
When you’ve spent any time within the e-mail world you’re most likely conscious of Outlook’s fame. Also known as the downside little one of the e-mail world, Outlook has been the reason for many frustrations, missed deadlines, and complications for e-mail builders, designers, and entrepreneurs around the globe.
Point out Outlook to an e-mail developer and also you’ll be met with rolling eyes and maybe a couple of expletives. Regardless of what number of Outlook coding guides you learn, there’s at all times one thing to throw a wrench within the gears.
Nonetheless, it doesn’t all must be unfavourable! Though Outlook stirs these deep feelings in us, it’s like that one buddy all of us have that you understand goes to show up 45 minutes later than anticipated, it might be extremely irritating but it surely’s additionally reliably irritating.
Coding emails that look nice on Outlook is a ceremony of passage for all e-mail builders, Outlook pushes us to assume exterior the field to create lovely emails that stand up to its quirks. It’s a playground the place a superbly aligned button turns into a badge of honor, and a desk that refuses to cooperate transforms right into a testomony of our problem-solving abilities. Positive, it might throw us a curveball every now and then, however isn’t that what makes life thrilling?
Be part of us as we delve into the intricacies, share insights, and equip ourselves with the instruments crucial to overcome the challenges introduced by Outlook.
Why Outlook emails don’t at all times show as anticipated
To undertake the ceremony of passage that’s creating emails that also look nice in Outlook it’s essential for us to know why Outlook might be such a thorn in our facet.
One of many primary points with Outlook is its inconsistent rendering throughout completely different variations. Outlook CSS assist isn’t nice and right here’s why…
The desktop variations of Outlook, particularly these predating Outlook 2013, make use of the Phrase rendering engine as a substitute of a devoted HTML rendering engine. This engine, initially designed for phrase processing, has limitations in decoding fashionable HTML and CSS strategies generally utilized in e-mail design.
Though Outlook is not the powerhouse it was as soon as by way of e-mail consumer market share, usurped lately by Apple/iOS Mail and Gmail. It nonetheless instructions a wholesome common 5%* of the market significantly in company environments. It’s nonetheless essential to make your emails look nice on Outlook.
*That is simply a mean. Your e-mail lists might fluctuate, we at all times advocate checking your individual analytics to see who’s opening your emails on which purchasers.
May a brand new Outlook for Home windows change issues?
The introduction of a new Outlook for Home windows has the potential to deliver important adjustments to the rendering challenges confronted by e-mail builders.
Whereas particular particulars in regards to the new model aren’t out there, developments in rendering applied sciences might alleviate a few of the longstanding points related to Outlook’s rendering inconsistencies. With Microsoft themselves saying they need to “deliver consistency throughout our Home windows and internet codebases”.
Whereas many e-mail builders could also be salivating on the considered a brand new and constant model of Outlook, that model has solely been launched in Beta up to now. Additional to that, it would take a while for firms to implement the brand new model. We count on the rollout to be an extended and sluggish course of so for now we’ll must proceed combating the great struggle in opposition to the older variations of Outlook.
11 methods Outlook can break HTML emails
Let’s discover greatest practices and methods for optimizing HTML emails particularly for Outlook, enabling builders to beat the challenges related to it.
1. Outlook provides random white strains to emails
That is by far probably the most infamous and problematic Outlook concern that exists. Nothing beats ending up your lovely, intricate e-mail design, passing it by way of your e-mail rendering exams and seeing a random white line in your Outlook check.

Whereas it is probably not probably the most egregious design break, the way in which it appears to occur at random, and the fixes we’ve to make use of, make it an virtually rage-inducing bug. Regardless of Microsoft being absolutely conscious of the bug, we’ve seen no fixes on Outlook’s finish.
So, why do these white strains seem in your Outlook emails? Though we don’t know the precise purpose for this odd conduct, the main principle is that it has to do with heights which are odd numbers.
If these white strains are inflicting you a headache there are some potential fast fixes that will help you do away with them, not less than briefly:
Change up your font sizes and heights.
For some of us, the repair is so simple as altering font sizes from odd numbers to even numbers. For instance, when you have a font measurement of 13px or 15px, attempt changing it to 14px.
You may also attempt manually altering heights, font sizes and line-heights to attain the identical end result.
Add a ghost break.
Usually including a ghost break will briefly repair the rogue white strains in Outlook. Much like ghost columns, a ghost break is a line break that we add focused solely in the direction of Outlook.
<!--[if true]><br> <![endif]-->Match the background coloration.
When you simply want a really fast repair and your design permits for it, you possibly can match the background coloration in your downside part to the containing part/desk.
It’s the definition of portray over the cracks, but it surely definitely works for a fast, no-mess repair.
Add some Microsoft particular code
When you’ve exhausted your different choices you possibly can do this code snippet immediately in your code’s head part. Right here we’re focusing on Outlook and collapsing desk borders.
<!--[if (gte mso 9)|(IE)]>
<type sort="textual content/css">
desk {
border-collapse: collapse;
border-spacing: 0;
mso-table-lspace: 0pt !essential;
mso-table-rspace: 0pt !essential; }
</type>
<![endif]-->
This may increasingly have a extra drastic impact on how your e-mail renders, so should you’re going to do this out it’s essential to totally check your e-mail on all variations of Outlook.
Outlook white strains nonetheless bought you down?
If not one of the above helped repair your white strains or should you’re to learn extra about how and why these strains happen we wrote an in-depth article taking a deeper dive into it. We additionally advocate testing this sensible article from our mates over at ActionRocket.
2. Outlook lacks assist for animated GIFs.

Does Outlook assist GIFs? That will depend on the model during which your animation is opened. Outlook and its lack of assist for animated GIFs has long-been a sore level for a lot of designers.
Whereas the newer variations of Outlook now have GIF assist, the older Home windows desktop variations (2007-2016) will nonetheless solely render the primary body of an animated GIF.
In case your GIF features a call-to-action or any data that’s important to the e-mail’s messaging, you must at all times attempt to embrace it within the first body. If that isn’t doable you possibly can at all times make use of this system to point out a GIF in most e-mail purchasers, however disguise it and present a static fallback picture in Outlook.
3. CSS background pictures not supported.
Some time again Microsoft added CSS background picture assist to Outlook 365 and Outlook.com, however we nonetheless lack assist for these in most desktop variations of Outlook, and we don’t anticipate this being modified any time quickly.
In order for you your background pictures to work on Outlook 2016 and different older desktop variations you’ll have to dive into the world of Vector Markup Language (VML).
VML will assist you to get these lovely background pictures engaged on Outlook however will add a layer of complexity to your e-mail coding course of. In the end, every e-mail is completely different and sometimes your e-mail designs will nonetheless work with out your background pictures loading, it’s right down to you to resolve if the additional effort of VML is price if on your particular wants.
4. Outlook ignores margin and padding.
One of many persistent challenges confronted by e-mail builders when coding for Outlook is its tendency to disregard margin and padding properties.

Sure variations of Outlook will take away padding in quite a lot of conditions, although you could have extra luck with margins. It’s additionally essential to do not forget that each desktop model of Outlook gained’t assist the styling of <div> tags, so should you’re utilizing <div>s on your format keep in mind to make use of the ghost column approach, wrapping the divs in Outlook particular tables to assist you to type these for Outlook.
The way you deal with your spacing in your e-mail code is essential and should you’re having bother getting the spacing you need in Outlook you possibly can take a deeper dive into margins and padding in HTML e-mail.
5. Outlook provides a border to desk cells.
A bug in Outlook 2016 provides a 1-pixel border round desk cells in emails. This is probably not a serious downside except you want your e-mail template to line up completely.
To do away with this further border, use “border-collapse: collapse;” embedded or inline. This CSS property signifies whether or not cells have a shared or separate border. Setting the property to the collapse worth means it combines to a single border.
6. Outlook ignores hyperlink styling.
In sure circumstances Outlook is not going to apply the hyperlink styling you’ve utilized to your hyperlinks.
Particularly, Outlook will strip the styling from <a> tags with out an href worth or hyperlinks that don’t have http:// or https://, which might be annoying should you’re utilizing them as anchors to navigate the e-mail, utilizing mailto hyperlinks, or utilizing placeholder hyperlinks for testing functions.
If that you must check an e-mail earlier than you’ve got stay URLs for that e-mail, think about using a placeholder hyperlink that features a http:// or httsp:// protocol.
When you discover that Outlook is stripping your types from a mailto or inside anchor hyperlink, merely wrap the <a> tag in a <span> and apply your styling to the encircling span.
7. Resizing non-native pictures in Outlook.
Outlook will at all times attempt to render your pictures at their native dimensions which might be annoying whenever you’re creating bigger pictures and scaling them down, a widespread approach for prime DPI units.
Whereas most e-mail purchasers will respect your CSS, Outlook is not going to respect CSS to resize pictures. That’s why it’s essential when resizing pictures to outline the attributes in HTML for Outlook. You’ll solely have to outline the width, Outlook will resize the peak accordingly to keep up the correct picture proportions.
<-- This picture might be resized to 300px in Outlook -->
<img src="https://www.emailonacid.com/pictures/picture.jpg" width="300" type="width:300px;" />
<-- This picture will NOT be resized in Outlook -->
<img src="https://www.emailonacid.com/pictures/picture.jpg" type="width:300px;" />
When you’re seeing pictures that don’t look nice in Outlook make sure you test that you simply’ve outlined the proper width within the HTML.
8. Outlook ignores HTML merchandise width and peak.
As we’ve already talked about, Outlook doesn’t assist styling within <div> tags.
So, when an e-mail renders in Outlook, the <div> sections will assume the peak of the textual content within them, and 100% width, even should you specify a peak/width for them in code.
As soon as once more, the repair for Outlook HTML emails is to make use of tables as a substitute. Now we have seen this with a couple of different parts, however the <div> state of affairs is the commonest downside.
9. Font stacks and Occasions New Roman.
With regards to font rendering, Outlook presents a novel problem for e-mail builders resulting from its restricted assist for internet fonts and reliance on font stacks. In contrast to most e-mail purchasers, Outlook doesn’t have built-in assist for downloading and displaying customized internet fonts immediately from exterior sources.
Additional to this, should you embrace a customized font on the high of your font stack, Outlook will ignore your entire fallback fonts and as a substitute show Occasions New Roman. (Thanks, Outlook!)
- Repair 1: Substitute the stack utilizing attribute selectors.
- Repair 2: Wrap textual content in a span.
- Repair 3: Add MSO conditional code.
- Repair 4: Specify a customized font in a media question.
Repair 1 was the most well-liked amongst e-mail geeks who submitted their very own options to Electronic mail on Acid. It really works as a result of Outlook ignores attribute selectors. This code will inform the e-mail consumer to exchange any type that features the customized font with the proper stack:
<html>
<head>
<hyperlink rel="stylesheet" sort="textual content/css" href="http://fonts.googleapis.com/css?household=Tangerine">
<type>
div {font-family: Helvetica, sans-serif, 'Tangerine';}
[style*="Tangerine"] { font-family: 'Tangerine', Helvetica, serif !essential; }
</type>
</head>
<physique>
<div type="font-family: Helvetica, sans-serif, 'Tangerine';font-size: 48px;">Making Electronic mail Stunning!</div>
<div type="font-family: Helvetica, serif;font-size: 48px;">Helvetica</div>
<div type="font-family: 'Occasions New Roman', serif;font-size: 48px;">Occasions New Roman</div>
</physique>
</html>
If this repair didn’t give you the results you want or should you’d prefer to take a extra thorough have a look at font stacks in Outlook we wrote a complete information to font stacks and Outlook.
10. Controlling line peak in Outlook.
At one time, emails had been rendering taller than anticipated in Outlook.com as a result of the consumer was controlling line-height utilizing CSS. That’s not a lot of a difficulty anymore.
Microsoft Workplace types (MSO types) will tighten up your strains only a bit. In case your spacing appears off, give it a attempt. Add “mso-line-height-rule:precisely;” immediately earlier than the line-height type, inline or embedded.
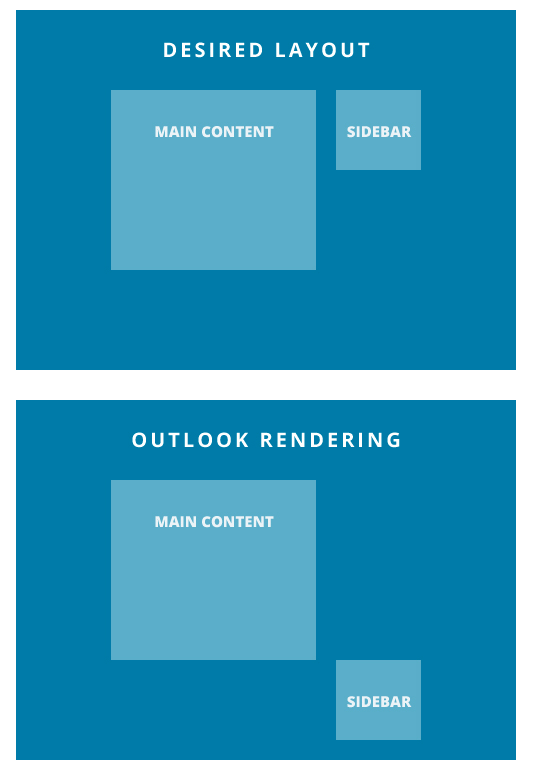
11. Electronic mail alignment points in Outlook
One other widespread downside with older desktop variations of Outlook is wonky alignment, particularly when making an attempt to incorporate two or extra columns that are supposed to stack properly on cell units on your responsive designs.

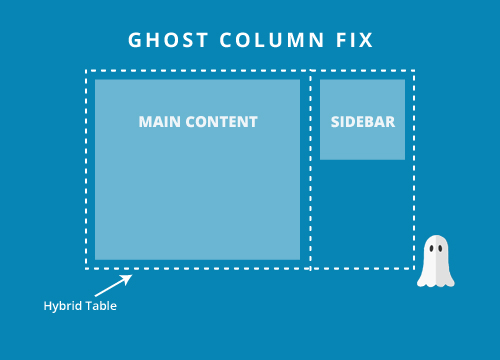
When you’re encountering points like this along with your format on Outlook fear not! The answer is straightforward – we flip again to our trusty outdated buddy the Ghost Column repair. By wrapping the issue columns in an Outlook particular ghost desk we are able to constrain the columns in order that they show as meant.

To view the complete code snippets or take a deep-dive into the world of ghost columns, take a look at our fluid hybrid design information and our rationalization of ghost tables.
The issues we do for Outlook HTML emails.
Along with the 11 widespread challenges mentioned earlier, Outlook’s peculiarities usually require us to implement particular workarounds and changes. These further steps are crucial to make sure optimum rendering and performance in numerous variations of Outlook.
Desk-based layouts.
If it wasn’t for Outlook we’d have the ability to ditch the tables and embrace the <divs>. Tables have lengthy been the usual for e-mail builders, however as e-mail requirements catch as much as internet requirements, an increasing number of builders are ditching table-based layouts in favour of divs with ghost tables. Actually, our very personal e-mail newsletters are coded with this technique.
When you’re all in favour of breaking the mould and experimenting with emails with out tables, you possibly can take a look at this improbable repo from Mark Robbins on getting off the desk.
MSO conditional statements.
You’ll discover within the 11 suggestions and tips above we regularly depend on MSO conditional code to get round Outlook’s tough restricted assist.
MSO conditional statements are a improbable instrument permitting us to focus on Outlook desktop variations particularly, even permitting us to focus on particular variations. This permits us to create workarounds for Outlook that might in any other case have us pulling our hair out.
Intensive e-mail testing
It’s essential to check your e-mail throughout each system or e-mail consumer that your recipients could also be opening on, but it surely’s particularly essential to check for Outlook.
Not solely do we’ve to make use of quite a lot of whacky work-arounds and intelligent conditional code to make our e-mail look nice on these variations of Outlook, there’s additionally quite a lot of them!
From Outlook.com, to Outlook 2010, to excessive DPI variations of Outlook 2016, a instrument like Electronic mail on Acid’s testing instrument allows you to immediately see how your e-mail is rendering throughout each model of Outlook.
Don’t go away your Outlook-specific fixes to guess work, guarantee they give the impression of being nice on each model of Outlook and simplify your Outlook e-mail troubleshooting.
ALT textual content
Whereas we aren’t solely including ALT textual content for Outlook, it’s additionally extraordinarily essential for accessibility and any of your readers who’ve pictures disabled, it’s a key a part of creating emails for Outlook as Outlook customers will all have their pictures disabled by default. You continue to need your emails to convey your messaging even when the pictures are disabled.
Correct ALT textual content utilization is usually the important thing consider getting your recipient to click on that “enable pictures” button to allow them to see your e-mail in all its glory.
Keep away from Outlook rendering points with e-mail previews
The easiest way to keep away from HTML emails that look unhealthy in Outlook is to take an in depth have a look at how issues render earlier than you hit ship. You are able to do that with Electronic mail on Acid by Sinch.
Use our e-mail readiness platform to take a look at Outlook HTML e-mail previews that come from stay purchasers and units. These screenshots, which embrace e-mail previews from 100+ purchasers and units, are seeing the way forward for your campaigns in subscribers’ inboxes.
With Electronic mail on Acid, you get limitless e-mail testing with each paid plan. That features way more than Outlook e-mail previews. You’ll additionally get deliverability and accessibility checks as properly picture and URL validation and many different precious options.
Don’t let Outlook rendering points derail your e-mail advertising and marketing efforts. Put your greatest campaigns ahead with assist from Electronic mail on Acid.

Creator: Alex Ilhan
Alex Ilhan is a contract e-mail specialist and e-mail developer based mostly in the UK with expertise working for each manufacturers and businesses. He is additionally spoken on quite a lot of subjects at e-mail trade conferences. Discover Alex on LinkedIn to attach.
Creator: Alex Ilhan
Alex Ilhan is a contract e-mail specialist and e-mail developer based mostly in the UK with expertise working for each manufacturers and businesses. He is additionally spoken on quite a lot of subjects at e-mail trade conferences. Discover Alex on LinkedIn to attach.


