Whenever you create an electronic mail utilizing a drag-and-drop or module-based instrument, you are really producing an HTML electronic mail.

There are two primary varieties of electronic mail you may ship and obtain: plain textual content emails (these are precisely what they sound like — any electronic mail that incorporates simply plain previous textual content with no formatting) and HTML emails, that are formatted and styled utilizing HTML and inline CSS.
HTML emails are straightforward to identify — many of the styled, multimedia advertising emails in your inbox are HTML emails.
As a marketer, you have most likely in contrast HTML emails versus plain-text emails and realized that there are completely different advantages to every kind. HTML emails aren’t inherently higher than plain textual content emails, and in several conditions, each varieties might be a part of a profitable electronic mail advertising program.
Right here’s what an HTML appears to be like like on the front-end. Click on on the HTML button to see the code behind it.
See the Pen HTML E-mail Template from HubSpot by Christina Perricone (@hubspot) on CodePen.
On this article, we’ll cowl how one can get began creating HTML emails, no matter your expertise degree and luxury with coding, and share some free templates you need to use. Let’s dive in.
How you can Create an HTML E-mail
Excellent news: You really don’t must know tips on how to code to create an HTML electronic mail.
Most instruments that create and ship electronic mail (like HubSpot) will provide pre-formatted, ready-to-go HTML templates that allow you to design emails with out ever needing to entry the precise code on the back-end.
As you make modifications within the electronic mail editor, these modifications will likely be routinely coded into the ultimate product. E-mail constructing instruments like this are an excellent possibility if you do not have an electronic mail designer in your crew, however you continue to need to ship professional-looking advertising emails.
Professional tip: Need assistance with the content material of your electronic mail? HubSpot’s Marketing campaign Assistant can create a custom-made first draft in only a few clicks— so you may get again to the enjoyable half.
Nonetheless need to create an HTML electronic mail from scratch?
In the event you’re comfy with HTML and need extra direct management over the code of your emails, most electronic mail instruments will mean you can import HTML information immediately to be used as customized electronic mail templates.
There are all kinds of free HTML electronic mail templates out there on the internet (a few of which we’ll share beneath), and if you realize your method round an HTML file, it is normally fairly easy to adapt the template to the e-mail constructing instrument of your selection.
To create an HTML electronic mail fully from scratch, you may must have a complicated information of HTML (or work with a developer who does). This information gives a stable overview of coding a primary HTML electronic mail. As a result of the method of making an HTML electronic mail from scratch might be fairly concerned, we suggest working with a developer or utilizing a pre-made HTML electronic mail template as a substitute.
Creating an HTML electronic mail particularly for HubSpot?
In the event you’re growing an HTML electronic mail template particularly to be used in HubSpot, you may need to be sure to embody the required HubL tokens (these guarantee your emails might be custom-made and are compliant with CAN-SPAM legal guidelines). You’ll find a whole information to coding HubSpot-specific HTML electronic mail templates right here. Or alternatively, simply use our easy what-you-see-is-what-you-get electronic mail editor.
HTML E-mail Greatest Practices
- Be sure your HTML electronic mail is responsive for various display sizes and gadgets.
- Be sure your styling works in several electronic mail purchasers.
- Take heed to how lengthy your HTML emails take to load.
- Plan (as a lot as you may) for end-user inconsistencies.
- Conduct thorough testing.
Now that you just perceive the fundamentals of what goes into growing an HTML electronic mail, let’s go over a number of necessary greatest practices you need to remember. It doesn’t matter what methodology you intend to make use of to create HTML emails, these greatest practices will assist enhance the design, consumer expertise, and deliverability of your emails.
1. Be sure your HTML electronic mail is responsive for various display sizes and gadgets.
The best way your electronic mail appears to be like in a consumer’s inbox will depend on all kinds of various elements.
One of many largest and most blatant elements is the display dimension of the machine it is being considered on. An electronic mail that appears superb and well-formatted on a desktop can simply devolve right into a tangle of illegible, overlapping textual content and pictures when considered on a smartphone display.
To make sure your HTML emails look the way in which you meant throughout a large spectrum of display sizes, the perfect factor you are able to do is maintain your structure easy and simple. Whenever you begin including extra complicated parts like a number of columns and floated pictures, it turns into tougher to translate the format of your electronic mail for various display sizes.
In the event you do resolve to develop a extra complicated structure, be sure to’re actively fixing for the way the weather will likely be rearranged to go well with completely different display sizes. For instance, in case your electronic mail shows as multi-column on desktop, that very same construction will not fly on cellular — you may want to make use of media queries to outline how parts will likely be displayed on completely different display sizes.
Bear in mind, growing really responsive HTML emails goes past the construction and format of your message. Take into consideration how the general consumer expertise of your electronic mail will likely be perceived on completely different gadgets. Be sure your font selections are simply as legible on cellular as they’re on desktop, and use mobile-friendly buttons or CTAs rather than hyperlinked textual content (have you ever ever tried to faucet somewhat line of hyperlinked textual content on cellular? It isn’t very straightforward).
You’ll find our extra in-depth information to cellular electronic mail greatest practices proper right here.
2. Be sure your styling works in several electronic mail purchasers.
One other large issue that closely impacts the way in which your HTML emails seem in your subscribers’ inboxes is the e-mail shopper they’re utilizing to open the message. Each electronic mail shopper hundreds emails barely in a different way, so an electronic mail that appears a sure method in Gmail will seemingly look completely different in Outlook.
Fortunately, if you know the way hottest electronic mail purchasers load specific HTML and CSS parts, you may create a fairly constant expertise throughout completely different customers’ inboxes. It is all about understanding which unsupported tags to keep away from and adapting accordingly. This complete information explains how the preferred electronic mail purchasers (together with Gmail and a number of variations of Outlook) assist and render completely different styling parts.
You too can take a look at an article we wrote on optimizing emails for various electronic mail purchasers.
3. Take heed to how lengthy your HTML emails take to load.
How lengthy your electronic mail takes to load might very nicely be the distinction between gaining a brand new buyer and shedding a annoyed subscriber. Whereas it may be tempting to make the most of all of the completely different styling choices and alternatives to include visuals that HTML emails provide, none of that issues in case your electronic mail takes too lengthy to load.
As you design your HTML electronic mail, stay aware of how lengthy your electronic mail will take to load — particularly if somebody is, say, opening your message on their morning subway commute with a weak information connection. Listed here are a number of little steps you may take that may go a good distance in direction of enhancing load time.
Use pictures sparingly.
That method, you’ll bolster the message you need to get throughout to subscribers. All the time use a picture compressor (like Compressor.io) to cut back the file dimension as a lot as doable. Most picture compressors can considerably cut back the file dimension of a picture with out compromising on high quality, so taking this additional step will not harm the visible integrity of your electronic mail.
Use commonplace internet fonts.
Customized fonts are nice for spicing up a touchdown web page, however they’ll add an extraneous layer of complexity when added to an electronic mail. As we talked about above, all electronic mail purchasers deal with model parts in a different way, and this particularly extends to fonts. To be protected, use commonplace internet fonts and verify to ensure the e-mail shopper most of your subscribers use helps a selected font.
Strive an HTML minifier.
An HTML minifier (like minifycode.com and smallseotools.com) routinely removes code that is not wanted in an HTML file. Repetitive, additional parts will likely be stripped out, however the precise rendering of your electronic mail ought to stay the identical (at all times try it out!). Every line of code impacts how lengthy an electronic mail takes to load, so taking the time to take away junk code can have a constructive impact on load time.
Hold your message centered on a single goal.
One of the simplest ways to cut back electronic mail load time is to cut back how a lot content material you add to every of your electronic mail sends. It may appear apparent, however too many entrepreneurs attempt to stuff an excessive amount of content material into their emails. Not solely does that result in an off-putting consumer expertise (no one needs to learn a novel in electronic mail kind), however it may well ship your load day without work the charts and trigger customers to desert your electronic mail. Hold it easy, and your customers will thanks.
4. Plan (as a lot as you may) for end-user inconsistencies.
The display dimension and electronic mail shopper aren’t the one elements that may alter the way in which your HTML electronic mail renders in your subscribers’ inboxes. Components just like the model of their electronic mail shopper, their working system, their distinctive consumer settings, their safety software program, and whether or not or not they’re routinely loading pictures can all influence how your electronic mail hundreds.
As you may most likely guess by that hefty checklist of things, attempting to unravel for all of them (each single time you ship an electronic mail) would most likely be sufficient to make you throw your laptop throughout the room.
However you do not have to be fully helpless within the face of those variables — you simply should perform a little pre-planning.
Take into account making a webpage model of your electronic mail.
That is form of like giving your electronic mail a fail-safe button. If for some purpose — because of one of many many elements mentioned above — your lovingly designed electronic mail renders like an absolute mess when a subscriber opens it, they are going to a minimum of have the choice to click on “view as internet web page” and see the e-mail as you meant it to be.
Since model parts render far more constantly throughout internet browsers versus electronic mail purchasers, you can have far more management over the online web page model of your message. In HubSpot, there’s an possibility you may activate that may generate an online web page model routinely.
Create a plain textual content model of your electronic mail.
A plain textual content model is precisely what it seems like — an alternate model of your HTML electronic mail that renders in fully plain textual content. Including a plain textual content model of your HTML electronic mail is necessary as a result of some electronic mail purchasers and consumer settings cannot (or select to not) load HTML.
If that is so, the shopper will search for a plain textual content different model of your HTML electronic mail to load for the consumer. If one does not exist, it might sign to the recipient’s electronic mail server that your message is spam — or doubtlessly harmful.
Most electronic mail instruments like HubSpot will routinely present a plain textual content model that shows if a recipient’s electronic mail server requires it, however for those who’re coding an HTML electronic mail from scratch, you may must create one thing known as a multipart MIME message.
A multipart MIME message is an electronic mail that incorporates each a plain textual content and HTML model of the identical electronic mail. If a recipient’s electronic mail shopper or safety system does not enable HTML electronic mail, the plain textual content model will likely be displayed. It is a course of that requires a complicated information of coding, so we suggest working with a developer.
Be sure your electronic mail nonetheless is sensible if the photographs do not load.
Some customers have computerized image-loading turned off, which implies they’re going to see your electronic mail with out pictures once they open it. Because of this, do not rely completely on pictures to get the that means of your message throughout, and at all times add alt-text to the photographs you do embody. Alt-text will load even when pictures do not, so your subscribers can get the final concept of what the visuals embody.
5. Conduct thorough testing.
Lastly, you may want to check your HTML electronic mail at each stage of growth to make sure it really works throughout completely different electronic mail purchasers, working techniques, and machine varieties. Do not wait till the very finish of the method to check out your electronic mail — testing as you’re employed is one of the simplest ways to identify inconsistencies between completely different electronic mail purchasers and make sure you’re creating probably the most constant expertise doable to your recipients.
Some electronic mail instruments (like HubSpot) provide in-app testing inside their electronic mail builders to make the method simpler. In the event you’re working from scratch, you need to use a instrument like HTML E-mail Verify or PreviewMyEmail to get a greater concept of how your electronic mail will look in several electronic mail purchasers and gadgets.
Easy and Free HTML E-mail Templates
There are an amazing quantity of HTML electronic mail templates out there on the internet, and so they fluctuate in high quality, responsiveness, and value. We have pulled collectively a number of free HTML electronic mail templates that present a responsive consumer expertise. You’ll want to learn the phrases and situations on every particular person template earlier than use.
1. Product Promotion HTML E-mail Template by HubSpot
Whether or not you are launching a brand new product or just promoting your current choices, this electronic mail template is a superb place to start out. Included within the free model of Advertising and marketing Hub’s electronic mail instrument, this template gives loads of room for personalisation. You may simply add pictures, textual content, and buttons in an intuitive drag-and-drop editor. You too can be assured that the templates you design will likely be absolutely responsive on any machine.
The primary advantage of utilizing this template is that it is bundled with all different Advertising and marketing Hub instruments. Plus, you’ve got different templates to select from — you do not have to remain confined to this selection. The drag-and-drop electronic mail editor is one other incredible plus.
2. Firm Information HTML E-mail Template by Marketing campaign Monitor
 In the event you’re planning to ship firm information to your prospects, this can be a nice template to make use of. It is image-heavy, making it an amazing match for style or up to date manufacturers. Plus, it is linked to Marketing campaign Monitor’s electronic mail instrument, which begins at 10 euros per thirty days (there is a free trial, too).
In the event you’re planning to ship firm information to your prospects, this can be a nice template to make use of. It is image-heavy, making it an amazing match for style or up to date manufacturers. Plus, it is linked to Marketing campaign Monitor’s electronic mail instrument, which begins at 10 euros per thirty days (there is a free trial, too).
I personally love that this contemporary template is so refined and minimal. The refined colour palette and easy design make it a flexible possibility for a lot of industries and functions, and it has been examined on completely different electronic mail purchasers and gadgets to make sure a constant consumer expertise throughout platforms.
3. Welcome HTML E-mail Template by Unlayer
 Unlayer is an electronic mail advertising instrument that primarily focuses on electronic mail design. Its drag and drop editor makes enhancing its templates a breeze. I like the template above due to its construction and customizability.
Unlayer is an electronic mail advertising instrument that primarily focuses on electronic mail design. Its drag and drop editor makes enhancing its templates a breeze. I like the template above due to its construction and customizability.
Although this template was designed for a health firm, you may simply adapt it to your personal use. This clear, muted template is a good way to show content material your crew has created and join subscribers together with your most up-to-date merchandise or weblog posts. The design options two absolutely responsive columns with a number of colour scheme choices, and room on the high to focus on a call-to-action.
4. Minimalist Welcome HTML E-mail Template by MailBakery

Proof that typically much less actually is extra, this straightforward, absolutely responsive design makes probably the most of whitespace and retains the main target firmly in your phrases and visible parts. With out design distractions, your content material can actually shine — on any machine.
This template is out there on the MailBakery electronic mail template retailer. I like it as a result of you may merely obtain it and add it to your most well-liked instrument, whereas different templates require you to make use of their software program to entry their templates. I might suggest it for those who’re comfy dealing with HTML information and for those who’re conversant in the add course of to your instrument.
5. Free HTML E-mail Templates from Bee Free

I could not resolve on a template to characteristic from the Bee Free market, so I’ve determined to suggest its complete library as a substitute. This assortment of free, open-source templates are fully responsive and examined throughout standard electronic mail purchasers. You may edit and construct on them on the Bee Free platform, then export the HTML file to your native drive and add it to your most well-liked electronic mail advertising instrument.
These are an excellent possibility in order for you a extra styled, polished beginning place, however you continue to need to have the ability to customise the design to suit your firm’s wants. Every template is out there in a number of codecs for various advertising functions, like transactional emails, NPS assortment, and electronic mail subscriber re-engagement.
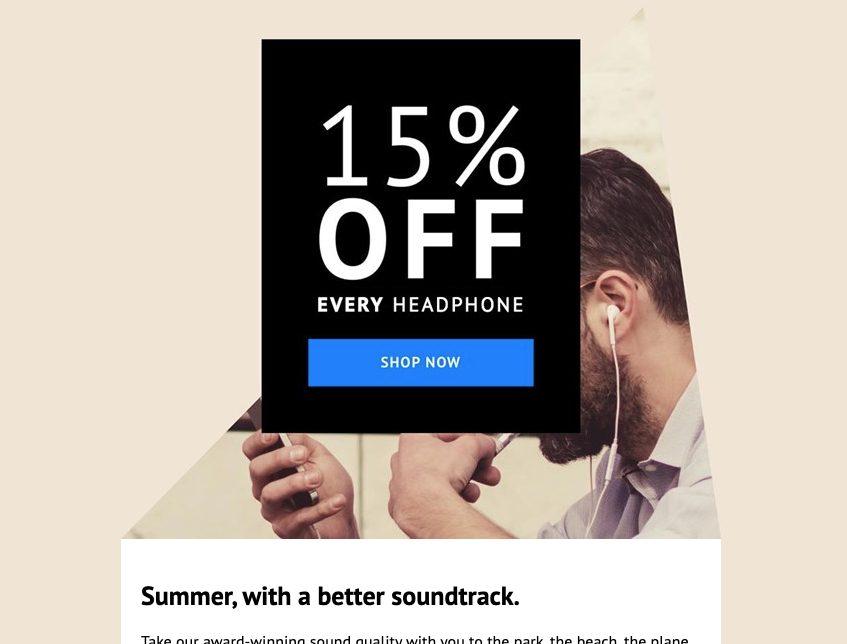
6. Retailer Sale HTML E-mail Template by Marketing campaign Monitor

This smooth, responsive design from Marketing campaign Monitor can be good for sending out a reduction code — nevertheless it might additionally function a trendy approach to showcase your newest merchandise to electronic mail subscribers. I like its clear and attention-grabbing CTA, in addition to its house to incorporate extra info.
This template is free to make use of, as long as you join on the Marketing campaign Monitor platform. It’s additionally price trying out Marketing campaign Monitor’s full library of responsive electronic mail templates.
7. Fashionable HTML E-mail Template by ActiveCampaign
This electronic mail template from ActiveCampaign is fashionable and optimized — good for introducing your organization or your merchandise. Its hero part consists of ample house for a picture and a call-to-action, and additional down, you may immediate your readers to take a look at extra merchandise, providing you with a second likelihood at changing them.
To make use of this free HTML electronic mail template, you may want to enroll in an ActiveCampaign free trial. Its electronic mail instrument begins at $49/month and consists of 3 seats, making this template an amazing match in case your electronic mail advertising crew consists of a number of individuals.
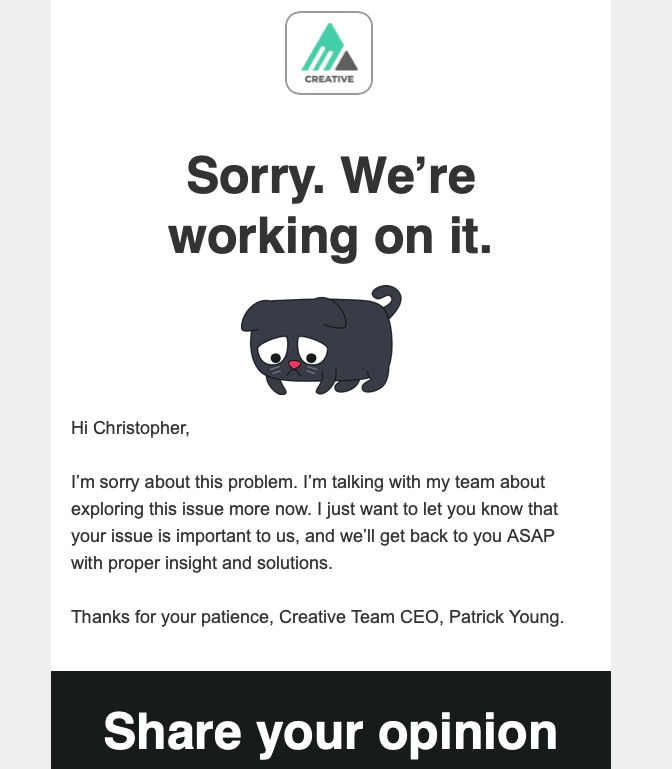
8. Apology HTML E-mail Template by Stripo E-mail
 It is by no means enjoyable to fail to satisfy a buyer’s expectation, nevertheless it’s even much less enjoyable to depart them at the hours of darkness. This free HTML electronic mail template from Stripo, an electronic mail instrument, permits you to succinctly apologize. The lovable cartoon is a plus, however you may at all times exchange the picture.
It is by no means enjoyable to fail to satisfy a buyer’s expectation, nevertheless it’s even much less enjoyable to depart them at the hours of darkness. This free HTML electronic mail template from Stripo, an electronic mail instrument, permits you to succinctly apologize. The lovable cartoon is a plus, however you may at all times exchange the picture.
I particularly like that this template permits you to ask for suggestions proper within the electronic mail. That makes it straightforward and easy for the recipient to let you know how they really feel about their interplay together with your firm to date.
To make use of this template, you solely must join on Stripo’s free tier, which permits you 4 electronic mail exports.
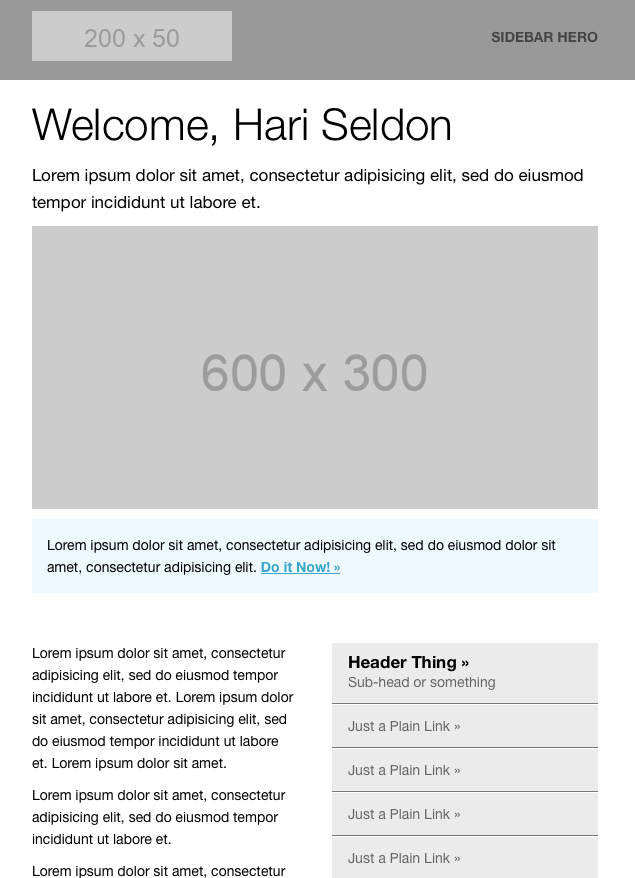
9. Hero Picture Free HTML E-mail Template by ZURB

ZURB is an electronic mail template supplier that has created a collection of free electronic mail templates for anybody to obtain. This one features a clear heading, a hero picture, and a call-to-action highlighted in blue. I like that it has a sidebar to incorporate extra hyperlinks. It is a good match for newsletter-dependent manufacturers.
You may need to closely customise this template together with your model colours and fonts to make it really feel extra like “you.” In any other case, it is a incredible tool-agnostic possibility. Merely obtain the template and add it into your most well-liked electronic mail advertising software program.
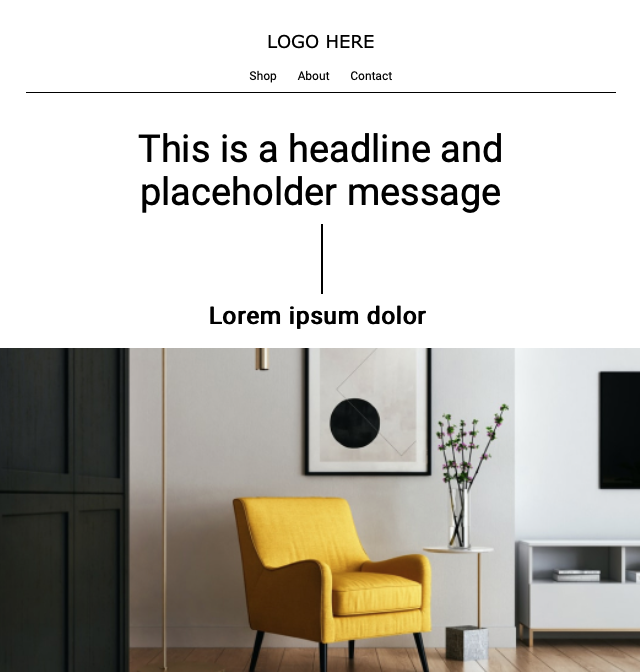
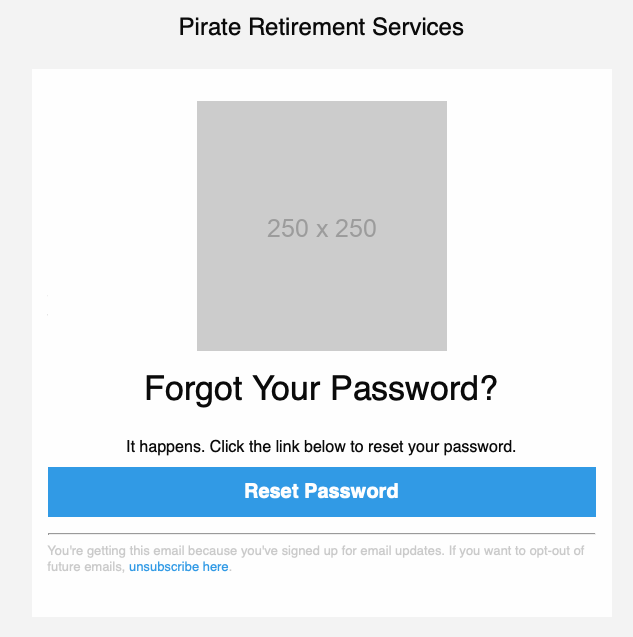
10. Password Reset HTML E-mail Template by Basis Framework
 A password reset electronic mail does not have to be elaborate, and this HTML electronic mail template from Basis Framework (additionally is aware of as ZURB) checks all of the bins. It leaves an area so that you can both embody your brand or a cute graphic, and placeholder textual content that you could go away as is if you would like.
A password reset electronic mail does not have to be elaborate, and this HTML electronic mail template from Basis Framework (additionally is aware of as ZURB) checks all of the bins. It leaves an area so that you can both embody your brand or a cute graphic, and placeholder textual content that you could go away as is if you would like.
I particularly like this template as a result of it already appears to be like so good with out customizing it. All you want is to vary the button’s colour to considered one of your model colours, and you will be all set. Plus, you need to use it with any instrument.
Create HTML Emails to Improve Your Subscriber Rely
HTML emails are a fascinating approach to share what’s occurring in your enterprise and maintain subscribers coming again for extra. With the ideas and templates we’ve shared, you’re nicely in your approach to creating lovely HTML emails with out writing a single line of code.
Editor’s notice: This put up was initially printed in June 2019 and has been up to date for comprehensiveness.