Most frequently, e mail templates are supplied in three varieties:
- An e mail based mostly on an data information from a consumer;
- Grasp Template (or Promo Template) — a very lengthy e mail that features all potential blocks and combos, buttons, separators, …;
- Grasp template with guideline suggestions — right here every block is compiled individually, all of the design parts, fonts, indents, guidelines for creating menus and the sequence of content material are described. Along with the template, there may be an accompanying doc that fills with which means all that’s in it.
There may be another choice when the template is provided as a meta language and compiler, in which case you possibly can create an e mail utilizing spots. Markup (equivalent to a wiki type), and skipping by the compiler will create an e mail in accordance with the theme and template. That is a separate subject, over which we work, however in the approaching month, we won’t launch it.
The third possibility is the most costly and essentially the most uncommon in nature.
However, learn how to use such templates? A lengthy grasp template assumes that in order to create an e mail based mostly on it, you will need to delete pointless fragments of the e-mail every time and duplicate these which are wanted in this specific case. It doesn’t assist save time at all.
One in every of the important thing instruments designed to cut back the time to create an e mail in Stripo.e mail is its personal block library. Thus, this library additionally defines the third variant of the template, when along with the structure a library of blocks is supplied for all events and they are often mixed.
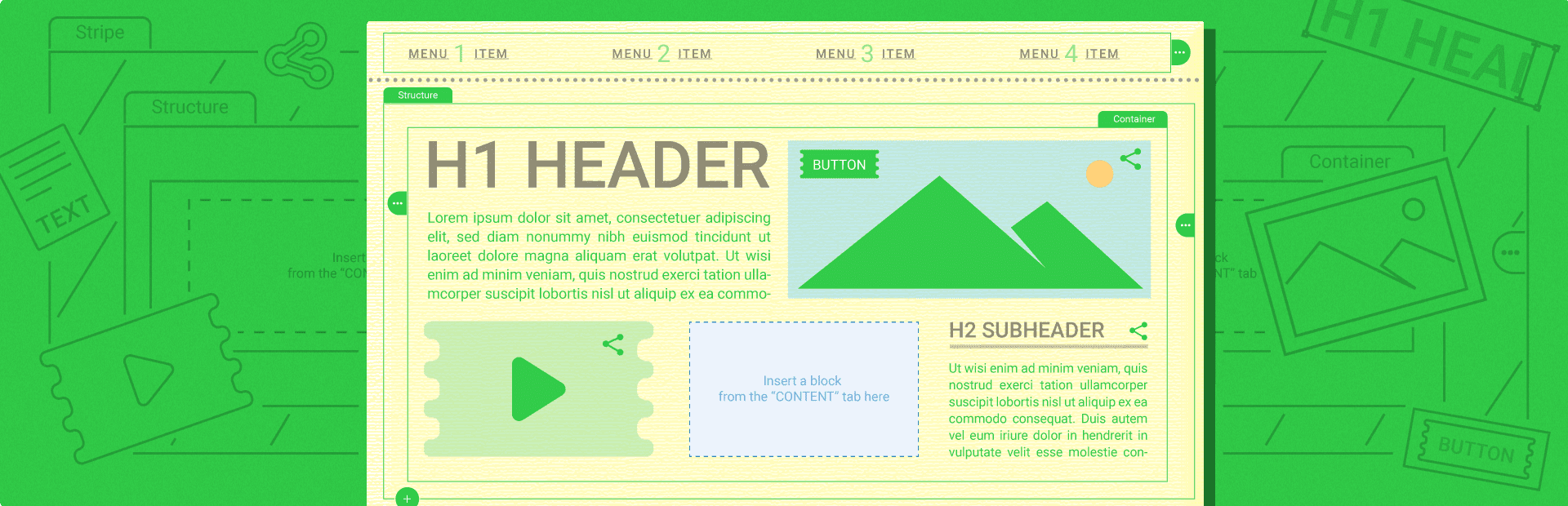
Every block of the e-mail could be saved for later use. Blocks in Stripo are available in 4 sorts:
- Primary blocks — textual content, image, menu, social community, arbitrary html, …;
- Containers are an space the place you possibly can place blocks, and they are going to be grouped collectively. Normally, this mixture is used to create a «content material unit» (a description of a weblog article, a product card, an occasion announcement). Particularly helpful when you should save the presentation of one part and use it later. Plus, the flexibility to copy and delete a area representing indivisible data is additionally simplified;
- Buildings — the mutual association of containers in the e-mail. For instance two columns;
- Stripes — from the purpose of view of html, that is essentially the most root space (outdoors the physique of the e-mail), which incorporates buildings. Stripes will let you set the background past the boundaries of the e-mail, on the content material, on the boundaries of the thing.
The topic of the construction of the e-mail is a separate put up since this subject is slightly difficult. Now I wish to think about the library of blocks and their function in the templates.
Thus, a Template is not simply an e mail — it is a set of blocks in mixture with the kinds utilized to the complete e mail.
It is fascinating that at all times when selecting a system, they’re excited about the variety of templates, and beginning to use just one template is additionally tailored for itself.
The template library is one thing visually comprehensible, one-time crucial, and arduous to use in apply in on a regular basis life.
In my opinion, the template is wanted in order to as soon as redefine it to suit your wants and use these developments in the long run, forgetting in regards to the library of 1000+ templates.
We determined to think about making a template that honed over time with completely different combos of the private library.
Actually, blocks purchase worth when they are often interchangeable. For instance, put the content material in the e-mail, and need to change the look of the product card. Only a look, not the content material itself. To do this, you will need to separate the presentation layer from the info layer. Then changing the block, the info will likely be loaded by itself. That is additionally a subject for a separate put up.
When working with blocks, we encountered a lot of UX issues:
- Customers do not create blocks till they have been advised why they’re wanted;
- It is tough to create blocks so that they will simply be discovered. For instance, no one desires to give a identify to the block, so the image must be created so that it is clear what sort of block it is at as soon as;
- How you can handle blocks if you need to take it from one other template?
- …
We are nonetheless engaged on the answer of these issues so please await a separate put up.