The insights from this text got here from the HubSpot Academy’s Free Web site Optimization Course. Take the total course to study extra about responsive design and how one can optimize your web site’s efficiency.

Internationally, over 50% of whole web exercise is completed on cellular gadgets. Desktops comply with behind with a little over 45% of whole web exercise, and tablets make up the remainder.
At the moment, with so many individuals browsing the net from their telephones, it is important to supply an ideal cellular web site expertise. With out it, you may’t cater to the vast majority of web customers, and are seemingly lacking out on visitors and leads for your online business because of this.
 So how do you create an efficient cellular expertise? That is the place responsive design is available in.
So how do you create an efficient cellular expertise? That is the place responsive design is available in.
Merely put, responsive net design is the strategy of designing net pages that seem of their optimized type throughout all gadgets.
In different phrases, a responsive design will routinely reformat your web site for all display sizes. This enables your web site guests to simply view and work together along with your website it doesn’t matter what system they’re utilizing.
Right here, let’s discover how responsive design works, and check out some examples to encourage your individual responsive net design in 2020.
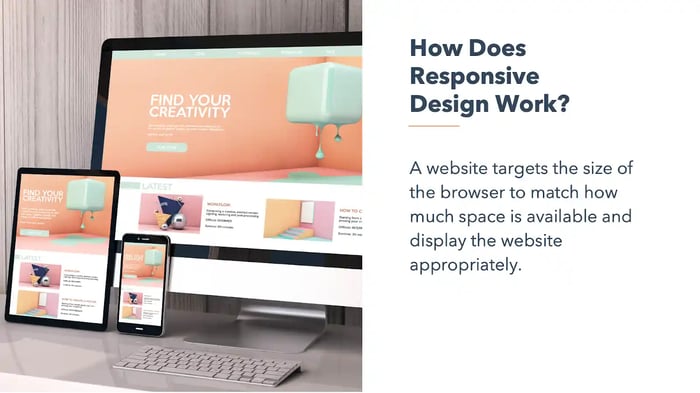
How does responsive design work?
A web site developed with responsiveness in-mind adjusts to the scale of the system and browser to show the content material appropriately. Breakpoints are set as much as goal ranges that outline particular shows. For instance, you typically see breakpoints for telephones, tablets, and desktops.

There are a selection of responsive net design finest practices to comply with:
- Buttons: An individual’s finger is way bigger than the pointer on a pc display. Buttons and hyperlinks needs to be a minimum of 48 pixels huge and 48 pixels tall to make sure all customers can click on them.
- SVGs: Scalable Vector Graphic Information outline a picture’s form when it comes to vectors, which means they will scale infinitely with out dropping high quality picture high quality.
- Responsive Photos: Not your entire pictures are going to be SVGs. For these, you may need to use CSS guidelines to routinely regulate the scale of the picture to suit the customers’ display dimension.
- Fonts: Be sure that your font is legible throughout all gadgets. At a minimal, Google recommends utilizing a base font dimension of 16 CSS pixels.
- Machine Options: Whereas prospects and clients cannot name you over their computer systems, they positively can on their smartphones. Contemplate altering your “Chat Now!” CTA to “Name Now!” and embody your online business cellphone quantity in lieu of e mail.
- Check: As at all times, check your responsive web site on totally different gadgets and browsers. To see how your web site is at the moment performing, try HubSpot’s Web site Grader device.
Responsive Internet Design vs. Remoted Cellular Internet Pages
There are two main strategies for creating cellular web sites: responsive design and cellular templates. Responsive design requires you solely have one web site that’s coded to adapt to all display sizes, regardless of the system the web site’s being displayed on.
In distinction, a cellular template is a totally separate entity requiring you to have a second, mobile-only web site or subdomain. Cellular templates are additionally constructed for every particular website, not per display dimension.
Cellular-only web sites might be nice options for bigger purposes similar to Fb and Twitter, however for many companies, a responsive web site is way more cost-efficient, and simpler to develop and keep.
In contrast to remoted cellular web sites, the place you create a complete separate model of an internet site for cellular gadgets, responsive design adapts the format to any display dimension by utilizing fluid, proportion-based grids. Responsive web sites serve the identical HTML to all gadgets and use CSS media queries to alter how your web site ought to look on every system.
Because the variety of folks browsing the net from their telephones continues to climb, a responsive design will make your life as a marketer simpler and your web site simpler. A mobile-friendly web site will prevent cash in the long term, ship an ideal person expertise, and carry out higher throughout all gadgets.
Responsive Internet Design Examples
If you happen to aren’t utilizing responsive net design already, you then’re in luck as a result of it’s totally straightforward these days to get began with it.
For instance, on the HubSpot Content material Hub alone, there are a whole lot of templates accessible without cost or buy which are all responsive proper out of the field. Let’s check out 5 exceptional examples of responsive net design in motion from HubSpot builders for some inspiration.
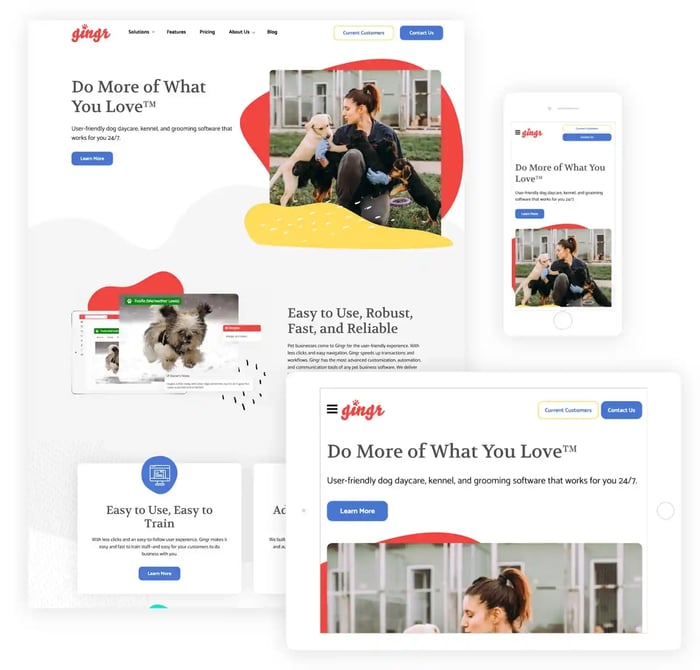
1. Gingr, a pet-care software program firm, outshines the competitors.
SmartBug Media designed a brand new web site for a pet-focused SaaS firm, Gingr, that mirrored the model’s enjoyable voice whereas offering wealthy UX and cellular performance. The design balances natural shapes with lifelike imagery, which conveys and reinforces Gingr’s distinctive answer {and professional} but trendy voice.
So as to add texture with out creating litter, the location integrates shapes that play off Gingr’s brand, in addition to makes use of natural shapes that resemble animal hair. The web site capabilities effectively throughout gadgets by reorganizing the web page components whereas conserving the CTA above-the-fold.

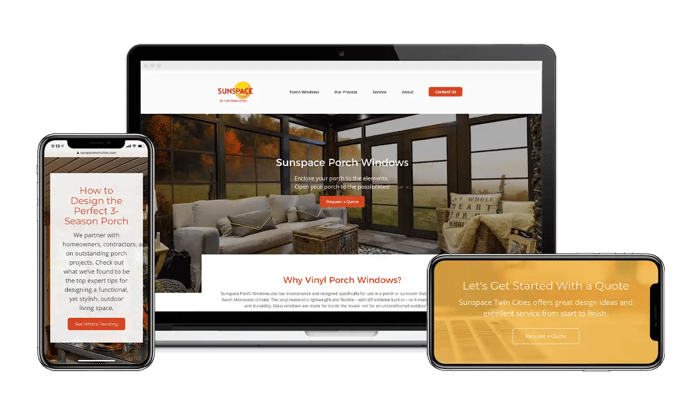
2. Sunspace Twin Cities’ new web site drives 40% improve in income.
Specializing in sunspace porch home windows, Sunspace Twin Cities offers luxurious porch home windows to owners and contractors in Minnesota and Western Wisconsin.
The web site has a useful UX that makes probably the most out of the area accessible on desktop, tablets, and cellular gadgets. Each the header and physique copy are clearly legible, and the straightforward design permits the web site’s content material to talk for itself. Better of all, as soon as the corporate up to date their web site’s design, they noticed a 40% improve in income.

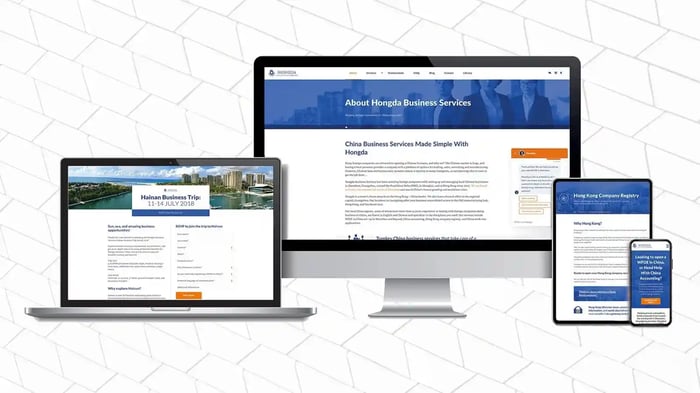
3. Hongda Service‘s B2B web site redesign.
It may be troublesome to design an internet site that interprets effectively cross-culturally. Hongda’s administration group knew that interesting to foreigners was paramount to their success as a China-based firm, they usually have been pleased to progress with HubSpot to generate extra leads.
The aim of their design was to resonate with a Western viewers. The blue main and orange accent colours assist this web site stand out. Moreover, the location’s components are straightforward to interact with throughout gadgets.

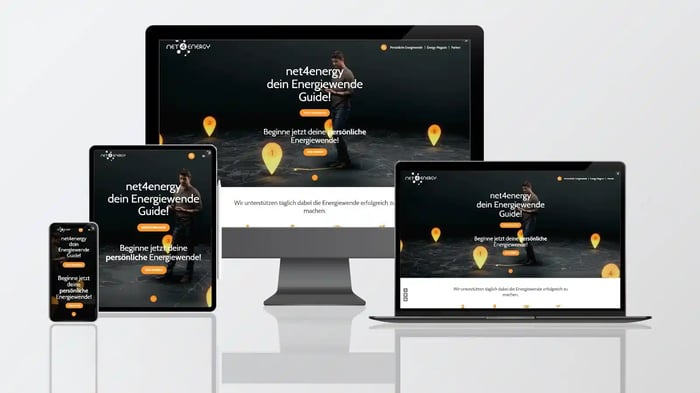
4. Vitality sustainability platform Net4energy redesigns for each B2C and B2B clients.
Net4energy is a multisided platform that connects customers who need to study extra about vitality sustainability ideas and suppliers of services and products. Net4energy goals to encourage and educate customers with guides, ebooks, and useful content material.
With their responsive design, Net4energy is ready to supply their content material to audiences whether or not they’re within the workplace or on-the-go. This instance capabilities effectively as a result of the header copy and CTA are resized to take up the correct amount of area on every system with out reducing the readability or usability of the location.

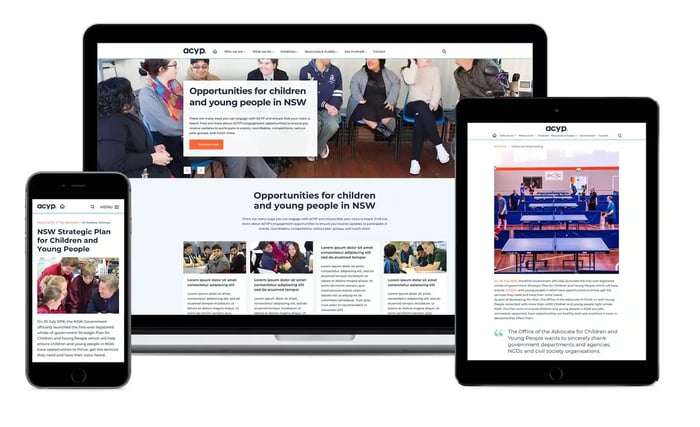
5. ACYP creates a modular web site design.
ACYP (the Advocate for Kids and Younger Individuals) needed to create a recent new search for their web site and the flexibility to handle it going ahead. This required constructing web page templates and modules utilizing HubSpots’s draggable module CMS operate.
The web site makes use of a wide range of modules that routinely regulate their width and peak relying on the system they’re being considered on. The photographs resize to take up simply the correct amount of area in order that the header and physique copy are instantly seen, even on cellular.

To study extra about how one can create a high-performing web site to develop visitors and leads, try HubSpot Academy’s free Web site Optimization Course.




