No less than 1 in 3 folks have their e mail pictures turned off.
A lot of folks don’t even see your superior e mail design. That makes your call-to-action e mail button your solely likelihood to get conversions.
But when your button can be a picture, nobody will ever see it.
What in case you might shield your e mail campaigns from that? What in case your e mail CTA buttons have been…bulletproof?
Maintain studying to study:
- What bulletproof buttons are
- 4 HTML code kinds to make your individual bulletproof e mail buttons
- Examples of e mail design with (and with out) bulletproof e mail buttons
- How ActiveCampaign makes bulletproof e mail buttons straightforward
What are bulletproof buttons?
A bulletproof e mail button is a call-to-action (CTA) button that shows throughout ALL inboxes. As a result of it’s written in HTML with no pictures, the CTA button exhibits whether or not the recipient permits pictures in emails or not.
Individuals resolve in the event that they’ll delete your e mail in beneath 3 seconds. That’s even after they can see your e mail graphics.
You spend a variety of time in your emails. Profitable advertising and marketing campaigns use finest e mail practices in:
When you use image-based CTA e mail buttons you’re leaving a harmful chink in your armor – and people finest practices gained’t matter.

Your emails ought to be Surprise Girl: impervious to bullets (or pictures turned off)
As soon as upon a time, e mail shoppers blocked default picture shows to cease spammers from infecting customers’ computer systems with malware.
In 2013, Gmail modified the sport by working pictures by Google’s personal safe servers. The “show pictures under” banner was a factor of the previous. This was superior information for companies — hyperlink button graphics and product pictures displayed with a topic line click on.
However a 12 months later, Litmus launched stats exhibiting 43% of Gmail customers modified their settings to show computerized picture downloads again off.
And lots of different e mail shoppers, like Outlook, nonetheless don’t routinely obtain pictures in any respect.
Why would folks go away e mail pictures turned off? Causes to not show pictures by default (and why you need to use bulletproof buttons) are:
- Practicality. Photos could also be turned off (or simply not show) when emails load at a snail’s tempo – as a result of information service is weak or patchy
- Accessibility. A display reader (a program that “reads” by speech content material of a web page) can’t see the textual content in a GIF or JPEG. That may make your e mail inaccessible for visually impaired subscribers.
- Privateness. Google it, and also you’ll discover many articles advising folks to show off computerized picture downloads so that they can’t be tracked
Some excellent news: many e mail software program applications generate bulletproof buttons. However what if you’ll want to create e mail buttons with code?
4 methods to make bulletproof buttons in your emails
Listed below are 4 coding kinds you should utilize to create your individual bulletproof e mail buttons:
- VML buttons
- Padded buttons
- Border-based buttons
- Mixed padded/border buttons
1. VML buttons
VML (vector markup language) is a well-liked strategy to make bulletproof e mail buttons. It may be difficult to get proper in case you’re not aware of the coding language. Fortunately, buttons.cm will generate VML bulletproof button code for you and make the method simpler.
Professional: Your entire button is clickable
Con: It’s a must to use a troublesome coding language
<!--VML button-->
<desk border="0" cellpadding="0" cellspacing="0" position="presentation" fashion="border-collapse:separate;line-height:100%;">
<tr>
<td>
<div>
<!--[if mso]>
<v:roundrect xmlns_v="urn:schemas-microsoft-com:vml" xmlns_w="urn:schemas-microsoft-com:workplace:phrase"https://www.activecampaign.com/weblog/href="https://www.activecampaign.com" fashion="peak:40px;v-text-anchor:center;width:130px;" arcsize="5%" strokecolor="#19cca3" fillcolor="#19cca3;width: 130;">
<w:anchorlock/>
<heart fashion="shade:#ffffff;font-family:Helvetica, sans-serif;font-size:18px; font-weight: 600;">Click on right here!</heart>
</v:roundrect>
<![endif]-->
<a href="https://www.activecampaign.com" fashion="show: inline-block; mso-hide:all; background-color: #19cca3; shade: #FFFFFF; border:1px strong #19cca3; border-radius: 6px; line-height: 220%; width: 200px; font-family: Helvetica, sans-serif; font-size:18px; font-weight:600; text-align: heart; text-decoration: none; -webkit-text-size-adjust:none; " goal="_blank">Click on right here!</a>
</a>
</div>
</td>
</tr>
</desk>2. Padded buttons
A padded bulletproof e mail button makes use of an HTML desk to make the button, utilizing padding within the desk cell to type the construction. HTML attributes and CSS are used to fashion the button.
Professional: Makes use of HTML, which makes it simpler to code and replace
Con: Solely the textual content contained in the button is clickable, which might result in consumer confusion
<!--Padded button-->
<desk border="0" cellpadding="0" cellspacing="0" position="presentation" fashion="border-collapse:separate;line-height:100%;">
<tr>
<td align="heart" bgcolor="#19cca3" position="presentation" fashion="border:none;border-radius:6px;cursor:auto;padding:11px 20px;background:#19cca3;" valign="center">
<a href="https://www.activecampaign.com/weblog/href="https://www.activecampaign.com" fashion="background:#19cca3;shade:#ffffff;font-family:Helvetica, sans-serif;font-size:18px;font-weight:600;line-height:120%;Margin:0;text-decoration:none;text-transform:none;" goal="_blank">
Click on right here!
</a>
</td>
</tr>
</desk>3. Border-based buttons
A border-based bulletproof e mail button is loads like a padded bulletproof button. Each use HTML and CSS to construct and elegance the button. However as a substitute of padding within the desk cell to construction the button, thick borders are added to the hyperlink.
Professional: Simplified code and extremely scalable
Con: Outlook doesn’t like these buttons (it doesn’t acknowledge < a > tags as block-level components), and can resize them smaller
<!--Border based mostly button-->
<desk border="0" cellpadding="0" cellspacing="0" position="presentation" fashion="border-collapse:separate;line-height:100%;">
<tr>
<td align="heart" bgcolor="#19cca3" position="presentation" fashion="border:none;border-radius:6px;cursor:auto;padding:11px 20px;background:#19cca3;" valign="center">
<a href="https://www.activecampaign.com/weblog/href="https://www.activecampaign.com" fashion="background:#19cca3;shade:#ffffff;font-family:Helvetica, sans-serif;font-size:18px;font-weight:600;line-height:120%;Margin:0;text-decoration:none;text-transform:none;" goal="_blank">
Click on right here!
</a>
</td>
</tr>
</desk>4. Mixed padded/border buttons
Mixed padded/border bulletproof e mail buttons use each padding and a strong border, together with a background shade.
Professional: Simple to replace, and background pictures are supported
Con: Styling is included within the < a > and < tr > tag, so each must be up to date if fashion modifications are made
<!--Padding and border combo button-->
<desk border="0" cellpadding="0" cellspacing="0" position="presentation" fashion="border-collapse:separate;line-height:100%;">
<tr>
<td align="heart" bgcolor="#19cca3" position="presentation" fashion="border:none;border-radius:6px;cursor:auto;padding:11px 20px;background:#19cca3;" valign="center">
<a href="https://www.activecampaign.com/weblog/href="https://www.activecampaign.com" fashion="background:#19cca3;shade:#ffffff;font-family:Helvetica, sans-serif;font-size:18px;font-weight:600;line-height:120%;Margin:0;text-decoration:none;text-transform:none;" goal="_blank">
Click on right here!
</a>
</td>
</tr>
</desk>Unhealthy, higher, finest: 3 examples of bulletproof buttons in motion
Listed below are 3 ways bulletproof buttons could make — or break — your e mail’s consumer expertise.
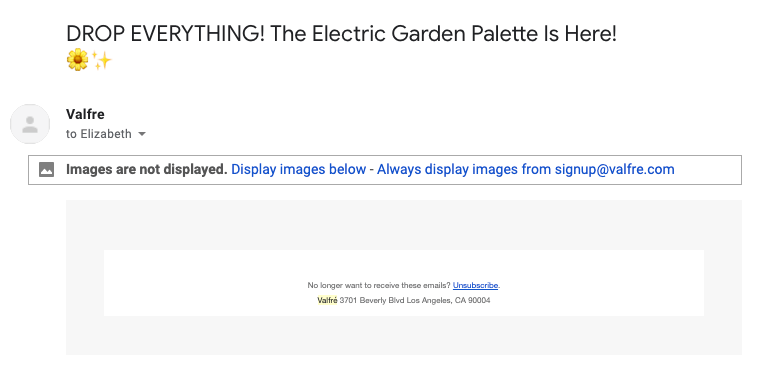
Unhealthy (Valfre)

With out pictures: This is the reason you may’t depend on pictures to do your give you the results you want. I can’t drop every thing, as a result of the Valfre Electrical Backyard Palette is not right here.
Why this image-blocked e mail doesn’t work:
- No bulletproof e mail button. You’ll be able to’t have a terrific click-through charge if there’s nothing to click on
- No textual content. The advertising and marketing copy and call-to-action is within the picture, so a minimum of a 3rd of readers can’t learn it
- No alt tags. There are not any picture alt tags to sign what’s contained in the picture. It’s not clear why it’s price downloading. This e mail is as empty as our curiosity in no matter product they need to promote.
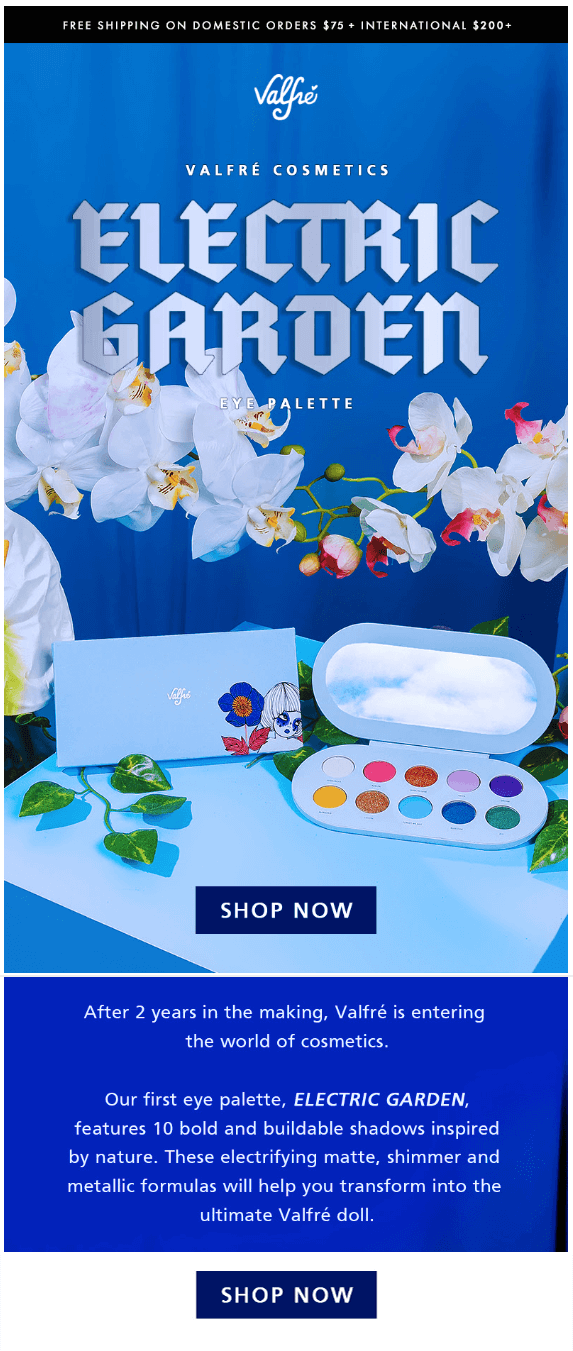
Electronic mail with pictures:

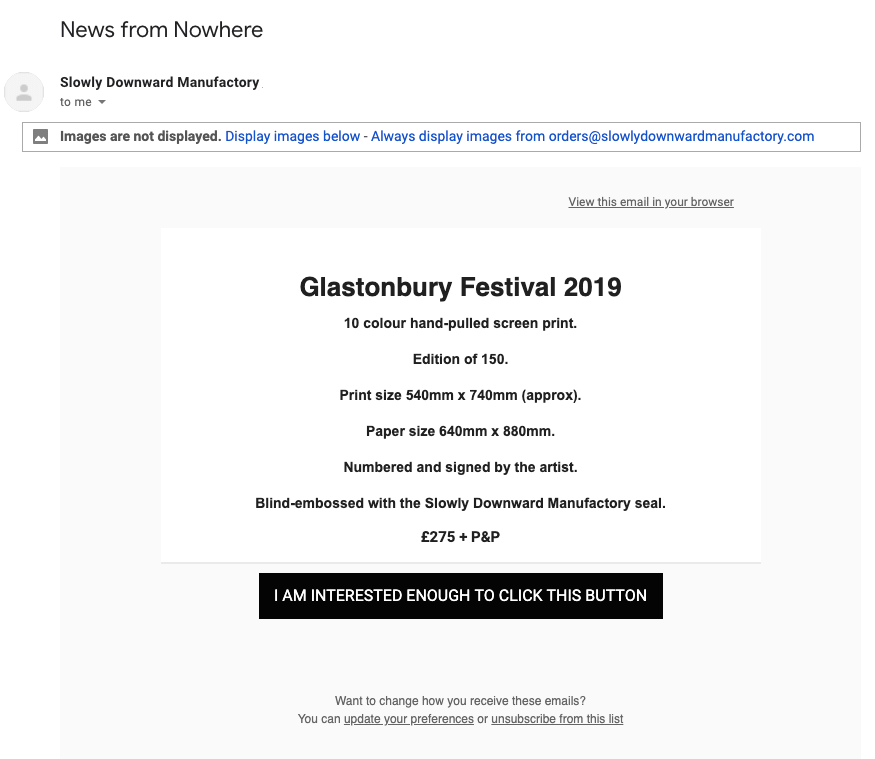
2. Higher (Stanley Donwood)

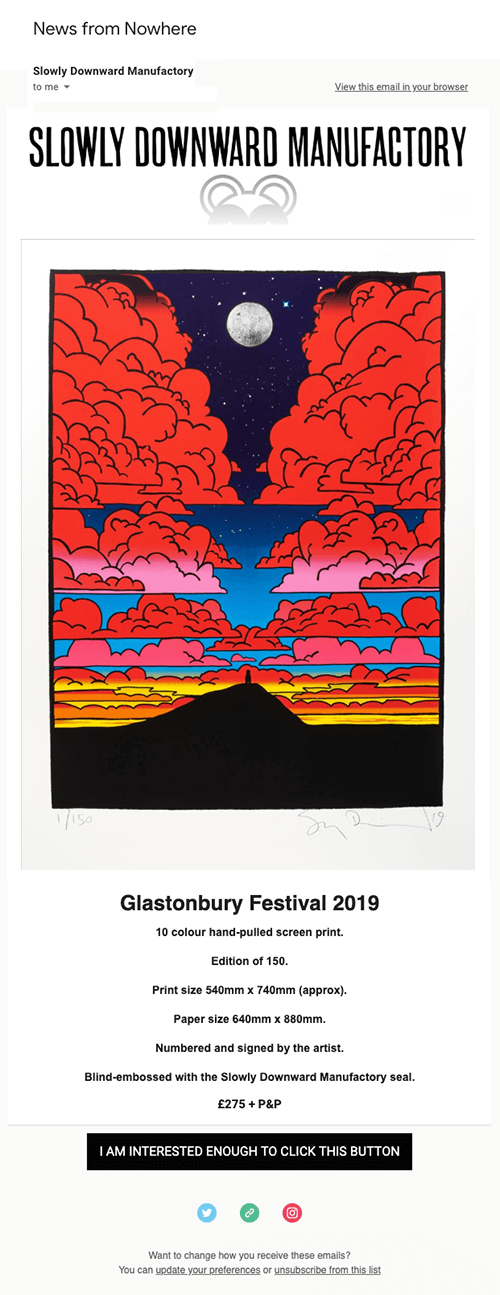
With out pictures: In case your product is a picture, it’s straightforward to shrug off how vital bulletproof e mail buttons are. Artist Stanley Donwood doesn’t agree. You’ll be able to’t see his artwork – however he makes it straightforward to resolve sure, you are sufficient to click on this button and go to the touchdown web page.
Why this image-blocked e mail is sweet:
- Clear product descriptions. The detailed product description is textual content so data isn’t misplaced with e mail pictures turned off
- Bulletproof button. The bulletproof CTA has nice microcopy, too
Electronic mail with pictures:

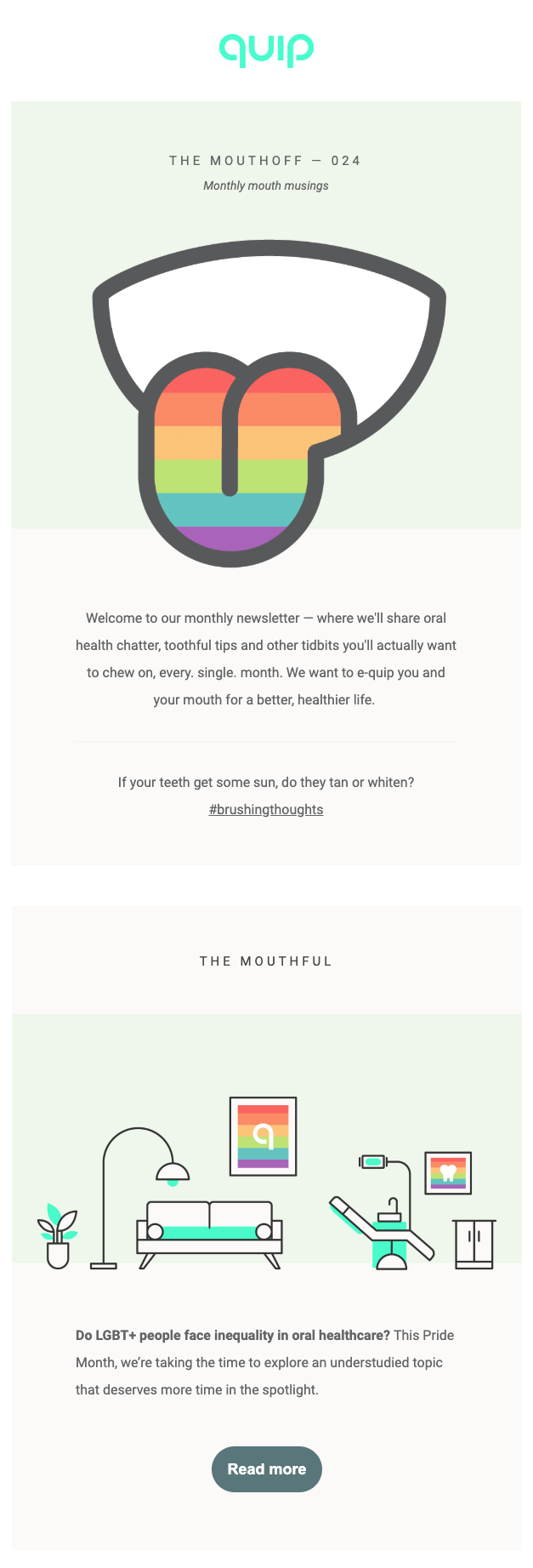
3. Finest (Quip)

With out pictures: Quip has crafted an ideal e-newsletter e mail instance that exhibits an absence of pictures doesn’t equal an absence of cohesive design. It’s accessible to everybody and the bulletproof buttons pop…precisely as a CTA ought to.
Why this image-blocked e mail is nice:
- Responsive design. This e mail options bulletproof buttons — and a responsive background, as effectively. You aren’t even conscious there are lacking pictures.
- Accessible copy. The copy is styled so it’s straightforward (and enticing) to learn with out pictures turned on. And a e-newsletter is an effective way to have interaction your viewers.
Electronic mail with pictures:

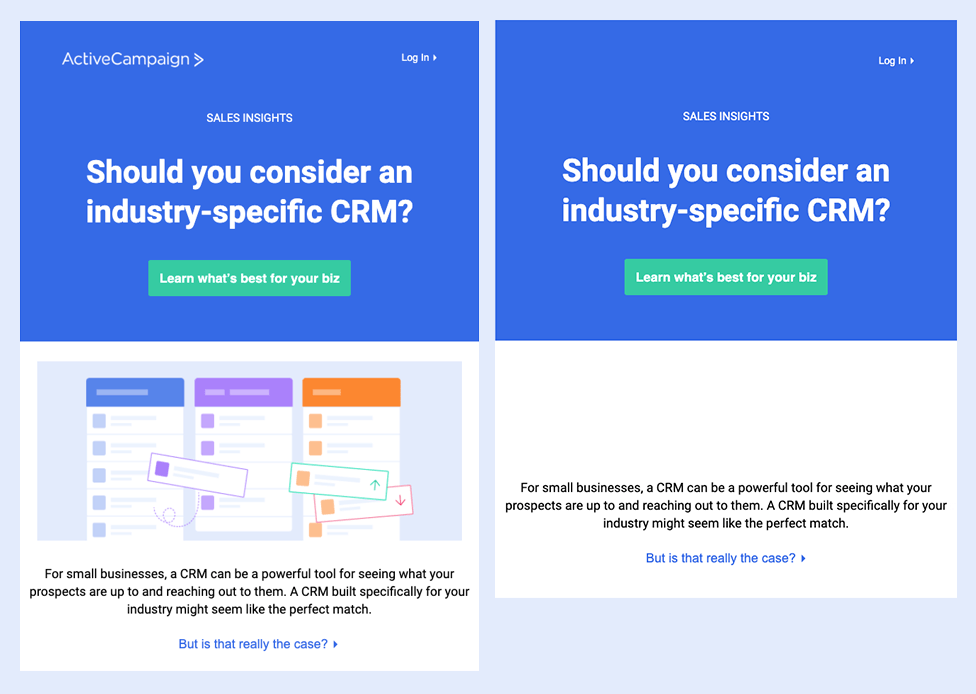
ActiveCampaign makes bulletproof e mail buttons routinely
ActiveCampaign routinely makes bulletproof buttons on your e mail campaigns. Our design editor offers you choices to create dynamic e mail CTAs that may present up in folks’s inboxes precisely as you fashion them — each time.
Blocked pictures in e mail may be a humiliation that loses you leads, subscribers, and gross sales…however there’s a simple repair.
Photos ought to construct engagement. They shouldn’t ship vital data. Once you use image-free bulletproof e mail buttons with considerate design and replica decisions, your whole checklist will get emails with the knowledge you need them to get.

Emails have a job: to transform folks with a CTA e mail button. Right here’s an ActiveCampaign e mail that does that…even with out graphics.