It is no secret that an increasing number of individuals are accessing the web utilizing their cellular units along with or rather than desktop computer systems. In reality, there are virtually 7 billion cellular customers worldwide. (For reference, the world inhabitants is presently 7.8 billion. That’s loads of cellular exercise.)
However what they’re doing on these cellular units is much more compelling for entrepreneurs like us.
40% of customers use their cellular system to conduct analysis prior to creating an in-person buy. Greater than half routinely make purchases utilizing their smartphones, and 55% of consumers make cellular purchases after discovering merchandise on social media.
Consequently, corporations which have responsive web sites generate extra leads and preserve an growing aggressive benefit over corporations that do not.
However what precisely is responsive web site design, how does it work, and why must you make the change? This information units out to reply these questions, provide some compelling statistics, and educate you the important thing options of responsive design all entrepreneurs ought to learn about. Let’s get began.
What’s responsive internet design?
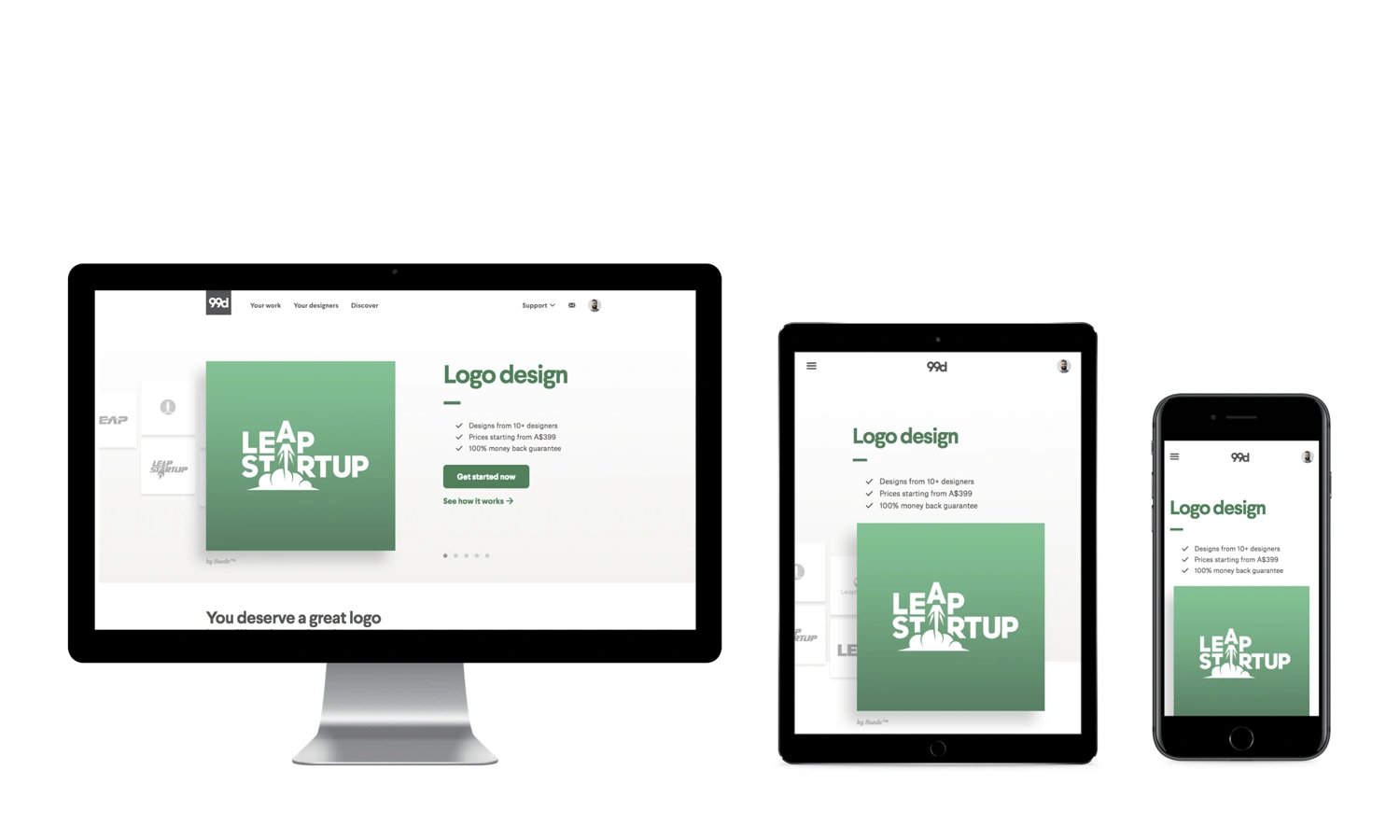
Responsive internet design refers to an internet site designed with mobile-friendly options, content material, and media. Responsive web sites change and adapt to no matter system a customer could also be utilizing, together with smartphones, tablets, and desktops.
Responsive internet design is not a suggestion — it’s a vital funding to construct your model consciousness, diversify your consumer expertise (UX), and convert extra website guests.
It additionally saves your enterprise precious time. You possibly can’t presumably design a separate web site for every potential system your guests could use — to not point out future applied sciences. Responsive internet design ensures your web site is suitable with all units and screens to make sure a pleasant expertise … each modern-day units and people but to be invented.
Let’s dig extra into why responsive design is so necessary these days.
Why Responsive Internet Design is Essential
Responsive design permits you to attain a broader, extra engaged viewers wherever and nonetheless they select to browse.
Extra importantly, a scarcity of responsive internet design can do the alternative — it may alienate your web site from prospects in search of an enticing cellular expertise. In reality, analysis exhibits you could lose as much as 90% of your potential prospects attributable to a poor mobile-friendly expertise.
That’s loads of prospects — and income.
Let’s unpack three main advantages of responsive internet design.
1. Responsive internet design helps customers uncover your web site.
Lots of people entry Google on their cellular units — 63%, in actual fact. Google additionally penalizes web sites that don’t provide a responsive design. Its mobile-first indexing can truly influence how your web site ranks and may trigger it to be bumped down on search engine outcomes pages (SERPs) in favor of web sites that provide customers a mobile-friendly design.
So, if the vast majority of your viewers is looking out on their smartphone (because the above statistic says), and your web site doesn’t function a responsive design, prospects could not discover your web site in any respect.
2. Responsive internet design retains consumers in your web site longer.
Web site bounce charges on smartphones are virtually 40% (in comparison with solely 27% for tablets). Additionally, an online web page that hundreds in 5 seconds or much less ensures 70% longer viewing classes.
Cell customers anticipate fast, high-quality web site experiences (so does Google) — expectations you could meet with a responsive web site design.
3. Responsive internet design builds optimistic model recognition and belief with customers.
Lastly, 57% of customers say they’re not more likely to advocate a enterprise with a poorly-designed cellular web site. The identical report exhibits that greater than half of internet buyers who’re disenchanted by a enterprise’s on-line presence are more likely to suppose negatively in regards to the enterprise itself.
Responsive web site design delights internet buyers, encourages them to advocate your enterprise, and brings them again to purchase extra.
Find out how to Make a Responsive Internet Design
It is doable to make your individual responsive web site utilizing CSS and HTML. However that is like taking prolonged backroads when an expressway is obtainable. On this case, the expressway could be a content material administration system (CMS) or an internet site builder.
A CMS is a software program that permits you to construct your web site with out figuring out how one can code — and that features figuring out how one can code for responsive design. Website builders are comparable instruments, however they offer up some performance provided by a CMS in alternate for ease of use and decrease pricing.
Responsive internet design might be achieved utilizing both a CMS or website builder that facilitate responsive designs. Listed below are a couple of widespread decisions.
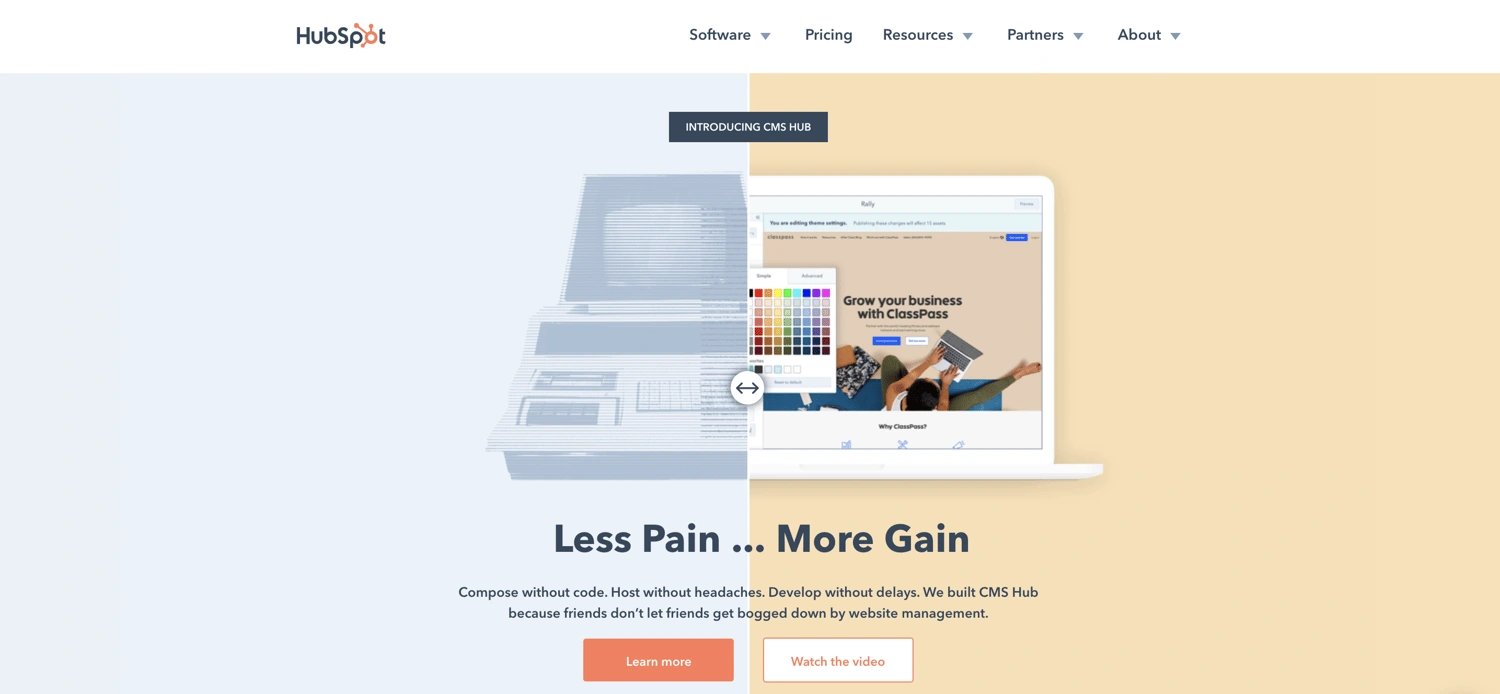
1. Content material Hub
Content material Hub is a content material platform that features a fully-hosted, fully-integrated CMS. It connects to your different HubSpot instruments so you may current a unified advertising, gross sales, service, and website shopping expertise to your guests, prospects, and staff.
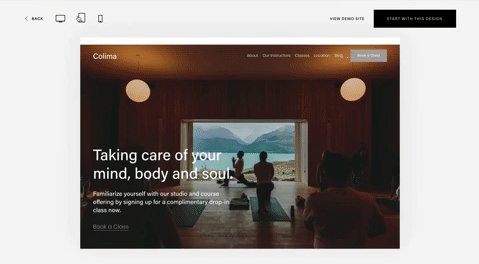
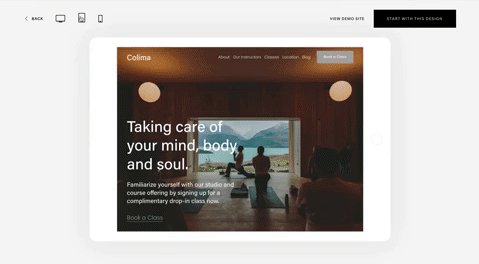
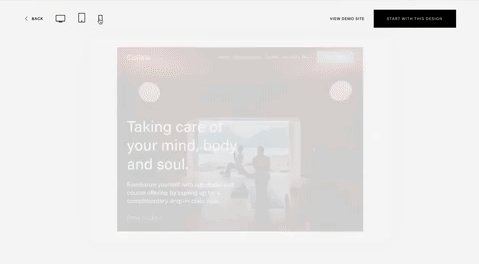
By way of your website constructing expertise, Content material Hub presents pre-built web site themes which might be additionally mobile-optimized to fulfill your guests and prospects wherever and nonetheless they’re shopping.
-1.gif?width=1500&name=ezgif.com-crop%20(1)-1.gif)
2. WordPress
WordPress is the world’s hottest CMS and maintains this superlative by providing one of the simple web site builders — the Gutenberg editor.
WordPress presents hundreds of themes and templates to start out with, together with quite a few templates with responsive design. (Discover extra responsive WordPress themes right here and right here, too.)

Word: When you’ve arrange a theme to your WordPress web site, have interaction and convert your guests with free kinds, dwell chat, e-mail advertising, and analytics by including HubSpot’s WordPress plugin.
3. Squarespace
Squarespace is a well-liked website builder that gives beautiful website designs and artistic instruments.
Squarespace presents 60 mobile-optimized templates from which you’ll select to shortly construct your website. Inside the Squarespace editor, it’s also possible to transition from desktop to pill to cellular view to make sure your designs seamlessly reply to totally different units.

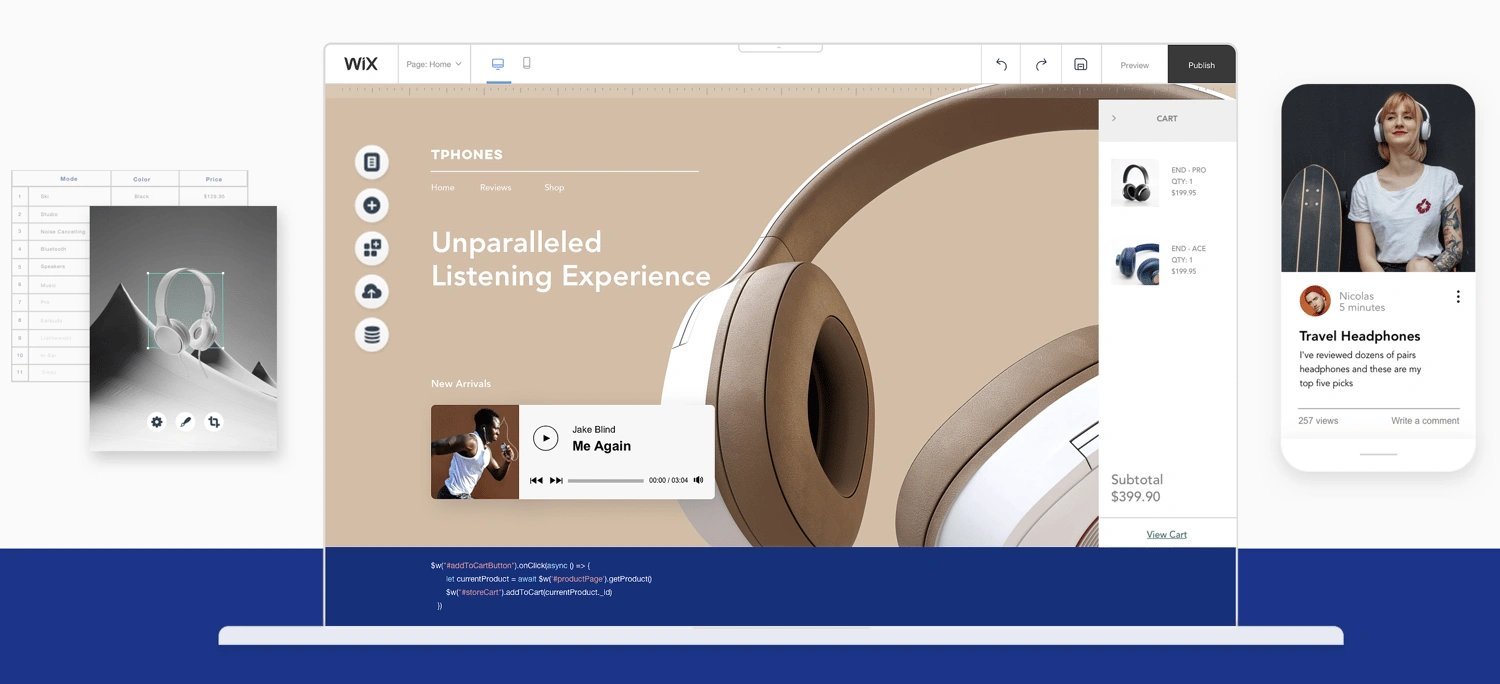
4. Wix
Wix is one other website builder that gives free and paid web site subscriptions. It gives an easy-to-use drag-and-drop editor, free internet hosting, and safety features.
All Wix templates present a mobile-optimized expertise for guests. Like Squarespace, the Wix editor permits you to see how your web site seems to be on a number of units.

Along with making a responsive internet design utilizing one of many above CMS instruments or website builders, learn this weblog put up to study how one can optimize your web site for cellular use, too.
Responsive Internet Design Greatest Practices
With an intuitive CMS or website builder, responsive design is straightforward. However even for those who’re utilizing the perfect CMS, it may’t compensate for mobile-friendly content material and media — that half is as much as you. Let’s discuss some responsive internet design finest practices that will help you create probably the most mobile-friendly internet expertise to your guests and prospects.
1. Don’t neglect your buttons.
What would you like website guests to do after they land in your web site? Take motion, proper? This could possibly be by clicking a call-to-action (CTA) like Be taught Extra, Obtain, and even Purchase.
How do website guests work together with these buttons when in your desktop website? If these CTAs pop up, scroll, or are situated on the backside of your internet web page, chances are you’ll must reevaluate how cellular guests can entry these.
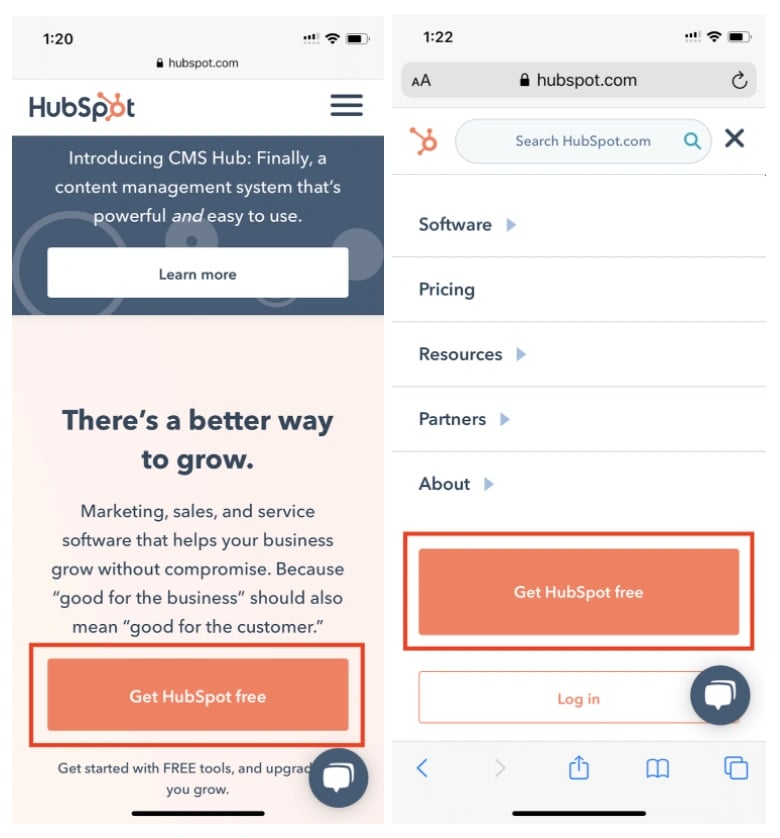
For instance, let’s say you provide a primary CTA like Get HubSpot Free on the high of your desktop website the place guests can see if from each web page.

Once you view your cellular website, nonetheless, it doesn’t match into the header. As a substitute of eradicating it altogether, contemplate shifting the button or together with it in your hamburger menu (the three strains within the high nook), the place guests can nonetheless see and click on it.

As well as, contemplate the dimensions of clickable areas in your cellular website. In contrast to a desktop, the place guests can use a mouse cursor to click on buttons and hyperlinks, they’re utilizing fingers to navigate your web site on their smartphone or pill.
It’s really useful that clickable components on cellular units be at the least 48 pixels in peak. This consists of buttons, type fields, inline hyperlinks, and menu navigation.
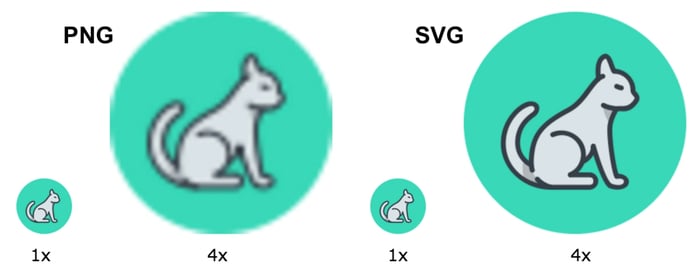
2. Use scalable vector graphics.
In case your web site consists of illustrations or icons, they need to be formatted as scalable vector graphics (SVGs).
SVGs might be scaled infinitely, in contrast to different media codecs like JPGs and PNGs. This ensures your web site gives a high-quality shopping expertise for customers on any system. In addition they assist your website load quicker — which we’ve already mentioned is an efficient factor for consumer expertise and SERP rankings.
3. Be certain your photos scale.
Illustrations and icons aren’t the one media kind altering measurement on various units. Your photos need to scale, too.
For instance, desktop web sites could require photos at 1200 pixels, whereas cellular web sites may have these at 400 pixels. Utilizing the bigger decision on all units can decelerate your web page pace, in order that strategy isn’t really useful.

As a substitute, contemplate importing totally different picture resolutions and designating which picture you need to show on every system. That is sometimes achieved by assigning totally different “media” tags to particular “supply” objects (e.g. pill or cellular) in your web site code.
Word: HubSpot permits computerized picture resizing on content material — but another excuse to construct your responsive web site on Content material Hub!
4. Contemplate your typography.
A font that appears beautiful in your desktop website could not learn so effectively on a cellular system that’s 1 / 4 of the dimensions. If guests can’t learn your web site, they definitely gained’t click on on or purchase something.

Alternatively, revolving your web site fonts across the cellular expertise can go away your desktop customers with ugly phrases which might be too large and conflict together with your branding.
Right here’s our greatest recommendation for typography on responsive internet design:
-
16pt physique kind is the rule of thumb for desktop and cellular internet content material.
-
Keep away from uber skinny fonts that fade away on smaller screens.
-
Be certain all headings are clearly bigger than physique and subheading content material.
-
Use contrasting colours to your typography so it doesn’t fade into your web site background colours.
5. Benefit from system options.
Whereas prospects and prospects can’t name you over their computer systems, they positively can on their smartphones. Contemplate altering your “Chat Now!” CTA to “Name Now!” and embody your enterprise telephone quantity in lieu of e-mail.
Moreover, if your enterprise has a cellular software, immediate website guests to open your app out of your web site — one thing they won’t have the ability to do on their computer systems.
6. Check your web site usually.
As at all times, take a look at your responsive web site on totally different units and browsers. Take a look at Google’s Cell-Pleasant Check device to see how your website performs.
This useful device by Matt Kersley can even present a peek at your web site on totally different sized units. You possibly can, in fact, use your individual cellular units, too.
Responsive Internet Design Templates
One of the simplest ways to make sure your web site has a responsive design is to start out with a responsive internet design template. Under are 5 beautiful templates out there on HubSpot Asset Market that may give your website guests a mobile-friendly shopping expertise.
Get entry to hundreds of templates with HubSpot Advertising Skilled.
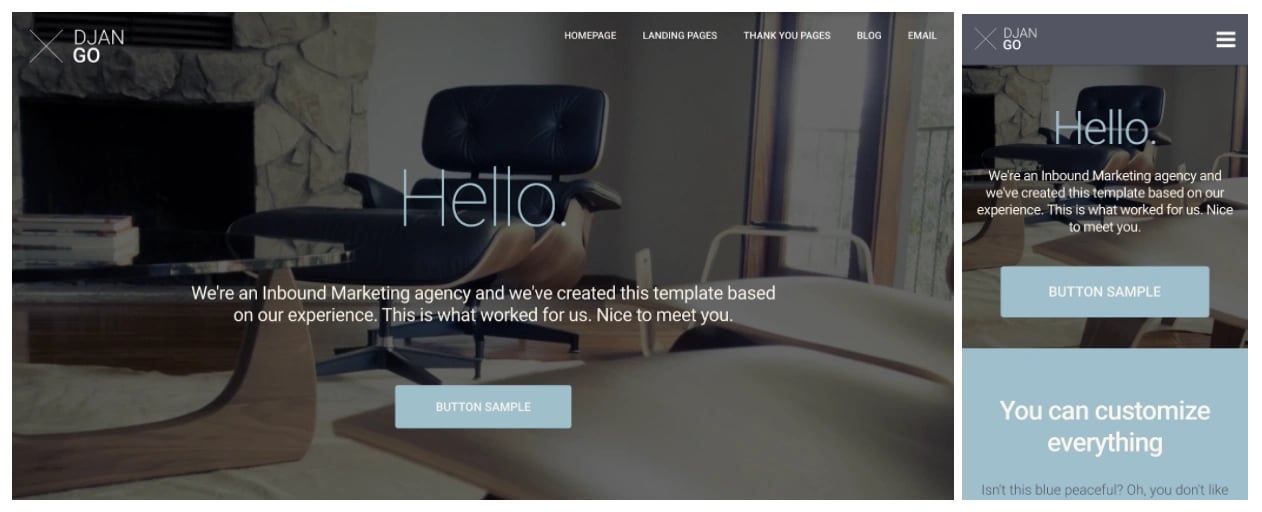
1. DjanGo Responsive Design Template
Value: $200

The DjanGo template is a fully-customizable and responsive website template. Its fashionable, minimalist design permits guests to focus in your website content material and product data.
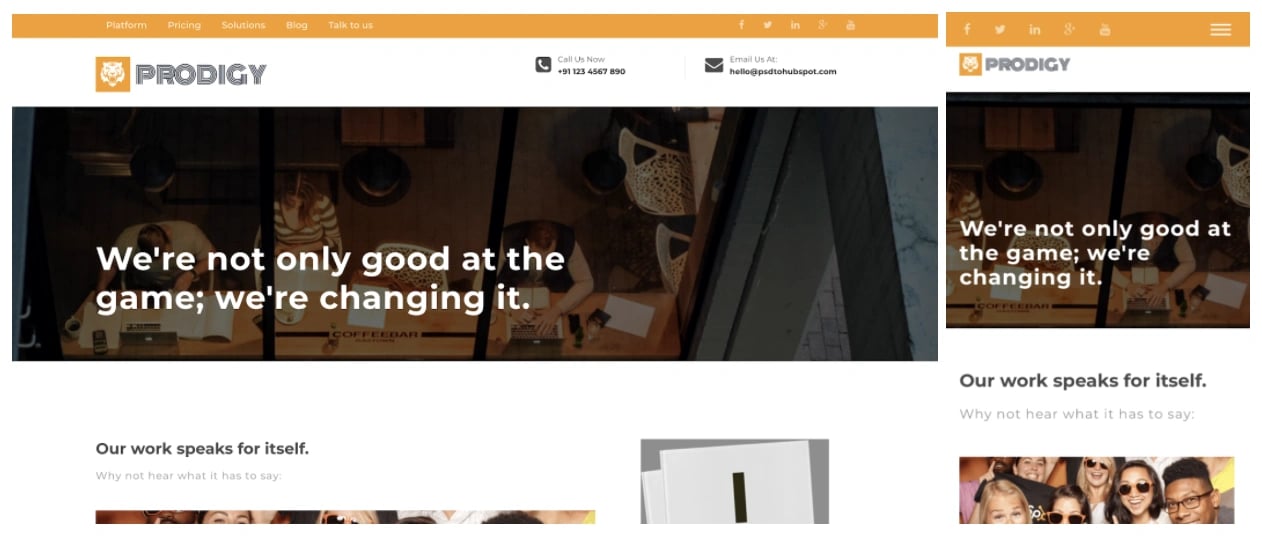
2. Prodigy Responsive Design Template
Value: Free

The Prodigy template is a clear web site template that reaches your viewers with vibrant media and a number of CTAs. It robotically converts its design to suit any system utilized by your website guests.
3. Quantum Responsive Design Template
Value: $75

The Quantum template is a multi-purpose theme that captures your viewers with daring headings and a video background. Customise your website with a wide range of web page layouts and customized modules.
4. Kalahari Responsive Design Template
Value: $199

The Kalahari template is a responsive theme that gives dynamic navigation and customization on the web page stage. Use this template to transform your viewers with vibrant, standout CTAs.
5. Startup Framework Responsive Design Template
Value: Free

The Startup Framework template is a singular web site template with daring typography and vibrant graphics. Construct it natively inside HubSpot’s content material editor and select from hundreds of icons and dozens of customized modules.
Reply to Your Viewers with Responsive Design
With so many customers purchasing and shopping on their cellular units, responsive design is an absolute must-have. With out it, you could possibly be lacking out on leads, prospects, and income.
Use these instruments, templates, and finest practices to get began with responsive internet design at this time.
Editor’s observe: This put up was initially printed in September 2014 and has been up to date for comprehensiveness.





![Blog - Website Redesign Workbook Guide [List-Based]](https://no-cache.hubspot.com/cta/default/53/4b5bb572-5d0e-45b8-8115-f79e2adc966b.png)
