Interactive emails are showstoppers that basically aid you stand out within the inbox. However they’re not simple to tug off until you’ve received some critical e mail coding abilities.
On this episode of Notes from the Dev: Video Version, we’ve received simply the man (or bloke) for the job. Jay Oram of the digital company ActionRocket joined me to clarify how he developed a Wordle sport for ActionRocket’s weekly e-newsletter.
To refresh your reminiscence… Folks went loopy for this phrase guessing sport final 12 months. Wordle was the most-Googled phrase of 2022, and the sport’s creator offered it to the New York Occasions in a seven-figure deal.
Someday across the top of the Wordle craze, the e-mail geek group questioned who could be the primary to ship a Wordle sport for the inbox. Jay rose to the problem. His secret trick? Utilizing CSS variables.
Watch the video under to learn the way he constructed the interactive Wordle e mail and maintain studying for all the main points.
How Jay’s Wordle e mail sport works
When folks clear up a Wordle puzzle, they sometimes have six possibilities to guess the phrase of the day utilizing the method of elimination. Gamers make a guess by typing in a phrase. If a letter isn’t within the reply in any respect, the field it’s in will probably be grey. Letters which can be within the phrase, however within the flawed spot, are yellow. And the proper letter in the proper spot will probably be inexperienced.
To construct this gamified e mail, Jay wanted an interactive keyboard, the power to clear and reset the puzzle, a approach to change colours of letter tiles based mostly on the subscriber’s enter, and a complete bunch of CSS variables for all of the totally different prospects.
There’s even a shock animated GIF of the occasion blob emoji after you work it out. Right here’s the way it seems to be once you win:
Jay says it took him three or 4 hours to get his interactive Wordle e mail working. (In fact, he’s a dwelling legend amongst e mail geeks – so don’t examine your self.)
Utilizing the checkbox technique for interactivity
To make it occur, he used the trusty checkbox technique for interactive emails. Jay wrote about this for the E-mail on Acid weblog a number of years in the past. The tactic includes utilizing the :checked CSS pseudo-selector with a kind that has radio buttons or checkboxes to cover and reveal content material in an interactive e mail.
Mainly, what you’re doing once you code emails this fashion is replicating JavaScript performance that toggles issues on and off.
For instance, right here’s an fascinating use: Jay coded separate keyboards for every of the 5 letters within the puzzle. When a subscriber clicks a letter on the keyboard, it hides that keyboard and divulges one for getting into the subsequent letter. However as a result of they’re an identical keyboards, and it occurs so rapidly, recipients don’t discover.
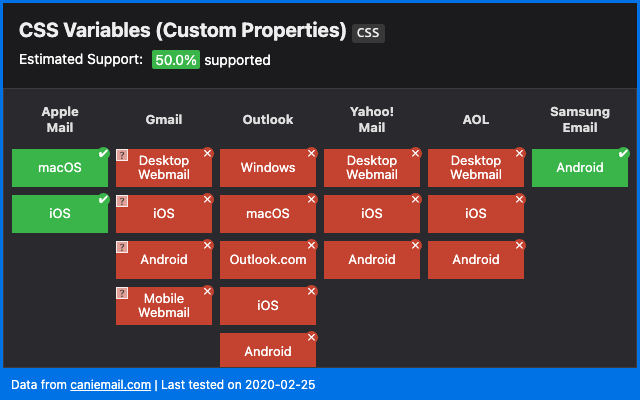
Be aware that the so-called “click-to-reveal” or “punched card” technique is simply supported on Apple Mail, Outlook for Mac, and another e mail shoppers utilizing the WebKit rendering engine. The identical goes for e mail shopper assist for CSS variables, that are a giant a part of the Wordle e mail.
So, make sure you could have a view in browser hyperlink for subscribers on Gmail. For interactivity in Gmail, you would strive making a Wordle sport utilizing the AMP for E-mail part amp-bind, which the of us at Mailmodo have accomplished.
What are CSS variables?
Also called customized properties or cascading variables, CSS variables are entities containing particular values that the coder defines and that may be reused and repeated. The variables present an efficient approach to handle property values. Net builders usually use customized properties to chop down on repetitive CSS all through a web site, which makes issues simpler to replace.
You may create CSS variables utilizing the :root pseudo-selector once you need the variables to be utilized globally, however they are often utilized to any particular component. You insert or entry them utilizing the var() operate. CSS customized properties are formatted utilizing two hyphens earlier than the title, and the fundamental syntax would look one thing like this:
:root {
--name-of-variable: 'Replace the worth right here';
}
css property: var(--name-of-variable); In the event you’ve by no means used CSS variables in e mail code, that’s no large shock. Jay says most builders don’t, and its assist is proscribed to Apple Mail and Outlook for Mac together with a number of the smaller e mail shoppers.
Utilizing CSS variables in interactive emails
Within the Wordle e mail, CSS variables are used to outline and show choices for each letters and colours.
Jay says the principle cause for doing that is to keep away from repeating tons of code in interactive emails. Within the video, he walks us by way of some fundamentals of utilizing CSS variables in e mail. Listed here are some necessary notes:
- Every variable is simply associated to the component it’s inside, however customized properties should be in a CSS selector.
- Place CSS variables in a
:rootselector if you wish to use them all through the complete doc. However that’s not required. - You resolve what to call CSS variables. Make certain they begin with two hyphens, finish with a colon, and don’t comprise any particular characters. They’re additionally case delicate.
- Variables could be colours, numbers, textual content, spacing – absolutely anything you possibly can code.
- Use a comma after the variable title to outline a default worth that may function a fallback.
- You may also use CSS variables inside media queries to create totally different experiences relying on display dimension.
Right here’s Jay’s instance code for colour variables. It applies a pink font colour to the complete doc whereas specifying purple textual content in a particular module of the e-mail. It additionally has a fallback/default colour of pink.
<type>
:root {
--fontcolor: pink;
}
.module {
--fontcolor: rebeccapurple;
}
.testcolor {
colour: var(--fontcolor, pink)
font-size: 40px;
}
</type>See all of Jay’s instance code and mess around with it on Parcel.
So once more, the principle function of CSS variables is to scale back repetitive coding in interactive emails. It helps the DRY (Don’t Repeat Your self) method to coding. To learn a extra in-depth rationalization, try the CSS Methods information to customized properties.
One other potential use for CSS variables that Jay and I mentioned is utilizing them to handle and replace model colours in an e mail design system.
Extra e mail coding suggestions from Jay Oram
Not solely is Jay Oram an superior e mail coder, he’s additionally an excellent beneficiant creator of content material for e mail geeks. Listed here are only a few of the favored articles Jay has written for our weblog:
Jay was additionally a presenter at E-mail Camp 2022. Watch him stay code a click-to-reveal module and listen to extra about utilizing CSS variables in interactive emails.
Plus, Jay and I not too long ago confronted off in a debate over utilizing synthetic intelligence for e mail growth. Watch a replay of the webinar E-mail Geeks vs. ChatGPT to search out out about our ideas and opinions.
Observe @emailjay_ on Twitter and attain out to him within the E-mail Geeks Slack group. And for those who’re not already subscribed to E-mail Weekly from ActionRocket, do your self a favor and join proper now. When the ActionRocket crew isn’t utilizing their e-newsletter for cool inbox experiments just like the Wordle e mail, they’re delivering a superb assortment of curated content material for entrepreneurs of all sorts.
Whilst you’re in a subscribing temper, why not subscribe to E-mail on Acid’s YouTube channel? That approach you’ll by no means miss an episode of Notes from the Dev.

Creator: Megan Boshuyzen
Megan is a graphic designer turned e mail developer who’s labored on all elements of e mail advertising. She believes good emails for good causes make a optimistic distinction on the earth. Megan is presently working as an e mail developer for Sinch E-mail. Go to her web site and study extra at megbosh.com.
Creator: Megan Boshuyzen
Megan is a graphic designer turned e mail developer who’s labored on all elements of e mail advertising. She believes good emails for good causes make a optimistic distinction on the earth. Megan is presently working as an e mail developer for Sinch E-mail. Go to her web site and study extra at megbosh.com.