WYSIWYG. No, this is not one other a kind of newfangled acronyms the children are utilizing lately — it is truly been round for fairly a while.

“What You See Is What You Get,” or WYSIWYG for brief, refers to an HTML editor through which the content material on a weblog or internet web page seems as it will when it is dwell.
In distinction to conventional editors, a WYSIWYG editor focuses on the tip outcome, permitting you to get a clearer sense of what you are creating as you are creating it. In Adobe Dreamweaver to Google Net Designer to the HubSpot Advertising and marketing Platform, WYSIWYG editors are simplifying the way in which we produce content material.
However did you ever cease to consider the place they got here from? Let’s discover.
WYSI-What?
Earlier than it was used to explain the know-how that enabled customers to visualise what the tip product would appear like, WYSIWYG — pronounced wiz-ee-wig — was popularized by a e-newsletter titled WYSIWYG.
Printed by Arlene and Jose Ramos, the WYSIWYG e-newsletter was created for the Pre-Press trade and was ultimately offered to workers on the Stanford Analysis Institute after three years of publishing.
In the present day, it is change into synonymous with internet enhancing expertise — and extra associated phrases have surfaced. From WYSIMOLWYG (what you see is kind of what you get) to WYSIAWYG (what you see is nearly what you get), these variations are sometimes used to explain the restrictions of sure editors that lack true WYSIWYG performance.
Historical past of the WYSIWYG Editor
Pre-World Large Net: Bravo and Phrase
Earlier than WYSIWYG editors had been launched within the Seventies, content material creators had little management over the way in which their paperwork appeared. To be able to customise content material, typists had been instructed to make use of “management codes” that represented the specified formatting. This meant {that a} operate so simple as centering a paragraph was a guide course of the place the typists had been compelled so as to add additional areas to create the right format.
It was evident that programs wanted to alter, however who can be the one to do it?
After incomes his M.S. in Engineering Arithmetic & Statistics on the College of California, Berkeley below laptop scientist Butler Lampson, Charles Simonyi was recruited to Xerox PARC in 1972. It was right here that Simonyi and Lampson started creating the WYSIWYG editor, which they’d began to conceptualize whereas at Berkeley.
By 1974, the world’s first WYSIWYG doc preparation program, Bravo, turned operational. Bravo was enabled by the first absolutely networked private laptop, the Xerox Alto, which was developed at Xerox PARC in 1972.

Xerox Alto (Picture Credit score: Wikipedia)
Nevertheless, Xerox Alto was by no means publicly marketed, and upon realizing that the WYSIWYG program would solely be used internally at Xerox PARC, Simonyi determined to hunt out new alternatives. within the idea of an organization that solely centered on software program, Simonyi joined Microsoft in 1981.
At Microsoft, Simonyi labored with software program developer Richard Brodie to start improvement on a WYSIWYG phrase processor referred to as Multi-Instrument Phrase — which was later renamed Microsoft Phrase in 1983.
Whereas Microsoft Phrase has grown to change into arguably essentially the most extensively used phrase processing software program, it wasn’t the primary of its variety. Actually, upon its launch, a number of different instruments had been already dominating the advertising and marketing, together with WordStar — the primary mature WYSIWYG phrase processor from MicroPro.

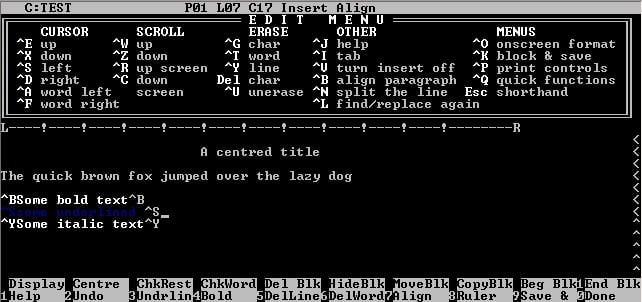
WordStar operating on DOS (Supply: Wikipedia)
It was evident that progress was being made to increase the marketplace for WYSIWYG packages, however adoption was sluggish throughout the Seventies and early Eighties due immature graphics capabilities and bitmap shows. Nevertheless, as residence computer systems grew extra subtle, WYSIWYG packages started to crop up extra often.
On-line WYSIWYGs: Adobe Inventive Cloud
After the primary web site went dwell in 1991, it was time for builders to discover extra superior WYSIWYG HTML editors. The purpose was to create an enhancing interface that made it straightforward for individuals who weren’t effectively versed in HTML to construct web sites.
The primary WYSIWYG HTML editor, WebMagic, was launched by Silicon Graphics in 1995. After securing $2.5 million in funding from Silicon Graphic’s president and COO Tom Jermoluk, John McCrea got down to launch a product line for internet authoring.
The one catch? The undertaking’s deadline was lower than 80 days away.
With no time to spare, McCrea hit the bottom operating with the assistance of VP and Common Supervisor of Visible Magic Divisions, Method Ting. Unwilling to begin from scratch, McCrea and Ting managed to struck a cope with Amdahl — a maker of IBM-compatible mainframe computer systems — that introduced them each workable code in addition to developer David Koplas. From right here, they assembled a small staff who would work tirelessly on the undertaking till it was prepared for launch on January 25, 1995.
Whereas WebMagic was the primary of its variety, comparable editors had been fast to comply with. By October of 1995 Vermeer Applied sciences — which was acquired by Microsoft in 1996 — launched FrontPage. Serving as the primary WYSIWYG HTML editor on Home windows, FrontPage was a precious asset for Microsoft throughout the firm’s “browser struggle” towards Netscape. Nevertheless after years of iteration, Microsoft introduced that this system can be outmoded by Microsoft SharePoint Designer and Microsoft Expression Net in 2006.
Throughout this time interval, many different WYSIWYG HTML editors got here to market, together with Dreamweaver. Launched by Macromedia in 1997, Dreamweaver rapidly turned one other highly effective WYSIWYG HTML editor, making a user-friendly setting for web site improvement.
By 2005, Macromedia was bought by Adobe — together with the rights to Dreamweaver. Since then, Adobe has maintained improvement on the software program, which now exists amongst different highly effective instruments in Adobe’s Inventive Cloud.
Current Day WYSIWYGs
Because of the muse laid by early WYSIWYG HTML editors, right this moment’s editors are extra streamlined than ever earlier than. To get a greater really feel for a way far issues have come, let’s check out just a few noteworthy releases.
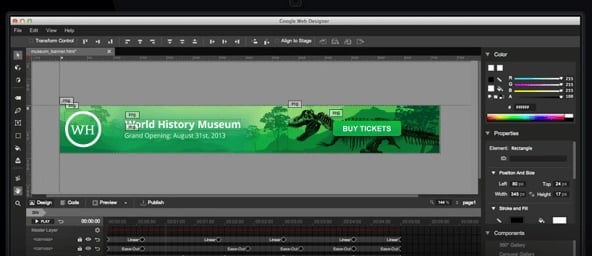
Google Net Designer
In September of 2013, Google launched Net Designer, a WYSIWYG device for constructing interactive HTML5 web sites and advertisements. Net Designer employs interactivity, animation, and Google integrations to assist anybody get a top quality web site out the door rapidly.

TinyMCE
This platform-independent editor was launched as open-source below the LGPL by Ephox. Designed to combine with content material administration programs similar to WordPress, Drupal, and Django, TinyMCE allows customers to transform HTML areas to editor cases.

Supply: JangoMail
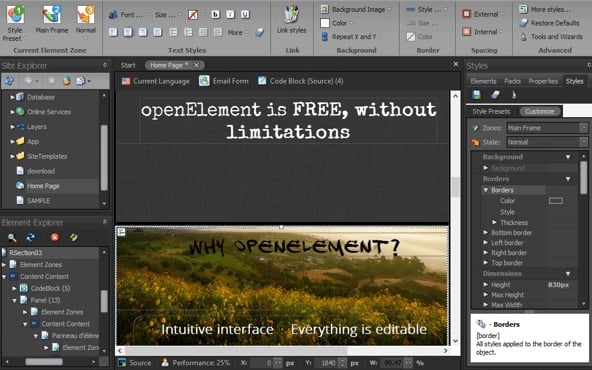
openElement
OpenElement is a free internet authoring software program with a WYSIWYG interface. By robotically producing the code needed for an internet site to show correctly, the software program makes it straightforward for customers to drive the course of their web site.

HubSpot Drag-and-Drop Editor
Get began with this device without spending a dime.
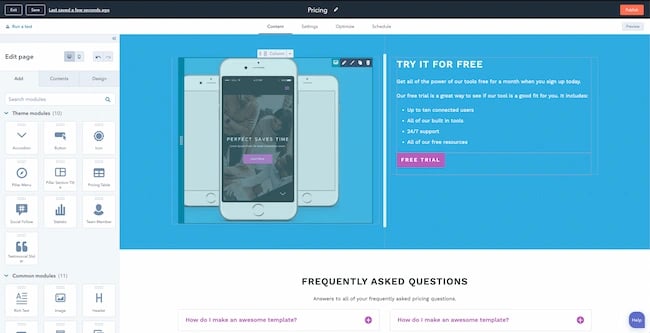
This no-code editor provides a real, full-screen WYSIWYG expertise. The drag-and-drop interface helps you to– or anybody in your staff– create compelling content material with only a few clicks.
Professional Tip: You may check out this function without spending a dime within the free editions of Content material Hub or Advertising and marketing Hub.
This variation comes as a part of our Straightforward Initiative. Study extra about it right here.