By Rhonda Bradley December 13, 2023
Product touchdown pages are a budget-friendly advertising device that may assist improve product gross sales and supply beneficial knowledge and insights on buyer habits.
Touchdown pages additionally present a easy buyer expertise that guides individuals by way of essentially the most essential a part of your advertising funnel: making the sale.
So why don’t extra small corporations use touchdown pages?
Should you’re a small enterprise proprietor, chances are you’ll battle with the concept of making your individual design parts. Or perhaps you’re uncertain methods to write the content material and select the very best photographs. You may even suppose you don’t have the technical know-how to create a profitable touchdown web page.
Sound acquainted? No downside! This information reveals you methods to write and create knowledgeable touchdown web page in minutes — no design expertise needed.
Making a high-converting product touchdown web page could also be the very best advertising funding you’ll ever make, so we need to make it simple for you.
We’ve included over 20 product touchdown web page examples to encourage you, plus a step-by-step information to making a 10-minute, high-converting touchdown web page.
Maintain studying to find how simple it may be to develop a high-performing touchdown web page to your product!
Small enterprise individual’s information to product touchdown pages:
What’s a product touchdown web page?
A product touchdown web page is a devoted webpage designed with a single focus: showcasing your product and compelling guests to purchase it.
In contrast to different touchdown pages designed to seize leads (e-mail subscribers) by providing free content material or promotional specials, the aim of a product touchdown web page is to promote a product.
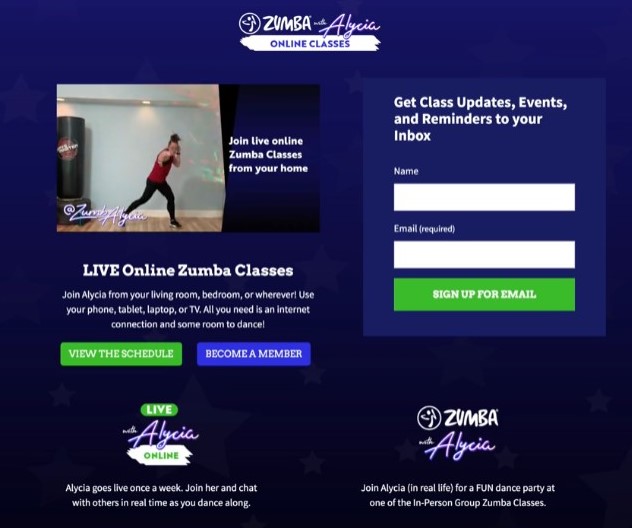
For instance, when health teacher Alycia McFarlin transitioned from in-person to on-line Zumba exercises, she determined to make use of a touchdown web page to promote her new digital lessons.
In ten minutes, Alycia created a touchdown web page for her on-line Zumba lessons, which ended up being twice as worthwhile as her in-person lessons.

There are numerous kinds of product touchdown pages. Yours could also be a bodily product, digital product, service, or perhaps a subscription product. Whether or not you’re promoting webinars, ebooks, teaching providers, cupcakes — or something in between, a product touchdown web page can assist increase your gross sales.
Touchdown pages can be utilized as a house web page or one other web page in your web site, or they will also be standalone pages hosted independently.
For instance, startup corporations typically start with a standalone product touchdown web page to allow them to start promoting merchandise even earlier than their web site is constructed.
Why are product touchdown pages essential?
Consider a product touchdown web page as your digital salesperson, devoted to changing guests into paying prospects. It’s a one-page area to showcase your product in the very best mild, with copywriting and visuals designed to tell and promote.
Product touchdown pages are essential for a number of causes:
- They’re an wonderful solution to profit from your social media following. Embrace the touchdown web page hyperlink in your bio and share it in posts so you possibly can promote your product on to followers with out paying further commissions to secondary platforms.
- They can assist you flip e-mail subscriber lists into paying prospects by including a CTA with the product web page hyperlink to the underside of your e-mail newsletters.
- They supply beneficial advertising insights. The info you glean from touchdown web page software program lets you recognize what platforms ship essentially the most visitors and which audiences are almost certainly to buy.
What instruments do it is advisable to create a product touchdown web page?
Many free and paid instruments can assist you create a touchdown web page with none coding information.

Should you’re a solo creator, entrepreneur, or coach accountable for creating your individual supplies, search for these options when searching for a touchdown web page builder:
- Simple-to-use software program that permits you to shortly create a touchdown web page.
- Loads of templates, so you could find one that matches your imaginative and prescient.
- Analytics that present how nicely your touchdown web page is performing.
- Integration along with your e-mail advertising platform and web site.
What’s in a product touchdown web page?
Whether or not you’re promoting teaching providers, bakery merchandise, fuzzy socks, or every other product, the weather of a high-converting touchdown web page are comparable.
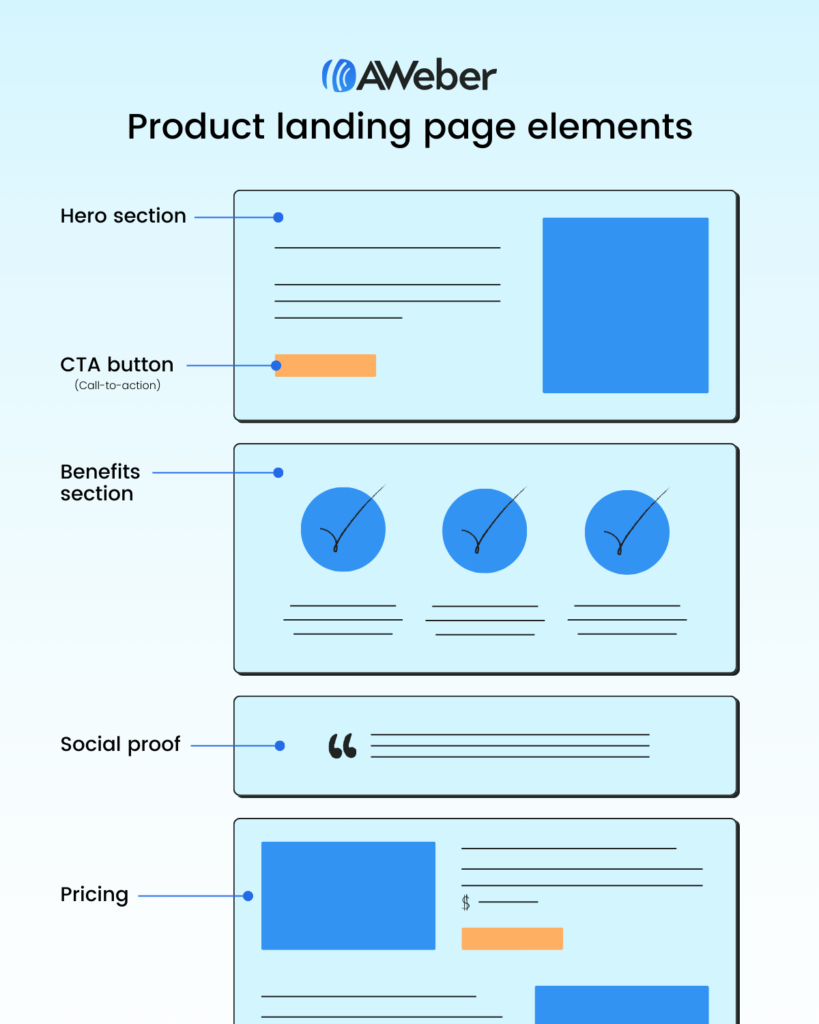
A single-product touchdown web page comprises six parts:
- Hero part
- Advantages part
- Product particulars
- Name to motion button (CTA)
- Social proof
- Pricing
These six parts could also be positioned in any order, besides the hero part stays on the prime. The CTA is often positioned repeatedly all through the web page.

#1 – Hero part:
You solely have about 8 seconds to steer your guests to stay in your touchdown web page and contemplate buying. Meaning your writing, visuals, and web page load instances have to be on level — simply scannable and laser-targeted to a exact viewers.
The #1 secret to making a product touchdown web page that sells lies in clearly showcasing your product and its advantages in a method that’s exactly tailor-made to your goal buyer.
Right here’s the way it’s finished.
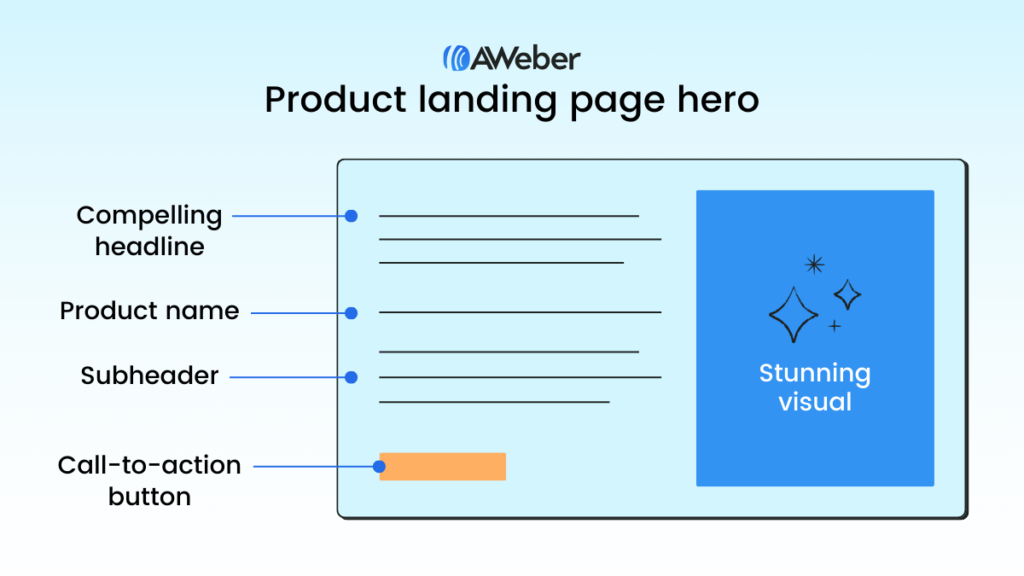
A superb hero part comprises:
- Product identify
- Compelling headline
- Subheader or 2-3 sentences of descriptive textual content
- Beautiful visuals
- Name-to-action button (CTA)
- Value (optionally available)

For instance, the hero part on Poplin laundry service features a vivid picture, its firm identify, and a quick headline that describes its product, “The good solution to do laundry.”

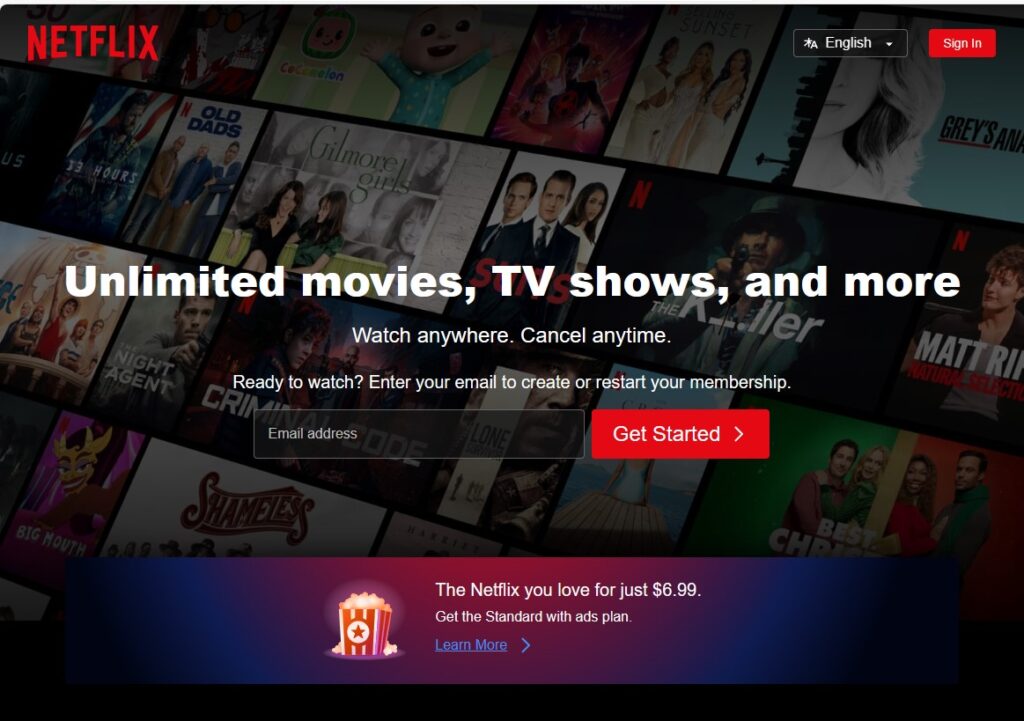
Although almost everyone seems to be aware of Netflix, the streaming large comes by way of with a traditional high-converting touchdown web page that features its identify, temporary headline and outline, descriptive picture, and clear CTA.
“Limitless motion pictures, TV reveals, and extra. Watch wherever. Cancel anytime.”

#2 – Name-to-action button (CTA)
The CTA is a button that tells guests what to do subsequent — utilizing only some phrases. “Purchase now,” “Guide a name,” and “Begin your free trial” are in style CTA phrases.
Normally, every part of your touchdown web page will embody the (identical) CTA. Make certain it “pops” with coloration or a big font.
For instance, Audible’s touchdown web page prominently shows its CTA, “Strive for $0.00,” on a vivid gold button.

#3 – Product particulars
The product particulars part features a crystal-clear description of your product in as few phrases as doable.
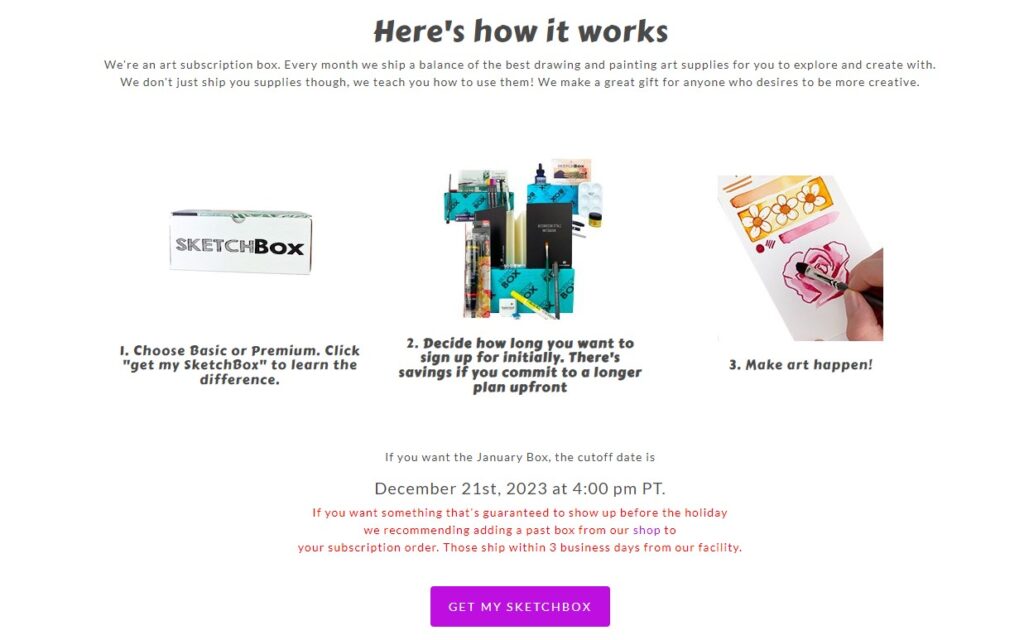
Artwork provides firm Sketchbox follows its hero part with an outline of what the service is and the way it works. It makes use of three photographs with three brief sentences to supply a transparent description.

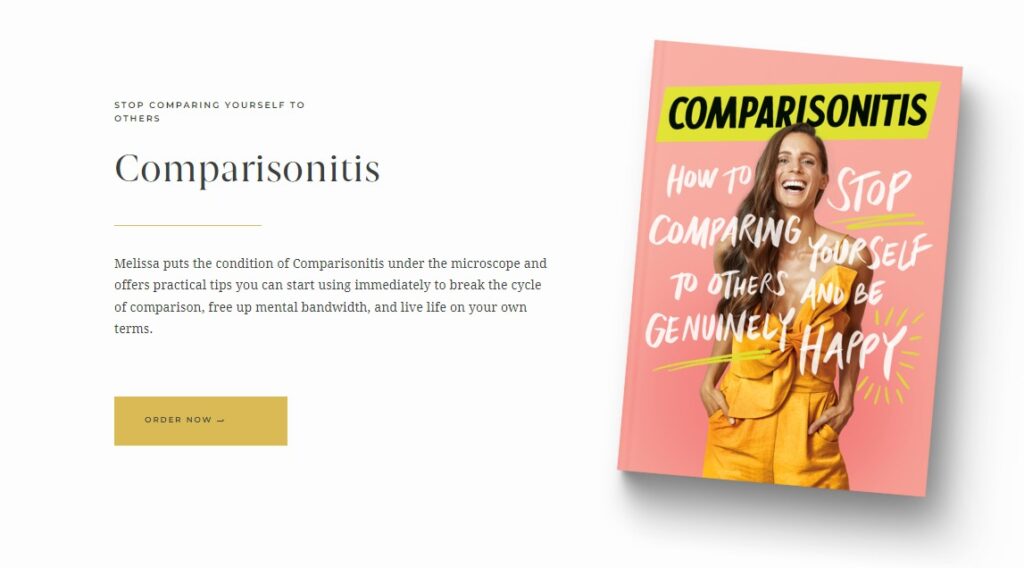
Creator Melissa Ambrosini describes her guide, Comparisonitis, in a single sentence beneath the title and headline, “Cease evaluating your self to others.”

#4 – Advantages part
The advantages part highlights the advantages of your product — issues that individuals really feel or take pleasure in because of shopping for your product.
For instance, for those who’re a wellness coach, the advantages of your service might embody having fun with extra power and freedom of motion. Should you’re promoting jewellery, the advantages could also be that you just’ll dazzle a room full of individuals.
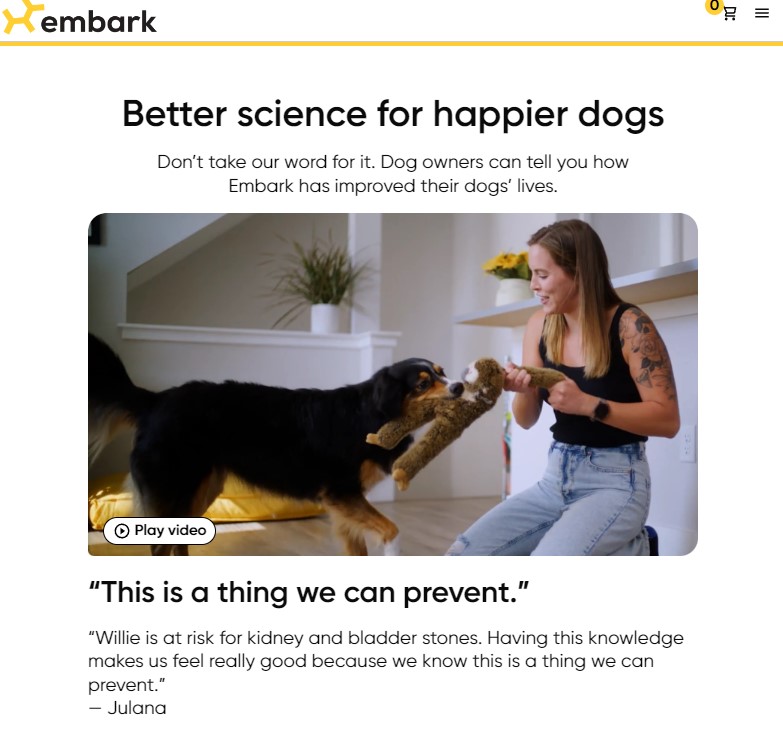
Embark Canine DNA Check lists happier canines and preventable well being points as advantages of its product.

Understanding and speaking your product’s advantages to your target market is one a very powerful belongings you’ll do to spice up the success of your touchdown web page. Should you’re uncertain of its advantages, don’t be shy about asking your prospects (and even pals and colleagues) about the advantages they take pleasure in because of your product.
#5 – Social proof
Social proof, comparable to buyer opinions and testimonials, builds the belief it is advisable to make individuals really feel snug buying from you.

You possibly can place buyer opinions in any commonplace design template.
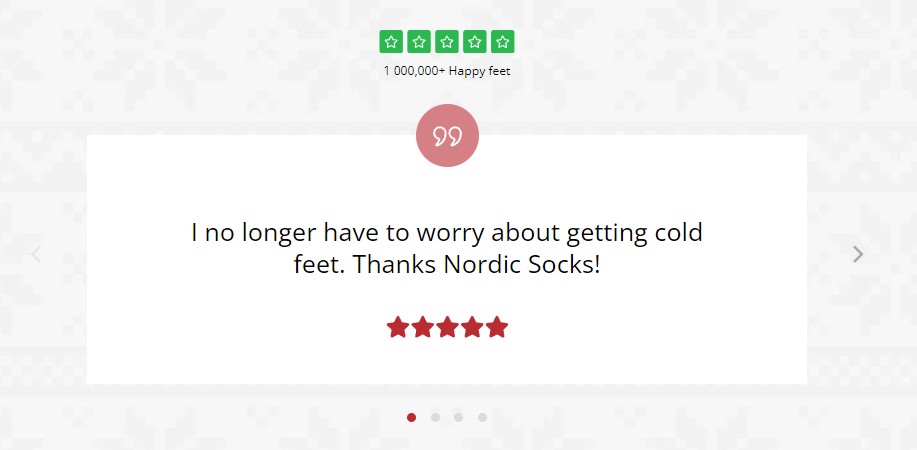
Or, create a carousel to share opinions and testimonials.
For instance, Nordic Socks proudly shows a carousel of buyer opinions, together with a one-liner that reads, “I not have to fret about getting chilly toes. Thanks Nordic Socks!”

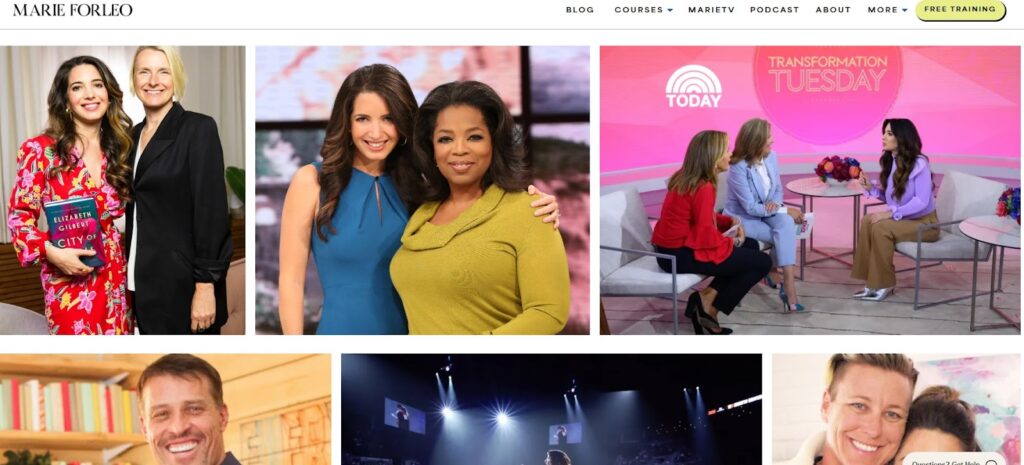
Thought chief Maria Forleo shows photographs of herself with celebrities as a social proof part on her touchdown web page.

In case your product is business-oriented and also you’ve labored with well-known corporations, emblem shows are one other nice solution to embody social proof.

#6 – Value
Normally, you’ll need to embody the worth of your product in your touchdown web page. Typically, comparable to once you supply differently-priced variations of a product, chances are you’ll put pricing on the order web page as an alternative. It helps to incorporate the worth as a result of it’s a key a part of describing your product to readers.
Touchdown pages are artistic content material, so the weather you utilize on yours might differ. The most effective issues you are able to do earlier than you start designing is to browse touchdown pages in your trade for concepts.
Product touchdown web page examples
Listed here are a number of extra examples of excellent touchdown pages designed for top conversions.
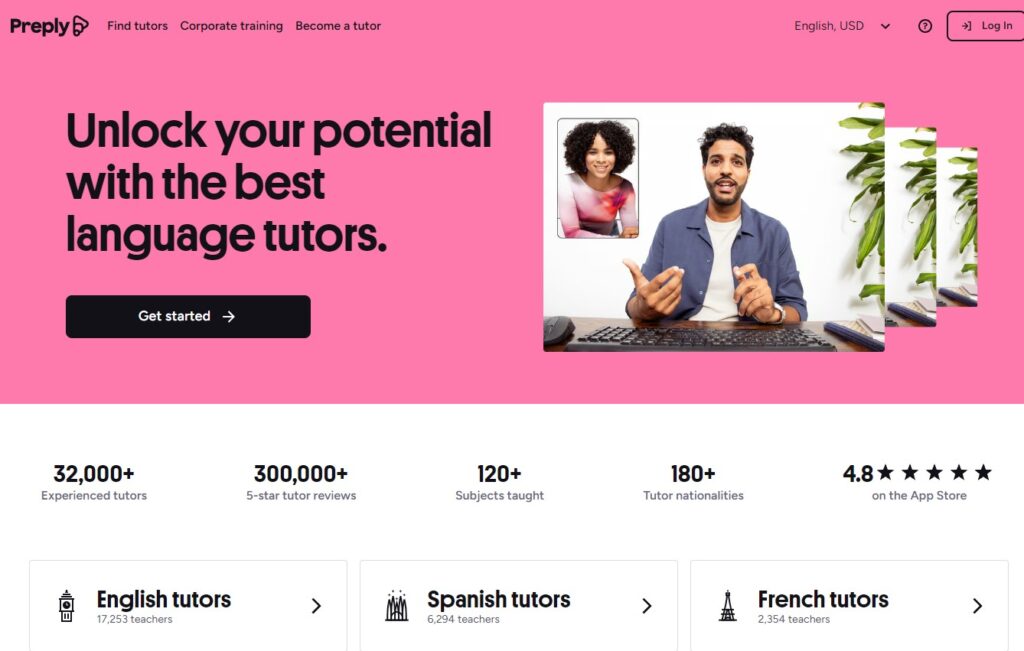
Preply
Language Tutor service Preply knocks it out of the park with a touchdown web page that’s able to promote.
Its headline, “Unlock your potential with the very best language tutors,” clearly states what the product is and the way it advantages its prospects. The hero picture reveals two individuals chatting in what looks like a user-friendly video conferencing app, which instantly tells guests that Preply is a web based tutorial service.
The part accomplishes what takes many others tons of of phrases and a number of other sections to realize. It conveys the product description and advantages, explains the way it works, and tells readers what to do subsequent — utilizing solely ten phrases and a picture.

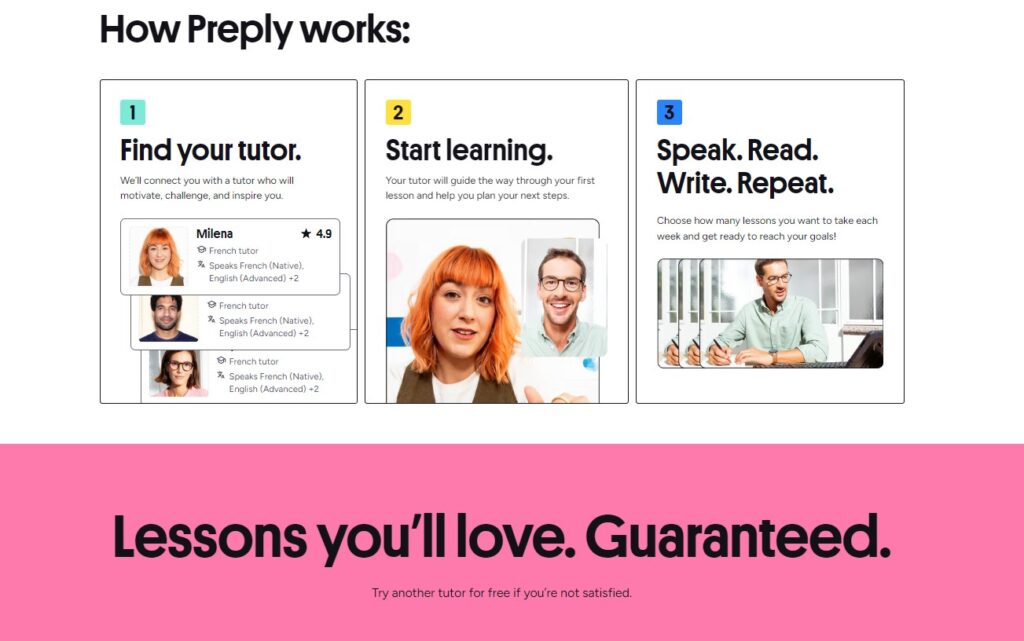
Preply’s hero part is adopted by social proof ( mentions “300,000+ 5-star opinions”), a “the way it works” part, and extra social proof (buyer testimonials) and advantages.

Barkbox
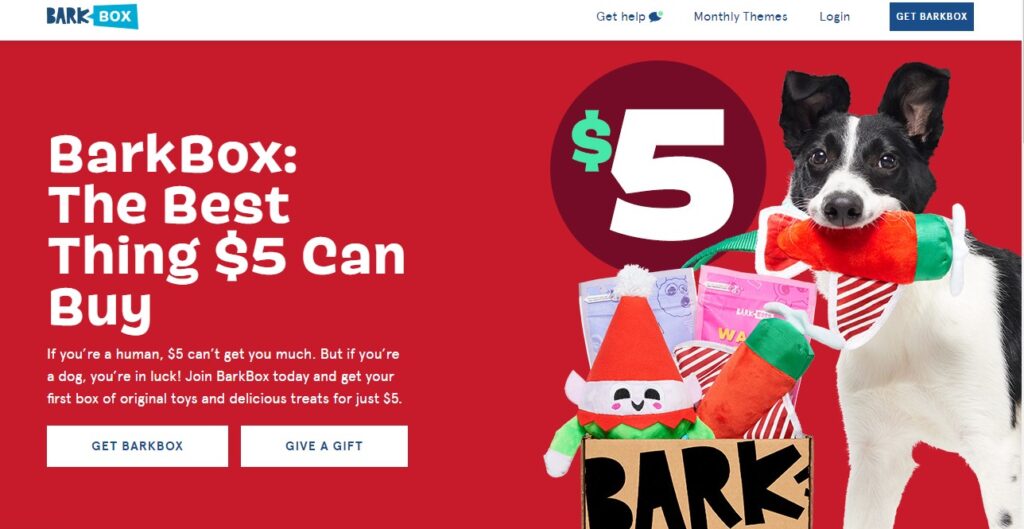
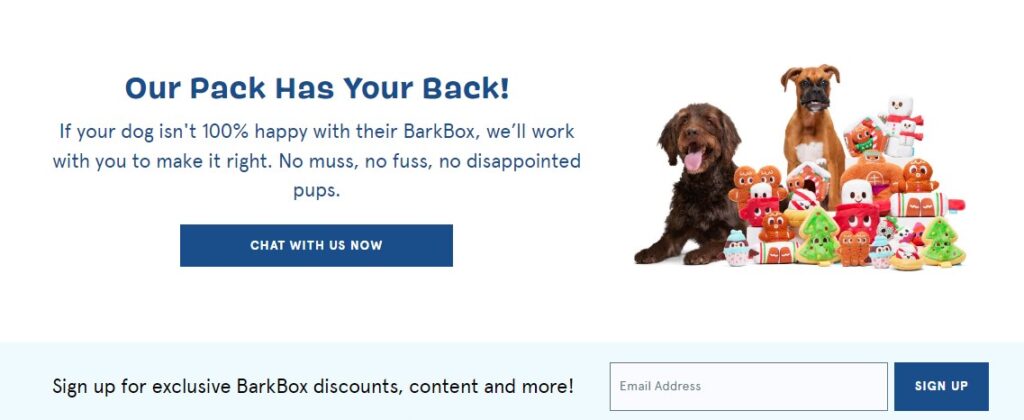
Canine subscription service BarkBox begins its touchdown web page with a hero part that features a compelling headline, “BarkBox: The Finest Factor $5 Can Purchase.” It’s adopted by a few traces of textual content and a transparent CTA. Subsequent to it’s a picture of the product and goal buyer (a cute canine).

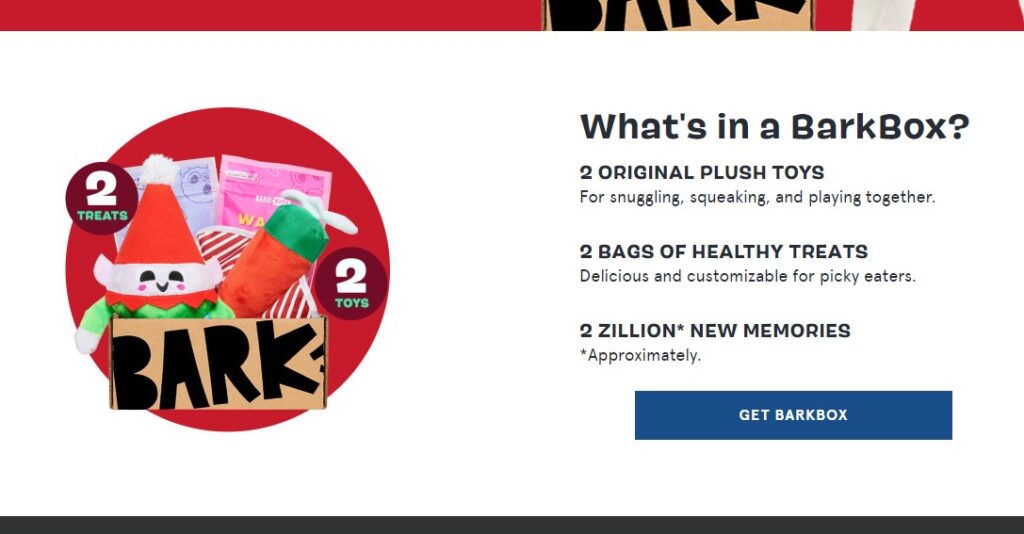
The web page goes on to supply extra particulars in its “What’s in a BarkBox” part.

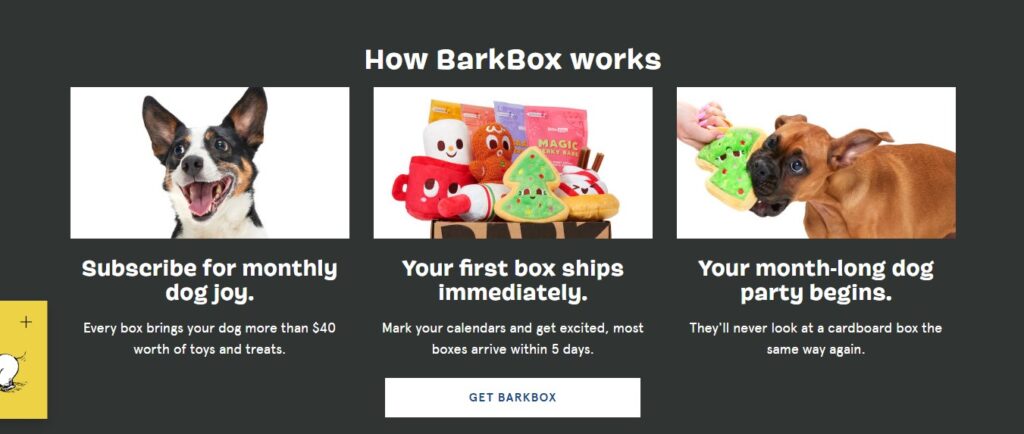
It then strikes on to a product advantages part titled “How BarkBox works.” This part lists “canine pleasure,” “month-long pet occasion,” and instant transport because the product advantages. Once more, it locations its “Get BarkBox” CTA.

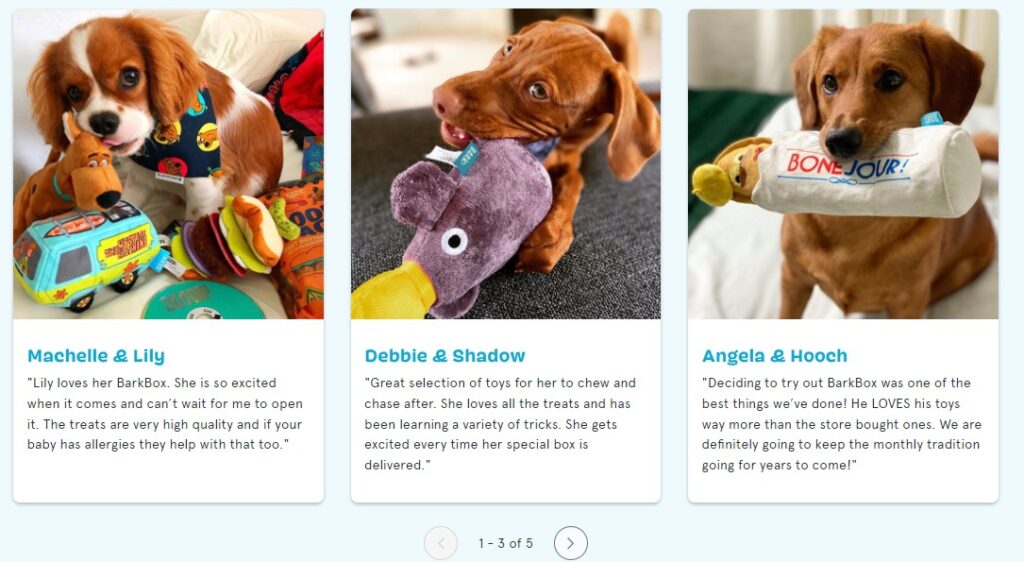
The touchdown web page strikes on to social proof, that includes buyer testimonials and pictures of canines having fun with their merchandise.

To additional construct belief, the web page builds on its social proof by including a further belief issue — a 100% money-back assure.

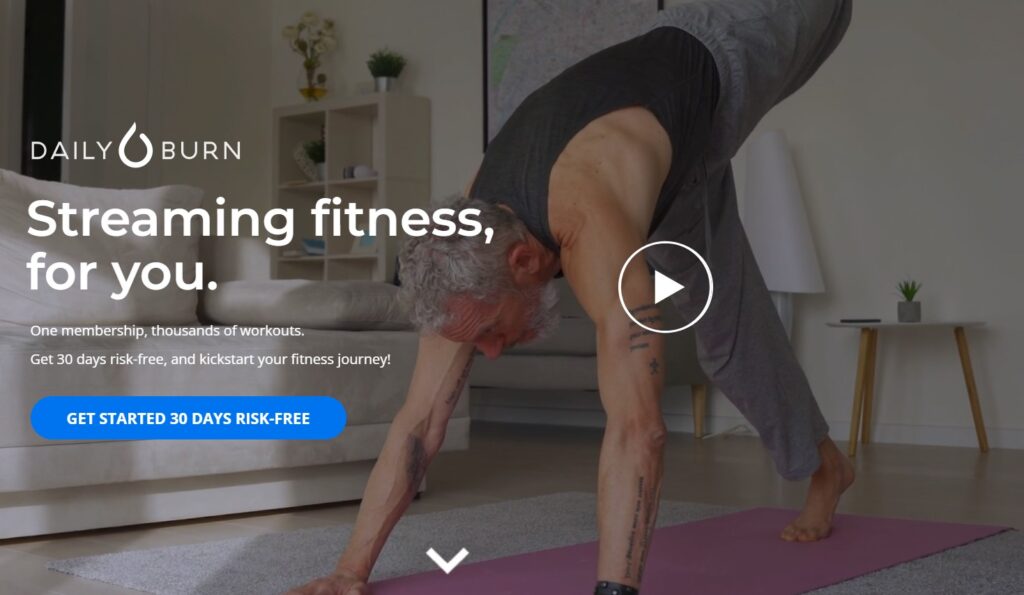
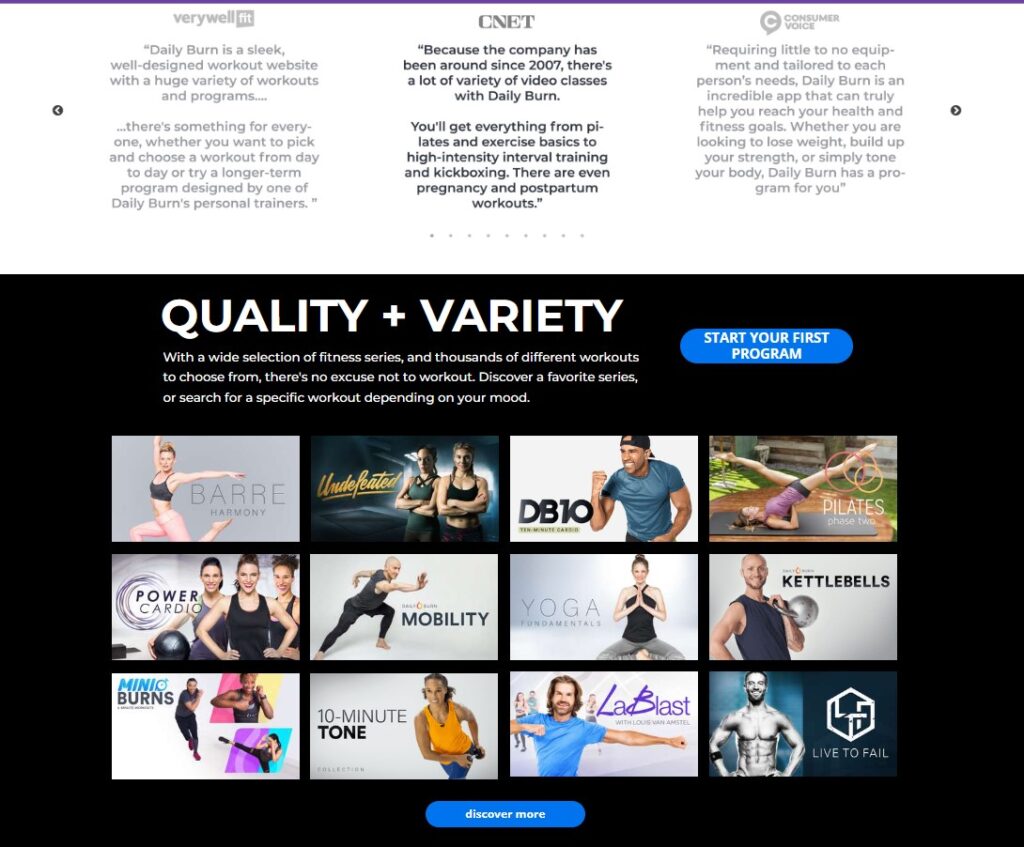
Every day Burn
Streaming exercises service Every day Burn incorporates video on its hero part to showcase the several types of individuals (all ages and backgrounds) that use its service.

With a eager understanding of its target market, the corporate appeals to its readers with a extremely visible touchdown web page, utilizing photographs to speak product descriptions.

We’ve included a number of extra touchdown web page examples within the step-by-step directions beneath.
create a product touchdown web page step-by-step
On this part, we present you methods to create a touchdown web page and stroll you thru utilizing a touchdown web page builder to create one in minutes.
Step 1: Write the copy to your touchdown web page
Earlier than you start designing, take a number of moments to put in writing the copy to your touchdown web page. Keep in mind that a very powerful factor you’ll do on this web page is showcase your product and describe it with readability.
You don’t must be knowledgeable copywriter to put in writing high-converting content material. Should you’re an skilled at understanding your viewers and product, you possibly can write good copy!
Right here’s what you’ll need to write earlier than you start designing your touchdown web page:
- Hero part: A compelling headline and subheader that clearly describes your product.
- Product particulars: A crystal-clear description of your product in as few phrases as doable.
- Advantages: How your product impacts individuals’s emotions, way of life, pocketbook, or different side of their lives.
- CTA: 2-3 easy phrases that inform readers what to do subsequent, comparable to “Purchase Now” or “Join a free trial.”
Step 2: Select photographs to your touchdown web page
If you must choose one place to spend cash, a superb photographer or high-quality digital camera is an funding you’ll thank your self for later.
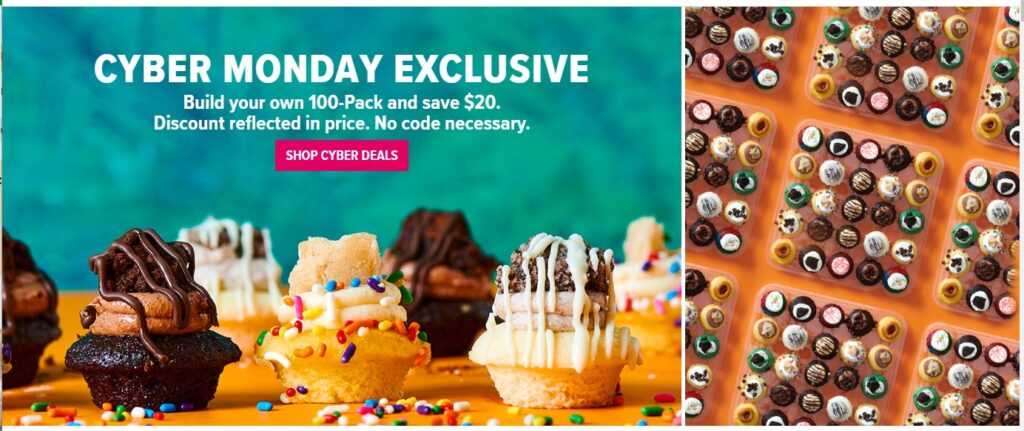
For instance, the cupcake firm Baked by Melissa does a fantastic job utilizing photographs to indicate off its product.

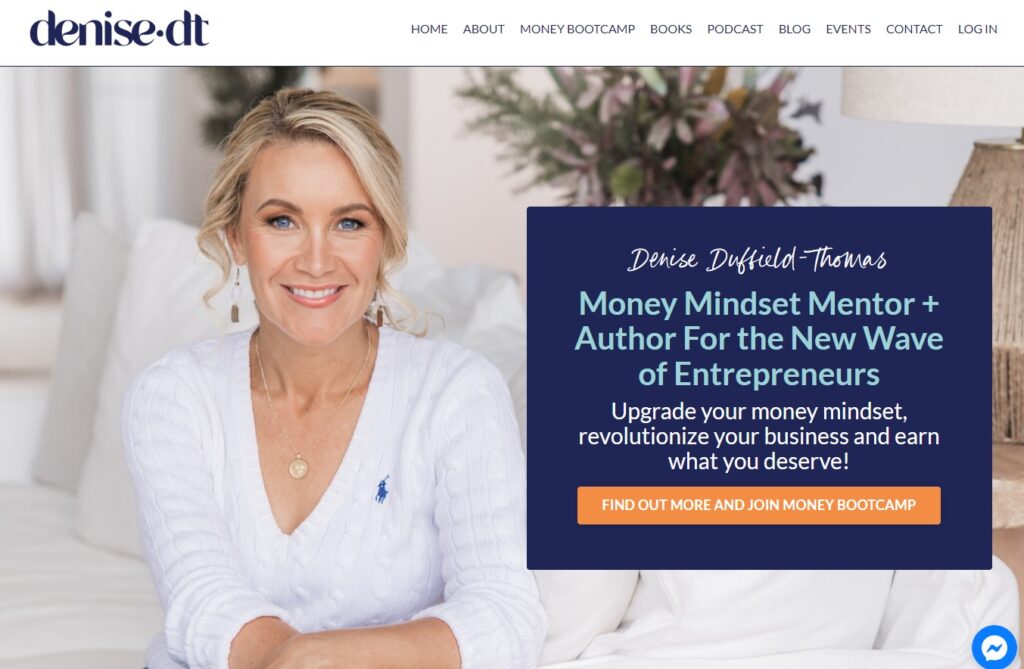
Should you function a training or enterprise service, you’re possible to make use of a picture of your self. Coach Denise Duffield-Thomas makes use of a high-quality picture of herself that instantly units the tone for her Cash Bootcamp.

Should you don’t have the finances to spend money on high quality pictures, you possibly can browse websites comparable to Unsplash, Pexels, and LifeOfPix to search out public photographs to make use of free of charge.

Step 3: Design your touchdown web page
Placing your writing and visuals right into a seamless touchdown web page that appears nice, responds to totally different units, and masses shortly can get sophisticated — except you utilize a drag-and-drop touchdown web page builder.
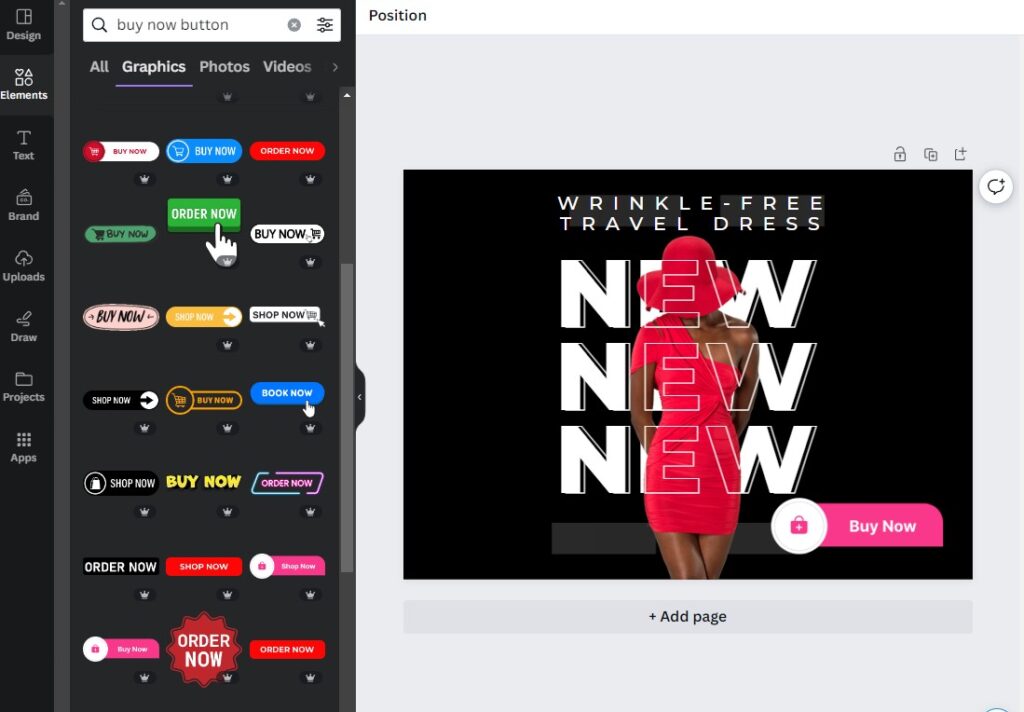
You possibly can simplify the design course of with a user-friendly design device comparable to Canva.

Or, for those who’re like me and haven’t any design expertise, chances are you’ll want a devoted touchdown web page builder.
A devoted touchdown web page device supplies the precise parts you want, comparable to fundamental CTA buttons and drag-and-drop formatting, to construct your whole web page.
For instance, for those who’re utilizing AWeber, you possibly can select from numerous touchdown web page templates that permit you to shortly construct knowledgeable touchdown web page (no design expertise or coding wanted). You can too entry the design energy of Canva anytime because it’s constructed into all of AWeber’s design instruments.

Right here’s how I, an individual with no inclination for design (however an inclination to get sidetracked for hours attempting), constructed a touchdown web page in underneath 5 minutes utilizing AWeber.
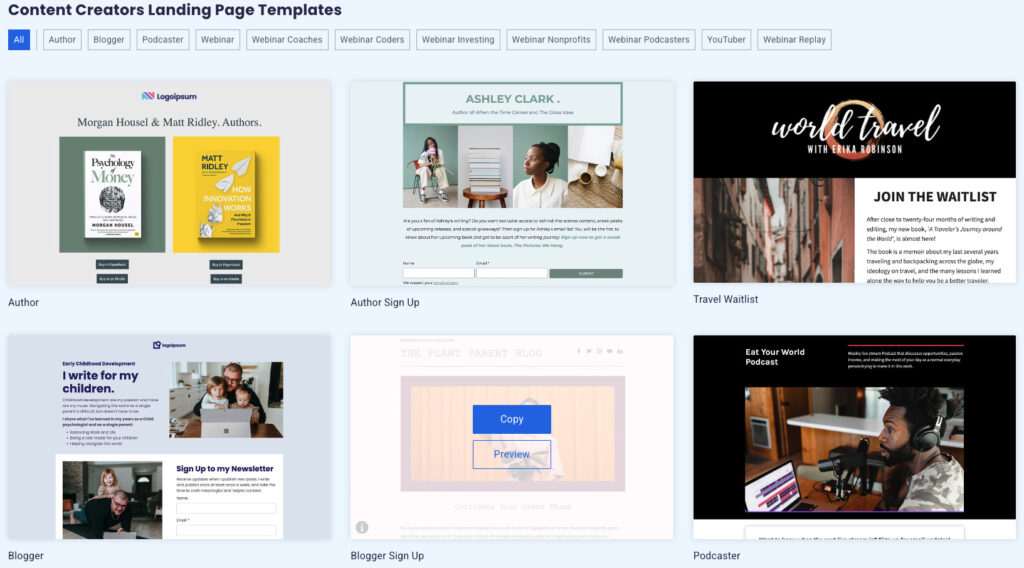
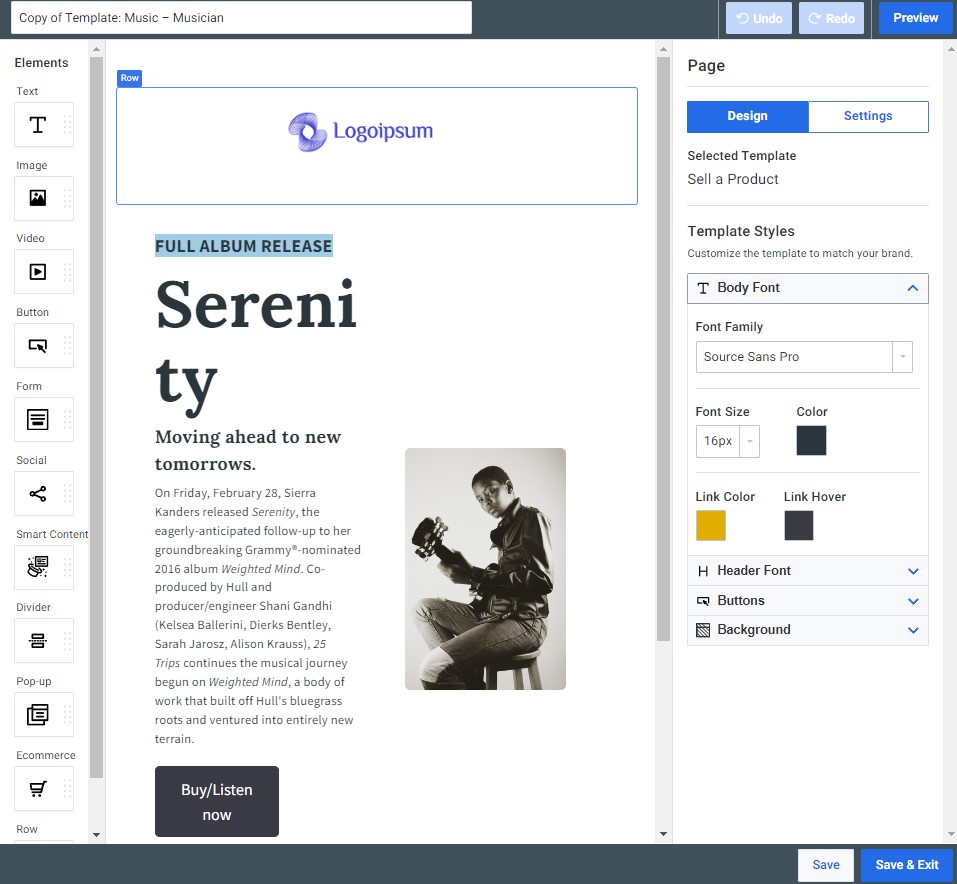
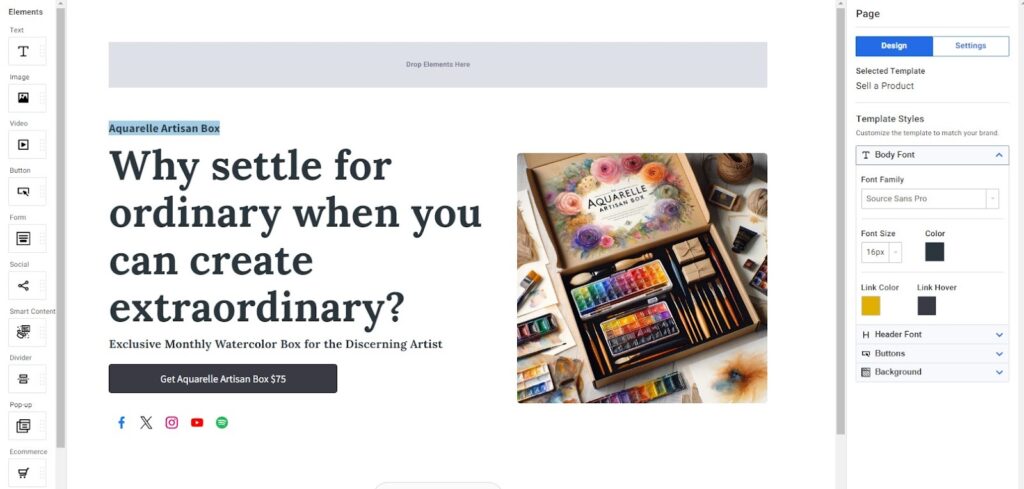
Give it a strive as you comply with alongside! Head over to AWeber and create a free account (no bank card wanted), then navigate to pages and types>touchdown pages. Choose “Create a Touchdown Web page” and flick through the templates to search out one you want.
I selected the musician’s touchdown web page as a result of I like its simplicity and deal with the hero picture.

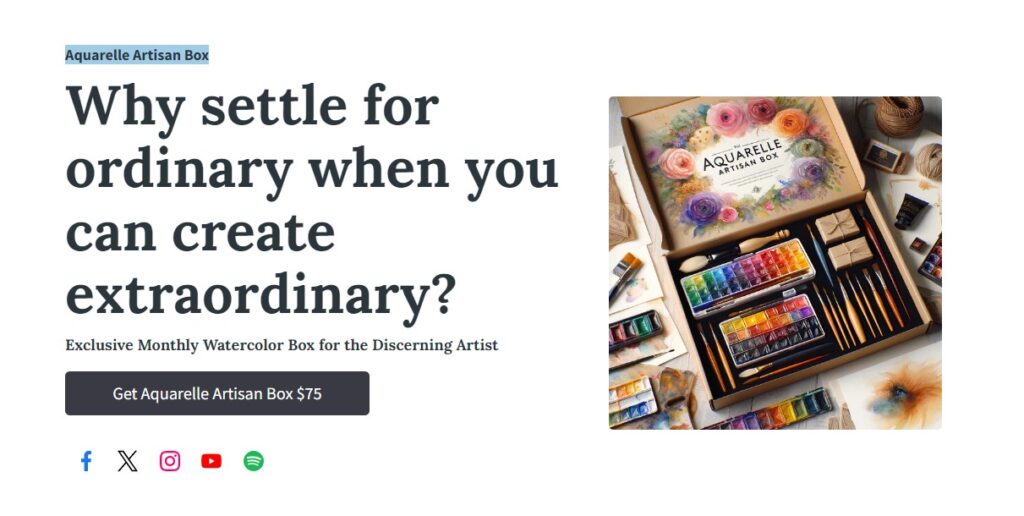
I used the drag-and-drop characteristic to switch the prevailing picture with an add of my very own. Then, I stored the font and sizing however edited the textual content to suit my (imaginary) product.

My hero part was full in lower than 5 minutes, and I might immediately view my touchdown web page by tapping the preview button.

Product touchdown pages might be simple to create, but extremely efficient at promoting your product.
Simple peasy touchdown pages designed to promote
There are numerous issues to emphasize about when operating your individual enterprise. Product touchdown pages don’t must be certainly one of them.
Even for those who’ve by no means created a touchdown web page, you possibly can construct a professional-quality web page that turns guests into paying prospects. And also you don’t want to interrupt the financial institution or carve out a lot time to do it.
Should you’re not a designer, keep in mind to decide on a touchdown web page device that gives loads of templates and a drag-and-drop builder to simplify the design course of.
AWeber makes touchdown pages simple (and the “free” half is sweet, too). Open a free AWeber account at this time (no bank card wanted), and you may start designing your product touchdown web page instantly.



