To contemplate the significance of visible search in 2021, let’s begin with an instance.

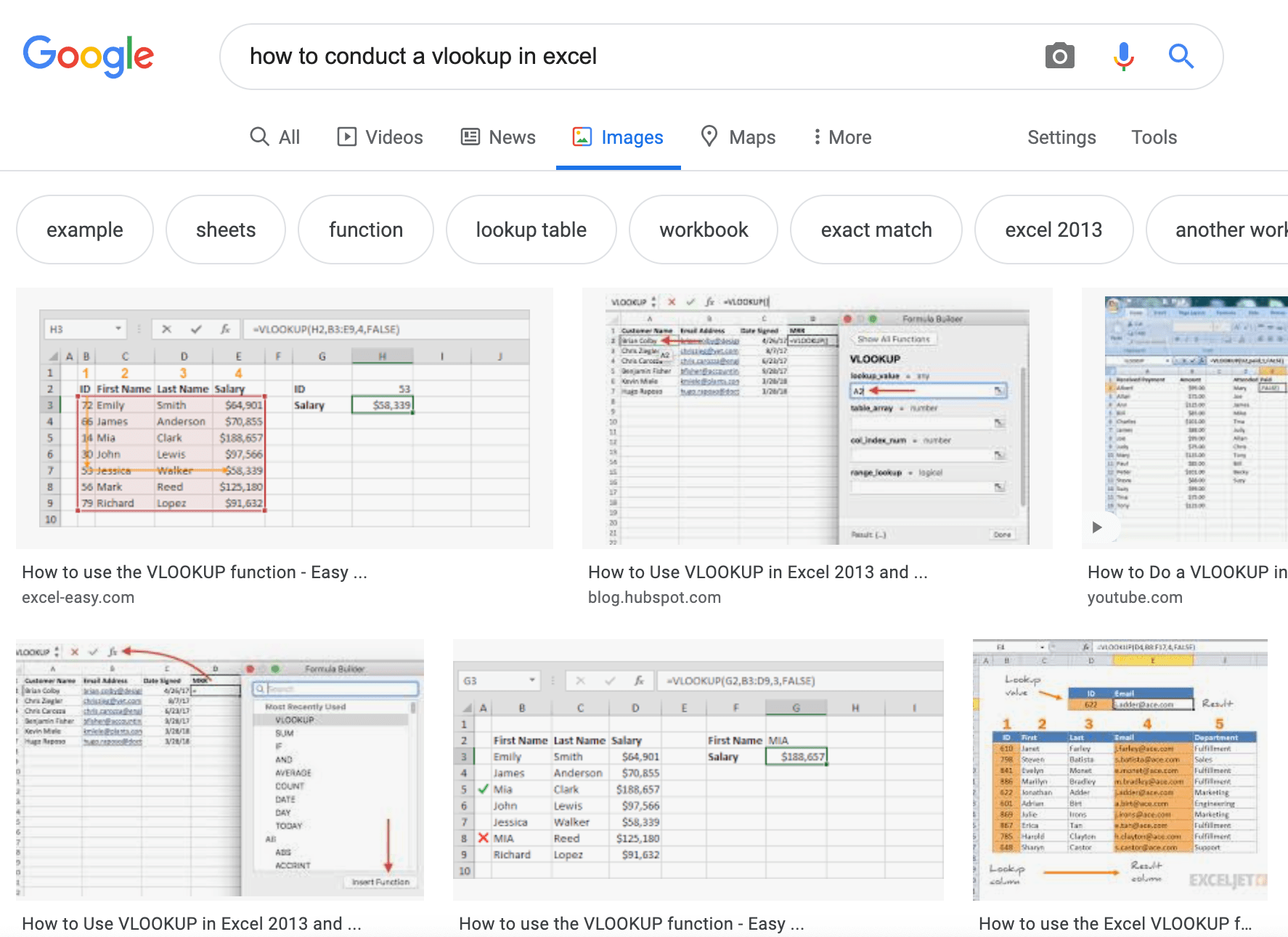
The opposite day, I Googled “the best way to conduct a vlookup in Excel”. I skimmed a couple of articles however nonetheless felt dissatisfied — I did not wish to examine vlookups, I needed to see it.
Enter: The ability of photos.
As soon as I clicked on “Pictures”, I discovered what I wanted shortly:

I do know I am not alone. Actually, these days, half of all Google searches finish on the search outcomes web page, with out the consumer clicking via to any outcomes.
In 2021 and past, it is important entrepreneurs start being attentive to the significance of visible photos as a strong alternative to achieve new audiences on the SERPs.
Plus, as HubSpot’s Advertising and marketing Supervisor Kristen Baker informed me, “After working a picture experiment on the HubSpot Weblog, I found that rating in Google’s picture packs will increase impressions and clicks to our content material.”
However … simpler stated than achieved, proper?
Right here, let’s discover what picture Website positioning is, and the very best practices you may wish to observe to make your webpages extra discoverable in picture search outcomes.
What’s picture Website positioning?
Picture Website positioning refers back to the follow of optimizing your photos for engines like google via considerate alt textual content, acceptable captions, good file dimensions, and extra. Picture Website positioning could make your content material simpler to interpret by search engine crawlers, which may give it an Website positioning increase on each search outcomes pages and picture outcomes pages and make your website extra discoverable.
Picture Website positioning Finest Practices
1. Use related, correct alt textual content for consumer accessibility and Website positioning.
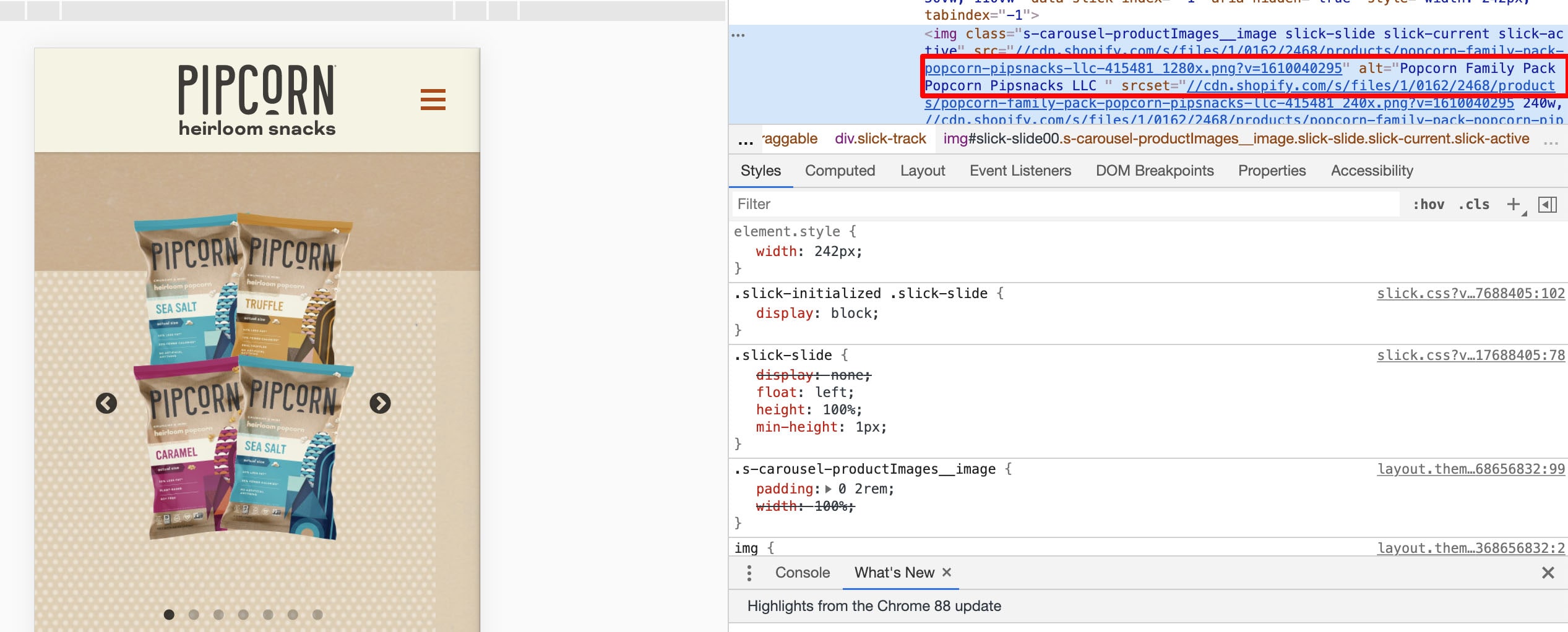
As a fast refresher: Alt textual content is written copy that describes a picture. As an illustration, when you click on on Pipcorn’s popcorn product and examine the web page, you may see the alt textual content describes the product picture precisely as “Popcorn Household Pack Popcorn Pipsnacks LLC”:

Alt-text performs two essential roles in Website positioning.
First, alt textual content — often known as alt tags, or alt descriptions — helps search engine crawlers index your web site extra successfully, which has a constructive impact on search outcomes.
Actually, Google states on its Builders web page, “You may assist within the discovery course of by ensuring that your photos and your website are optimized for Google Pictures … [and] improve the chance that your content material will seem in Google Pictures search outcomes.”
Second, alt textual content improves the consumer expertise. Alt textual content can describe a picture to a visually impaired reader, and likewise helps if a reader cannot load or see the picture appropriately on their system.
To get a full run-down of the best way to write high-quality alt textual content, check out Picture Alt Textual content: What It Is, The best way to Write It, and Why It Issues to Website positioning.
2. Think about using captions to explain a picture.
Captions aren’t usually obligatory if the context of the web page might help readers perceive what the picture is depicting — as an example, on this weblog put up I have never used any captions as a result of I’ve used textual content to introduce every picture I’ve proven.
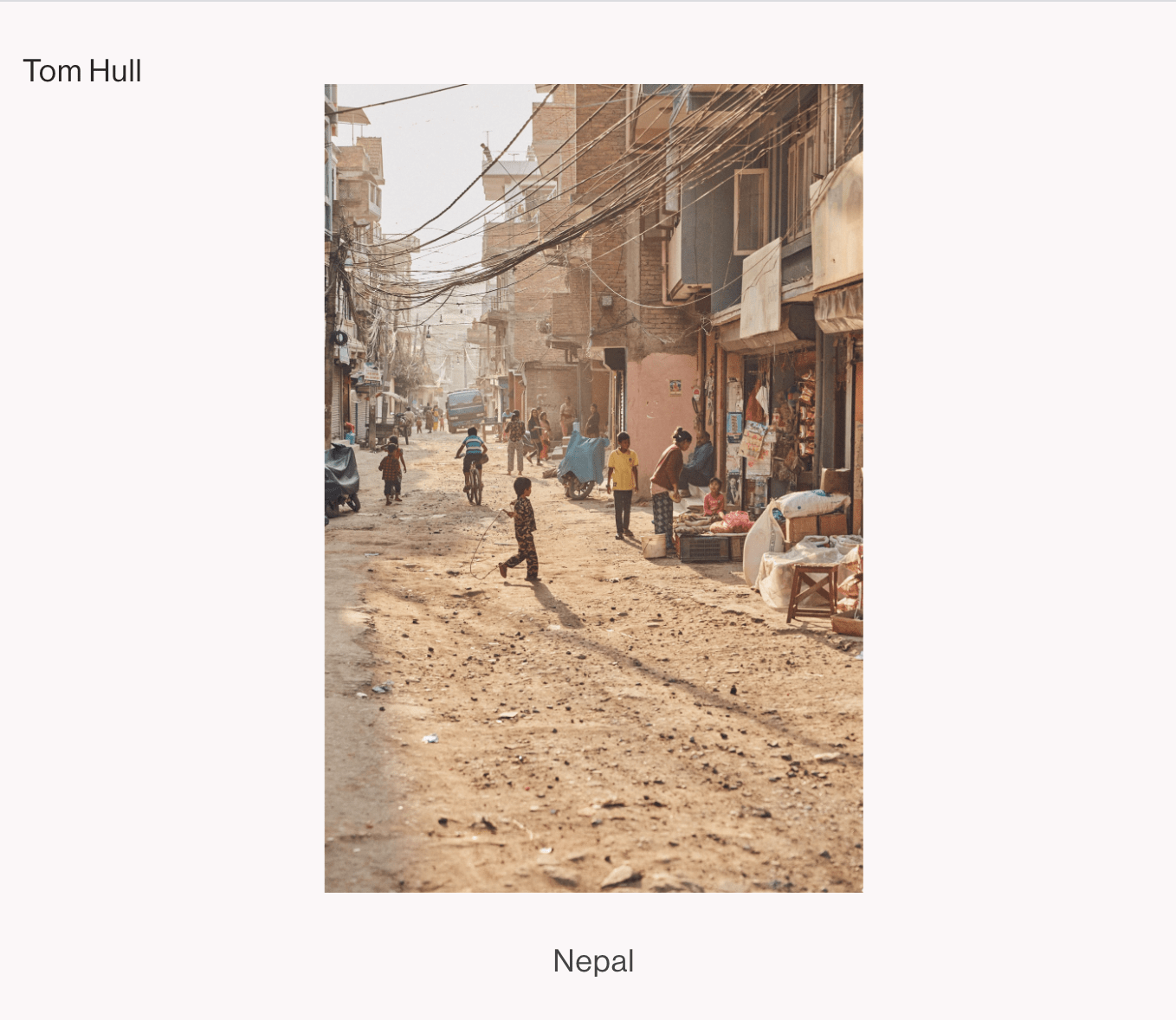
Nonetheless, if in case you have a visual-heavy web site, think about using captions to assist readers perceive a picture in context. As an illustration, on Tom Hull’s pictures portfolio, he captions his photos so viewers can contextualize the place, or what, the picture represents:

Use logic on the subject of including captions, however when you really feel it will probably assist readers (and bots) higher discern a picture, then it may be a worthwhile addition to a web page.
3. Compress photos for quicker load time.
Compressing photos is an important element of any good web site optimization technique.
Why?
As a result of, merely put, it helps your internet pages load quicker, which gives a greater consumer expertise and likewise helps increase your web site’s search engine rankings.
To compress your photos successfully, strive a instrument like Attrock’s Free Picture Compression Software, Compress JPEG, or Squoosh.
Usually, lower than 100 KB is right when it comes to good file measurement.
Nonetheless, it is vital to notice — Google does not take a look at every particular person picture measurement. As a substitute, it seems at whole web page measurement.
So, if in case you have a small picture the place high quality variations are much less substantial, you then may strive compressing that picture to 30-50 KB … which supplies you further room to maintain one other picture 30 KB larger, notably if that picture loses high quality after compression.
For those who’re nonetheless apprehensive about picture high quality after compression, check out The best way to Guarantee Your Pictures are Excessive Decision.
4. Publish authentic photos — not simply inventory pictures.
In the end, Google (and readers) prioritize authentic content material — which implies, when you’re hoping your photos will rank on picture outcomes pages, it is important you employ authentic, distinctive photos.
That is notably vital when you work for an ecommerce web site and also you’re posting visuals of your product. Many patrons use photos to buy shopper items. Actually, 50% of web shoppers say photos helped them resolve what to purchase.
In case your picture does not precisely exhibit your product, it’s going to get buried below higher, higher-quality photos from opponents.
Think about using merchandise like Canva to design in-house infographics, graphs, or animated photos to assist your model stand out on search outcomes pages and make your photos extra shareable.
5. Identify your file photos earlier than importing them.
Your file title can impression how straightforward it’s for search engine crawlers to interpret your picture, so it is useful to rename your file earlier than importing it onto your webpage.
Reasonably than holding the title a generic “IMG_0883”, strive utilizing related key phrases to explain what’s within the picture, much like your alt textual content. This will additionally assist guarantee your picture seems on the picture search outcomes web page, which can improve site visitors to your website.
6. Use responsive photos.
Responsive photos are essential for guaranteeing your readers can see your photos on any kind of system. These days, it is important your pages are optimized for cell to impression search engine rankings, in addition to consumer expertise.
In case your photos aren’t responsive, the web page will not seem as clear on cell because it does on desktop — which negatively impacts Website positioning, in addition to your reader’s notion of your model.
Happily, some web site internet hosting companies, together with HubSpot, robotically guarantee your photos are responsive.
Nonetheless, if want be, you can also make your photos responsive by utilizing fast code. As an illustration, you’ll be able to add this code to your HTML:
<img src=”https://weblog.hubspot.com/advertising and marketing/nature.jpg” alt=”Nature” class=”responsive”>
Or this code to your CSS:
.responsive {
width: 100%;
top: auto;
}
7. Leverage photos as a backlinking alternative.
Creating high-quality, distinctive, authentic photos is not simply nice on your personal web site — it is also a improbable alternative to earn backlinks when different web sites use your picture for their very own pages.
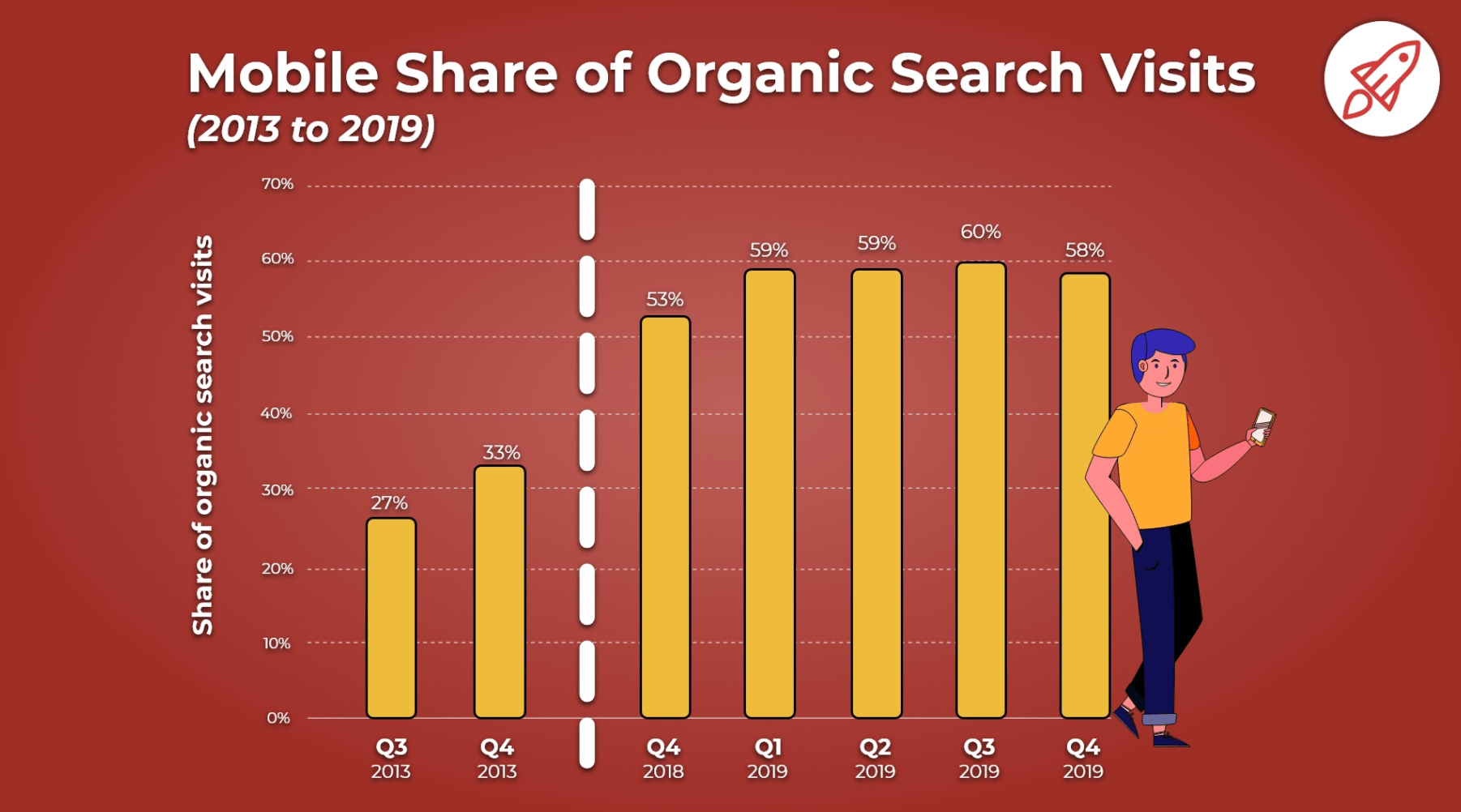
As an illustration, think about the next graph created by Broadband Search:

The picture presently ranks within the first spot on the picture search outcomes web page for the key phrases, “how many individuals use cell to go looking”.
Moreover, based on Ahrefs, this weblog put up has over 3,000 backlinks. I am prepared to guess that these backlinks are, partially, on account of different firms wanting to make use of Broadband Search’s distinctive graphs for their very own content material.
For those who create high-quality photos, different firms might wish to showcase these photos on their very own websites — with hyperlinks again to your enterprise. This implies, finally, photos can have a direct impression on the quantity of site visitors, leads, and prospects you get for your enterprise via your advertising and marketing efforts.
8. Add photos to an present sitemap.
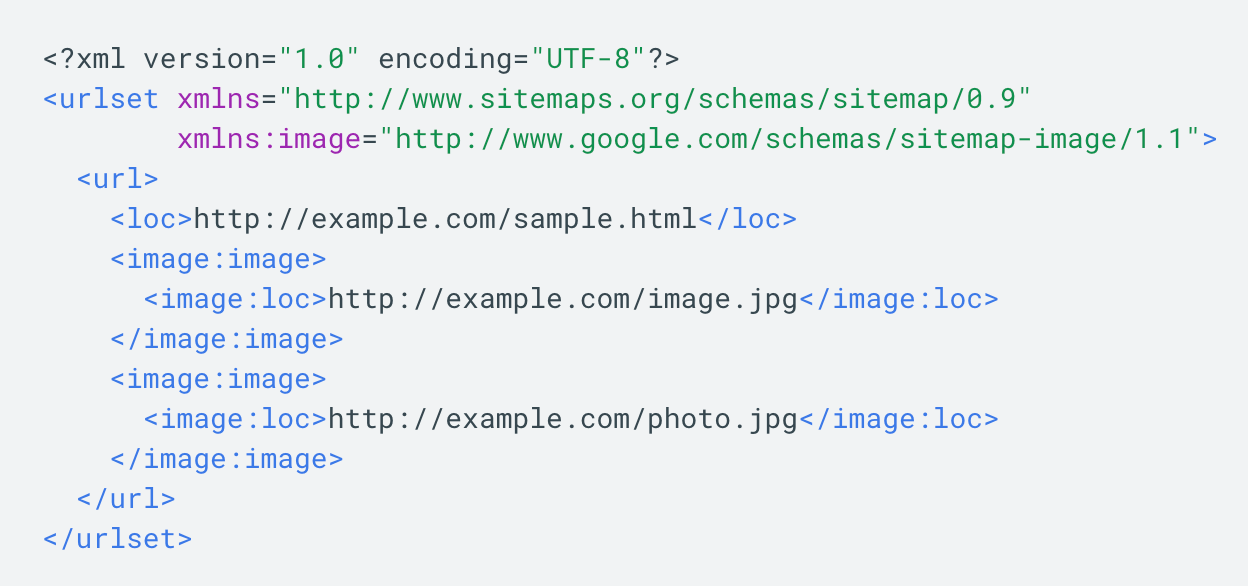
Google suggests including photos to an present sitemap — or making a separate sitemap only for photos — to assist engines like google uncover your photos. Particularly, that is useful for photos Google cannot discover via crawling, reminiscent of these accessed by way of JavaScript kinds.
Here is a pattern sitemap, with two photos included:

Happily, when you do not wish to add photos to a sitemap manually, you are in luck — there are instruments, reminiscent of Angeldigital.Advertising and marketing (one of many solely free ones obtainable!), that can robotically generate a picture sitemap when you enter a URL.
Hopefully, you should utilize these finest practices to degree up and earn new site visitors via search picture outcomes pages. Keep in mind, an image is price a thousand phrases … so simply think about the worth of an Website positioning-optimized image.



![→ Download Now: SEO Starter Pack [Free Kit]](https://no-cache.hubspot.com/cta/default/53/1d7211ac-7b1b-4405-b940-54b8acedb26e.png)

