Do you know {that a} easy floating bar in your web site can skyrocket lead era?
Beauty Capital, an eCommerce web site providing magnificence merchandise, captured over 18,000 new leads with a floating bar marketing campaign. With this 1 small addition to their web site, they elevated their lead era by 300%!
If you wish to replicate this success in what you are promoting, then you definitely’re in the appropriate place.
On this put up, you’ll be taught what floating bars are and the right way to use them to generate leads and drive gross sales.
What Is a Floating Bar?
A floating bar is a kind of popup that “sticks” to the highest or backside of an online web page and stays in place at the same time as you scroll. Floating bars are generally known as sticky bars, notification bars, or good day bars.
Floating bars can notify customers of a particular sale or promotion, encourage web site guests to join your e-mail e-newsletter, or spotlight different essential data.
Beneath is a primary instance of a floating bar header.

Within the above instance, the floating bar seems as quickly because the customer scrolls under the highest fold. The blue floating bar stays seen on the high of the web page because the consumer continues to browse the online web page’s content material.
Whereas it’s commonest for floating bars to be on the high of the web page, you can too use footer bars. In different phrases, your sticky bar can float on the backside of the web page as your consumer scrolls.
5 Spectacular Advantages of Floating Bars
A floating bar is a wonderful various to a conventional lightbox popup. Similar to customary optin popups, floating bars can embrace coupon codes, e-mail entry fields, and different calls to motion (CTAs).
However why must you take into account a sticky bar over a lightbox?
- They draw the attention. As a result of a floating bar stays seen because the consumer scrolls, it catches your customer’s consideration. For even increased visibility, select a background shade that stands out and add daring CTA buttons.
- They don’t disrupt. Everyone knows that poorly designed popups might be annoying. Particularly in the event that they interrupt your customers as they attempt to find out about your organization. Floating bars keep away from this drawback as a result of they don’t block content material.
- They cut back marketing campaign exits. As a result of sticky bars aren’t disruptive, customers are much less prone to shut them instantly. And so they’re extra prone to learn your message absolutely.
- They enhance UX. As already talked about, floating bars keep away from interrupting customers as they browse. However additionally they enhance consumer expertise by preserving your supply straightforward to entry, at the same time as guests proceed to learn your content material.
- They increase your conversions. With these advantages, sticky bars can enhance your gross sales, e-mail subscriptions, and total conversion charges.
6 Genius Methods to Use a Floating Bar (And Enhance Gross sales)
Now that you realize what a floating bar is and its advantages, let’s talk about concepts for the right way to apply it to your web site.
When and why must you add a floating bar? Listed below are just a few of one of the best methods to make use of one.
1. Construct Your E-mail Checklist
Sturdy e-mail advertising and marketing begins with a terrific listing of subscribers. Embody an e-mail optin in your floating bar and watch your e-newsletter listing develop.
Then, your listing will probably be stuffed with subscribers who signed up as a result of they take pleasure in your web site. Meaning they’re extra prone to open your emails, have interaction, and make purchases.
2. Provide a Lead Magnet
Lead magnets are a kind of gated content material that may additionally increase subscribers. With a lead magnet, customers signal as much as your e-mail listing for an unique supply or piece of content material.
As an illustration, your floating bar can supply new e-mail subscribers a free book or PDF information. Or, you’ll be able to present an unique coupon code for individuals who choose into your e-newsletter.
3. Promote a Sale

Not all sticky bars ask customers to enroll. They typically simply notify customers about a suggestion.
As an illustration, a floating notification bar can let consumers know that each one drinkware is 25% off. Or it could remind them to make use of a particular coupon code at checkout.
Sticky bars permit eCommerce websites to make their gross sales promotions stand out.
4. Function a Countdown Timer
Floating bars can embrace countdown timers for time-sensitive affords. As an illustration, you’ll be able to add a timer that counts all the way down to the top of a sale. Or, you’ll be able to have a countdown to a particular vacation to remind clients that it’s time to order items.
Both method, countdowns create a way of urgency and assist your floating bars drive extra gross sales.
5. Welcome Guests
We talked about that floating bars are generally known as “good day bars.” That’s as a result of they’ll additionally merely greet guests or make bulletins.
As an illustration, you’ll be able to create a sticky bar to welcome guests who’re utilizing your web site for the primary time. This technique can set up a pleasant voice on your model.
6. Promote Your Social Media Channels
Need to enhance your following in your social media channels? You’ll be able to add social comply with buttons to one among your floating bars.
Individuals who comply with your socials out of your web site have already proven a excessive curiosity in your model. Meaning they’re prone to be engaged followers.
Listed below are 6 floating bar hacks that can assist you enhance conversions.
4 Examples of Efficient Floating Bars
Subsequent, let’s see how just a few standard corporations and web sites use floating bars to extend their e-mail signups, gross sales, and conversions.
Irrespective of your trade, these examples provides you with concepts for utilizing floating bars in your web site.
1. Free Pattern Provide With a Sturdy CTA
![]()
Kennedyblue.com is a marriage apparel eCommerce web site. They concentrate on bridesmaid clothes, obtainable in dozens of colours and materials.
Kennedy Blue used this floating bar marketing campaign to supply guests a free cloth swatch. The “Get Swatch” name to motion button is in a daring, shiny shade to attract consideration. Discover that it stands out from the remainder of the bar. In one of these marketing campaign, the button might result in a request type or an e-mail signup.
2. Lead Magnet Provide With an E-mail Optin Discipline
![]()
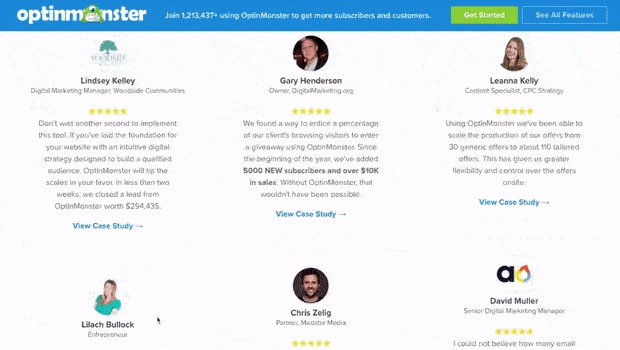
Theadvisorcoach.com supplies coaching and training for monetary advisors. With this floating bar, the web site provided an unique PDF information for brand spanking new e-mail subscribers. The e-mail entry discipline is correct there within the floating bar, making it fast and simple for customers to enroll.
The PDF provided here’s a listing of 57 advertising and marketing concepts. An intensive listing like this is a wonderful lead magnet, particularly if it’s extra in-depth than the web site’s customary content material.
3. Sale Promotion With a Coupon Code
![]()
This marketing campaign is an instance of a notification bar for a coupon code. It comes from homebiotic.com, an organization that sells probiotic sprays.
Discover that there isn’t a direct CTA button or optin discipline. As a substitute, this floating bar’s goal is simply to drive gross sales. It ensures guests know they’ll get a reduction utilizing this coupon code.
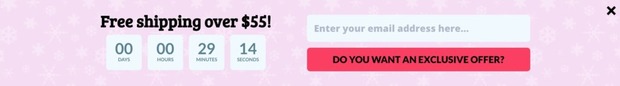
4. Free Transport Promotion With a Countdown Timer

The floating bar above is from cosmeticcapital.com.au, which we mentioned earlier. They’re the wonder firm that gained 18,000 new leads with a floating bar. They completed this with a countdown timer.
On this instance, Beauty Capital used a timer to rely all the way down to the top of a free delivery promotion. They mixed the timer with an e-mail signup type that promised an unique supply.
As already talked about, countdown timers create a way of urgency on your web site guests. Beauty Capital cleverly used this to their benefit, they usually noticed huge outcomes.
Now that you simply’re aware of floating bars, you’ll be able to proceed getting concepts from extra sticky bar examples across the net.
Tips on how to Add a Floating Bar to Your Web site
It’s possible you’ll assume you want in-depth HTML or CSS data to make use of floating bars in your web site. However with OptinMonster, you don’t want any coding abilities so as to add floating bars. Even a newbie can create an efficient marketing campaign that may increase conversions.
Here’s a step-by-step tutorial for making a floating bar with OptinMonster.
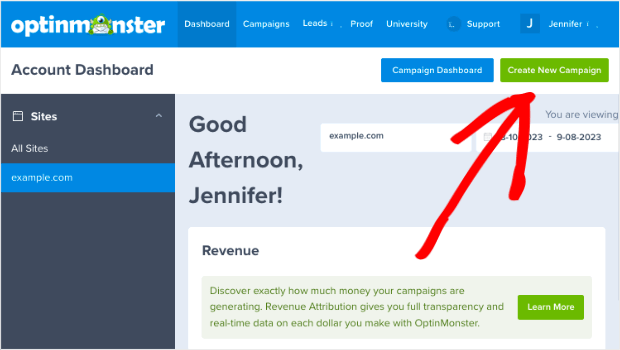
Step 1. Create a Marketing campaign
Log in to your OptinMonster account. In case you don’t have one, you’ll be able to join OptinMonster right here.
When you’ve logged in, click on the Create New Marketing campaign button.

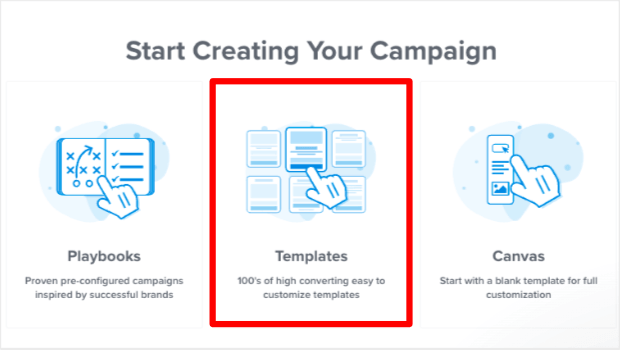
Subsequent, you’ll see the Begin Creating Your Marketing campaign popup. If you wish to design your marketing campaign from scratch, you’ll be able to select Canvas. However on your first floating bar, we propose selecting Templates.

Step 2. Select a Floating Bar Template
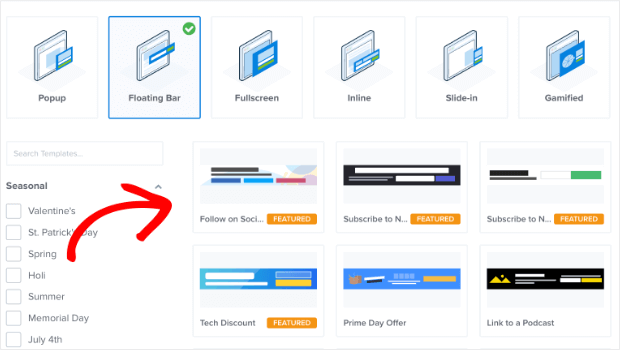
Underneath Choose a Marketing campaign Kind, select Floating Bar.

Beneath the marketing campaign varieties, you’ll see OptinMonster’s choices for floating bar templates. There are many designs and variations to select from.
You’ll be able to preview every template by hovering over it and selecting Preview. Click on Use Template whenever you’ve discovered the right template on your web site.
Step 3. Design Your Floating Bar Marketing campaign
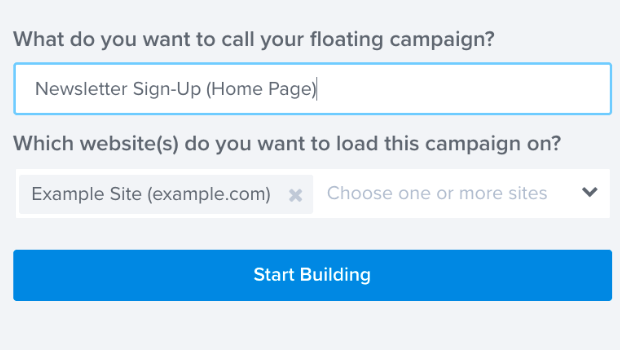
After selecting your floating bar template, you’ll create a reputation on your marketing campaign. You’ll additionally specify the web site you need it to show on. You’ll doubtless create a number of campaigns over time, so select a descriptive identify. This can permit you to discover and edit your marketing campaign simply sooner or later.

After you have got chosen your marketing campaign title and web site, click on Begin Constructing.
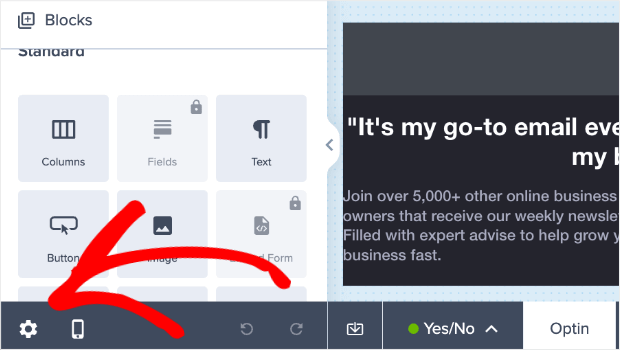
You’ll then see OptinMonster’s drag-and-drop marketing campaign builder. The very first thing you must do is click on the Cog Icon within the decrease left nook.

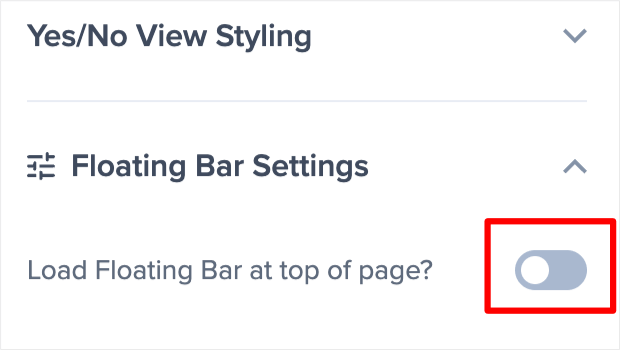
Clicking the Cog Icon will convey up a settings sidebar. Underneath Floating Bar Settings, select if you need your bar to stay to the highest of the web page. In case you go away the toggle inactive, your bar will float on the backside of the web page.

Subsequent, have a look at the underside of the display screen to see the Sure/No, Optin, and Success tabs.
By default, your floating marketing campaign consists of 3 views for customers to click on by means of:
- The Sure/No View will ask customers if they need your supply. (optionally available)
- The Optin View will ask for an e-mail deal with.
- The Success View confirms the consumer’s subscription and offers additional directions.
Our builder makes it straightforward to edit your floating bar template to fit your marketing campaign. You’ll be able to customise every view to match your web site’s visible design and your model’s voice.
Listed below are just a few of the customization choices:
- The message of your marketing campaign
- Font fashion and dimension
- Textual content shade
- Background shade
- The fields proven in any type
- Button shade and dimension
For extra particulars on customizing your marketing campaign, see our OptinMonster builder overview.
When you have got edited all views to your liking, then your floating bar is designed!
Step 4. Set Your Show Guidelines
Now that you’ve created your floating bar marketing campaign, it’s time to decide on the place and when to show it in your web site.
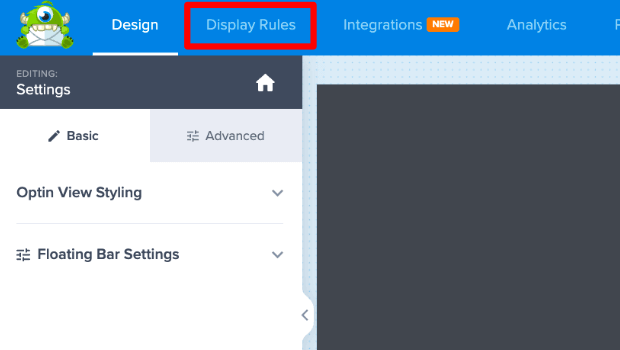
First, click on the Show Guidelines tab on the high of the web page.

OptinMonster has dozens of choices for displaying your campaigns. These triggers will decide when your floating bar exhibits up for customers. The choices embrace:
- Time spent on a web page
- Proportion of the web page scrolled
- How the customer navigated to your web site
- Whether or not the consumer is a first-time customer
- When the consumer tries to exit the web page
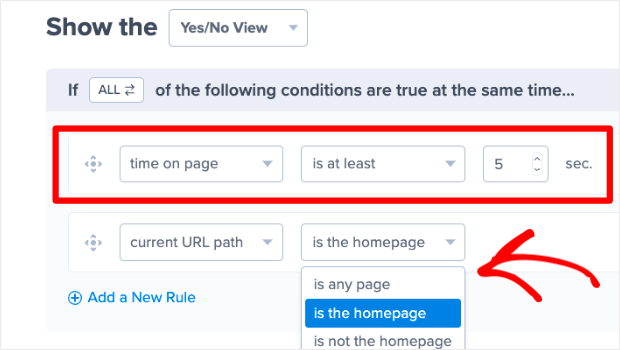
For this primary marketing campaign, we’ll use the two default Show Guidelines: Time on Web page and Present URL Path.

Let’s set this marketing campaign to show on the Homepage of our web site. We’ll additionally select for the bar to point out up when a consumer has been on the web page for five seconds. You’ll be able to choose these choices from the dropdown menus.
These are nice rule units on your first floating bar marketing campaign. As you advance, OptinMonster additionally affords a strong number of triggering and concentrating on options you’ll be able to discover.
Step 5. Publish Your Floating Bar Marketing campaign
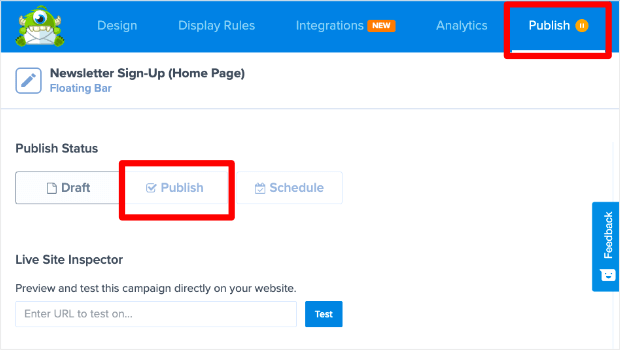
Now, your first floating bar marketing campaign is able to go reside! Click on the Publish tab within the high menu and select the Publish button on the web page.

In case you run a WordPress web site, then your floating bar marketing campaign is reside! For different websites, scroll down and comply with the directions listed below Platform.
Skyrocket Your Leads With a Floating Bar
With just a few straightforward steps, you’ll be able to add a web site floating bar that may drive gross sales, e-mail subscribers, and conversions.
For an in-depth instance of the impression of sticky bars, try the total case examine on Beauty Capital. It explores how the wonder firm captures over 770 new leads every week through the use of an OptinMonster floating bar.
Simply think about what what you are promoting can accomplish.
OptinMonster makes it straightforward so that you can create lovely and high-converting floating bar campaigns. You’ll be able to enhance your lead era and enhance income in only a few easy steps.
Give OptinMonster a strive right this moment.