Searching by means of a couple of on-line shops, you may discover one main part all of them have in frequent: a big, featured picture (or collection of pictures) prominently displayed on the homepage.
These pictures could also be known as hero, banner or carousel pictures. It doesn’t matter what you name them, web site hero pictures serve a vital function for ecommerce companies.
On this submit we’re going to take a look at the significance of hero pictures, introduce you to some finest practices for utilizing them in addition to present some unbelievable instruments and graphic sources that will help you create lovely and persuasive hero pictures to your on-line retailer.
Let’s dig into it.
What’s a hero picture?
A hero picture is a big picture that seems on the very prime of a webpage. Hero pictures can seem on totally different pages all through a web site, however they’re most frequently used on a web site’s homepage, beneath the header and navigation bar.
A hero picture takes the most important of the true property house in your homepage. In some methods, it performs the identical operate as a touchdown web page. Your hero picture acts as a primary impression to your model, that means they could be a very priceless asset to your enterprise if used accurately.

A hero picture is a big picture that seems on the very prime of a webpage. Hero pictures can seem on totally different pages all through a web site, however they’re most frequently used on a web site’s homepage, beneath the header and navigation bar.
A hero picture takes the most important of the true property house in your homepage. In some methods, it performs the identical operate as a touchdown web page. Your hero picture acts as a primary impression to your model, that means they could be a very priceless asset to your enterprise if used accurately.
What ought to an excellent web site hero picture embrace?
Nice hero pictures are usually composed of three parts:
- An attention-grabbing picture
- Compelling copy
- A powerful call-to-action (CTA)
A considerate mixture of every of those parts can result in a persuasive hero picture that compels the customer to take the motion you need them to, serving to to spice up conversion charges. You’ll see how these parts work collectively within the hero picture examples beneath.
Let’s check out the three important parts extra in-depth:

1. An attention-grabbing picture
The human eye loves massive, daring and vivid pictures. Whether or not you utilize graphics, pictures, or illustrations relies in your model—however what’s all the time vital is that your pictures are high-resolution and attention-grabbing.
Hero pictures ought to be probably the most prominently displayed objects in your homepage, which is one thing to bear in mind when contemplating your homepage design.
All Shopify themes all embrace a big part for hero pictures together with a steered decision, so you understand precisely the best way to dimension your hero pictures. Some themes even embrace extra performance choices for hero slideshows, banner movies, and on-page animations.

Inventory photograph picture sources
In the event you plan on doing your personal product images, you’ll wish to be sure you’ve performed sufficient analysis to know the best way to take skilled, high-quality pictures. In the event you’re wanting to avoid wasting time, you may wish to think about using inventory images.
There are a ton of locations to go surfing to search out skilled, high-quality pictures to your web site. To assist your search, we’ve listed a number of the finest sources so that you can discover your subsequent picture:
No value, royalty-free picture sources
In the event you’re on the lookout for free inventory pictures and graphics, listed below are a few choices to contemplate:
- Burst by Shopify: Burst is the inventory photograph web site constructed by and for entrepreneurs. On Burst, yow will discover high-resolution product pictures and life-style pictures which are excellent for advertising campaigns and social media. When you’ve got a Shopify retailer, you’ll have the ability to add pictures from Burst straight out of your theme editor.
- Pexels: Pexels accommodates hundreds of free inventory pictures uploaded by customers or sources from free picture web sites.
- Unsplash: Unsplash affords greater than 2 million free, high-resolution pictures from its group of photographers.
- Pixabay: Pixabay affords pictures which are free to make use of for industrial and non-commercial functions, although it’s vital to notice that some pictures are nonetheless be protected by emblems, publicity or privateness rights.
- Stockvault: Stockvault affords free inventory pictures together with net design layouts and emblem templates.
- Canva: Canva is an all-in-one web site design device that additionally features a assortment of free and paid inventory pictures for industrial use.
- Stocksnap: Stocksnap affords all kinds of free inventory pictures to be used on industrial and non-commercial initiatives.
Paid picture sources
When you’ve got a price range to work with to your hero pictures, think about a number of the higher paid sources for greater high quality pictures and pictures.
- Shutterstock: Shutterstock has an in depth library of greater than 300 million pictures from photographers everywhere in the world, making it the proper useful resource for journey images.
- Adobe Inventory: Designed to work with Adobe’s suite of design instruments, Adobe Inventory accommodates hundreds of inventory pictures, hero picture design templates, inventory movies, vector artwork, and illustrations.
- Getty Photos: Although on the pricier aspect, Getty Photos accommodates a deep archive of latest and historic pictures accessible for buy.
- iStock: iStock is owned by Getty Photos, so you may even see some overlap when it comes to what pictures can be found. Nonetheless, iStock permits photographers to promote their pictures on different platforms, so you can see a wider, extra up to date assortment than on Getty.
- Dreamstime: Dreamstime affords quite a lot of inventory pictures, movies, vectors, and illustrations—each free and paid—with totally different licensing choices.
Rent a contract photographer
In fact, inventory pictures will all the time be simply that, inventory pictures. When you’ve got a while and possibly a bit extra of a price range, you may think about hiring an expert photographer and capturing your personal pictures.
Listed below are a few different choices for exploring freelance photographers:
- Rent a Shopify Skilled: Use Shopify Specialists to browse freelancers and companies specializing in particular disciplines like photograph modifying and product images. You possibly can even rent freelancers based mostly on industry-experience—so for those who want a meals photographer, you may browse meals photographers.
- Fiverr: Fiverr affords all kinds of freelancers who concentrate on all the things from product images to net design.
- Freelancer: Freelancer’s database consists of specialists in a variety of inventive fields, equivalent to images and illustration.
- Upwork: Upwork permits entrepreneurs to submit jobs and join with freelancers who’ve the expertise and expertise to assist them.
- Guru: Guru affords freelance photographers with experience in all forms of images, like trend images, road images, panorama images, and a complete lot extra.

2. Compelling copy
In promoting and advertising, copy describes the written materials of a chunk of media. For entrepreneurs, copywriting is a helpful ability to have in your arsenal.
Customers solely look at your hero picture for a second earlier than transferring on, so that you solely have a couple of seconds (at most) to seize the consumer’s consideration. Good copy ought to handle buyer wants in a approach that’s straightforward to know.
Listed below are some fast suggestions for writing compelling copy:
- Be concise: Lengthy-form copy has its place, however a banner picture will not be it. Banner copy ought to be punchy and to-the-point.
- Keep away from hard-to-read fonts: Hardly ever-used fonts can take extra time to learn. Although the extra time could also be minimal, each millisecond counts in terms of banner picture copy.
- Replicate the tone of your prospects: Customers are usually extra receptive to language that feels acquainted to them. Contemplate the language your target market makes use of on social media and use it to tell the type of your writing.
- Concentrate on advantages, not options: As a substitute of claiming, “Our buyer assist staff is on the market 24/7 to reply any questions”, say “Get solutions quick with 24/7 buyer assist.”
- Don’t be afraid to check totally different copy: Hero pictures are prime candidates for A/B testing, since totally different word-choices have the potential to drastically alter how your guests work together along with your hero picture design.
- Keep away from advertising buzzwords and cliches: Customers’ eyes are inclined to gloss over generally used promoting slogans like, “act quick”, “large financial savings”, and “satisfaction assure”.

3. Robust Name-To-Motion
Lastly, all hero pictures ought to characteristic a distinguished call-to-action (CTA). A CTA is the textual content that tells the reader the motion you need them to take, normally accompanied by a button that takes that motion. Examples embrace “Store now”, “Signal the petition”, or “Be taught extra”.
The way you write your call-to-action will depend on which phase of your advertising funnel you’re addressing. In the event you’re addressing top-of-funnel customers, you may ask them to “Be taught extra”, whereas for bottom-of-funnel customers, the CTA is likely to be a extra direct “Purchase right here”.

Perceive the aim of your hero picture
You should utilize this priceless piece of actual property for a number of functions relying on your enterprise and objectives. Let’s check out a number of the commonest approaches for utilizing hero pictures beneath:
1. To assist construct your model and inform your story
One potential use of your web site hero picture is likely to be model storytelling. Model storytelling is using narrative to speak the distinctive promoting proposition of your model. Storytelling is a really efficient methodology of brand-building, as a result of an excellent story tends to be memorable.

2. To reply buyer questions
One other frequent method is to characteristic solutions to a generally requested query. You may handle a standard buyer pain-point or use the house to reply time-sensitive questions your guests could have.

3. To focus on your worth proposition
Model storytelling isn’t the one option to current your distinctive promoting proposition. Your model shall be extra memorable to guests in the event that they perceive what makes it totally different from opponents. What higher place to inform your prospects your worth proposition than proper in your homepage, the place the vast majority of guests land.

4. To make an announcement
Your homepage banner is a key piece of actual property for selling gross sales, occasions, product launches, and different vital bulletins. Banner pictures get most of your web site customer’s consideration, so any announcement you wish to be widely-seen is an effective candidate for banner picture content material.

Optimize your web site with a shocking hero picture
There you could have it, the rationale, function and makes use of of a hero picture in your homepage. Altering these pictures up incessantly retains your retailer feeling recent to repeat guests, retains it energetic and drives guests to take the actions which are most inline along with your conversion objectives.
The right way to create a hero picture to your on-line retailer
Making a well-designed and attention-grabbing hero picture helps draw new web site guests in and get them to discover much more of your merchandise. Take a look at this step-by-step information for the best way to create a hero picture to your on-line retailer.
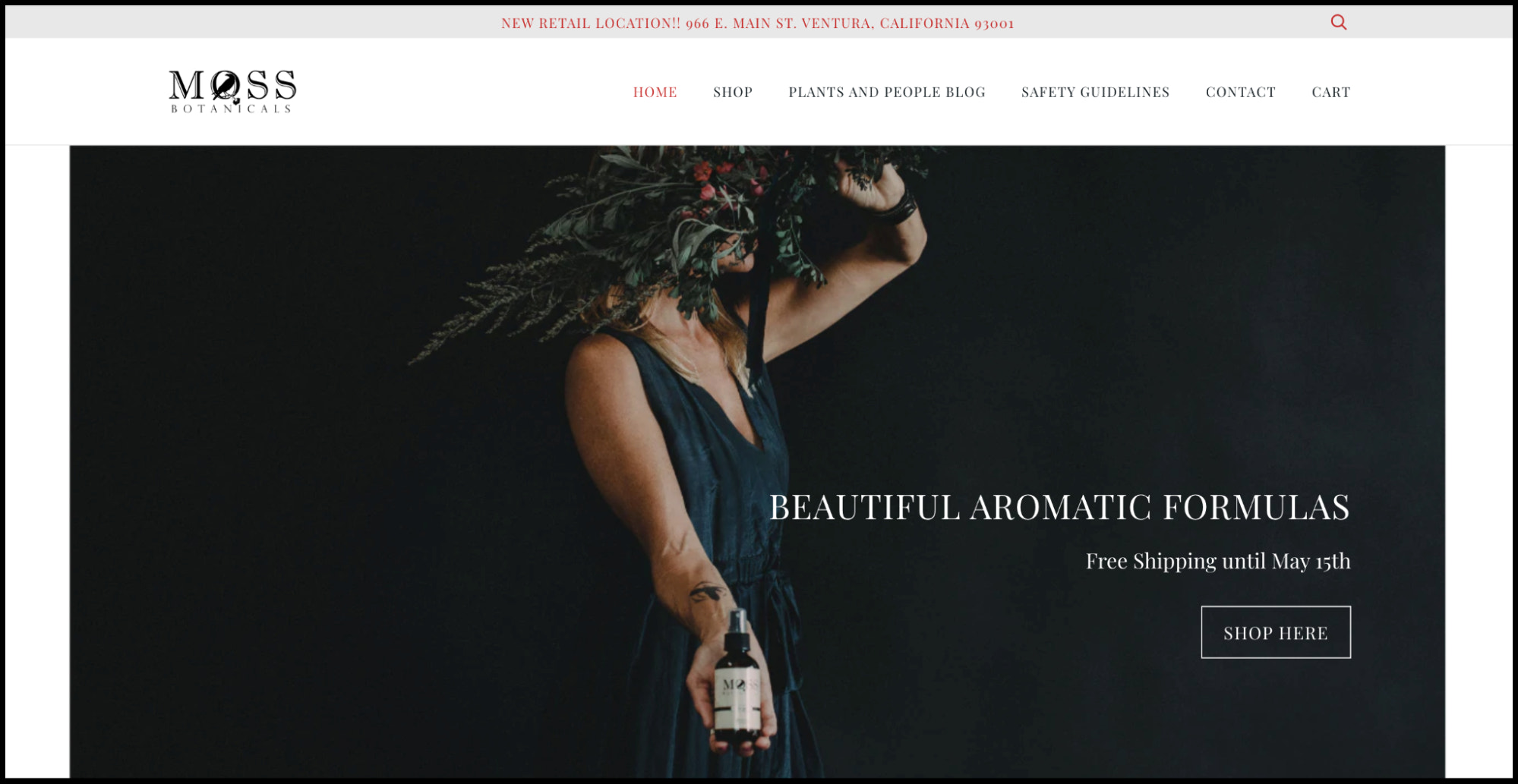
1. Use high-quality product imagery
Draw new prospects in with gorgeous pictures of your merchandise or brick-and-mortar retailer. You possibly can all the time use skilled inventory images right here, it’s finest for those who’re in a position to rent a photographer to take high-quality pictures of your particular merchandise.
Right here’s a fantastic instance from an internet plant retailer. Anybody visiting this web site is probably going serious about crops and can simply be drawn in by the gorgeous greenery of their hero picture.

2. Create a graphic utilizing an internet design device
You possibly can boost your product pictures or create a hero picture by utilizing graphical parts as an alternative. Discover an internet design device like Canva, Visme, or Adobe Cloud, and put collectively an attention grabbing graphic.
Right here’s a fantastic instance of what this might appear like—Detour Espresso has created a cut-out of their product and positioned it on a graphic with daring colours and shapes to seize consideration.

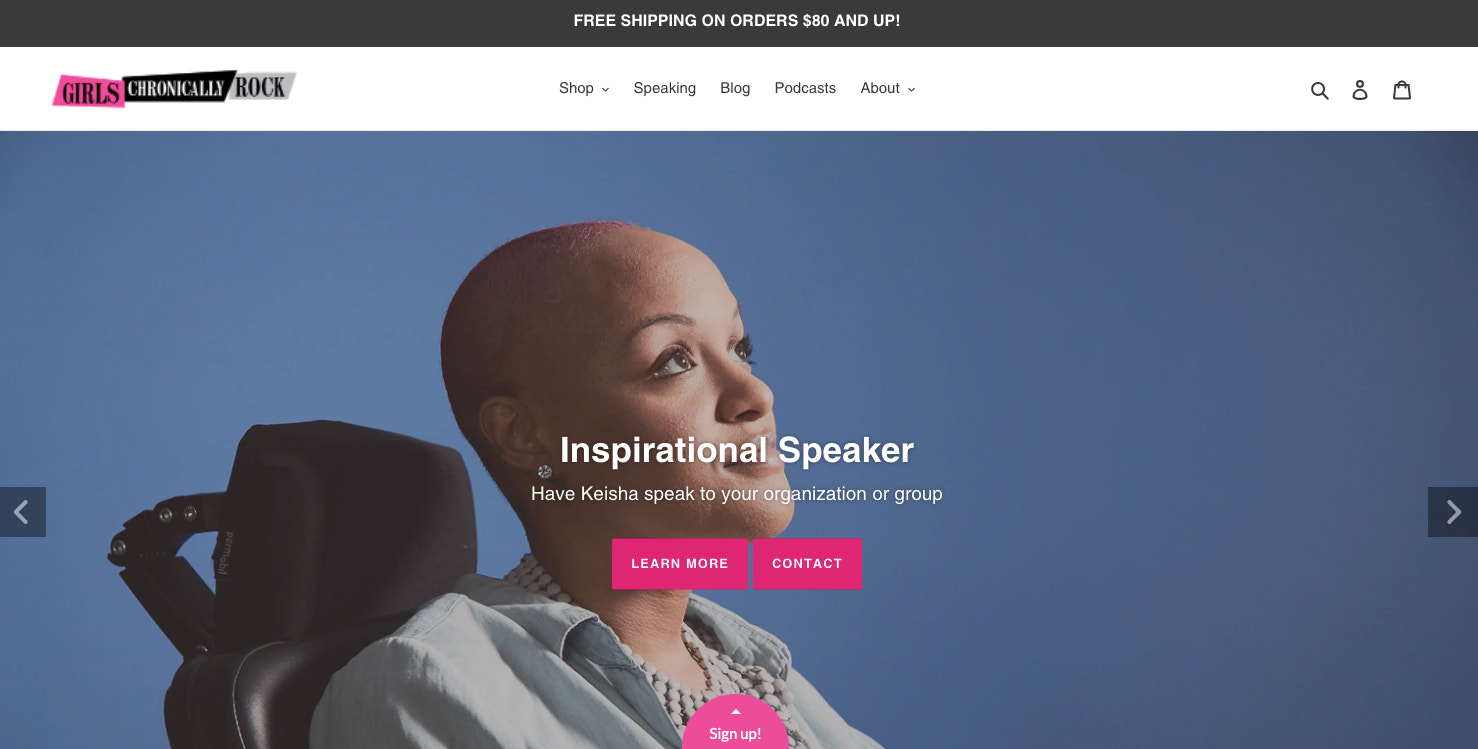
3. Add the most-relevant call-to-action
No hero picture is full and not using a call-to-action (CTA), so add a button that’s particular to the picture or graphic you’ve included.
You additionally wish to make certain your button matches the general design in order that it pops however doesn’t appear misplaced. Right here’s a fantastic instance of what which may appear like:

4. Use video as a part of your hero picture
One other nice option to seize consideration is by making a looping, soundless video or GIF to your hero picture. For instance, the Nomz web site has a lot of video clips that seem, pulling the web site customer in and getting them to remain on the web page longer as they watch the complete scene.

5. Usually replace your hero picture
Your hero picture isn’t a one-and-done course of. Though you might love the one you could have, you’ll must replace it on occasion to introduce returning prospects to much more merchandise and choices.
Chances are you’ll even think about making a hero picture slider as a way to share a number of calls-to-action directly. This can be a nice thought once you’re wanting to advertise an upcoming vacation, like we see within the instance beneath, whereas nonetheless selling different product traces.

Able to create your enterprise? Begin your free trial of Shopify—no bank card required.
Web site hero picture FAQ
How do I add a hero picture to my web site?
In the event you’re utilizing a Shopify theme, you may add your hero picture in your theme editor. Log-in to your Shopify retailer and go to On-line Retailer > Themes and choose “Customise” subsequent to your present theme.
Most themes have house for a banner by default, but when you should add it, choose “Add part” on the backside of your right-hand menu, then choose the hero part aspect. This aspect could also be labeled hero picture, banner picture, or slideshow—relying on the theme you’re utilizing.
Additionally observe that web site hero pictures don’t switch between themes like product pictures and in-line weblog pictures. Hero pictures have to be added straight into every theme individually, and can solely seem on-page for those who add them to your present theme.
What dimension ought to a hero picture be on a web site?
You possibly can add PNG and JPEG information which are as much as 20 MB, but it surely’s a good suggestion to maintain the file dimension low to make sure affordable web page load instances. Precise picture sizes will rely upon the theme you’re utilizing, however usually, hero pictures ought to be at the very least 2048 pixels broad to indicate in sharp decision when considered in full display screen.
Remember the fact that themes are responsive, that means the house reserved for hero pictures adjustments relying on the display screen sizes the web site is being considered on. Ensure that to go away house across the body of your picture to account for elements that could be cut-off.
You additionally wish to keep away from placing your copy and CTA straight into the picture. As a substitute, use your Theme editor to overlay copy and CTA buttons that can float in entrance of your picture, and modify independently out of your picture.
What’s the function of a web site hero picture?
Web site hero pictures serve a wide-range of functions, however usually they’re nice for any announcement you wish to make to probably the most guests attainable. Frequent functions embrace the announcement of gross sales, to focus on your model values, or to announce new merchandise.
What ought to a hero picture comprise?
An internet site hero picture ought to comprise a big, attention-grabbing picture together with concise, compelling copy and a robust call-to-action.



