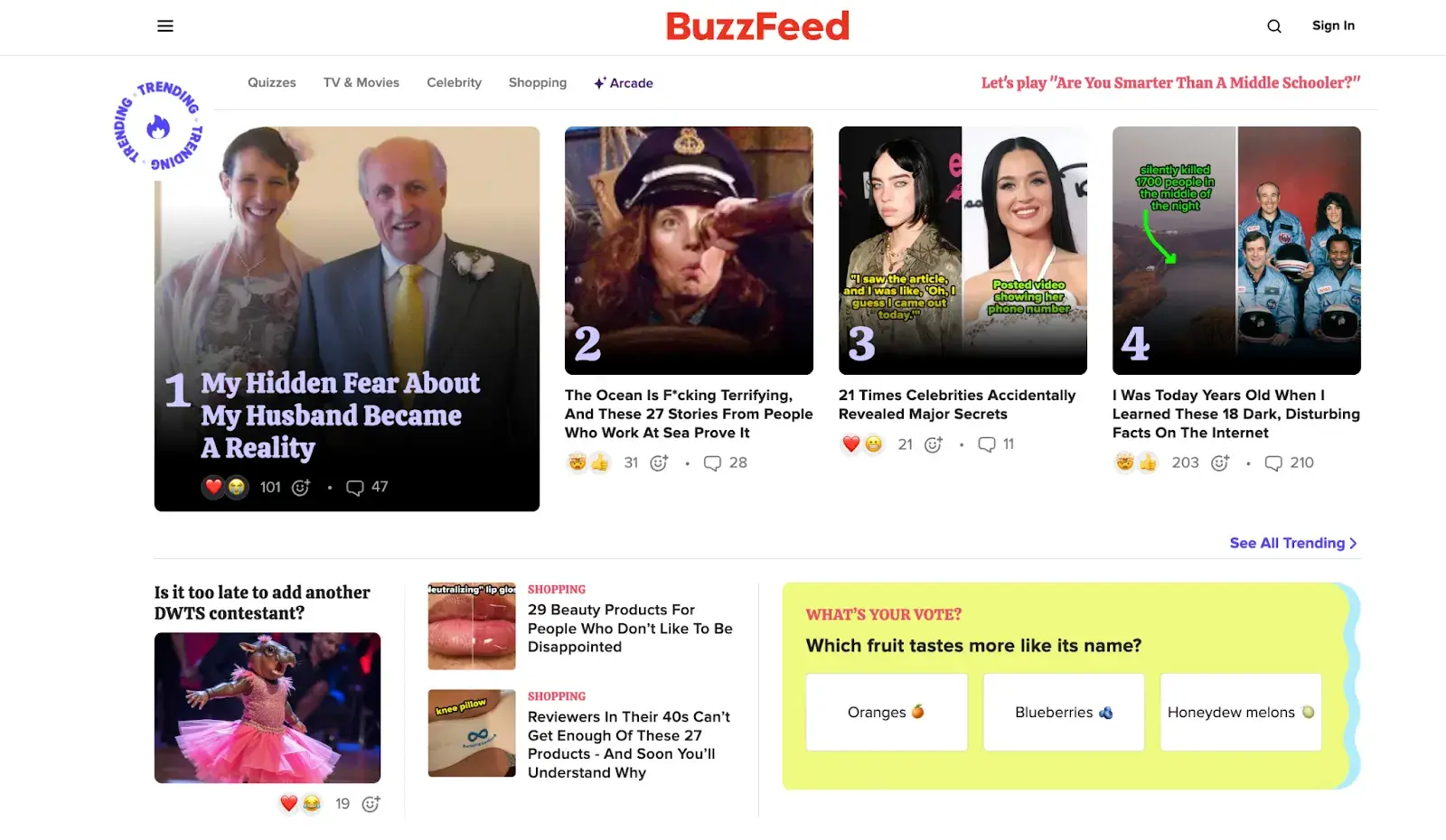
Buzzfeed, for instance, makes use of the first colours yellow and purple to seize customers’ consideration and get them excited concerning the content material. It reserves using the first coloration blue — which is related to belief — completely for hyperlinks and CTA buttons. Each feelings are preferrred to evoke for a media web site.

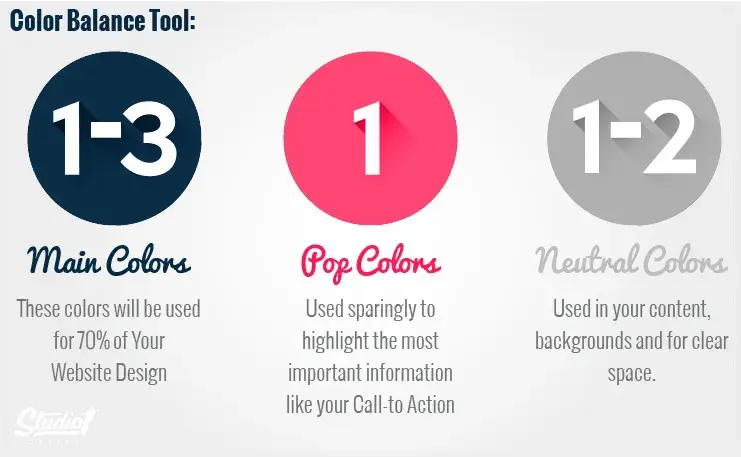
I lately got here throughout a nice piece by Greg Merrilees, CEO and Founding father of Studio1 Design, highlighting the significance of discovering the correct stability.
He suggests contemplating coloration harmonies — when choosing a coloration palette, begin along with your dominant coloration after which layer it. Darker colours seize consideration first and carry extra visible weight, so that you’ll wish to transfer again to lighter colours from there.

4. Use white house to interrupt up textual content and different parts.
Whitespace offers customers with visible breaks as they course of a web site’s design or content material, which is aesthetically pleasing but in addition affords different advantages.
By minimizing distractions, whitespace makes it simpler for customers to focus, course of data, and perceive what’s essential.
Which means you should utilize whitespace to keep away from inflicting data overload or evaluation paralysis — and to emphasise essential parts on the web page.
This would possibly assist persuade customers to take a selected motion, like join a publication, store your newest assortment, and extra.
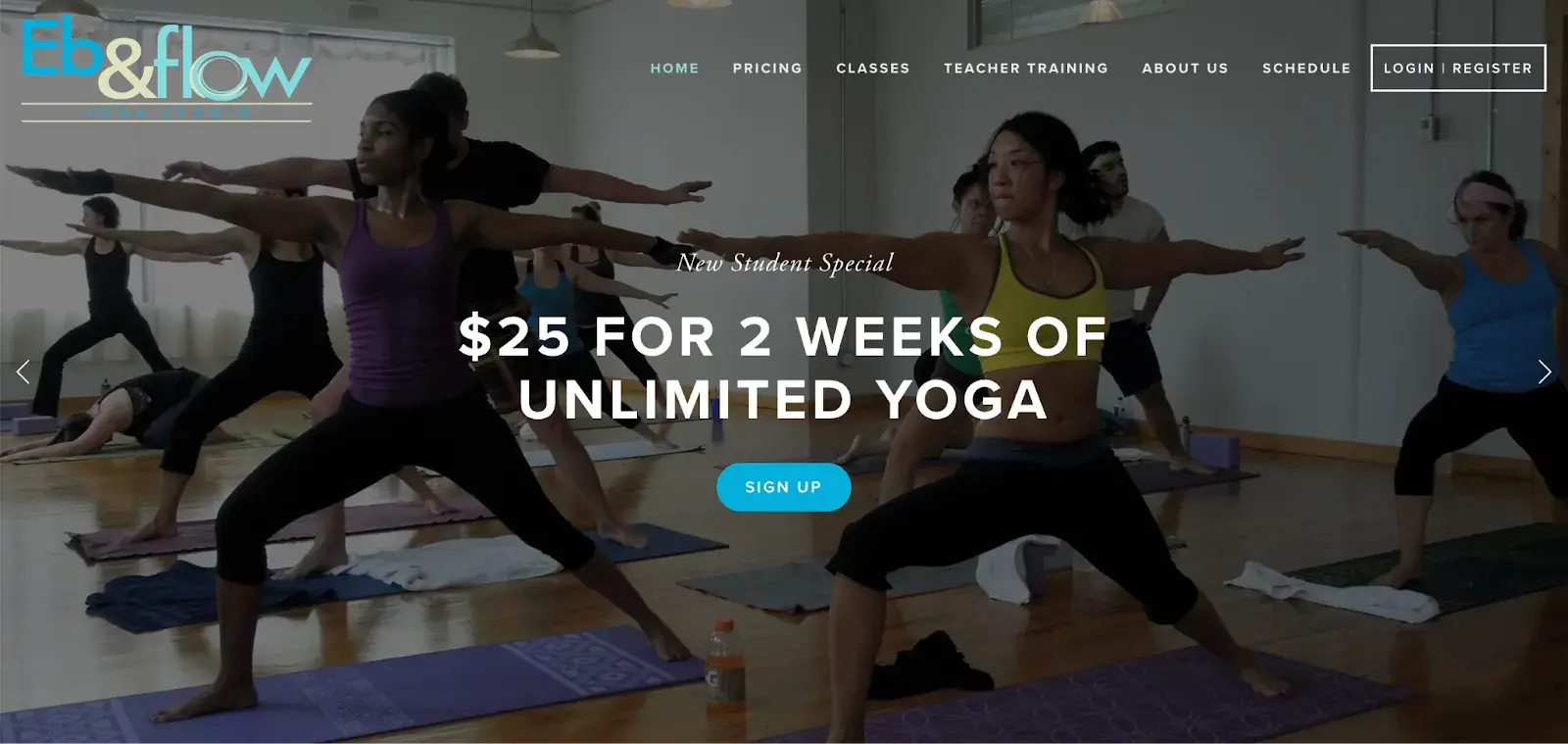
For instance, Eb & stream Yoga Studio makes use of whitespace to steer customers towards a selected motion: to join three weeks of courses. Discover that whitespace doesn’t imply the absence of coloration or imagery.
As a substitute, it signifies that each aspect on the web page is positioned strategically, with numerous house in between, to keep away from overwhelming or complicated guests.

The most effective insights I’ve come throughout on this matter comes from Sean Lee-Amies, CEO and founder at Sq. One Digital, who defined it completely.
“Take Google for instance. They’re large. There’s no finish of issues they may discuss, and but the one factor on their homepage is a brand, a search bar, and two buttons,” Lee-Amies says.
“Whitespace is all the time the primary casualty of an online design created by individuals who haven’t but discovered to make use of a much less is extra method to content material and communication.”
5. Use texture so as to add persona and depth.
Resembling a three-dimensional, tactile floor, net textures purpose to copy the bodily sensation of contact with one other sensation — sight.
They’re an incredible design various to strong coloration backgrounds, notably if you wish to add persona and depth to your web site.
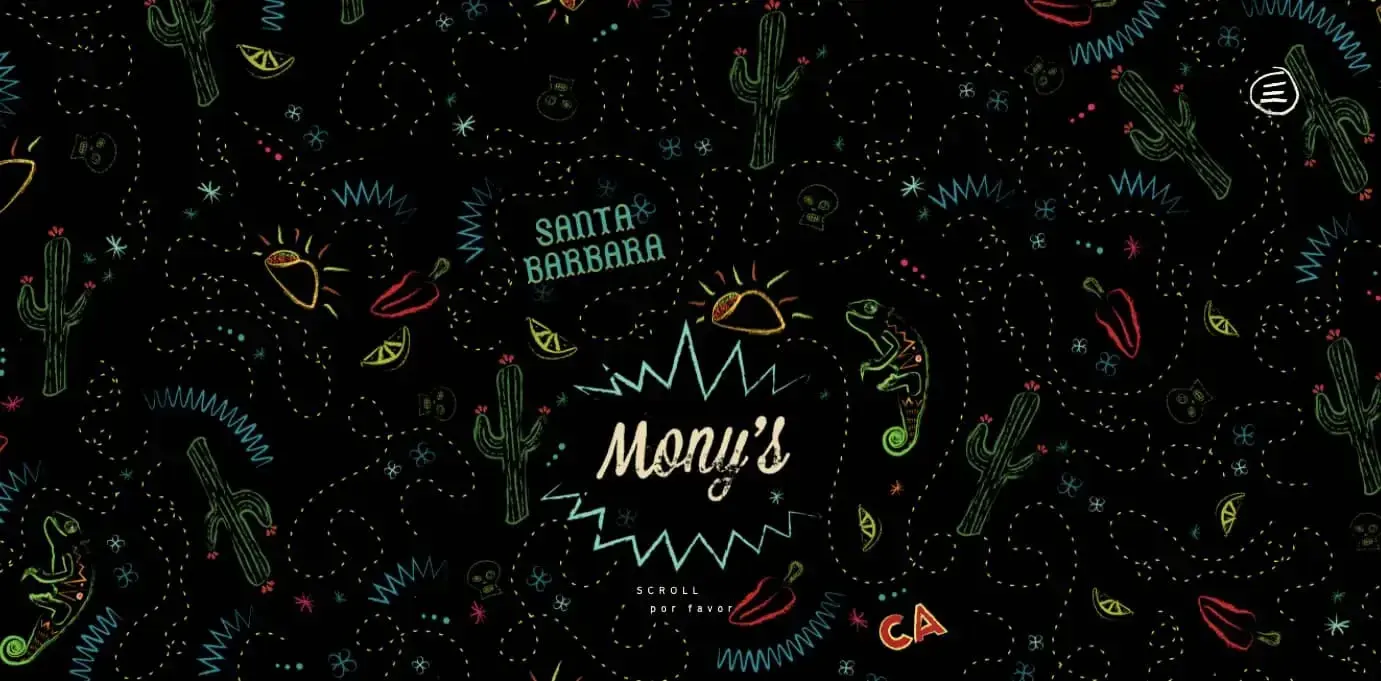
Check out the feel on the homepage for the Santa Barbara-based restaurant Mony’s Tacos under.
It appears like chalk drawn on a blackboard, doesn’t it?
I don’t learn about you, however I can virtually really feel the chalk on my fingers simply by taking a look at it. It‘s the right search for a restaurant that goals to be California’s most well-liked Funk Zone selection for Mexican delights.

6. Add photos to have interaction and inform readers.
Hanging a stability between textual content and pictures is crucial in web site design. Incorporating visuals could make your content material extra informative, participating, and memorable. It’s simpler for some individuals to study and course of data visually.
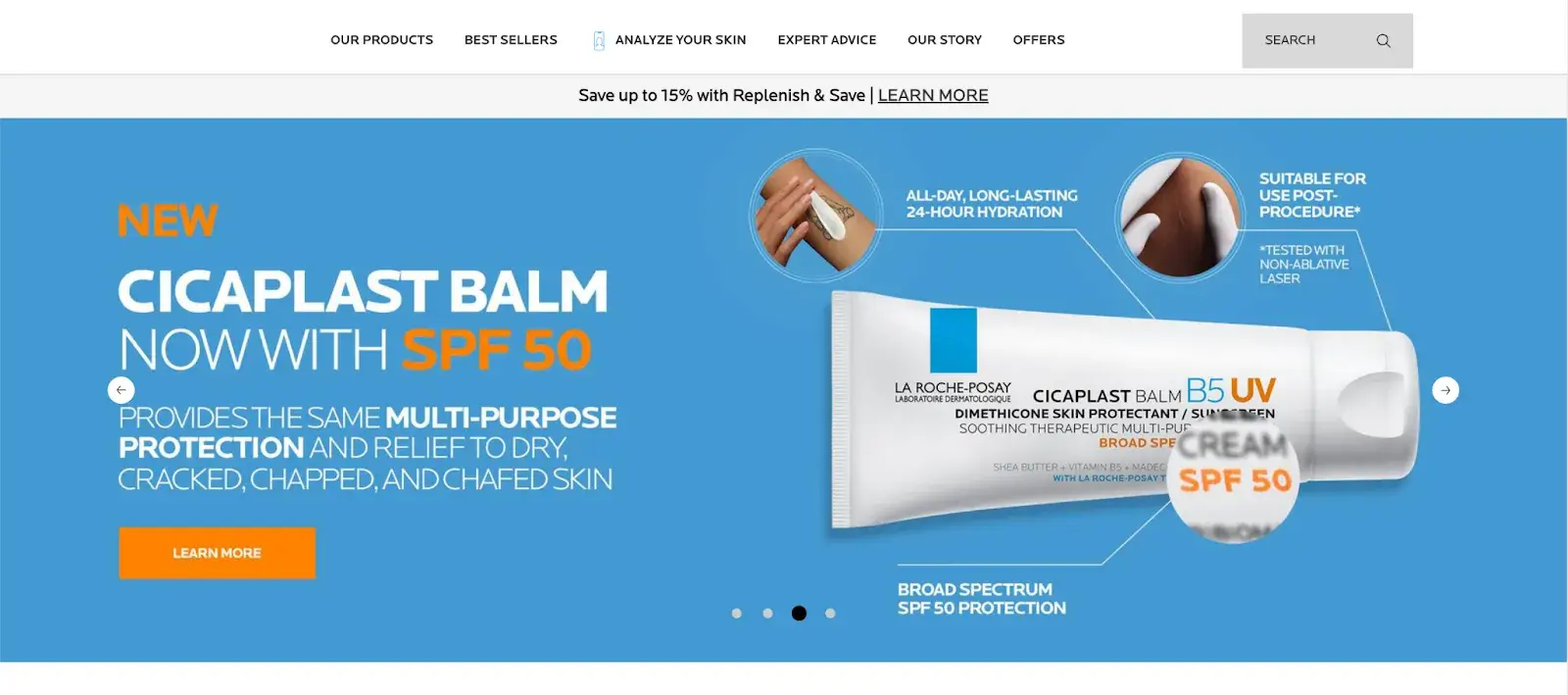
Right here‘s a singular instance of breaking apart textual content with photos from a beauty firm’s web site. This exhibits how countless the probabilities of incorporating imagery into your web site design are.

Pictures needs to be a part of your complete web site, not simply the homepage, however should be used fastidiously and in stability.
The design crew at Dgtl Infra, for instance, creates weblog posts with photos each 200-300 phrases and sees 40% extra shares than text-heavy articles. They purpose for a 60/40 text-to-image ratio.
This stability retains readers engaged with out sacrificing substance. The crew makes use of a mixture of infographics, product pictures, and related inventory photos.
Each picture ought to serve a objective. Randomly inserted visuals can do extra hurt than good. Every ought to both illustrate a degree or present a visible break at a pure pause in content material.
7. Simplify your navigation.
Navigation is among the most essential design parts on a web site. It impacts whether or not guests arrive in your homepage and browse or click on the “Again” button. That’s why it’s essential to maintain it so simple as potential.
Many web sites go for a horizontal navigation bar. This navigation type lists the main pages aspect by aspect and is positioned within the web site header.
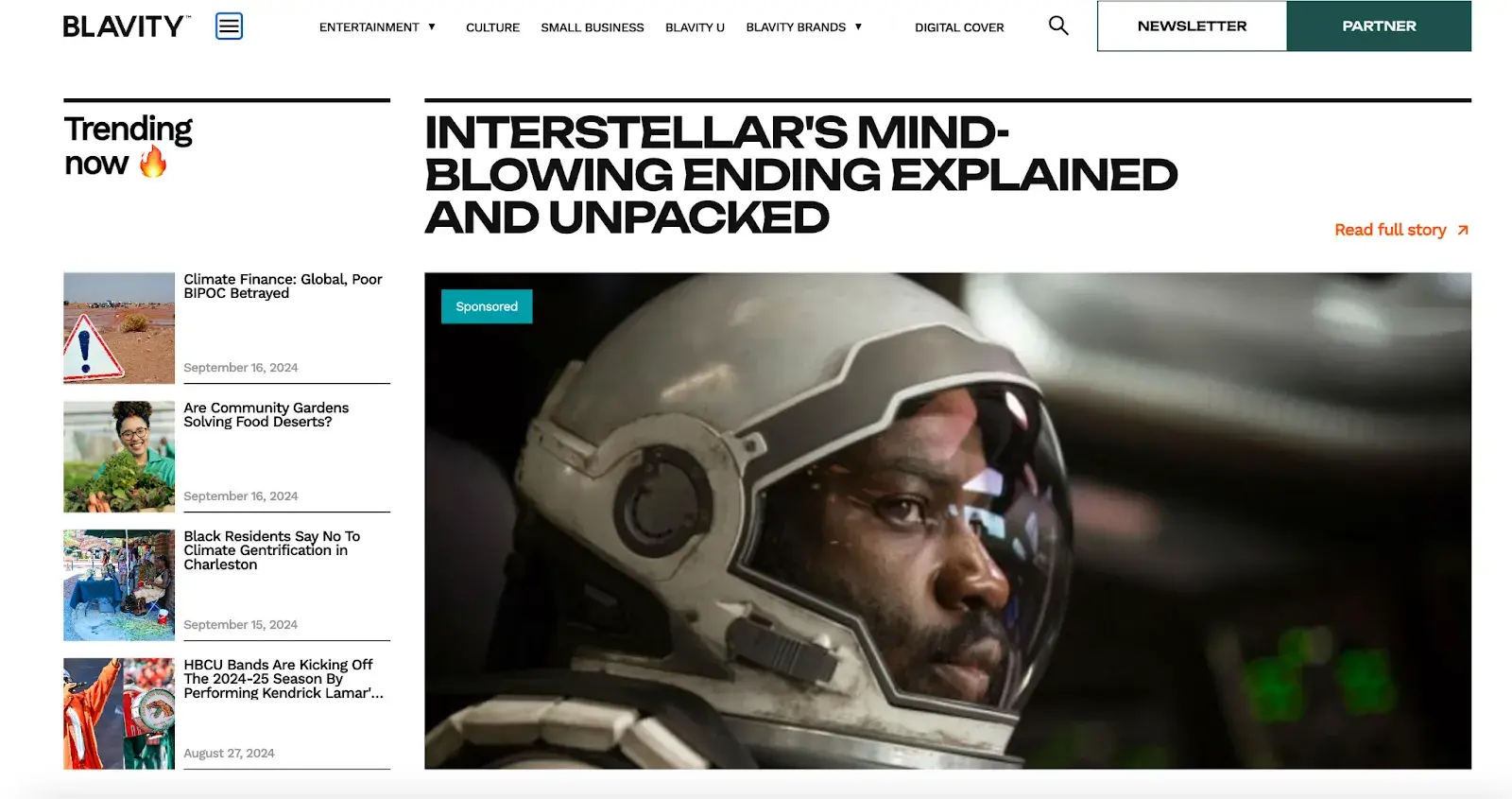
Take the navigation bar on Blavity for example. The principle navigation classes (Leisure, Tradition, Small Enterprise, Blavity U, Blavity Manufacturers, Digital Cowl) are clearly labeled and simple to note.

The usage of a dropdown menu for the “Blavity” class provides a layer of group with out overwhelming the person with too many choices directly. This can be a refined visible cue that helps to information the person’s navigation.
The search bar discovered its place within the prime proper nook, offering a handy method for customers to search out particular articles or subjects.
8. Make your CTAs stand out.
CTAs are parts on an online web page, commercial, or one other piece of content material that encourages the viewers to do one thing. The decision to motion may very well be to enroll, subscribe, begin a free trial, or study extra, amongst many others.
You need your CTAs to pop in your web site design. To make that occur, contemplate the way you’re utilizing coloration in addition to different parts like background coloration, surrounding photos, and surrounding textual content.
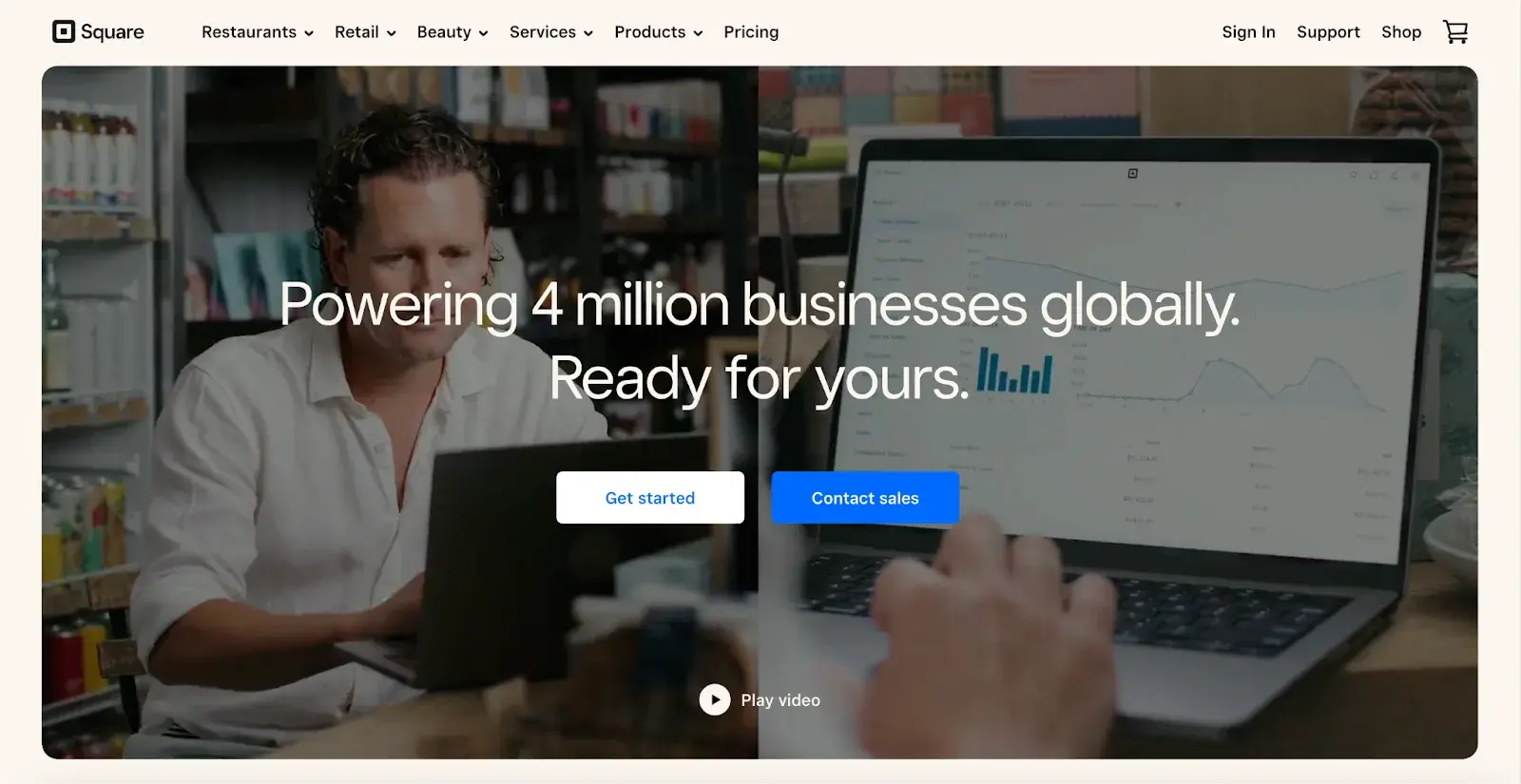
Sq. offers a superb call-to-action instance. Utilizing a clean video background, Sq. exhibits how distinctive and future-oriented its product is. Towards this dramatic backdrop, the white “Get Began” CTA awaits your click on, in addition to “Contact Gross sales” in catchy blue coloration.

Damon Culbert from Add Folks additionally suggests animating CTAs however in stability.
He says {that a} subtly animated button that wiggles or pulses after a delay can seize consideration with out being intrusive. Triggering such animations solely after a person has hung out on the web page ensures the interplay feels well timed and related.
This system, much like well-timed pop-ups, respects the person’s looking stream whereas successfully drawing their focus towards conversion.
Whereas the design of a button is essential, we won’t overlook its content material: the textual content it incorporates. Yevhenii Tymoshenko, CMO at Skylum, touched on this throughout our dialog, saying:
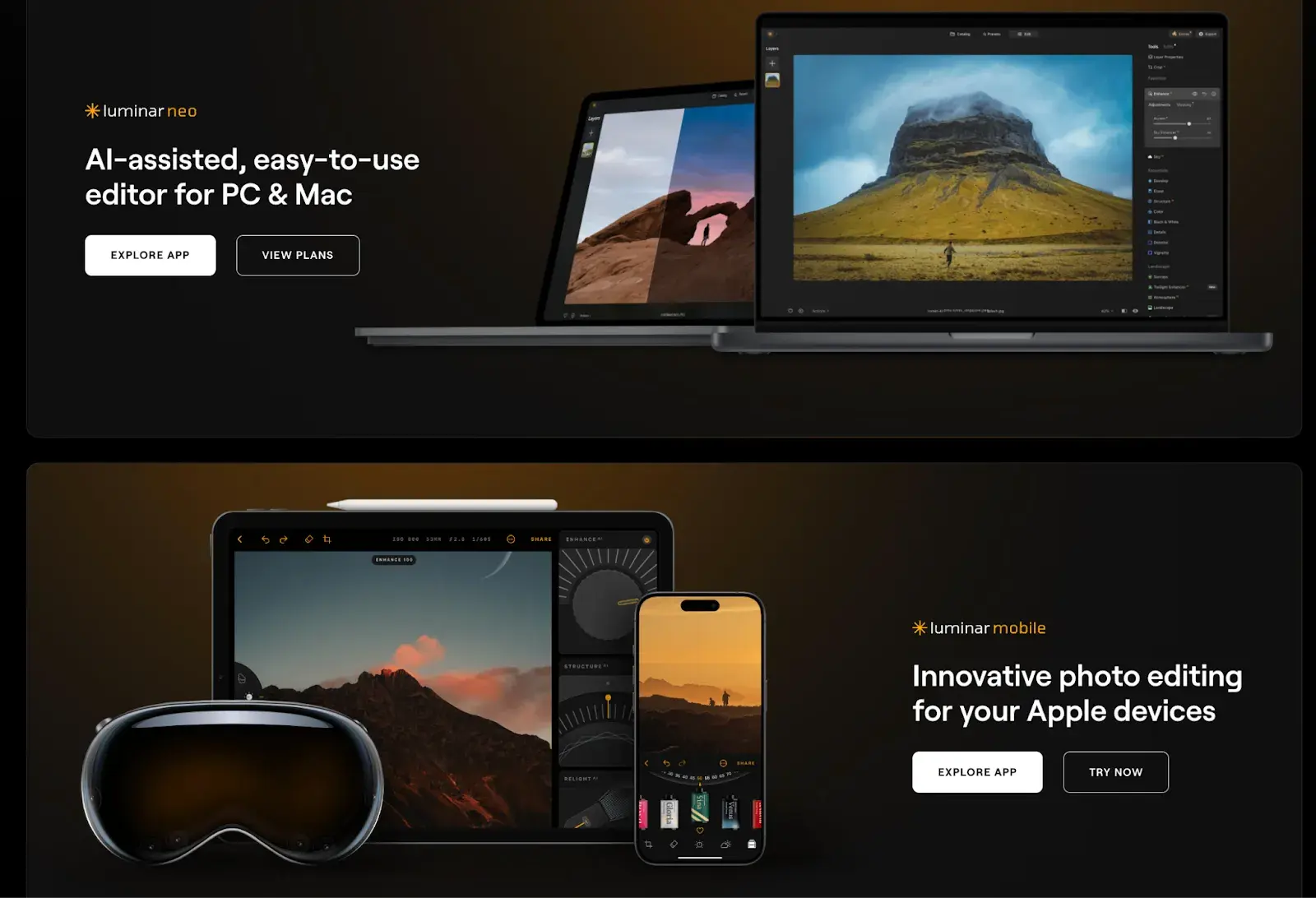
“We lately redesigned the format of our web site by inserting CTAs on the prime and the underside of the web page. We additionally reworded them to be extra actionable. Now they are saying ‘View Plans’ and ‘Discover App,’ chatting with the client instantly with out utilizing pushy language like ‘Purchase Now.’ Because of this, our conversion charges elevated by 12%,” Tymoshenko says.

9. Optimize for cellular.
We’ve already mentioned how essential it’s on your web site to be responsive. That may imply altering or eradicating some parts that may litter smaller display screen sizes or negatively impression load time.
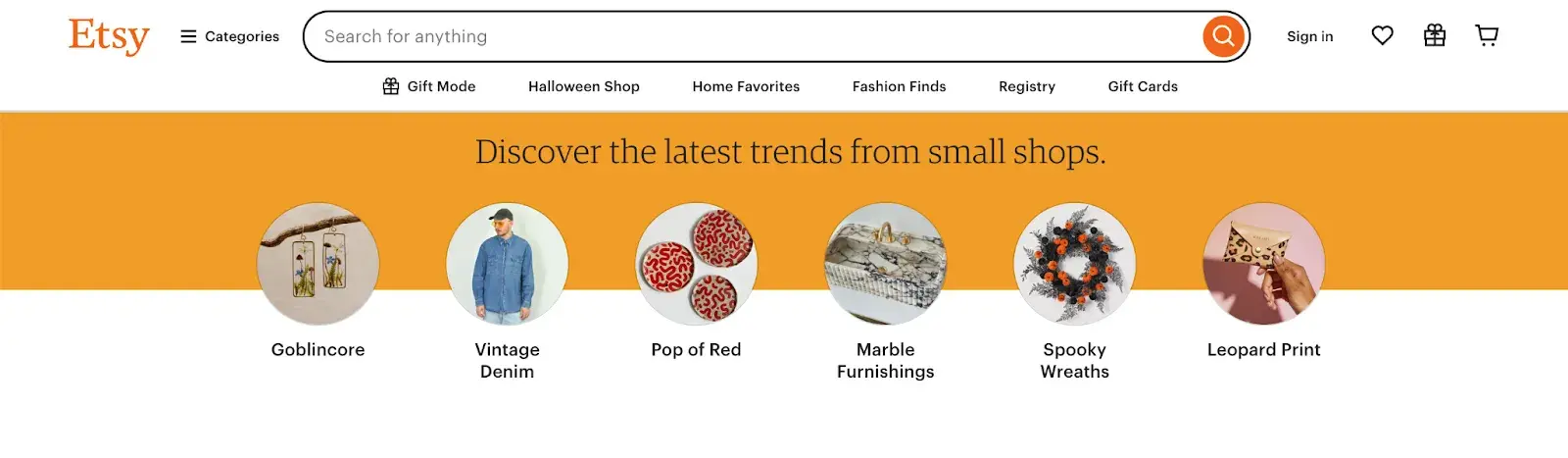
For an instance of one of many greatest web site designs, examine Etsy’s homepage on desktop vs cellular. On the desktop, you’ll see a navbar with classes. Hovering over every class will reveal a dropdown menu.

On cellular, this collapses behind a hamburger button, which improves the looks and efficiency of the cellular web site. You will additionally discover that the photographs are bigger — excellent for tapping along with your finger on a cellular display screen.

Claire Escobedo from On-line Optimism says that one of many essential errors she sees in cellular design is an absence of accessible options. This consists of issues that violate WCAG requirements and options like hover results that impression a web site’s performance.
She continues, “You’ll be able to’t hover on a cellphone! It’s important to account for cellular interactions when designing for any web site accessed on a cellular machine, which lately is just about all websites.”
In line with Escobedo, simply because your web site navigation features effectively on desktop doesn’t imply it is going to switch to cellular.
“A stupendous mega menu is sweet for a laptop computer person, however how is a cellular person going to entry those self same 4 tiers of hyperlinks?” Escobedo notes.
10. Restrict the choices offered to customers.
In line with Hick’s Legislation, rising the quantity and complexity of selections will improve the time it takes for an individual to decide. That is unhealthy information in web site design.
If a web site customer is offered with too many choices, they could get annoyed and bounce — or they could decide an possibility you don’t need, like abandoning their cart. That’s why it’s essential to restrict the variety of choices offered to a person.
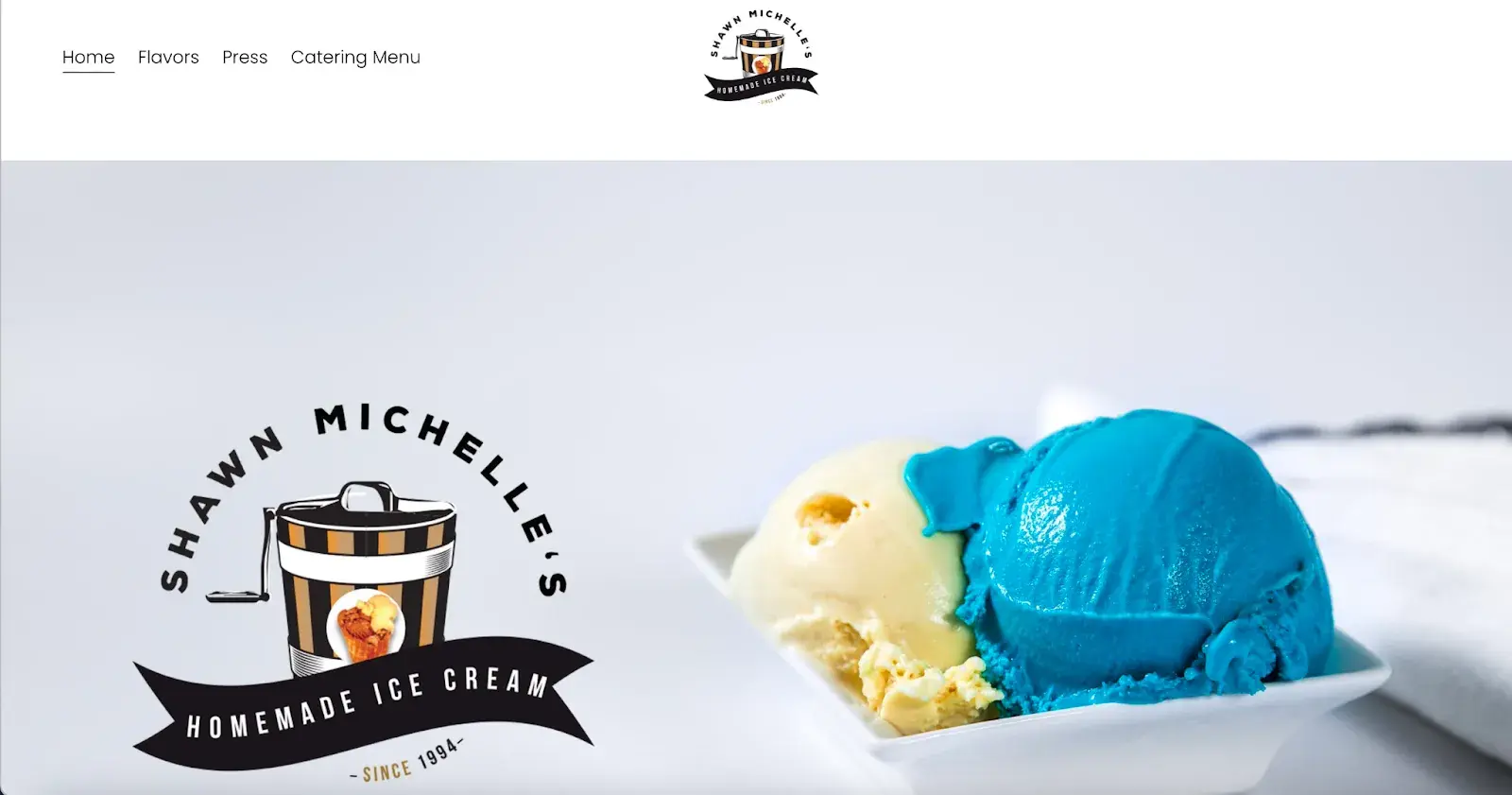
For instance, when a customer lands on Shawn Michelle’s Ice Cream homepage, they’ve three clear choices: study concerning the firm, discover the flavors, or try the catering menu.
It‘s clear, with all the important thing data straightforward to search out. Does a web site like this want something extra? Completely not. Every little thing’s proper there, making it straightforward for purchasers to get what they want, decreasing the possibility they’ll depart annoyed.
This can be a excellent instance of Hick’s Legislation in UX design.

Professional tip: Haven’t got the time to observe the principles? You’ll be able to all the time obtain a pre-built web site template that may present a sound basis on your web site.
11. Prioritize performance over aesthetics.
“Design ought to assist content material and performance — not the opposite method round. The overwhelming majority of customers are going to your web site for the knowledge that’s there, not for the best way it appears.
As a designer, I understand how nice it’s for a web site to look good, however it may well by no means come on the expense of constructing certain that your web site is purposeful and comprehensible for all customers.” says Escobedo.
Focus on performance as a substitute of simply aesthetics. Create options which might be straightforward to make use of, reliable, and sensible, placing the wants of customers entrance and middle.
12. Select the content material your customers perceive.
Web site content material needs to be easy and doesn’t require all of your brainpower to get it and ship worth on the identical time. Since that’s not a simple process in any respect, I hit up Damon Culbert once more for recommendation:
“To ensure that individuals to spend time and power doing one thing, like sit and browse by means of all of the options of a brand new services or products, you need to create a compulsion inside them to take action,” Culbert says.
In line with Culbert, sturdy visuals enable individuals to speculate time and power into studying extra about one thing you wish to promote.
“B2B companies are an incredible instance of this; they’re typically very advanced, and non-experts don’t perceive them. It would take a non-expert an hour or extra of studying simply to get a fundamental understanding,” Culbert says. “Or they may take a look at a visible that will get them there in 5 seconds or much less.”
A superb instance is BuzzSumo’s homepage. It delivers a transparent, concise message with visuals like journal excerpts and social media screenshots, making it apparent what they do — even for first-time guests.

My remaining level: Folks don’t spend cash on issues they will’t perceive in the event that they add worth or not. Because of this commercially profitable firms spend money on advertising and gross sales intelligence instruments, mapping out their buyer’s purchaser journeys and hiccups alongside the best way.
Now, you could possibly spend years learning the ins and outs of net design.
However for the sake of supplying you with a jumping-off level, we have assembled a listing of the elemental pointers and greatest practices you possibly can apply to your subsequent web site redesign or web site launch.
9 Web site Design Tips
- Simplicity
- Visible Hierarchy
- Navigability
- Consistency
- Responsivity
- Accessibility
- Conventionality
- Credibility
- Person-Centricity
1. Simplicity
Whereas the looks of your web site is actually essential, most individuals aren’t coming to your web site to judge how slick the design is. They wish to full some motion or discover some particular piece of knowledge.
Subsequently, pointless design parts (i.e., those who serve no purposeful objective) will solely overwhelm and make it harder for guests to perform what they’re attempting to perform.
From a usability and UX perspective, simplicity is your greatest good friend. When you have all the required web page parts, it’s laborious to get too easy. You’ll be able to make use of this precept in quite a lot of completely different kinds, comparable to:
- Colours. Principally, do not use lots. The Handbook of Pc-Human Interplay recommends utilizing a most of 5 (plus or minus two) completely different colours in your design.
- Typefaces. The typefaces you select needs to be extremely legible, so nothing too artsy and really minimal script fonts, if any. Once more, preserve the textual content coloration minimal and all the time guarantee it contrasts with the background coloration. A typical advice is to make use of a most of three completely different typefaces in a most of three completely different sizes.
- Graphics. Solely use graphics if they assist a person full a process or carry out a selected operate (do not simply add graphics willy-nilly).
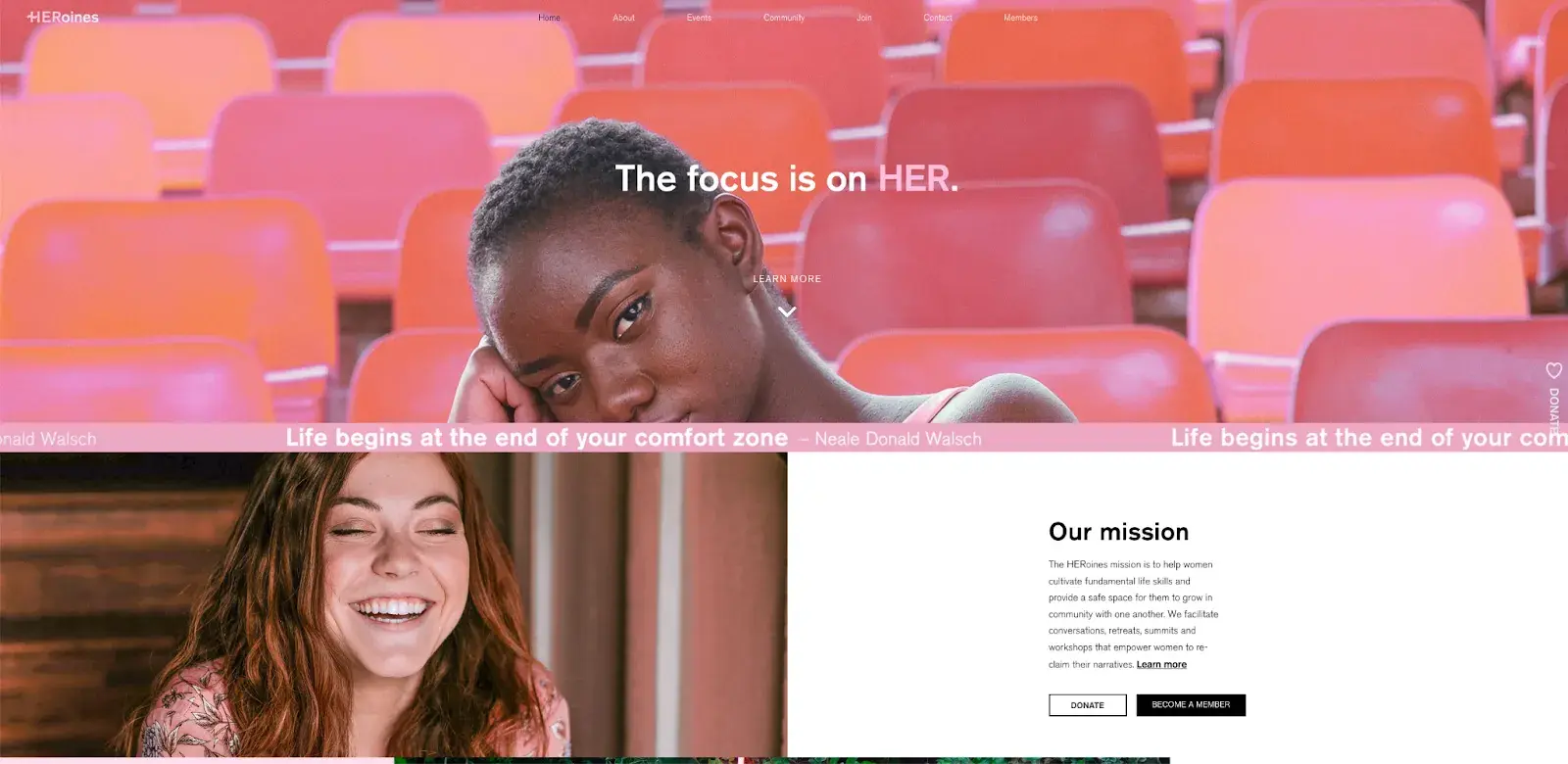
This is an incredible instance of a easy however efficient homepage design from HERoines Inc.

2. Visible Hierarchy
Carefully tied to the precept of simplicity, visible hierarchy means arranging and organizing web site parts in order that guests naturally gravitate towards an important parts first.
The objective is to steer guests to finish a desired motion, however in a method that feels pure and pleasant. By adjusting the place, coloration, or dimension of sure parts, you possibly can construction your web site in such a method that viewers will probably be drawn to these parts first.
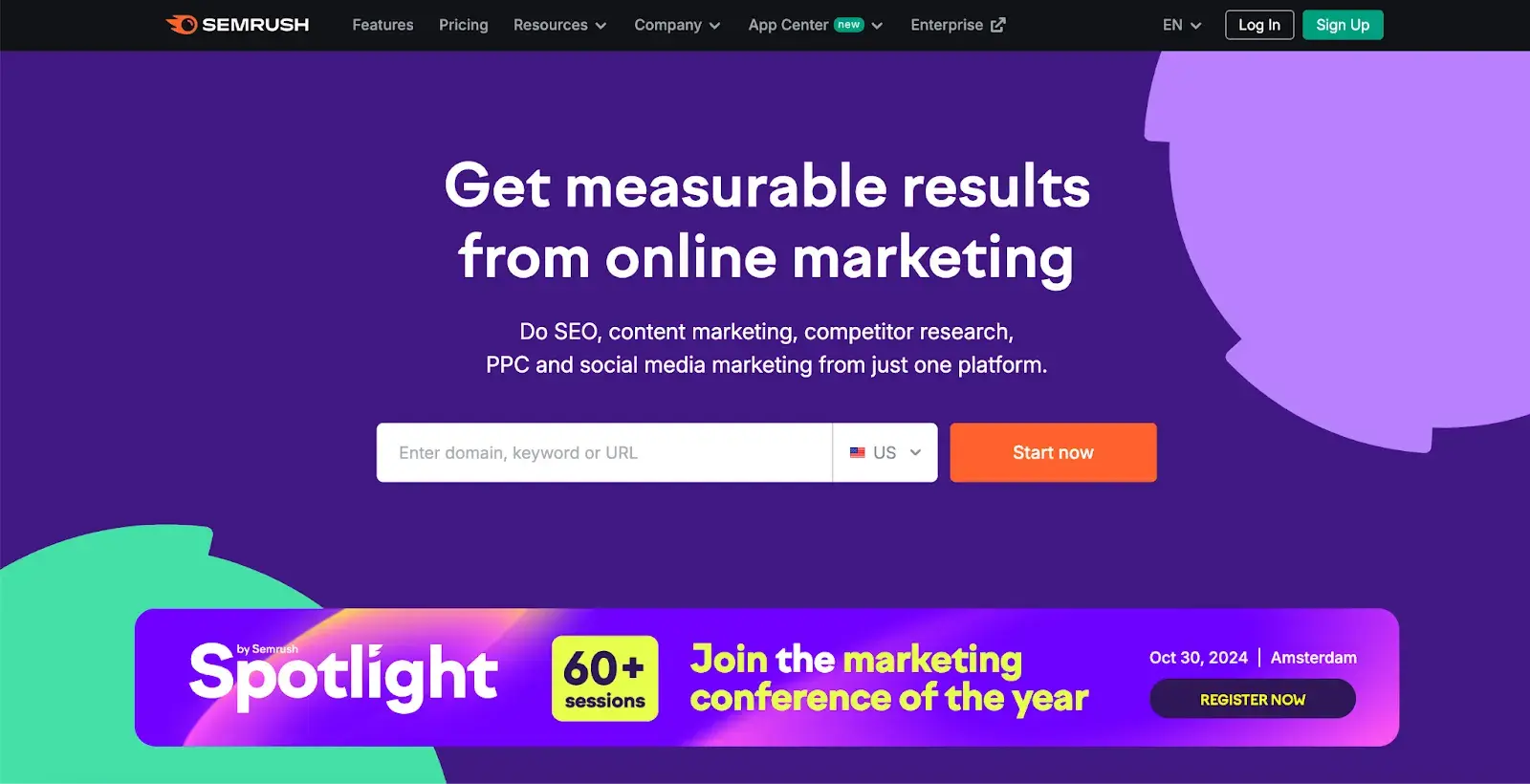
The Semrush web site is a good instance of how visible hierarchy ought to look. The outstanding placement of the “Begin now” button, coupled with clear typography and ample white house, ensures that it stands out.
Secondary parts, such because the enter subject and headline, assist the first CTA and supply context. This well-executed visible hierarchy makes the web site straightforward to navigate and perceive its objective.

3. Navigability
Planning out intuitive navigation helps guests discover what they’re on the lookout for.
Ideally, a customer ought to land in your web site and never need to assume extensively about the place to click on subsequent. Transferring from level A to level B needs to be as frictionless as potential.
Listed below are just a few ideas for optimizing your web site’s navigation:
- Preserve the construction of your major navigation easy (and close to the highest of your web page).
- Embrace navigation within the footer of your web site.
- Think about using breadcrumbs on each web page (besides your homepage), so customers keep in mind their navigation path.
- Embrace a search bar close to the highest of your web site so guests can search by key phrases.
- Do not supply too many navigation choices per web page.
- Embrace hyperlinks inside your web page copy, and make it clear the place these hyperlinks go.
- Do not make customers dig too deep. Attempt making a fundamental wireframe map of all of your web site pages organized like a pyramid: Your homepage is on the prime, and every linked web page from the earlier kinds the following layer. Typically, it’s greatest to maintain your map not more than three ranges deep.
Another pointer: When you‘ve settled on what your web site’s essential (prime) navigation will probably be, preserve it constant. The labels and site of your navigation ought to stay the identical on each web page.
This leads us properly to our subsequent precept under.
4. Consistency
Along with retaining your navigation constant, the general appear and feel of your web site needs to be related throughout all your web site’s pages.
Backgrounds, coloration schemes, typefaces, and even the tone of your writing are all areas the place consistency has a optimistic impression on usability and UX.
That‘s to not say each web page ought to observe the identical format. As a substitute, create completely different layouts for particular kinds of pages (e.g., touchdown pages, informational pages, and so forth.).
By utilizing these layouts persistently, you’ll make it simpler for guests to know what kind of knowledge they’re more likely to discover on a given web page.
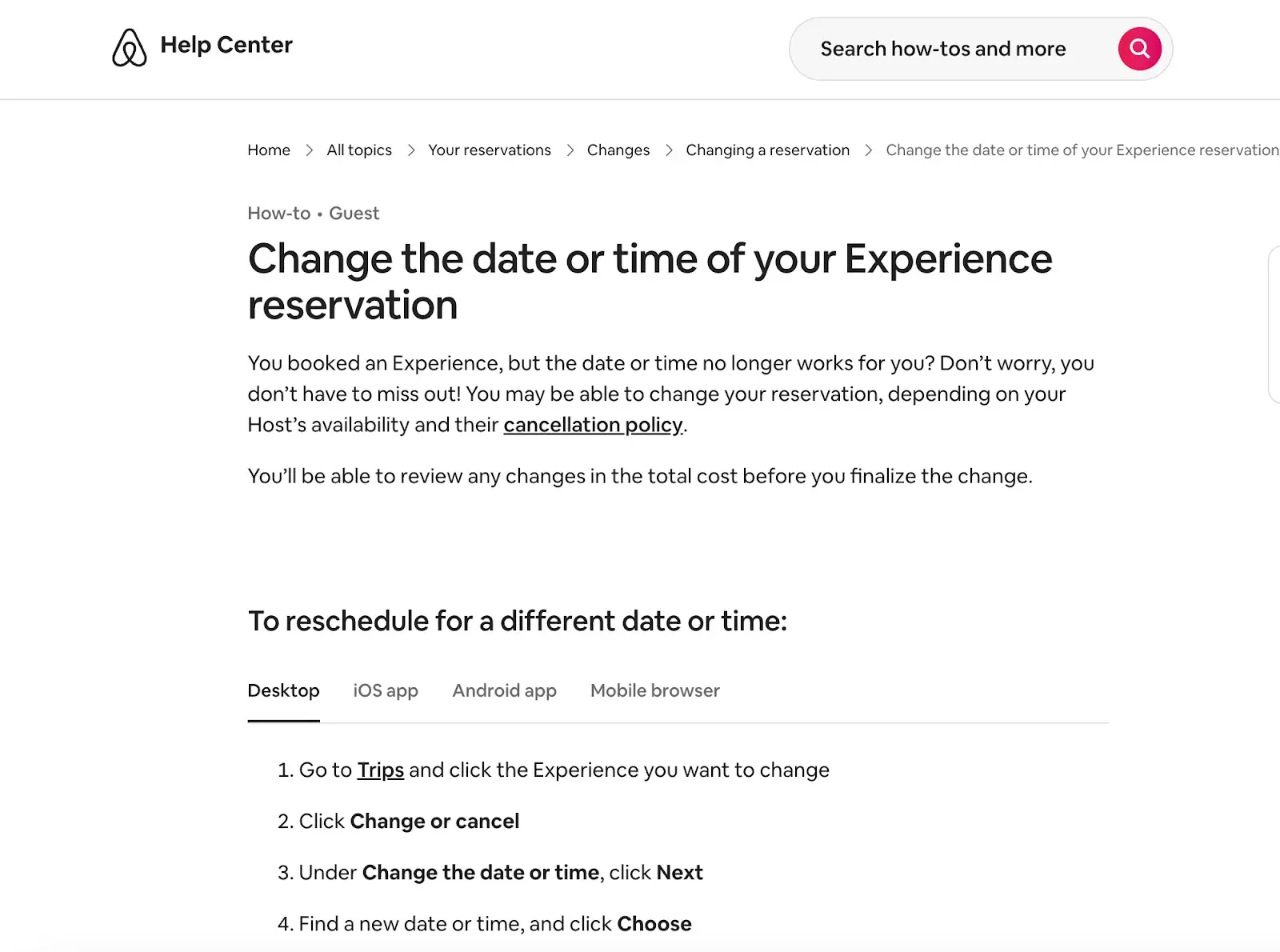
Within the instance under, you possibly can see that Airbnb makes use of the identical format for all of its “Assist” pages, a standard observe. Think about what it might be like from a customer’s perspective if each “Assist” web page had its personal, distinctive format.
There would most likely be plenty of shoulder shrugging.


5. Responsivity
60% of web page international views are from cellular gadgets like smartphones and tablets, in accordance with Statista.
To supply a really nice person expertise, your web site must be appropriate with the various completely different gadgets that your guests are utilizing. Within the tech world, this is named responsive design.
Responsive design means investing in a extremely versatile web site construction. On a responsive web site, content material is routinely resized and reshuffled to suit the size of whichever machine a customer occurs to be utilizing.
This may be completed with mobile-friendly HTML templates or by making a particular cellular web site.
Escobedo factors out that one of many greatest points she steadily encounters is pages which might be method too lengthy.
Keep away from countless cellular scrolling by making content material collapsible or together with hyperlinks to different pages as a substitute of repeating content material on the web page.
As well as, make certain your exterior hyperlinks open in new tabs and that you simply aren’t utilizing textual content that’s too small to learn on cellular.
6. Accessibility
The objective of net accessibility is to make a web site that anybody can use, together with individuals with disabilities or limitations that have an effect on their looking expertise. As a web site designer, it’s your job to think about these customers in your UX plan.
Like responsiveness, accessibility applies to your complete web site: construction, web page format, visuals, and each written and visible content material.
The Net Content material Accessibility Tips (WCAG), developed by the Net Accessibility Initiative and the World Broad Net Consortium, set the rules for net accessibility. In a broad sense, these pointers state that web sites should be:
- Perceivable. Guests are conscious of the content material in your web site.
- Operable. The performance of your web site needs to be potential in several methods.
- Comprehensible. All content material and alerts could be simply understood.
- Strong. Your web site is usable throughout completely different assistive applied sciences, gadgets, and browsers.
“At On-line Optimism, we adhere to a minimal of WCAG Stage A for all web site builds, with most of our websites adhering to Stage AA and a few to AAA,” says Escobedo.
Escobedo shares just a few straightforward accessibility ideas, together with:
- Including alt textual content for all non-decorative photos.
- Utilizing descriptive hyperlink textual content.
- Utilizing visible cues like underlines for hyperlinks.
- Enabling focus states.
- Not hiding data or performance in hover states or in photos with out alt textual content or descriptions.
- Utilizing kind subject labels.
For a deeper dive into this matter, see our information to net accessibility.
7. Conventionality
An enormous problem in net design is balancing originality along with your expectations. Most of us are professional web customers, and there are particular conventions we’ve grown accustomed to over time. Such conventions embody:
- Putting the principle navigation on the prime (or left aspect) of a web page.
- Putting a brand on the prime left (or middle) of a web page.
- Making the emblem clickable, so it all the time brings a customer again to the homepage.
- Having hyperlinks and buttons that change coloration/look if you hover over them.
- Utilizing a buying cart icon on an ecommerce web site. The icon additionally has a quantity badge signifying the variety of gadgets within the cart.
- Guaranteeing picture sliders have buttons customers can click on to manually rotate slides.
Whereas some would possibly choose to throw these out the window for the sake of uniqueness, this can be a mistake. There’s nonetheless loads of room for creativity throughout the constraints of net conventionality.
Let’s briefly contemplate one other subject of design: structure. Constructing codes guarantee individuals can safely use areas. Architects don’t ignore these guidelines as a result of they guarantee security and luxury. Regardless of how spectacular a constructing appears, if the steps are uneven or you possibly can’t exit throughout a hearth, you’d relatively keep exterior.
In the identical method, you possibly can craft a memorable expertise whereas assembly person expectations. Should you violate what customers anticipate, they might really feel uncomfortable and even annoyed along with your web site.
8. Credibility
Sticking to net conventions lends your web site credibility. In different phrases, it will increase the extent of belief your web site conveys. And if you happen to’re striving to construct a web site that gives the very best person expertise potential, credibility goes a good distance.
The most effective strategies to enhance your credibility is to be clear and trustworthy concerning the services or products you‘re promoting. Don’t make guests dig by means of dozens of pages to search out what it’s you do. Be up-front in your homepage, and dedicate some actual property to explaining the worth behind what you do.
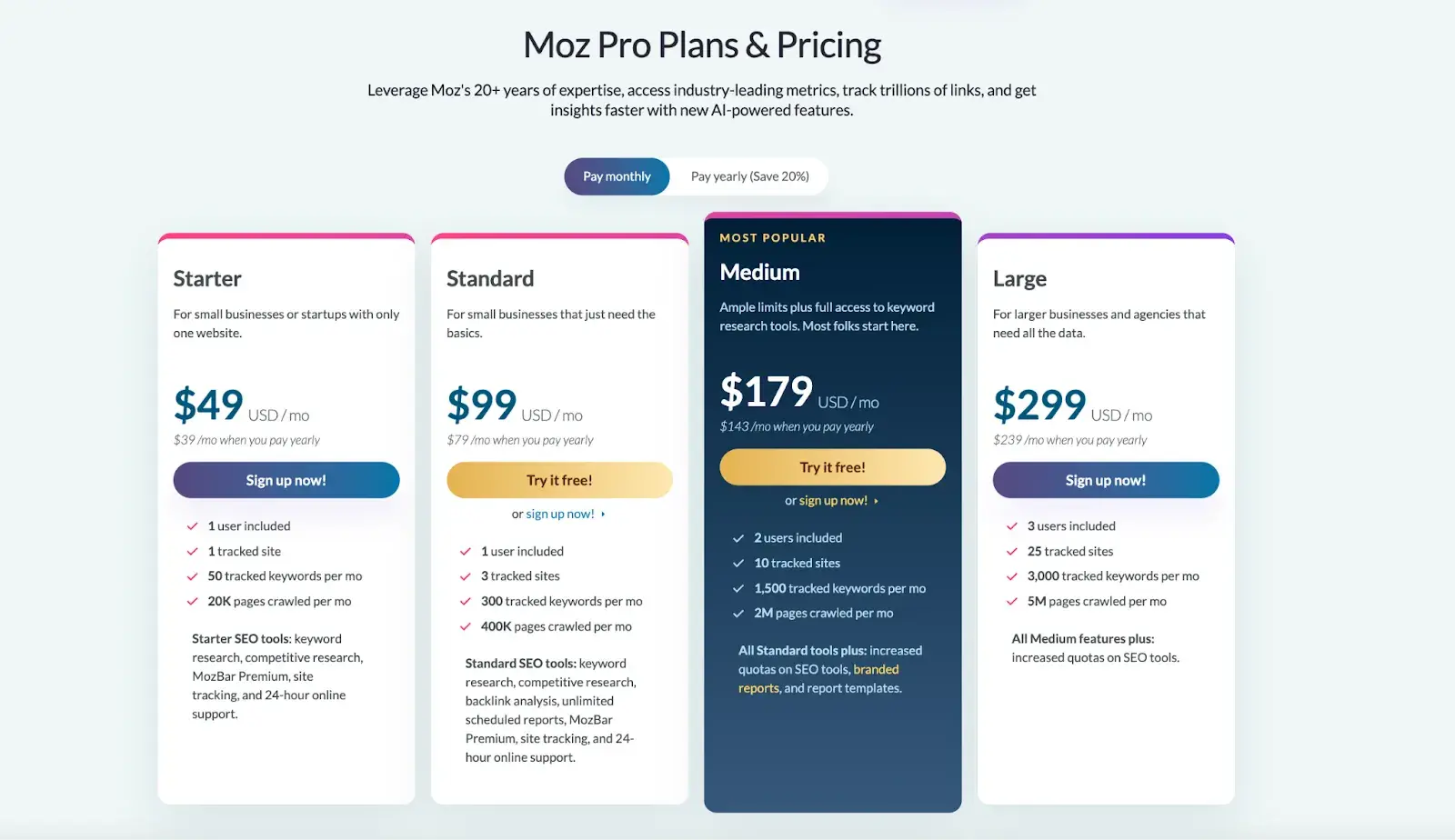
One other credibility tip: Have a pricing web page linked on the homepage. Quite than pressure individuals to contact you to study extra about pricing, listing your costs clearly in your web site. This makes your online business seem extra reliable and legit.
This is an instance of an efficient pricing web page from the Moz web site:

9. Person-Centricity
On the finish of the day, usability and person expertise hinge on the preferences of the end-users. In spite of everything, if you happen to’re not designing for them, who’re you designing for?
So, whereas the ideas detailed on this listing are an incredible place to begin, the ultimate key to bettering the design of your web site is to conduct person testing, collect suggestions, and implement adjustments primarily based on what you’ve got discovered.
And don’t hassle testing usability by your self. You’ve already invested plenty of time into your design, which brings your individual biases into the equation. Get testers who’ve by no means seen your web site earlier than, the identical as any first-time customer.
Listed below are just a few person testing instruments to get you began:
- Web site Grader. Our free software evaluates your web site primarily based on a number of components: cellular, design, efficiency, search engine marketing, and safety. It then affords tailor-made options for enchancment. You’ll be able to study extra about Web site Grader in our devoted weblog put up.
- Loopy Egg. Observe a number of domains underneath one account and uncover insights about your web site’s efficiency utilizing 4 completely different intelligence instruments — warmth map, scroll map, overlay, and confetti.
- Loop11. Use this software to simply create usability assessments — even when you have no HTML expertise.
- The Person Is Drunk. Pay Richard Littauer to get drunk and evaluate your web site. Do not consider me? We tried it.
For much more useful choices, see our listing of the very best person testing instruments.
Now, we perceive the ideas and greatest practices that ought to information you all through the design course of. Within the subsequent part, let’s run down the important web page parts that it is best to strongly contemplate together with in your design plan.
Web site Design Necessities
- Header and Footer
- Menu Navigation
- Search Bar
- Branding
- Shade Palette
- Headers
- Clear Labels
- Visuals and Media
- Calls to Motion (CTAs)
- Whitespace
1. Header and Footer
The header and footer are a staple of nearly each fashionable web site. Attempt to embody them on most of your pages, out of your homepage, to your weblog posts, and even your “No outcomes discovered” web page.
Your header ought to include your branding within the type of a brand and group title, menu navigation, and possibly a CTA, and/or a search bar if well-spaced and minimal.
On the opposite finish, your footer is the place many customers will instinctively scroll for important data. In your footer, place contact data, a signup kind, hyperlinks to your frequent pages, authorized and privateness insurance policies, hyperlinks to translated variations of your web site, and social media hyperlinks.
2. Menu Navigation
Whether or not it’s a listing of hyperlinks throughout the header or a tidy and compact hamburger button within the nook, each web site wants a information for navigation positioned on the prime of not less than your homepage and different essential pages. A superb menu limits the variety of clicks to succeed in any a part of your web site to only a few.
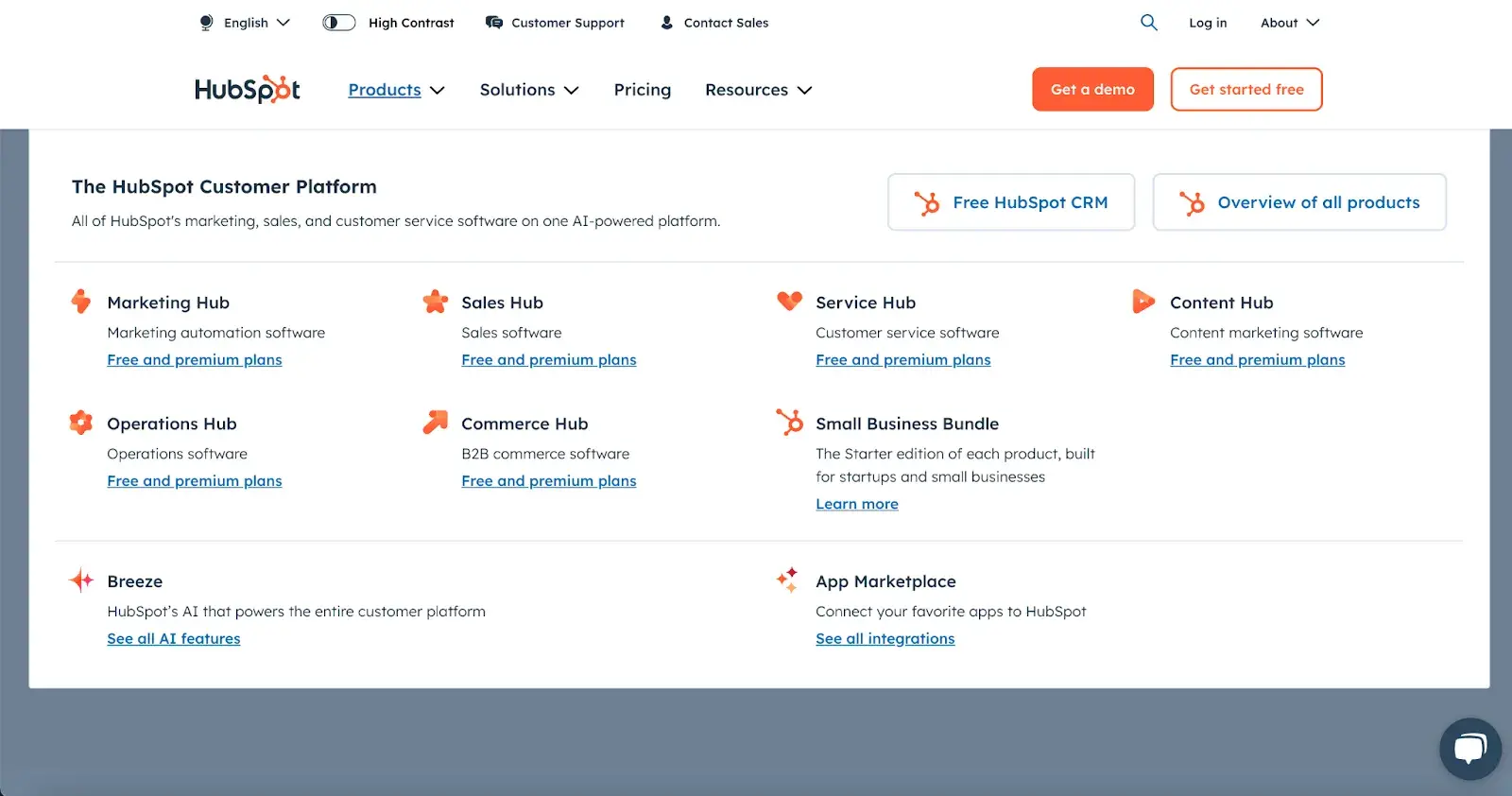
To scale back litter, you would possibly contemplate making some or all menu choices a dropdown menu with hyperlinks inside it, as could be seen on HubSpot’s homepage.

3. Search Bar
Along with menu navigation, strongly contemplate inserting a search bar on the prime of your pages, so customers can browse your web site for content material by key phrase.
If incorporating this performance, make certain your outcomes are related, forgiving of typos, and able to approximate key phrase matching.
Most of us use a high-quality search engine daily, be it Google, Amazon, YouTube, or elsewhere. These all set the usual on your personal web site search.
4. Branding
Bear in mind the conventions we’ve mentioned?
One that you simply see virtually in every single place is a brand within the prime left nook. On first touchdown, many guests’ eyes will instinctively shift to this area to verify they’re in the correct place. Don’t depart them hanging.
To bolster this notion, incorporate your organization branding into each aspect you add, piece of content material you put up, and coloration scheme you create.
That’s why I like to recommend establishing model pointers if you happen to haven’t already. Take a look at our type information for a reference.
Professional tip: Create a singular on-line presence with the HubSpot Model Package Generator, which lets you simply customise logos, icons, and coloration palettes by getting into your online business title, trade, and slogan.
5. Shade Palette
Shade selection performs a serious function in your web site’s usability and UX as effectively. This determination tends to be extra subjective than different necessities on this listing.
However, like all the pieces else we’ve mentioned, attempt to simplify — restrict your coloration choice to 3-4 outstanding colours at most.
Beginning a coloration palette from scratch could be surprisingly troublesome the primary time. We appear to intuitively decide up on which colours work effectively collectively and which don’t, however we stumble when attempting to choose from the infinite mixtures obtainable.
The answer? Attempt a coloration palette that’s been proven to work on different web sites. Take affect out of your favourite websites, and see our listing of our favourite web site coloration schemes to get began.
P.S. There are lots of free web site design instruments that may recommend coloration palettes and do plenty of the heavy lifting for you, so you’ll want to test it out for inspo if you happen to’re feeling caught.
6. Headings
Headings are key to establishing the visible hierarchy we mentioned earlier, particularly on text-heavy pages.
As customers skim your pages, you want, a transparent and to-the-point heading to alert readers to cease scrolling after discovering what they need.
Use solely as many headings as there are distinct sections of your web page, as an excessive amount of blown-up and bolded textual content will dampen this impact.
7. Clear Labels
Every time a person takes an motion in your web site, it should be apparent precisely what they’re doing and/or the place they’re going. All buttons ought to have clear textual content or an icon to exactly and concisely sign their objective.
The identical goes for in-text hyperlinks and widgets (easy interactive parts, like dropdowns and textual content kinds).
For instance, a button linking to a pricing web page ought to simply learn “Pricing” — something past that (e.g., “See our costs”, “Take a look at the pricing web page for a deal”) is superfluous. A search bar/button solely wants a search glass icon (🔍) and maybe additionally the phrase “Search” to indicate its objective.
Person testing is usually a main assist right here. Whilst you your self know what all your interactive web page parts do, the identical can’t be mentioned for a brand new person.
Testing will give useful perception into what customers assume your labels imply past your individual perspective.
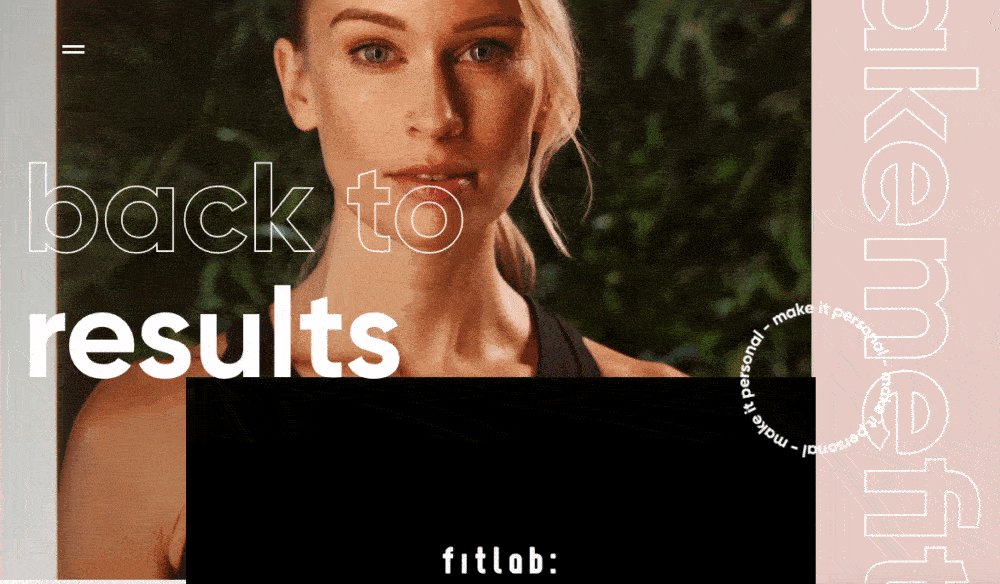
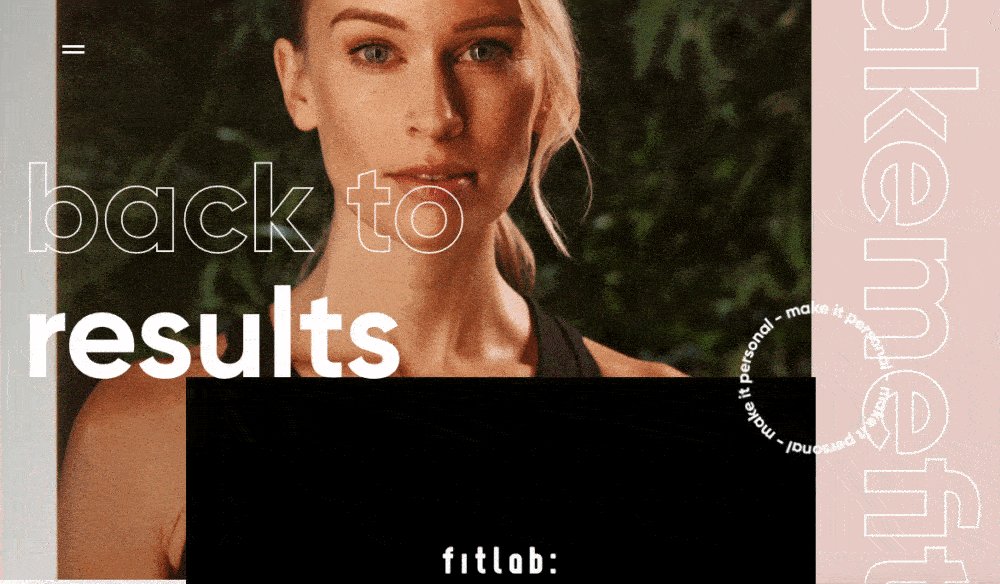
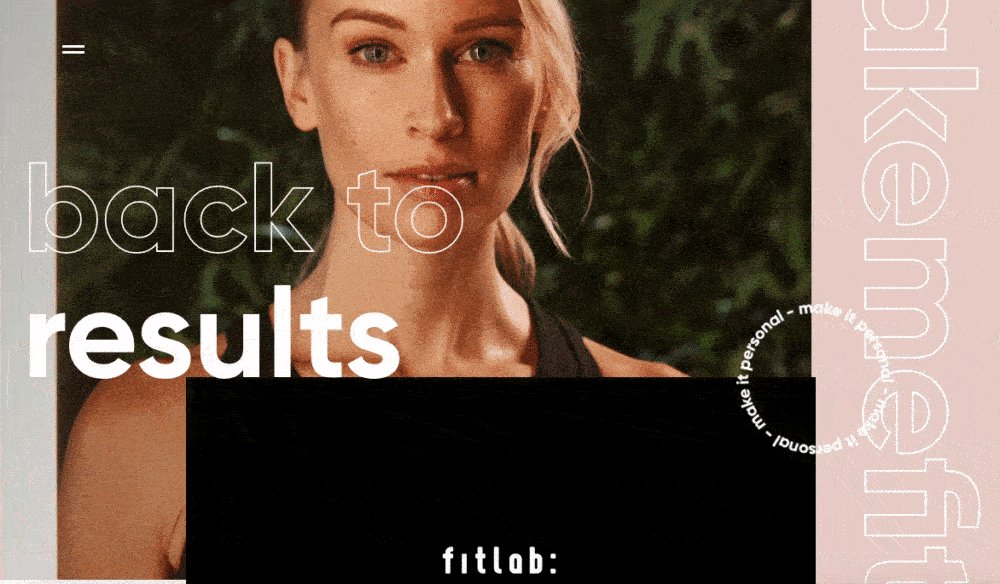
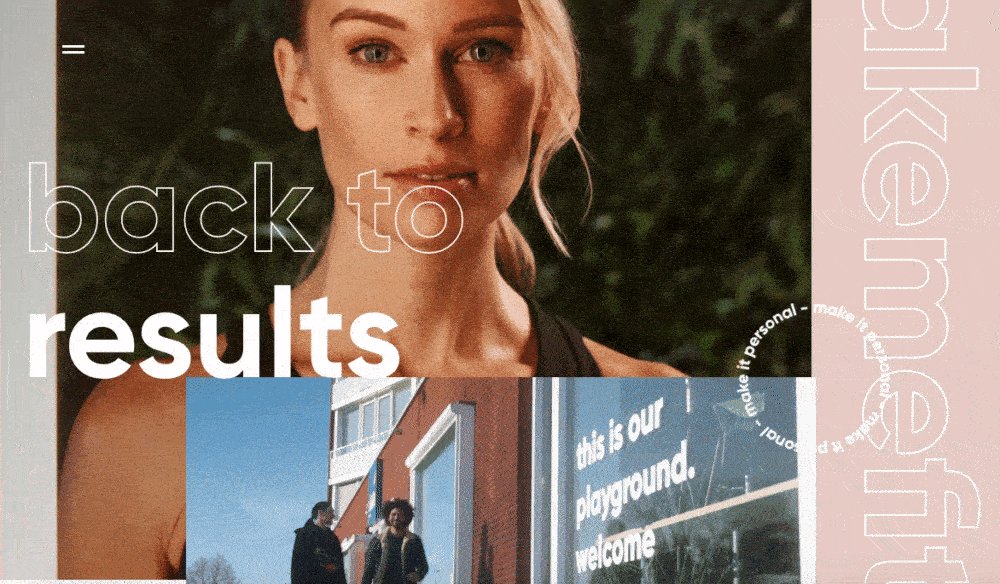
8. Visuals and Media
When incorporating static photos, gifs, movies, and different media into your pages, keep in mind to be constant and intentional in your selections.
These parts will draw consideration over most different textual content and can doubtless keep in customers’ minds, so select correctly.
Right here’s only one instance of efficient media on a homepage. Discover how each picture enhances the web page aesthetic and helps the supply of personalised health coaching with outcomes.

Additionally, all photos and movies needs to be optimized for search engines like google and embody descriptive alt textual content for accessibility.
9. Calls to Motion (CTAs)
Having a satisfying web site is nice, however how have you learnt whether or not your guests are literally doing what you need? Are they participating along with your content material? That is the place CTAs come into play.
A CTA is any web page aspect that prompts person motion. The motion may very well be including a product to a card, downloading a content material supply, or signing up for an electronic mail listing.
Make your CTA parts outstanding within the visible hierarchy, however not intrusive or distracting like many click-through advertisements are usually.
Should you want concepts for glossy CTAs that drive extra conversions, see our CTA examples listing.
10. Whitespace
As I discussed above, generally it’s concerning the parts you don’t embody. After studying these pointers and necessities, chances are you’ll really feel tempted to stuff your pages with all the ins and outs wanted for a flawless UX.
Don’t overlook that your viewers want room to digest all this new data, so give your parts room to breathe.
However, how a lot whitespace ought to you might have? That’s one other private name, and varies from web site to web site. So, person testing is helpful right here as effectively.
What are individuals specializing in? Do they really feel overwhelmed with the density of content material? As soon as once more, all of it ties again to our first guideline, simplicity.
Deal with Design that Places Customers First
Should you add up all of my recommendation right here, there’s one essential takeaway to remember — the customer is primary, and you might be quantity two.
I do know this sounds a bit harsh, such as you’re placing your individual wishes and visions apart. However when making a web site, you merely must think about that you simply’re coping with a first-time customer.
Somebody who’s dropped in like a parachutist and must shortly discover what they’re on the lookout for, or they’ll simply depart your “vacation spot” and preserve “flying.”
When you get this mindset, designing your entire net format will probably be straightforward.
If we return to the start, you’ll do not forget that I as soon as thought it was all about aesthetics. As we speak, I’ll inform you that’s partially true. Sure, we nonetheless need it to look good, but when it’s not purposeful, magnificence means nothing.
Simplicity. Easy expertise. No labyrinths. No complicated routes. That’s what the customer wants. And that’s what your web site should present.
Editor’s be aware: This put up was initially printed in Might 2021 and has been up to date for comprehensiveness.




