Readability is the capability to which an individual can learn a passage of textual content and perceive and recall what they only learn. Listed below are some suggestions for enhancing the readability, presentation, and expressiveness of your writing on the internet.
1. Write For The Net
Studying on the internet isn’t straightforward. Laptop screens have low display screen resolutions, and the sunshine they challenge shortly fatigues our eyes. Plus, many web sites and purposes are constructed by individuals with out formal typography or graphic design coaching.
Listed below are some pointers to contemplate through the writing course of:
- The typical person will learn at most 28% of the phrases on an internet web page, so make the phrases you utilize depend. We propose that our shoppers reduce their copy in half after which in half once more. We all know this makes their interior Tolstoy cry, however their readers will respect it.
- Use clear, direct, and conversational language.
- Keep away from marketese, the exaggerated boastful language that fills dangerous commercials (e.g., Sizzling New Product!). As a substitute, present helpful, particular data.
- Hold paragraphs brief, and restrict your self to at least one thought per paragraph.
- Use bullet lists
- Use the inverted pyramid writing type, preserving your most necessary data on the high.
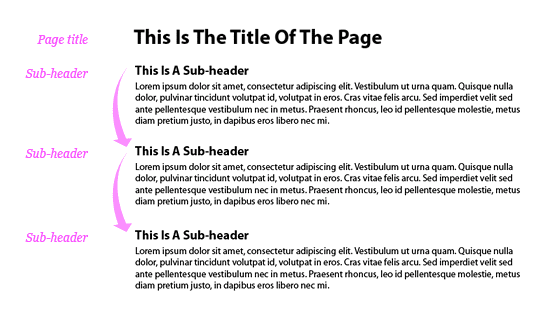
2. Set up Your Content material With Subheaders
Sub-headers are crucial in permitting the person to disseminate a web page of content material visually. They divide the web page into manageable sections and declare what every part is about. That is necessary to a person who’s scanning the web page to search out what’s most necessary.
Subheaders additionally create a visible circulation that permits customers to maneuver their eyes downward throughout the content material.
Attempt limiting the principle physique of your net web page (excluding navigation, footer, and so on.) to 3 sizes: web page title, sub-header, and physique copy. Make the distinction between these kinds clear and efficient. Too little distinction in measurement and weight will make the weather conflict slightly than work collectively.
When writing, make sure that sub-headers condense the purpose of the textual content they signify to a handful of phrases, and don’t assume the person has totally learn the part above or under. Keep away from overly cute or intelligent language; readability is vital. Significant and useful sub-headers will preserve the reader engaged and invite them to proceed studying.
3. Talk With Formatted Textual content
- Italics: You should use italics for emphasis and to counsel vocal inflection in a extra conversational tone. For instance, “I advised you I noticed a monkey” has a special which means from “I advised you I noticed a monkey. “
- All Caps: Individuals learn by making out the shapes of phrases slightly than computing phrases letter-by-letter. For that reason, textual content in ALL CAPS is tougher to learn as a result of it disrupts the shapes of phrases we’re used to seeing. Keep away from utilizing it for lengthy passages of textual content or whole sentences.
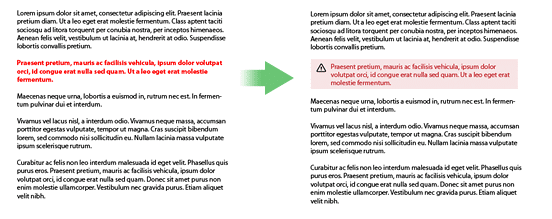
- Daring: Daring could make parts of your textual content stand out, however attempt to not overuse it. In case you have a big blob of textual content that must be emphasised, attempt utilizing a background coloration as an alternative.
4. Damaging Area Can Be Oh-So-Optimistic
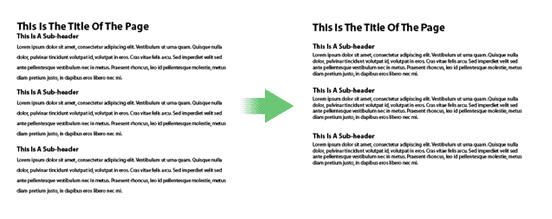
The suitable quantity of area between traces of textual content, between letters, and between blocks of copy can significantly improves studying velocity and comprehension. This white (or “unfavourable”) area is what permits individuals to differentiate one letter from the following, affiliate blocks of textual content with one another, and preserve observe of the place they’re on the web page.
As you’re trying on the web page, squint and blur your eyes till the textual content turns into indecipherable. Does the web page divide neatly into sections? Are you able to inform what the header for every part is? If not, you could want to transform your design.